UI/UXデザイナーと呼ばれる人が気を付けるべき内容であるとともに、
グラフィックデザイナーからUI/UXを設計するエンジニアにも参考になればと思い…
「エンジニアのためのUXデザイン」のカレンダーで投稿することにしました。
UI仕様が伝わらない
単にデザイナーとしてUIを作っている人でも、出来上がったビジュアルを仕様としてベンダーとかに投げる人でも
デザインを相手に伝えるということは、日々発生していることかと思います。
「UIの仕様がベンダーに正確に伝わっていない…」
「再三指摘したダイアログがまた期待動作しない」
自分自身、そして自分の周りから届く、UI仕様に関する嘆きで毎日が彩られています。
なぜ、UIの仕様が、相手に伝わっていないのか。
「常識で考えて」「気を遣えば」「工夫すれば」わかることかもしれませんが、
それを相手に期待しすぎるのは精神衛生上よくない相手もいます。
UIの仕様を考える・伝えるのは難しいですが、私なりの着想として、
アニメの原画から学ぶべきことがあったように感じたので書き残す次第です。
※大のアニメ好きさんからみたら、間違った捕らえ方をしている部分もあるかもですが、
アニメは初心者ですので、コメントなどくれれば勉強になります。
アニメの原画
ところで、読者の皆様は「アニメの原画展」などに行ったことはありますか?
私は過去に「新海誠」「鋼の錬金術師」「近藤勝也」「三鷹の森」などで、アニメに関する資料に触れる機会がありました。
そこで感じたことは アニメの数秒を作り上げる情報量がすごい ということです。
著作権とかありそうなので、例としてのリンクだけ貼っておきます
https://travel.mdpr.jp/travel/detail/1710232
http://geestore.com/detail2/id/00000028394
(「原画」でググればいろんな資料が見れます。)
情報が多い原画だと、一つのカットで
- 色がつく前の原画
- 各パーツの色の指定
- そのシーンの後に目がどっちを向くか
- 雲の流れる方向
- どんなセリフが入るか(イメージのため)
と、様々な情報がインプットされ、
それをもとに映像のための作画をしていくようです。
さらに、設定資料たるものがあり、それらは
- キャラクターの表情
- キャラクターの服装(朝昼夜と色調が変わる)
- 登場するキャラクターをすべて並べた身長相関
- 背景や舞台の全体像(その全体がアニメで出ることがなくとも)
などなど・・・作者さんごとに作成する設定資料も個性があるよう。
(これは漫画の別冊とかでも良くありますね)
時間があるときに是非足を運んでいただきたいです
動きのインプット
既存の例 : Qiita 「投稿」ボタン
アニメの原画の例を見ていただいたところで、UIパーツの例としてQiitaの投稿ボタンを見てみましょう。
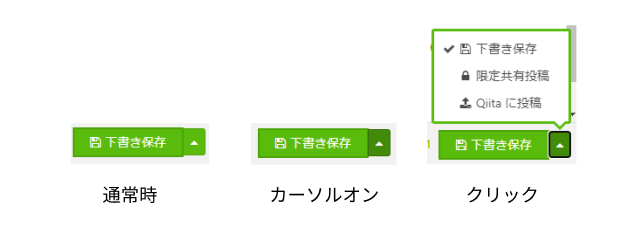
イラストレータやSketchなどで作成された、上記のようなメニュー仕様が与えられたとします。
エンジニアはここからメニューボタンを作成しなくてはいけないわけですね。
このイラスト単体から作ると、右側の[△]ボタンは少しダークになっていますが
実はこのボタン、カーソルオンしていないときは他と同じ色です。

さらに、このボタンの吹き出しは、カーソルオンで水色に変化するのです。

ここまで補足したことで、「マウスカーソルがオンしたとき」の仕様を把握できたと思いますが、これらの説明がなかった場合、どうでしょうか。
「△およびカラムはマウスホバーイベントが必要」という仕様は抜け落ちて実装されていたかもしれません。
※1
下書きを温めすぎて、現在では、カーソルオンで色が変化しません。
もしかしたら、デザイナーは本当は水色の背景にしたくはなく、リストをそのまま実装したらホバーイベントが乗ったのかも??
※2
この吹き出し、実は吹き出し内か△を再度クリックしないと消えません。、
本当は、吹き出し以外の画面の任意個所をクリックしたら消えてほしいのかもしれません。
この件は、デフォルトでエリア外タップで消えてくれるライブラリとかを使わない場合に、よく指摘されます。
本当は消えてほしいんだけどいまからなおせる…?みたいな
デザイン仕様にする
では、上記の仕様を、エンジニアがわかるようにするにはどうするべきでしょうか。
もちろん、文章で補足しても良いですが、結局色の話になるわけですから、やはり絵で表したいところです。
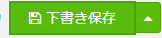
つまりこういうことですね。ここまでやっておけば、このボタンについて齟齬が発生することはなさそうです。
動きの伝達に必要な考え方
モックアップやプロトタイプのツールはたくさん出てきていますが、静止画でデザインのインタラクティブを伝える際は、
「前の状態」⇒「つなぎの状態」⇒「後の状態」を伝えることが重要と思います。
とっても単純な例として、スプリングボタンの例を挙げます。
このようなボタンも、欲を言えばすべてプロトタイプツールでアニメーションを作ってしまえばいいのですが、
すべて作っていても仕方ないですし、状態の変化までわかっていれば、あとは会話につながります。
要するに「この操作子は、前の状態と後の状態の変化が存在する」ということがわかればよいと思うのです。
前述の※2のように、メニューを開いたはいいけど、閉じる方法について言及されていないことも、
「後の状態は?」ということを気にしていれば、見落としが少なくなります。
先ほどの投稿ボタン仕様が、仮に「開いた後は、外部クリックで閉じる」仕様が想定されているなら、このように仕様を書くことができるかと思います。

(Qiitaのデザイナー様が「変更しようとしたことを忘れたら困るから」という理由で、いちいち閉じない仕様にしている可能性ももちろんありますが…)
ここまで「後の状態がある」と分かっていれば、実装するメンバーも確認がはかどると思います。
共通して使われるルールの見える化
アニメの設定資料は膨大です。
一つのキャラクターでも、服装の違い、朝と暗闇での肌色の違い、表情の差分、とても多くの要素を、資料まとめて参照できるようにしてありました。
UIのデザインを整理していく上でも、共通のものやそれぞれの差分をまとめることはとても重要です。
既存の例:Qiitaヘッダー
せっかくQiitaの投稿ボタンに触れたので、次はQiitaのヘッダーを例に見ていくとします。
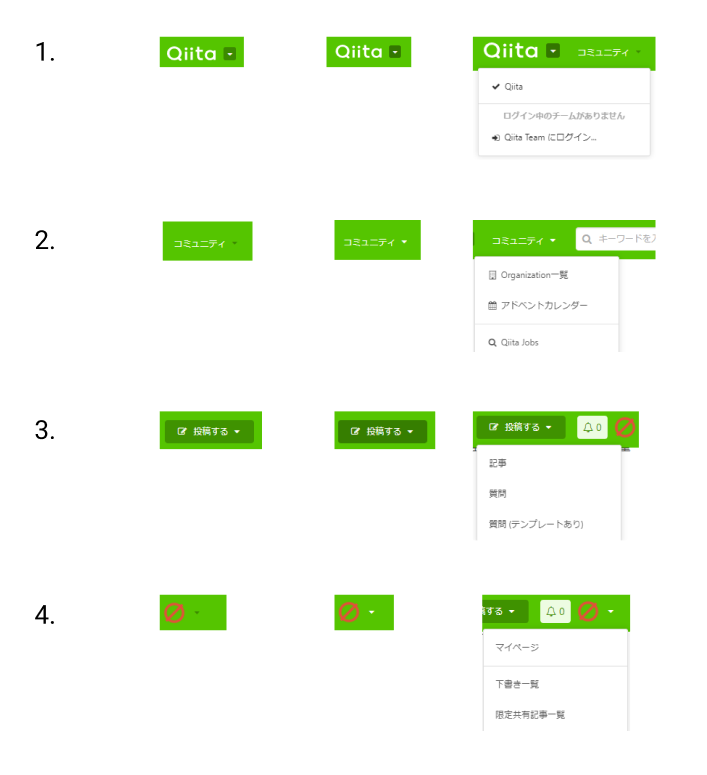
ヘッダーには複数のプルダウンメニューがあります。
1.Qiitaロゴ横のプルダウン
2.コミュニティメニュー
3.投稿するボタンプルダウン
4.自アカウント横のプルダウン
(実は通知マークもクリックでプルダウンするのですが、今回の趣旨から外れる気がしたので割愛します)
各プルダウンを整理
それぞれ、デザイン構成が微妙に違います。
1.ボタンに ▽単体
2.[文字▽] をクリック可能にしている
3.ボタンの中に [投稿する+▽] を表示
4.[画像▽] をクリック可能にしている
このようにまとめると、1と3は「ボタン」で、2と4は「ボタンではない」と、種類があることがわかります。
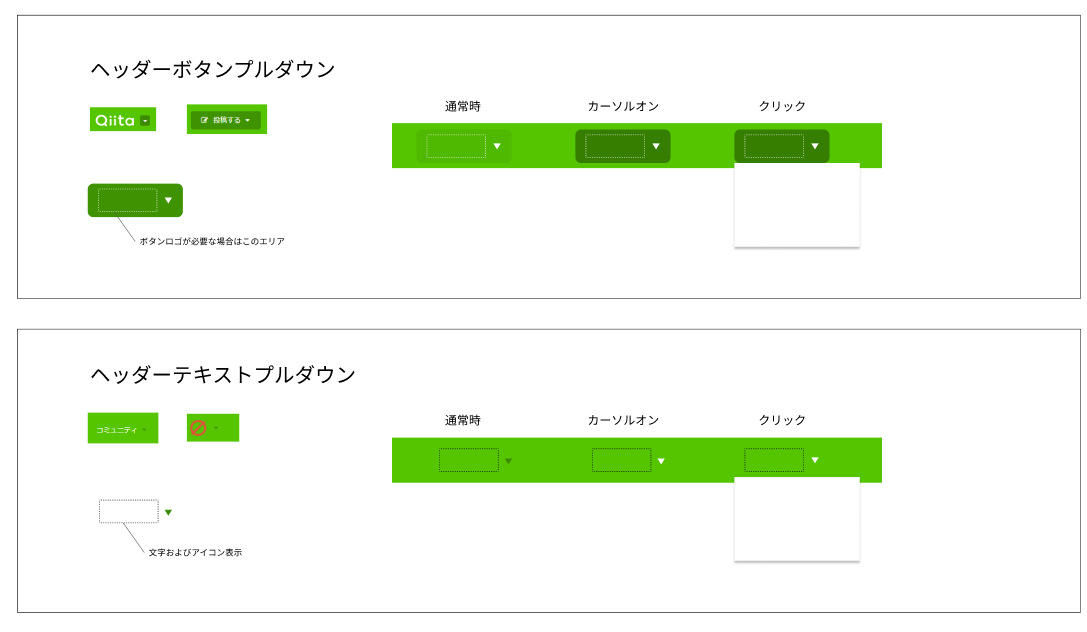
ではこれらについてまとめてみましょう。
共通ルール化に必要な考え方
上記のように、各ボタンごとの動作を定義しておけば、あとは全体のスタイル定義があればよいですね。
エンジニア側からすると、共通化して使いまわせるポイントは使いまわしたいと思っています。
そのために、同じ要素を持つ複数のパーツがあるときは、
「なにをベースにどう派生している部品か」
ということがわかるととても良いと思います。
また、共通のルールがあるということは、ユーザーにとってもわかりやすいUIになっていくと思います。
エンジニアとしてデザインを見るなら、上手に共通化して使いまわせる部分はどこなのか
を見極めることも大事かもしれません。
おわりに
あまりこういう感じの記事を書かないのでまとめ方がわかりませんが…
アニメーションづくりに必要な「動きを静止画で伝える」ことと「ベースとなる要素の味付け指示」は、
UIの仕様書に通じるものがあるんじゃないかなぁと思います。