はじめに
BootstrapとBulmaは共にデザインテンプレートとして使われることが多いフレームワークです。BootstrapはCSS,JSを含み、BulmaはCSSのみのフレームワークとなります。私は両方使った経験があるので、その経験を基に使い所を説明します。
簡単なメリデメ
Bootstrap
メリット
・使い方の情報量が多い。
・JSのテンプレートもあるので動きを簡単につくれる
・コンテンツが多いので、マニアックなデザインをつくろうってなったときに意外とみつかる
・細かなレスポンシブ対応ができる
デメリット
・読み込み量が多くなるのでレスポンススピードを気にすると一工夫必要
・既視感があるサイトになりやすい
・全体に反映させてつくると、カスタマイズ性が低い
Bulma
メリット
・シンプルなドキュメンテーションなので実装しやすい
・cssのみなのでVueやらReactやらに組み込みやすい
・デザインがシンプルでカスタマイズ性が高い
デメリット
・グローバルスコープなので、CDNで呼び出すとクラス名が被りやすい
・JSを別途つくって動きをつくる必要がある
・それほど軽量ではない(CSSのみのBootstrapとそんな変わらない)
レスポンシブ対応について
BootstrapもBulmaもレスポンシブ対応するための機能は十分備わってます。グリッドシステムで実装していく点も同じなので変わらない印象です。Bulmaの方がクラス名が単純明快であるのでコードみたときにわかりやすいと個人的には思います。ただ、CDNの場合はクラス名が被るので気をつけてください。ローカルの場合はスコープ設ければ問題ないかと思います。
デザインについて
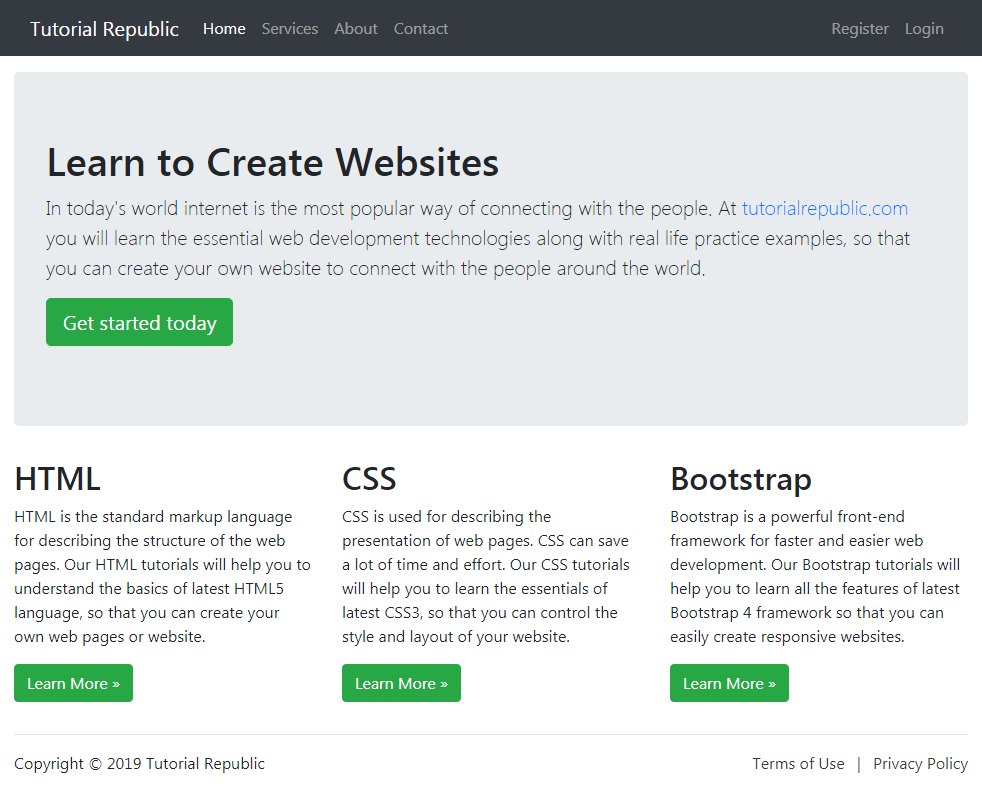
Bootstrapは一番使われているフロントエンドフレームワークと言われてるように、既視感が高くなってしまうのが難点ですね。初心者が使う分には情報量を多く簡単に基盤をつくれるので良いのですが、型にはまったサイトになりがちなのでデザインこだわる場合はお勧めできません。
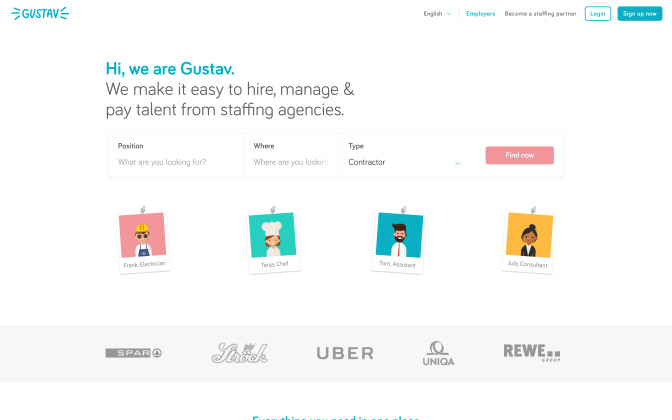
Bulmaに関しても同じことは言えるのですが、既視感はBootstrapと比較して下げられます。シンプルで丸みのある可愛いデザインがデフォルトです。
Bootstrap
Bulma
まとめ
BootstrapやBulmaの他にもskeltonなど多くのフロントエンドフレームワークがあるので、一度ドキュメンテーションを覗いてみて、もし用途にあったら導入してみるって感じで開発を進めていくのも良いのではないでしょうか。一からwebデザインを構築するのは時間やコストがかかりがちなので、こういったテンプレートを無料で用意していただいてるのは本当ありがたいことですね。オープンソースに感謝。