はじめに
皆さんはじめまして。
@Z-meこと、齋藤です。
この記事はABEJA Advent Calendar 2020の7日目の記事です。
今回はAppSheetという「エンジニア育成教材」もしくは「ガチのシステム開発ツール」にもなる便利なツールをご紹介します。
本記事は、エンジニアの皆さんはもちろん、
「なんかプログラミングってできるようになりたいなぁ。」とか、
「エンジニアさんてすげぇなぁ、俺(私)もできるようになってみたいなぁ」とか
思っている非エンジニアの方にも読んで、触って、楽しんでもらえると幸いです。
超雑な自己紹介
株式会社ABEJAで主にUI周りのフロントエンドを開発や、システムの運用もしている(いわゆるDEVOPSと言われる)エンジニアです。
私自身ほとんど登壇等しないのですが、時々ABEJA Tech Blogで「Atomic Design思考でVue.js×Plotly.jsでのグラフComponentを実装した結果」などの記事を書いたり、個人的に、はてなブログで「Hajimeの妄言とTechの部屋」といった痛いタイトルのブログを記事を書いていたりします。
AppSheetってなに?
AppSheetとは、Google Cloudの機能の一つとして提供している、「インテリジェントなノーコードプラットフォーム」です。
(原文↓そのママ訳)

AppSheetの最大の特徴は、基本的な処理がすべてコーディング不要で実装可能で、RDS、CloudSQLなどのクラウドDBだけではなく、Google SpreadSheet(以下、GSS)などの表計算ツールのデータと連携することができる点です。
作成したツールはWebアプリとしても、スマホのアプリとしても利用したり、公開したりすることができます。
今回ブログを書くために作ったAppのサンプルはこちら
- Googleでログインが必要です
- プレビュー機能で生成されるページを共有しているだけなので、リンクが無効になる場合があります
AppSheetでできること
前述してしまいましたが、AppSheetでは様々なデータを参照してアプリを作ることができます。
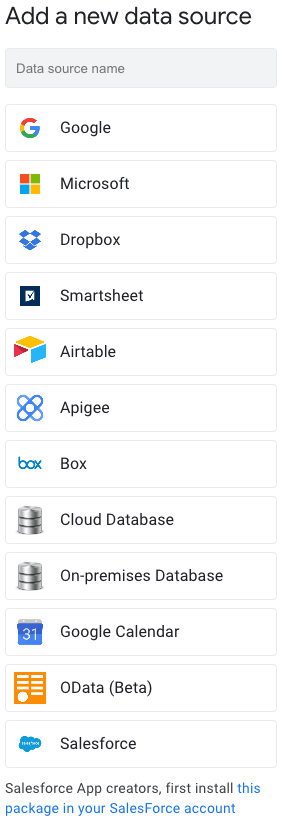
参照できるデータですが、下記のような様々な種類のデータを取り込むことができます。

一番特徴的なデータソースとして、GSSを使うことができます。
GSSはエンジニアの皆さんだけではなく、いろいろな業種の方が使っているかと思います。
- 目標数値管理したり
- 日付でシートのコピーを複製しまくるのはやめよう
- 開発工数管理したり
- GAS(Google App Script)もきちんとリファクタリングしておこう
- スケジュール管理したり
- 工数自動計算してるとGood
- ドキュメント書いたり
- そのドキュメント、GSSで作る必要ある?
- 絵を書いたり
- ダメ絶対
さて、データを取り込んだので、取り込んだデータをApp側で表示に関してご紹介します。
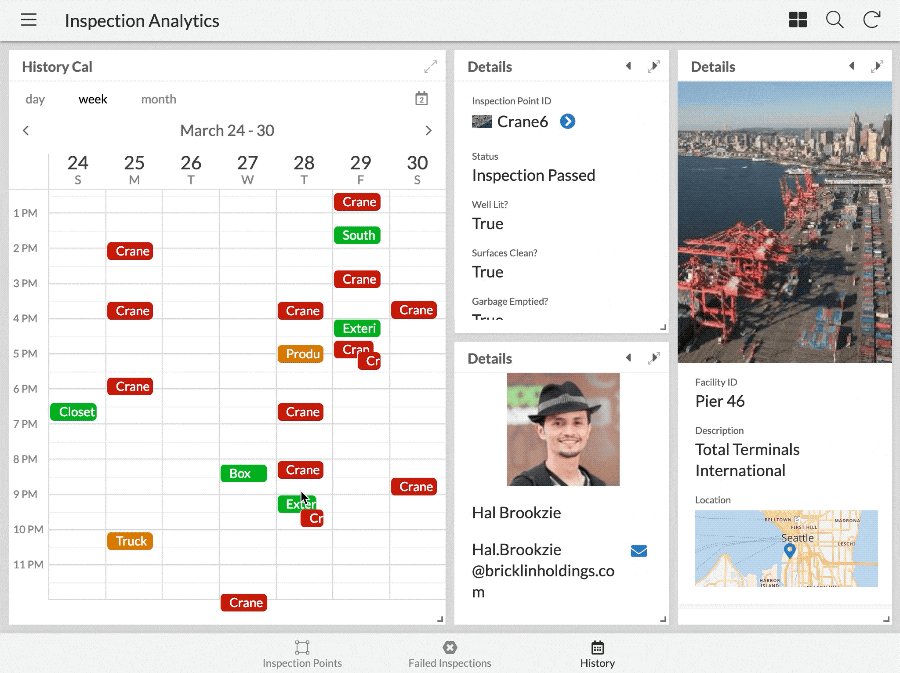
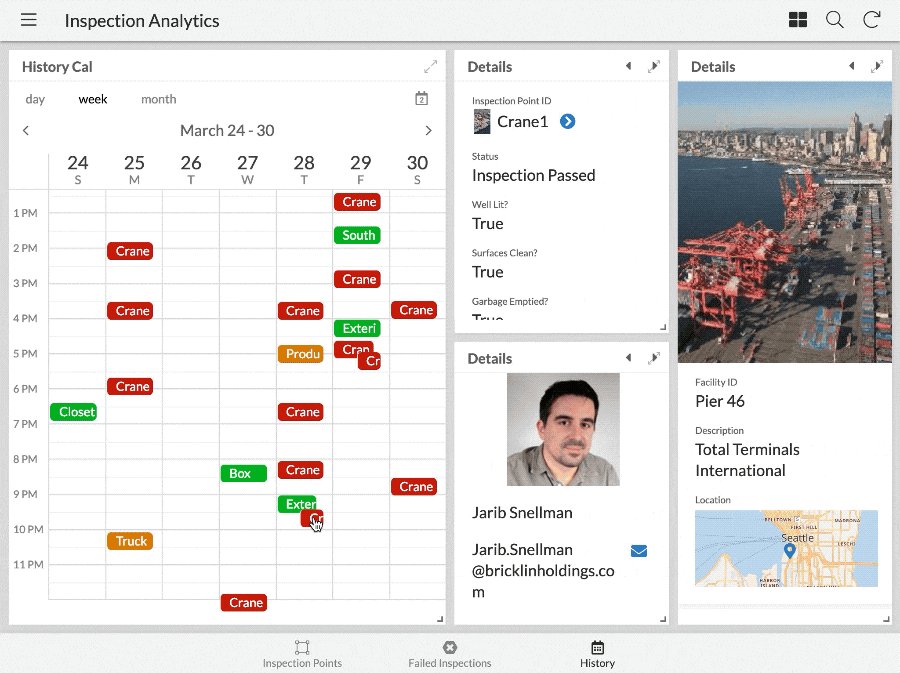
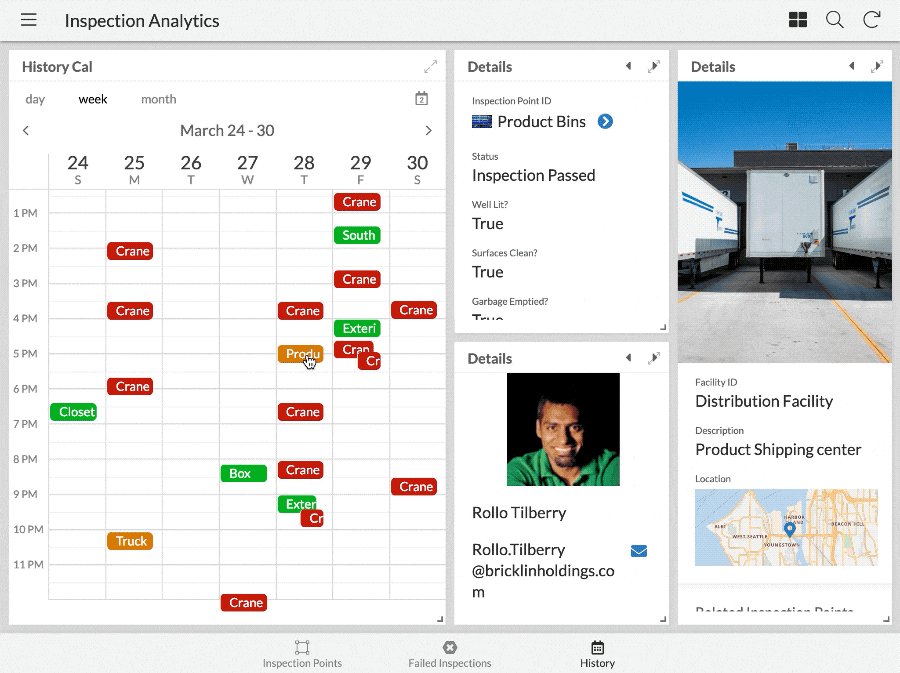
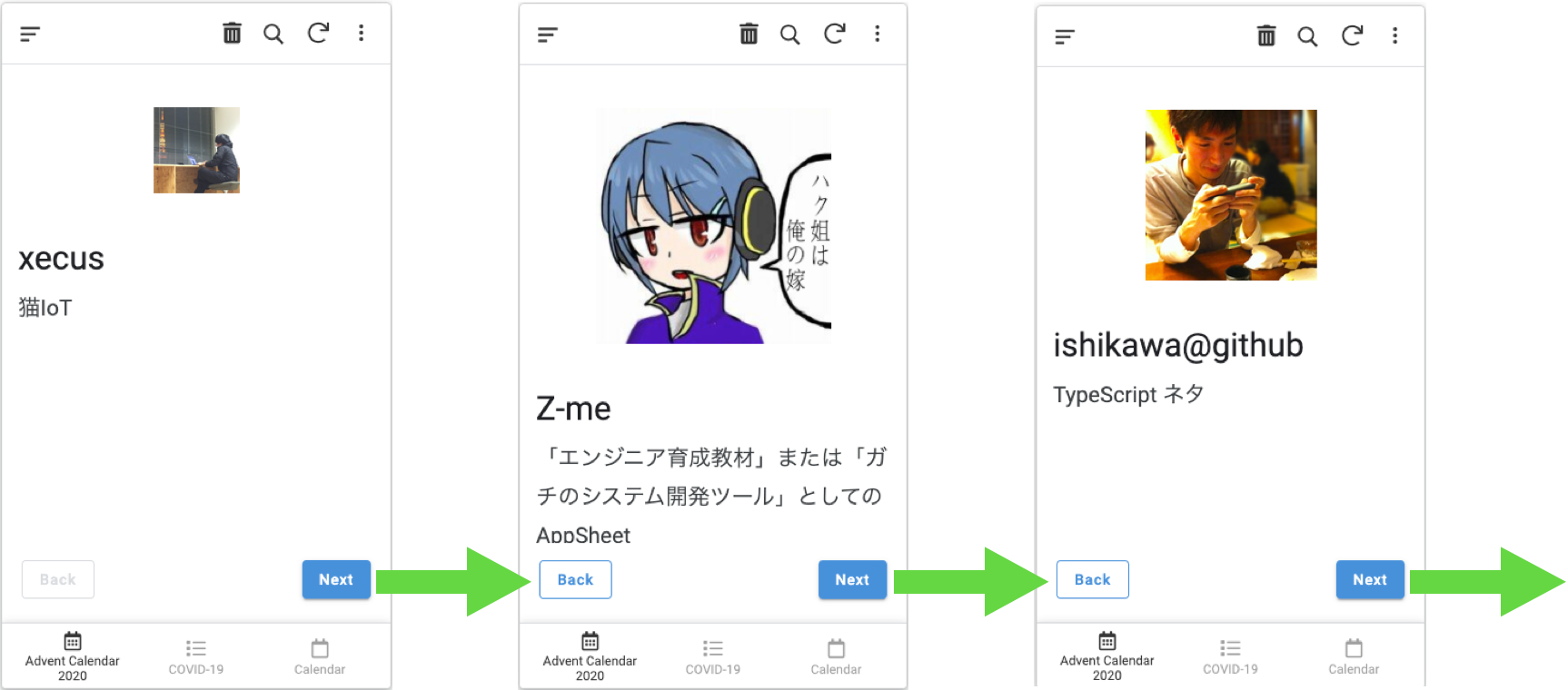
AppSheetでは下記の8種類のUI表示をすることが可能です。
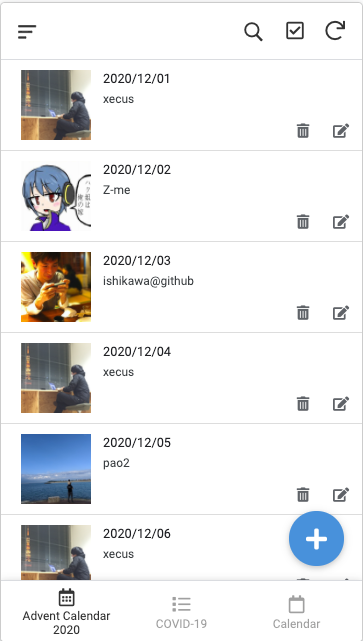
| Deck デッキ |
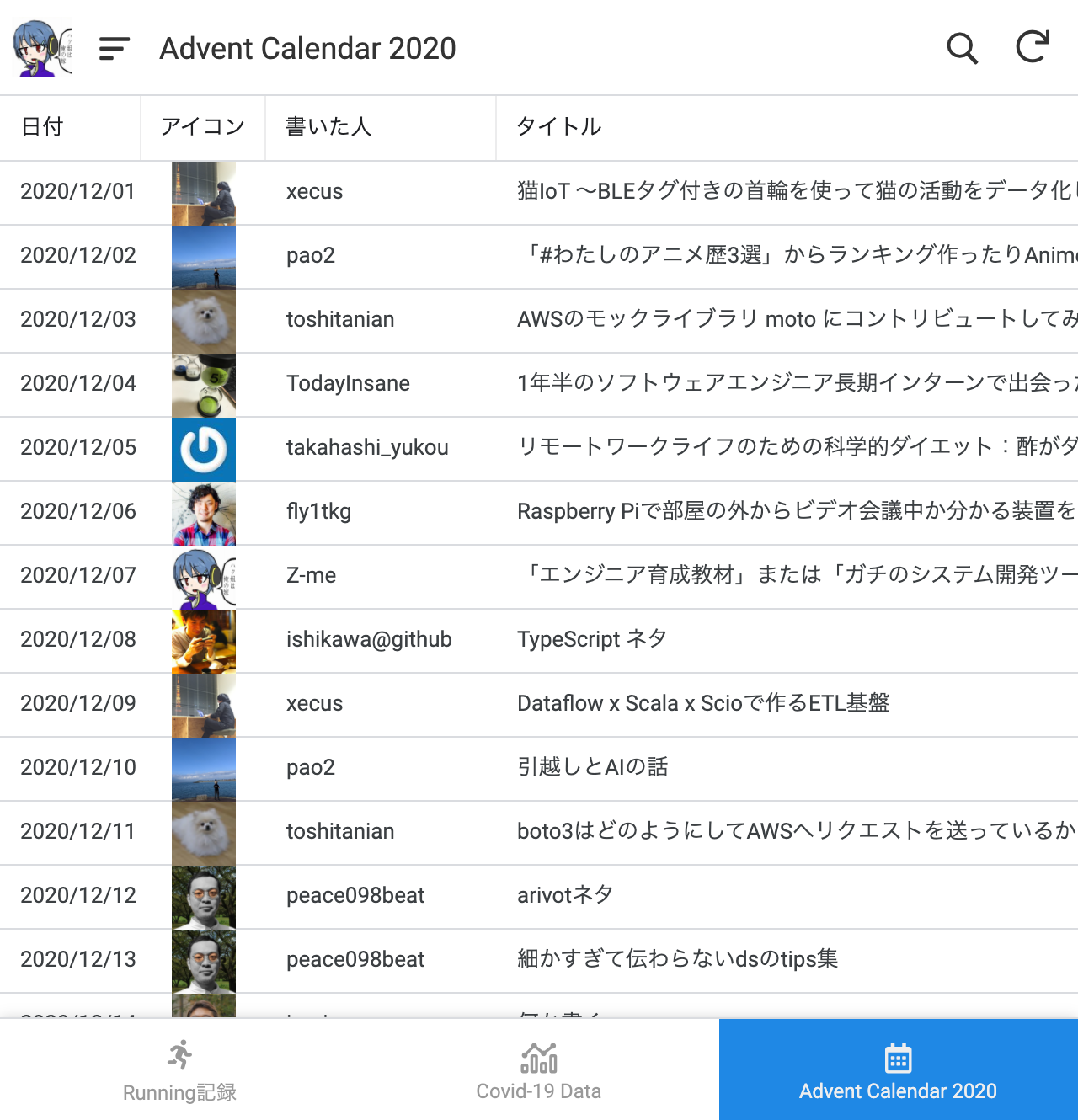
Table テーブル |
|---|---|
 |
 |
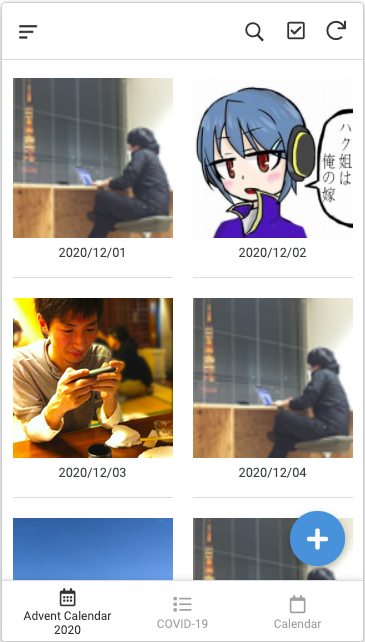
| Gallery ギャラリー |
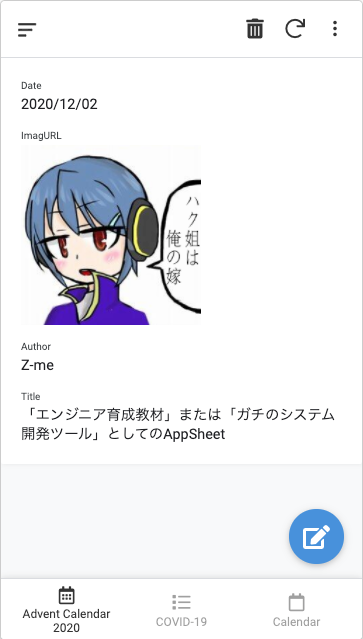
Detail 詳細 |
 |
 |
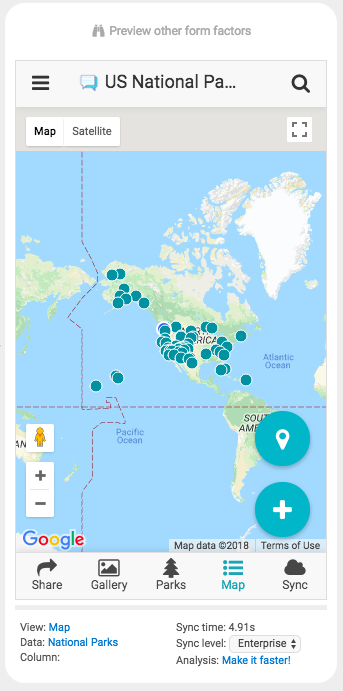
| Map マップ |
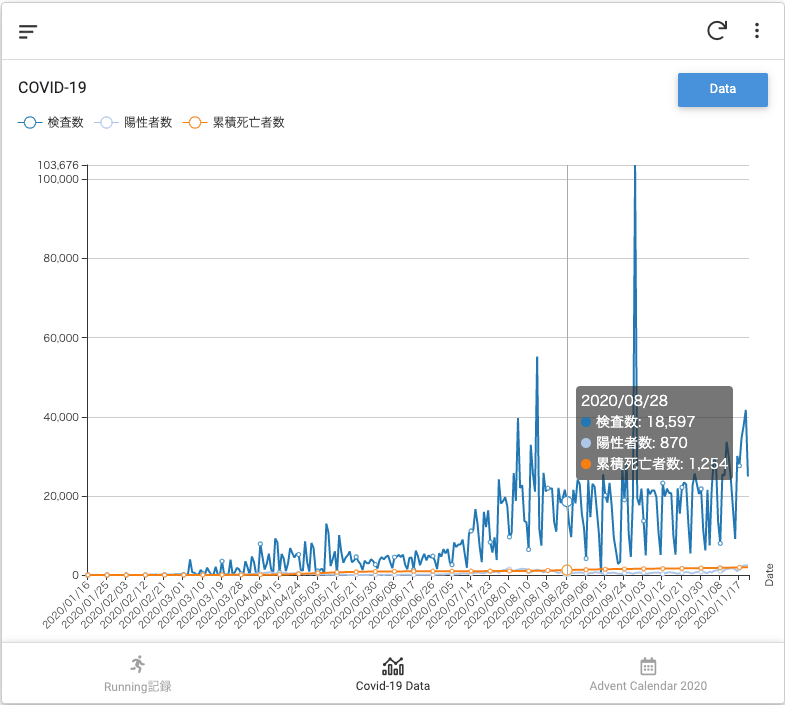
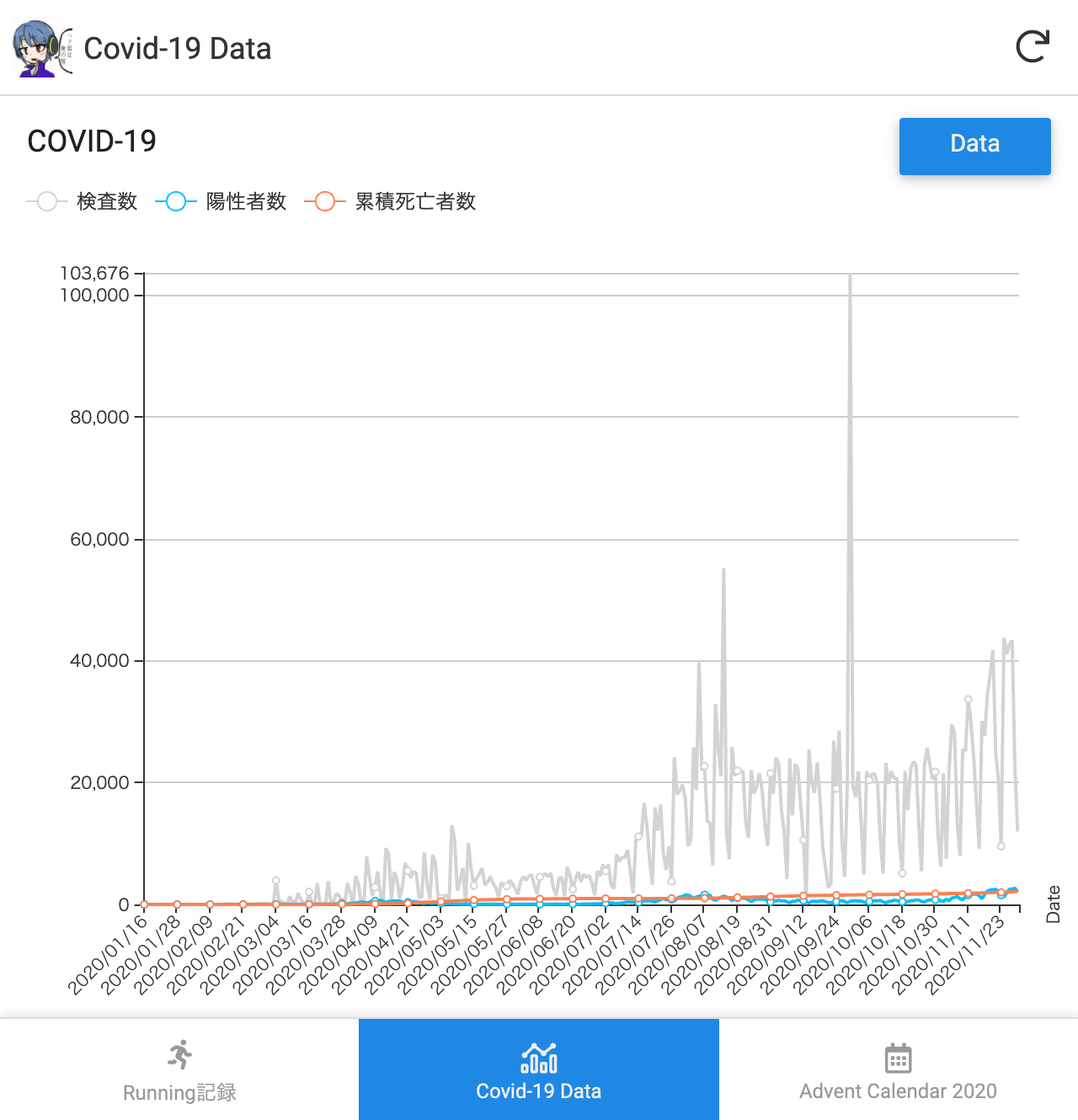
Chart グラフ |
 |
 |
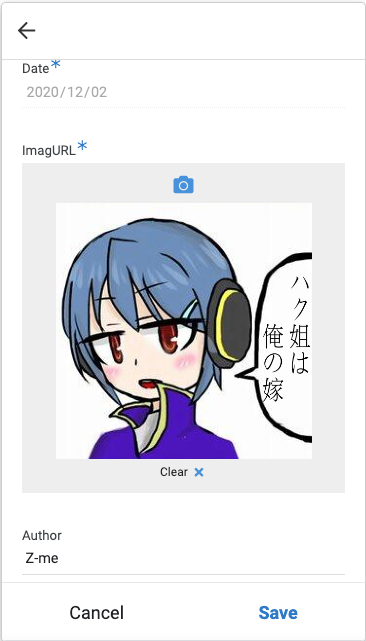
| Form フォーム |
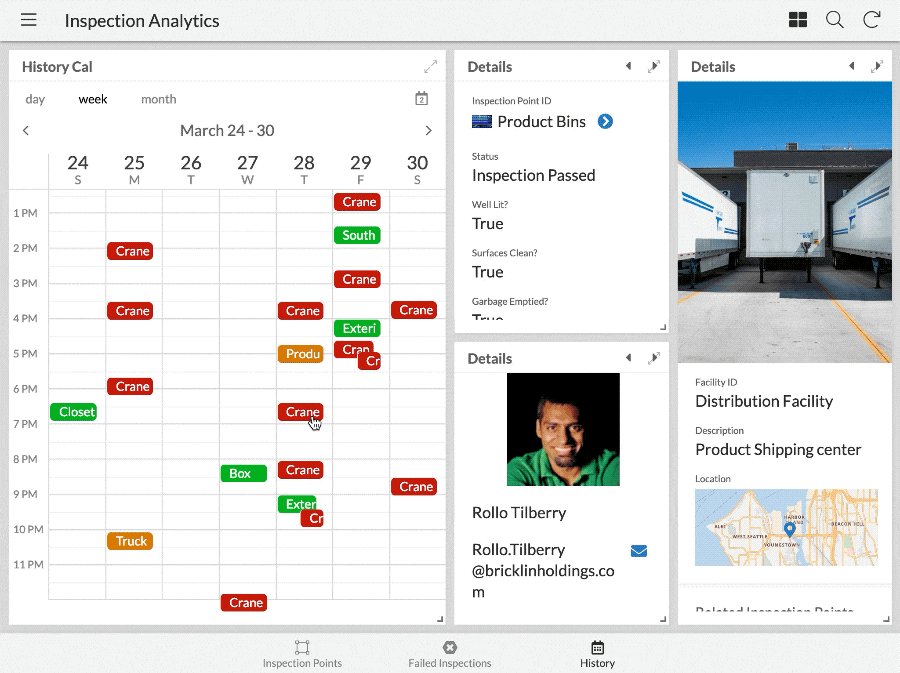
Dashboard |
 |
 |
| Onbording スライドショー |
Calendar カレンダー |
 |
 |
AppSheetでは、データを受け取って表示する際、見た目(UI)の設定に関しても多くの設定項目があり設定することができます。
また、UIだけではなくUXに関しても色々カスタマイズすることが可能で、「ある処理を実行した後にメールを送信する」といった処理を追加することもできます。
AppSheetには、前述したようなメールの送信機能だけではなく、レポートの送信機能や、カメラから文字認識をして自動で入力する機能(OCR)など、様々な追加設定機能があります。
AppSheetではまだできないこと
先程色々できることを紹介しましたが、このツールでできないこともまだあります。
前提条件として、このツールでは複数のデータソース(以下、テーブル)を組み合わせてアプリを作成することが可能であり、
DBの各種テーブルをそれぞれのデータソースとして取り込むことで、複数のテーブルを連携したシステムを構築することが可能です。
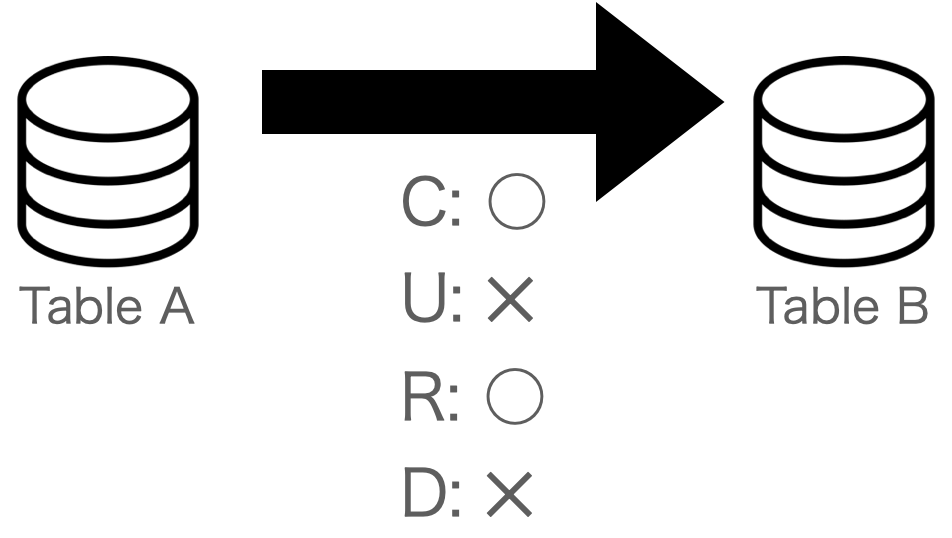
一方で、データの操作に関して、あるテーブルのデータを操作した際に関連付けられている別テーブルのデータの追加(C: Create)と読み込み(R: Read)は可能ですが、データの変更(U: Update)と削除(D: Delete)は基本機能として備わっていないという問題があります。(いわゆるSQLで言うところのTRIGGER処理が十分じゃない感じ)
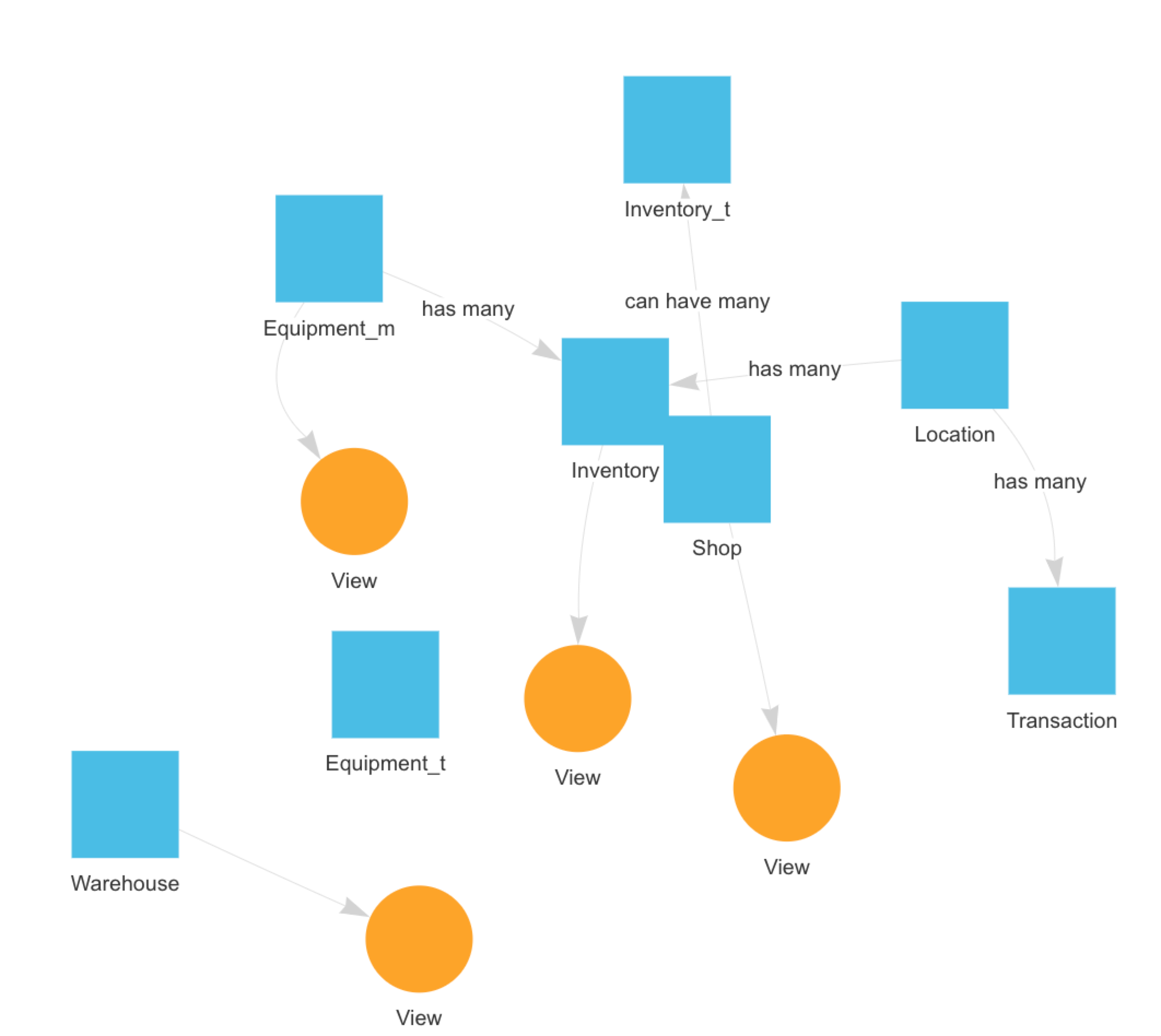
※下図のようなイメージ
※ここで言うCURDはUMLの一つである、CURD図を作成する際に用いられる記号を流用しています。(意味は同じです)
上記の点から、ガチガチのシステムを構築するためにはいろいろな工夫が必要となってしまっています。
エンジニア育成教材としてのAppSheet
それではやっと、本題に入ります。(長らくおまたせしました)
AppSheetはエンジニアの教育素材として、とても適していると考えています。
というのも、GSSという非エンジニアの方も馴染み深いツールをデータソースとして利用することができ、コーディング無しでアプリの開発できるためです。
他にも、設定を変更した際にリアムタイムで表示するビュワーもあるため、とてもかんたんにアプリを作ることができるという利点もあります。
簡単なアプリを作ってみよう
「簡単にできる」と言葉で書き連ねても、イメージが沸かないと思うので、実際に日々のランニングの距離と時間を記録するサンプルアプリを作ってみましょう。(目標10分)
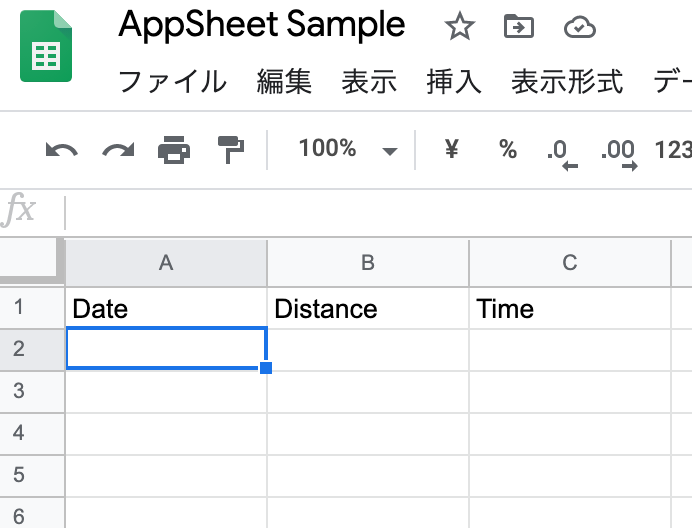
- 新しいGoogleSpreadSheet(GSS)を作成
- タグの名称をつける(今回は
RunningTime)
- 一行目にデータの名称を追加
-
AppSheetにアクセスし、
Start for Freeボタンを選択 -
Make a new appからStart with your own dataを選択-
Quick Startの中に先程作成したGSSがあればそれを選択するだけでOK
-
-
App nameにアプリケーションの名称を入れ、Categoryのところは作ろうとしているアプリに適しているものを選択してください(選択しなくても問題ないです) - Googleでログインしていると、
choose your dataからGoogleドライブのファイル選択画面が表示されるので、作成したGSSを選択
これでほぼ完成 - AppSheetの
UXからRunningTimeを選択し、表示方法を指定-
View typeをtableに設定(テーブル形式で表示) -
Positionをleft mostに設定(ツールバーの一番左に表示)
-
- ↑と同じ項目上にある
Displayというボタンを押すと設定をさらに開くことができる-
Iconからrunningを選択(ツールバーのアイコンを指定) -
Display nameをRunning記録に変更(ツールバーの表示名が変更)
-
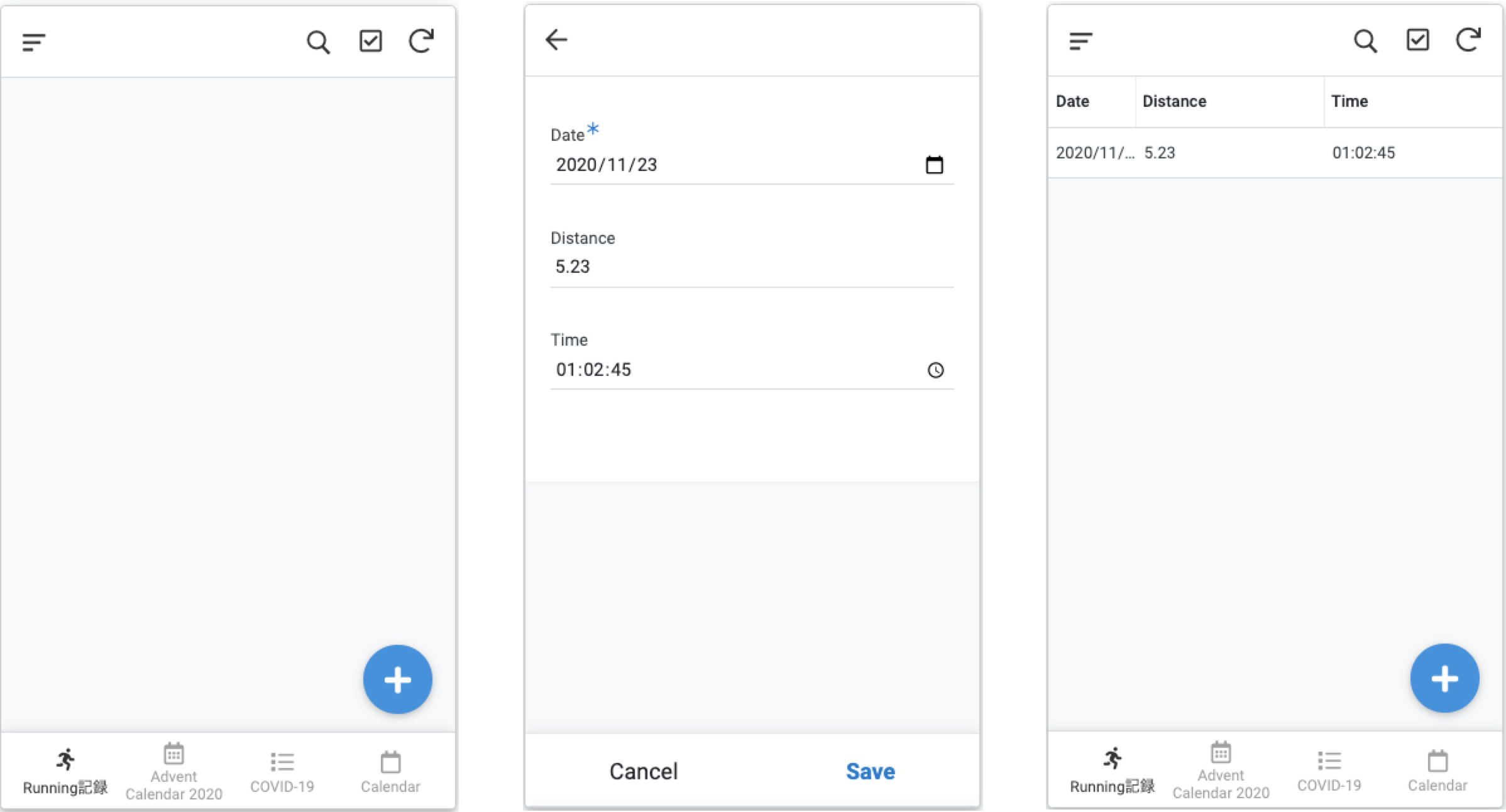
- 完成!!
作ったばかりでは画像の通りデータが入っていないはずなので、右下にある+ボタンから追加してみましょう。

なぜエンジニア育成教材として適しているか
前述しましたが、GSSなどの馴染み深いツールを利用できたり、コーディングが不要だったりプレビューが常に表示されていたりと、非エンジニアの方でも普通に__アプリを作るという体験__をすることができるという点が大きいと考えています。
エンジニアの方であれば、初めてコーディングし、「Hello World!」の文字列を表示させるのに一喜一憂し、きちんと表示できたときに大きな達成感を得たことを覚えているかと思います。
何かを達成するという体験は、大きなモチベーションになるので、そのモチベーションを維持しながら、AppSheetを触っているだけでも開発の楽しさを得られるのではないかと思っています。
次に、AppSheetを使うことでエンジニアとして学ぶことのできることに関して
「コーディングしないんじゃ教材にならないじゃん」
と思っている人がいるなら、エンジニアを誤解しています。
コーディングとは何らかのアプリやソリューションを実現するためのツールを利用する方法であって、「どうやってそれを実現するか」ということをきちんとイメージできていなければ実装することはできません。
そして、実現方法をイメージできないまま、__ただ動く__ようにコーディングする場合はそれはただの負債になります。
持論になりますが、エンジニアとして必要なモノは、やりたいことを実現する方法を論理的に分解することができる論理的思考能力だと考えています。
AppSheetでは、仮想行(Virtual Column)という機能を用いた別テーブルへのデータの参照や、Behaviorという機能を利用した追加処理(メール送信等)を付加することができます。
このように、やりたいことをどんどん増やしていくことで、「どのようにデータをVirtual Columnで作ったら良いだろう」とか、「〇〇を実現するためには△△の処理が終わった後に、新しく◎◎の処理を付ける必要がありそうだ」とかの論理的思考・開発方針のイメージを付ける訓練をすることができます。
ガチのシステム開発ツールとしてのAppSheet
ここまで長々書いてきましたが、最後のコンテンツです。
長くなりすぎたのでサクッと短めにしますmm
メリット
AppSheetを使ってガッツリ利用するソリューションとする場合下記の点が大きなメリットとなります
- とにかくサクッと作れる
- 開発工数は本当に少ないです。1週間あれば単純なシステムであれば、ほぼ構築することができます
- CURD図やER図がかける人ならもっと早いかも
- 接続できるデータソースが多い
- Cloud Databaseとして、RDSやCLoudSQLと接続できる。という事実がとても大きく、大抵のDBと接続することができます。
- 下記のモチベーションのときがAppSheetを利用する最良のタイミング
- 既存のDB汚い
- 別のDBにデータクレンジングしたDB作った
- とりあえずテーブルごとにCURDできるようにしたい ← ココ
- 中間テーブルが不要
- Spec機能
- データ読み込みが早い(早く感じる)
- これは所感なんですが、5000レコード程度で、別テーブルから2・3カラム分のデータを参照していても、ほぼ待ち時間なく検索が可能
- リストもしくはテーブル表示している際は、UI側がLazyLoadしているので、違和感なくサクサクデータを閲覧できる
- できることがめっっっっっっっっっちゃ多い
- できることが多すぎて悩むっていうデメリットすらあると思う
- 実際に触っていると、個人的に作りたくなっちゃう
- Google Cloudの一部になっているので、GCPのサポートに色々訊ける
- レスは御存知の通りだいぶ早いです。
- ※AppSheetの本体が日本じゃないので時差の問題はありますが…
- レスは御存知の通りだいぶ早いです。
デメリット
ココまでAppSheetを絶賛してきましたが、もちろんデメリットも存在しています。
- 全部英語
- 説明もドキュメントもすべて英語なので、その部分に壁を感じてしまう可能性がある
- 動画説明もあるがこれも英語なので注意
- この部分はまだ言語対応していないだけだと信じて待つしかなさそう
- データソース(Table)が増えると加速度的に難易度が上がる
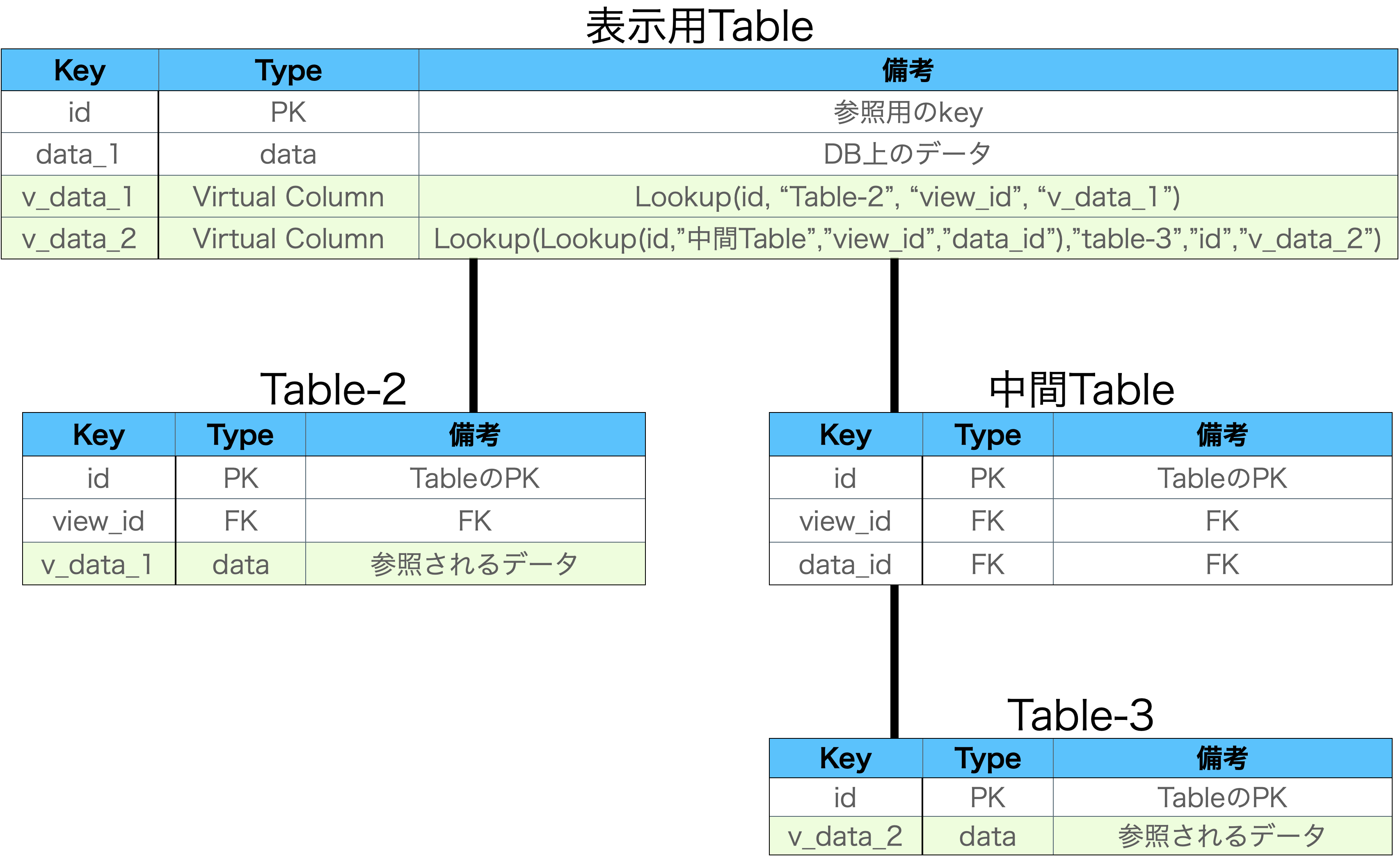
- 基本的に1Viewに対して1Tableという構成が理想だが、テーブルを分けている場合や中間テーブルがある場合は、Virtual ColumnとLookUpによるデータ参照が必要になってしまう
- 複数テーブルにかかるデータを編集する際、入力フォーム用のTableを用意する必要があり、保存処理後に起動する
Behaviorを用いて様々な処理を追加する必要がある
- DBのTRIGGERに準ずる機能が中途半端
- 前述したとおり、該当Table以外のデータを更新する際は
Behaviorにて設定する必要があるが、Behaviorによる別Tableへの変更はレコードの新規追加のみ - データの更新や、特定データの削除等はDB側のTRIGGER機能を利用せざるを得ない
- 前述したとおり、該当Table以外のデータを更新する際は
- 構成管理ができない
- コードがないので、構成管理等ができない
- DEV、STG、PRODみたいに環境を分けることも不可
おわりに
ここまで、「エンジニア育成教材」としてのAppSheetと、「ガチのシステム開発ツール」としてのAppSheetに関してご紹介してきました。
もちろんノンコードのツールなので、コーディングの勉強というものはできませんが、AppSheetによるアプリケーションの開発は、エンジニアが実際にシステムを開発していく中で重要な論理的思考能力に関しては十分養うことが可能です。
一方で、本当にProductionで運用しようと考える場合は、それこそきちんとシステムの開発要件等を明確にし、リリース方法や処理をBehaviorに持たせるのかDBのTRIGGERに持たせるのかなどの要件を詰める必要があります。
所感としては、社内ツールとしてのデータの参照だけであれば、ガンガン使って良いと思います。
というのも、個々人が色々作ってみて、「どのように作っていくとよいか」や「チームで作る場合はどうしたらよいか」など様々な知見を集めることができ、徐々に大きなシステムの開発に利用していく事が可能だからです。
長々書いてきましたが、言いたいことを一言でまとめると
結論: とにかく使って遊んでみよう
です。
基本的に無料で作れますし、個人的な用途でも使えるので、ぜひぜひ作って遊んでみてください!
お知らせ:ABEJA awaits your joining!
現在ABEJAでは一緒にAIの社会実装を進める仲間を募集しています!
世の中をアップデートする最前線の現場に、あなたも飛び込んでみませんか?
どんな人がABEJAで働いているのか知りたくありませんか?
まずは気軽にカジュアルインタビューから始めませんか?
【募集職種一覧はこちら!】