ミニゲームを作ってUnityを学ぶ![ひつじコレクション編]
第13回目: パフォーマンスチューニングみたいなこと(2)
前回に引き続き、描画部分の機能改善を行っていきます。
まずは前回までのステータスを再掲載。
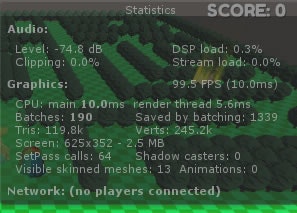
最初のステータス
BushオブジェクトのLODのみ有効な状態
Batches: 785
Tris: 466.9k
Verts: 1.1M
SetPass calls: 103
影を描画しない
Directional LigheのパラメーターShadowTypeを「No Shadows」に設定
Batches: 190
Tris: 119.8k
Verts: 245.1k
SetPass calls: 64
それでは、引き続き描画部分の修正を行っていきます。
ミニマップの修正
問題があるまま放置していたミニマップの描画を修正します。
現在はステージを単純に上から見下ろしているだけの状態ですが、これを新しくミニマップ専用のオブジェクトを用意してMinimapCameraにはそのオブジェクトのみが描画されるように変更します。
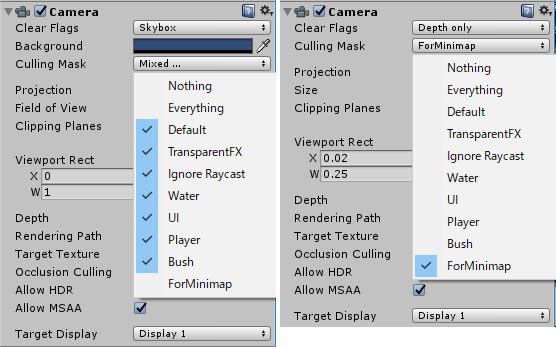
- 新しいLayer「ForMinimap」を定義
- MainCameraのCullingMaskからForMinimapのチェックを外す
- MinimapCameraのCullingMaskにはForMinimapのみチェックを入れる
- 同じくMinimapCameraのclear flgsを「Depth only」に設定
CullingMaskはカメラに映し出すレイヤーを指定する項目ですので、これによってForMinimapレイヤーのオブジェクトはMainCameraに映らず、MinimapCameraのみに映るようになります。
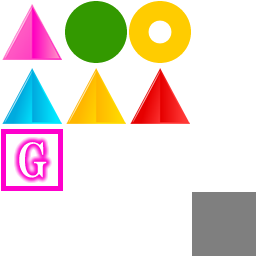
- 上の画像をダウンロードし、AtlasMinimapという名前でプロジェクトにインポート
- AtlasMinimapの「Alpha is Transparen」にチェックを入れる
- 新しいMaterial「Minimap」を作成
- MinimapのシェーダーをLegacy Shaders/Transparent/Diffuseに設定
- 同じく使用するテクスチャにAtlasMinimapを設定
このMinimapマテリアル適用した板ポリゴンを各パーツに張り付けて、MinimapCameraではその板ポリゴンのみを描画していきます。
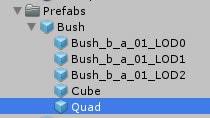
- Bushの子要素としてQuadを作成
- QuadのMeshColliderのチェックを外す
- 同じくQuadのLayerにForMinimapを指定し、以下のようにTransformを修正
Position: x=0, Y=0.02, z=0
Rotation: x=90, y=0, z=0
Scale: x=0.5, y=0.5, z=1
- 新しいスクリプト「UvMapQuad」を作成してBushプレハブの子Quadにアタッチ
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// Quadのメッシュに対してUVマップを設定する
/// 頂点の順番は
/// 0:左下
/// 1:右上
/// 2:右下
/// 3:左上
/// </summary>
public class UvMapQuad : MonoBehaviour
{
[SerializeField]
private float leftBottomU, leftBottomV, rightUpU, rightUpV, rightBottomU, rightBottomV, leftUpU, leftUpV;
private void Awake()
{
Vector2[] newUv =
{
new Vector2(leftBottomU, leftBottomV),
new Vector2(rightUpU, rightUpV),
new Vector2(rightBottomU, rightBottomV),
new Vector2(leftUpU, leftUpV)
};
Mesh mesh = GetComponent<MeshFilter>().mesh;
mesh.uv = newUv;
}
}
- インスペクタからUvMapQuadのフィールドを上から順番に以下のように設定
0.25, 0.75, 0.5, 1, 0.5, 0.75, 0.25, 1
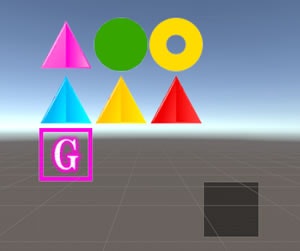
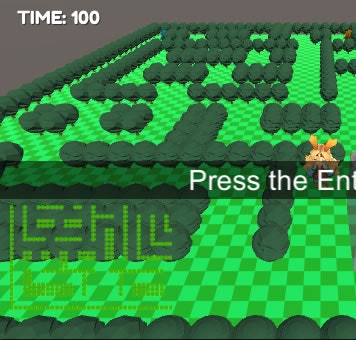
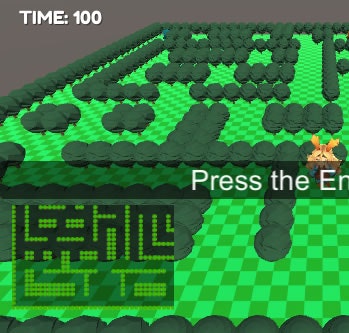
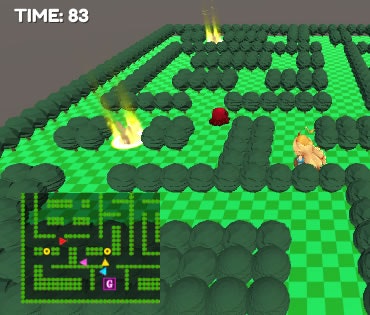
ちょっと見にくいですが、プロジェクトを実行するとBushがミニマップに表示されます。
この作業をミニマップに表示したいオブジェクト全てに対して行っていきます。
- Floorの子要素として新しいQuadを作成
- QuadのMeshColliderのチェックを外す
- QuadのLayerにForMinimapを指定してUvMapQuadをアタッチ
- QuadのトランスフォームとUvMapQuadのフィールドを以下のように設定
Position: x=0, Y=0, z=0
Rotation: x=90, y=0, z=0
Scale: x=10, y=10, z=10
UvMapQuad: 0.75, 0, 1, 0.25, 1, 0, 0.75, 0.25
以下、各オブジェクトについてQuadのトランスフォーム値とUvMapQuadのフィールド値のみを掲示していきます。
【Player】
Position: x=0, Y=0.04, z=0
Rotation: x=90, y=0, z=0
Scale: x=1, y=1, z=1
UvMapQuad: 0, 0.75, 0.25, 1, 0.25, 0.75, 0, 1
【GoalArea】
Position: x=0, Y=0.04, z=0
Rotation: x=90, y=0, z=0
Scale: x=1, y=1, z=1
UvMapQuad: 0, 0.25, 0.25, 0.5, 0.25, 0.25, 0, 0.5
【PopupPoint】
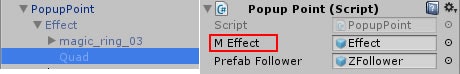
子要素に空オブジェクト「Effect」を追加し、その中にmagic_ring_03とQuadを配置する(下画像)
それに併せてスクリプトPopupPointのフィールド参照を変更。
Position: x=0, Y=-0.124, z=0
Rotation: x=90, y=0, z=0
Scale: x=1, y=1, z=1.25
UvMapQuad: 0.5, 0.75, 0.75, 1, 0.75, 0.75, 0.5, 1
【ChaserBlue】
Position: x=0, Y=0.0016, z=0
Rotation: x=90, y=0, z=0
Scale: x=0.04, y=0.04, z=0.04
UvMapQuad: 0, 0.5, 0.25, 0.75, 0.25, 0.5, 0, 0.75
【ChaserYellow】
Position: x=0, Y=0.0016, z=0
Rotation: x=90, y=0, z=0
Scale: x=0.04, y=0.04, z=0.04
UvMapQuad: 0.25, 0.5, 0.5, 0.75, 0.5, 0.5, 0.25, 0.75
【ChaserRed】
Position: x=0, Y=0.0016, z=0
Rotation: x=90, y=0, z=0
Scale: x=0.04, y=0.04, z=0.04
UvMapQuad: 0.5, 0.5, 0.75, 0.75, 0.75, 0.5, 0.5, 0.75
ミニマップの修正が完了しました。
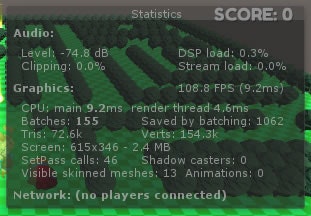
ステータスは以下のようになります。
Batches: 155
Tris: 72.6k
Verts: 154.3k
SetPass calls: 46
影の有無と比べると見劣りはしますが、それでも確実に描画ステータスが改善されています。
パーティクルのテクスチャアトラス化
続いて、フォロワーのポップアップ中を表すために使用しているエフェクト(magic_ring_03)を修正します。
こちらは1つのエフェクトを表示するために3枚のテクスチャ画像と5つのマテリアルを利用している状態なため、これを1枚のテクスチャ画像と1つのマテリアルで同じようなエフェクトが表示できるようにします。
- 上の画像をダウンロードして「AtlasPopupEffect」という名前でインポート
- 新しいMaterial「PopupEffect」を作成
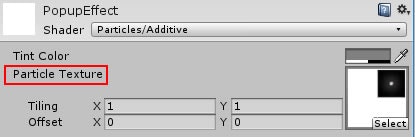
- PopupEffectのシェーダーをParticles/Additiveに設定
- ParticleTextureにAtlasPopupEffectを選択
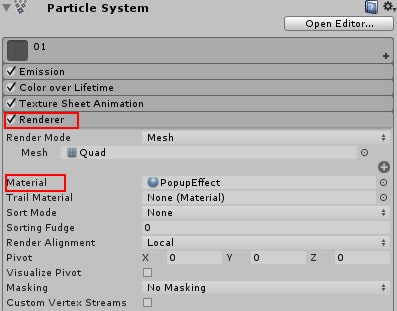
- magic_ring_03を構成するそれぞれのパーツ「01, 01_B, 02, 02_B, 03」について、ParticleSystemコンポーネント内のRendererモジュールを選択
- Renderer内のMaterial部分に作成したPopupEffectを設定
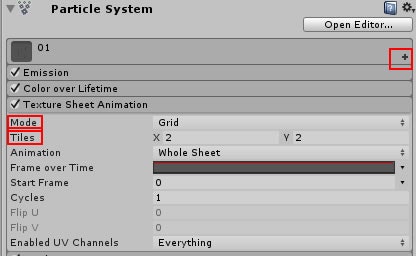
- メインモジュール(オブジェクト名と同じ項目)の右横にある+ボタンからTextureSheetAnimationを選択
- TextureSheetAnimationモジュール内のModelを「Grid」に、Tilesを「x=2, y=2」に設定
TextureSheetAnimationは名前の通り、1枚のテクスチャ内で表示部分を切り替える設定です。
参考: エフェクトのテクスチャのアトラス化とShurikenへの設定方法
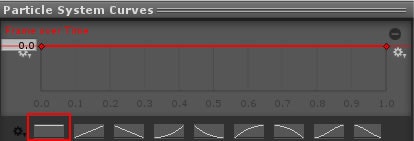
- FrameOverTimeをフラットに設定し、以下のようにそれぞれのパーツ毎に適用するテクスチャマップ番号を設定
01: 0(4分割されたテクスチャの左上部分)
01_B: 0
02: 2(左下部分)
02_B: 2
03 1(右上部分)
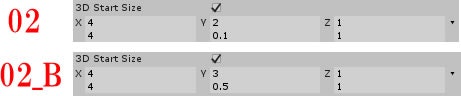
- パーツ「02, 02_B」について、メインモジュールの「3D Start Size」にチェックを入れる
- 新しく表示された設定項目を以下のように修正
完成品がこちら……
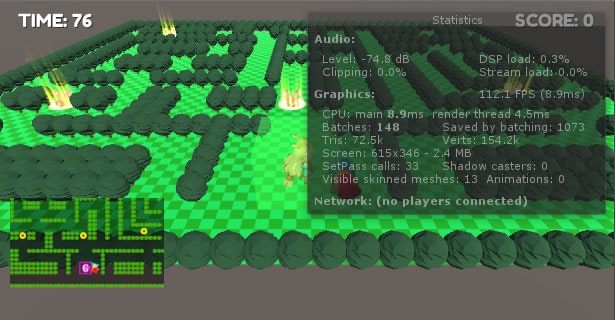
新しいエフェクトを使用した際の描画ステータスが以下になります。
Batches: 148
Tris: 72.5k
Verts: 154.2k
SetPass calls: 33
テクスチャとマテリアルを共有したことで環境の変更回数が少なくなり、SetPass callsを13減少させることができました。
メッシュ結合について
ひつじコレクションでは行っていませんが、今回の修正に加えて複数オブジェクトのMeshを結合することでさらにレンダリング負荷を下げることができます。
その際には「Mesh Baker」というアセットがよく利用されますので、ご興味がありましたら下記参考サイトなどをぜひご覧くださいませ。
参考: Mesh Bakerを使ってメッシュをまとめ、Draw Callsを1306から6にしてみた
次のページに進む(現在作成中……)
イントロダクションに戻る

この作品はユニティちゃんライセンス条項の元に提供されています