第1回目: 地面と戦車を配置する
新規プロジェクト
Unityプロジェクトを新しく作成します。
3Dにチェックが入っているのを確認したら名前を決めて新規プロジェクトを作成。
- プロジェクト名: CsgTankWars
- 画面比率: FreeAspect
- エディタレイアウト: 2by3でProjectウインドウをOneColomnに変更
↑このあたりは自分の使いやすいように変更してください。
使用する3Dモデルとテクスチャ
ゲームに必要な3Dモデルとテクスチャをアセットストアから探してインポートします。
今回は戦車自体の移動と独立して砲台部分を回転させたいので、「戦車本体と砲台が別個のパーツになっている戦車モデル」と「地面として使用できるテクスチャ」を探しました。
適当に「Tank」や「Sci-Fi」などの単語で検索した中から選んだのが以下の2点。
どちらも無料です。
UnityのAssetStoreウインドウからインポートする場合は以下のように行ってください。
- 「上部メニューのWindow」→「Asset Store」
- 「Kawaii Tanks」や「Sci-Fi Texture Pack」などのワードで検索をかける
- 上記アセットのページへ移動して「インポート」を選択
- さらに表示されたウインドウで「Import」を選択
CrossPlatformInputのインポート
戦車モデルのアセットではキーボードでの操作とは別に、画面タッチでの操作を有効にするために
Unity Standard Assets の CrossPlatformInput を利用しています。
今回のゲームにはタッチ操作を実装しないのですが、コンソールに出てきてしまうエラーメッセージを消すために追加でCrossPlatformInputのインポートを行っておきます。
- 「上部メニューのAssets」→「ImportPackage」→「CrossPlatformInput」
- 開いたウインドウから「Import」を選択
- 追加で選択を求められた場合は「I Made a Backup. Go Ahead!」を選択
Projectウインドウの整理
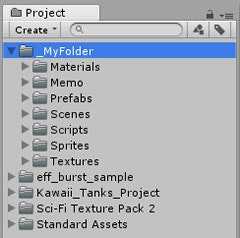
この時点でProjectウインドウを確認すると、先ほどインポートしたアセットに対応するフォルダがいくつか出来上がっています。
それらと同じ階層に「Scenes」「Scripts」「Prefabs」など、自分の使いたいフォルダを作ってしまうとゴチャゴチャして見栄えが悪いので、ここでは**「_MyFolder」というフォルダを新しく作成して、その中に「Scenes」「Scripts」「Prefabs」など独自のフォルダを配置していくことにします。**
- Projectウインドウで右クリック →「Create」→「Folder」
- _MyFolderという名前のフォルダを作成
- その中にScenesフォルダを作成して現在のシーンをmain.unityとして保存します
地面を作る
ここからようやく、シーン内にオブジェクトを配置していきます。
まずはPlaneを使って地面を作ります。
- Hieraruchyウインドウで右クリック → 「3D Object」→「Plane」
- 出来上がったオブジェクトの名前をGroundに変更
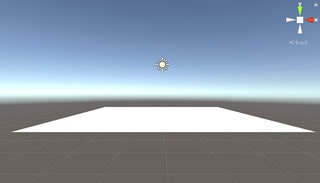
Sceneビューを調整してGroundを見下ろすような形にします。
- Hierarchyウインドウ内のGroundをダブルクリック
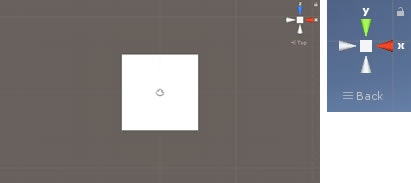
- Sceneビュー内の右上にある立方体と円錐の集まりから「y」と書いてある緑の円錐をクリック
それと同時にMain Cameraの位置も見下ろし型になるよう調整します。
Main Cameraを選択してTransformを以下のように設定
Position: (x=0, y=4, z=0)
Rotation: (x=90, y=0, z=0)
GameビューがGroundを接写している状態になりました。
次にこの真っ白なGroundにMaterialを設定します。
- Groundに「Sci-Fi Texture Pack2/Materials/Floor_1_Diffuse」をドラッグ&ドロップ
Materialに設定されていたテクスチャがGroundに適用されました。
戦車を置いてみる
先ほど作ったGroundの上に戦車モデルを置きます。
- 「Kawaii_Tanks_Project/Kawaii_Tanks_Assets/Prefabs/SD_Firefly_1.1」プレハブをシーン内に配置し、「SD_Firefly_1.1」のTransformを以下のように設定
Position: (x=0, y=0, z=0)
Rotation: (x=0, y=0, z=0)
Scale: (x=1, y=1, z=1)
* これ以降、PositionとRotationの値が全て0の場合はゼロポジションと表記します。
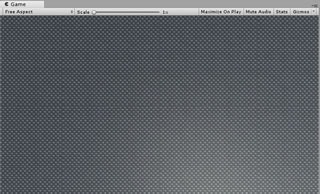
この戦車モデルを配置するタイミングでGameビューが上の画像のように何もない空間を映したり、見下ろし型のはずが戦車を後方から見るような視点に変化してしまいます。
環境によってはGameビューの変化が起こらない場合がありますので、その場合は以下「カメラの優先度を設定する」の内容を軽く読み流す程度で問題ありません。
カメラの優先度を設定する
配置した戦車のプレハブには最初から2つのCameraコンポーネントがアタッチされています。
- TPSゲームのように自分自身を後方から見つめる視点(TPSカメラ)
- ライフルの照準を覗いたときのように狙った対象を見つめる視点(ガンカメラ)
今回のGameビューが変化してしまった現象は、プロジェクト作成時に設置されているMain Cameraの映像が戦車に搭載されているCameraの映像で塗り替えられてしまっている状態です。
この状態を解消するためにCameraの優先度を変更します。
- 「SD_Firefly_1.1/MainBody/Turret_Base/Cannon_Base/Barrel_Base/Gun_Camera」
- 「SD_Firefly_1.1/MainBody/Camera_Pivot/Main_Camera」
- それぞれにアタッチされているCameraコンポーネントのDepthを-1に変更
- プレジェクト作成時に設置されているMain CameraにアタッチされているCameraコンポーネントのDepthを0に変更
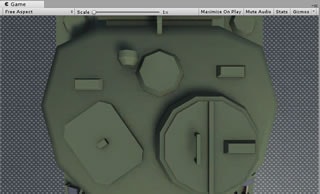
Gameビューが上の画像の状態に戻ったら、戦車の大きさに合わせてGroundとMain Cameraそれぞれの値を調整します。
GroundのScale: (x=7, y=1, z=7)
Main CameraのPosition: (x=0, y=32, z=0)
最後に、配置された戦車は横からみるとGroundにめり込んでいる状態ですのでこれを修正します。
SD_Firefly_1.1のPosition: (x=0, y=1.2, z=0)
おまけ(複数カメラについて)
今回はCameraコンポーネントのDepthの値によってカメラの描画する優先度を変更しました。
1つのシーン内にCameraコンポーネントがアタッチされたオブジェクトが複数ある場合は、Depthの値が小さいものから先に描画され、大きい値のものがそれを塗り替えていきます。
この**「Depth」の値と、カメラの映像を画面上のどこに表示するかという値「ViewportRect」**を併用すると1つの画面内に2つ以上のカメラ映像を表示することができます。
↑ Main Cameraの映像を画面全体に表示し、右上部分にTPSカメラの映像を上塗りしています。