必要なもの
・Chrome
・VScode
それぞれChrome、VScodeで検索するとサイトが出てくるのでそこでダウンロードをしてください
はじめに
HTMLとはWebページを作成するための言語です。普段、皆さんが閲覧するWebページのほとんどはHTMLで作られています。HTMLはテキストをタグ付けしていき、ブラウザ(Chrome)などに読み込ませて動作させます。以下、例を挙げましょう。
<h1>HTML第一回</h1>
<h2>プログラミング、始めました</h2>
<h3>よろしくお願いします</h3>
h1などのhとは見出し(heading)を表し、後ろの数字で重要度(大きさ)を表します。こちらを動作させると、下のように表示されます。

<どんなふうに表示させるか> 表示させたい文 </どんなふうに表示させるか>
といった形です。
では実際に皆さんで実践してみましょう。
HTMLの基本的な書き方
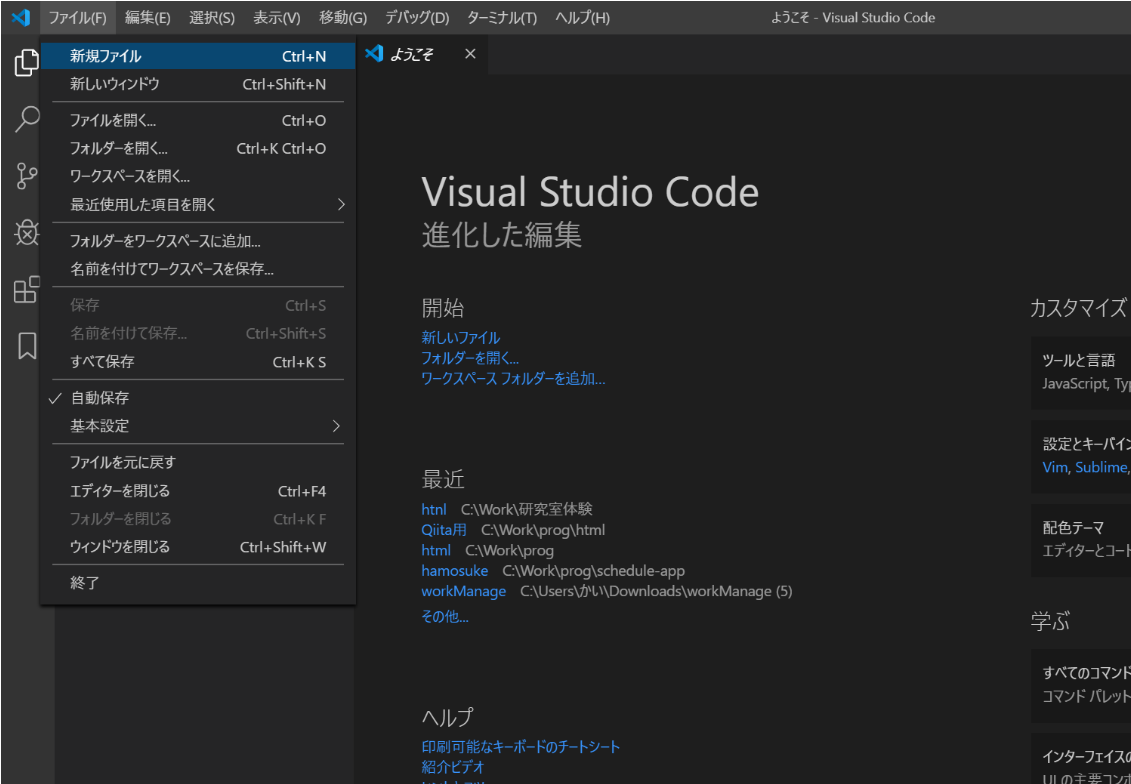
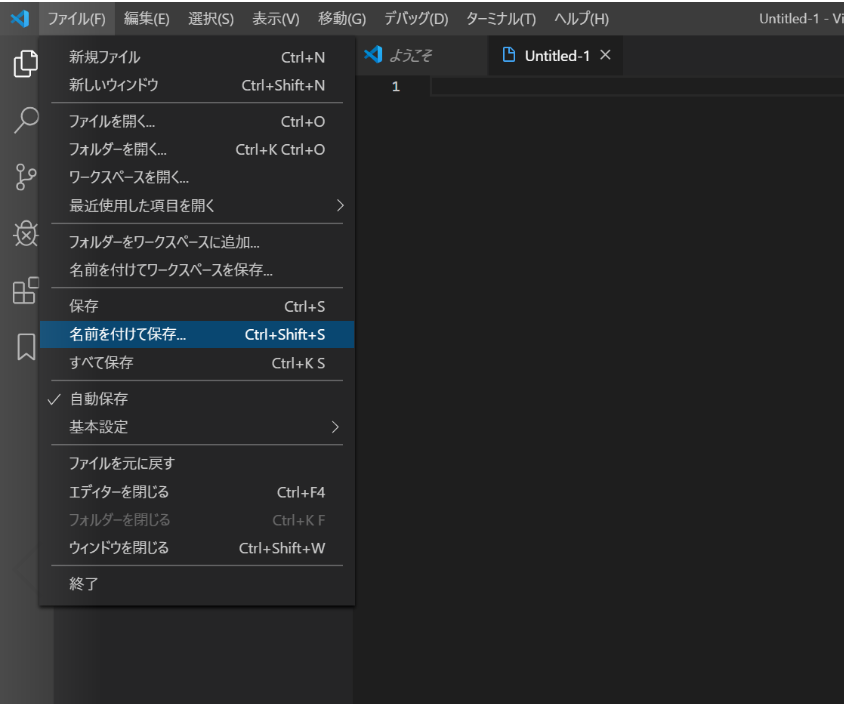
まずVisual Studio Codeを起動してください。左上の「ファイル」から「新規ファイル」を選択しましょう。このままHTMLを書き込んでもいいのですが、先に左上の「ファイル」から「名前を付けて保存」を選択し、ファイル名を「sample.html」として適当な場所(デスクトップがおすすめ)にHTMLファイルとして保存しましょう。(エディタ側では(ここではVisual Studio Code)まだ何についてのファイルか分からないため)



Visual Studio Codeに戻って以下のような文章を打ちましょう。エディタ側はHTMLファイルだと認識してくれたので、自動で色を振り分けてくれると思います。終了タグには 「/」 (スラッシュ)のつけ忘れに気を付けましょう。
<h1>HTML第一回</h1>
<h2>プログラミング、始めました</h2>
<h3>よろしくお願いします</h3>
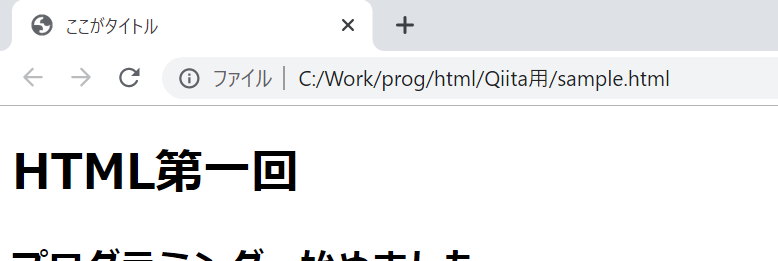
では動作させてみましょう。ファイルを保存して(Ctrl + S)、Chromeで開きましょう。皆さんが作成したsample.htmlをダブルクリックしてください。
 ※もしdemo.htmlが上のようなアイコンになっていない場合は、Chromeが既定のブラウザになっていません。詳しくは以下のリンクを参照してください。
[https://support.google.com/chrome/answer/95417?co=GENIE.Platform%3DDesktop&hl=ja]
※もしdemo.htmlが上のようなアイコンになっていない場合は、Chromeが既定のブラウザになっていません。詳しくは以下のリンクを参照してください。
[https://support.google.com/chrome/answer/95417?co=GENIE.Platform%3DDesktop&hl=ja]
上手く表示されましたか?このようにHTMLを使えば簡単にWebページを作ることができます。
ではHTMLの構造について解説します。少しレベルアップしますが、頑張りましょう。HTMLとは基本的に以下のような入れ子構造で記述します。
<!DOCTYPE html>
<html>
<head>
<title>ここがタイトル</title>
</head>
<body>
<h1>HTML第一回</h1>
<h2>プログラミング、始めました</h2>
<h3>よろしくお願いします</h3>
</body>
</html>

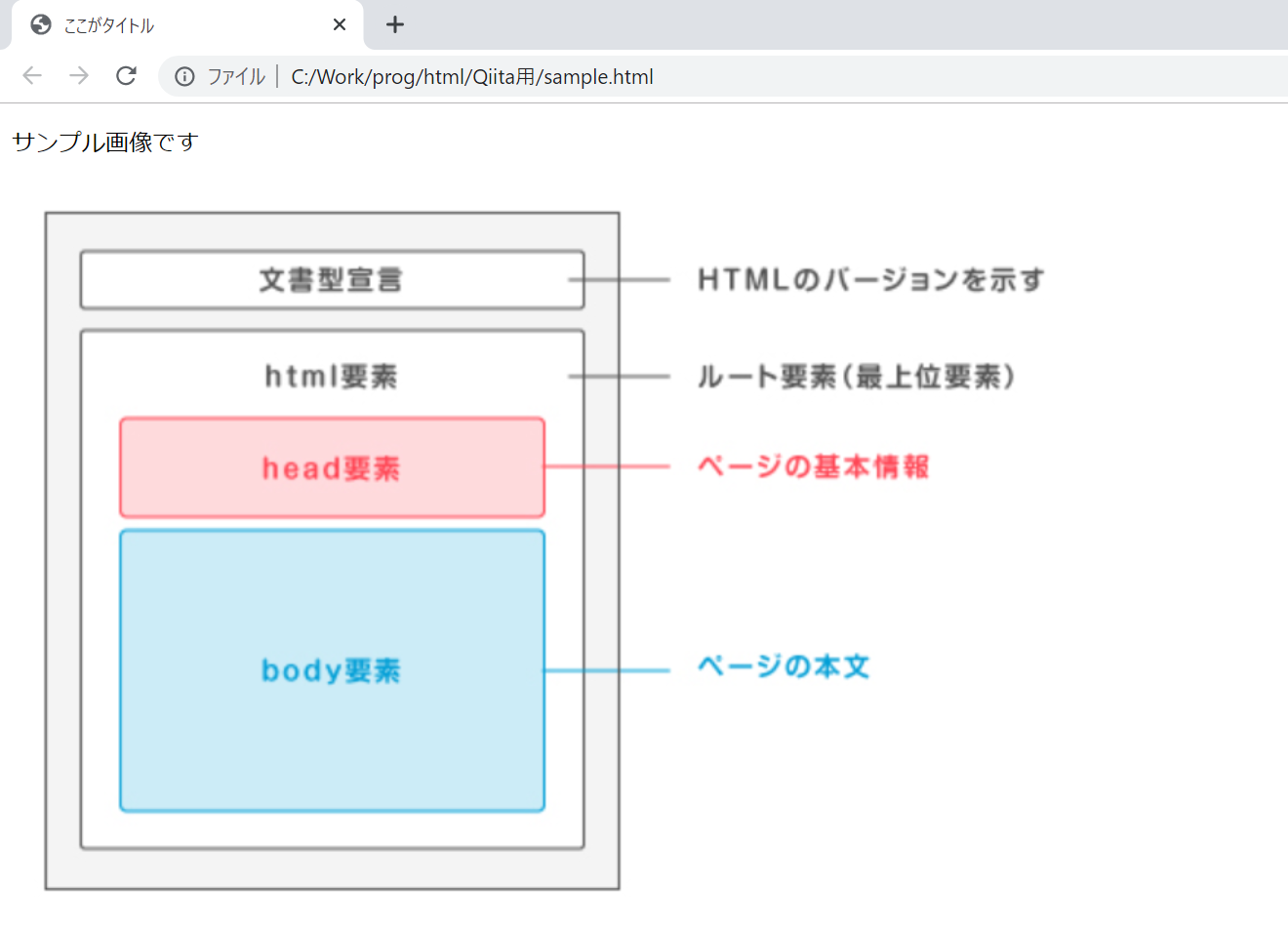
上の画像を大雑把に説明すると<html>という大きなタグの中に<head>(設定、ページ上には表示されない)<body>(ページ上に表示される内容)が入っているという構造です。
先ほど記述した<h1>~~~</h1>などはbody要素に書くものだったのですね。このようにHTMLは各タグを入れ子にして記述していくので、コードが見やすくなるよう、インデント(字下げ)をしましょう。
これでHTMLの基本的な書き方や知識を学べました。次に様々なタグを具体的に紹介していきたいと思います。
タグについて
今度は様々なタグを使ってHTMLを記述してみます。先ほど書いたコードの内容と下の図を思い出しながら、覚えていきましょう。

<head>~</head>の中に記述するもの
・<meta>
<meta>タグは文書に関するデータを指定します。終了タグは必要ないので注意しましょう。
以下文字コードを指定した例
<meta charset="UTF-8">
・<title>
タイトルタグで文字を挟むとその文字がタイトルになります。
例
<title>ここがタイトル</title>

・<link>
<body>~</body>の中に記述するもの
・<h〇></h〇>
例
<h1>見出しを表す、一番重要</h1>
<h2>二番目に重要な見出し</h2>
<h3>三番目に重要な見出し</h3>

h1~h6まであります。見出しを表すタグなので、単純に大きい文字を表示するために使うのはやめましょう。
・<p></p>
例
<p>pタグには主に本文や説明文を入れる</p>

pはパラグラフの略です
・<div></div>
div要素そのものに特別な意味はなく、単純に要素をまとめるために使う。
例
<div>
<p>こうやって</p>
<p>pタグをまとめた</p>
</div>

・<a></a>
aはアンカーを表し、Webサイトのリンクを貼る。
例
<a href="https://www.google.com">グーグルのリンク先</a>

・<img>
<img>は画像を表示する際に使用します。終了タグは必要ありません。
例
<p>サンプル画像です</p>
<img src="img/sample.PNG">

きちんと画像が表示されましたね。
ところで、このimgタグの中のsrc="img/sample.PNG" や先ほどのaタグのなかのhref=”https://www.google.com” とは何なのでしょうか?
結論から言うとこれはimgタグの中のscr属性、aタグのなかのhref属性を指定しいる文です。
何を言っているのかわからないと思いますので、まずは”属性”について説明をします。
属性とは感覚的に言うと要素に ”詳細設定をつけるようなもの” と思ってください。
例えば先ほどの
<a href="https://www.google.com">は
a の href(参照するurl) は https://www.google.com です。
ということを意味し、
また、
<img src="img/sample.PNG"> とは
img の scr(画像の場所) は img/sample.PNGです。
といった感じです。
基本的に<○○の □□は="△△です">という感じで大丈夫です。
ここまで基本なタグを一通り紹介してきました。では、ここで一度演習をしてみましょう。以下の基本構造を使って各々自由にサイトを作ってみてください。
※画像を使う場合はHTMLファイルと同じ場所に画像を保存してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
ページの内容(ここを自分で書いてみましょう)
</body>
</html>