アウトプット用
プロトコル
簡単に言うとコンピュータ同士の約束、決まりの事です。
例えば日本のプロトコルは以下があります。
このように特定の世界での約束のことをプロトコルと言います。
webの世界で使われる通信プロトコルの例としては以下のようなものがあります。
web:HTTPプロトコル
メール:SMTPプロトコル
ファイル転送:FTPプロトコル
それぞれ、~~の場合は**ルールで通信しようねってことです。
ステートフル↔︎ステートレス
2つを紹介する前に言葉の意味から確認しましょう。
stateという単語を直訳すると「状態」という意味です。
つまり通信の状態を維持するか否かということ。
ステートフルは、状態を維持すること
ステートレスは、状態を維持しないことを意味します。
ちなみにWebの通信で使われているHTTPプロトコルはステートレスです!
概念については以下をご覧ください。
例えばスタバで以下のものを頼む際にステートレスとステーツフルではどのようになるでしょうか?
- 抹茶クリームフラペチーノのトールサイズでチョコレートチップ入り
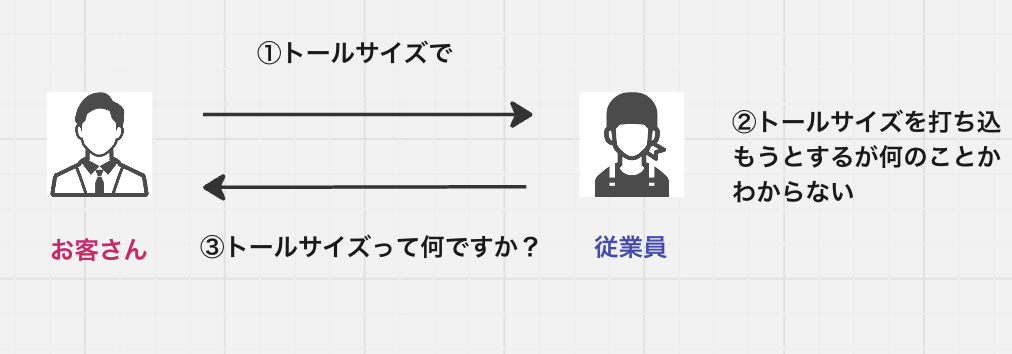
ステートレスの場合
ステートレスはこのように今までの情報を保持しないのです。
これでは注文できませんね。
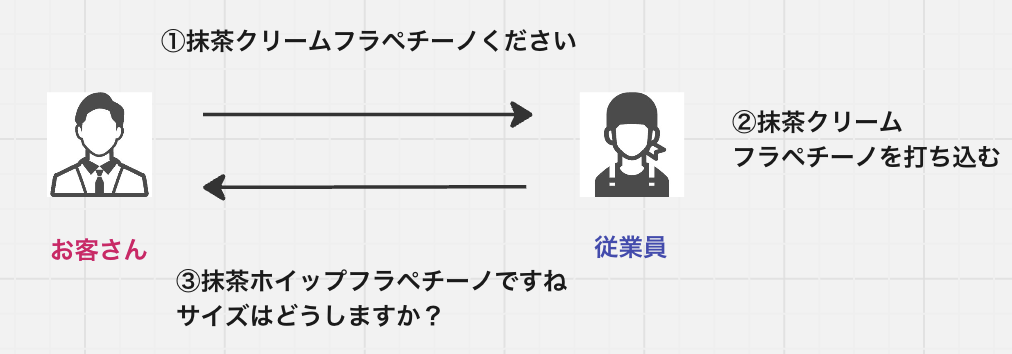
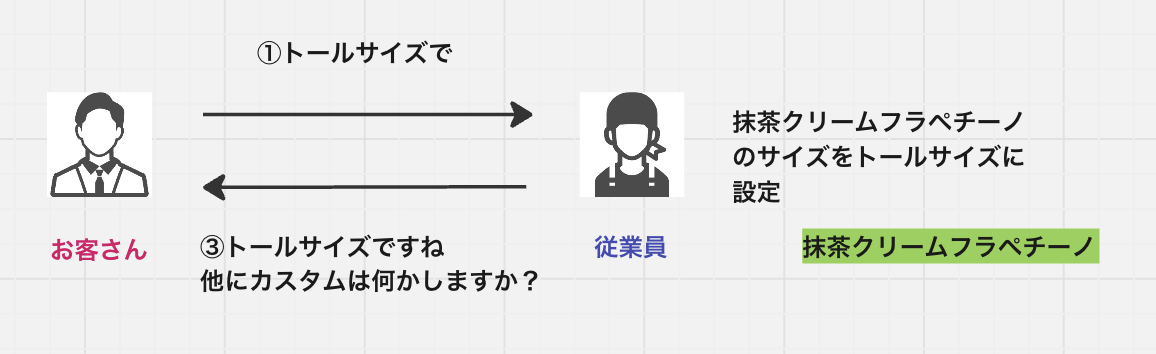
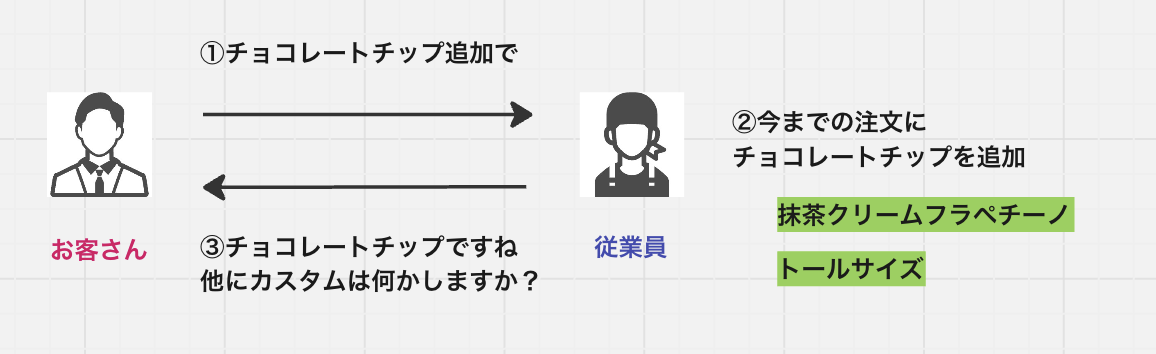
ステートフルの場合
しかしステートフルでは以下のように注文を覚えてくれるのです。
このような通信の状態のことをステートフル、ステートレスと言います。
リクエスト↔レスポンス
リクエストとは、Webブラウザ側がWebサーバーに対して行う要求の事。
レスポンスとは、Webサーバー側がWebブラウザ側に対して行う要求に対しての応答の事。
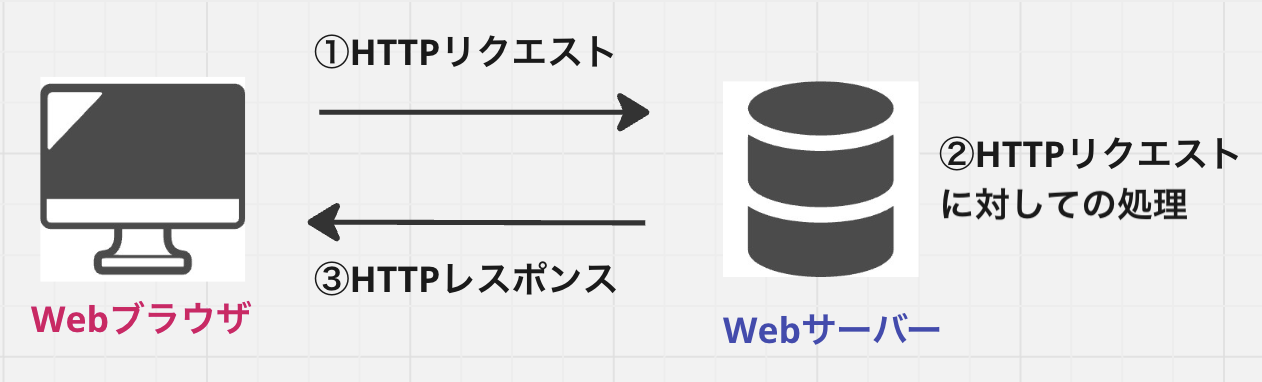
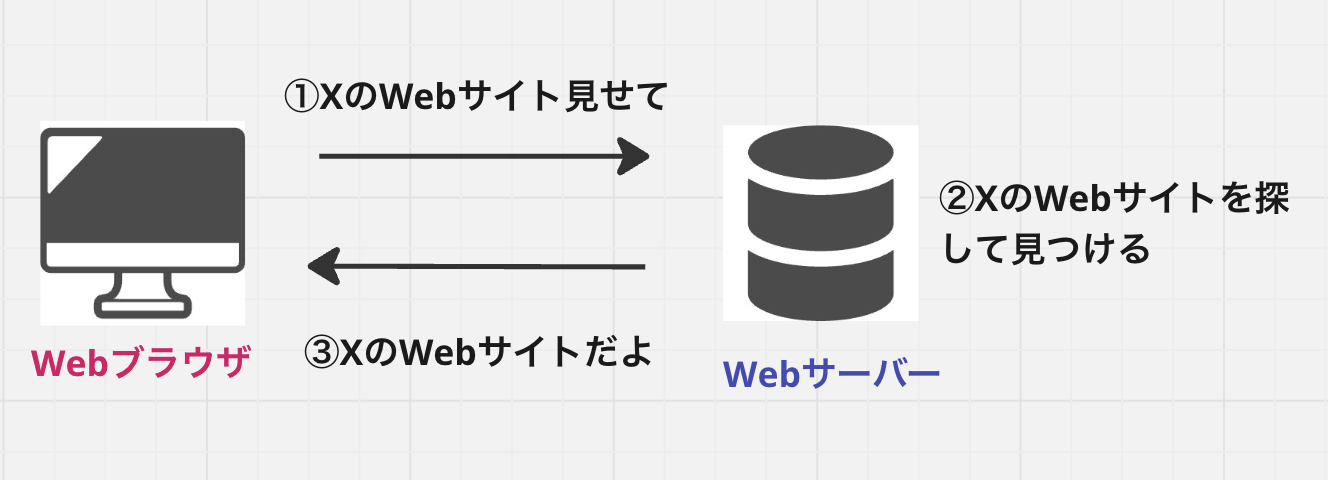
例えばgoogle.comが表示されるまでの流れを解説します。
順番は①→②→③で行われます。
- Webブラウザ側が「google.com」をください!と要求します
- Webサーバー側が①に対して処理を行います
- 最後にWebサーバー側が「これがgoogle.com」だよ!と要求に対しての応答を行い最終的にWebブラウザ上でgoogle.comが出力されます
以上を踏まえた上で、HTTPではリクエストとレスポンスに以下のようなものがあります。
リクエストの例
- GETリクエスト
→Webサーバーから情報を取るための要求 - ヘッダー情報
→クライアント側からサーバーに送られる情報や認証、リクエスト内容の事
Accept-Language, Cookie, Content-Typeなど
レスポンスの例
- ステータスコード
→サーバーから返ってくる3桁の番号。レスポンス結果によって番号が変わる
CookieとSession
Cookie
Cookieは簡単に言うと情報を覚えておいてくれるもの
HTTP通信はステートレスな通信の為、Cookieなしでは通信の度にクライアント側の情報が必要になってしまいます。
そこで活躍するのがCookieです!ショッピングサイトでログイン後、カートに商品を追加して数分後、再びショッピングサイトに訪れてもカートに商品が残っているのはCookieがあるからです。
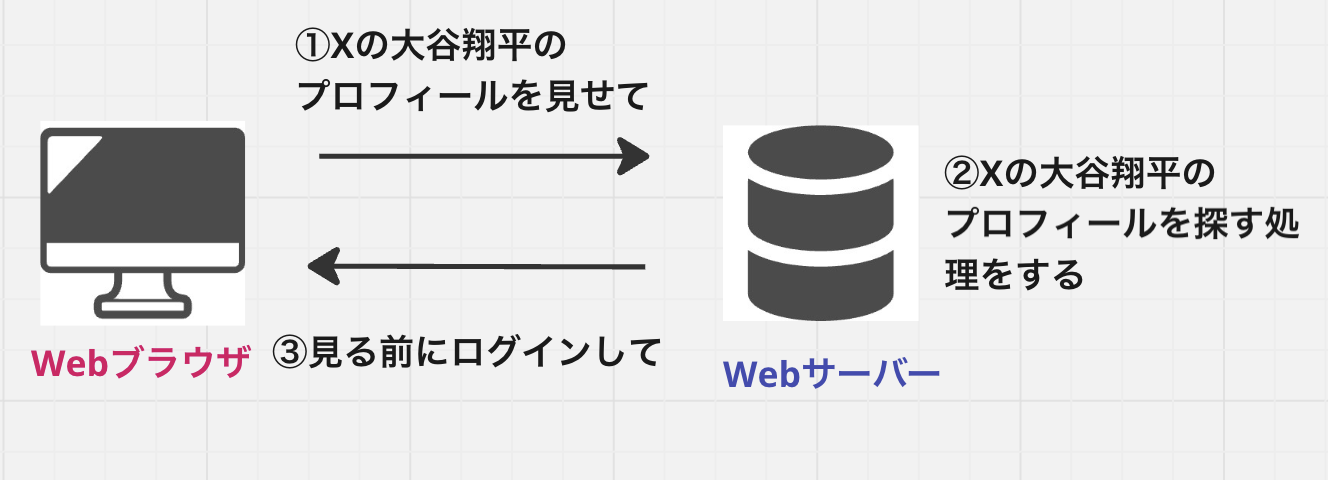
例 X

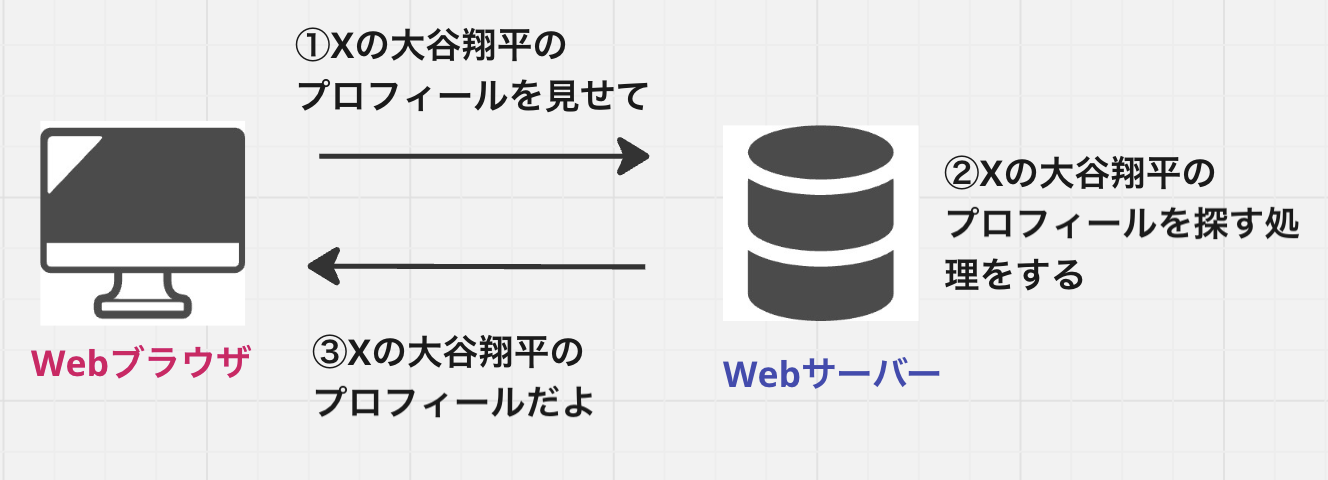
順番は①→②→③で行われます。
Xにログインして唐突に大谷翔平の発信が気になりプロフィールを見たくなりました。
その後、大谷翔平のプロフィールをクリックしてCookieなしの場合、以下のようになります。
純粋に不便ですよね。
「さっきログインしたはずなのに...」
こんな時にCookieがあるとすんなり大谷翔平のプロフィールを見ることができます
[Cookieあり]

これはCookie使ったほうがステートフルになり便利ですよね!
ただCookieには欠点があります。
それはセキュリティ面で弱いと言うことです。
例えば、ショッピングサイトのCookieにユーザID、パスワード、クレカ情報を保存しておくと
少しセキュリティに詳しい人ならば簡単にログインと購入することができます。
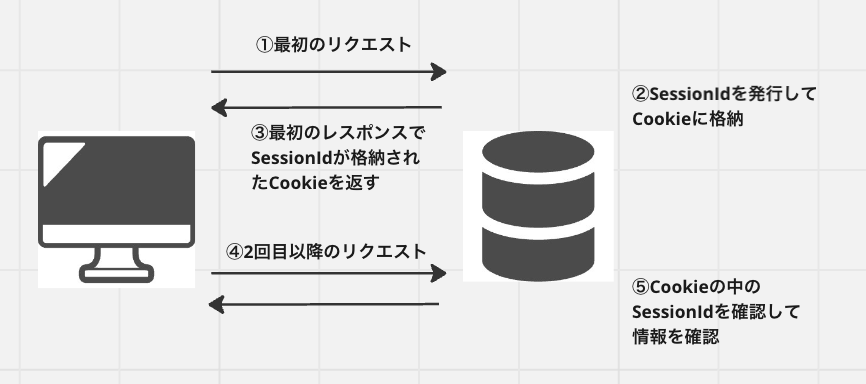
Session
そんなCookieの脆弱性のために考えられたのがSessionです
概念としては上記の画像です。
SessionIdでクライアント側からの情報をサーバー側で管理している状態です。
ただ、ずっと1つのSessionIdでしか使えないようにすると意味がないので
一定時間しか使えなくします。
そうすることで再度クライアント側からリクエストが来た際に新しいSessionIDを発行してセキュリティ面を強固にすることが可能なのです。
ポート番号
ポート番号は、ネットワークとコンピュータ間でのデータ転送時に使用される「玄関」に割り当てられる識別番号です。
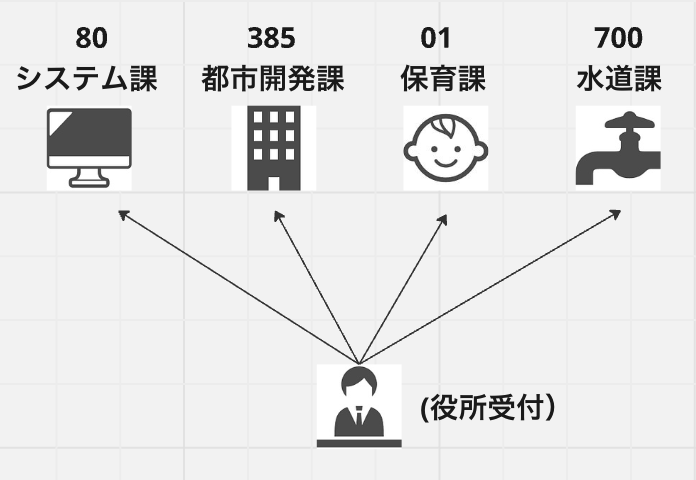
役所を例とすると役所の住所がまでがIPアドレス目的の課がポート番号です。
例えば役所の都市開発課に書類を提出したい場合は
住所の最後に「385」をつけると
役所の受付が都市開発課に書類を渡してくれるってことです。
これをネットの世界でもどの玄関口に通信したいかをわかりやすくするために使われています。
| プロトコル | ポート番号 |
|---|---|
| 20,21 | FTP(ファイル転送) |
| 25 | SMTP(メール送信) |
| 80 | HTTP(Webブラウジング) |
| 443 | HTTPS(暗号化したHTTP) |