はじめに
Unreal Engine 4 (UE4) その2 Advent Calendar 2017の15日目の記事です。
今回は、Materialが触れるようになると表現の幅が広がって楽しいといった具体例として、
PostProcessを使ったカメラ演出について書きます。
よろしくお願いします。
想定
16:9ディスプレイにフルスクリーンで行った場合で作ってます。
ズレる場合は、今回作成するMaterialを調整してください。
作ります
全部で3ステップ!
とっても簡単!
1,PostProcessMaterialsを作る
今回のキモです。
PostProcessMaterialsの詳細は、以下のドキュメントをご覧ください。
Unreal Engine 4 Documentation : Post Process Materials
集中線Textureを用意
参考Blog : Webデザインのタネ
記事を参考にこんな感じのテクスチャを用意します。
サイズは、1024*1024で作成しました。
集中線は少なめがオススメです。

MaterialParameterCollectionsを作成
MaterialParameterCollectionsの詳細は以下のドキュメントをご覧ください。
Unreal Engine 4 Documentation : Material Parameter Collections
以下2つのパラメーターをScalarParameterとして作成します。
| Paramter Name | Radius | Density |
|---|---|---|
| Default Value | 2 | 4 |
 ▲ParameterCollectionsの中身
▲ParameterCollectionsの中身
Materialを作成
参考Blog : blog.dalton.gd
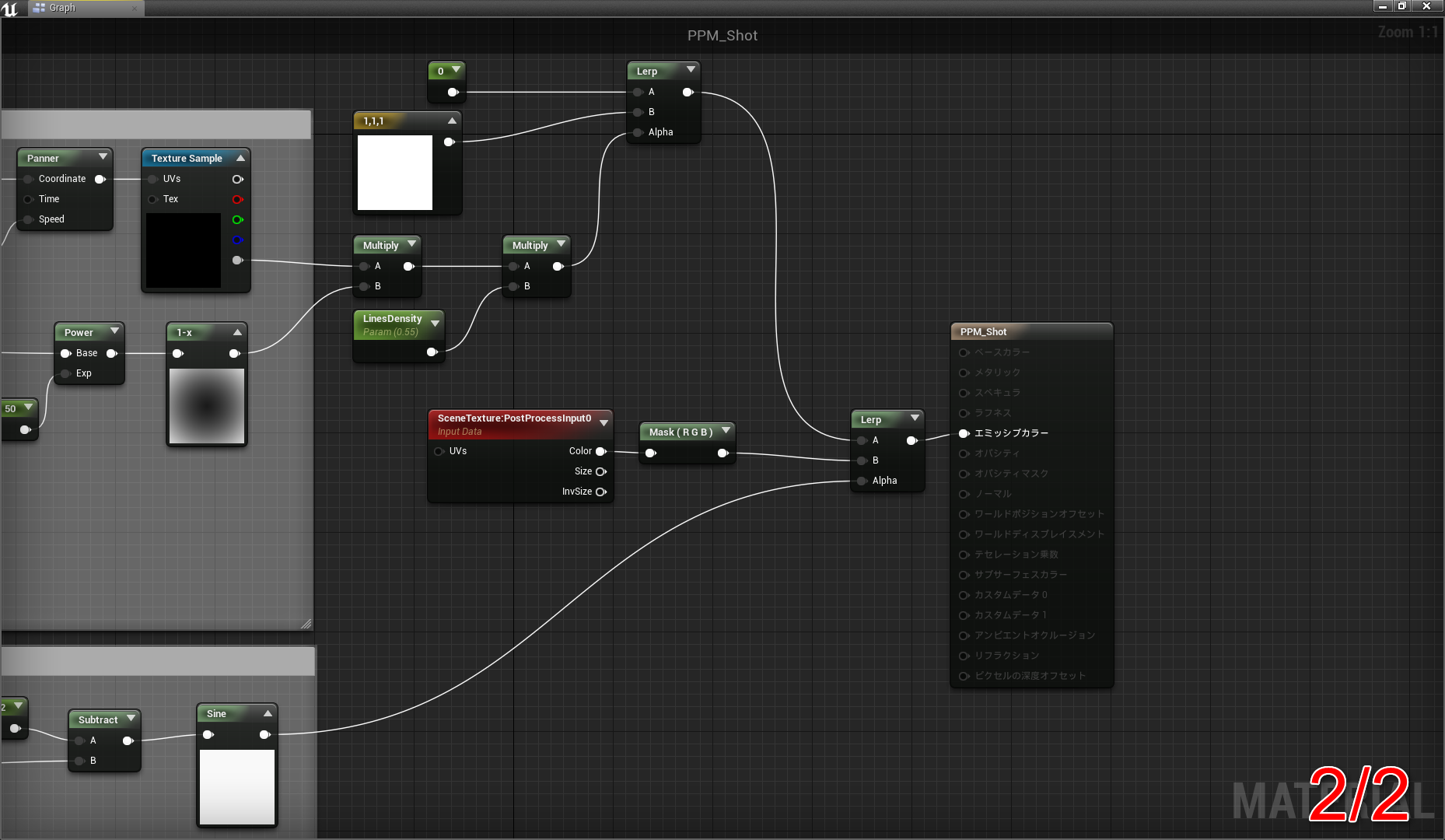
こちらのブログを参考に集中線Materialを作成し、シャッターの役割追加したものがこちら


TextureSampleには、先ほど作成した集中線Textureをセットします。
これで、集中線+シャッターの役割を持ったPostProcessMaterialができました。
2,ClassBlueprintを作成、Timelineでコントロールする
実際の演出を動かす部分となります。
Actorを継承したClassBlueprintを作成して、以下の作業をしてください。
名前は、BP_CutManとしました。
- PostProcessを用意します。
PostProcessは、Class内にComponentを直接置いて使用します。
Rendering Featuresタブ内のPost Process Materialsに先程、作成したMaterialをセットします。
演出時にのみPostProcessを表示して欲しいので、Post Process Volumeタブ内のEnabledをFalseにセットします。

- EventGlaph内で、Timelineを作成します。
Lengthは、0.51で作成しています。
以下の2つのfloat型カーブでKeyを打ちます。
| \ | 0秒 | 0.25秒 | 0.50秒 | 0.51秒 |
|---|---|---|---|---|
| Radius | 2 | 1 | 2 | 2 |
| Density | 4 | 1 | 4 | 4 |

- Timelineを呼び出し、ParameterCollectionsを操作する処理を作成します。
今回は、CustomEventとして、"Shot!"を用意し、処理を作成しました。
PostProcessをEnableにする処理を忘れずに!

- "Shot!"イベントを呼び出す。
今回は、Level内に作成したClassBlueprintを配置し、LevelBPから呼び出しています。

動かすとこうなるはずです。

動作が確認できました。
これだけでも、使うことはできますが、今回はラストアタックの演出などを想定していますので、もう少しいじります。
3,扱いやすくする
Timeline終了毎にカメラ切り替え、3回ほど回してみましょう。
カメラのSpawn処理を用意
- 2つの変数を用意する。
| Name | Type | Default Value |
|---|---|---|
| Count | Integer | 0 |
| CameraActors | CameraActor(Array) | None |

- ArrowComponentを3つ追加します。
Level上に配置した際に調整しやすいようにしておきます。

- BeginPlayに処理を書く
各ArrowComponentのTransformにCameraActorをSpawnさせ、変数として保存しておきます。
これで、3つのカメラを用意できます。

- Shot!イベントを修正する。
SetViewTargetWithBlendを使用して、Shot毎にカメラを切り替え、3回実行したら、カメラをプレイヤーに戻す処理となっています。


- Level上に配置する
配置後、各ArrowComponentを好きな位置に動かしてみましょう。

そして、動かすとこうなるはずです。
アドカレ用 pic.twitter.com/glldVr2ZLI
— shiotani (@YuyaShiotani) 2017年12月12日
これで、ラストアタック演出の完成です。
そして用意したものがこちら
この記事で作成したプロジェクトファイルです。
改良版が入っています。
記事との違いは、ArrowのLocation調整後、Rotationの調整がやりづらかったので、
FindLookAtLocationを使った処理を挟んで、調整しやすくしています。
Download
最後に
MaterialParameterCollectionsでPostProcessをコントロールしているので、シネマティックツールであるSequencer内で今回の演出を作成することもできます。
Unreal Engine 4 Documentation : Animating Material Parameter Collections
また、MaterialCollectionsではなく、Material内に直接ScalarParamterを置くという手段もありますが、そちらはお好みでどうぞ。
閲覧、ありがとうございました。
明日は、くらかすさんの「僕とUE4の出会い」です。
馴れ初め話、楽しみです。