いらっしゃませ。最近LINEbotを作るのにハマっているので、アウトプットします。今回は、入力された文を__ただオウム返しするだけのつまらないLINEbot__を作成します。15分もあれば簡単に作れます。
対象者
- LINEbotを作ってみたい人
- プログラミングなんてしたことない人(今回はGoogleAppScriptで実装を行いますが、下記のソースコードコピペしていただければ動きます)
- LINEする相手が欲しい人
必要なもの
- PC(OSは問いません。)
- LINEアカウント(LINEを使っている人なら多分もっているはずです)
- Googleアカウント
- 人並みはずれた探究心
- オウムへの底しれぬ愛
今回作成するもの
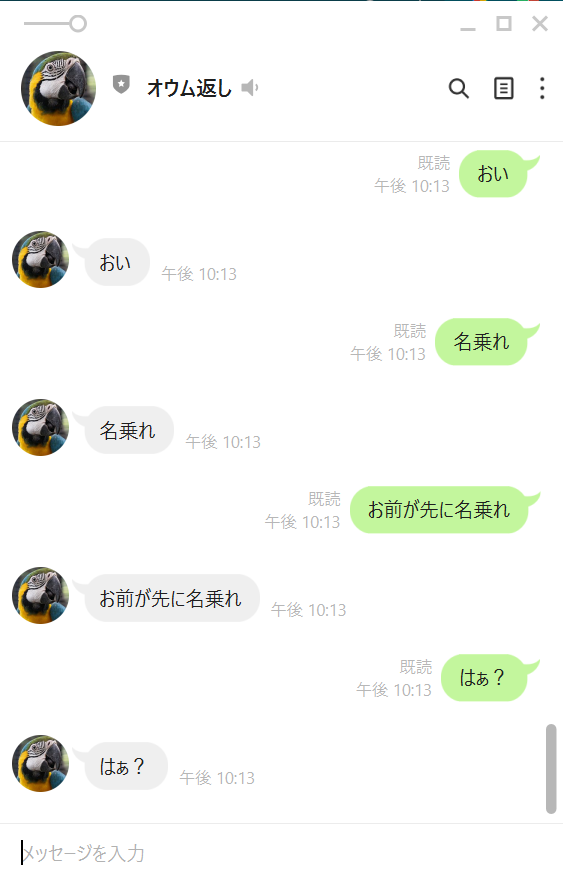
 オウム返しLINEbot
オウム返しLINEbot

![]() 友達に紹介して自慢しましょう
友達に紹介して自慢しましょう![]()
作り方
おおまかな流れは以下のようになります。
①LINE developersでチャンネル登録
②GAS(GoogleAppScript)とLINEを連携
③Webhook URLの設定
④完成
①LINE developersでチャンネル登録
まず__LINEアカウント__と__googleアカウント__をお持ちでない方は速攻で作成してください。
続いて以下の手順通りにLINE developersの登録を行っていきます。
LINE developersにてログインをクリック
🔽
__LINEアカウント__でログインをクリック
(今回は個人の趣味での作成なのでビジネスアカウントでは登録しません)
🔽
初めての方はメールアドレスかQRコードでのログインを求められます
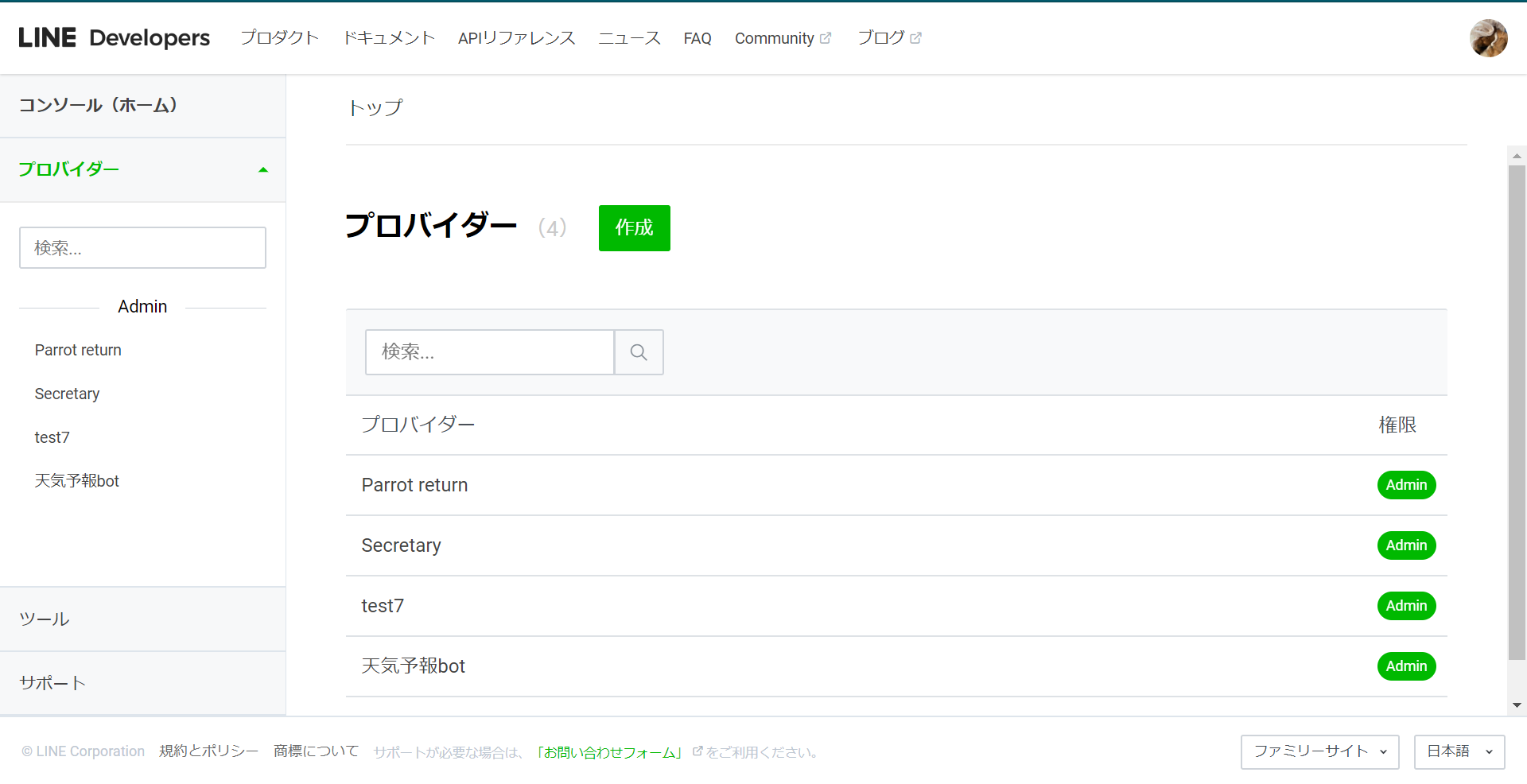
以下のような画面に遷移したらあとはこっちのもんです。僕はいくつかLINEbotを作成しているのでプロバイダーが既にあります。今回は新たに作成ボタンをクリックしてプロバイダーを作成していきます。プロバイダー名は任意です。

新しくプロバイダーが作成されたら、次に__MessagingAPI__をクリックしてください。

__MessagingAPI__をクリックすると、実際にLINEで表示されるアイコンやアカウントの名前を設定できる画面に遷移します。ここで注意点があります。アカウント名(正しくはチャンネル名ですがややこしいので)やチャンネル説明は任意で良いのですが、アイコン画像は必ず__オウムの画像__にしてください。一番こだわってほしいです。
ちなみに僕はこちらのフリー画像を使用させていただいています。
オウムフリー画像
ちなみにこのページでメールアドレスの入力が求められますが、LINEアカウントと紐付いているメールアドレスでなくても良いそうです。おしらせがあるときにワンチャンメールが届くくらいです。

規約に同意いただけましたら、作成ボタンをクリックしてください。
最後に、チャンネル作成後のページ内にあるMessagingAPI設定から__「応答メッセージ」__を__無効__にしてください。(応答メッセージや挨拶メッセージを無効にした際に無効表示が反映されないことがありますが、安心してください。実機では変更がちゃんと反映されているはずです。)
加えて、__チャネルアクセストークン__も発行しておいてください。このアクセストークンに指定されたキーを用いて後ほどLINEbotと連携をしていきます。
これにてLINE developoersでのチャンネル作成が完了になります。
②GAS(GoogleAppScript)とLINEを連携
今回用いるGAS(GoogleAppScript)とは非常に優れた言語で、GmailやGoogleカレンダー、Googleマップなどといった、Googleのツールやサービスを連携して開発が行えます。
まずは、__googleドライブ__にアクセスして、左上の__新規>その他>GoogleAppScript__を選択してください。
無題のプロジェクトが作成されたら、既にあるコードは全て消して、以下のコードをまるっとコピペしてください。ただし、アクセストークンは先ほどLINE developersで取得したキーに置き換えてください。
//LINE Developersで取得したアクセストークンに置き換えてください
var CHANNEL_ACCESS_TOKEN = 'アクセストークン';
function doPost(e) {
var json = JSON.parse(e.postData.contents);
var replytoken= json.events[0].replyToken;
if (typeof replytoken === 'undefined') {
return;
}
//送られてきたメッセージを取得
var user_message = json.events[0].message.text;
var url = 'https://api.line.me/v2/bot/message/reply';
//返信用メッセージを作成
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replytoken,
'messages': [{
'type': 'text',
'text': user_message,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
コードの説明はここではあえて割愛します。
続きまして、左上の __公開>ウェブアプリケーションとして導入__をクリックしていただくと以下にあるようなポップアップが表示されると思います。(プロジェクト名は任意です)

このポップアップの一番下の「Who has access ...」を__「Anyone, even anonymous」__に変更してください。
その後は、__deploy→許可を確認→googleアカウントの選択__をクリックしていただくと、以下のようなポップアップが出てきます。

こちらは、焦らずに左下の__詳細__から__オウム返しbot(仮)(安全ではないページ)に移動__をクリックし、__許可__を押していただくとURLが発行されますのでそちらをコピーしてください。
③Webhook URLの設定
LINE devlopersのMessaginAPI設定内にあるWebhook URLに先ほどコピーしたURLを貼り付けてください。__更新__をクリックし、下部にある__Webhookの利用__をオンにしてください。最後に__検証__をクリックし成功と表示されたら優勝です。
④完成
Messaging API設定にあるQRコードかIDから友達追加してみましょう!

成功ですね!
ここまで読んでいただき本当にありがとうございます!![]()
参考記事
PAKUTASO(オウム素材)
Udemy- 【Google Apps Script入門】GASでできることや活用方法まで紹介!
最後に
初めてQiitaに投稿してみましたが、アウトプットすると自分の頭の中が整理されますね。
続けていきたいです。