webアプリ作成(streamlit + ngrok) Hello World
世の中には様々なwebアプリがあるが,いままでwebアプリというものを作成したことはない.ちょっと興味本位で作ってみたいが,仕組みもいまいちわからない.そこで,Pythonだけで構築できるというstreamlitでwebアプリを作成して,そのwebアプリの仕組みについて理解を深めていくことが目的である.
ここでは,さらにngrokというものを使うことにより,ローカルでのwebアプリ公開ではなく,グローバル公開のところまで進めていきたい.
streamlit
pythonのみでwebアプリを作成できるフレームワーク(cssもhtmlも不要)
streamlitの登録(無料)
- 公式サイトにアクセス
- 緑で示したところからアカウントを作成
Pythonでサイト作成
-
pipでライブラリをインストール
ライブラリのインストールpip install streamlit pip install numpy -
streamlitの動作確認
streamlitの動作確認streamlit hello -
hello_app.py
hello_app.pyimport streamlit as st import numpy as np # streamlitのメソッドでmarkdown形式で表示 st.write( """ # My first app Hello *world!* """ ) # 適当なデータ作成 data = np.arange(0, 10, 0.1) # streamlitのメソッドでデータを直線グラフに st.line_chart(data) -
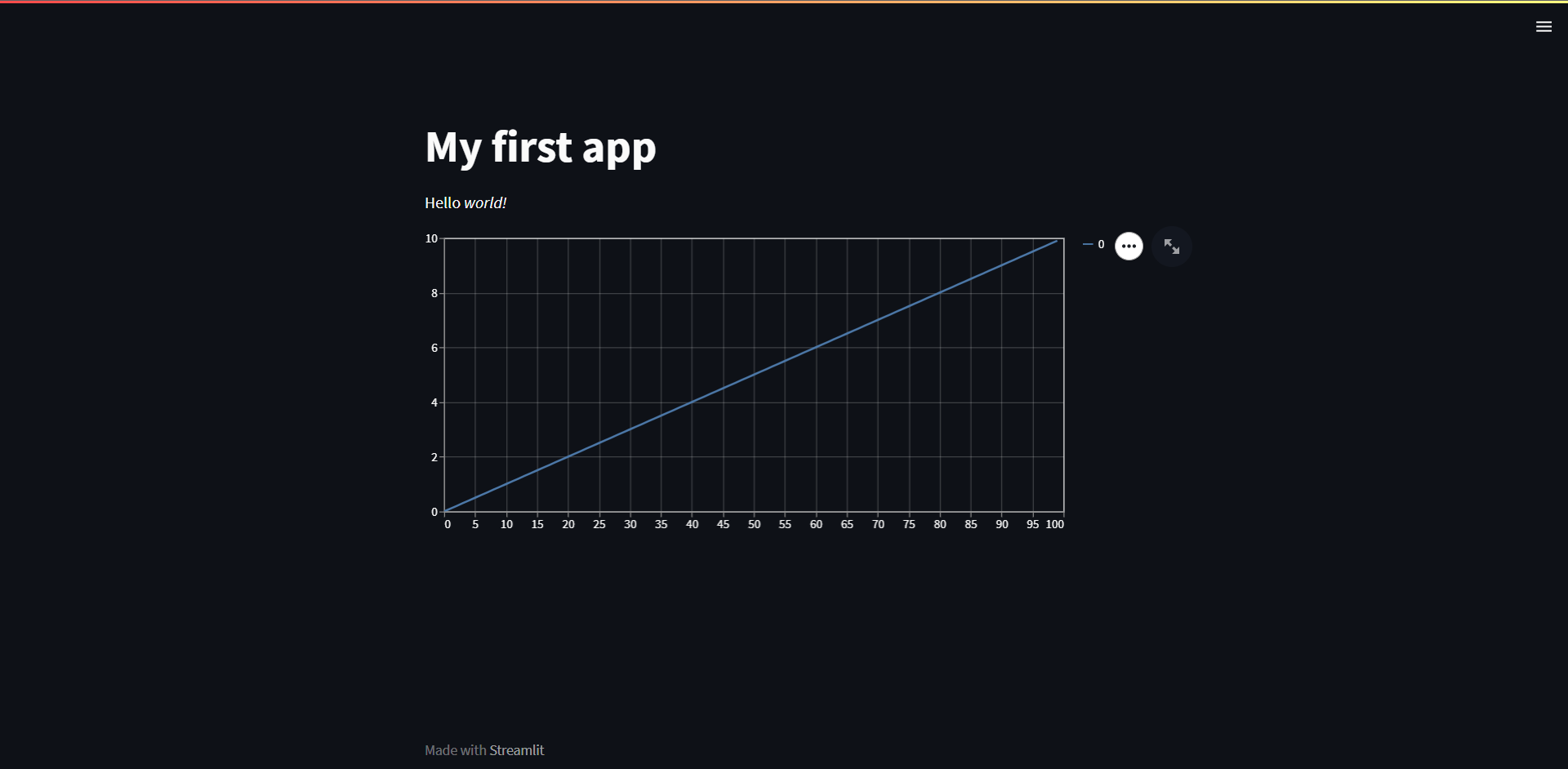
ローカルで立ち上げてみる
webアプリの立ち上げstreamlit run hello_app.py結果としては,
結果You can now view your Streamlit app in your browser. Local URL: http://localhost:8501 Network URL: http://192.168.11.20:8501と表示され,ブラウザが立ち上がる.
ここまでではローカルの公開にとどまる
ngrok(エングロック)
ngrokはグローバルにウェブアプリを公開できる
ngrokの登録(無料)
-
公式サイトにアクセス
-
緑で示したところからアカウントを作成
ngrokのセットアップ
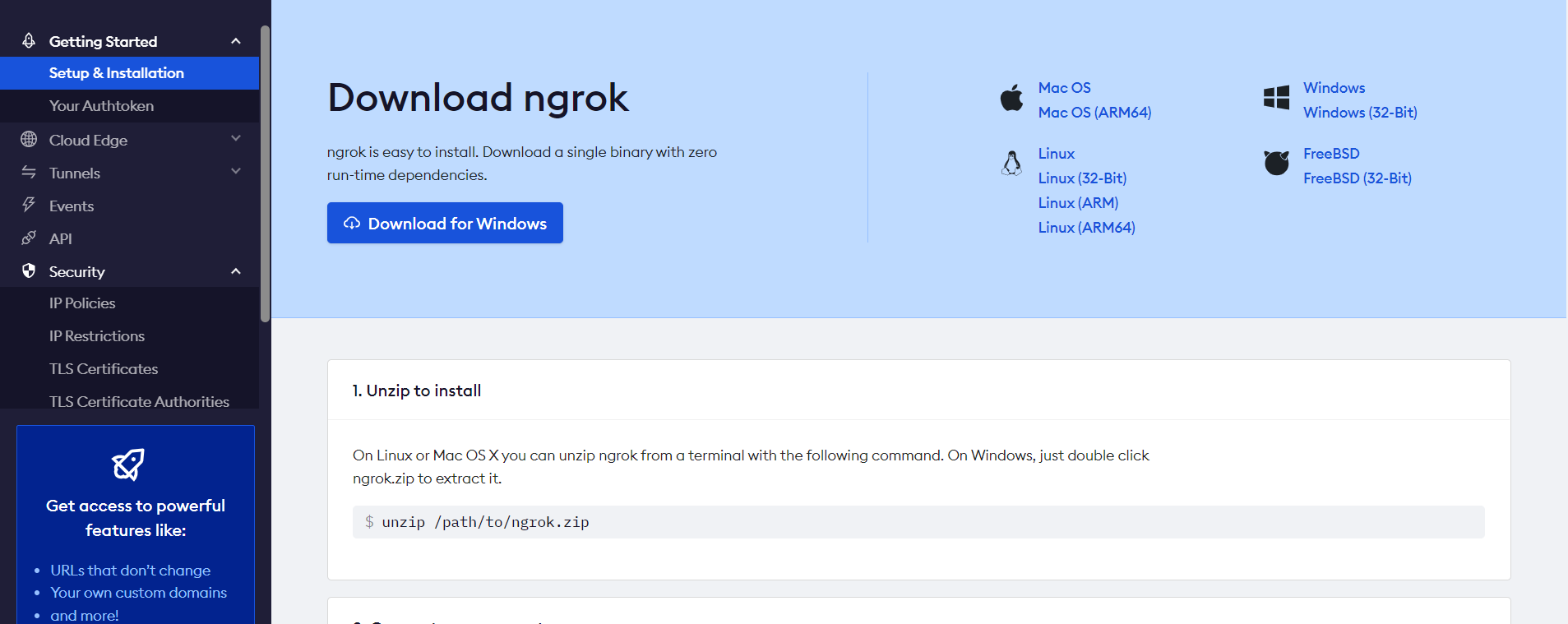
ngrokのこのページにしたがい,自分のOSにあわせてセットアップ.
windows
-
zipをダウンロード
-
zipを展開
ngrok.exeファイルが入っている
-
authcodeをngrokで実行してyamlファイルを生成
-
ngrok.exeファイルを生成されたyamlファイルと同じところに置いておく
-
ngrok.exeのpathを環境変数で通しておく
グローバルでの公開の準備ができた
streamlit + ngrokでグローバル公開
-
streamlitでwebアプリを立ち上げる
webアプリの立ち上げstreamlit run hello_app.py -
ngrokでグローバル公開設定
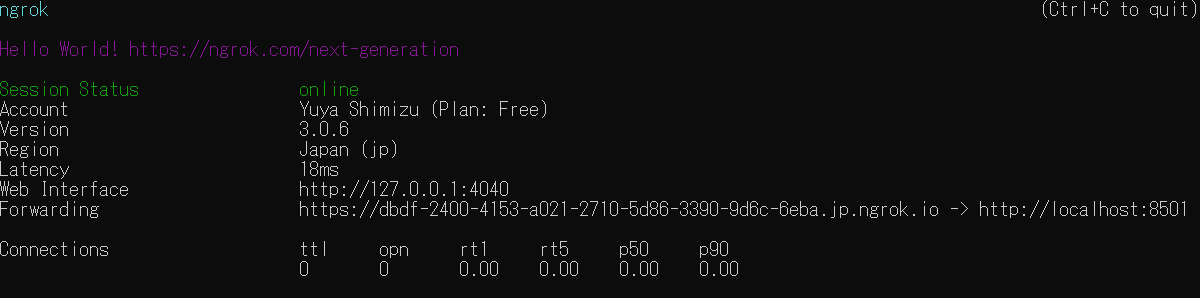
グローバル公開ngrok http 8501 -
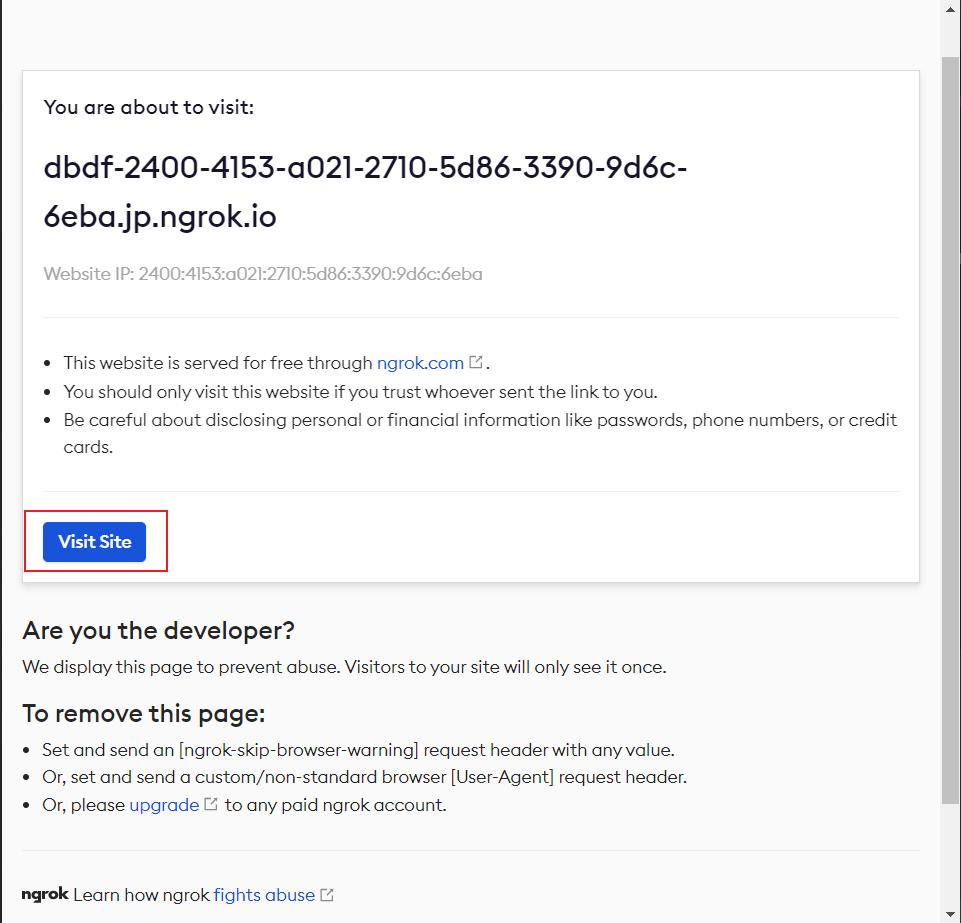
ngrokにより生成されたURLにアクセス
https://dbdf-2400-4153-a021-2710-5d86-3390-9d6c-6eba.jp.ngrok.io
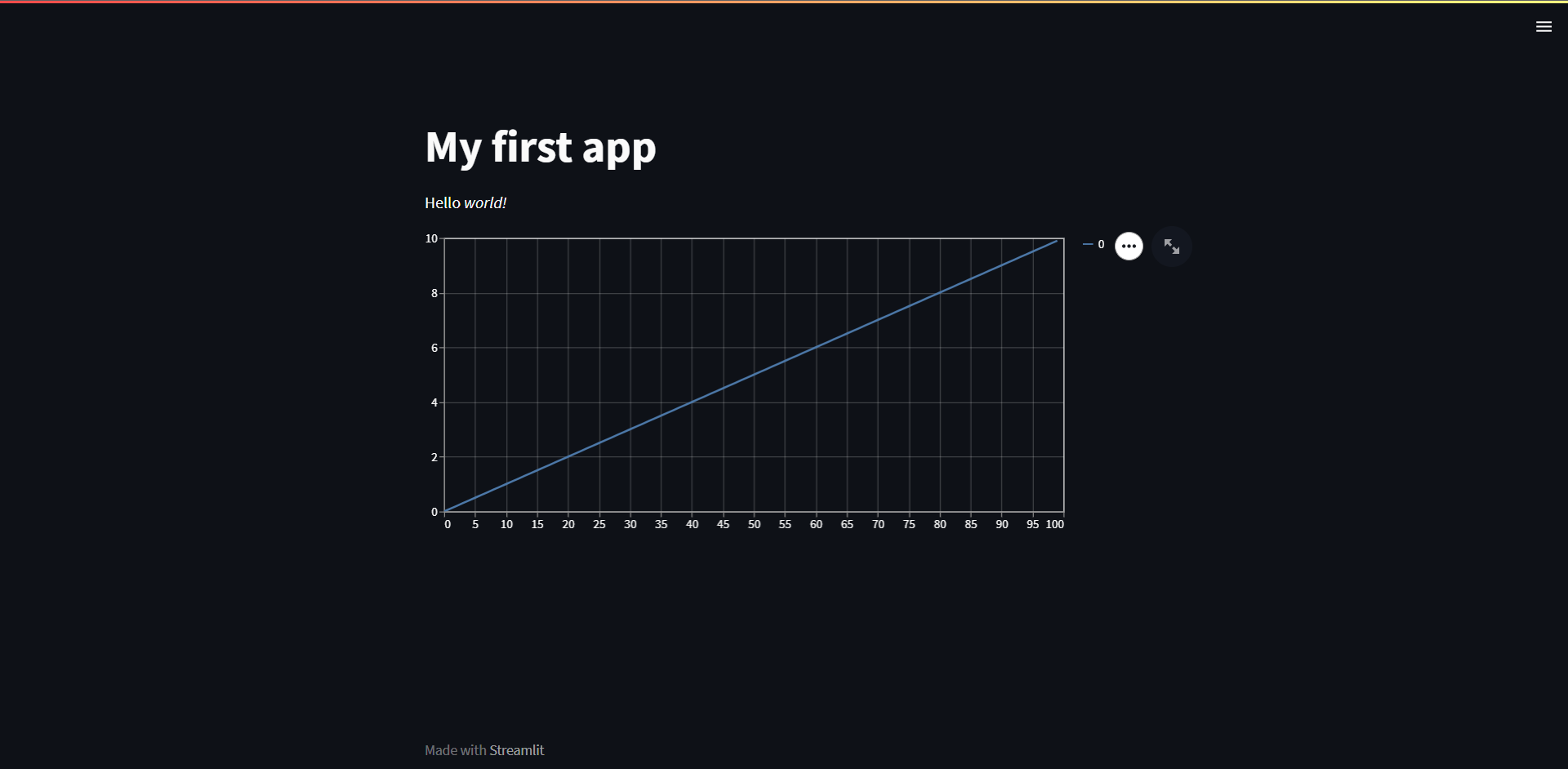
これでグローバル公開ができた.
感想
webアプリを作成するときには,PythonならDjangoかなと思っていたが,CSSやHTMLなどその他の知識も求められる.きれいに作りこむなら必要になるだろうが,シンプルなものでよいのならstreamlitでも十分なのではないかと思った.非常に簡単で,たった数行でファイルのやり取りもできる.私のような初心者でもwebアプリの作成が一瞬でできてしまった.
参考文献