【非公式】C&M GAMESゲリラ Advent Calendar 2016 7日目の記事です。
FlashゲームをUE4で再実装するゲリラアドカレです。
クエスト選択画面から、クエスト画面を表示するようにします。
ついでにクエスト画面の背景を選択ごとに変えてしまいます。
・注意
許可を取ってないので通常業務の空いた時間を利用して作成するため、作成中のゲーム、及びアドカレは完成保証がなければ、ゲーム自体もリリースされる保証も皆無なので、あんまり期待しないでください。
レベル切り替え
タイトル画面とクエスト画面は別のレベルで作成されているため、レベル切り替えを実装します。
また、ついでにステージごとに背景を変えたいので、レベル間で共通の値を参照するようにします。
というわけで、GameInstanceに値を保存して参照するようにします。
GameInstanceについてはalweiさんのLet's Enjoy Unreal Engine レベルを跨いで値を保持するGameInstanceについてを見ると分かると思います。
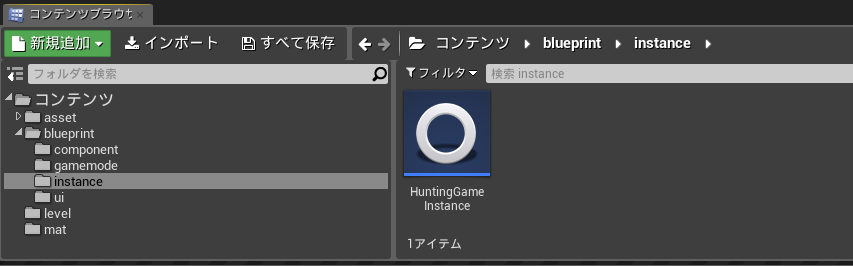
GameInstance
とりあえずGameInstanceを継承したブループリントクラスを作ってしまいましょう。
ブループリント作成時にGameInstanceと検索すれば出てきます。

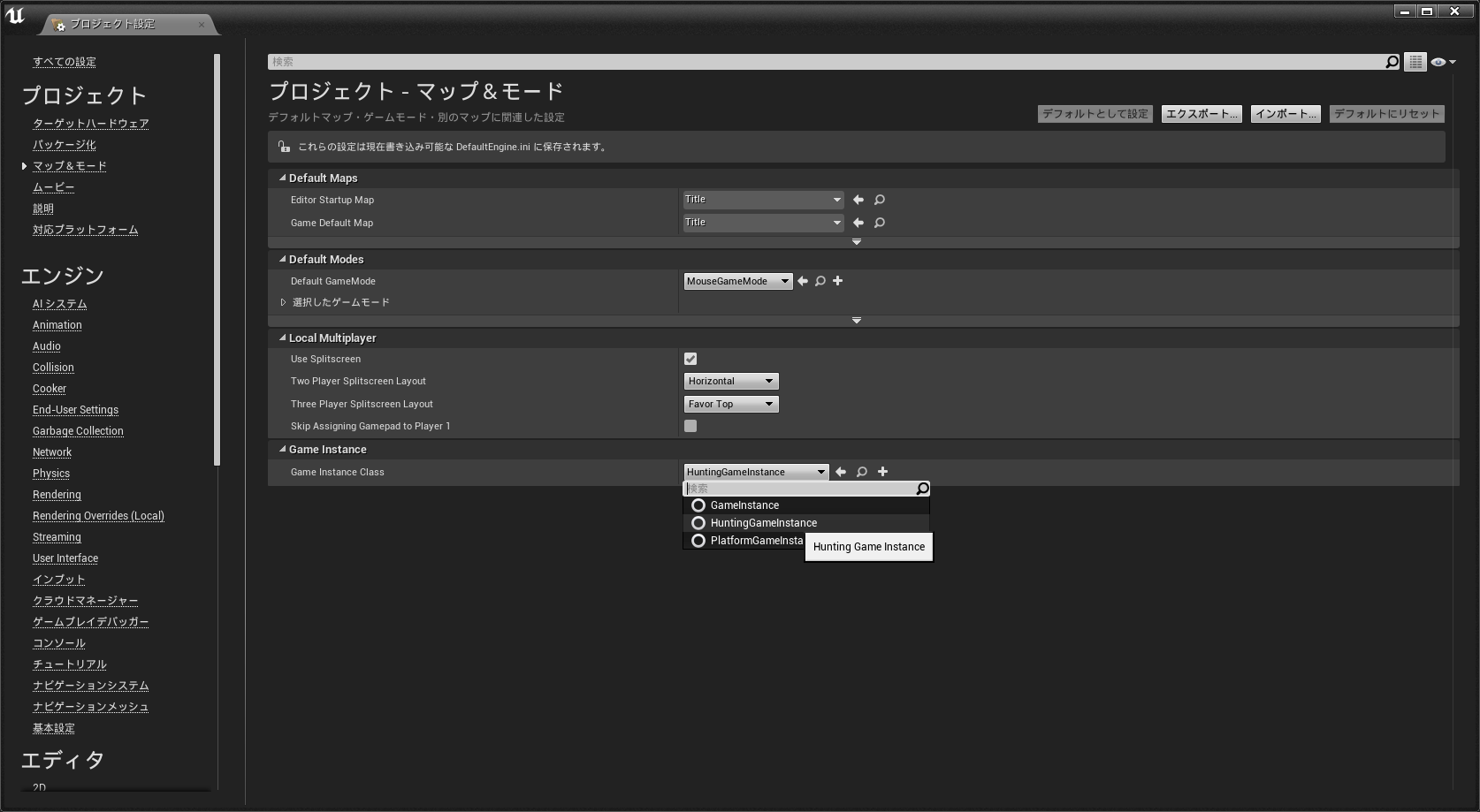
最後にプロジェクト設定↑マップ&モードの一番下にGameInstanceという項目があるので、先ほど作ったGameInstanceをセットします。

背景修正
レベル間の移動を実装する前に背景の画像を切り替えられるようにします。
まずActorを継承したブループリントクラスを作成します。

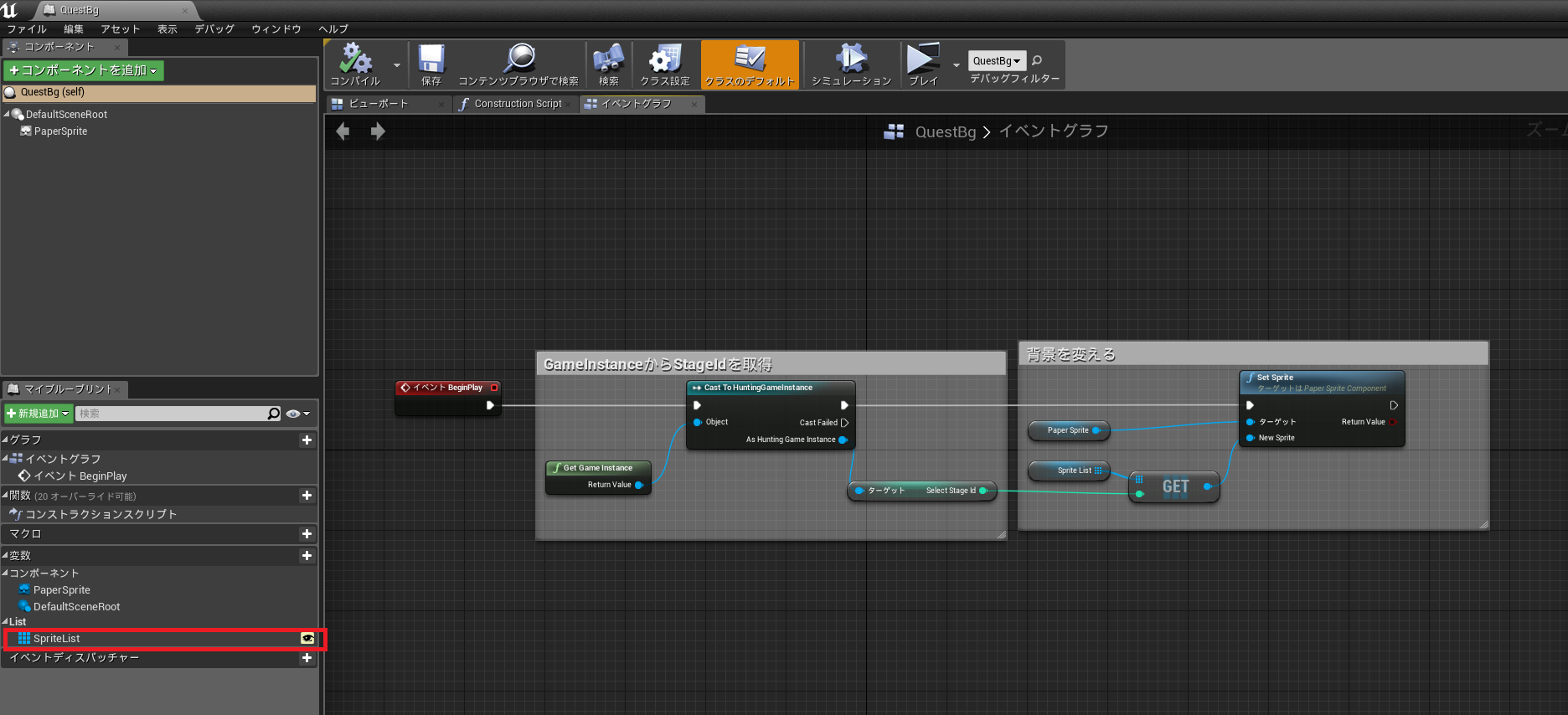
コンポーネントにPaperSpriteを追加、変数にPaperSpriteのArrayを作成します。
最後にGameInstanceから該当の変数を呼び出して、配列にセットしたSpriteをSetSpriteでセットするだけです。

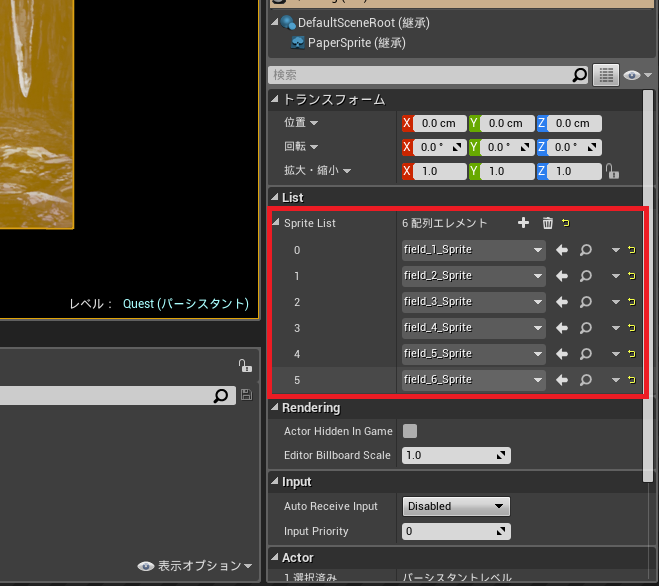
エディタからSpriteの配列をセットします。これで背景の切り替え準備が出来ました。

PaperSpriteを継承してしまうと、SetSpriteを呼んでもSpriteが切り替えられないので注意が必要です。
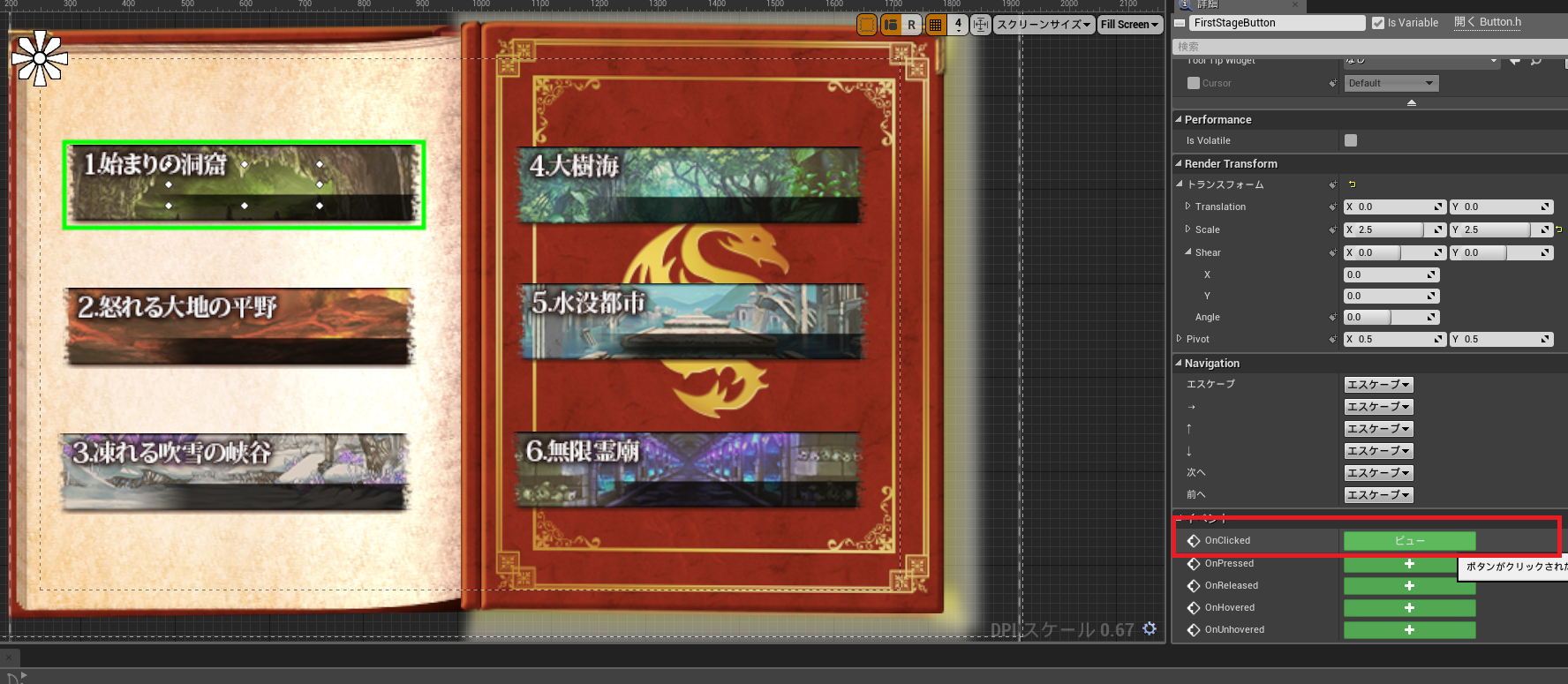
クエスト選択のUI修正
クエスト選択のスクリプトを修正します。
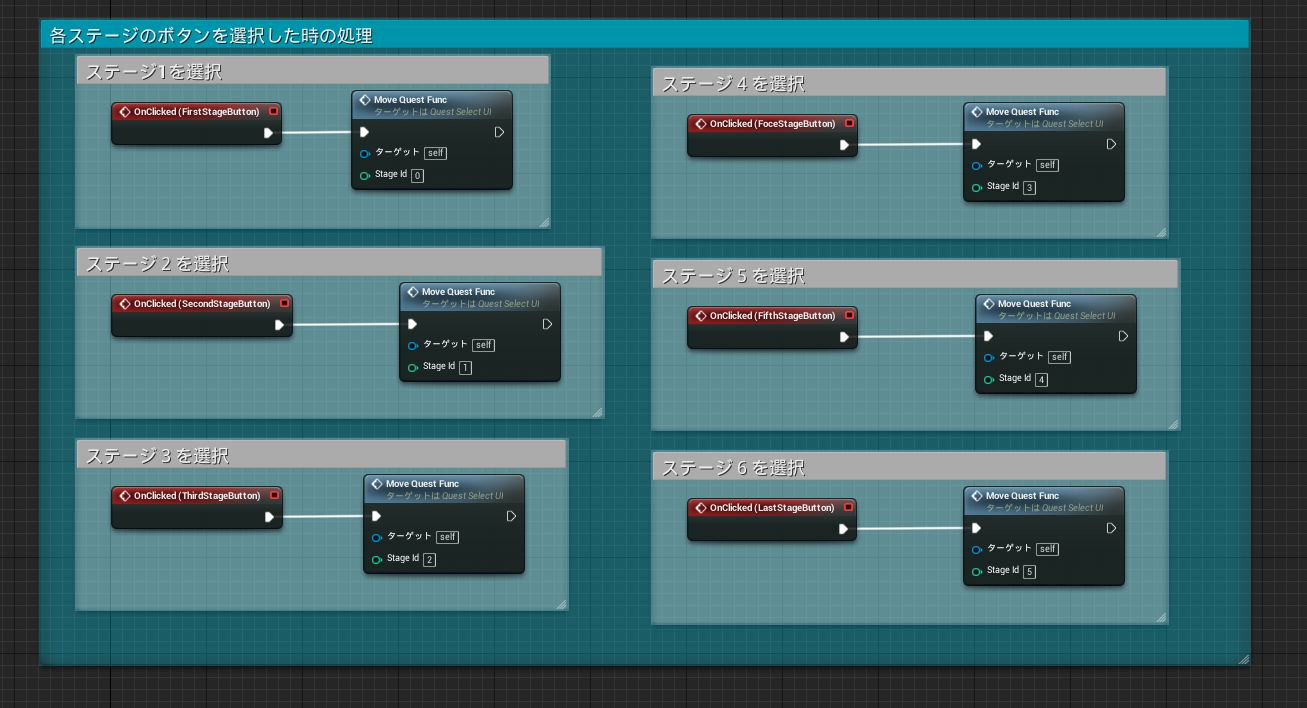
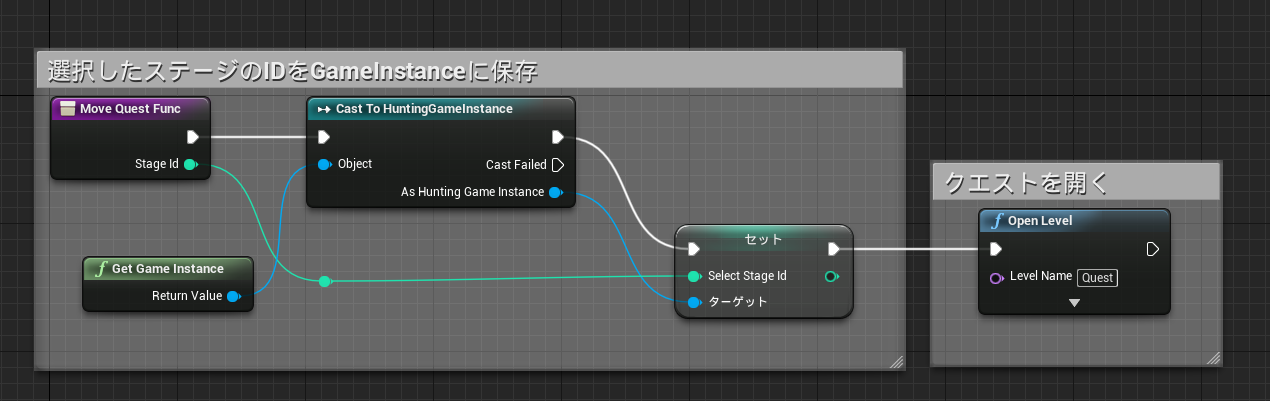
レベル移動は6つとも、渡す数値が違う以外はほぼ共通の処理なので、関数化してしまいます。

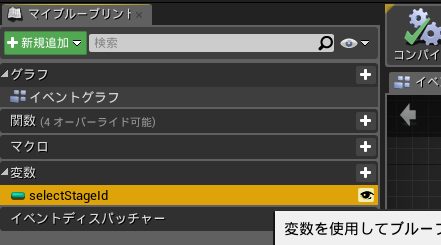
StageIDはGameInstanceで作成した変数に保管します。
以上で終わりです。
クエスト選択からクエスト画面が呼び出せるようになった
切り替えが出来るようになりました!
レベル切り替えと背景切り替えを実装 pic.twitter.com/q4QXU4qcgK
— 荻野雄季@クルーズから出荷された豚 (@YuukiOgino) 2016年12月9日
クエストのプロトタイプとしては十分な実装といえます。
次はバトル画面かエンカウント演出入れるか迷ってます。
どちらにしても時間がないので、さっさと決めて実装してアドカレをバンバン書いていきます!