GGJ17で作成したゲームをOculusStoreのレビュー申請に出したのですが、Technical Reviewで一つのTestに引っかかったのでリジェクトされました。
指摘内容から修正対応を行い、無事にTechnicalReviewは抜けたので指摘点と対応を書きたいと思います。
(VR Tech Tokyo #6でLT発表のネタにしようかなと思いましたが、先に書いたほうがいいと思ったので書いちゃいます)
今回提出したゲームがUE4製なので、UE4での対応を書きます。
※元記事が諸事情により削除しないといけなくなったため、該当部分を編集して再掲載しています
Technical Review指摘点
レビュー申請を出してから一日後、Oculusからリジェクトを知らせるメールが来ました。
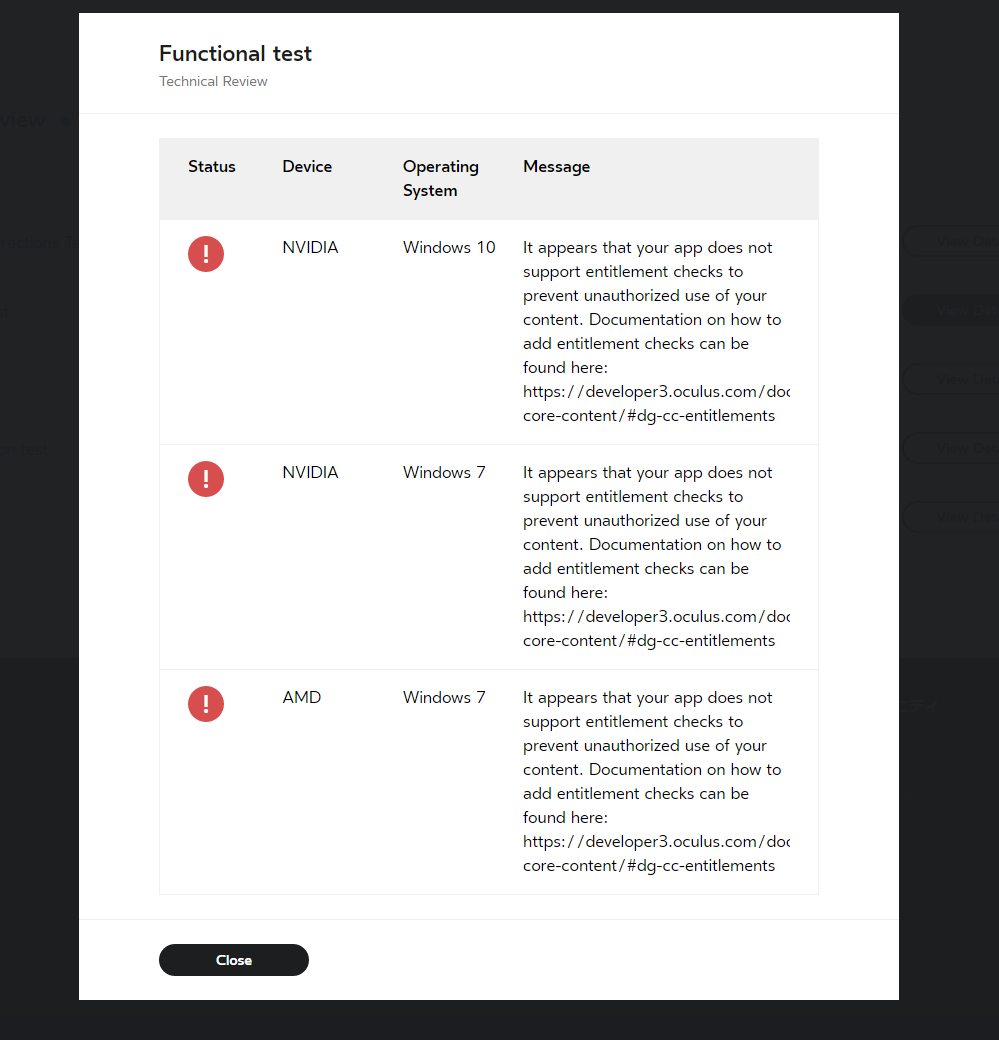
レビューの内容を開き、どこが引っかかったのか確認しました。
Functional test?
「なんじゃこりゃ?」と思い指摘内容を読みました。
It appears that your app does not support entitlement checks to prevent unauthorized use of your content. Documentation on how to add entitlement checks can be found here:
entitlement checks?
どうやらこれが抜けているらしく、差し戻されたという感じです。
entitlement checksの対応方法調査
早速、oculusからfound hereといわれたURLを見ました。
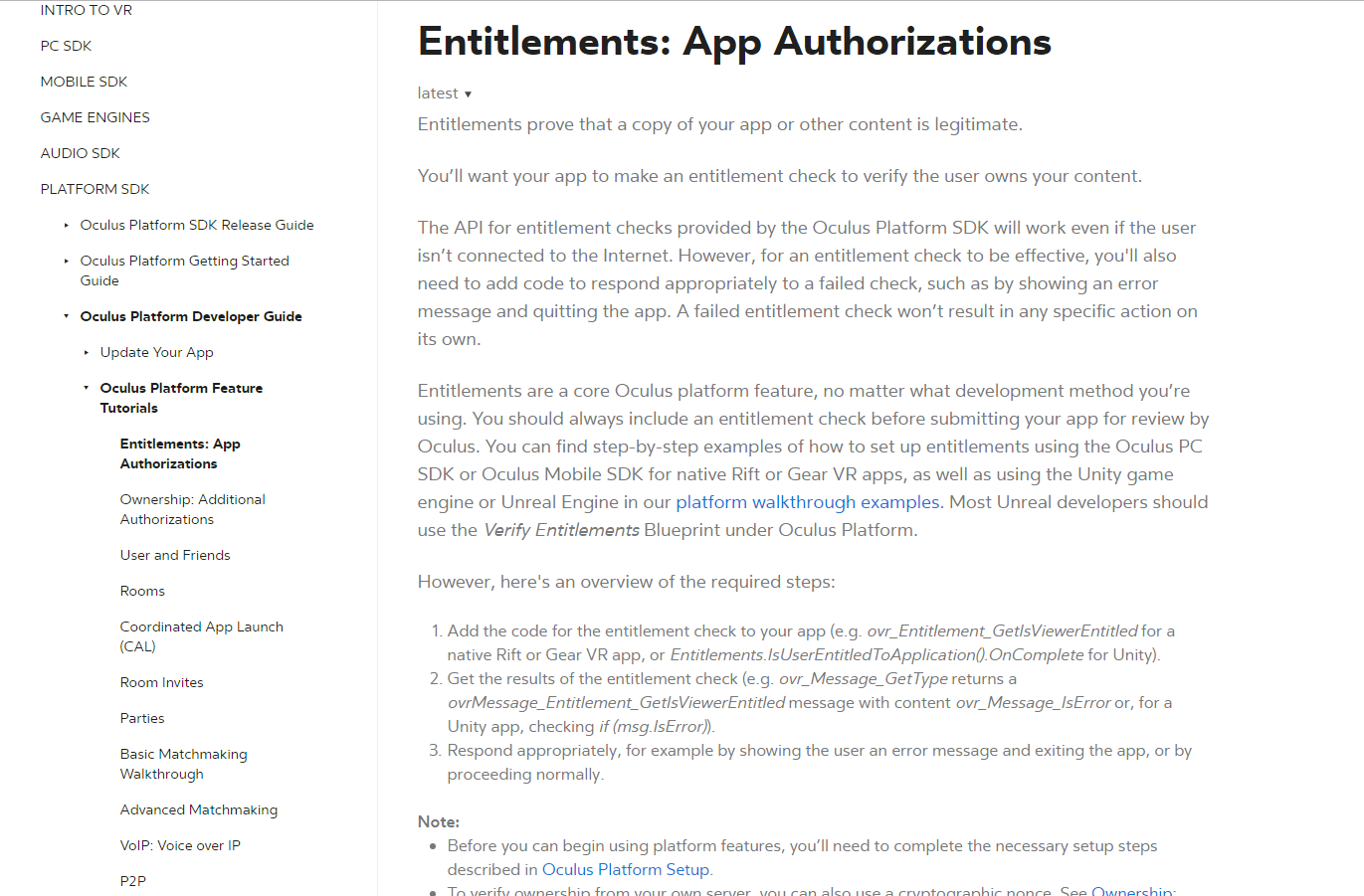
すると、Entitlements: App Authorizationsという項目があったので、そのページを開きました。
なるほど! わからん! 自分の英語読解力のなさが、ただただ悲しい
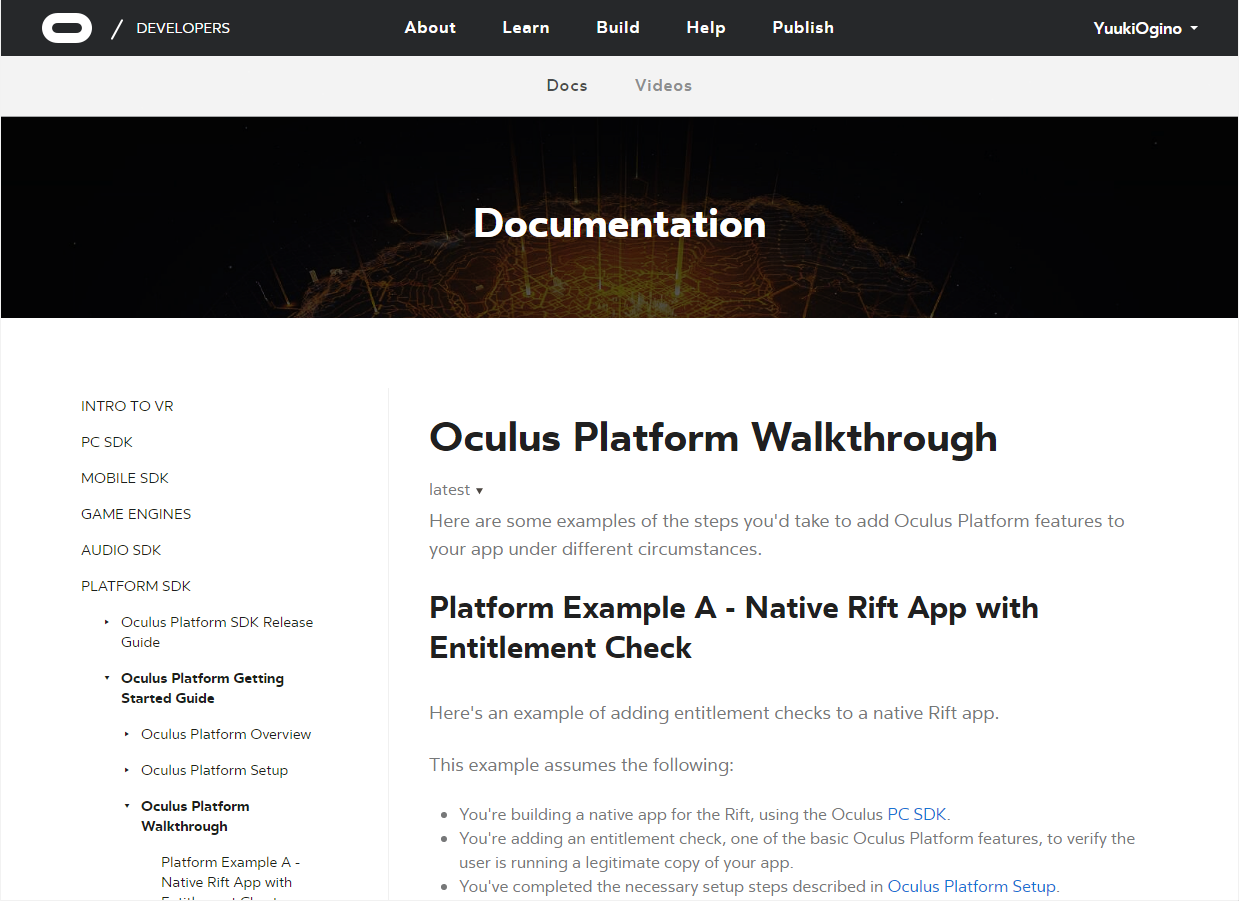
わからないなりに文章を追っていくと、「Oculus Platform Walkthrough」というリンクがあったのでそれをクリックしました。
おお、ここにそれぞれの開発プラットフォームごとにentitlement checksをさせるやり方が書いてある!
早速この対応をしました。
今回はUE4のブループリントで作られたゲームにentitlement checksを入れたいので、UE4でのやり方を書きます。
Unity、NativeはOculus Platform Walkthroughにやり方が書いてあるので、それを見てください
entitlement checks実装 by ブループリント
ブループリントでのentitlement checksを実装しましょう。
1.ダッシュボードに登録してAppIDを発行する
まずAppIDが必要なのでダッシュボードに登録しましょう。
From the Oculus developer dashboard, download the Platform SDK. Install the latest UE4 plugin. See our Game Engine docs for more context.
ダッシュボードへの登録方法は省略します。
というよりcubic9comさんのOculusStoreでの配布方法を見ていただければできると思います。
(英語一切できない私でも登録できたため)
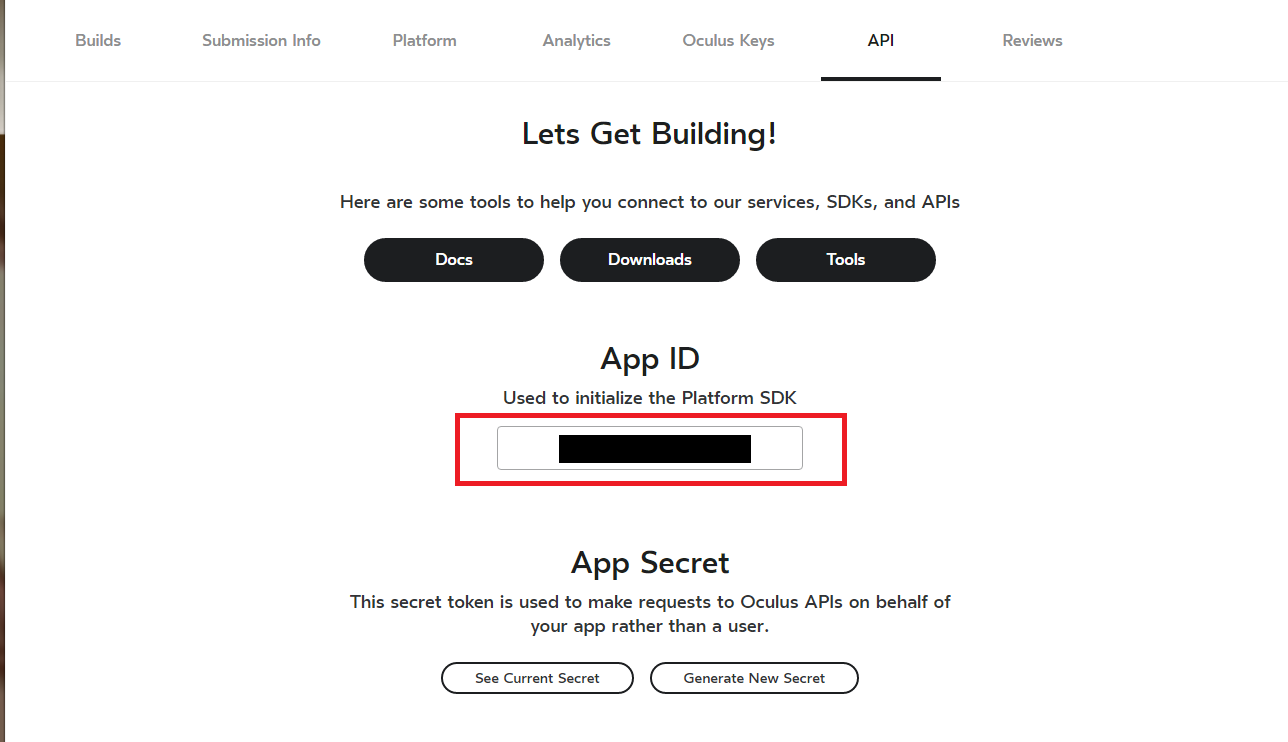
無事、アプリの登録が終われば、API項目にAppIDが発行されています。
これはGGJで作ったVRゲーム「花の舞」のApp IDです。
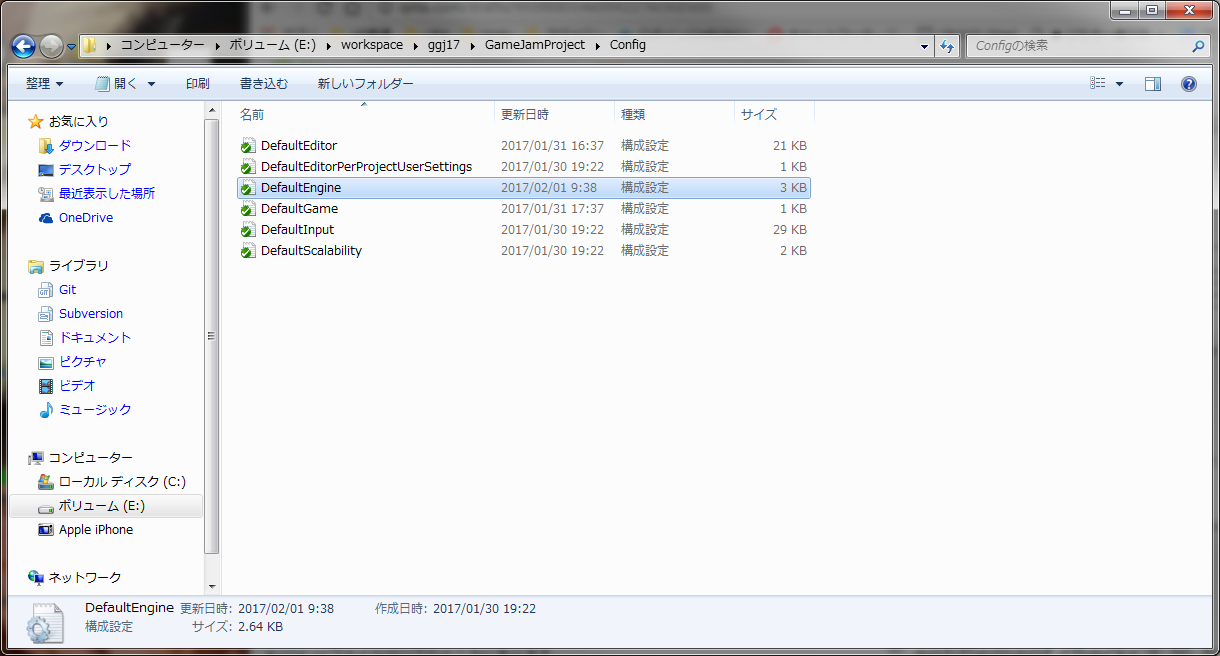
2. DefaultEngine.iniにAppIDを追記する
DefaultEngin.iniにAppIDを記載します。
ファイルの場所は以下の通りです。
プロジェクト名/Config/DefaultEngin.ini
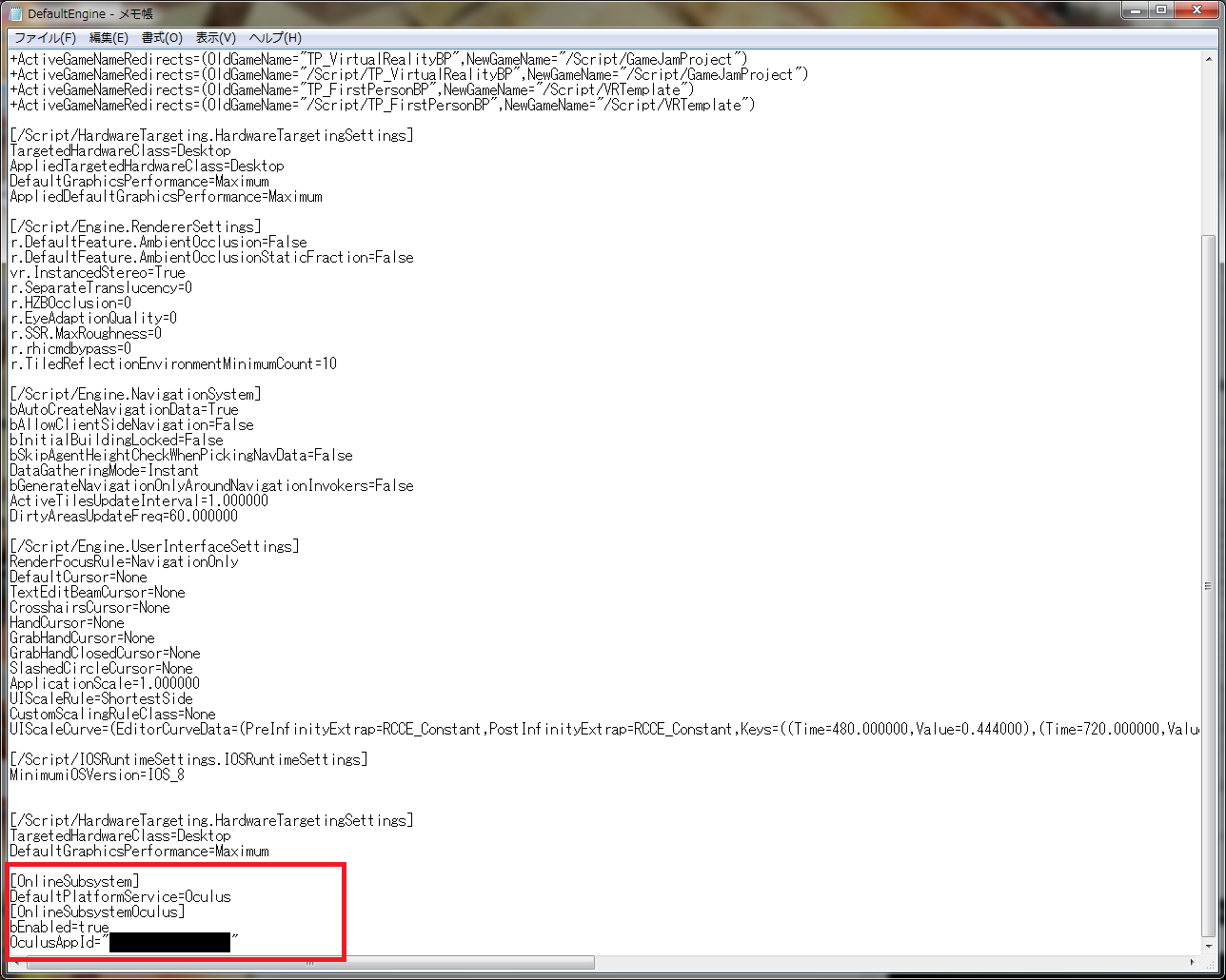
以下の赤枠の様に追加します。
「OculusAppId=」の後ろの数字が各アプリによって変わるぐらいで、他はすべて共通です。
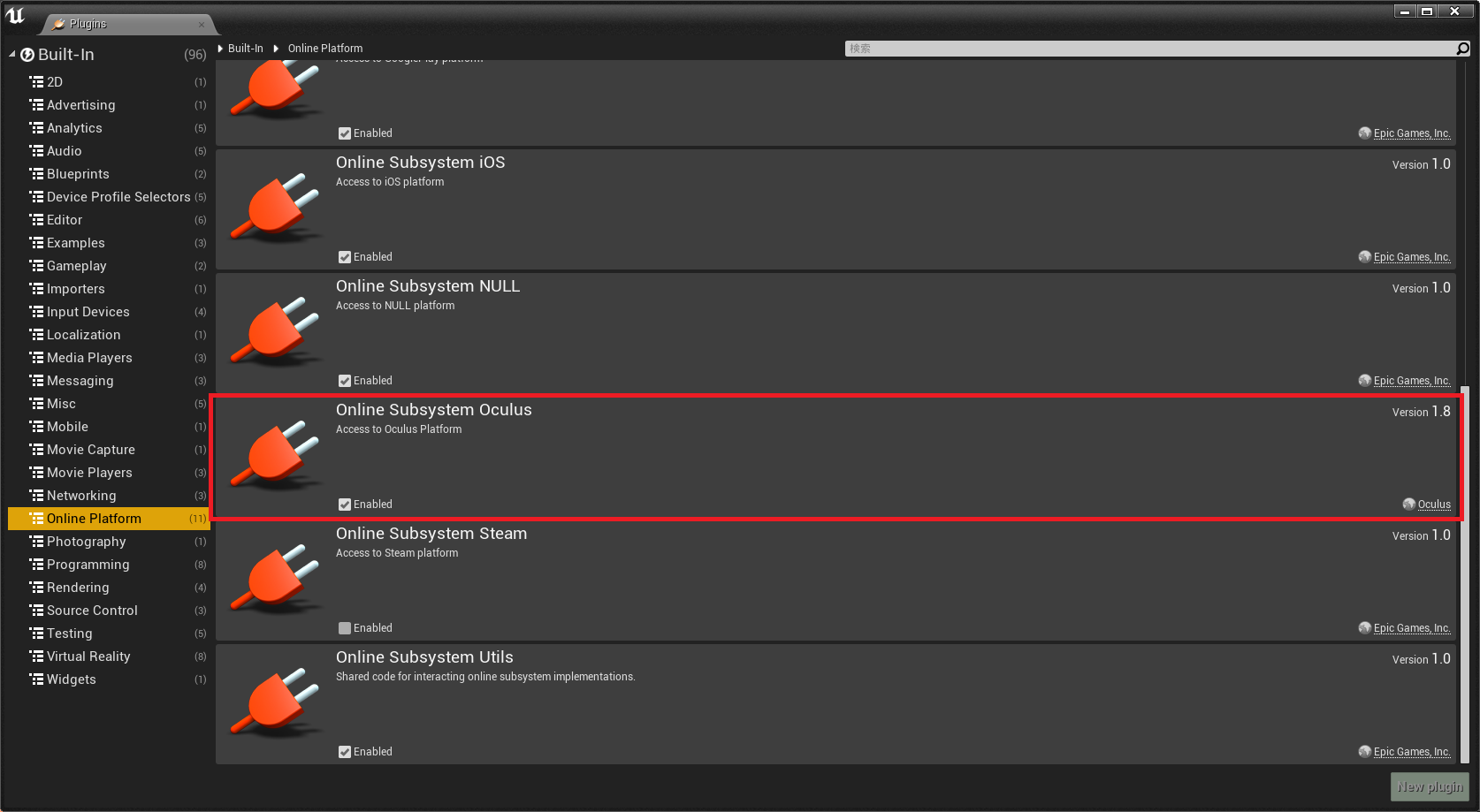
3.Online Subsystem Oculusプラグインを有効化

Entitlementチェックのノードを有効にするため、Online Subsystem Oculusプラグインを画像の通り有効化します。
編集→Pluginを選択してPluginウィンドウを開き、Online platformを選択すると、Online Subsystem Oculusが見つかるはずです。
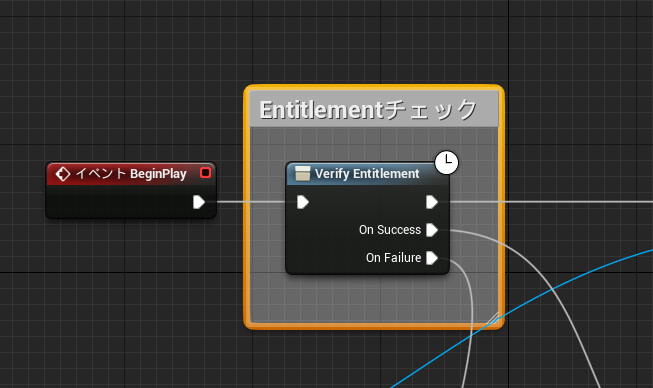
4.ブループリントにVerify Entitlementを追加
最後に上記の画像の通り、Verify Entitlementというノードを追加すれば対応終了です。
今回は一番初めに読み込むレベルのレベルブループリントに記載しました。
ノードを見てもらえればわかる通り
・On Success:成功時のFunction
・On Failure:失敗時(不正起動など)のFunction
になります。
5.テスト
アプリが以下の様に動作すれば正常に動作していると判断出来ます
・ストア経由で起動したら、正常に動作する
・ストア以外から起動した場合、エラー時に実装した処理が正常に動作する
この対応で無事にテクニカルレビューを通過しました!
おまけ entitlement checks実装 by C++ をやろうとして失敗中
C++プロジェクトでゲームを作ってストアに出したことはないため、正しいのかはわかりませんが、Oculus Platform Walkthroughに記載されたやり方で実装できると思います。
1.BPと共通部分
説明分を読む限り、以下の作業はブループリントと共通です。
・ダッシュボードに登録してApp IDを発行
・DefaultEngine.iniにApp IDを記述
・Online Subsystem Oculusプラグインを有効化
2.C++実装(ただしうまくいってない)
1を終わらせてから試しにC++でやってみました。
が、上手くいきませんでした。以下、私が試したやり方を書きます。
For this example, we'll assume your project is a C++ project, and not a Blueprint project. In this case, you'll also need to add code to the constructor file, GAME_NAME.Build.cs, inside your Unreal project's Source folder, for instance by adding:
DynamicallyLoadedModuleNames.Add("OnlineSubsystemOculus");
説明文を読むと、Build.csファイルに記述を追加する必要があるみたいです。
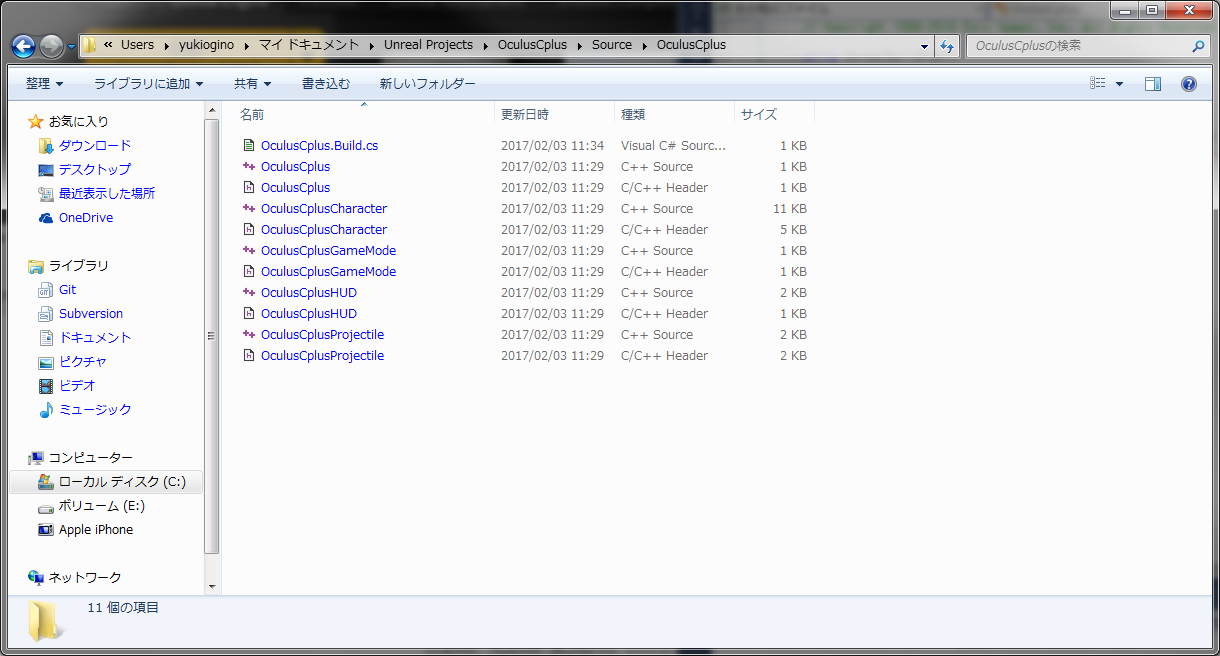
Build.csファイルは以下のところにあります。
../Unreal Projects/プロジェクト名/Source/プロジェクト名/プロジェクト名.Build.cs
画像のとおり、プロジェクト名を「OculusCplus」と名づけると、フォルダに「OculusCplus.Build.cs」というのがあるのでそれを開きます。
// Copyright 1998-2016 Epic Games, Inc. All Rights Reserved.
using UnrealBuildTool;
public class OculusCplus : ModuleRules
{
public OculusCplus(TargetInfo Target)
{
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "HeadMountedDisplay" });
}
}
これを以下の通り修正します。
// Copyright 1998-2016 Epic Games, Inc. All Rights Reserved.
using UnrealBuildTool;
public class OculusCplus : ModuleRules
{
public OculusCplus(TargetInfo Target)
{
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "HeadMountedDisplay" });
DynamicallyLoadedModuleNames.Add("OnlineSubsystemOculus");
}
}
続いてC++のコードに処理を追加します。
説明文を読む限りでは、Online.hをincludeして、特定のメソッドを追加、呼び出すだけで行けるみたいなのですが、ここがうまくいきませんでした。
Next, you'll add the code for checking entitlement to your app. See our Game Engine docs for more context.
Add the following header to your code:
# include "Online.h"
Add the entitlement check by passing a delegate to the GetUserPrivilege method, for instance:
Online::GetIdentityInterface()->GetUserPrivilege(
*Online::GetIdentityInterface()->GetUniquePlayerId(0),
EUserPrivileges::CanPlay,
IOnlineIdentity::FOnGetUserPrivilegeCompleteDelegate::CreateLambda([](const FUniqueNetId& UserId, EUserPrivileges::Type Privilege, uint32 CheckResult)
{
if (CheckResult != (uint32)IOnlineIdentity::EPrivilegeResults::NoFailures)
{
// User is NOT entitled.
showMessageThatTheUserDoesntOwnThis();
}
else
{
// User IS entitled
proceedAsNormal();
}
}));
というのも#include "Online.h"がなぜか読み込みに失敗してしまいました。
うーむ、プラグインを反映させるのに何か手順がいるのかな、と色々と悩み中です。
こちらはまだまだ検証中のため、参考程度にしてください。
まとめ
オキュラスのレビューはまだまだ情報が少ないです。
2/4でGGJで制作したゲーム「花の舞」のレビューが終わりましたが、残念ながらストアに並べられるクオリティではないと判断されたため、OculusKeyのみの配信となりました。
テクニカルレビューは指摘点が少なければ、Oculus側から情報を貰えるようです。
(多すぎるともらえないらしいです。)
ただし、コンテンツの審査に関しては非公開とされ指摘点が開発者側に共有されないため、情報がかなりほしいです。
現状ですと、oculusアプリ配信ガイドと公式のOculus Best PracticesとPreparing Your App for the Oculus Storeを見て指摘点を予測するしかないので、結構つらいです。
今回の記事も含めたうえで、Storeに出そうとした話を3/18に行われるVR Tech TokyoでLTしようかなと思っています。