日本時間の2020年5月14日より、Epic Online Services(以下EOSと記載)がついにEpic Games Store以外のプラットフォームに接続できるようになり、全デベロッパーに機能公開されました!
Epic Online Servicesを全てのデベロッパーに解放します
— アンリアルエンジン (@UnrealEngineJP) May 13, 2020
現在対応しているプラットフォームは、PlayStation / Xbox / Nintendo Switch / PC / Mac ですが、まもなく iOS / Android のサポートも追加されます
たった 1 つの SDK に全ての機能が含まれています。しかも無料です https://t.co/HmLFSYUGxS
過去、少しだけEOSを触ってサーバーにログインできるか試したことがあるのですが、Epic Games StoreのDevelperページにある、以下の重要な項目を設定する部分が隠蔽されていたため、どう頑張ってもログインができませんでした。
・ClientCredentialsのId
・ClientCredentialsのSecret key
EOSに接続するにはClient Credentialsを設定する必要があり、Epic Games Storeのデベロッパーにならなければ、サンプルでEOSに接続するのが不可能でした。
それが本日解禁されたので、やっと全デベロッパーがサンプルを動かすことが可能になりました。
早速Epicアカウントを使い、EOSにログインするまでは成功しました。
その時にやった内容を記載します。
EOSサンプルプロジェクトでログインするのに必要なもの
・Epic Gamesアカウント
・EOS SDK(C++ or C#)
・VisualStudio2017以降
・Windows 10(MacとLinuxは未検証のため、サンプルが動作するか不明)
今回記載すること
・EOS SDKのダウンロード
・EOS DashboardのProduct登録
・EOSサンプルの設定
・DevToolの簡単な使い方
記載しないこと
・Epic Gamesアカウントの登録
Epic Gamesアカウントが必要なため、アカウント登録が諸事情によりできない、という方はEOSを使うのは難しいです。
アカウントを持っていない方はサインインページのサインアップからアカウントを登録してください。
・Epic Online Servicesの登録~Dashboard表示まで
Epic Online Servicesのトップページにある「今すぐ始める」を押して必要な情報を入力してください。

以下のようにDashboardページが表示されれば登録成功です。
・Mac or Linuxでのログイン
今回はWindows 10で検証しています。
Mac、Linuxでサンプルプロジェクトを使用してEOSにログインができるかは未検証です。
EOSにログインする
Dashboardが表示されたら、早速サンプルを使ってEOSにログインしましょう
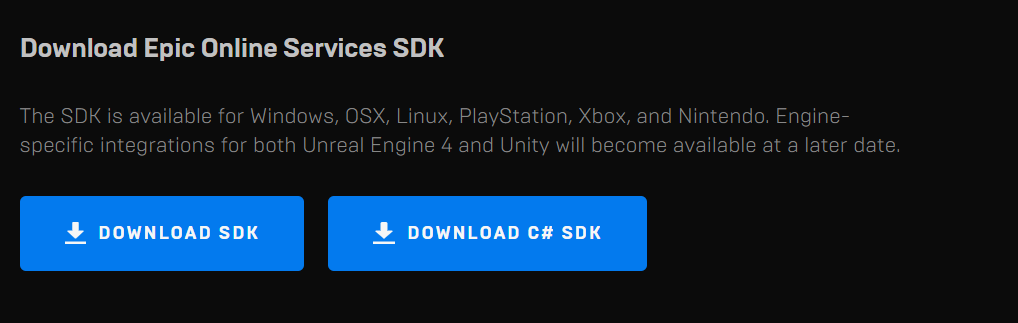
EOS SDKをダウンロードする
Dashboardのトップページに「DOWNLOAD SDK」があるので押してください。
C++、もしくはC#のどちらか好きなSDKをダウンロードしてください。
※今回使用したのは**C++**のSDKになります。
Zipファイルがダウンロードされるので、好きなディレクトリで解凍してください。
EOS SDKのサンプルプロジェクトを起動
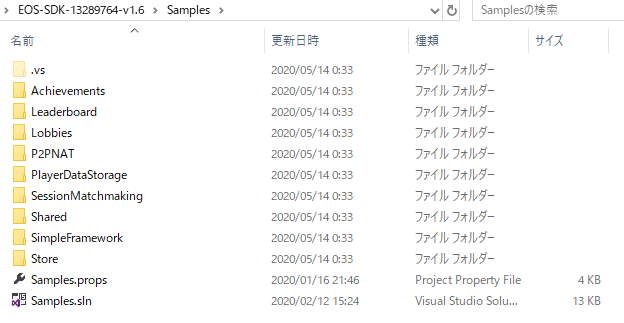
解凍終了後、Samplesフォルダにある「Samples.sln」をダブルクリックして起動してください。

プロジェクトが起動したら、Dashboardに接続テスト用のProductを作成します。
Product作成
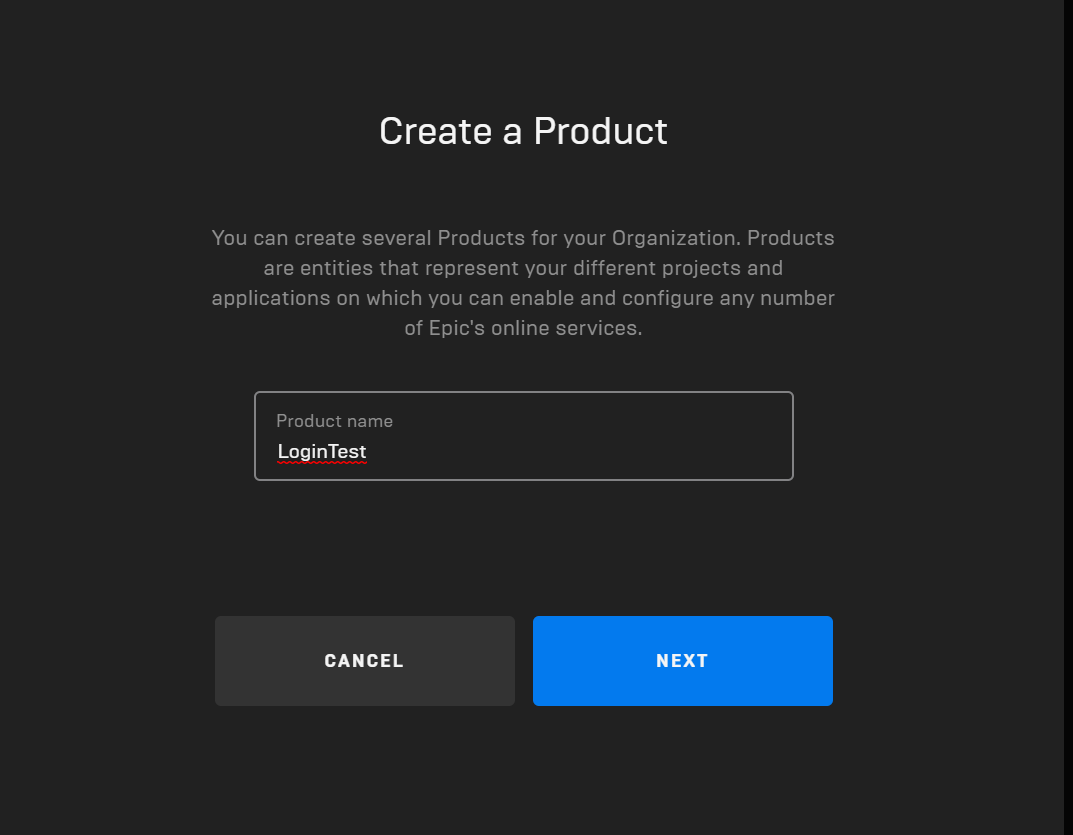
Dashboardに戻り、Create Productを押してください。

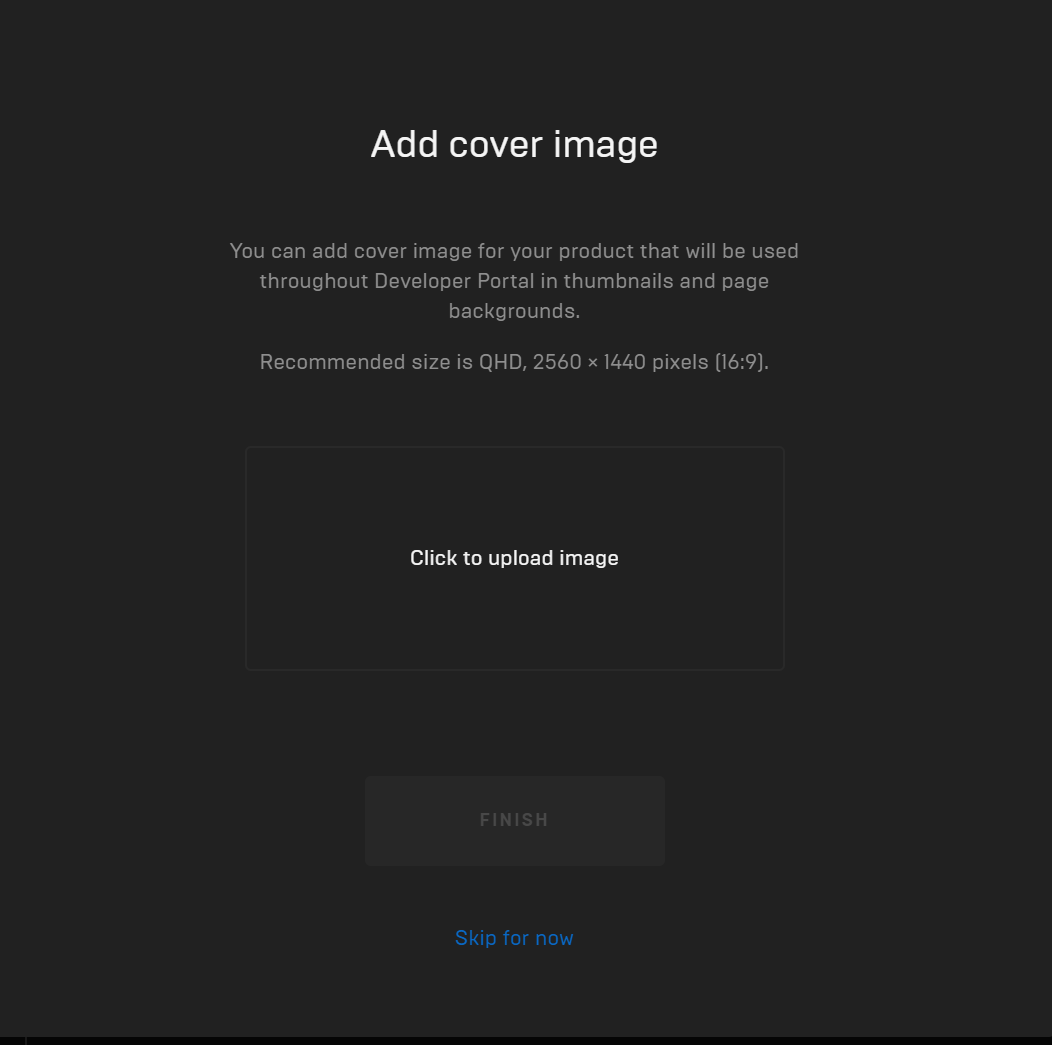
今回はサンプルの接続テスト目的なので、Cover Imageの登録はスキップします。

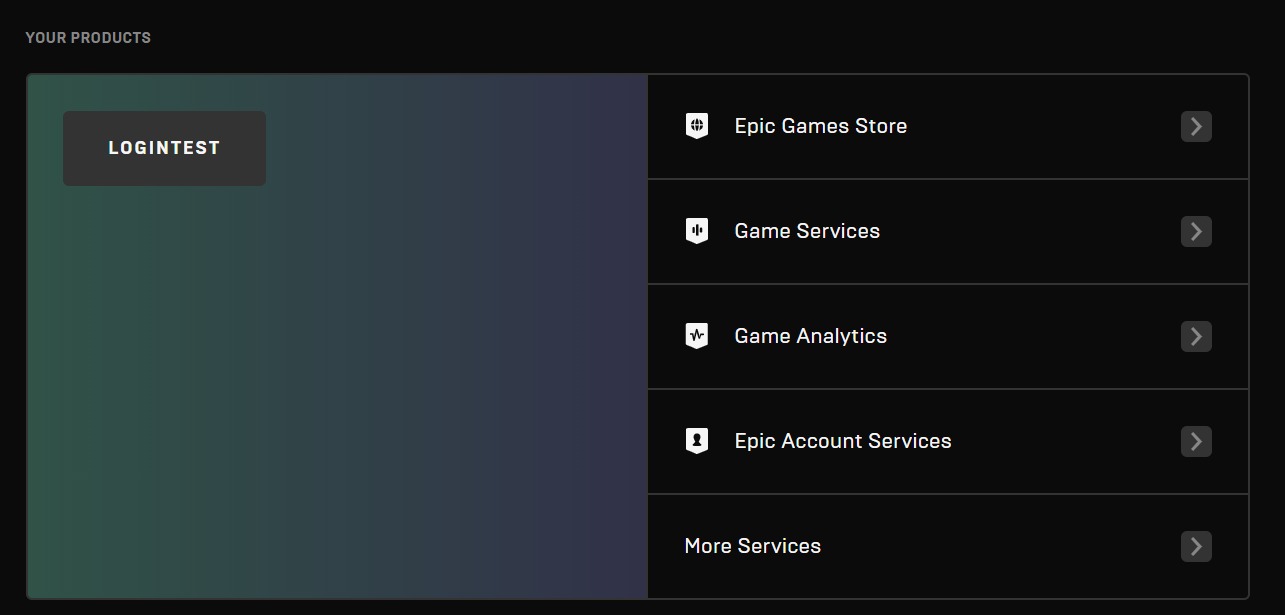
以下の画像のように、作成したProductが表示されていれば成功です。
Product Settings登録
Productが登録できたら、早速EOSへ接続するための設定を行います。
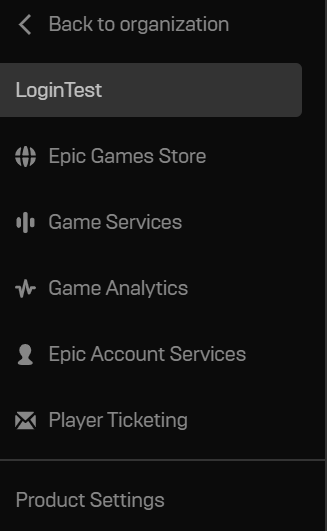
登録したProductをクリック後、「Product Settings」をクリックしてください。

ここから、「5/13以前に登録したProduct」と「5/14以降に登録したProduct」で微妙に設定内容が変わります。
5/13以前に登録したProduct Settings
5/13以前に登録したProductのSettingsになります。
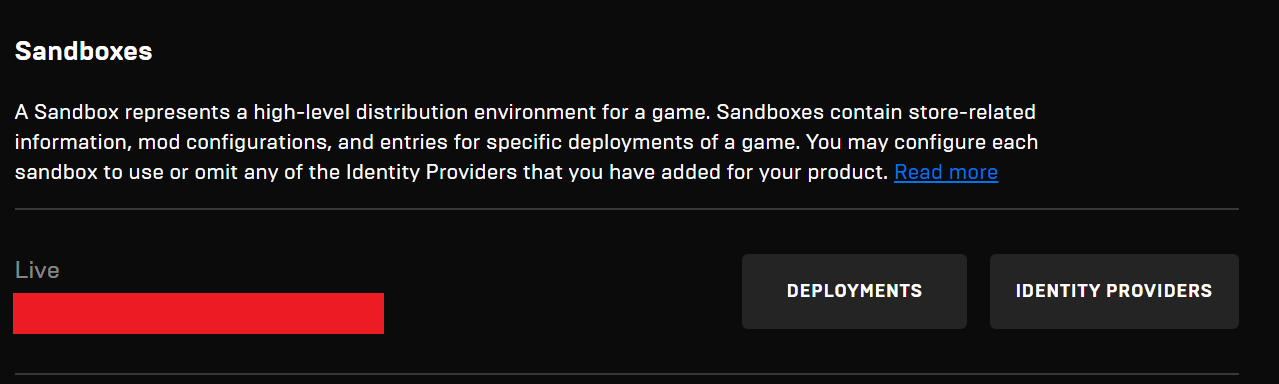
1.Sandboxes登録
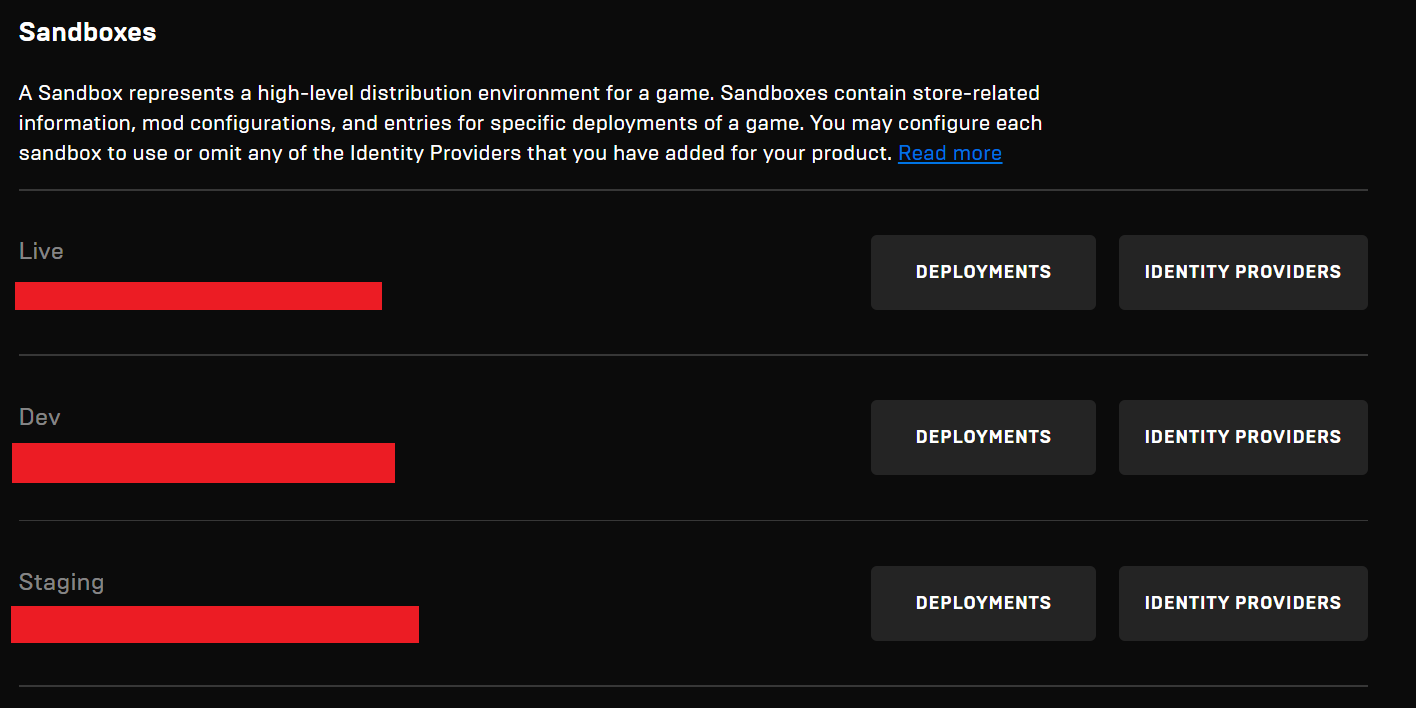
5/13以前に登録したProductはEpic Games Store専用サーバーだった影響か、以下の3つの環境が用意されています。
・Live
・Dev
・Staging
今回のサンプルで使用するEpic Gamesアカウントは「Live」サーバーに登録されたアカウントなので、Live項目のDEPLOYMENTSボタンを押してください。
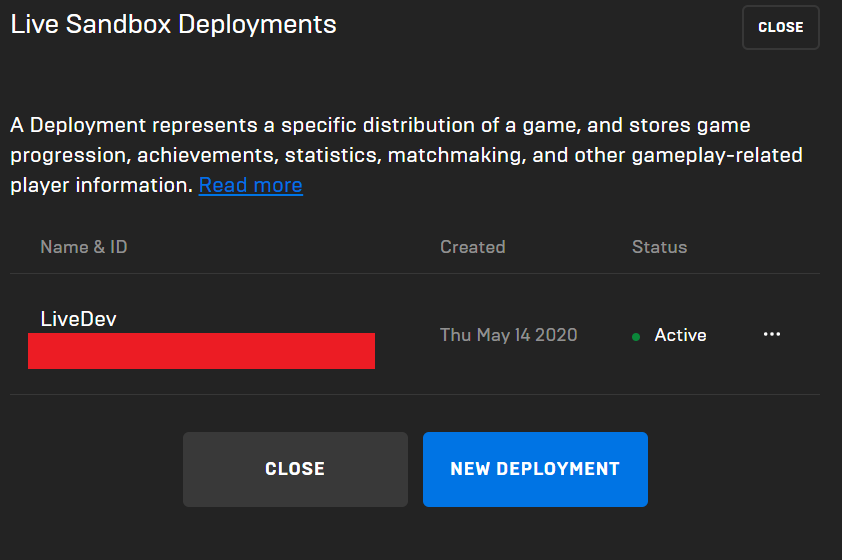
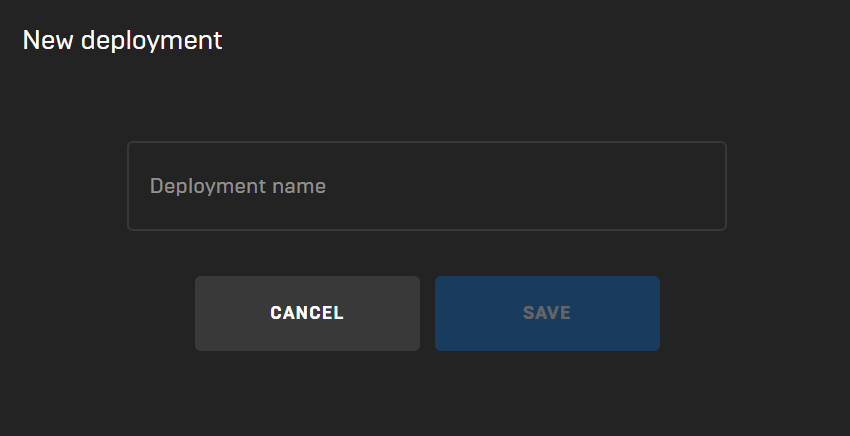
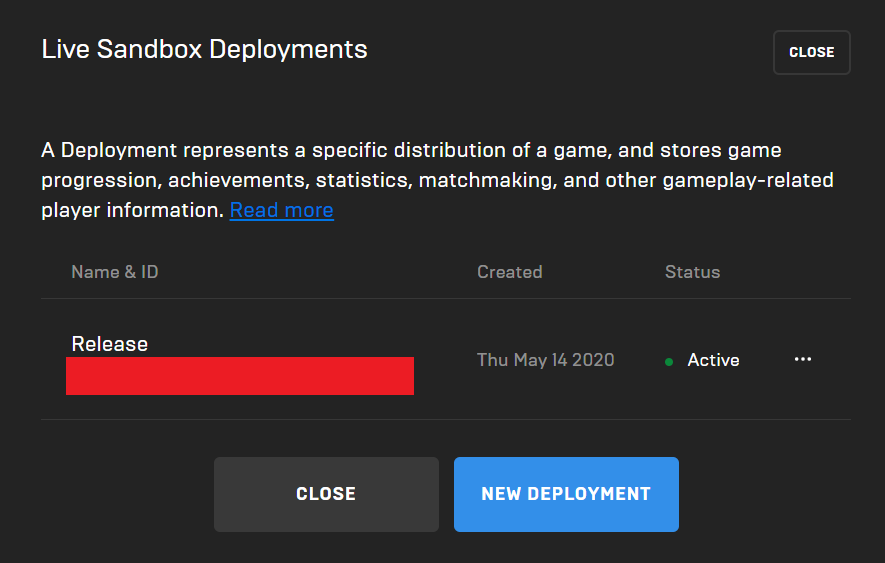
Live Sandbox Deploymentsに何も登録されていない場合、NEW DEPLOYMENTボタンを押してください。
名前入力後、SAVEボタンを押してDeploymentsが作成されているか確認してください。
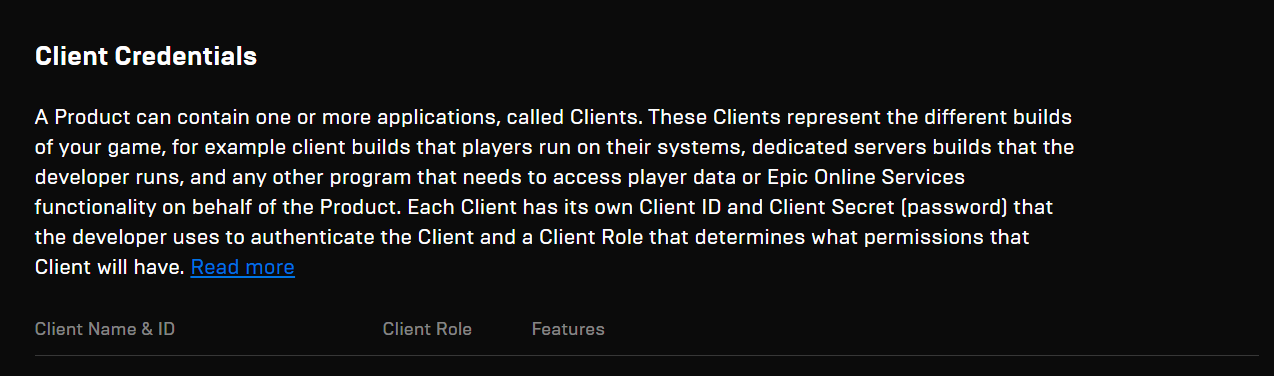
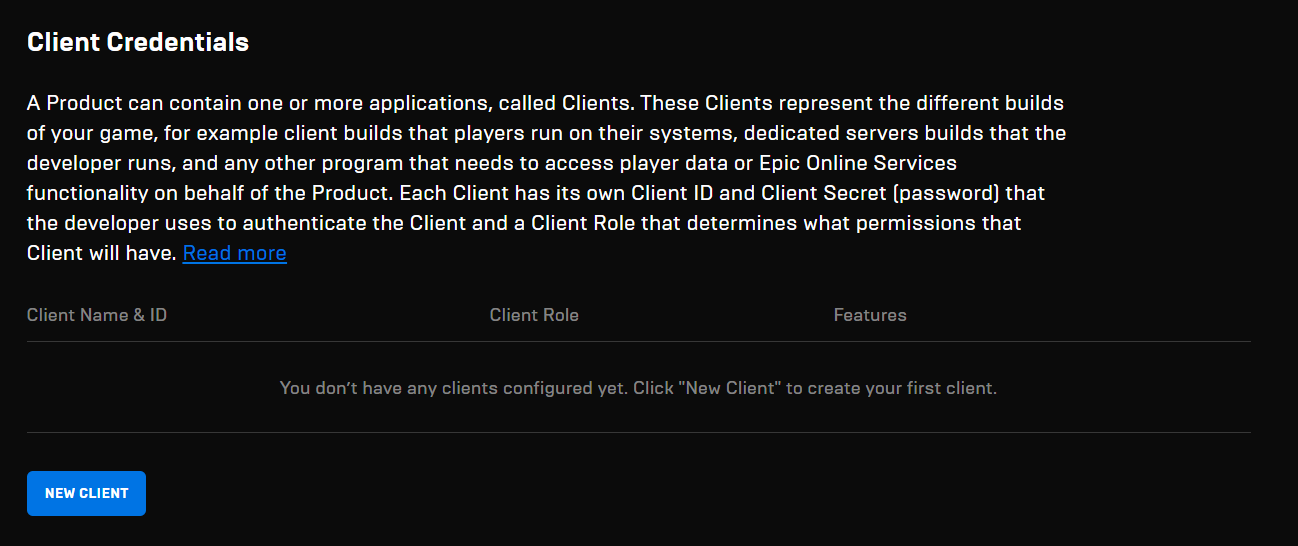
2.Client Credentials登録
Client CredentialsにあるNEW CLIENT(青いボタン)をクリックしてください。
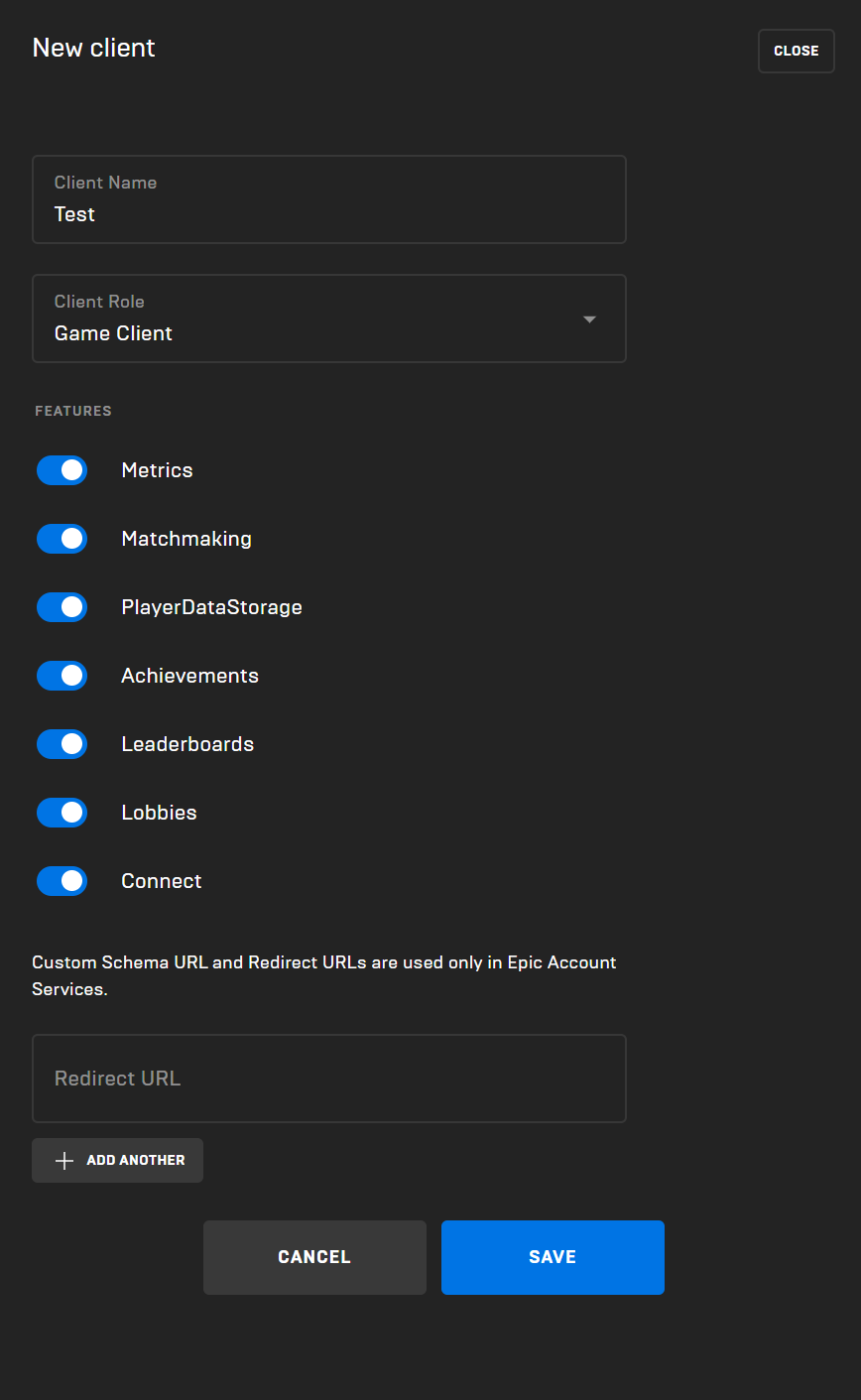
New clientのページが表示されるので、Client Nameに適当な名前を入力して、SAVEボタンを押してください。
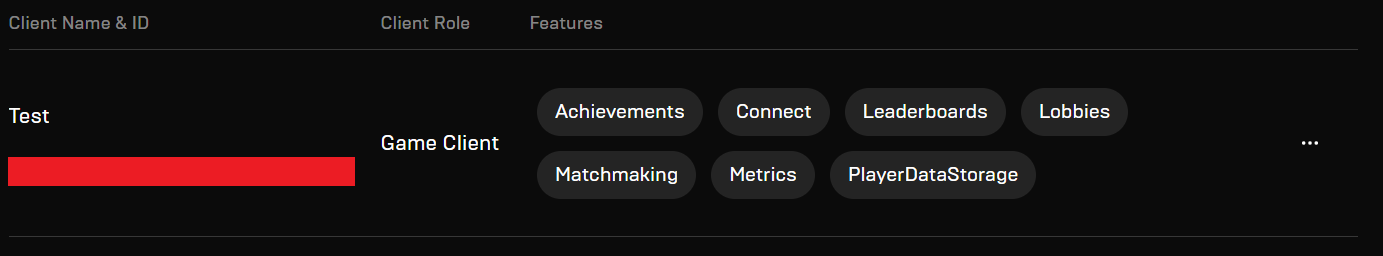
登録した内容が表示されるのを確認してください。
5/14以降に登録したProduct Settings
5/14以降に登録したProductは少しだけ変更が加えられています。
1.Sandboxes確認
5/14以降に登録したProductはLiveのみとなります。
Live Sandbox Deploymentsも初期値がすでに設定済みです。
サンプルプロジェクトでEOS接続確認するのであれば、Sandboxは値の確認だけで済むようになりました。
2.Client Credentials登録
※5/13以前と同一内容になります。
Client CredentialsにあるNEW CLIENT(青いボタン)をクリックしてください。
New clientのページが表示されるので、Client Nameに適当な名前を入力して、SAVEボタンを押してください。
登録した内容が表示されるのを確認してください。
Epic Account Services登録(任意)
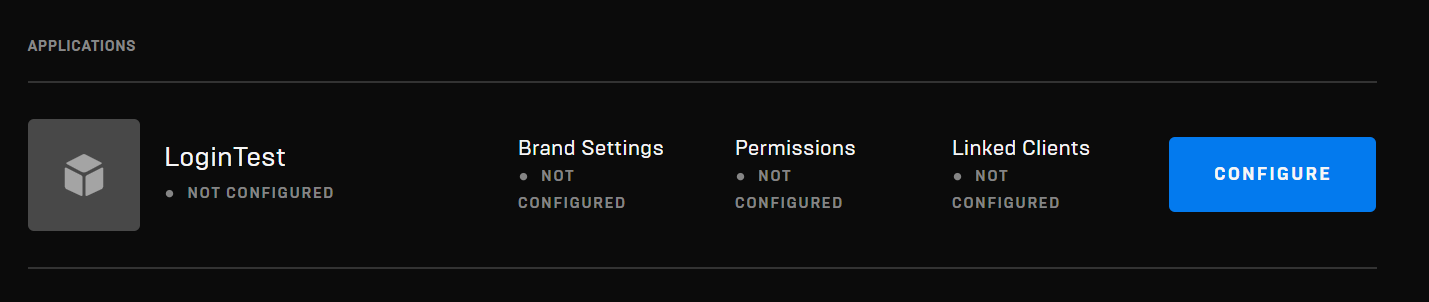
Account Portalを使用したログインを使う場合、Epic Account Servicesにあるアプリケーション登録をする必要があります。
BRAND SETTINGS
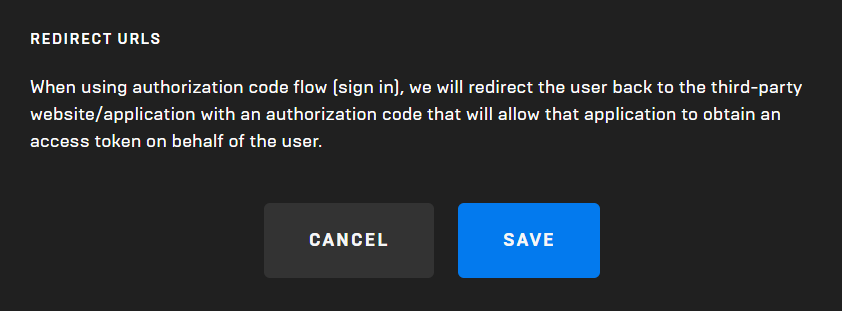
Appclication NameとPrivacy Policy URLを入力してください。

今回はログインのテストで使用するだけなので、Privacy PolicyのURLは適当で問題ありません。
入力が終了したら下のSAVE DRAFTボタンを押してください。

入力内容に問題なければ、CONFIGUREDにステータスが変化します。

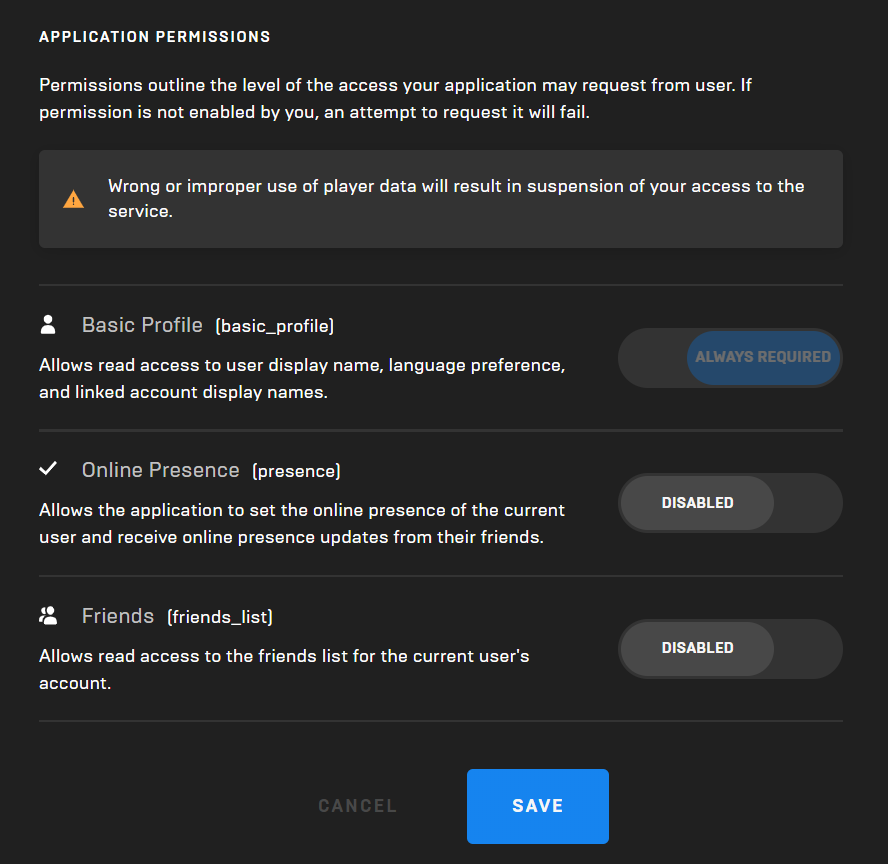
PERMISSIONS
今回はテスト目的なので、すべて有効にしても問題ないです。
入力内容に問題なければ、CONFIGUREDにステータスが変化します。

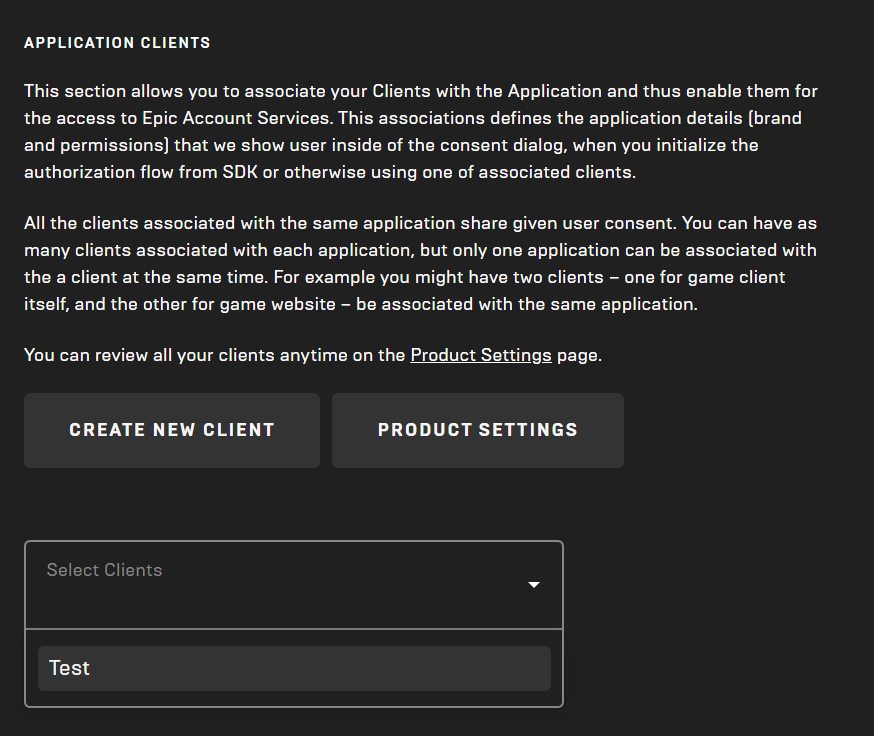
CLIENTS
Clientsを設定します。
Select Clientsのプルダウンを押して、作成したClientsを選択してください。

入力内容に問題なければ、CONFIGUREDにステータスが変化します。

サンプルプロジェクト設定
以前起動したサンプルプロジェクトに戻ります。
今回はデフォルトのスタートアッププロジェクトである、SimpleFrameworkを使います。
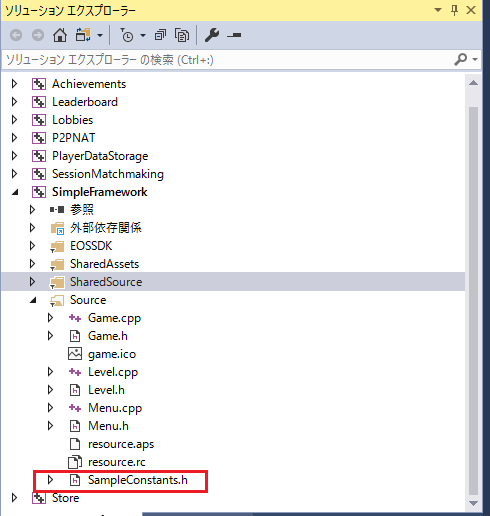
SimpleFramework内にあるSampleConstants.hを開きます。
Product Settingsを開き、以下のstatic constexprに該当の値を入力してください。
# pragma once
struct SampleConstants
{
// 作成したProductのID
static constexpr char ProductId[] = "";
// Sandboxで作成したLiveのSandbox ID(Live以外はNG)
static constexpr char SandboxId[] = "";
// Live Sandbox Deploymentsで作成したDeploymentsのID
static constexpr char DeploymentId[] = "";
// Client Credentialsで作成したClientのID
static constexpr char ClientCredentialsId[] = "";
// Client Credentials→Client detailsにあるSecret Key
static constexpr char ClientCredentialsSecret[] = "";
// 変更なし
static constexpr char GameName[] = "Simple Framework";
};
※C#もほぼ同様です。
※他のプロジェクトをビルド~起動したい場合、それぞれのプロジェクト内にあるSampleConstants.hを編集してください。
Sample Framework起動
SampleConstants.hの編集が終了したらビルド後、ローカル Windowsデバッガーで実行してください。
ErrorがなければEOSの認証成功です。
Errorがある場合、SampleConstantsで設定した値が間違いであるか、未設定の可能性があるため、再度確認してください。
ユーザーログイン(Dev Auth)
ツールを使ってAuthを利用したユーザーログインを試します。
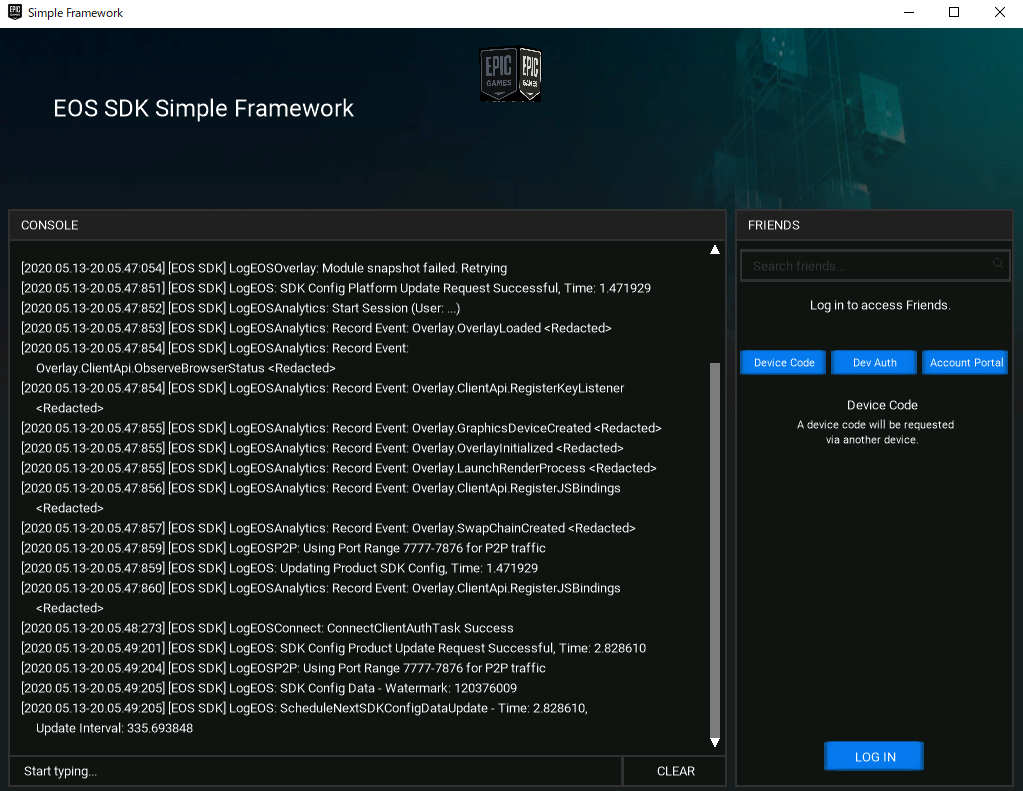
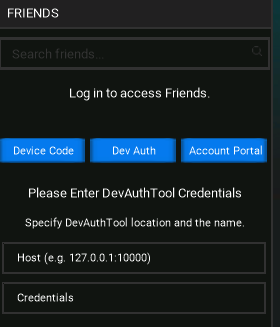
まず、Sample Frameworkにある、Dev Authボタンをクリックします。

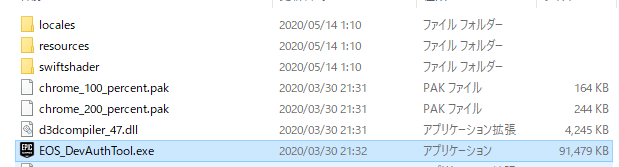
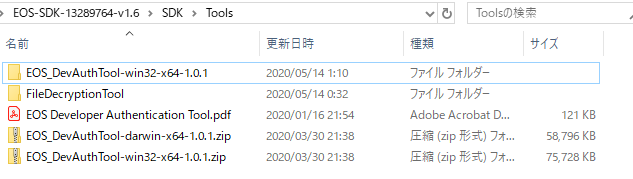
続いてSDKのフォルダを開き、EOS_DevAuthTool-win32-x64-1.0.1.zipを解凍します。

Zipは以下の場所に配置されています。
.\SDK\Tools\EOS_DevAuthTool-win32-x64-1.0.1.zip
解凍終了後、フォルダ内にある「EOS_DevAuthTool.exe」をダブルクリックします。
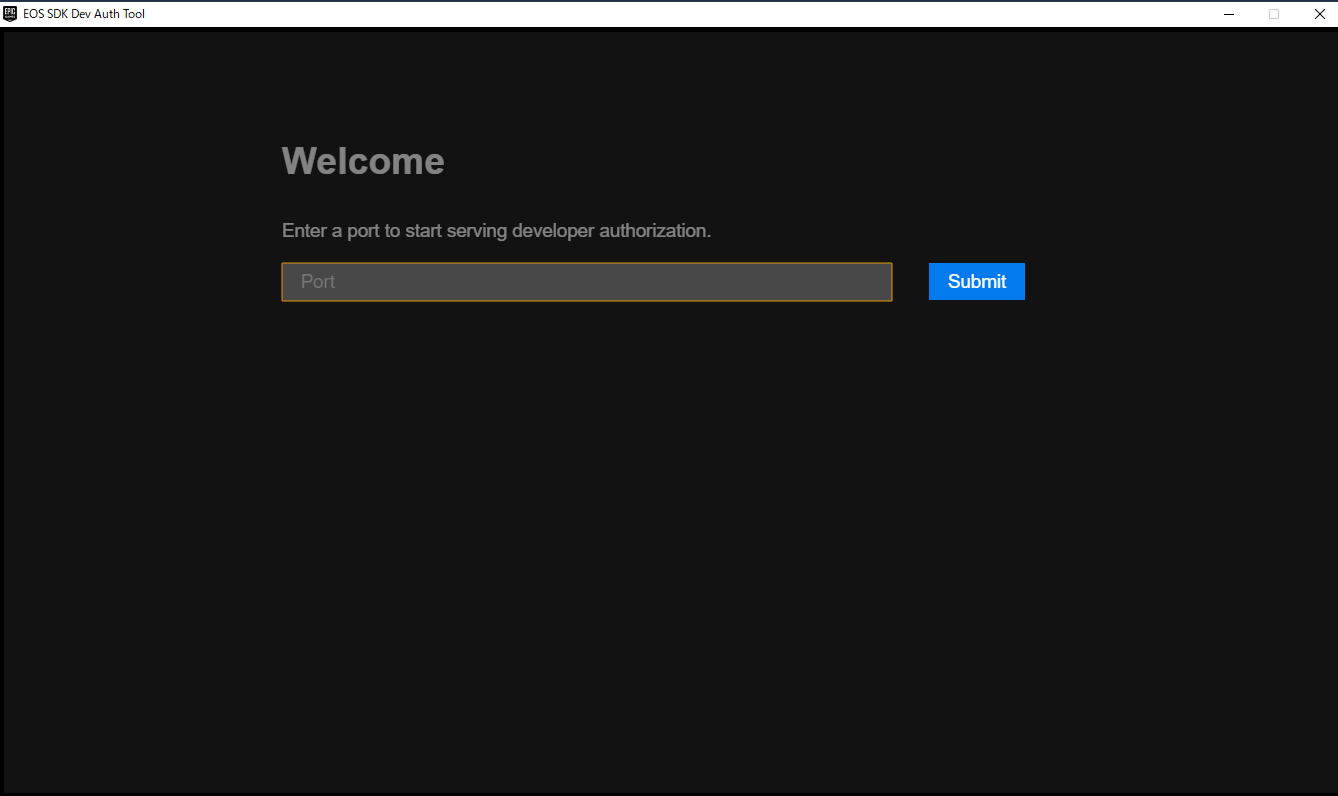
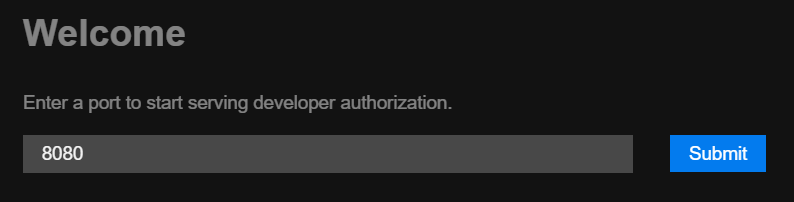
※ローカルホスト経由でつなげるので、IPは「127.0.0.1」になります。
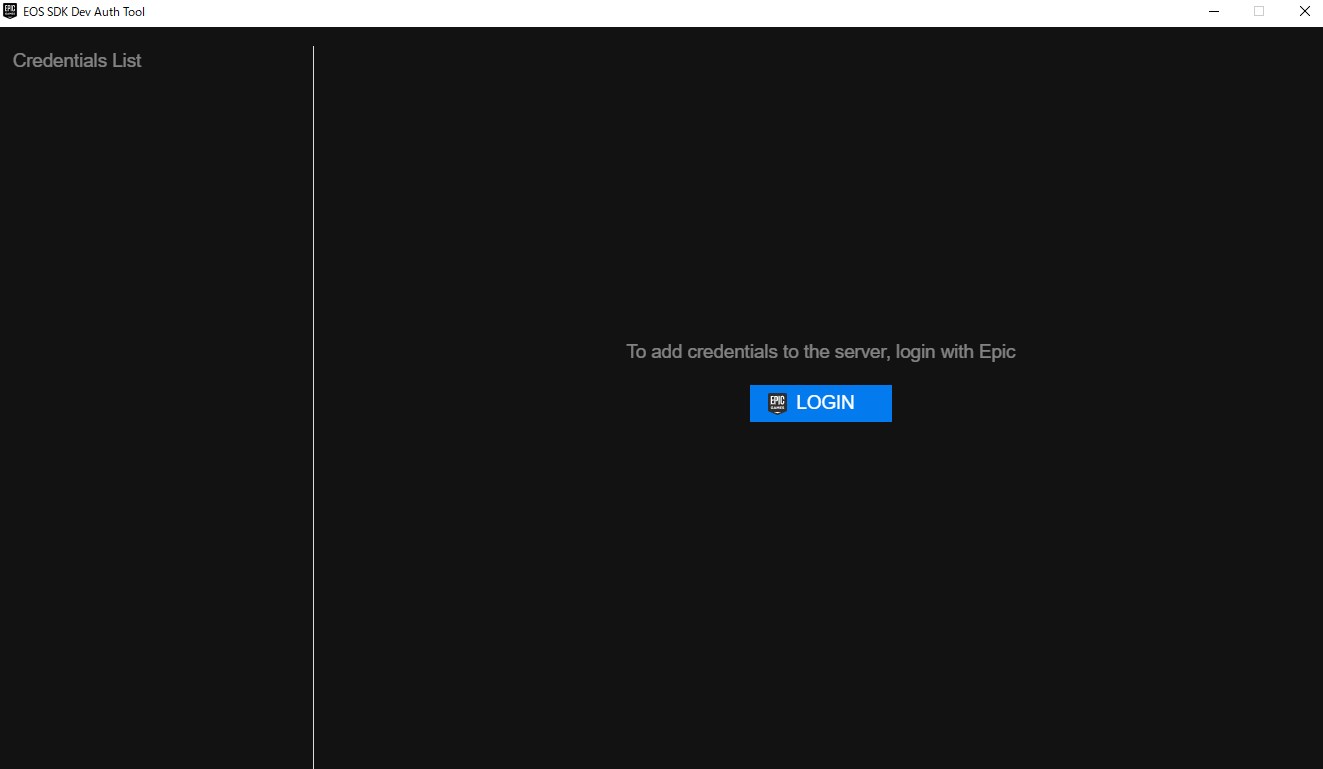
無事、ポートが設定できた場合、Epic Gamesアカウントのログインのボタンが表示されます。

ボタンを押してEpic Gamesアカウントにログインしてください。

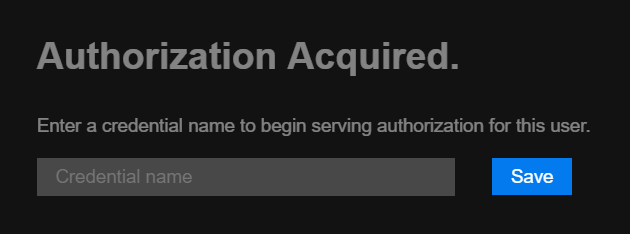
ログインに成功したら、Credential nameを入力後、Saveボタンを押します。名前は適当で問題ありません。

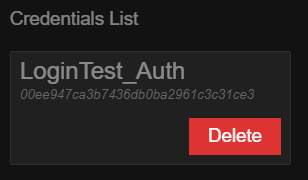
Credentials Listに先ほど入力したCredential nameが表示されます。

これで準備完了です。
使用するのは「ローカルホストのIP+入力したポート番号」と「Credential name」の二つです。
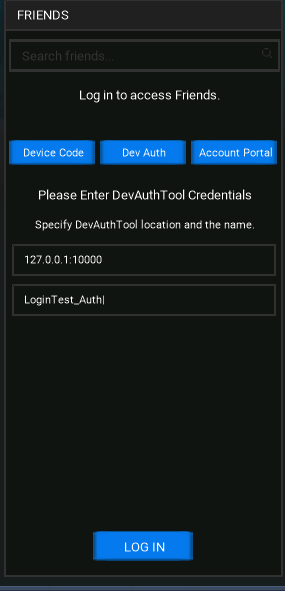
Sample Frameworkに戻り、「ローカルホストのIP+入力したポート番号」と「Credential name」を入力してください。

※記事作成時は諸事情で、ポート番号を10000に変更しています。
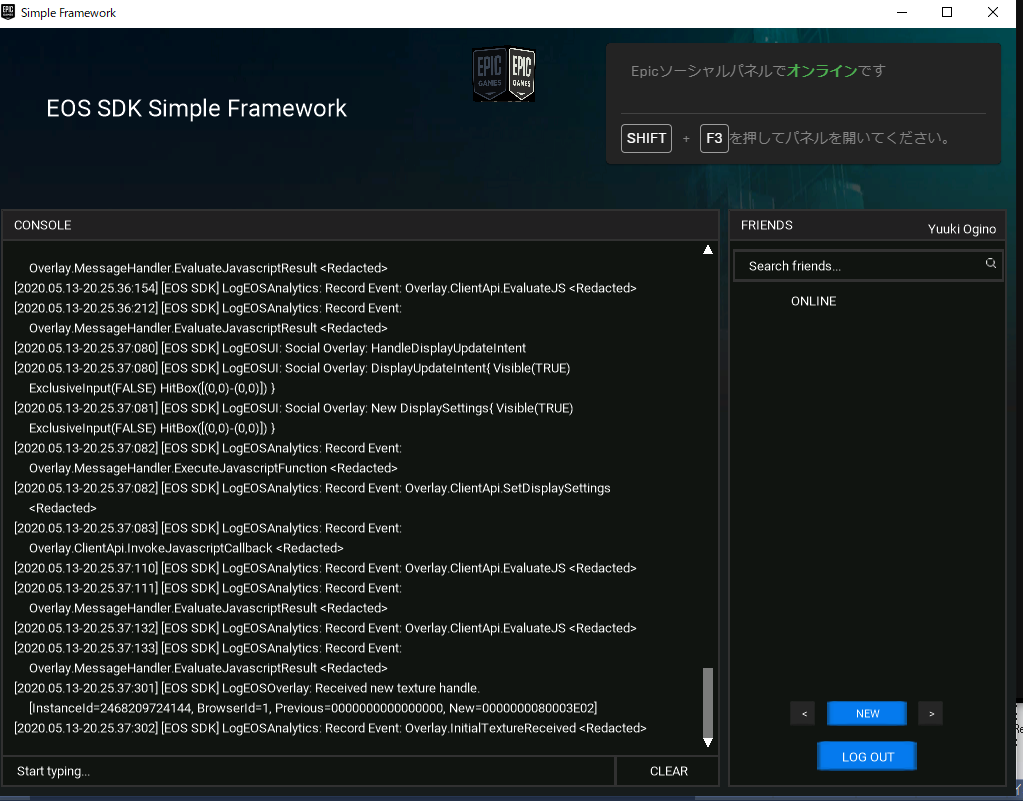
入力が終了したら、LOGINボタンを押してください。
正常にログインができればEOS接続成功です!!
ログアウトしたい場合は、LOG OUTボタンを押してください。
ユーザーログイン(Account Portal) ※任意
Epic Account Servicesの登録が完了している場合は、Account Portalでログインができます。
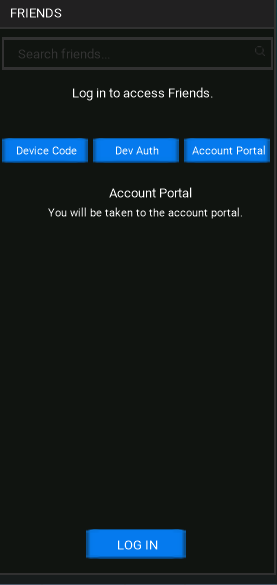
SampleFrameworkのAccount Portalボタンを押してください。

あとはLOG INボタンを押すだけです。
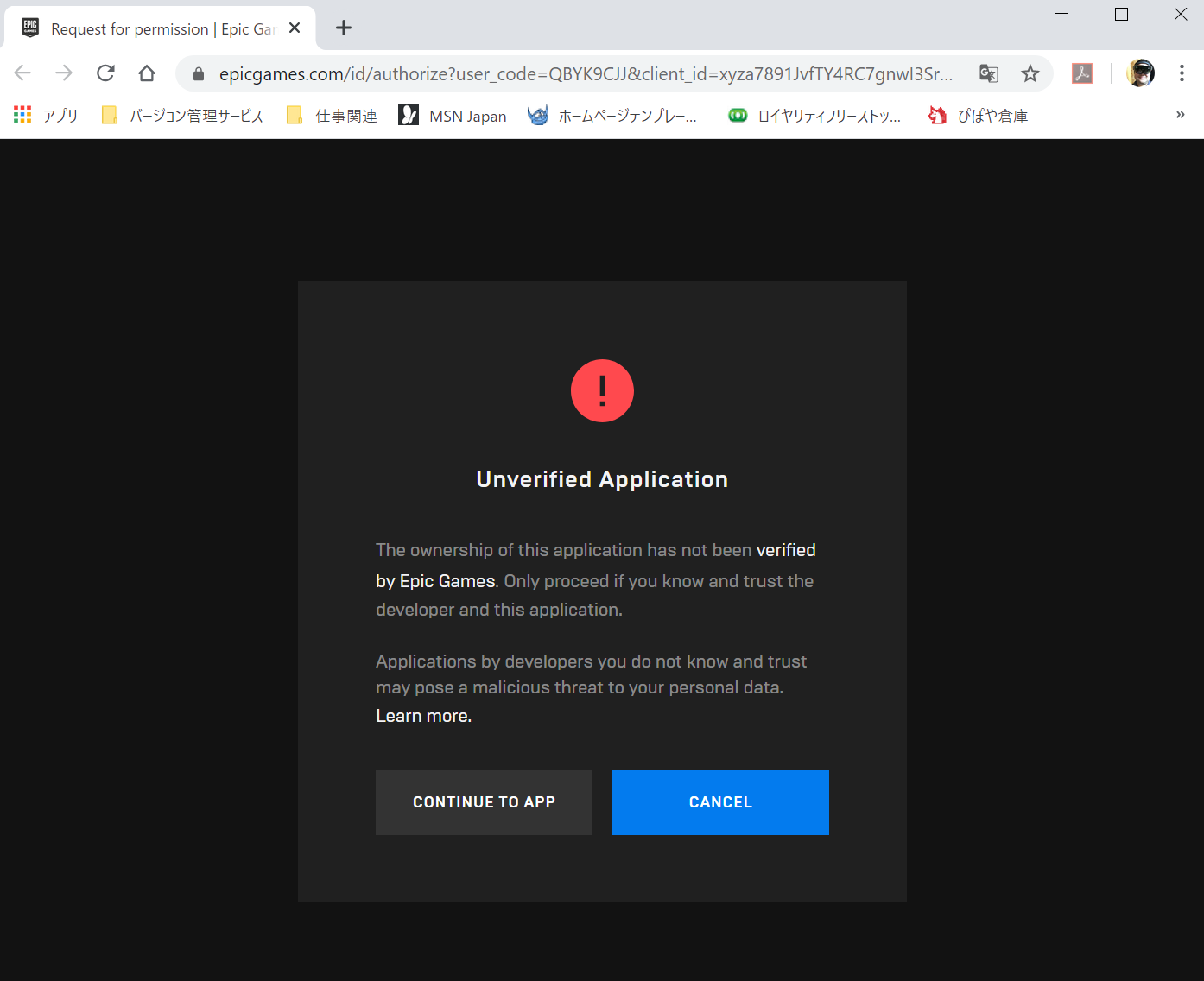
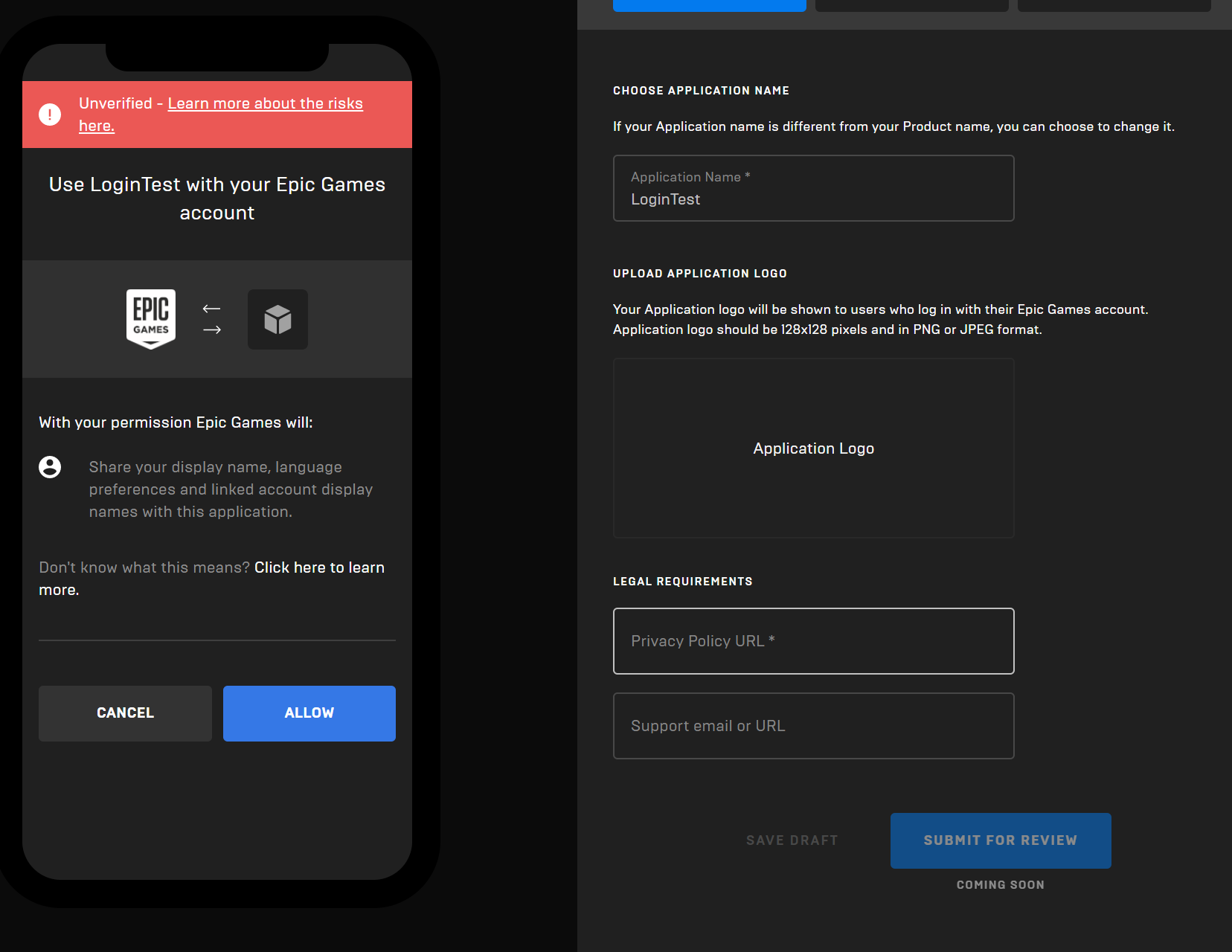
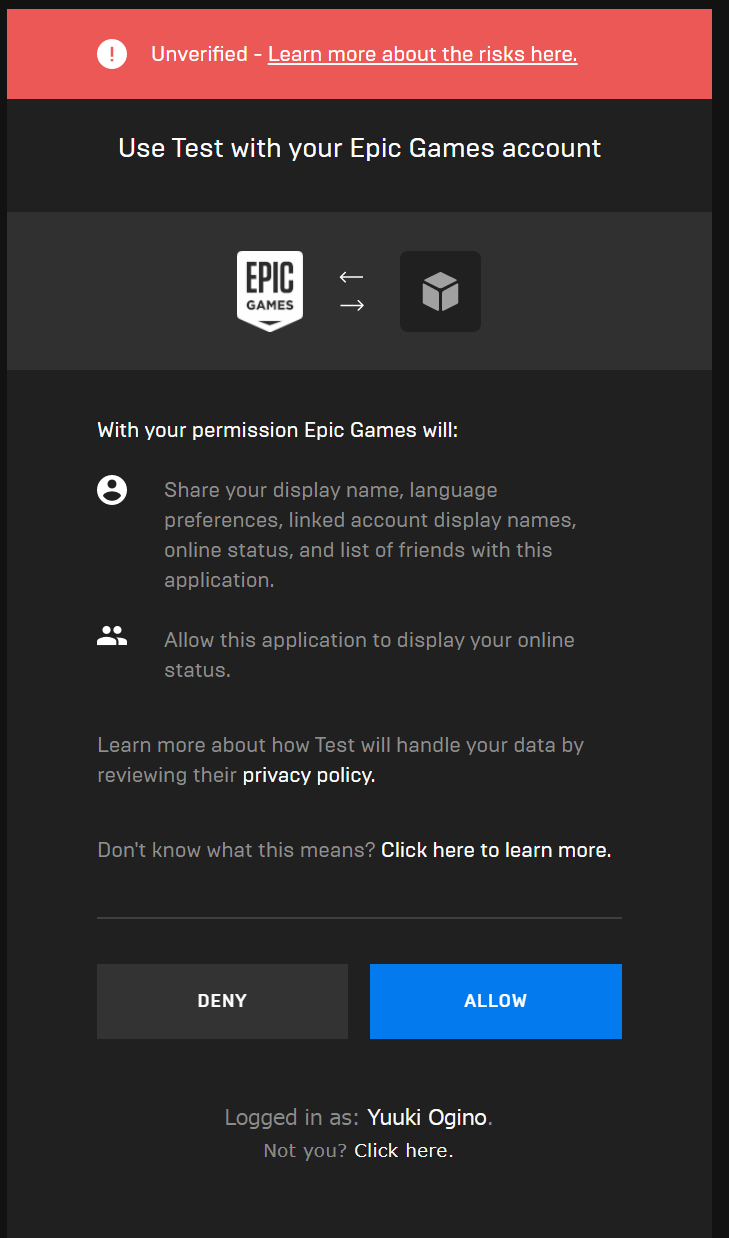
ボタンを押すとブラウザが立ち上がり、アプリの認証画面が表示されます。
現在はアプリ承認が「後日公開」となっているため、未承認アプリケーションの警告が表示されます。
今回はログインのテストなので、気にせずCONTINUE TO APPボタンを押します。

ボタンを押すと、連携確認画面が表示されるので、ALLOWボタンを押します。

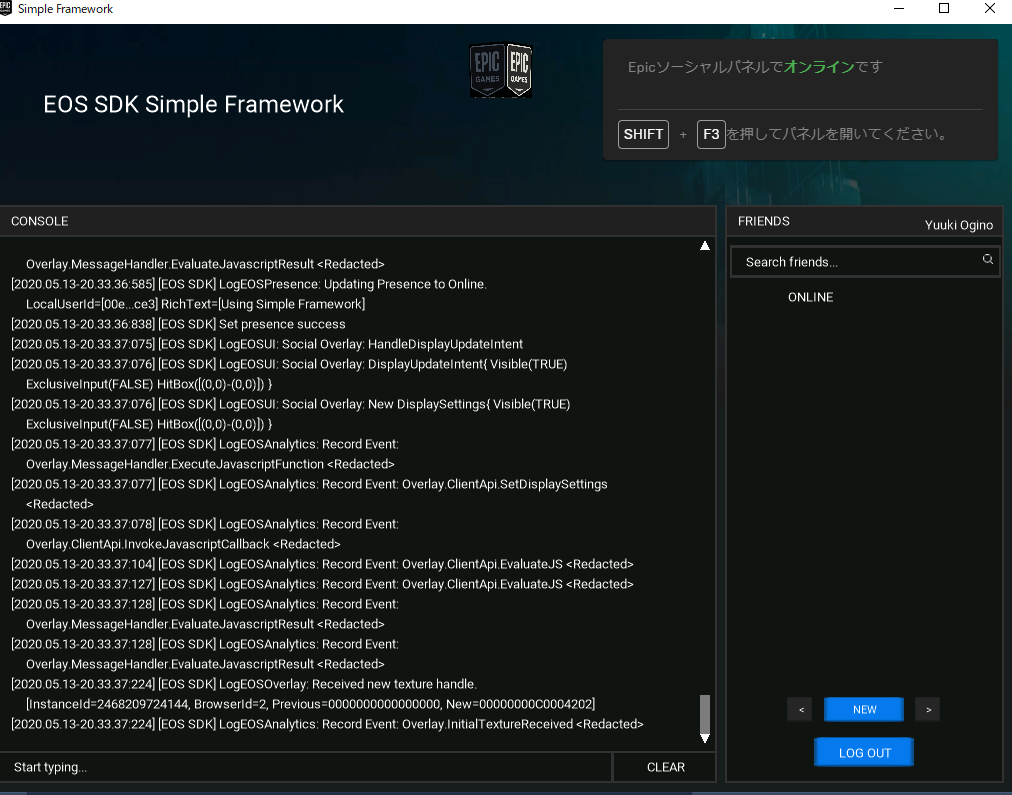
Epic Account Servicesの登録が成功していれば、ユーザーログインに成功します。
これはこれで便利ですね!
まとめ
サンプルプロジェクトでEOSに無事接続、ログイン処理に成功しました。
これでやっとEOSの機能が一通り検証することが可能になったので、色々と機能を試していきたいと思います。
EOSの認証やログインに結構苦労したので、サンプルを確認したい、という人の助けになれば幸いです。