Unreal Engine 4 (UE4) Advent Calendar 2017 5日目の記事になります。
2017年2月にAmazon GameLift Unreal Pluginがマケプレに登場しました。
購入ボタンがAWSへのリンクになっており、AmazonのGameLiftサイトでSDKをダウンロードし、中にあるUE4のプラグインファイルをプロジェクトに移行して使うという形式になっています。
今年の11月あたりに興味本位でAmazon GameLiftを触ってみたところ、まさかのSDK本体のコンパイルが必須、クライアントSDKはUnrealEngine対応のプラグインがそもそも用意されていないため、C++ソースからUnrealC++への変換が必要かもしれない等、初めて扱う人をある程度振るい落とす導入難易度の高さを知り、驚きました。
なぜマケプレに出した。UE4はサーバってことなのか?
ドキュメントもC++触ってない人間だと「何だこれ、マジヤバくね」と思うほど不親切な部分もちらほらあったので、今回はドキュメントに掲載されているGameLiftのSeverSDKのビルドからUE4プラグインビルドまで書いていきます。
検証として使用した環境とSDKは以下の通りです。
OS:Windows10
UnrewalEngine:4.18.1
Amazon GameLift SDK:3.1.7
※実際の利用方法について検証に時間がかかっています。中途半端に記事を出してしまい申し訳ございません。
※動作を確認次第、その2として書いて公開します。
Amazon GameLift を Unreal Engine ゲームサーバープロジェクトに追加
まずUnreal Engine Server SDK プラグインをUE4プロジェクトに使用できるようにするため、プラグインをUE4でビルドできる段階まで行います。
公式ドキュメントを参考に、SDKのダウンロードはあらかじめ済ませてください。

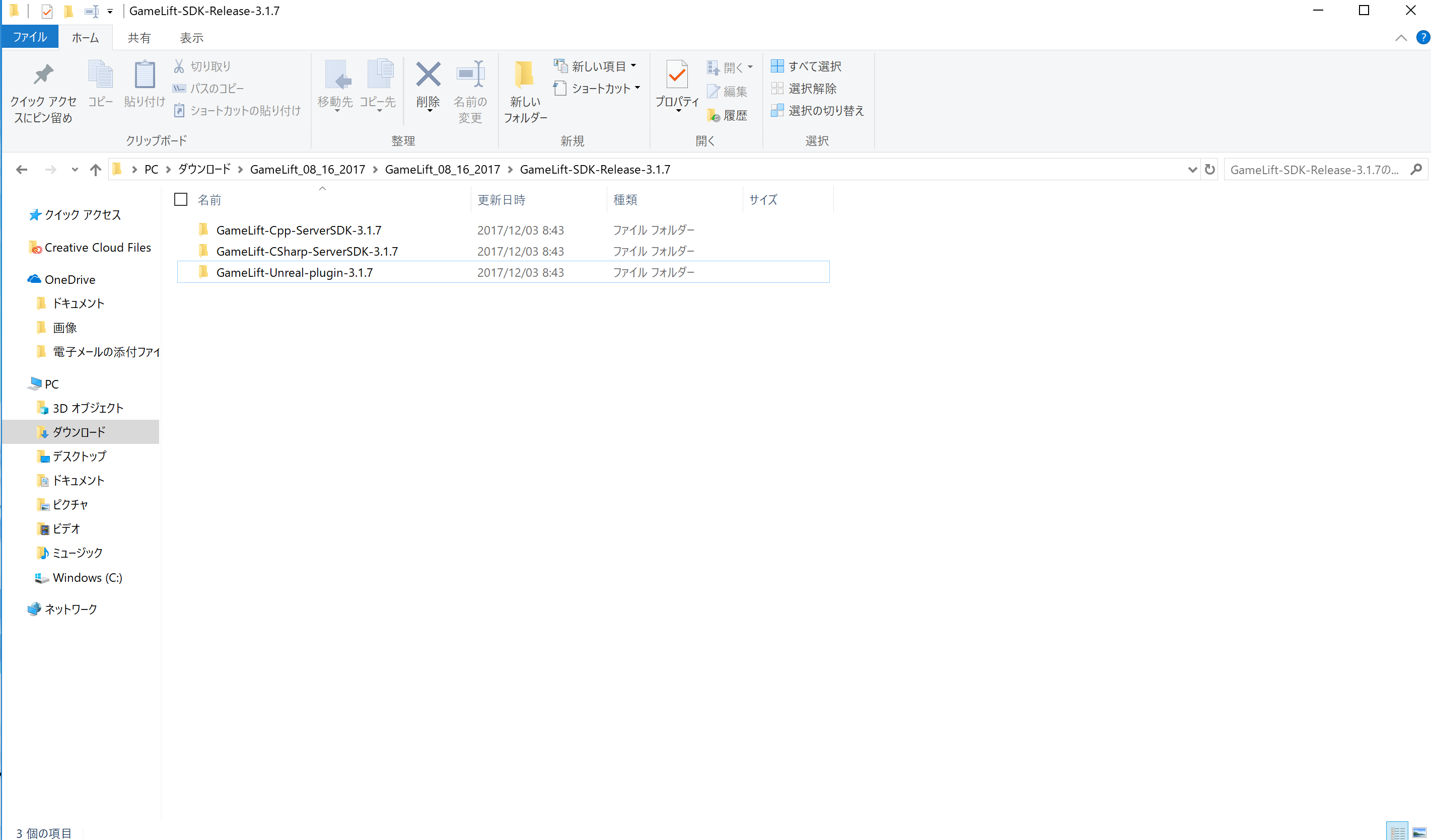
ダウンロードしたzipファイルを解凍して、フォルダを開いた段階です。
本来であれば下の「GameLift-Unreal-plugin-3.1.7」フォルダの中身をUE4のプロジェクトに持っていって、プラグインをビルドをするだけなのですが、なんとAmazon側のAPIを参照するためのdll等が無いせいで、いくら頑張ろうがAmazonのAPIに繋げられないという、ドキュメント読まない人間を殺すトラップが潜んでいます。
UE4側はバージョン変わるごとにプラグインが使えなくなるので、まだプラグインソースをビルドすることは理解できますが、SDK自体も何故初回からビルドが必要なのか正直疑問です。
ここはUE4のバージョンには全く関係ないですし。
こんなことを言っても改善されるかわからないので、早速SDKのビルドを行います。
CMakeインストール
まずSDKをビルドするにはCMakeとMSBuildが必要です。
先にCMakeのインストールを行います。

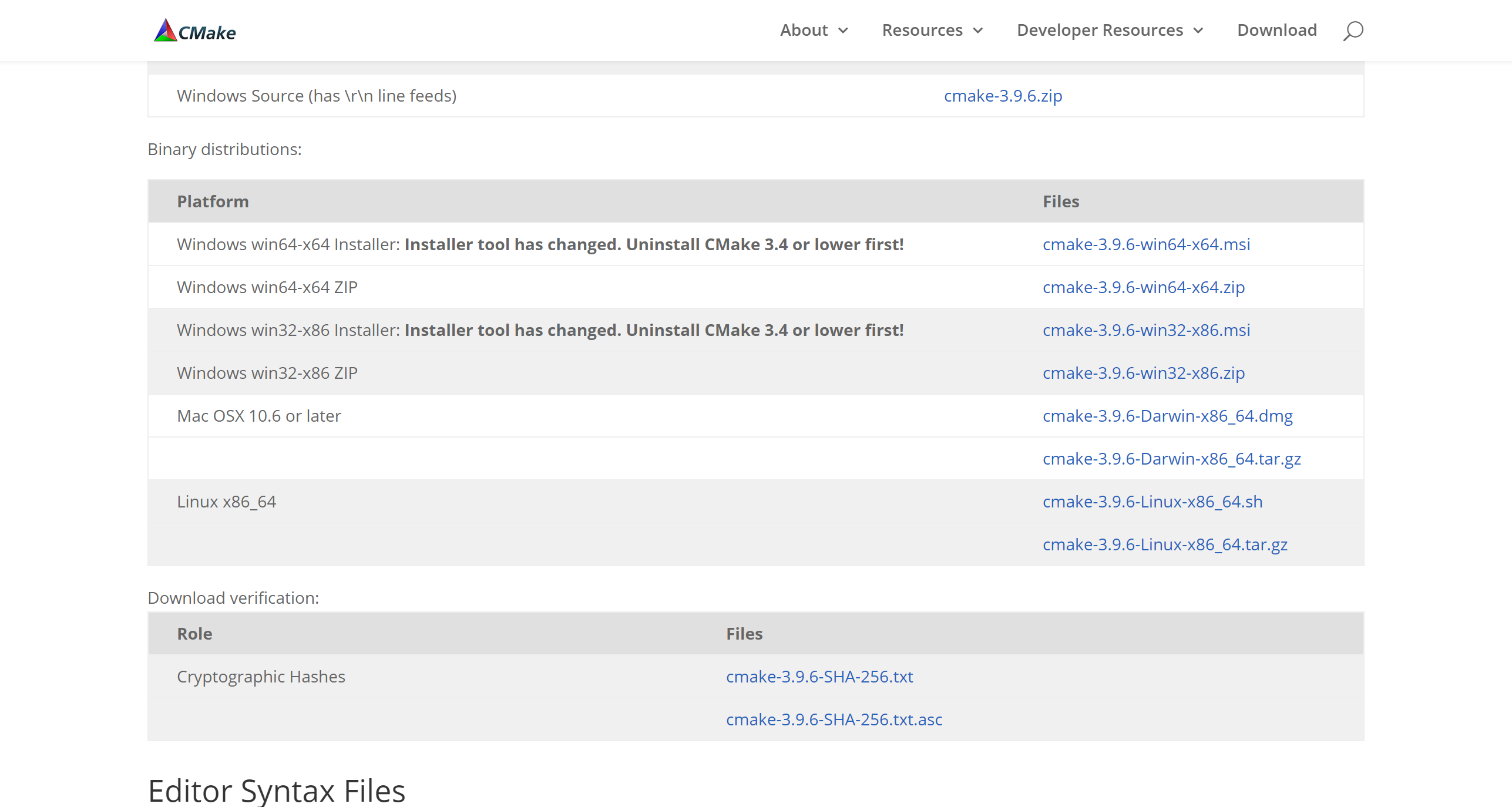
Downloadから適切なプラットフォームのインストーラーをダウンロードしましょう。
今回はWindows10で検証しているため、Windows64bit版をダウンロードしています。

ダウンロードされるのはGUIベースのモノですが、dllのコンパイルに限り、コマンドプロンプトを叩いてビルドしたほうが精神衛生上楽です。(GUIの設定がよくわからなかったというのもあります)
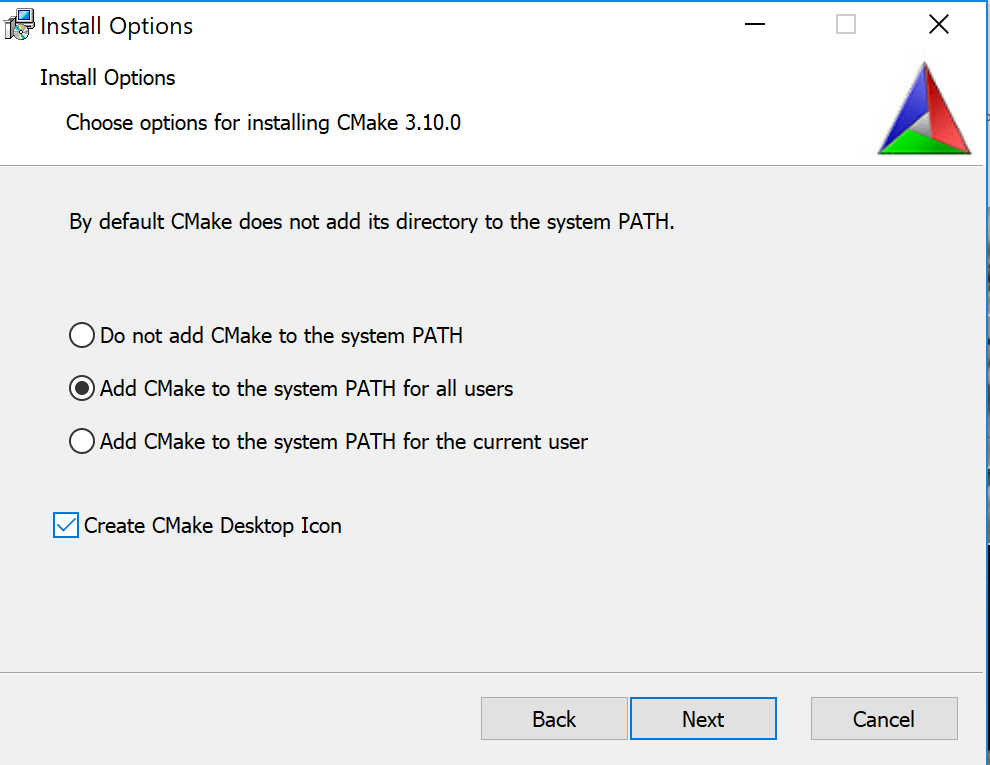
上記理由からコマンドプロンプトを叩くので、画像の通りインストーラーでPath設定をしておくと楽です。
ダウンロードが終わったらコマンドプロンプトで確認します。

cmake --versionを入力後エンターキーを押し、バージョンが表示されれば無事Path設定も終わってます。
MSBuildインストール
続いてMSBuildのインストールです。
こちらはVisual Studioをインストールすればほぼ自動的についてきます。
もし、Visual Studioをインストールしていない場合、公式からインストールしてください。
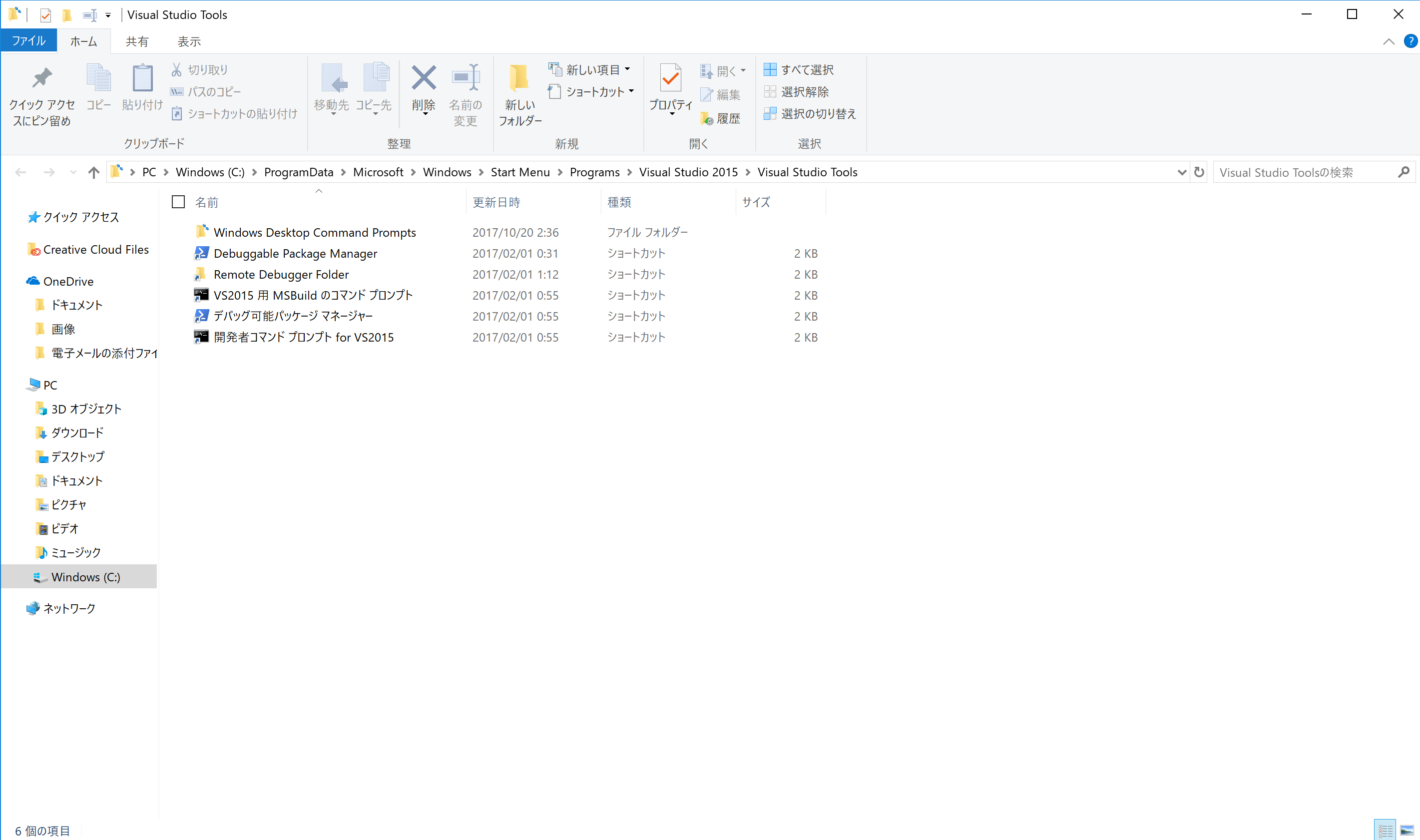
Visual Studioインストール済みの場合、以下の場所にMSBuild用のコマンドプロンプトがあります。
C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Visual Studio 2015\Visual Studio Tools
※Visual Studio2015の場合
ビルドにはこのMSBuild用のコマンドプロンプトを使用します。
SDKビルド
つづいて、SDKのビルドです。
MSBuild用のコマンドプロンプトを起動します。
続いて、CDコマンドでGameLift-Cpp-ServerSDK-3.1.7フォルダまで移動します。
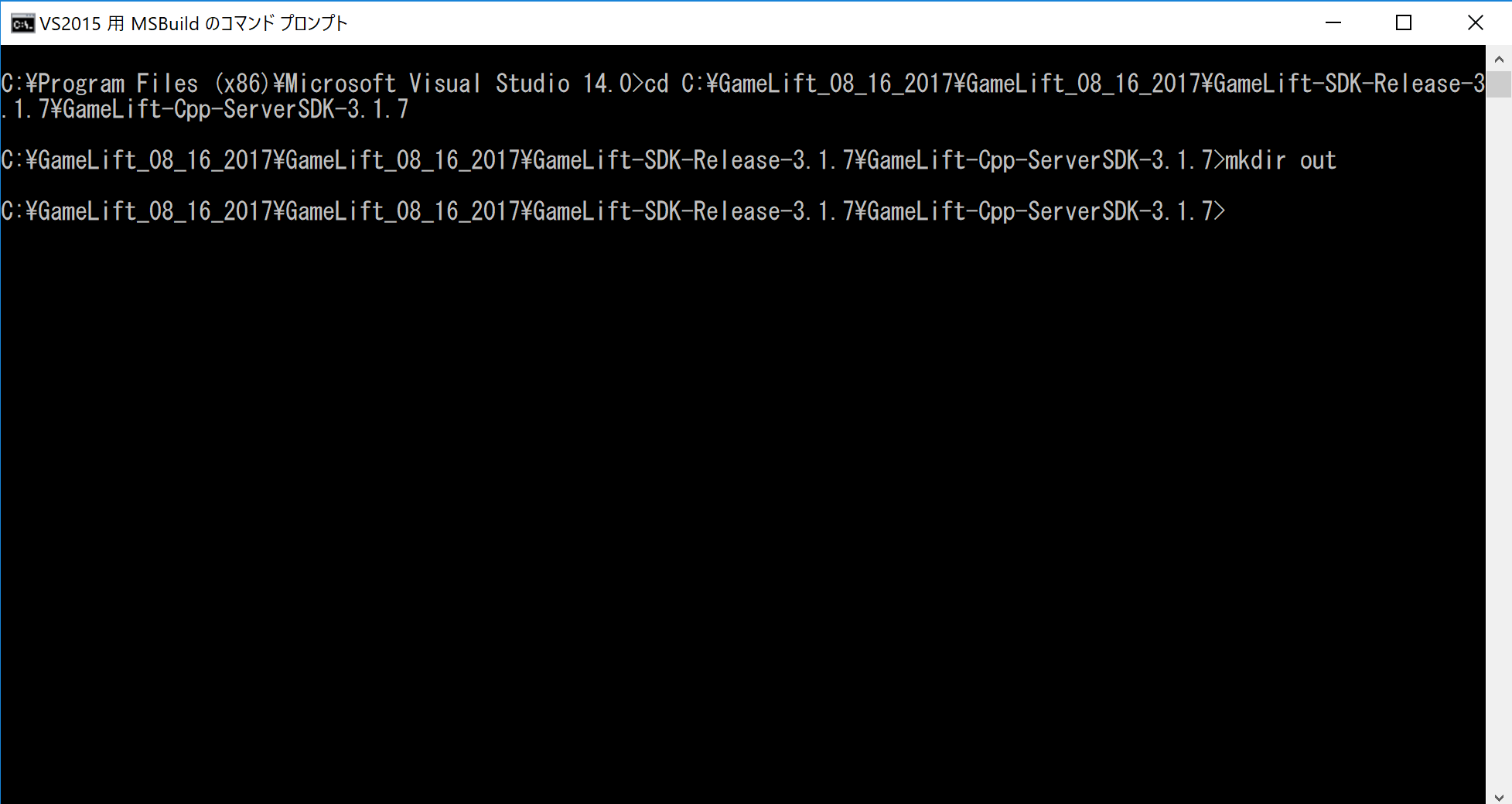
以下の画像はコマンド例となります。

大体cdと入力後、フォルダパスをコピペすればできると思います。
つづいて、出力用のフォルダを作成します。
ドキュメントに従い、以下のコマンドを実行します。
mkdir out
コマンドを実行するとoutフォルダが作られます。
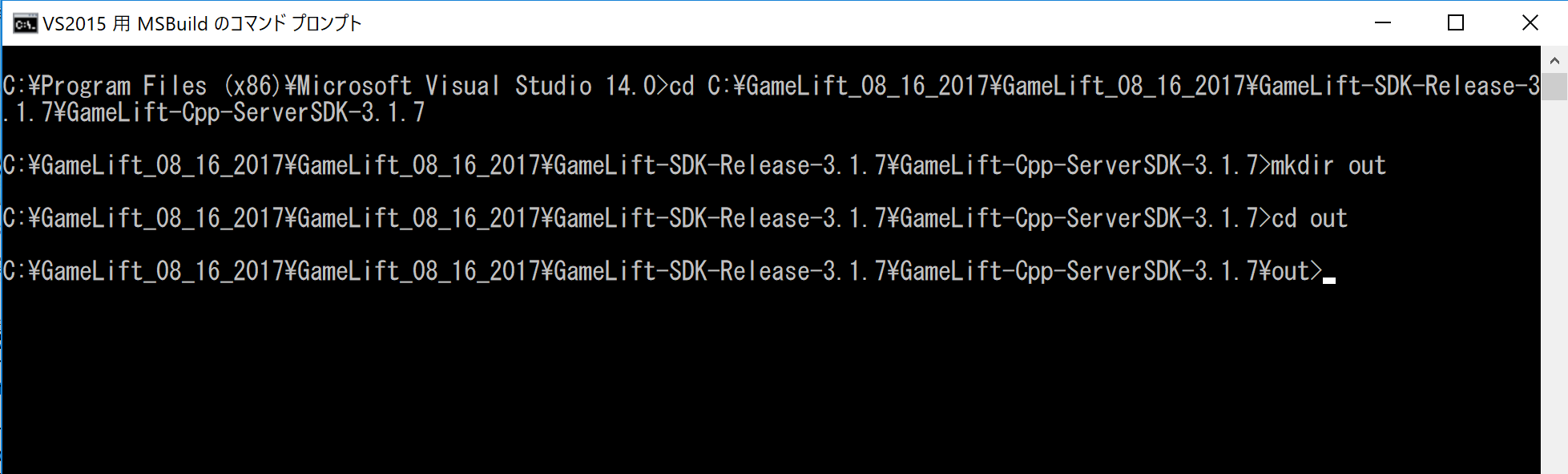
続いて作成したoutフォルダに移動します。
cd out
これでoutフォルダに移動しました。
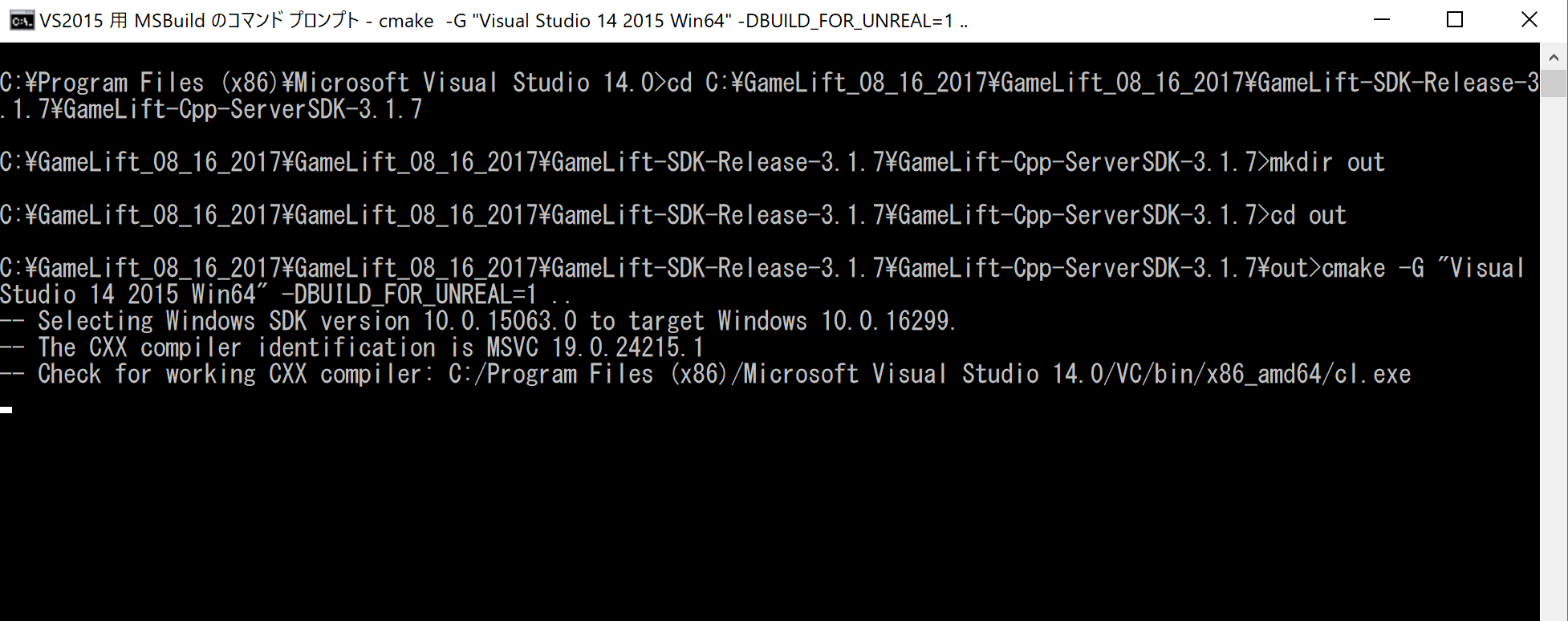
続いて以下のコマンドを実行します。
cmake -G "Visual Studio 14 2015 Win64" -DBUILD_FOR_UNREAL=1 ..
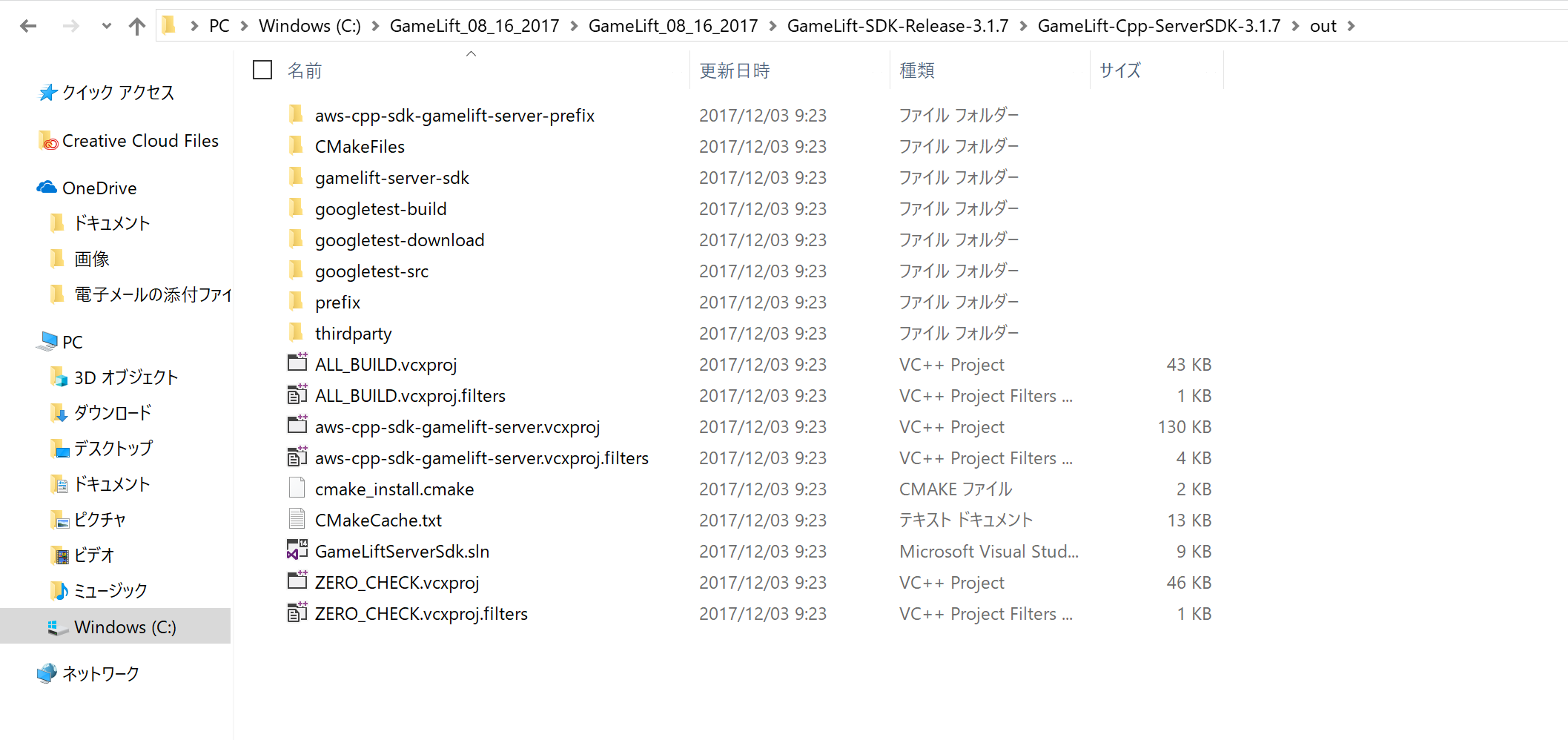
このコマンドを実行すると、SDKビルドに必要なUnrealEngine用のプロジェクトが作成されます。

最後に以下のコマンドを実行します。
msbuild ALL_BUILD.vcxproj /p:Configuration=Release
ビルド完了までは時間がかかるのでのんびりと待ちましょう。
エラーが無ければ無事ビルド完了です。

最後に以下のファイルが作成されているかを確認します。
out\prefix\bin\aws-cpp-sdk-gamelift-server.dll

out\prefix\lib\aws-cpp-sdk-gamelift-server.lib

作成されていない場合はエラーが発生してしまっているため、エラーメッセージをみて解消しましょう。
プラグインビルド
ようやくUE4プロジェクトにてプラグインのビルドに入ります。
SDKフォルダにあるGameLift-Unreal-plugin-3.1.7フォルダを開きます。

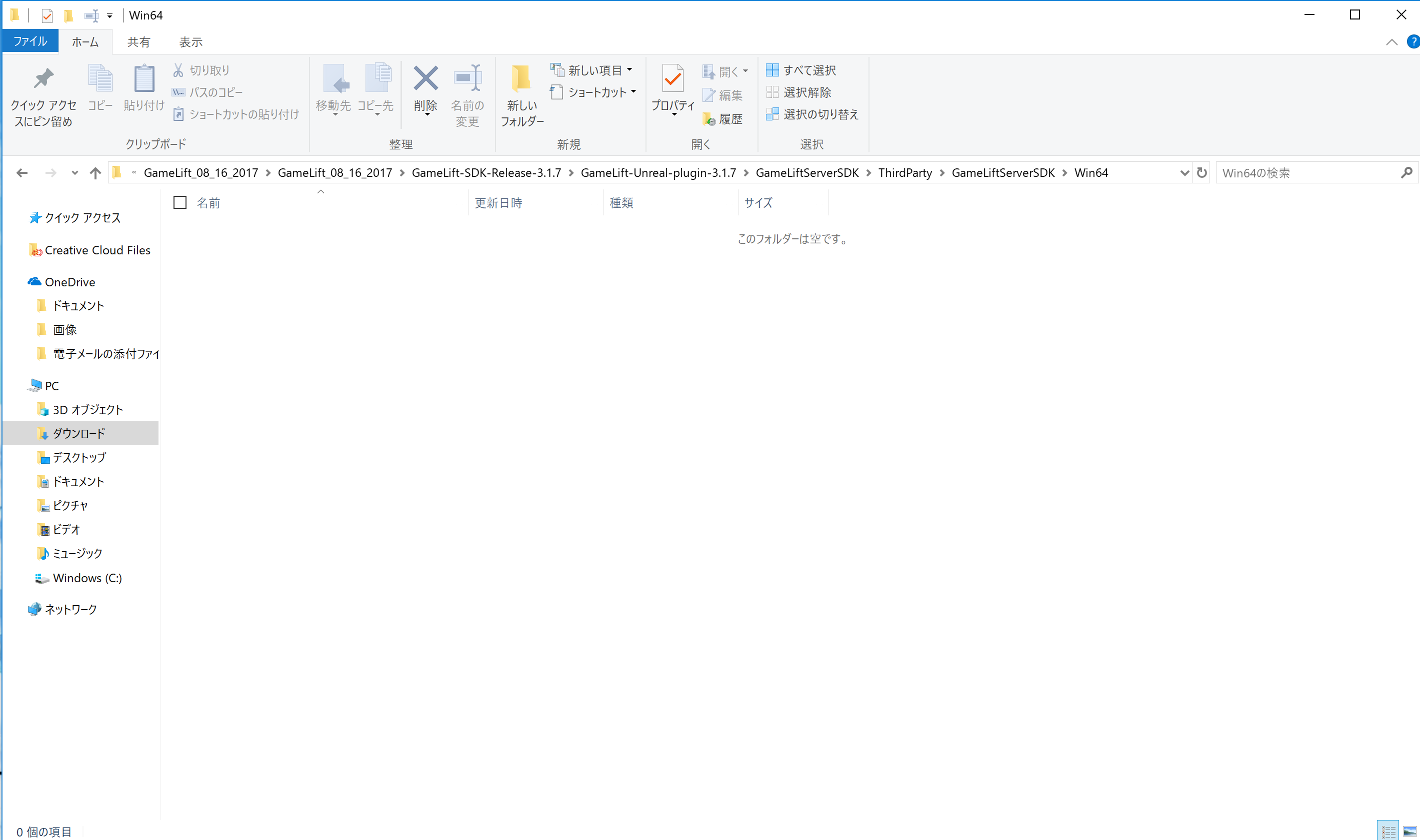
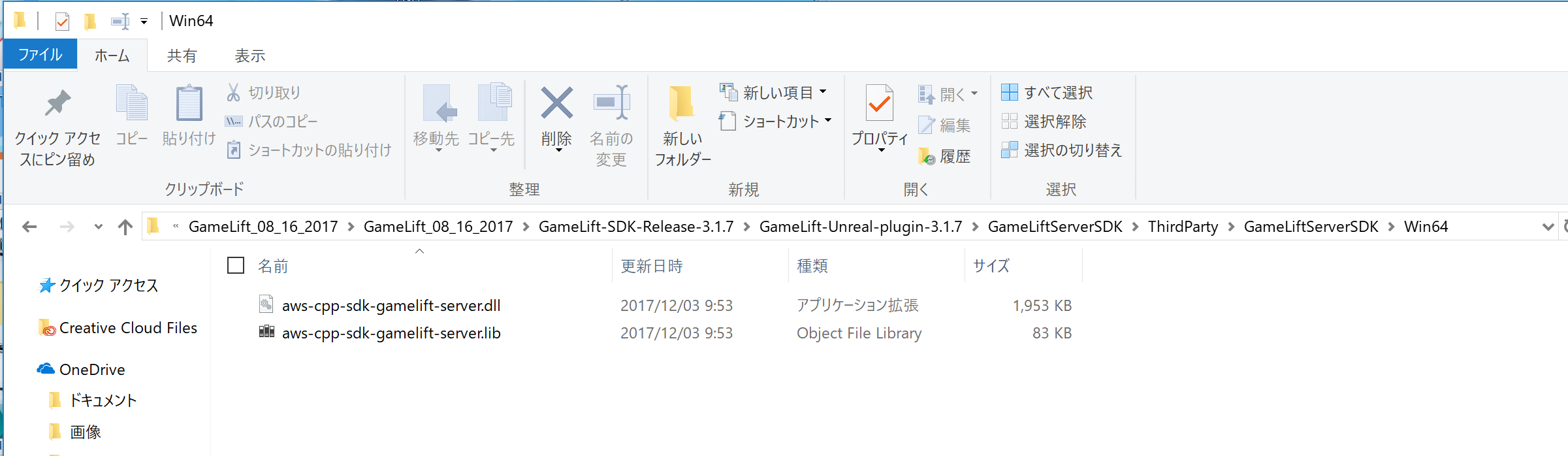
作成したaws-cpp-sdk-gamelift-server.dllとaws-cpp-sdk-gamelift-server.libを以下の場所に配置します。
..\GameLift-Unreal-plugin-3.1.7\GameLiftServerSDK\ThirdParty\GameLiftServerSDK\Win64

これで無事にプラグインソースの完成です。
UE4でプラグインソースをビルドする場合はalweiさんの「UE4 プラグインを自分でビルドしてみる」を参考にしてください。
※BluePrintのみの場合は、一度適当にC++クラスを作る必要があります
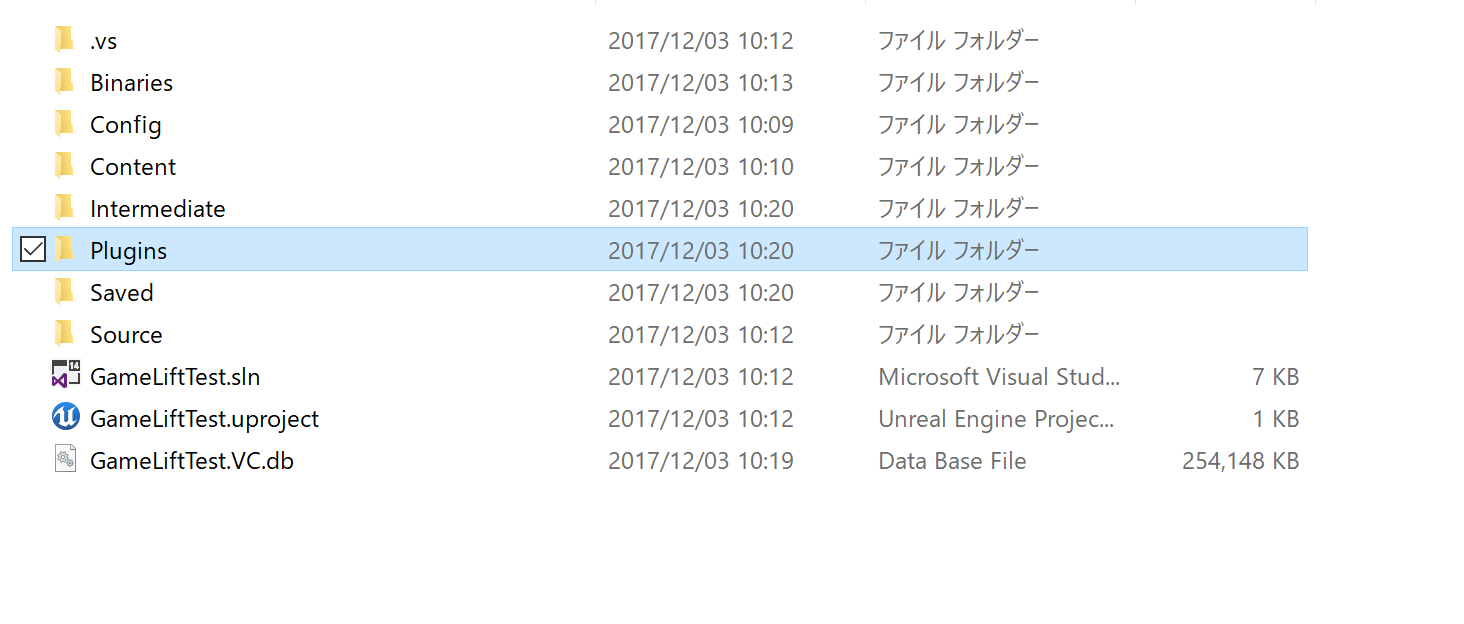
プロジェクトフォルダにPluginsという名前のフォルダを作成します。

GameLift-Unreal-plugin-3.1.7フォルダの直下にあるGameLiftServerSDKフォルダを、Pluginsフォルダにコピペします。
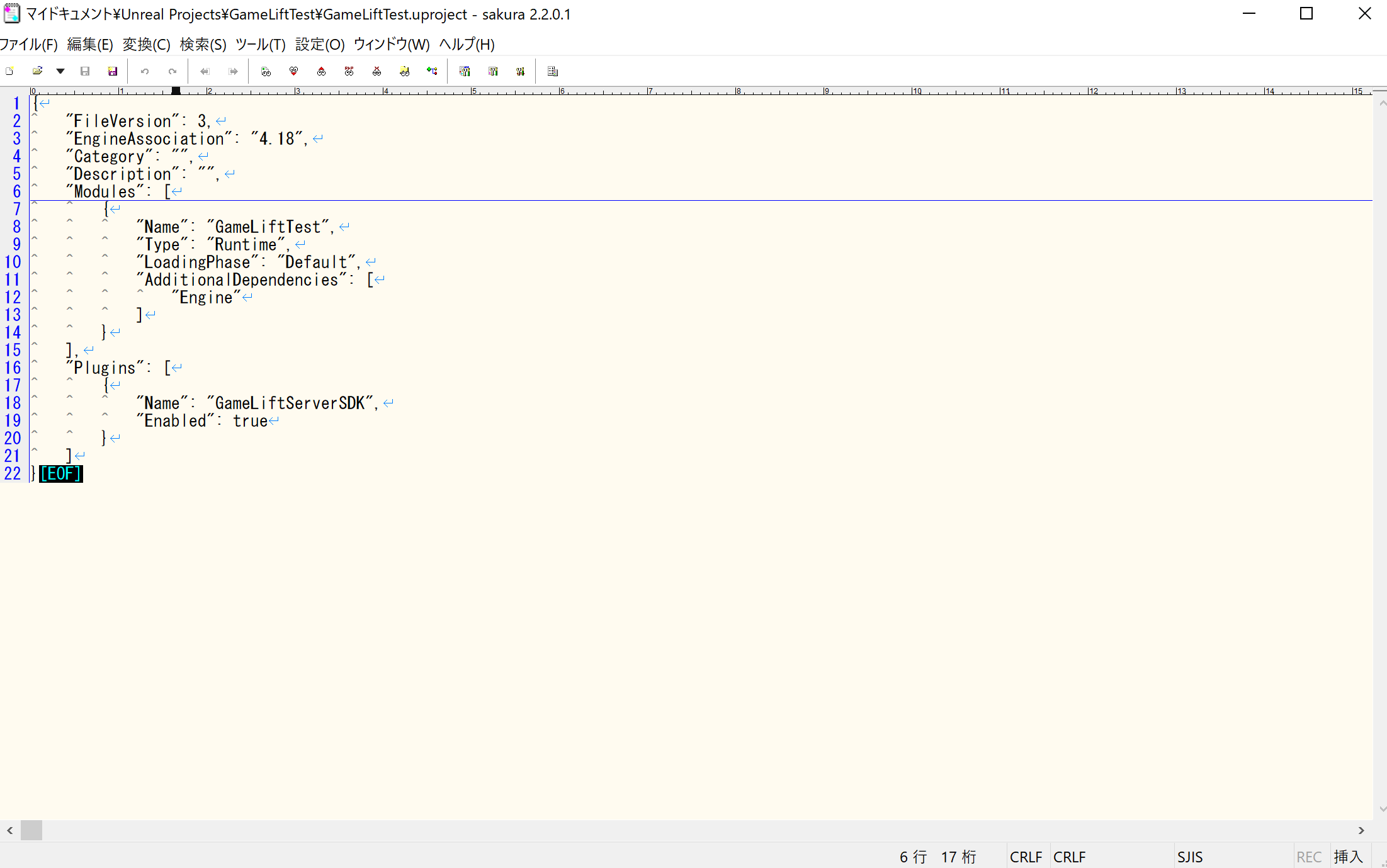
続いてuprojectフォルダをテキストエディタで開き、以下の画像の通りPluginsの記述を追加します。
"Plugins": [
{
"Name": "GameLiftServerSDK",
"Enabled": true
}
]
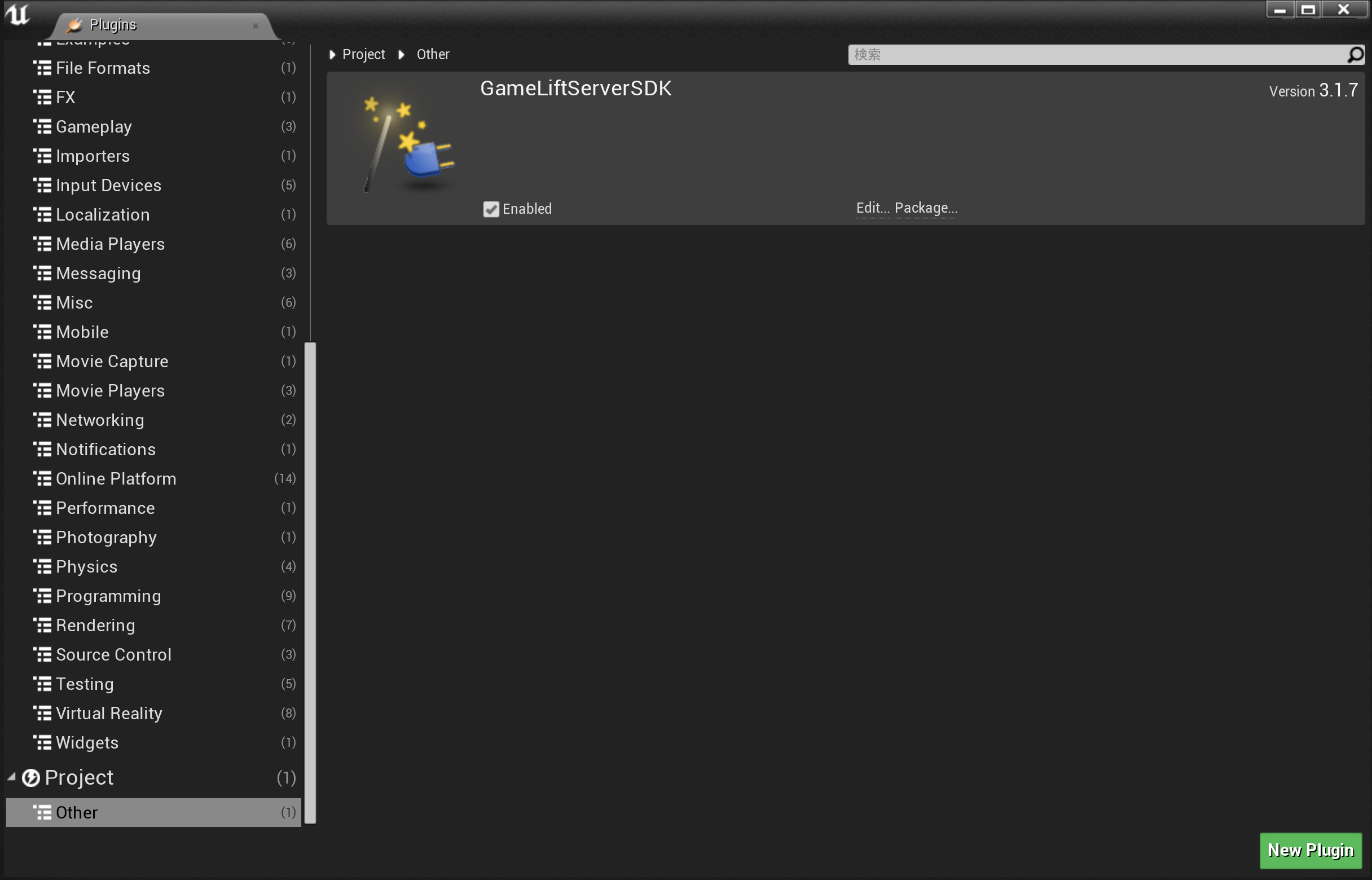
無事エラー無くプロジェクトが起動し、プラグインを開いてチェックが入っていればプラグインビルドは完了です。
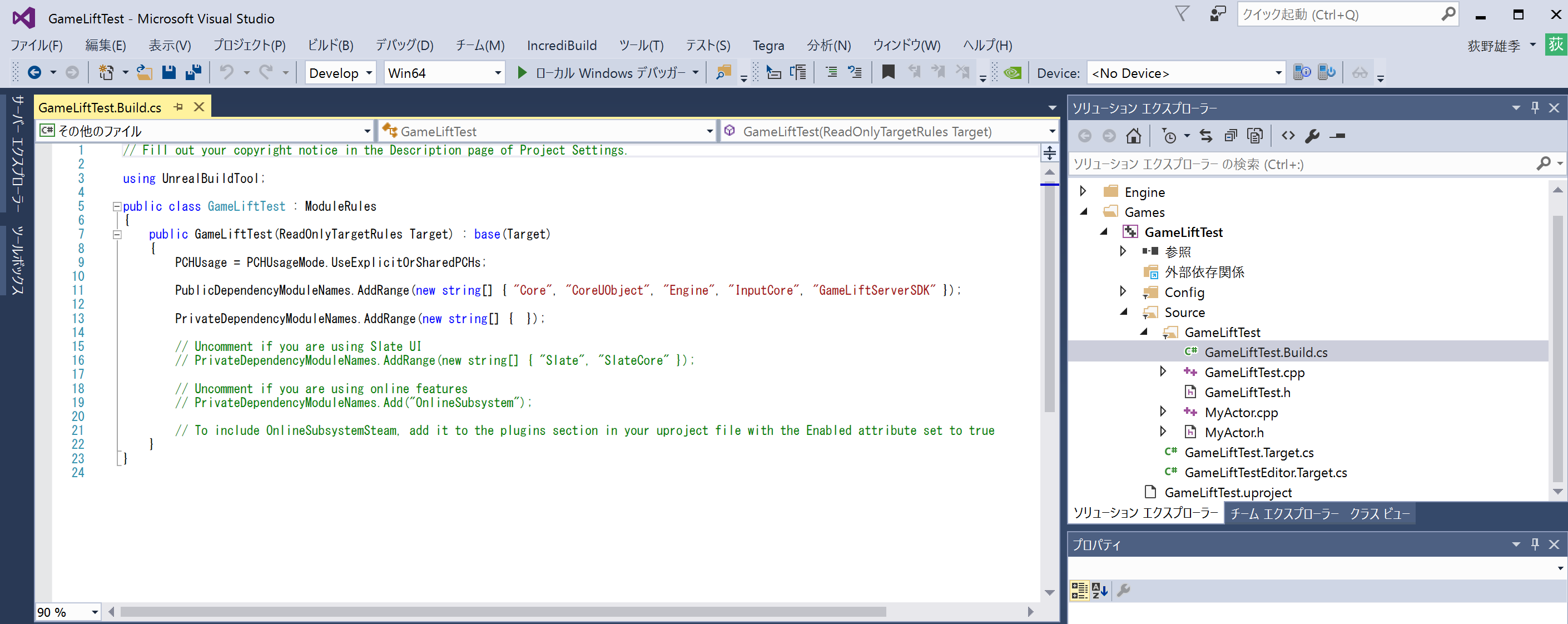
最後にBuild.csにGameLiftSDKを使用する記述を追加して終了です。
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "GameLiftServerSDK" });
以下の画像は「GameLiftTest」という名前でプロジェクトを作成した時の記述例です。

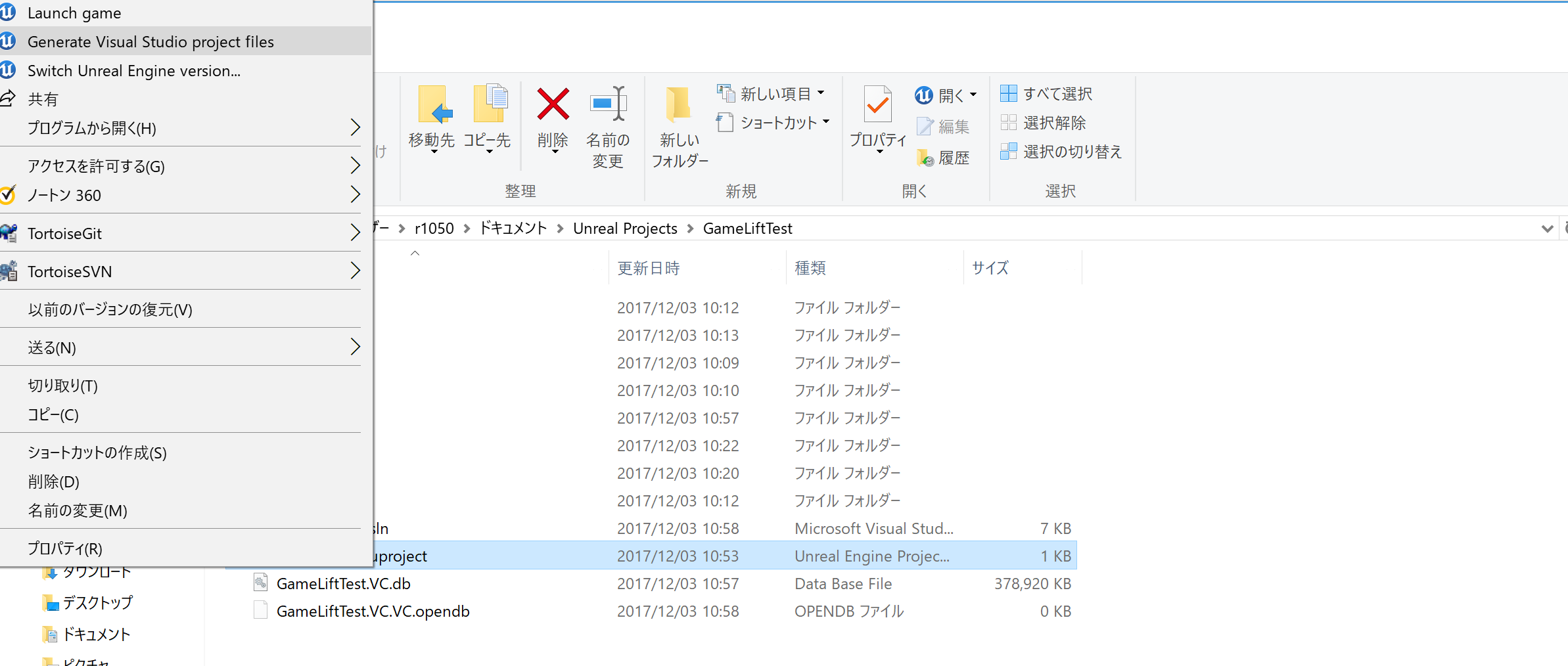
Pluginsのフォルダをプロジェクトに反映するため、uprojectを右クリックし、Generate Visual Studio project filesを選択してください。

これでようやく準備完了です。
やっとスタート地点に立てました。長かった……。
おまけ Amazon GameLiftとUE4のクライアント、サーバー連携を即時試したい方へ
Amazon GameLiftとUE4の連携を即効で試したい方がいらっしゃれば、$199で素晴らしいサンプルを売っている方がいらっしゃいます。
AWSのドキュメント通りにやったら設定だけでも時間を無駄に浪費する上にGameLiftnに接続できないストレスでハゲそうなので自分も購入して中身を見ましたが、改めてGameLiftのクライアントはLumberyardのみを想定したつくりになってるなーと実感しました。
プラグインビルドまでの個人的感想
どうしてもAWSを使わないといけないという場合を除き、GameLiftに似た他社のサービスを使ったほうがいいと思います。
というか、デフォルトで用意されているマルチプレイネットワーク機能を使用して似たようなもの作ったほうが楽なんじゃないかなと5日間触って思いました
まずUE4向けのプラグインを作成するハードルが高すぎます。
ドキュメント、SDKもサーバー向けにしか準備されていないため、クライアントに対応させるにはGameLift APIとUnrealC++の知識も必須です。
Amazon GameLiftはLumberyard以外、利用するには割と上級者向けなんじゃないかなと触ってて思いました。
とはいえ、ここまでやった以上UE4のみでGameLiftを使用したい気持ちもあるので、サンプルを見ながら、GameLiftへサーバービルドしたファイルの接続、クライアントプラグインも作ってみたいと思います。
明日はtamfoiさんによる「なるべく手軽に壁走りを実装してみる」です!
壁走り実装してみたいですね! 楽しみです。