第8回UE4ぷちコンでの作品製作で、UIアニメーションの通知ができるようになっていることを今更ながら初めて知ったので、メモ代わりにやり方を記載しています。
自分用メモなので、知ってる方は飛ばしていただければと思います。
バージョンは4.17.1です。
※ここでは初見の人にわかりやすくするため、あえて「UI」と記載しています。アンリアルわかる方は「UI」を「ウィジェット」に変換してください。
UIアニメーション通知 実装方法
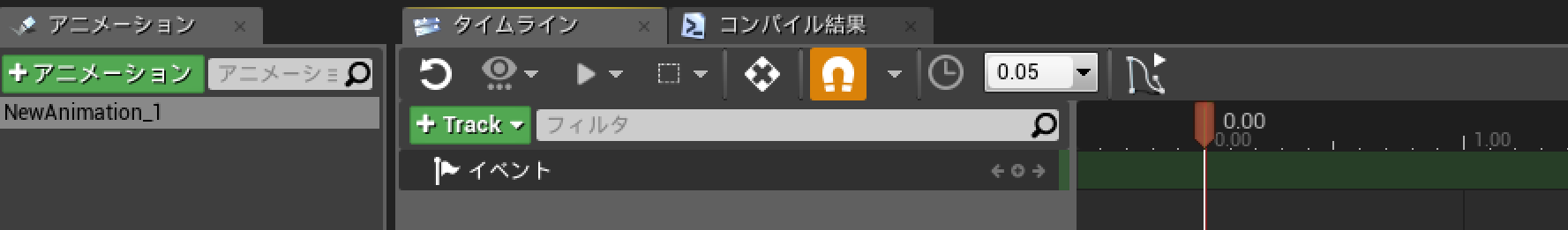
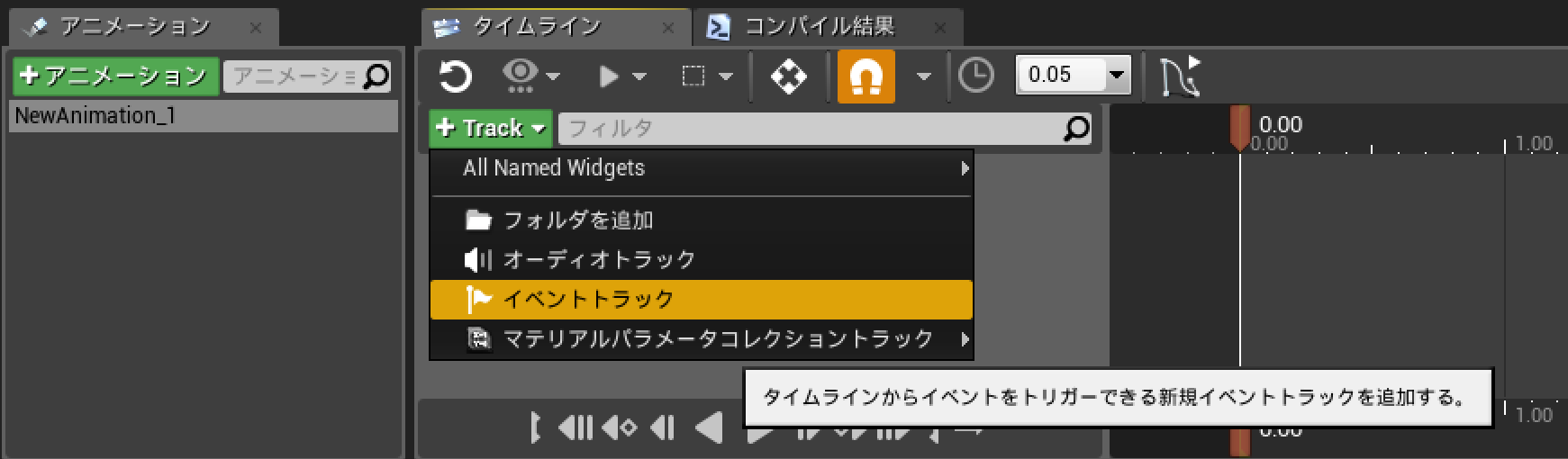
アニメーションを作成したら、+Trackのボタンを押すと、イベントトラックというのが出てくるのでクリックします。

※プルダウンメニューを見ると、アニメーション中にオーディオを再生出来たり、マテリアルパラメータを変更できるようです。これは時間があればまとめてみたいと思います。
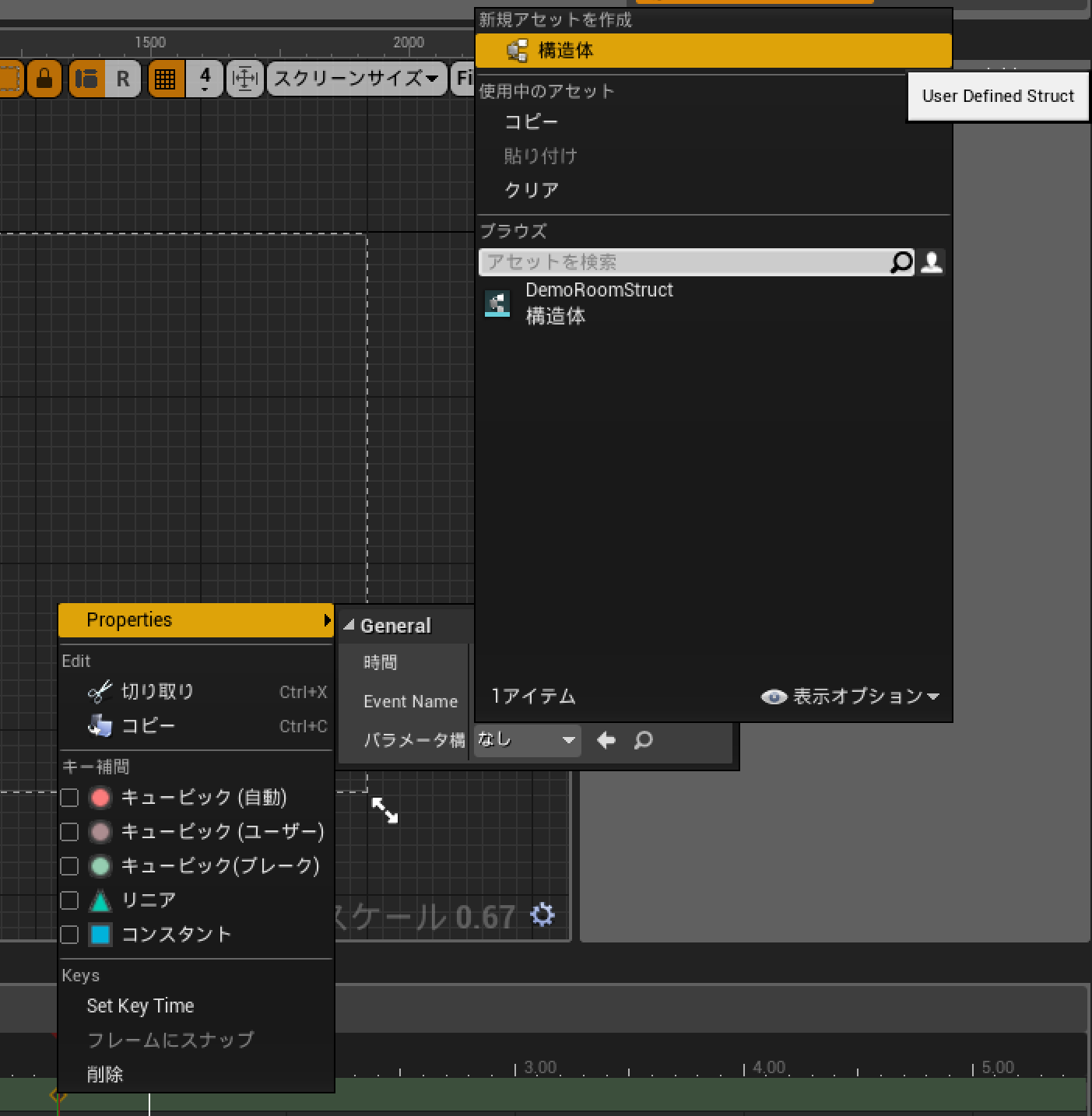
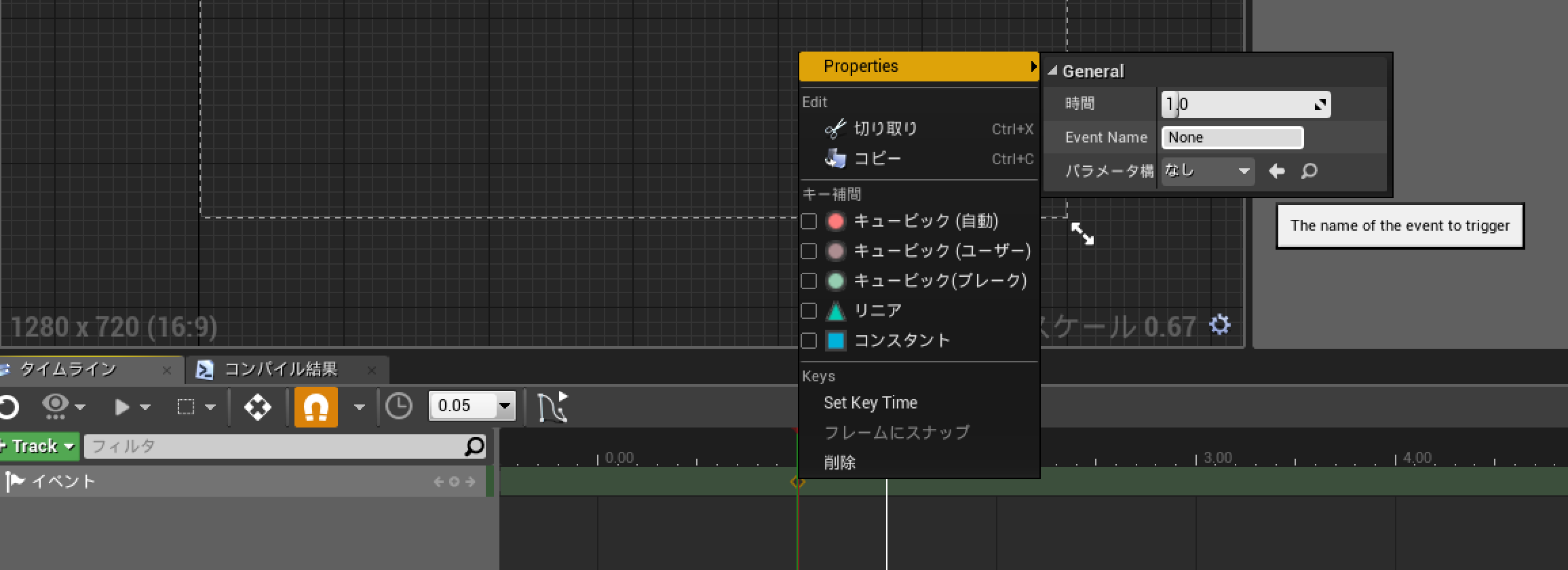
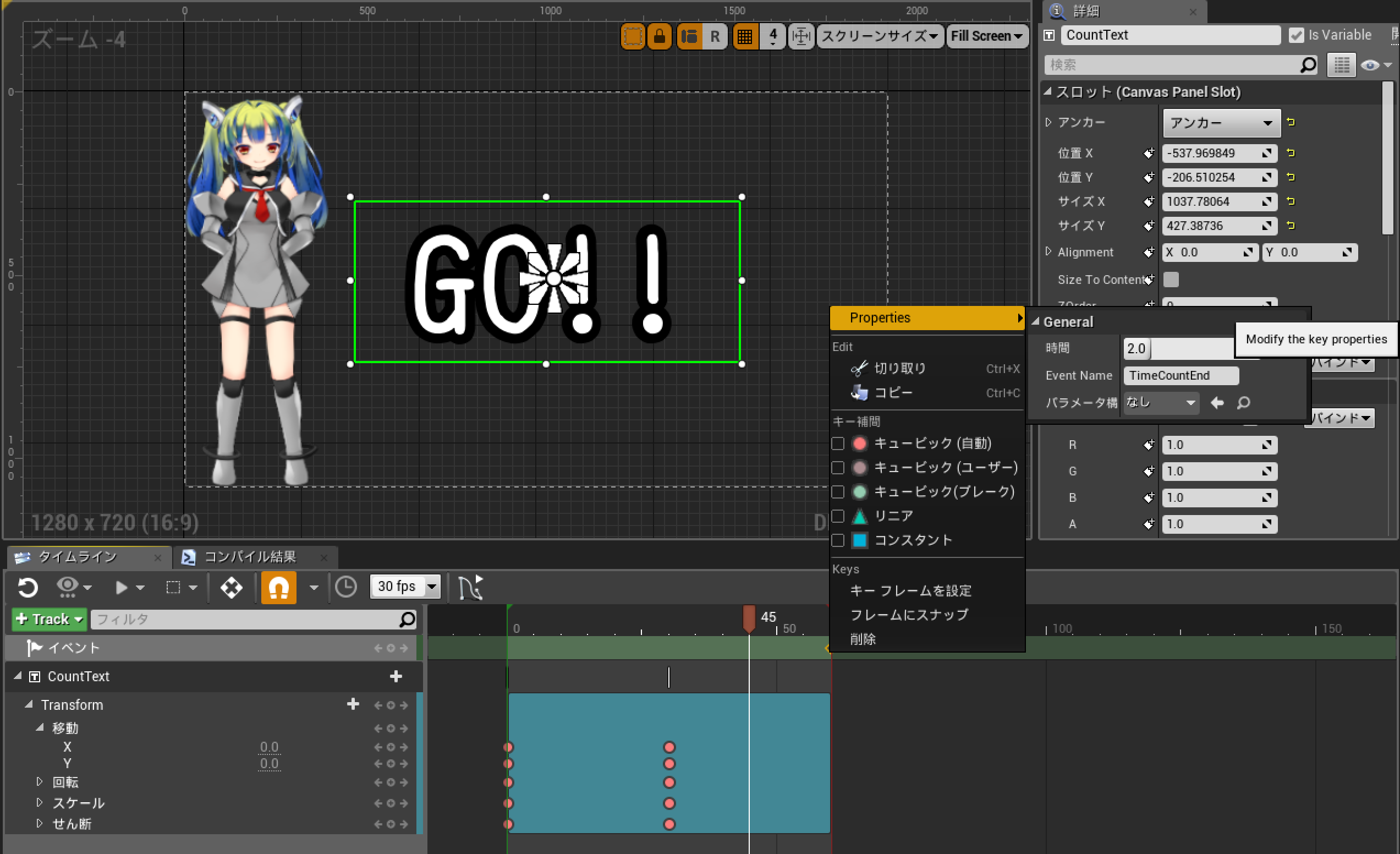
通知したいタイミングでイベントのキーを押し、作成されたキーの上で右クリック、上のPropatesにカーソルを合わせます。

すると、イベント通知のメニューが出てきます。
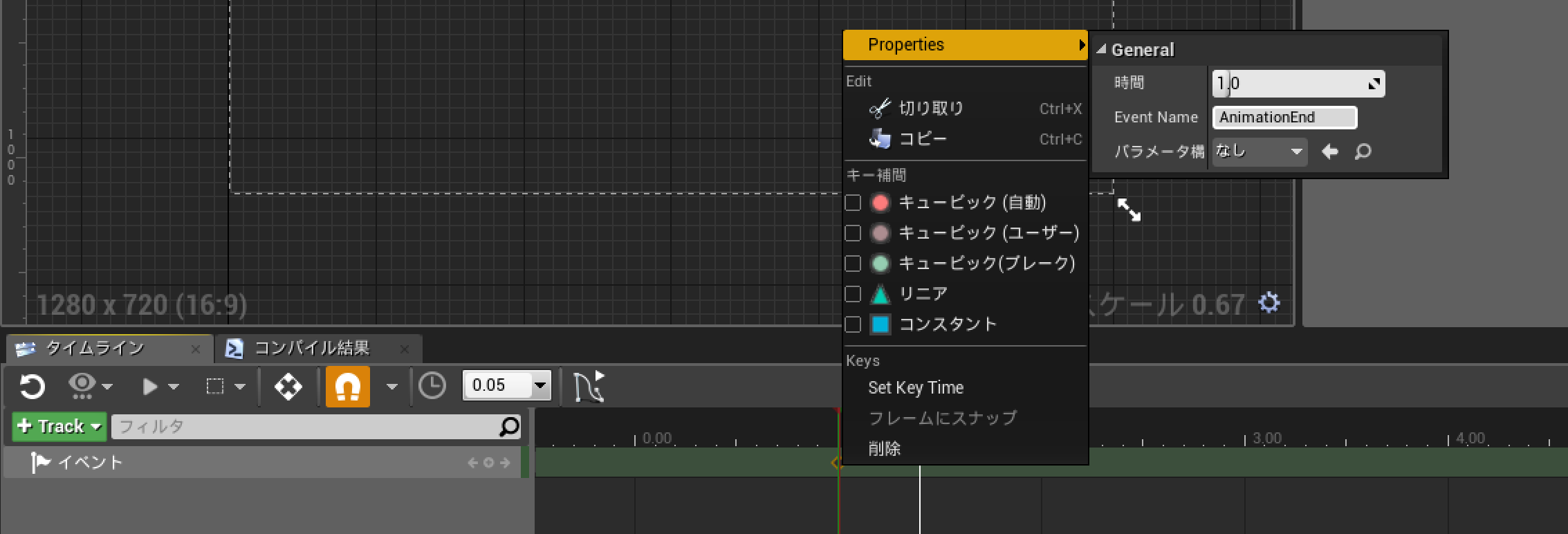
EventNameの所にイベント名を書きます。なお、UIは勝手にカスタムイベントは作成されないので、同名のカスタムイベントを作成する必要があります。

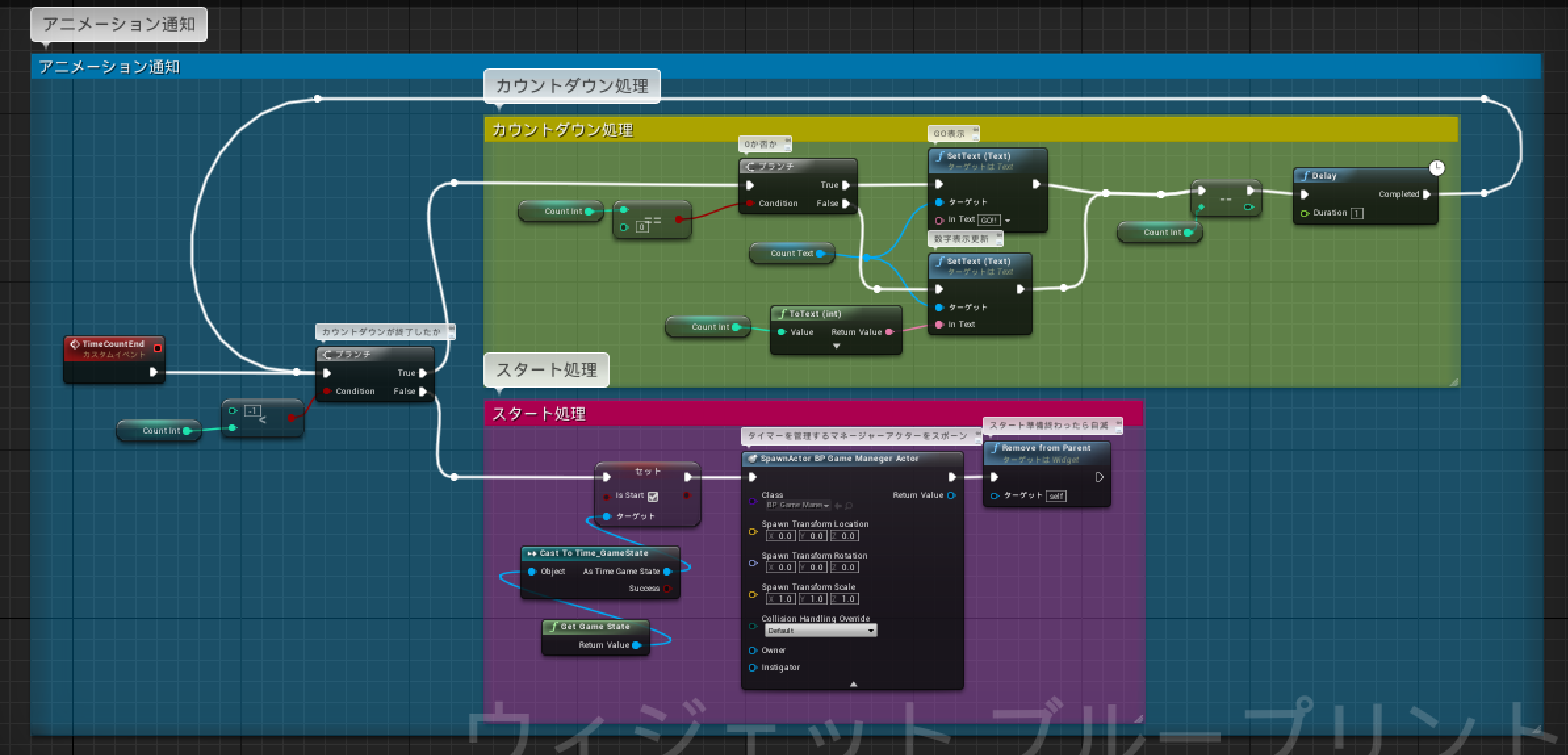
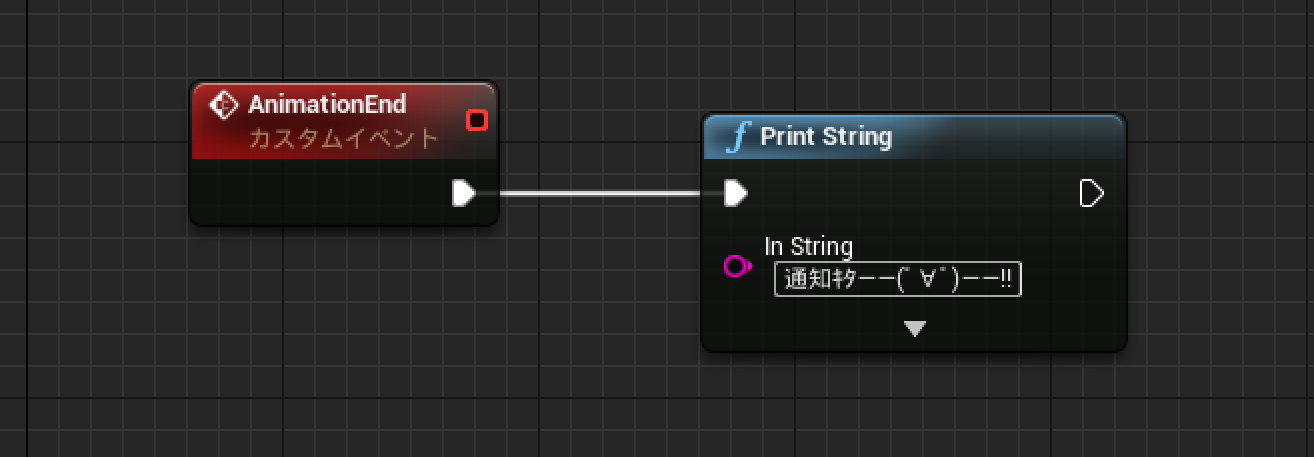
あとはイベントグラフにて、通知と同じ名前のカスタムイベントを作成する。

これでアニメーション通知ができるようになりました! 非常に簡単です。
UIアニメーション通知 実装例
実際に5分弱で実装したUIアニメーション通知を例として紹介します。
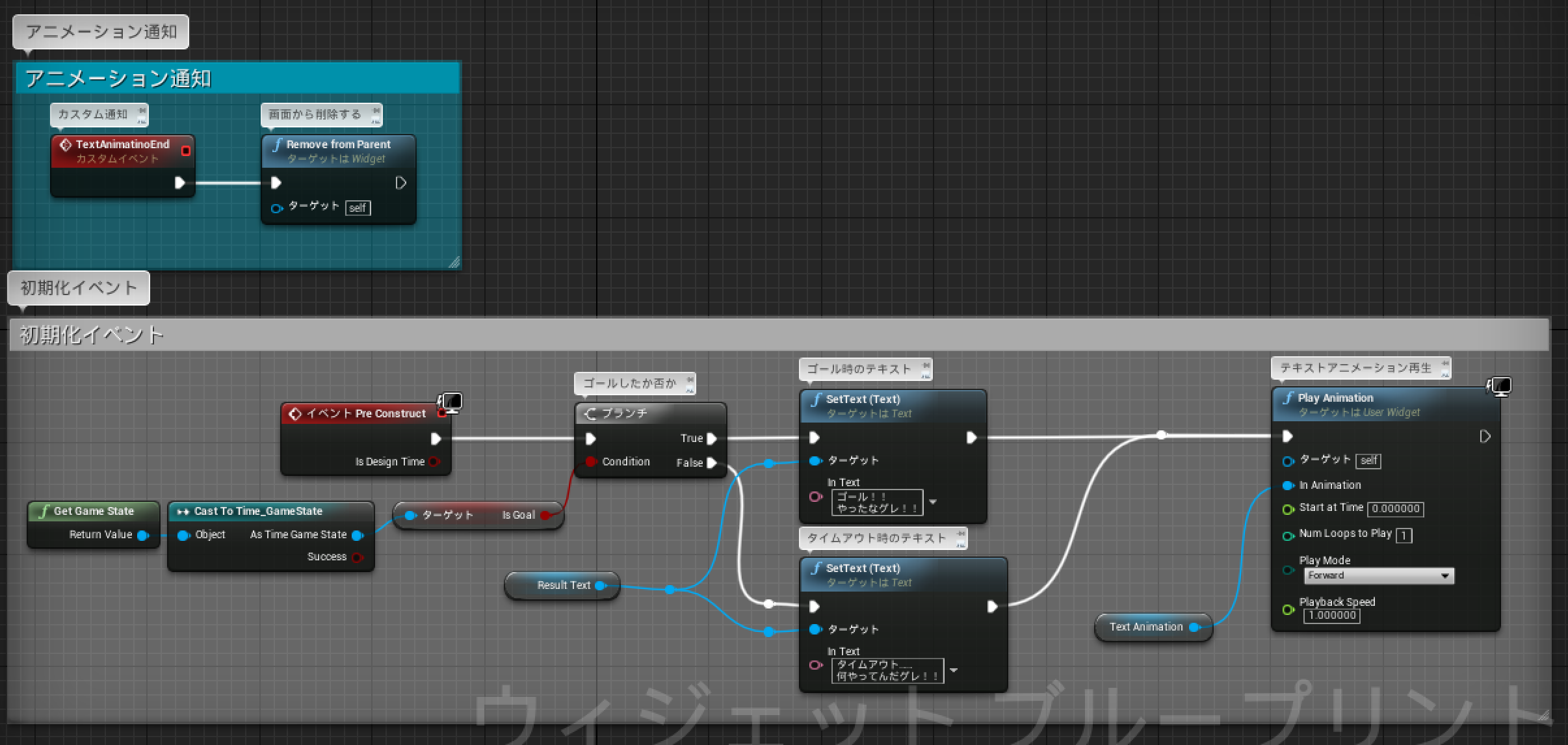
以下の画像はリザルト画面のUIイベントの実装です。

アニメーションの通知を受けたら、このUIを破棄するように実装しています。
UIアニメーション通知 実装注意点
極めて便利なアニメーション通知ですが、現状一点問題があります。
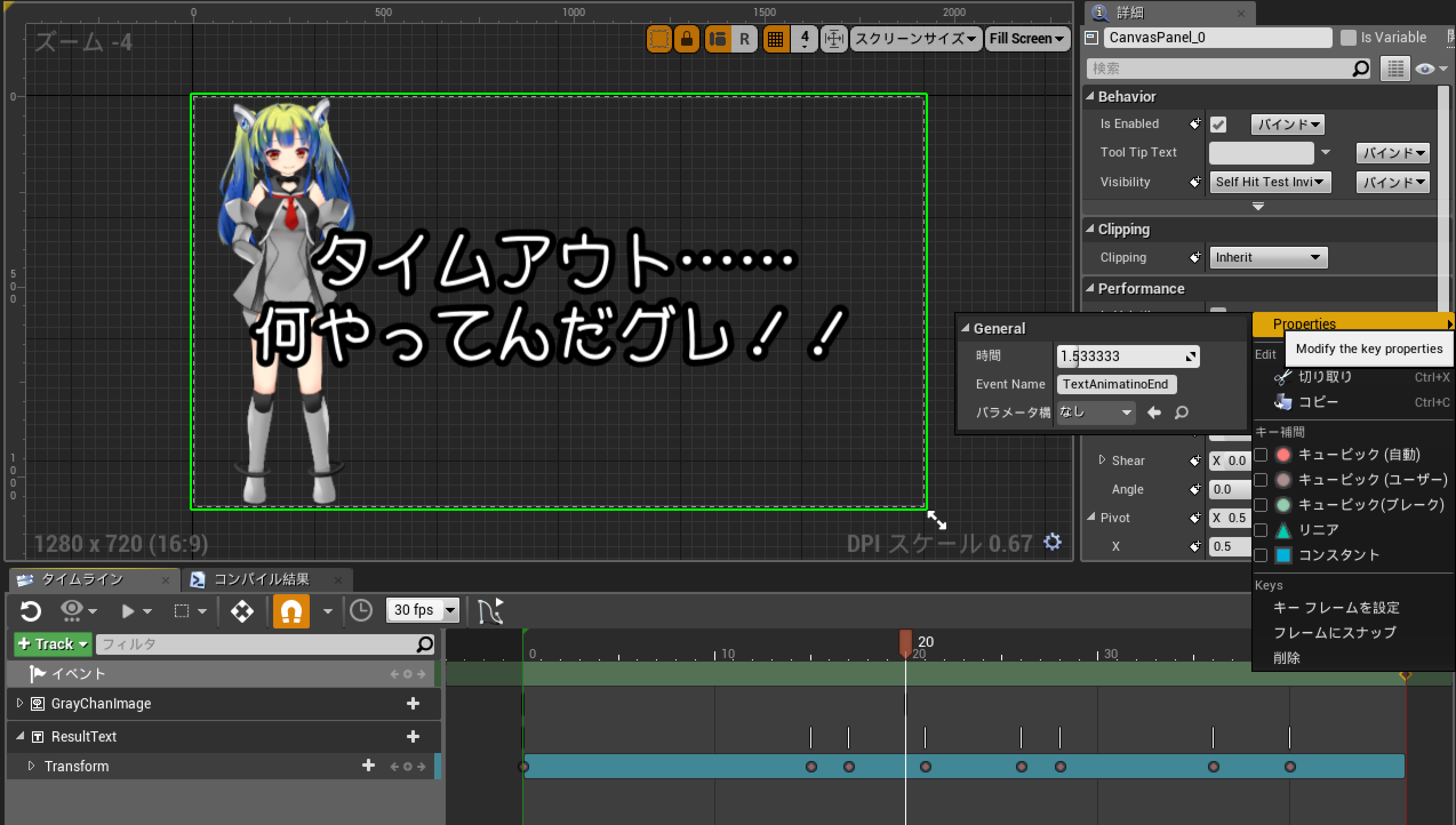
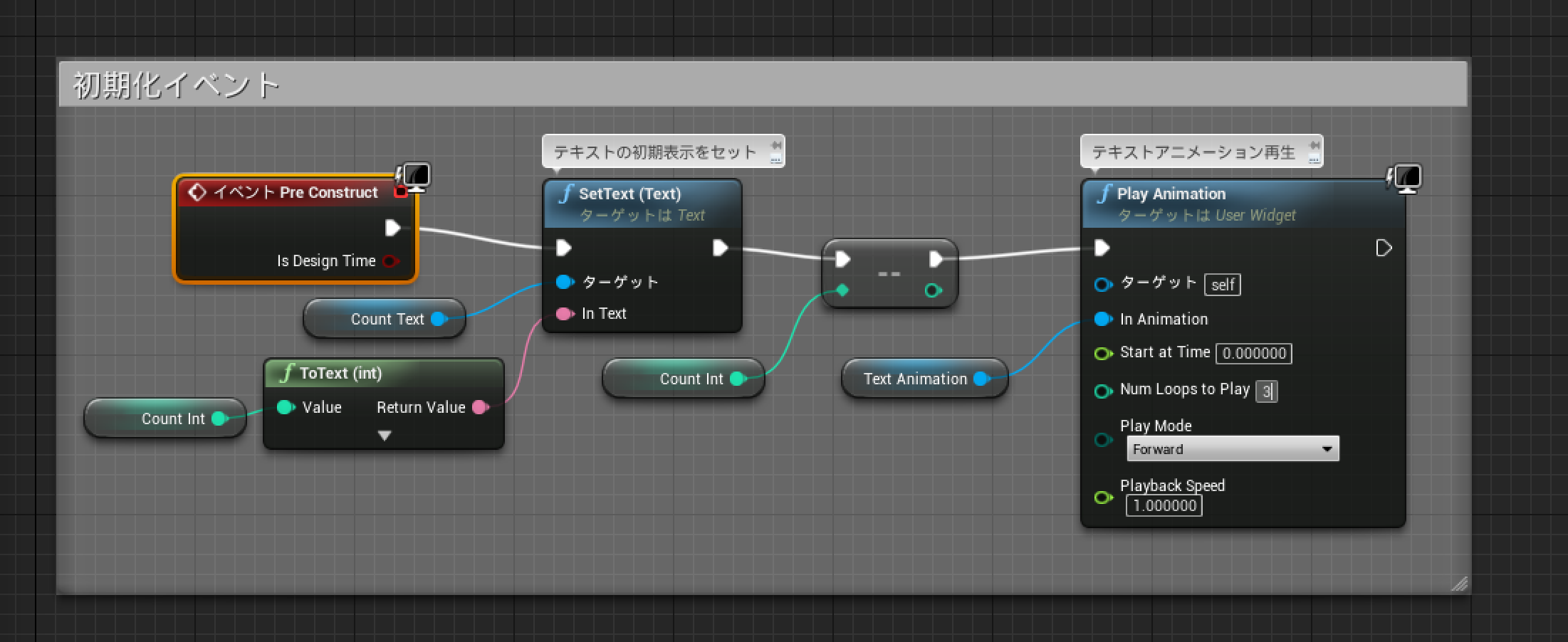
以下のカウントダウンのUIアニメーション通知で起こったので、実装例として紹介します。

実装時は数字が流れるように3→2→1→GO!!としたかったため、下記画像の通りアニメーションが終了したと同時に通知を送ってテキストの表示を変えようとして実装しました。

この実装をしたところ、アニメーション3回のループで、イベント通知が無限ループ判定されるほど大量に行われました。
少なくともデフォルトの設定のままでは無限ループに入ってしまうので、絶対にループアニメーションでイベント通知しないでください。(私の場合、UE4が強制終了して1時間分の作業が電子の海に消えました)
※もしかしたら設定を変えるといけるかもしれません
デフォルトのままでやりたいなら、アニメーション通知=1回再生のみ、と考えたほうが事故が少ないと思います。
以上、メモ終わります。
UE4のUIアニメーションが(暫く触らないうちに)かなり便利になってきているので、皆様もぜひお試しください!
ぷちコン実装でもお役に立てれば幸いです。