Rider for Unreal EngineのEAP版がついに公開されました。

今回書くこと
・Rider for Unreal EngineとUnrealEngineとの連携方法
書かないこと
・Rider for Unreal EngineのEAPライセンス取得のやり方
→英語しかないため、現時点で英語だからライセンス登録できないという方は、EAP版を使うのは厳しいです。
Rider for Unreal Engineのページから、Join to Previewをクリックして必要な情報を入力後、ライセンスキーを取得してください。
・Rider for Unreal Engine のインストール及びライセンス認証
→ライセンス取得できる方ならインストールとライセンス認証のやり方はわかると思うので、省きます。
→JetBreansのアカウントを持っている方なら、初期起動時にJetBreans Accountでログインする部分があります。ログインすれば自動的にライセンス認証されます。
・Rider for Unreal Engineの使い方
まだ知らないことが多すぎるので、ドキュメントとチュートリアルを見ていただいたほうが早いです。
チュートリアルはRider起動後のプロジェクト選択にあります。
個人的な感覚でいえば、「ReSharper C++がデフォルトで組み込まれているエディター」という感じなので、Rider(C#,Unity)かReSharper C++を使っている人であればRider for Unreal Engineも使えると思います。
UE4×Riderを使うのに必要なもの
※EAP版での話であり、製品版では変わる可能性があります。
・Rider for Unreal Engine
・UnrealEngine 4.24
・VisualStudio2017 or 2019
→RiderがまだEAP版というのもあるため、VSでプラグインビルドするのが確実です。
・RiderSorceCodePlugin
Githubで公開されています。
→今回は24を使用するので、タグv4_24をクローン、もしくはダウンロードします。
→Riderと連携させるために絶対に必要なプラグインです。
・UnrealLinkPlugin
→なくても大丈夫ですが、あるとブループリントのデバッグログがRiderで見えるようになるらしいです。(記事作成時は未使用)
→UE4とRiderの連携に限ればなくても問題ないですが、機能を一部封印するので若干使い勝手が悪くなります。
Rider for Unreal Engine(EAP版)でRiderLinkプラグインを使うでまとめたので、興味があれば見てください。
・UE4のプロジェクト
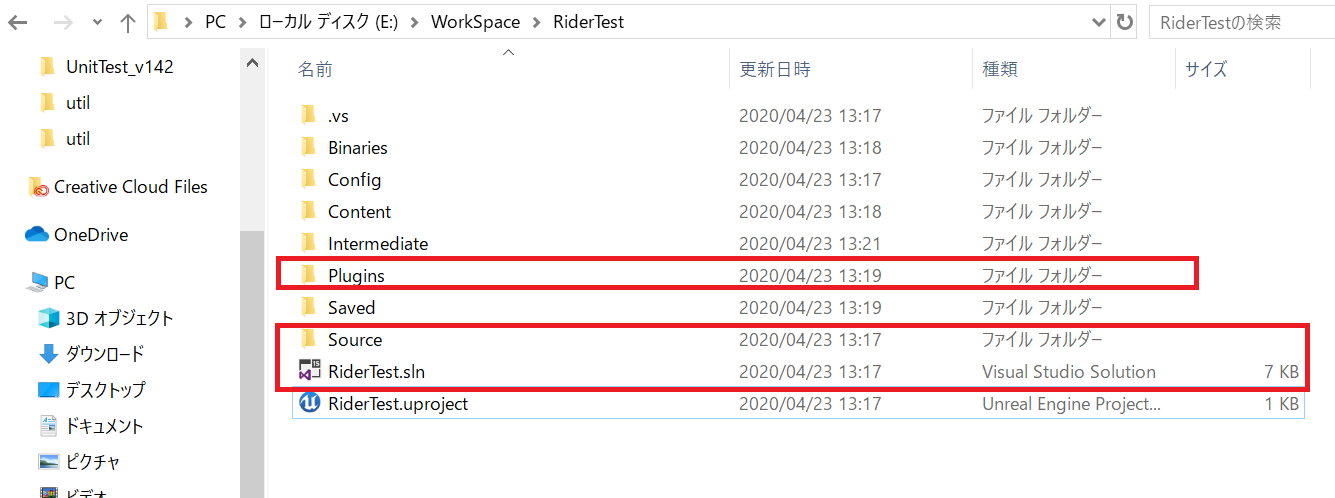
→c++を作成する等してslnを生成、Pluginsフォルダを作成してください

・Japanese Language Pack EAP
2020/4/24追記
Rider for Unreal Engineも純正の日本語化パックが使用できました。
必要な方はRiderをインストール後、「Japanese Language Pack EAP」
のInstall to IDEを選択してください。
以下のようにメニュー部分が日本語になっていればパック適用成功です。

英語のままで問題ない方は無視してください。
UE4プラグインビルド
Rider for Unreal Engineのインストール及びライセンス認証が終了している前提で書きます。
もしインストール及びライセンス認証が終わってない方は、先にそちらを終わらせてください。
RiderSorceCodePlugin
エディターの連携はGithubで公開されている「RiderSorceCodePlugin」を使います。
→あらかじめダウンロードしてください。
UnrealLink・プラグインビルド準備
UE4のUnrealLinkプラグインソースが以下の場所に配置されています。
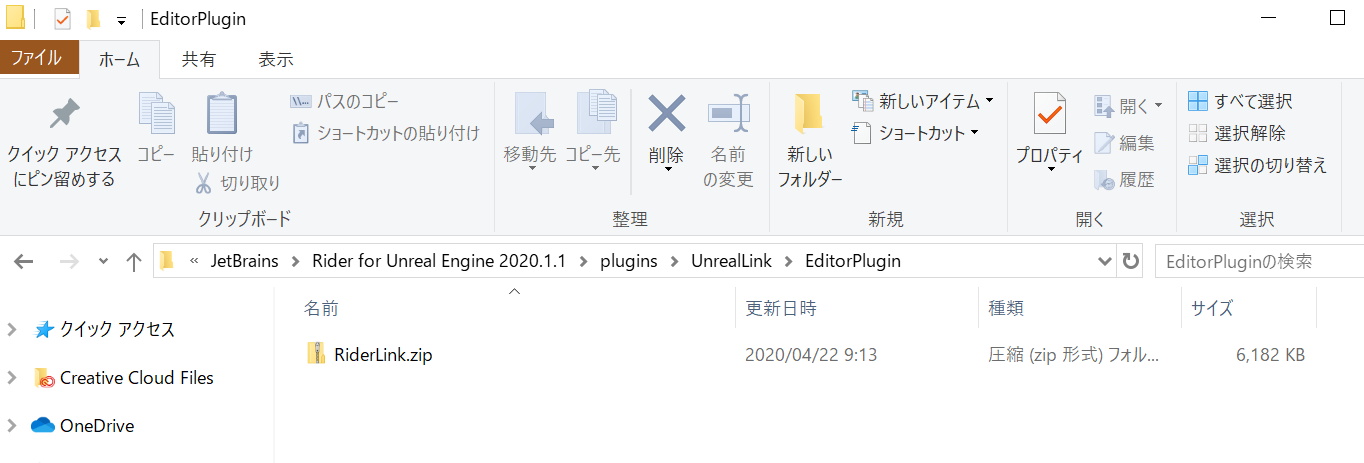
\JetBrains\Rider for Unreal Engine 2020.x\plugins\UnrealLink\EditorPlugin
※デフォルトの設定でインストールした場合
C:\Program Files\JetBrains\Rider for Unreal Engine 2020.1.1\plugins\UnrealLink\EditorPlugin
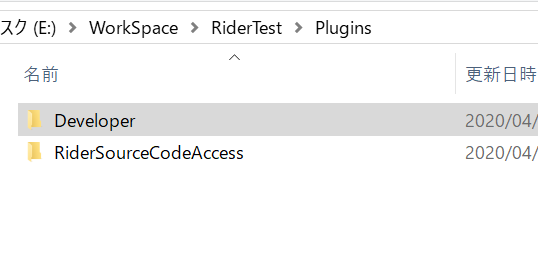
以下はRider for Unreal Engine 2020.1.1をインストールした時のフォルダ画像です。

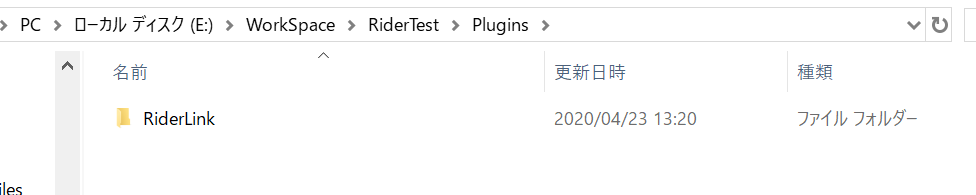
この中にあるRiderLink.zipを解凍後、RiderLinkフォルダをUE4プロジェクト内に作成したPluginsフォルダに配置します。

・2020/4/24追記
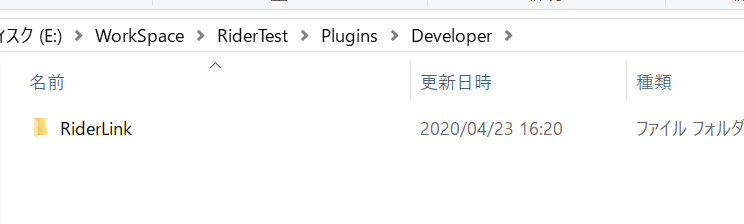
Pluginフォルダ直下に置くとRider側でワーニングが出るので、Pluginフォルダの中に**「Developer」という名前のフォルダを新規作成**し、その中にRiderLinkフォルダを配置してください。
こうすることでワーニングが出なくなります。
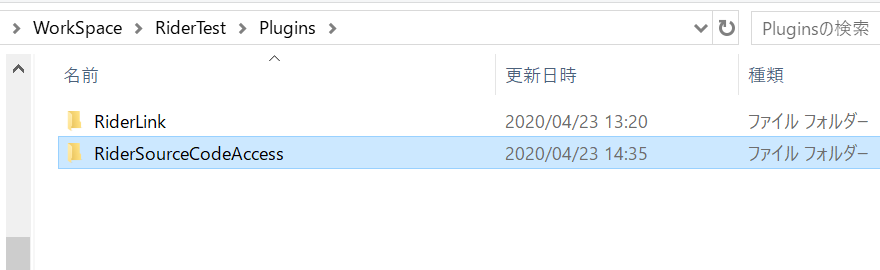
同じくGithubからダウンロードしたRiderSorceCodePluginをUE4プロジェクト内に作成したPluginsフォルダに配置します。

プラグインビルド
uprojectを起動すれば初回に限りプラグインビルドが実行されます。

無事終わることを祈ります。
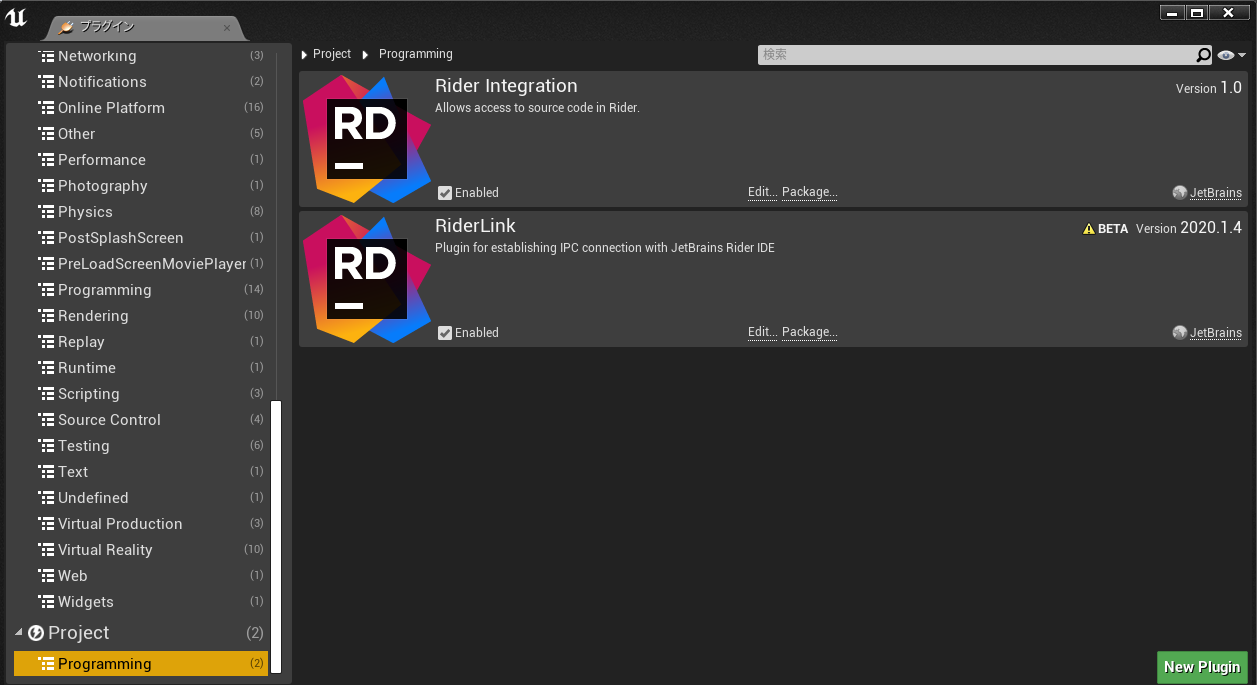
エディターを日本語に設定している場合、メニューにある編集→プラグインをクリックして、Rider IntegrationおよびRiderLinkのプラグインが表示、およびEnabledにチェックが入っていることを確認してください。

これで連携準備が終わりました。
Rider for Unreal EngineとUnreal Engine4のプロジェクトを連携する
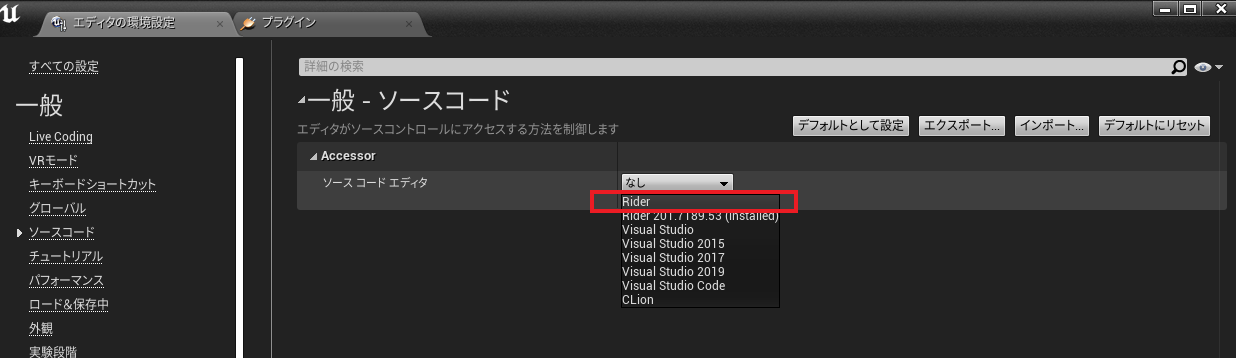
まずUnreal C++のエディターをRiderに変更します。
Rider Integrationプラグインが有効になっている場合、エディター選択にRiderが追加されています。

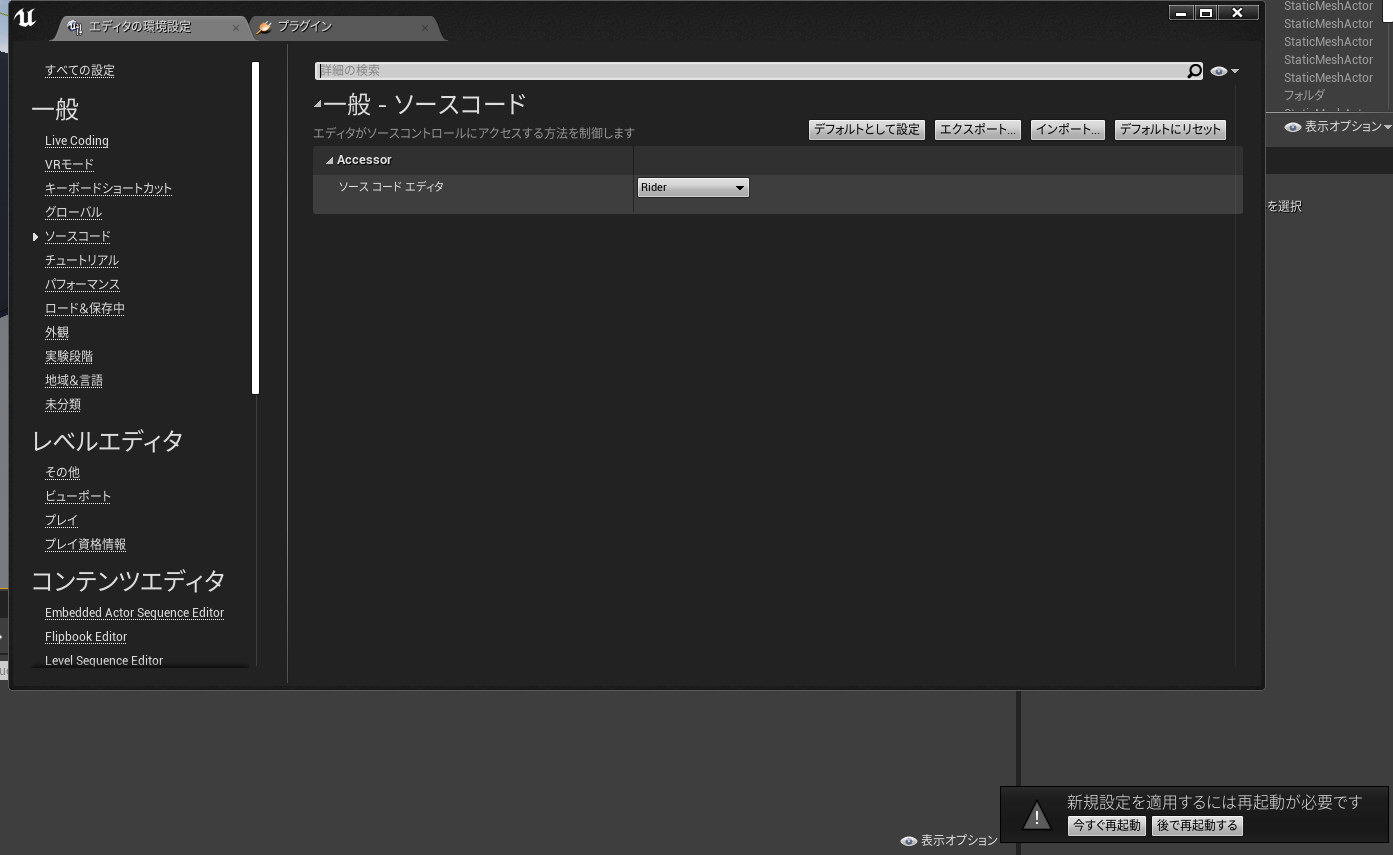
場所(日本語表記の場合):編集→エディタの環境設定→一般-ソースコード→ソースコードエディタ
ソースコードエディタをRiderに設定後、プロジェクトを再起動してください。

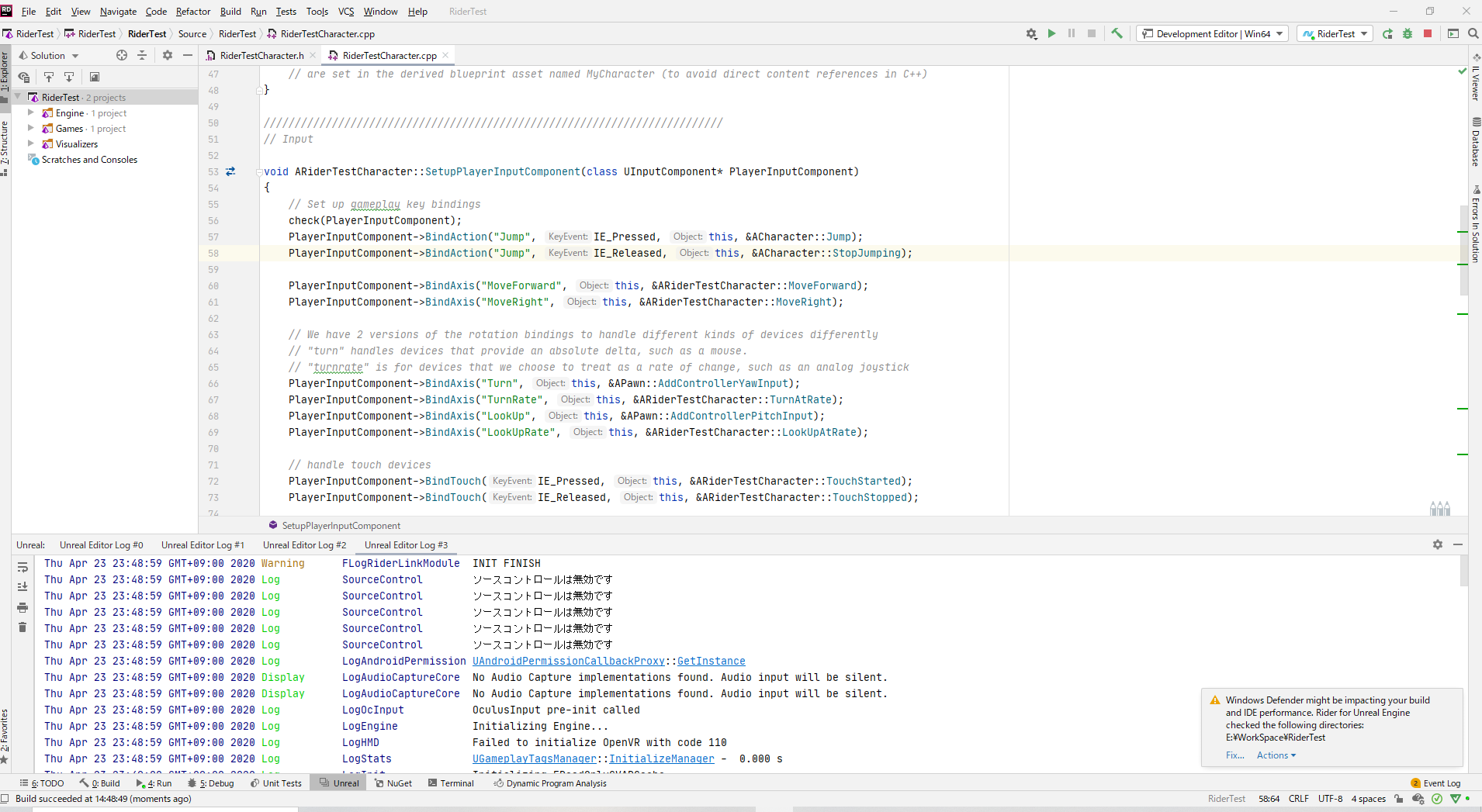
プロジェクト再起動後、C++ファイルをダブルクリックするとRiderが起動するようになります。

これでRiderの連携完了です。お疲れ様でした。