UE4でVR空間にカノジョを錬金する Advent Calendar 2017 5日目の記事です。
12/1~25日までに一人で、UE4を用いてサ○○レッスンとかVR○○ジョっぽいゲームを作って仮想彼女を生み出すことにチャレンジします。
今回は視線入力に対応したUIとロジックを作成します。
視線入力に対応したUI
今回も以下のサイトを記述してあったロジックをそのまま利用しました。
UE4 ガンシューティングゲームを作ろう!その4 視線選択
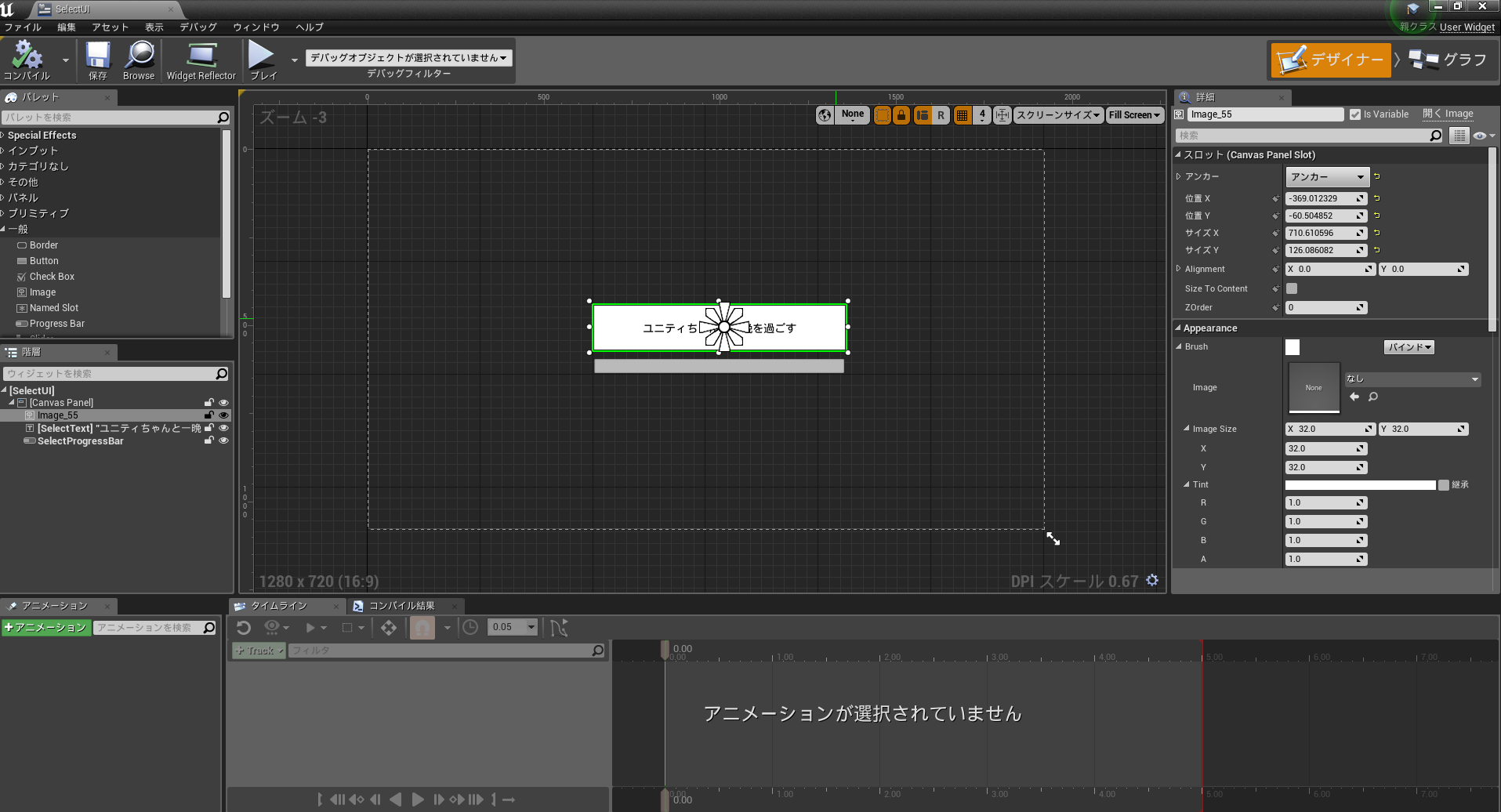
選択肢の内容はimageを背景にしたText、下にはProgressBarを配置しています。
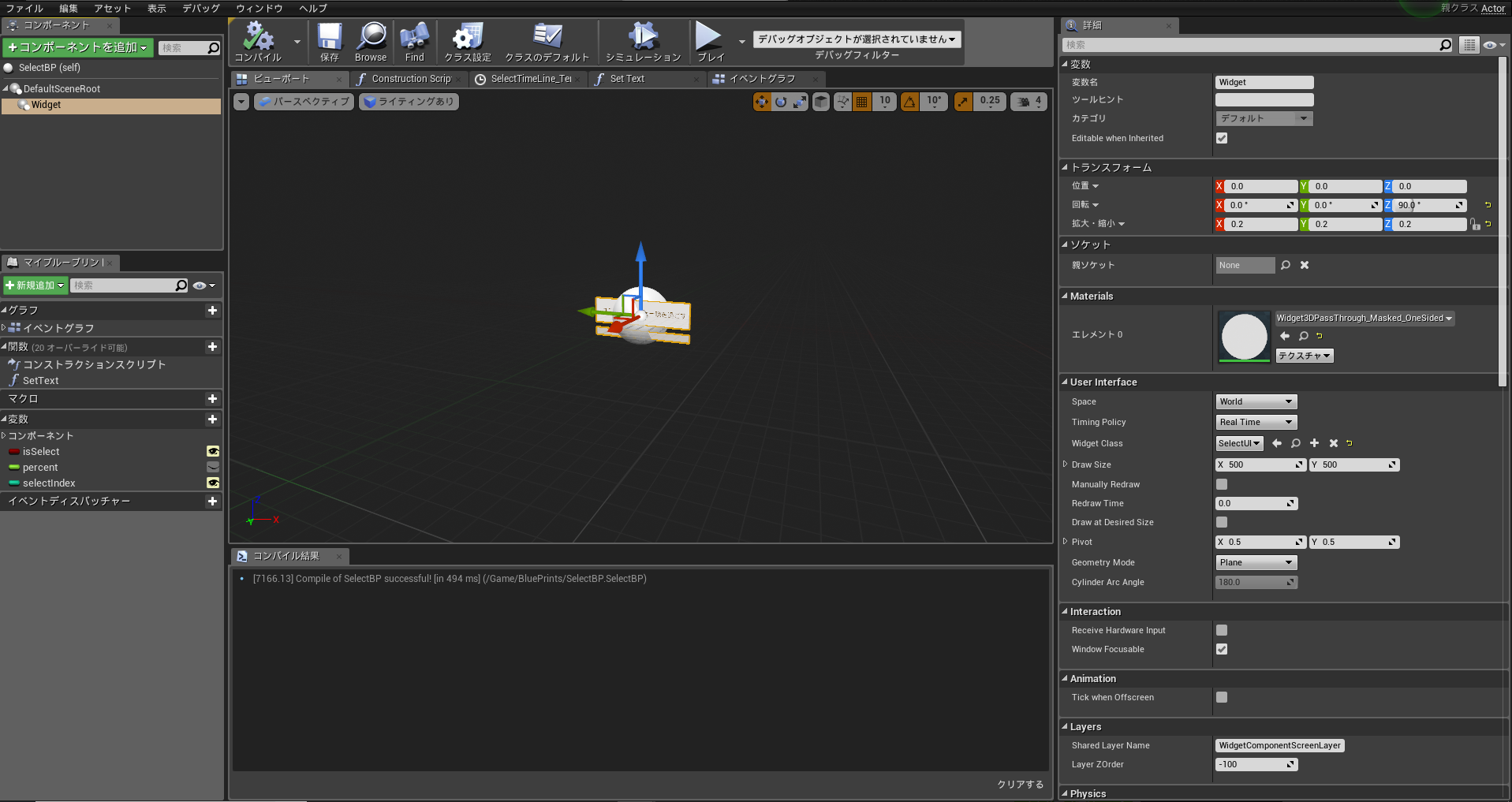
このUIはVR空間内で出すので、ブループリントでUIを表示するように作成します。
ロジック作成
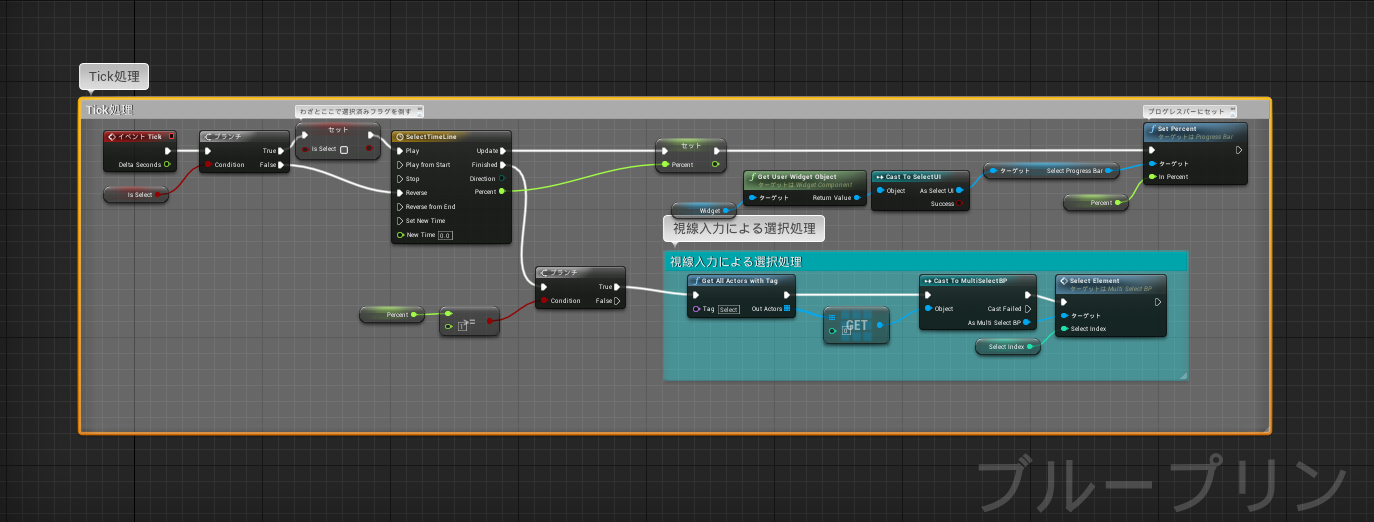
ロジックです。
Tickイベントで常時観察します。前回で選択フラグを立てていた場合、ProgressBarを上昇させ、視線を外した場合は下げるようにします。
最初のブランチでTrueだった場合、わざと選択フラグを倒しています。
これは前回、視線をUIに向けていれば自然にこのフラグが立つように実装されているため、視線を外せばフラグが更新されないため倒されていると判断できるためです。
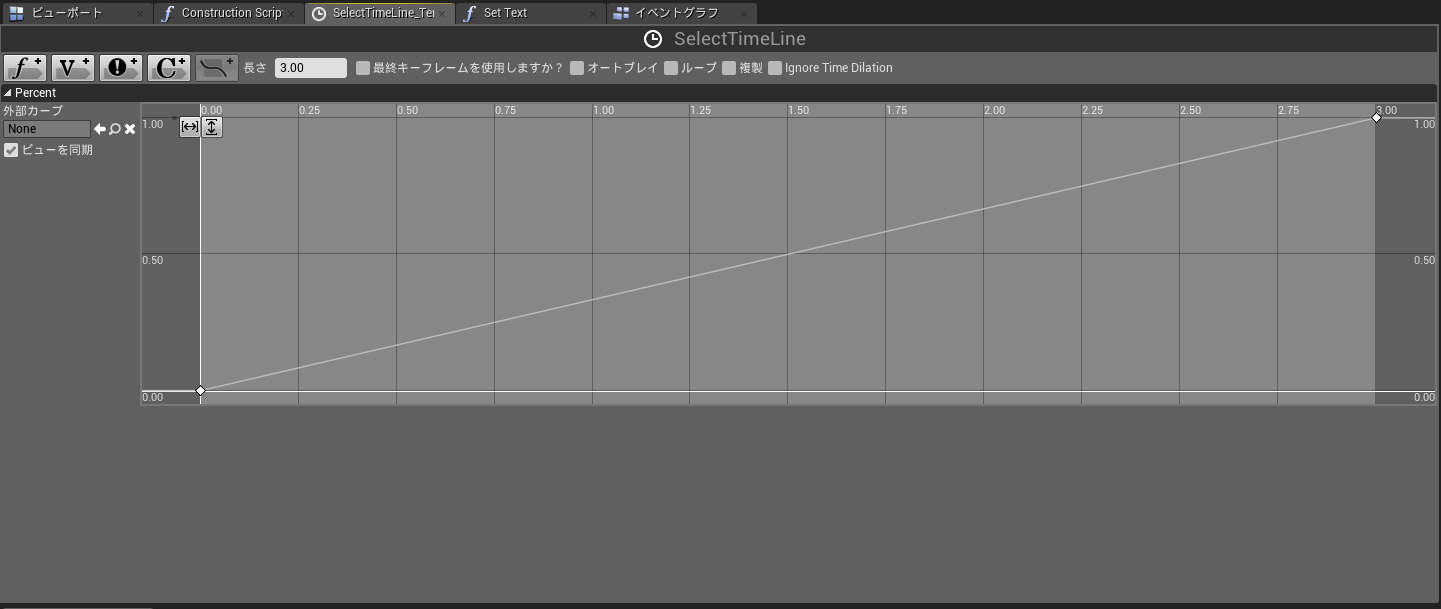
時間はタイムラインで測っています。
最終的にタイムラインが終了し、ProgressBarが1以上であれば選択後の処理を行うように実装しています。今回は呼び出したいコンポーネントにタグ名を付けているので、タグをGetAllActorsWithTagで検索して引っかかったコンポーネントに処理を渡しています。
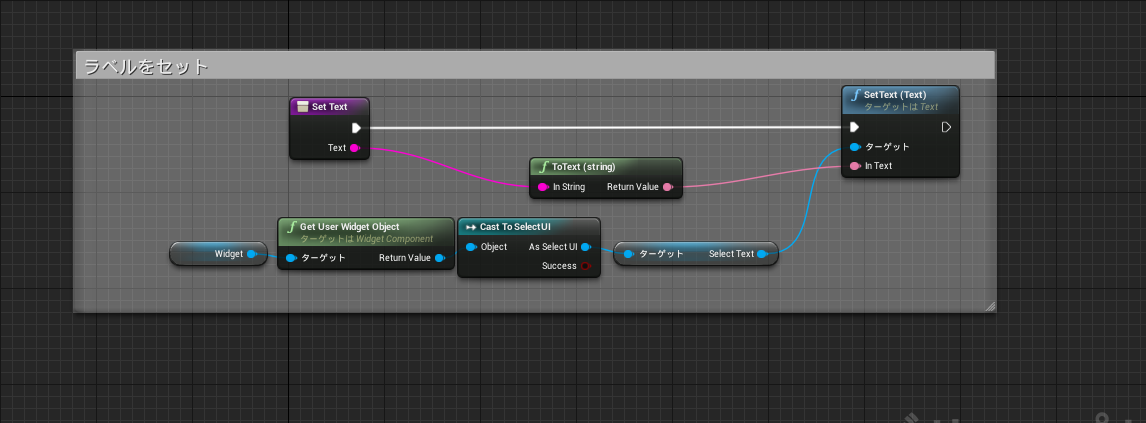
ついでにPublicで呼べるラベル名をセットする関数を作成します。
これで視線入力による選択のロジックが完成しました。
次回
次回は3つの選択肢を表示するロジックを書きます。