UnrealEngine4でWebSocketに接続してみましょう。
今回は有志が開発したプラグインを利用します。
UEWebsocketプラグイン
UnreanEngineには簡単にWebSocketに接続できる、有志が開発したプラグインがあります。
今回はその一つ、UEWebsocketプラグインを使用します。
https://github.com/feixuwu/UEWebsocket
こちらのプラグインを利用して、ローカルにWebSocketサーバーを立ててUE4で接続してみましょう。
検証環境
以下の環境で検証しました。
・OS:Windows7
・サーバー:Node.js v8.4.0
・クライアント:UnrealEngine4.17.1
サーバー環境
こちらのサイトからサーバーソースをお借りしました。
検証にWebSocketサーバーが欲しいだけなので、このサイトの記載通りにNode.jsをインストールして環境を設立し、サーバーソース(app.js)をそのまま利用しています。
詳しく知りたい人は、サイト先を見てください。
JavaScriptの作成が終わったら、Node.jsのコマンドプロンプトを叩いて、サーバーソース(app.js)を起動させます。
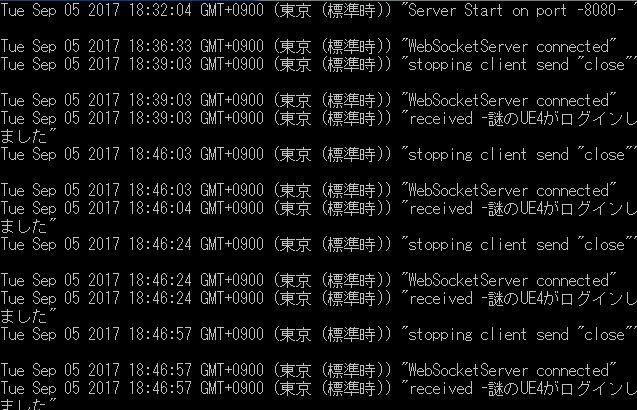
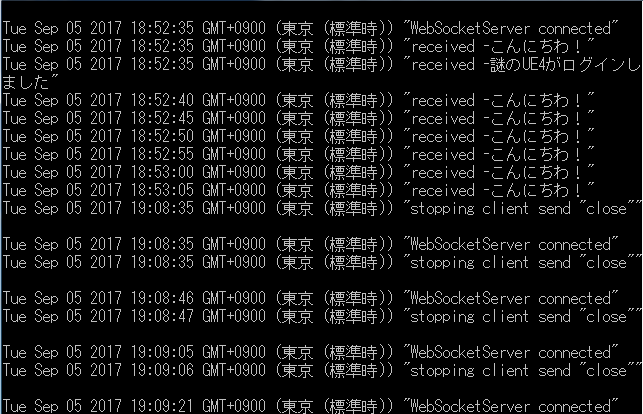
起動に成功すれば、以下の画像の通りServer Start on post-〇〇〇〇-とコメントが出てきます。

※一通りつないだ後にスクリーンショットを撮った為、余計なログが出ていることをご了承ください。
UE4実装(クライアント環境)
プラグイン側のUE4側の実装を記載します。
まず、UEWebsocketをダウンロードします。
Gitでクローンするか、zipをダウンロードするかはお好みで。
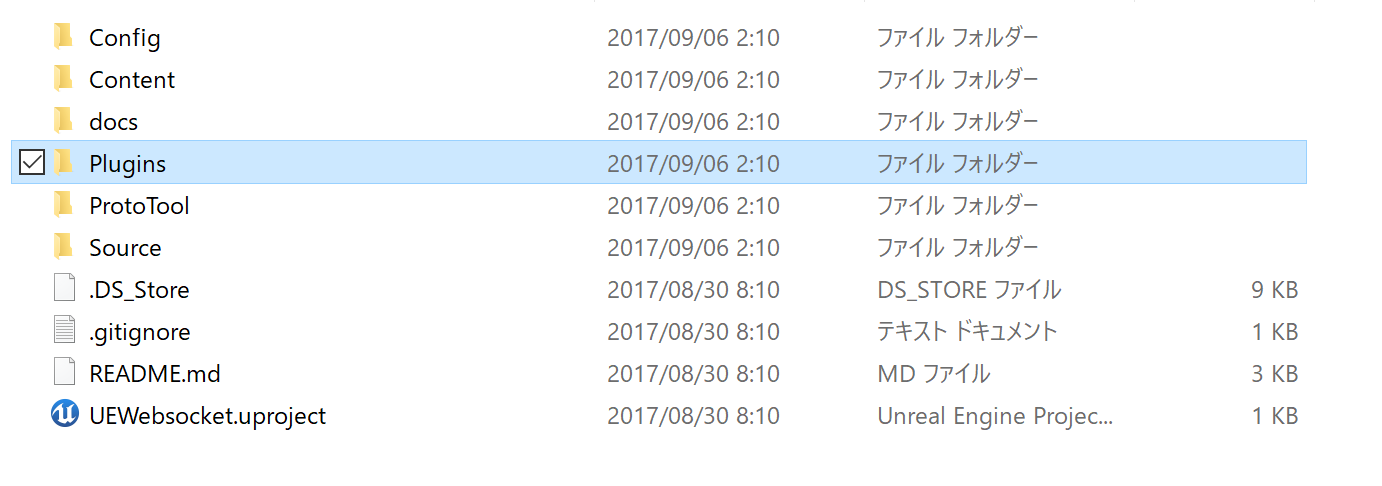
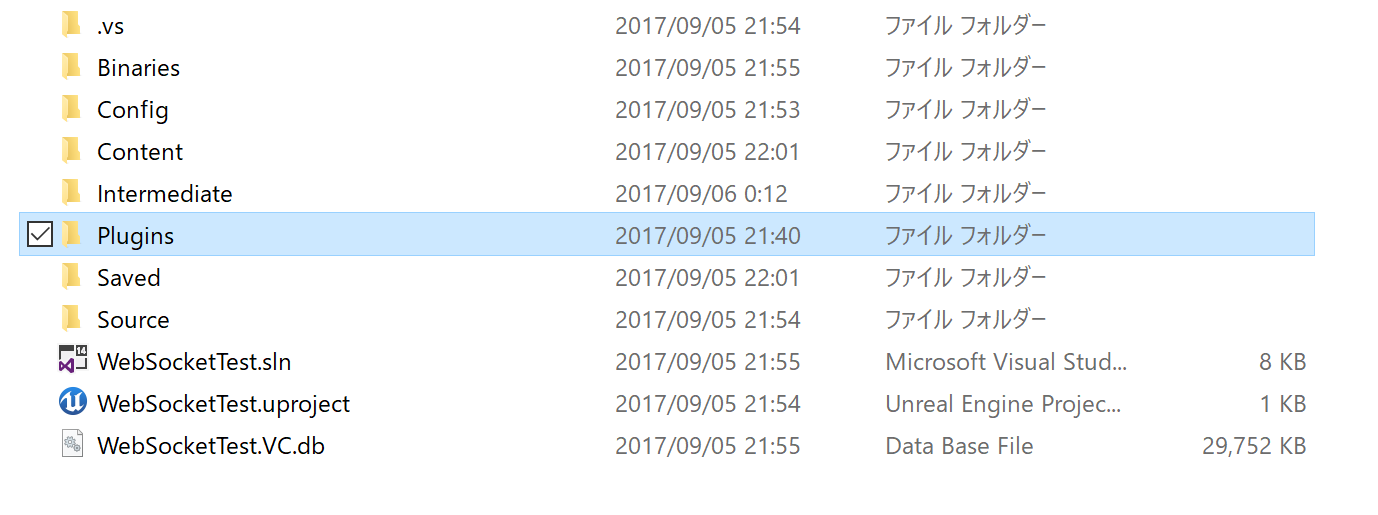
プラグインのダウンロードが終わったら、UE4のプロジェクトフォルダにUEWebsocketの「Plugins」フォルダをコピー&ペーストをします。

↓

2017/9/6時点でプラグインはバージョンが4.15以下しか対応してないため、4.16以上ではプラグインのビルドが必要です。
プラグインのビルドはalweiさんのUE4 プラグインを自分でビルドしてみるに詳しく書かれているため、そちらをご覧ください。
もしわからない場合は、検索サイトで「UE4 プラグイン ビルド」と検索すれば他にもたくさんビルド手順が書かれたブログが出てきます。
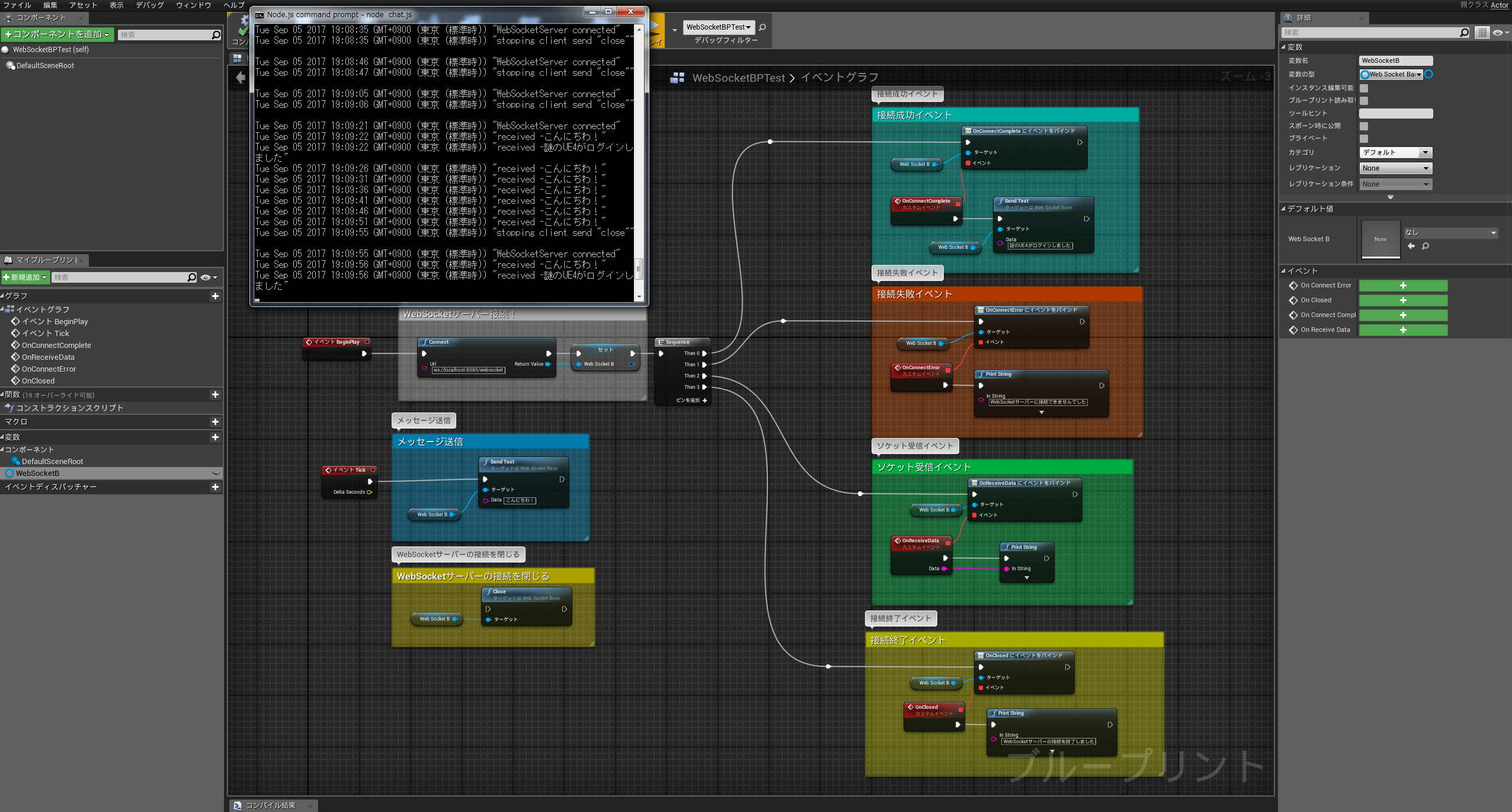
プラグインのビルドが成功したら、UE4のブループリントで実装してしまいましょう。
これだけでWebSocketを利用したチャットのシステムが簡単にできます。
重要なノードを拡大して簡単に解説します。
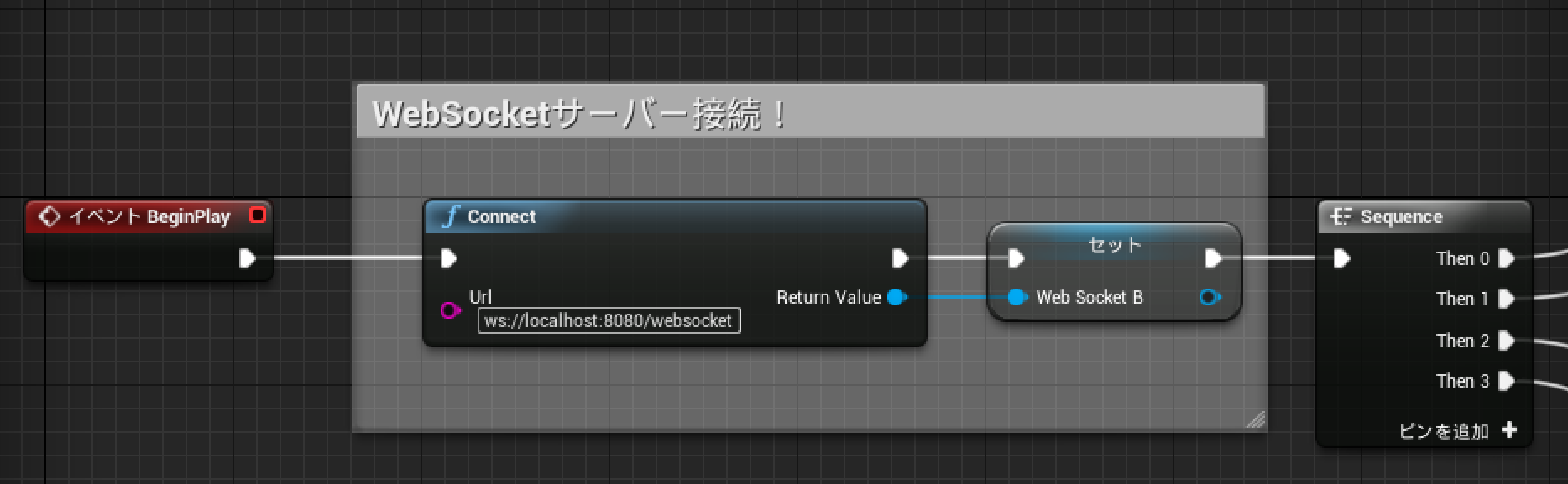
WebSocket接続
WebSocketに接続するためにConnectノードを使用します。

UrlにWebSocketのアドレスを入力しましょう。今回はローカルなので「ws://localhost:8080/websocket」と入力しています。
戻り値がWebSocketBaseオブジェクトです。この型はUEWebsocketプラグインのオリジナルです。
この戻り値は接続が切れるまで絶対に必要なので、必ずConnectノードの戻り値を参照するような処理に必ず『戻り値のWebSocketBaseオブジェクト』を参照するように実装してください。
今回の場合はただの検証のため、WebSocketBaseオブジェクトを変数として保持する仕組みになっています。
イベントディスパッチャー登録
Connectノード使用後、WebSocketを実装する上で必要なイベントディスパッチャーを登録していきます。
UEWebsocketは受信、接続判定のノードは全てイベントディスパッチャーを利用したコールバック形式のため、カスタムイベントの作成が必要です。
各WebSocket関連のイベントディスパッチャーには、WebSocketBaseオブジェクトが引数として設定されているため、必ずConnectノードの戻り値であるWebSocketBaseオブジェクトを使用してください。
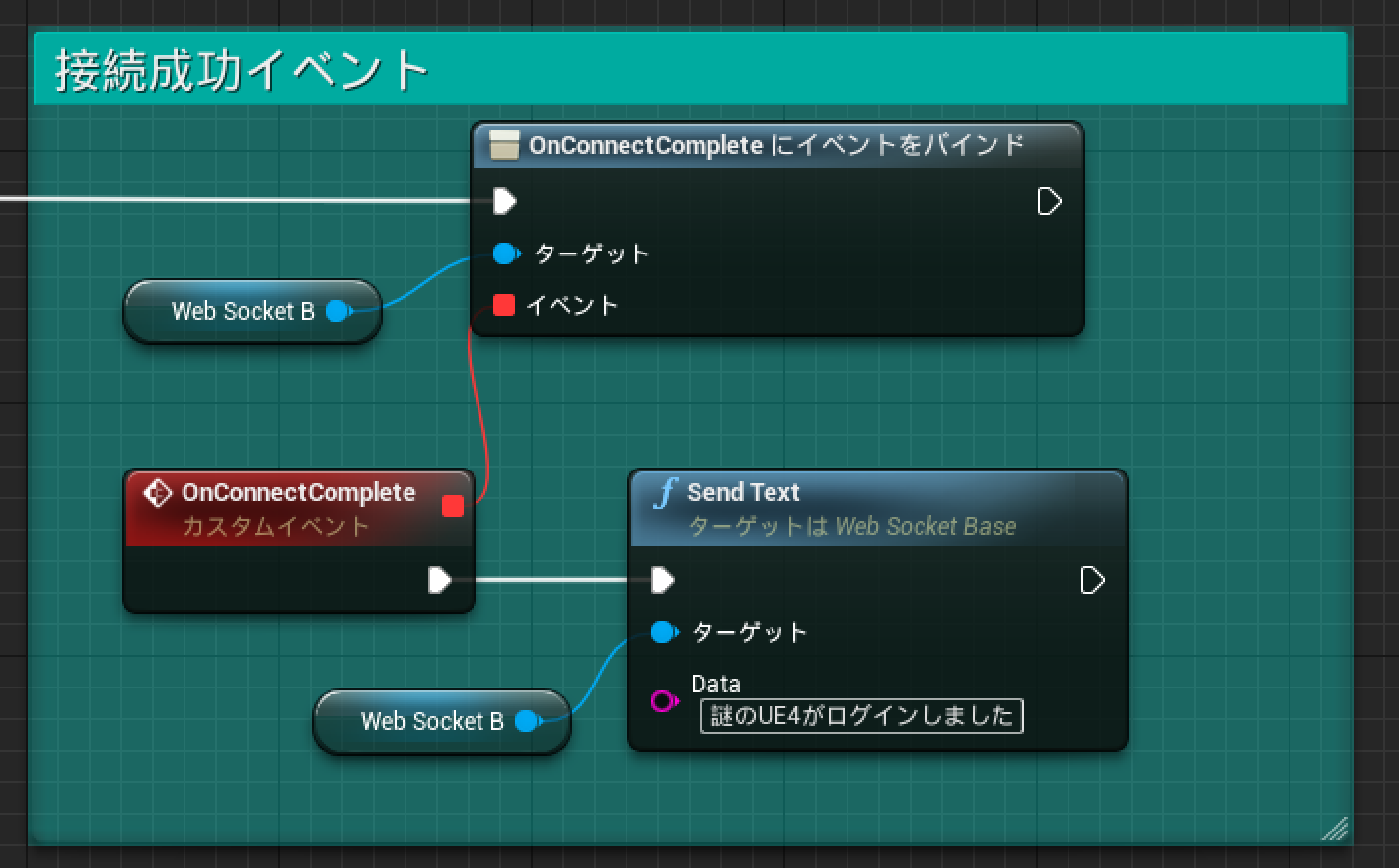
接続成功イベント
WebSocketサーバーへの接続が成功したら、OnConnectCompleteイベントの通知が来るので、イベントをバインドします。

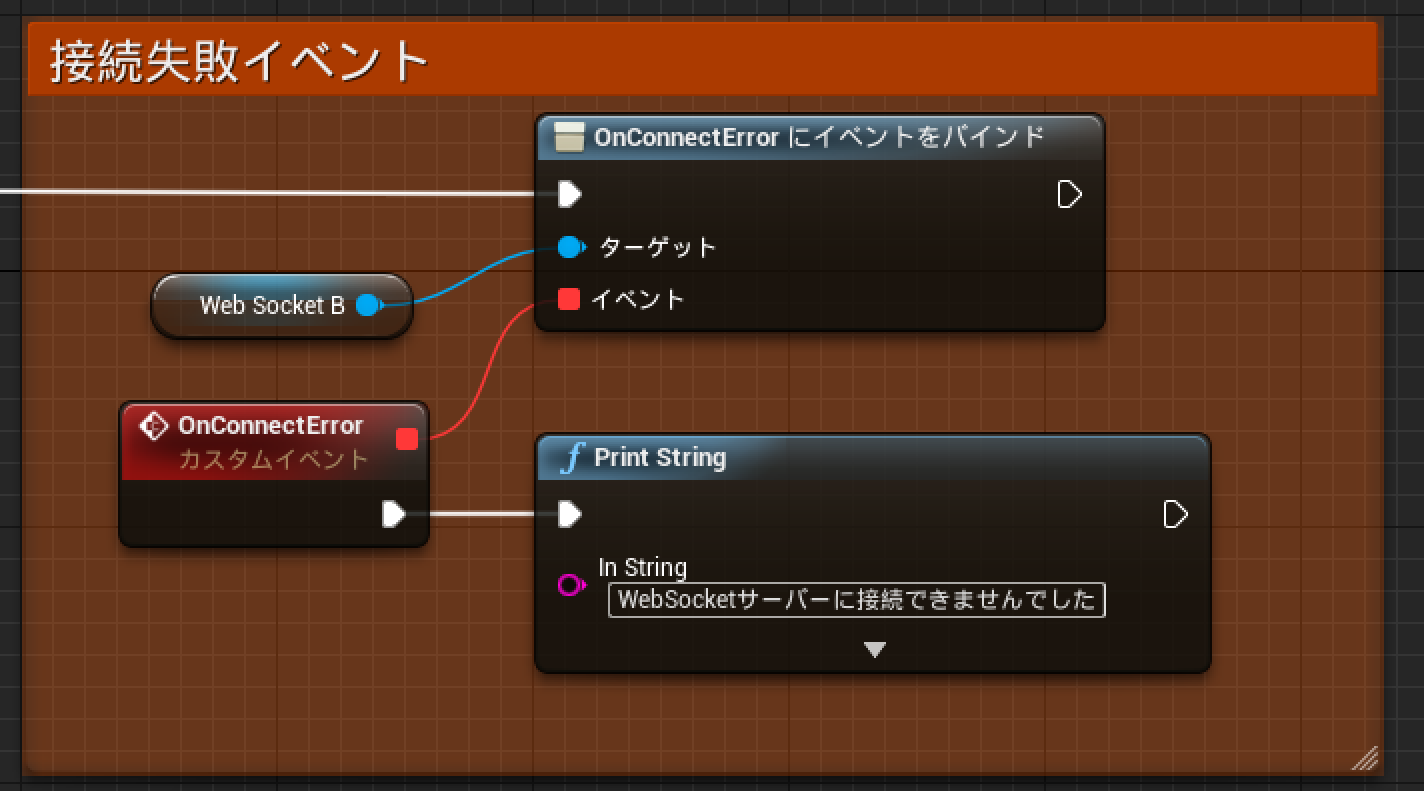
接続失敗イベント
WebSocketサーバーへの接続に失敗したら、OnConnectErrorイベントの通知が来るので、イベントをバインドします。

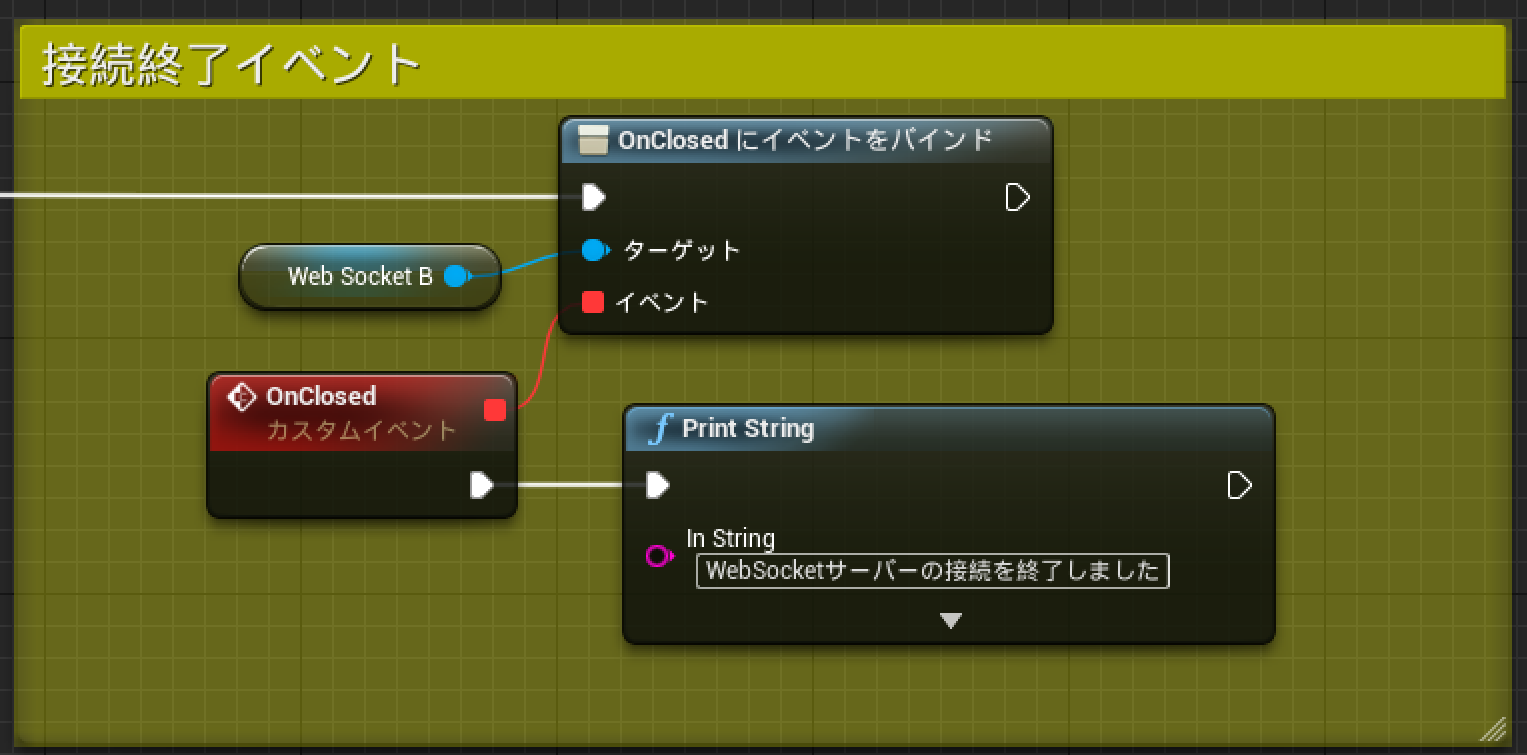
接続終了イベント
WebSocketサーバーの接続を閉じたら、OnClosedイベント通知が来るので、イベントをバインドします。

接続を終了したら、各イベントディスパッチャーの割り当てを削除するのがオススメです。
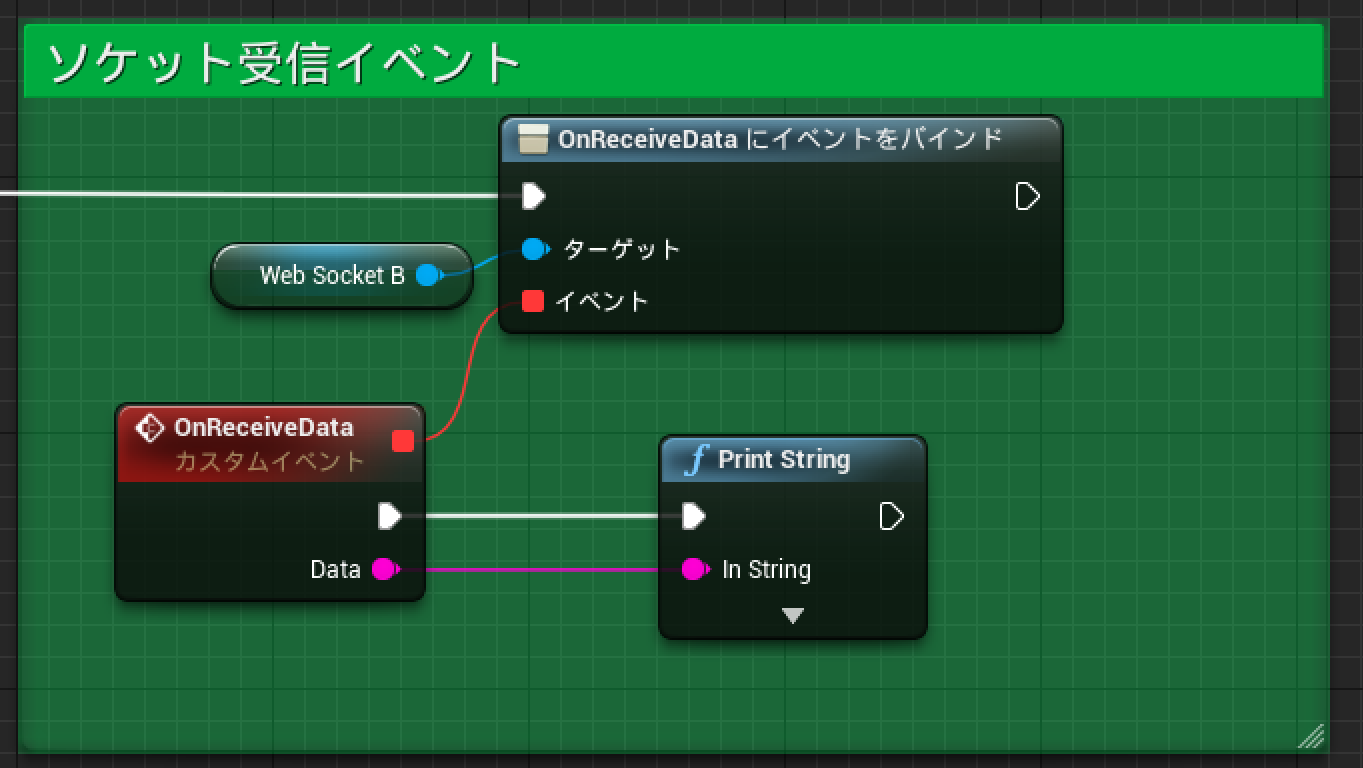
受信イベント
WebSocketサーバーから文字列を受信したら、OnReceiveDataイベント通知が来るので、イベントをバインドします。
カスタムイベントにはStringを引数にセットする必要があります。

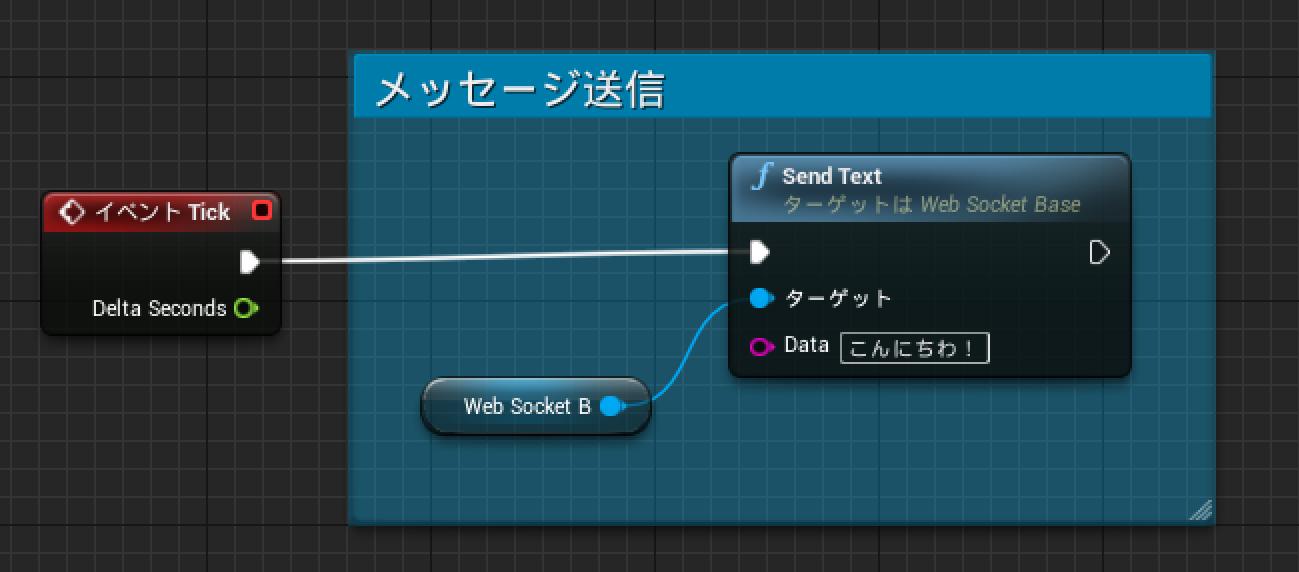
メッセージ送信
メッセージを送信する場合はSendTextノードを利用します。
WebSocketBaseオブジェクトが引数として設定されているため、必ずConnectノードの戻り値であるWebSocketBaseオブジェクトを使用してください。
送りたい文字列をDataに入れます。

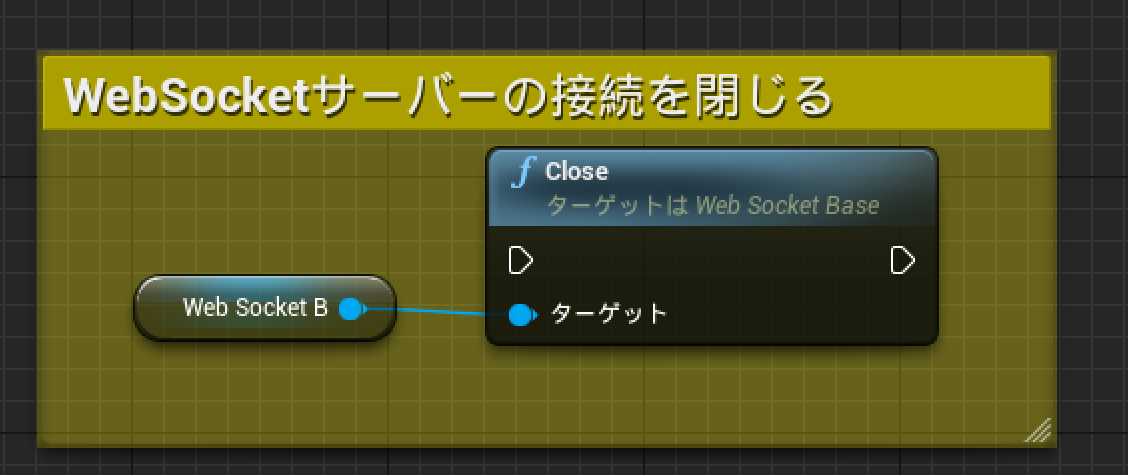
WebSocketサーバー接続を終了する
WebSocketサーバー接続を終了する場合はCloseノードを使用します。
WebSocketBaseオブジェクトが引数として設定されているため、必ずConnectノードの戻り値であるWebSocketBaseオブジェクトを使用してください。
このノード使用後、正常にWebSocketサーバーの接続が終了した場合、OnClosedイベントが通知されます。

ノードの説明は以上です。これらを利用すればチャット等は簡単に実装できます。
無事接続に成功すると、サーバーログがこのように出力されます。こうなれば成功です。

まとめ
極めて簡単にWebSocketに接続できました。正直、UE4でここまで簡単に接続できるとは思いませんでした。
ブループリントでWebSocketに接続できれば、視覚的に処理がわかりやすいというのが凄い利点だなーと思いました。
JSONへの変換ノードも用意されているので、JSONでWebSocketのやり取りも行うことも可能です。
ただ、このプラグインではbyteデータはデフォルトで対応されてないため、byteデータの送受信が必要な場合はプラグインソースを修正する必要があります。
チャットなどちょっとした処理でWebSocketサーバーを利用したい場合、とても役に立つプラグインなので是非利用してみてください。