日本時間の6/1、ついにUE4 Looking Glassプラグインのクローズドβが解禁されました!!
イェーイ! やったぜ! 待ってました!
プラグイン開発者の方々に感謝します!
というわけで、早速プラグインを使ってみました!
今回は簡単にLooking Glassに表示するまで、をまとめました。
注意
今回使用するのはクローズドβ版になります。
製品としてリリースされるプラグインでは、プロパティ名等が大幅に変わる可能性が非常に高いことをご理解ください。
※すでにリリース済みのUnityもv0.4→v1.0で大幅に変わっていました
ドキュメント
既に公式からドキュメントが公開されています。
英語が理解、翻訳でなんとなくわかる方はそちらを見たほうが早いです。
前提条件
Windows10で動作確認をおこなっています。
以下のバージョンで試しました。
・UE4.22
また、プラグインビルドが必要なため、以下をあらかじめインストールしています。
・Visual Studio 2017
今回記載すること
サンプルプロジェクトの起動
UE4 Looking Glass Pluginを用いて、グレーマンをLooking Glassに表示
記載しないこと
・プラグインビルドのやり方
クローズドβのプラグインを使用するので、最低限、プラグインビルドを自力でやれる人でないと使用するのが厳しいです。
英語ですが、ドキュメントのSet-Up Guideにビルドのやり方が書かれていますので、こちらを見てください。
日本語では、UE4 プラグインを自分でビルドしてみる等、検索すれば結構出てきます。
そのため、UE4 Looking Glass Plugin(ベータ版)は初心者向けではありません。
・英語の正確な翻訳
僕は英語できません。Google翻訳をフル活用していますw
UE4 Looking Glass Plugin
プラグインをダウンロードするためには、Looking Glassのクローズドベータへ参加する必要があります。
プラグインを手に入れる
こちらから登録してください(英語です)
登録が終われば、公式からダウンロードのURLが書かれたメールが来ます。
サンプルプロジェクトの起動~プラグインビルドまで
早速プラグインをダウンロードしましょう。
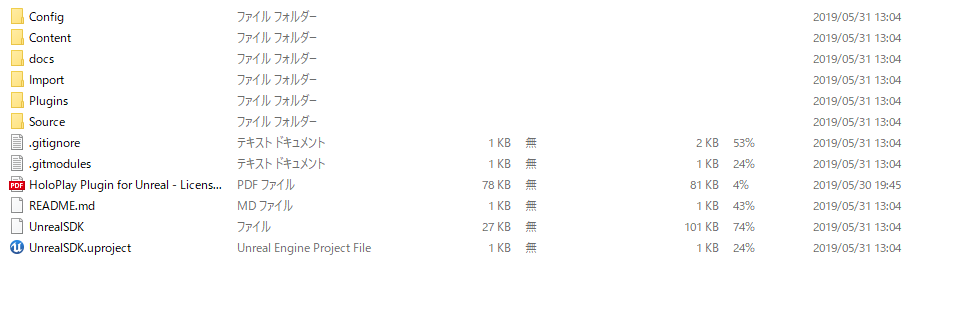
2019/6/1時点では「UnrealSDK-1.1.0.zip」がダウンロードできると思います。
ダウンロードしたzipファイルを解凍しましょう。
中身はこのようになっています。
早速サンプルプロジェクトを起動しましょう。
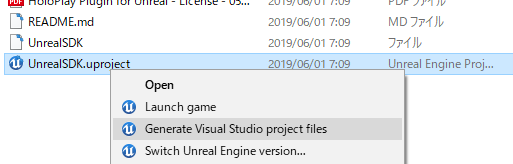
その前に、プラグインのビルドが必要なため、UnrealSDK.uprojectを右クリックして、Generate Visual Studio project filesを選択して、Visual Studioのプロジェクトファイルを生成してください。

あとはUnrealSDK.uprojectをダブルクリックすれば、プラグインのビルドが走ります。

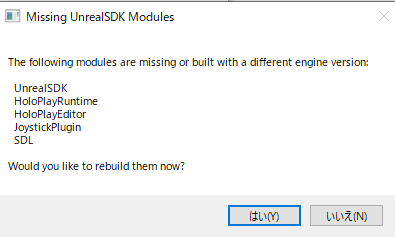
※未ビルドの場合は、以下の警告が表示されます。はいを押してビルドを実行しましょう。

エラーが起きた人は頑張って解決してください。
(大半がバージョン違いや最新版でなかったり、VS C++のインストールし忘れ)
サンプルプロジェクトを動かす
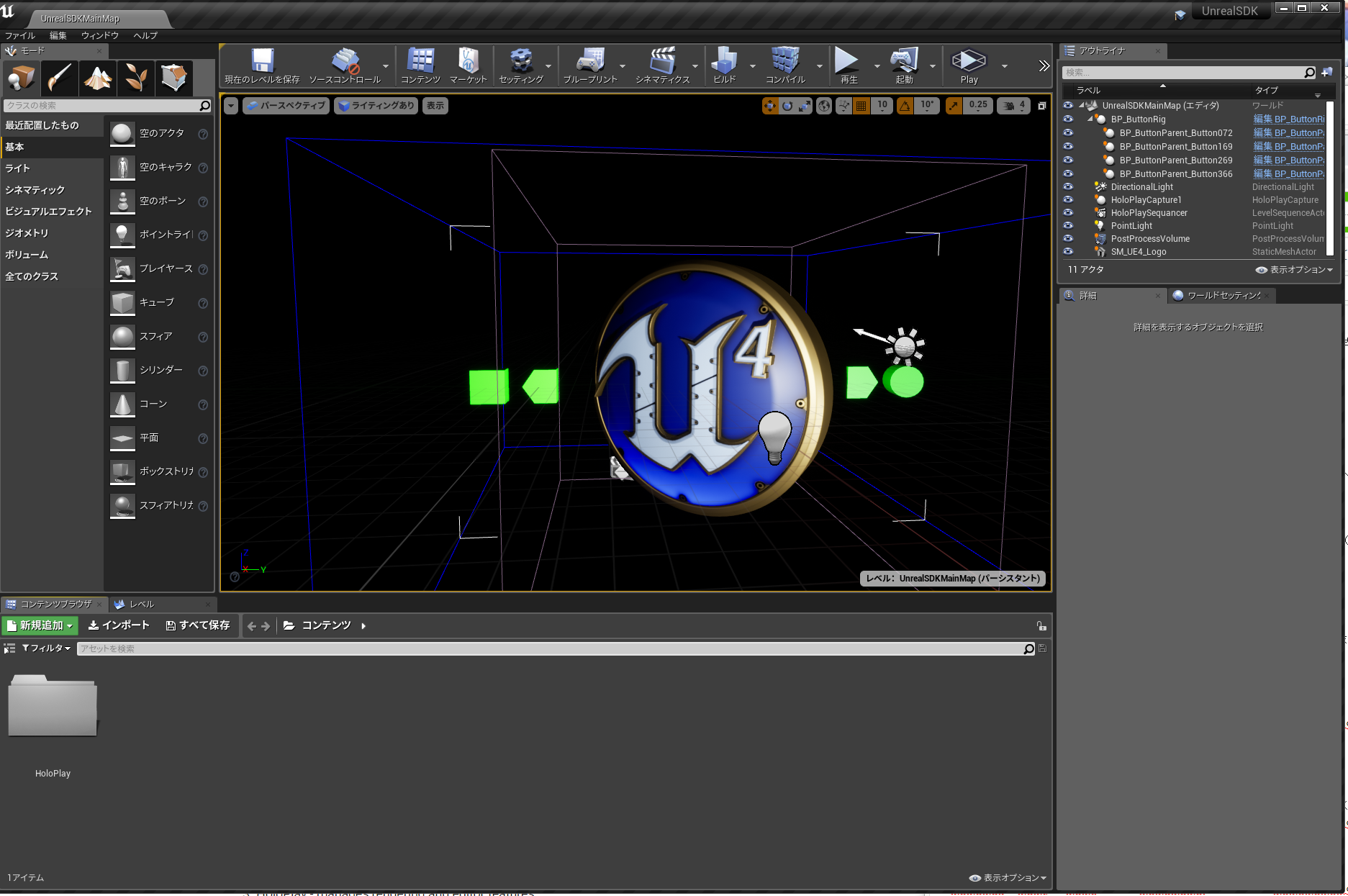
早速サンプルプロジェクトを動かしてみましょう。
Looking Glassに表示するためには、ツールバーにLooking GlassマークのPlayというアイコンが追加されているので、それをクリックします。

これをクリックすると、Looking Glassに表示されます! 簡単!
キャー、looking glass表示されたー!! #ue4study pic.twitter.com/IC1thYcTgN
— 荻野雄季 (@YuukiOgino) 2019年5月31日
あとはいつものPlayボタンを押すと、上記Twitterで呟いた通り、ロゴがグルグル回ります。
思ったよりキレイに表示されているので感動します。
Looking Glassへの表示をやめる場合は、Looking Glassロゴが書かれたStopボタンを押してください。

自分のプロジェクトでUE4 Looking Glass Pluginを使用する
次は自分が作成したプロジェクトでプラグインを使用しましょう。
今回はサードパーソンテンプレートをそのまま使用しています。
簡潔にやり方を書きます。
まずサンプルプロジェクトにあった、Pluginsフォルダをそのまま、自分のプロジェクトへコピー&ペーストします。
※プラグインのビルドが済んでいない場合は、サンプルプロジェクトで記載したやり方等でプラグインをビルドする必要があります
ここからはすでにビルドが完了、かつ、Pluginsを移して正常にプロジェクトが開ける前提で書きます。
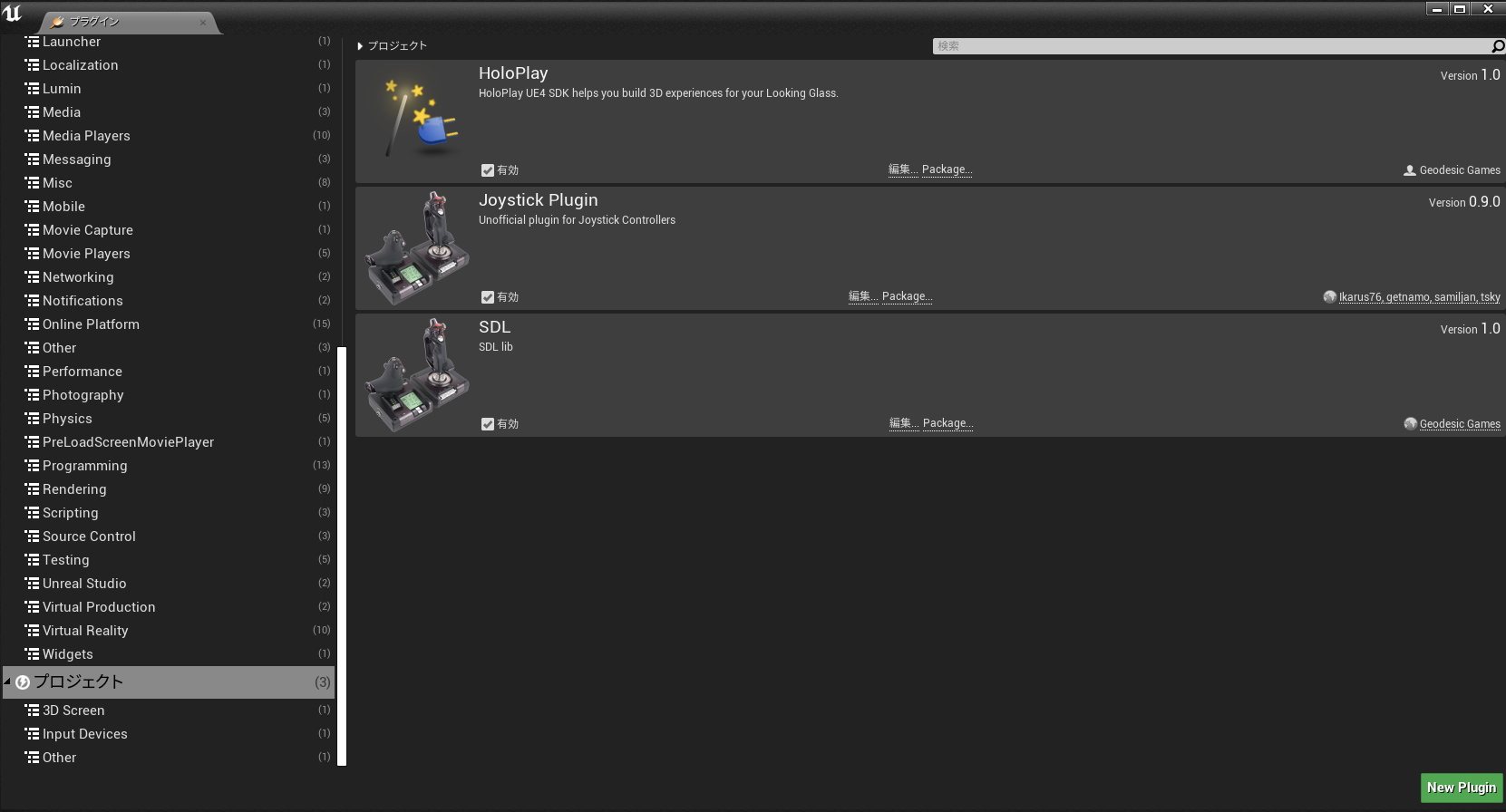
※もし、ツールバーに先ほどのLooking Glassのマークが書かれたほうのPlayボタン、Settingボタンが表示されていない場合は、Pluginを有効にしてください。

早速Looking Glassのカメラをビューに置きたいのですが、初期表示だとどこにもありません。
実はクローズドβのLooking GlassにかかわるActorクラスは**すべてC++**のため、C++のコンテンツを表示させる必要があります。
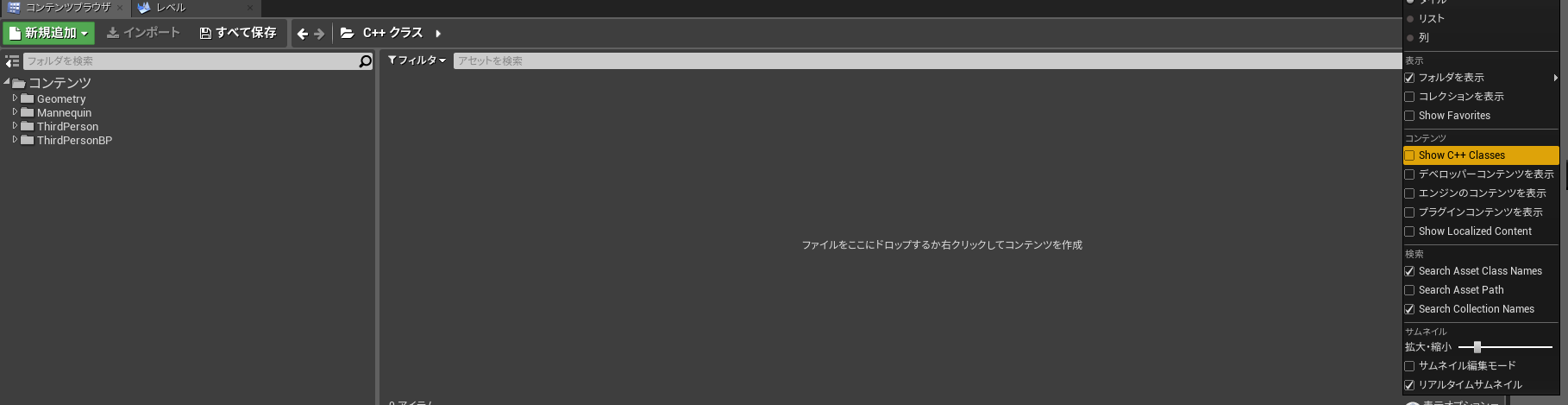
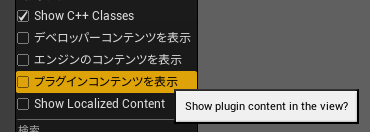
コンテンツブラウザの表示オプションをクリックし、「Show C++ Class」をクリックします。

次に、プラグインのコンテンツを表示する必要があるので、同じく表示オプションを選択して「プラグインのコンテンツを表示(日本語エディターの場合)」をクリックします。

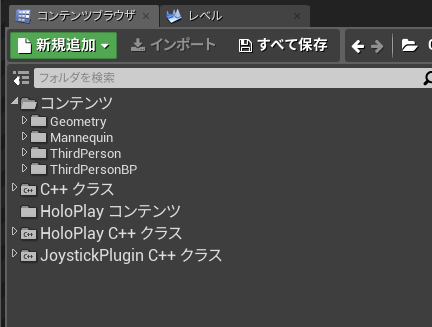
これでコンテンツブラウザに「HoloPlay C++クラス」が表示されていれば成功です。

これでプラグインを使用する準備ができました。
Looking Glassにマネキン(グレーマン)を表示する
プラグインを使用する準備ができたので、公式ドキュメントに従って試しにマネキンを表示します。
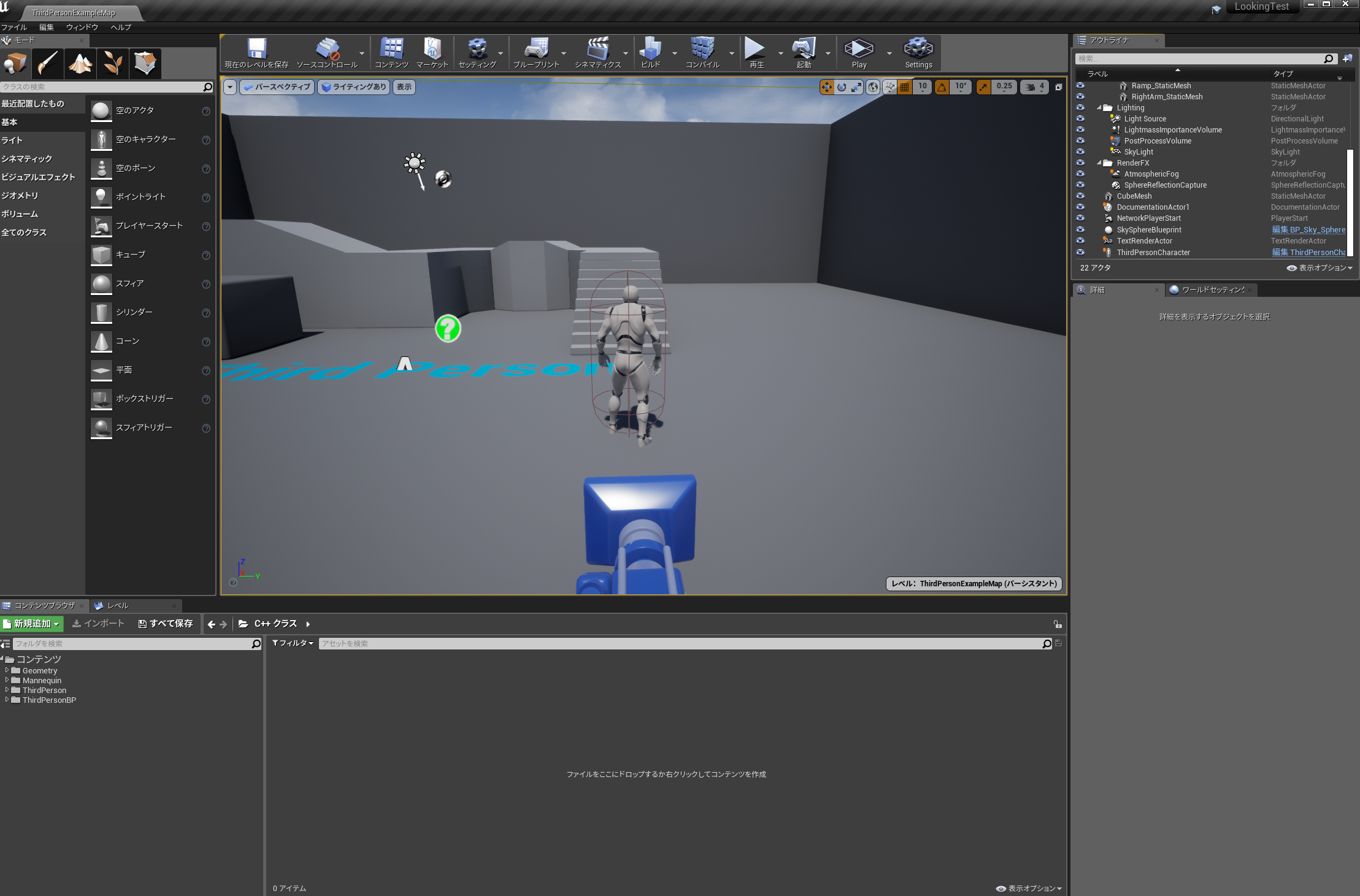
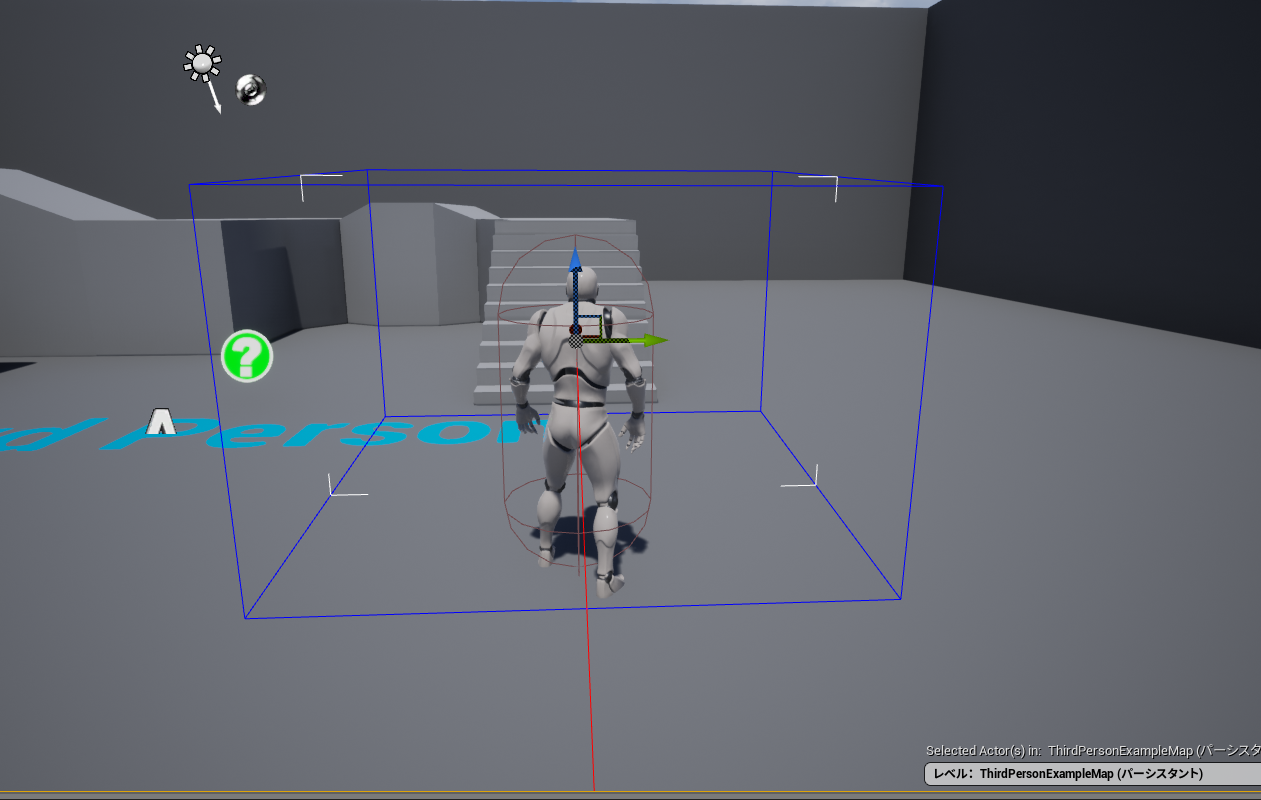
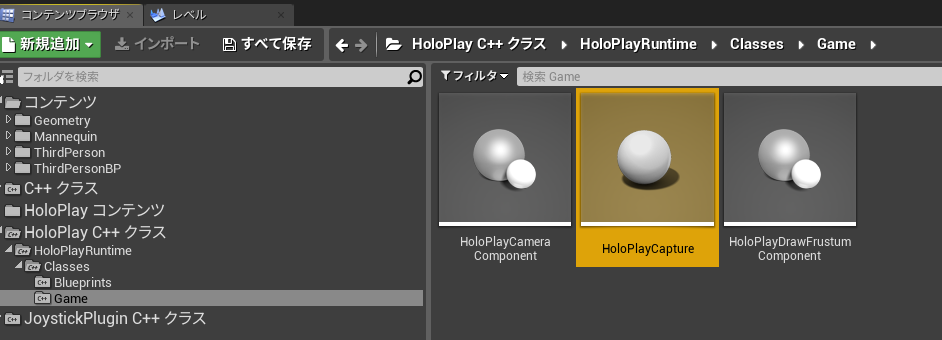
HoloPlay C++クラス→HoloPlayRuntime→Classes→Gameの中にある、HoloPlayCaptureをビューにドラッグ&ドロップします。

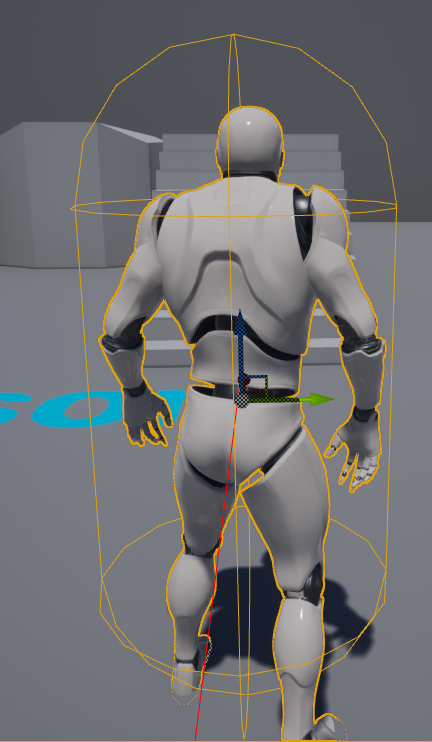
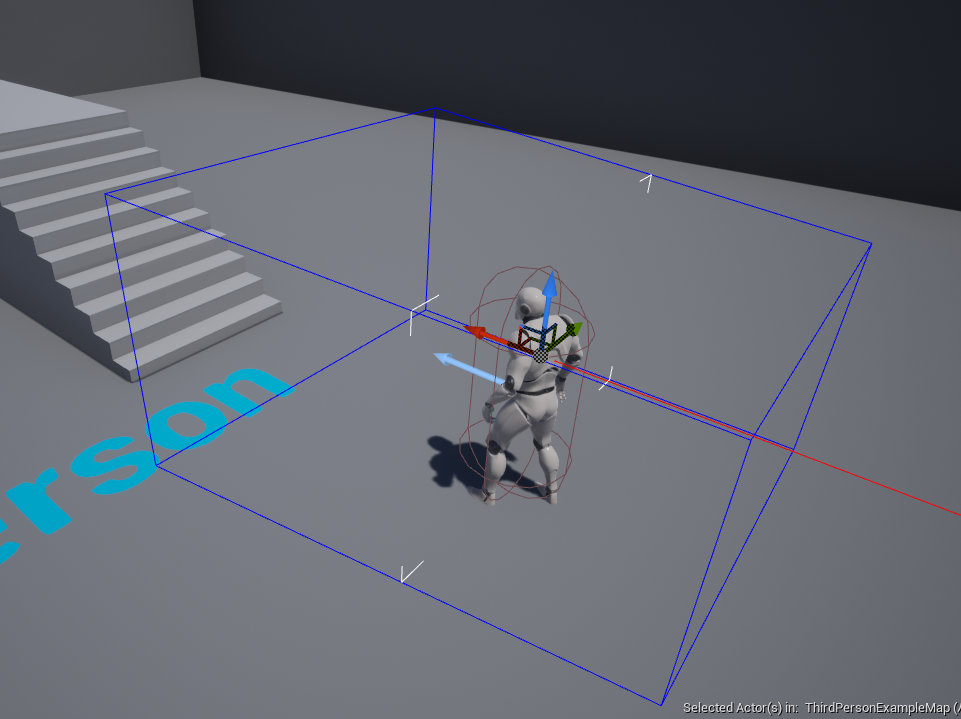
Looking Glassは、Unityもそうですが、白い四隅の位置がもっともキレイに、立体的に見えます。
そのため、マネキンの位置に白い四隅を合わせるように、大体でいいので位置調整します。

これで表示準備ができました。
あとはサンプルプロジェクトの通り、ツールバーのLooking GlassのPlayをクリック後、UE4のいつのもPlayボタンを押します。
♪───O(≧∇≦)O────♪
— 荻野雄季 (@YuukiOgino) 2019年5月31日
寝ぼけの頭には若干難易度が高い #ue4study pic.twitter.com/xOGqbBTfwp
無事、Looking Glassへマネキンの表示ができました!
ここまでくれば徹夜明けの寝ぼけた頭でも簡単にできます!
C++はもちろん、BluePrintすら書かずに表示できます。素晴らしい!!
まとめ
UE4 Looking Glass Pluginがビルドできれば、Looking Glassへ表示するのは非常に簡単です!
ビルドさえできれば!
皆様もぜひUE4 Looking Glass Pluginを使用して、素敵な3Dモデルを表示してください!!