※2016年3月26日、27日に開催される「ノベじゃむ甲子園 2016 春」用の公開資料になります。
前回のUnity+宴編の続きです。
Unityと宴で簡単にノベルゲームが作れることはわかりました。
しかし、中には
Unityは英語なので書かれていることがよくわからないよー
エクセルの編集がちょっと複雑だなー
宴より簡単に作れるエンジンないのー
そもそもエクセル入ってないから使えないじゃん(´・ω・`)
と思う人がいるかもしれません。
そんな人に朗報です。
なんと、素材さえ準備すればドラッグアンドドロップだけでノベルゲームを無料で作れるゲームエンジンがあります!
エクセルすら不要です!
その名も「TYRANO BUILDER」!
今回はTYRANO BUILDERで、もっとサクッと簡単なノベルゲームを作ってみましょう!
※サンプルはMacで作成していますが、Windowsでもほぼ同様の手順になります。
前提条件
前回と同様、ノベルゲーム作成に必要な素材が全て完成済み、もしくはフリーサイトで素材を入手済みであること。
ノベルゲーム作成に必要な素材は
・シナリオ(必須)
・背景画像
・イベント画像
・キャラクター立ち絵
・BGM、SE
・ボイスデータ
です。
今回作成したサンプルは、シナリオを青空文庫から夢野久作 懐中時計、画像、ボイス、BGMは全てユニティちゃん公式サイトから配布されているダウンロードデータを使用しています。
サンプルプロジェクトはGitHubにアップしています。
下準備
TYRANO BUILDERをインストールします。
無料版とPro版がありますが、今回は無料版を使用します。
TYRANO BUILDERインストール
1.公式サイトのダウンロードからWindows,Macのどちらかをクリック。
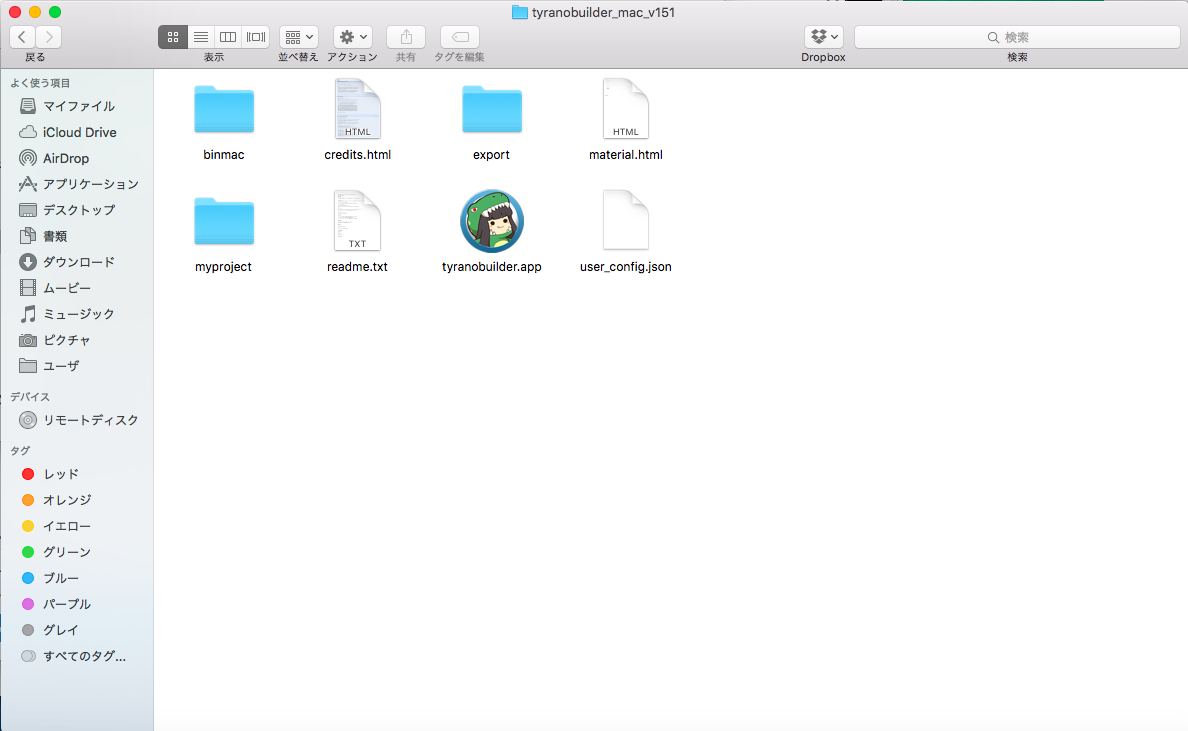
2.zipファイルがダウンロードされるので、中身を解凍。
3.実行ファイルを起動
・Windows版
・Mac版
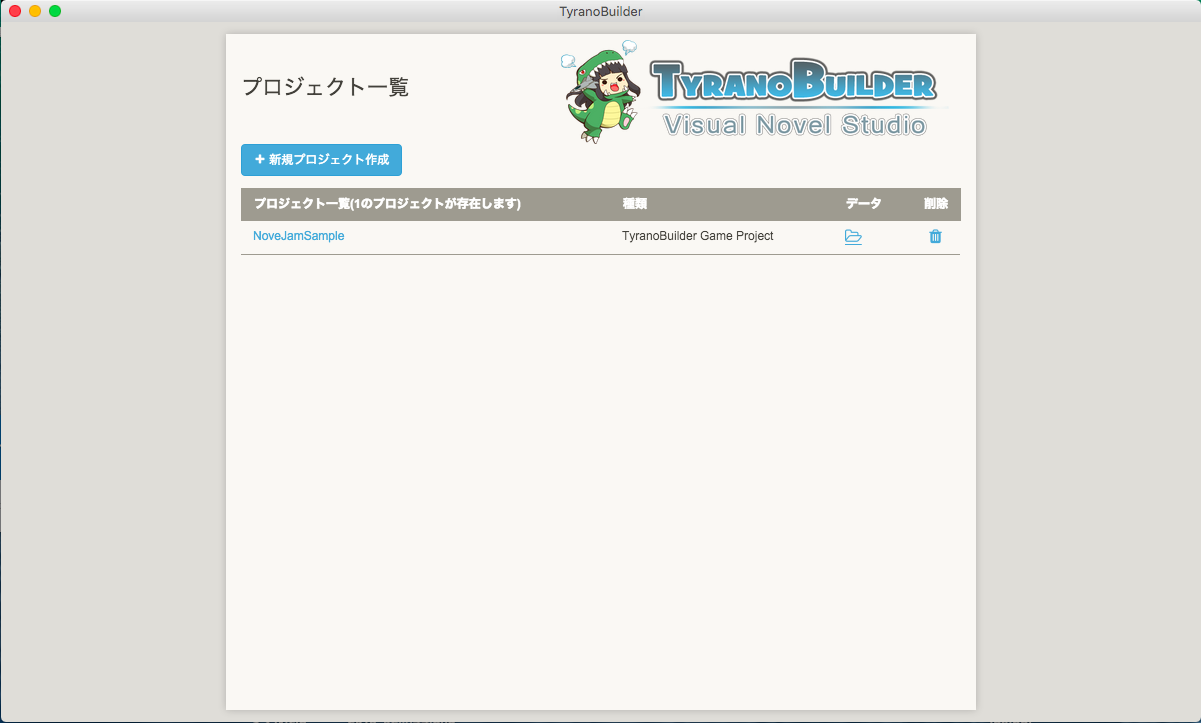
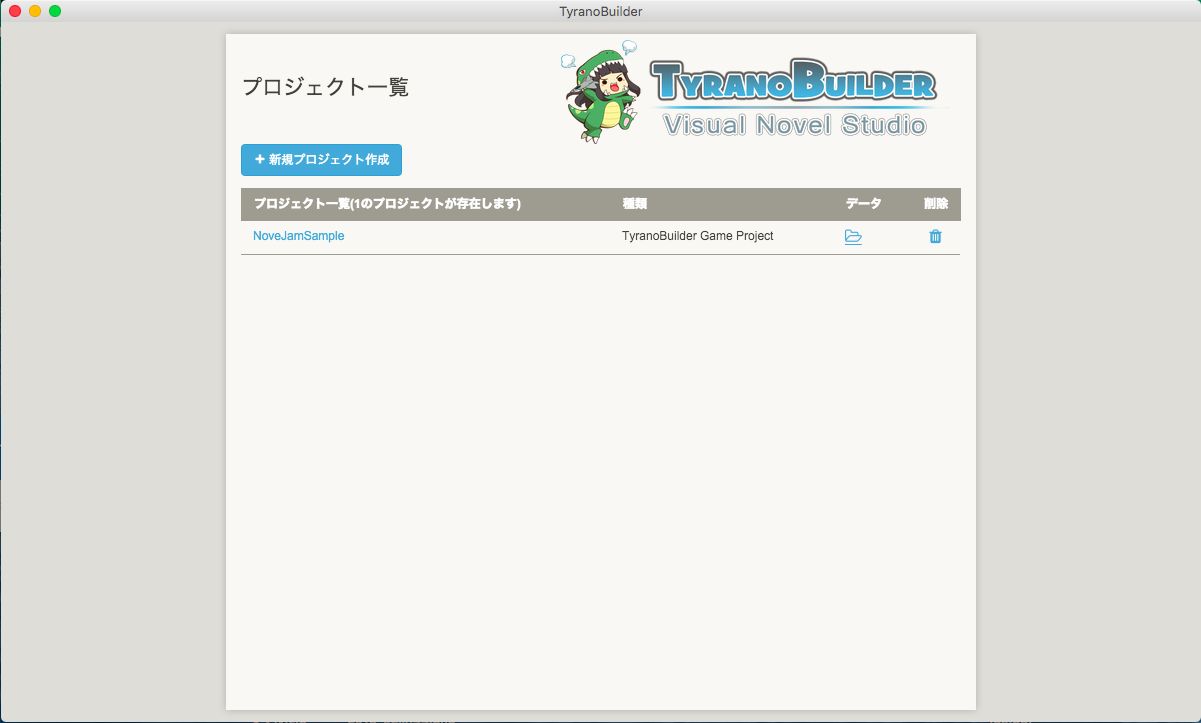
TYRANO BUILDERが起動すれば正常にインストール完了です。
サクッとゲーム作成
サクッとゲームを作成しましょう。
今回作成したサンプルは選択肢が一切無い、超単純なノベルゲームです。
※同人版の「ひぐらしのなく頃に」「うみねこのなく頃に」とほぼ同様のシステム
TYRANO BUILDERでノベルゲームを作る場合、基本的に以下の手順になります。
・プロジェクト作成
・画像、音素材をドラッグアンドドロップで格納
・ゲーム作成画面で画像素材、音素材、シナリオを記述
順を追って説明します。
プロジェクト作成
1.新規プロジェクト作成をクリック
すでにプロジェクト作成済みの場合は、プロジェクト一覧から該当のプロジェクト名をクリックしてください。
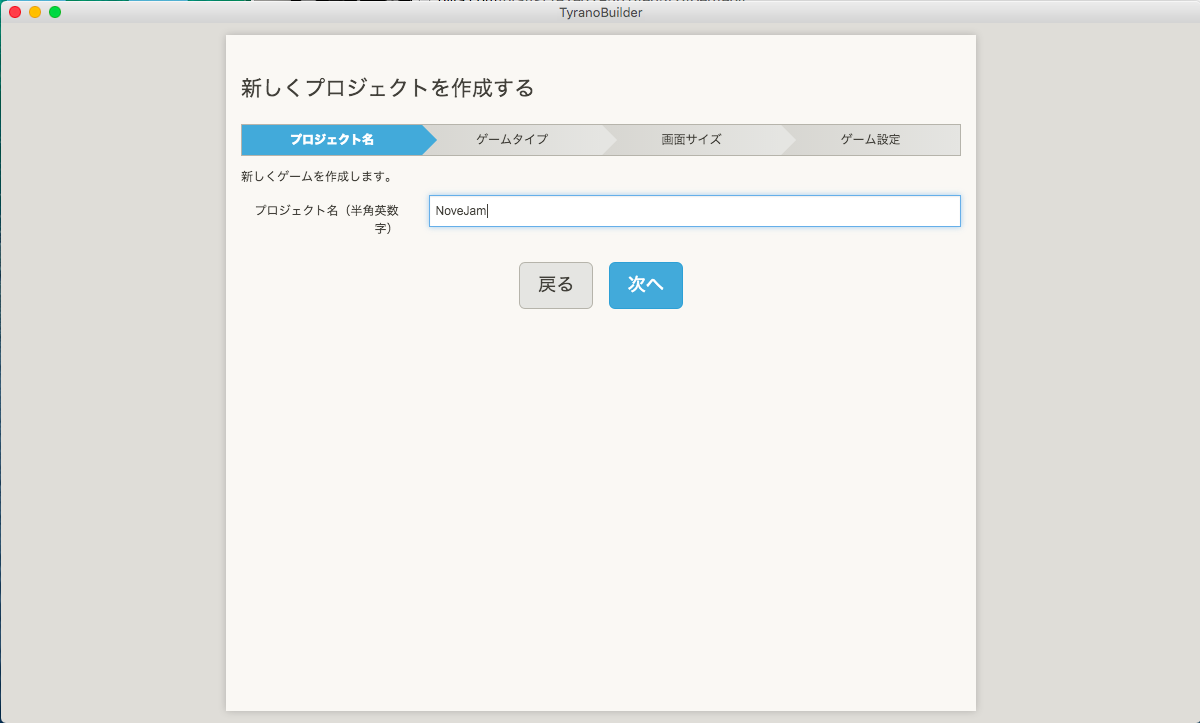
2.プロジェクト名を指定
ここではNoveJamと入力しています。
入力したら次へをクリックしてください。
3.ゲームタイプ選択
アドベンチャー形式かサウンドノベル形式かを選択します。
サンプルはアドベンチャー形式で作成します。
選択したら次へをクリックしてください。
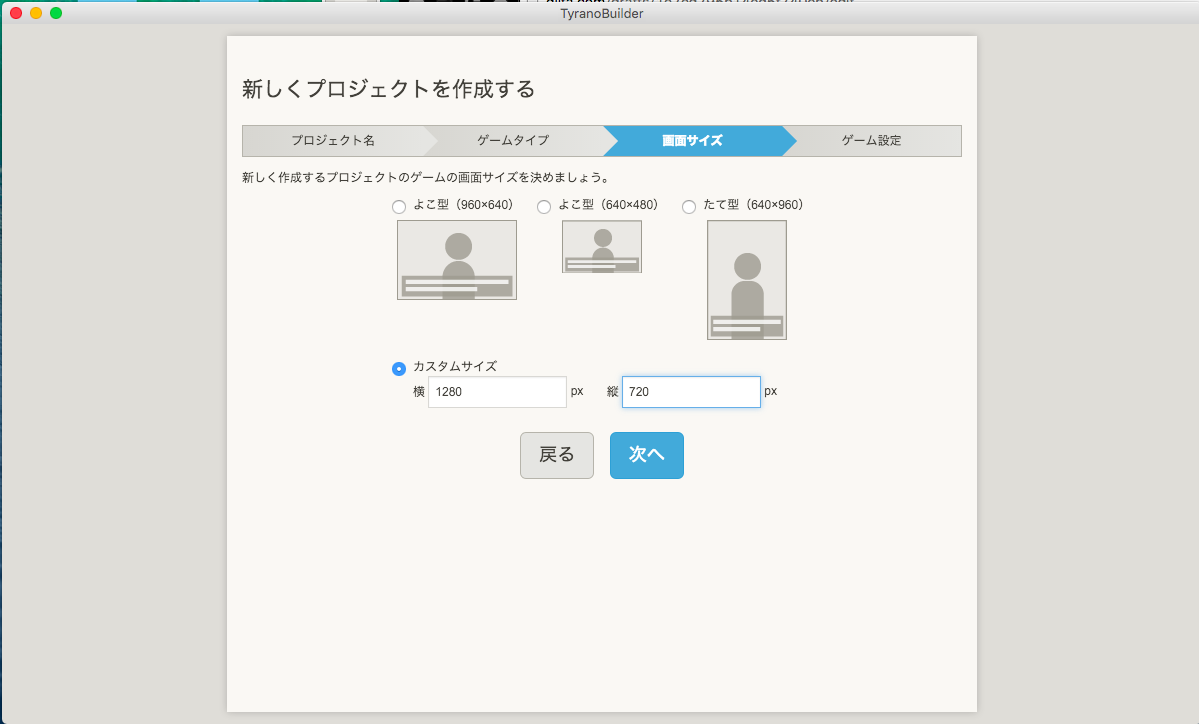
4.画面サイズ指定
画面サイズを指定します。
サンプルでは1280×720で作成したいため、カスタムで指定しています。
選択したら次へをクリックしてください。
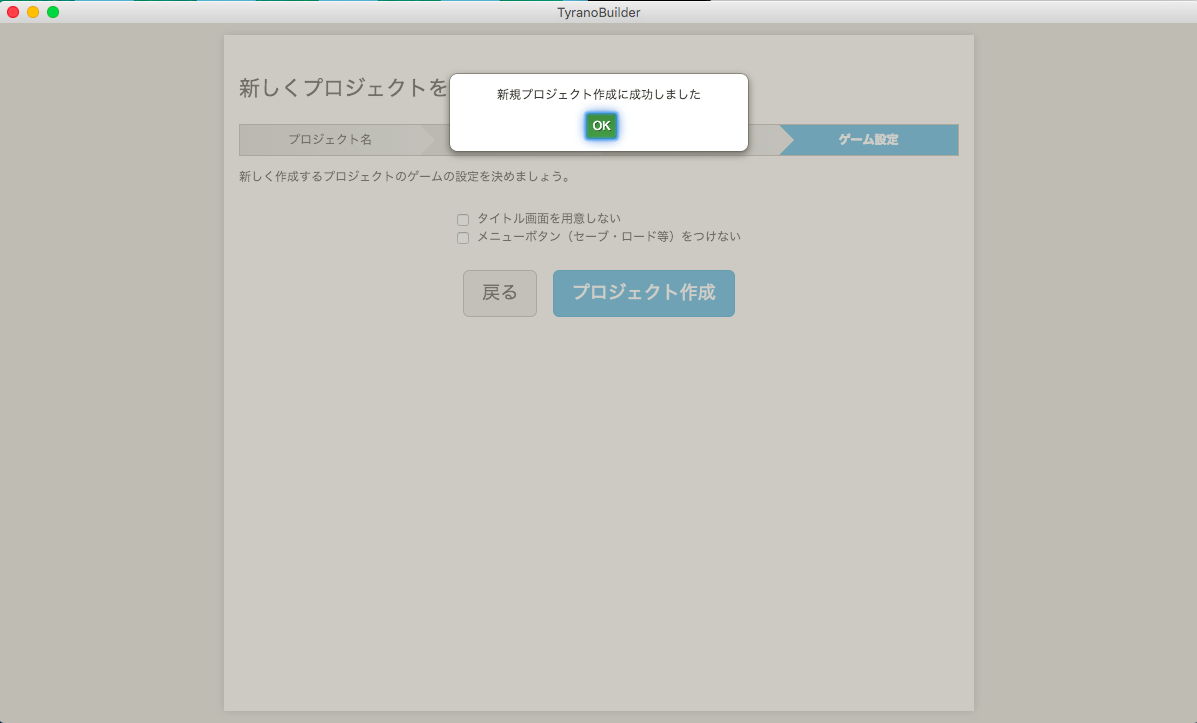
5.ゲーム設定
タイトル画面を用意しない、メニューボタンを用意しないを選択できます。
サンプルでは選択していません。
選択が終了したらプロジェクト作成をクリックしてください。
上記が表示されれば正常にプロジェクト作成完了です。
OKを押すと、ゲーム作成画面が表示されます。
画像、音素材をプロジェクト内部のフォルダに格納
素材タブを選択して、各素材を格納していきます。
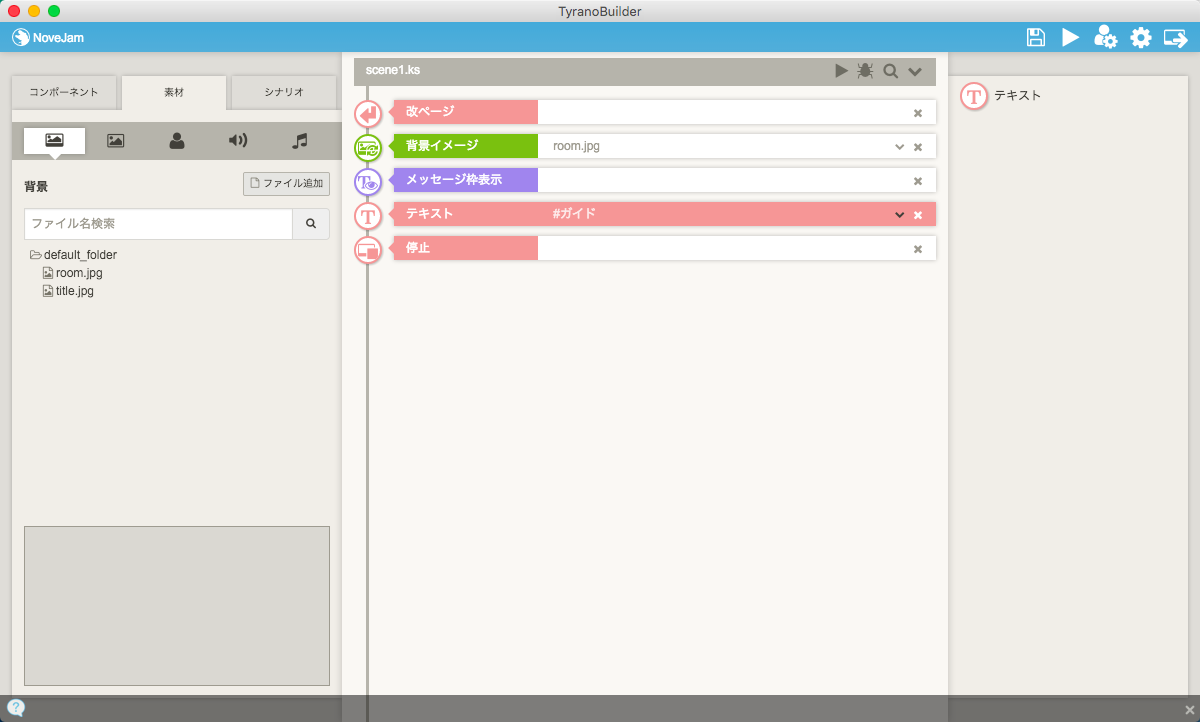
1.背景画像追加
背景を選択して、ファイル追加を選択
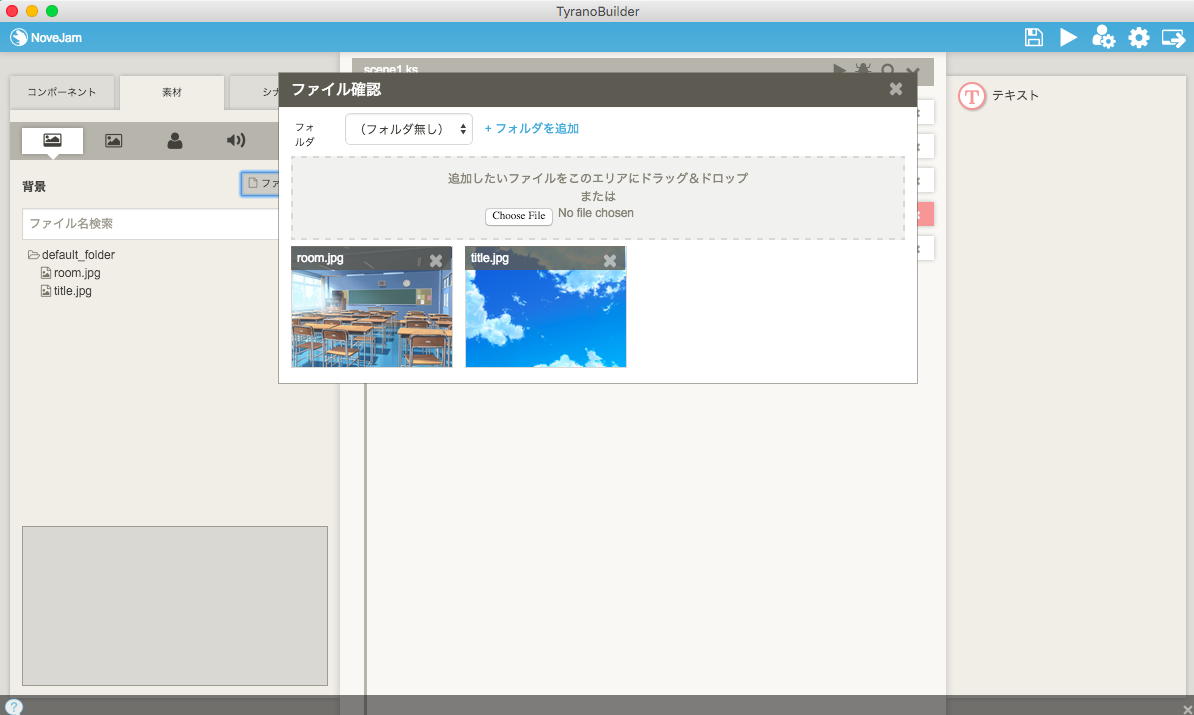
追加する画像をドラッグアンドドロップエリアに持って行ってください。
このように画像が追加されます。
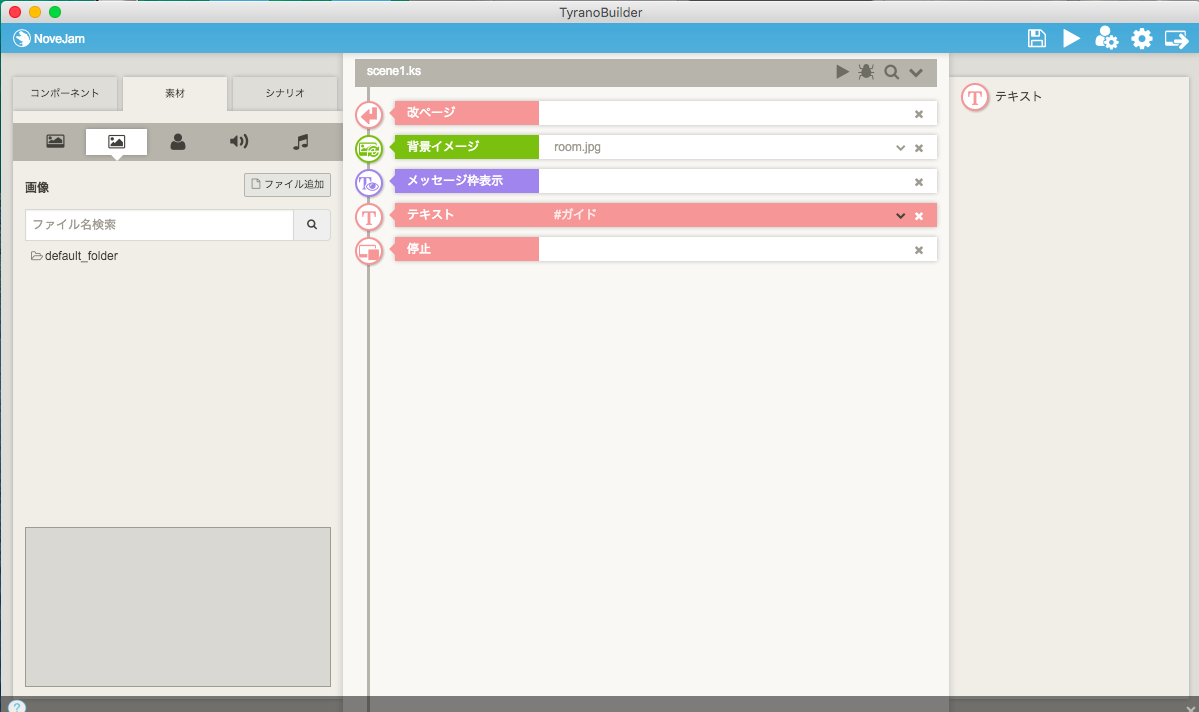
2.画像追加(イベント画像)
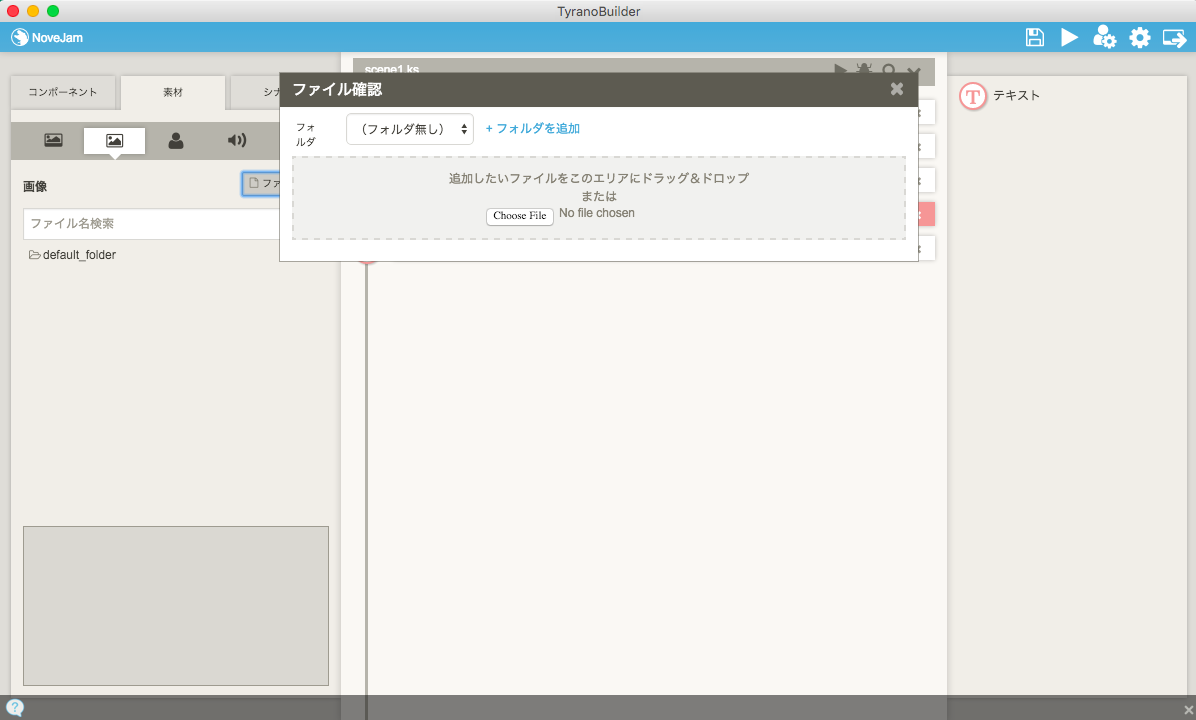
画像を選択して、ファイル追加を選択
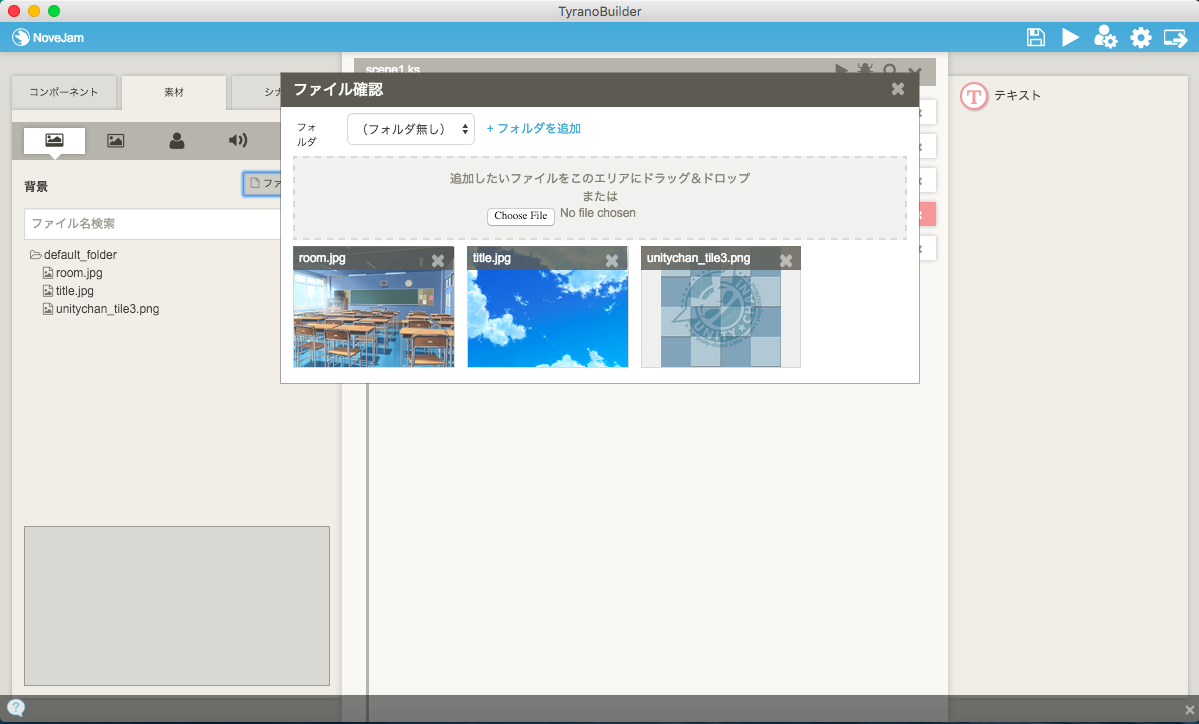
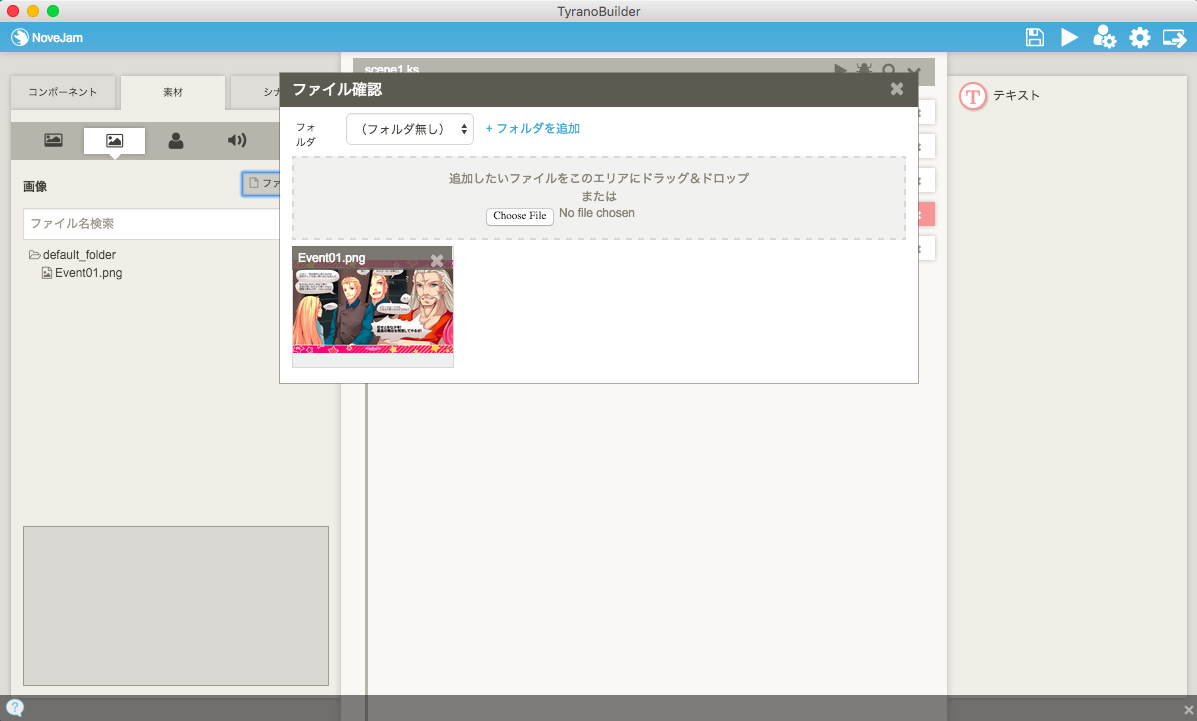
追加する画像をドラッグアンドドロップエリアに持って行ってください。
このように画像が追加されます。
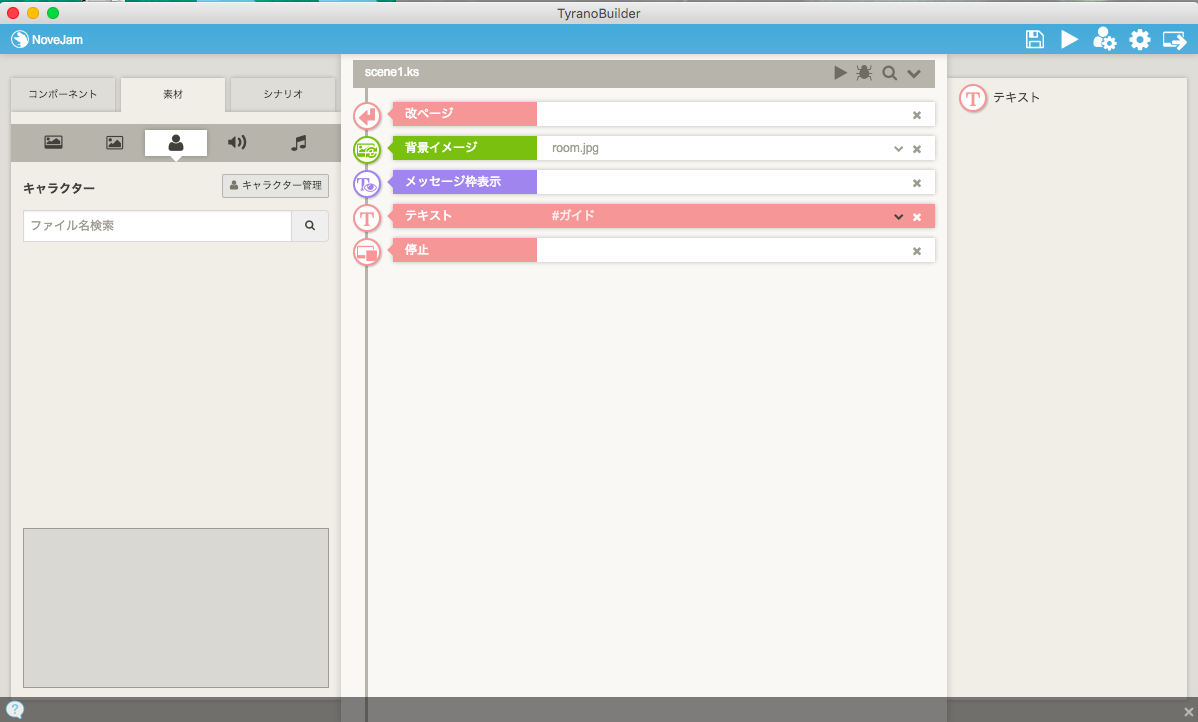
3.キャラクター追加(立ち絵)
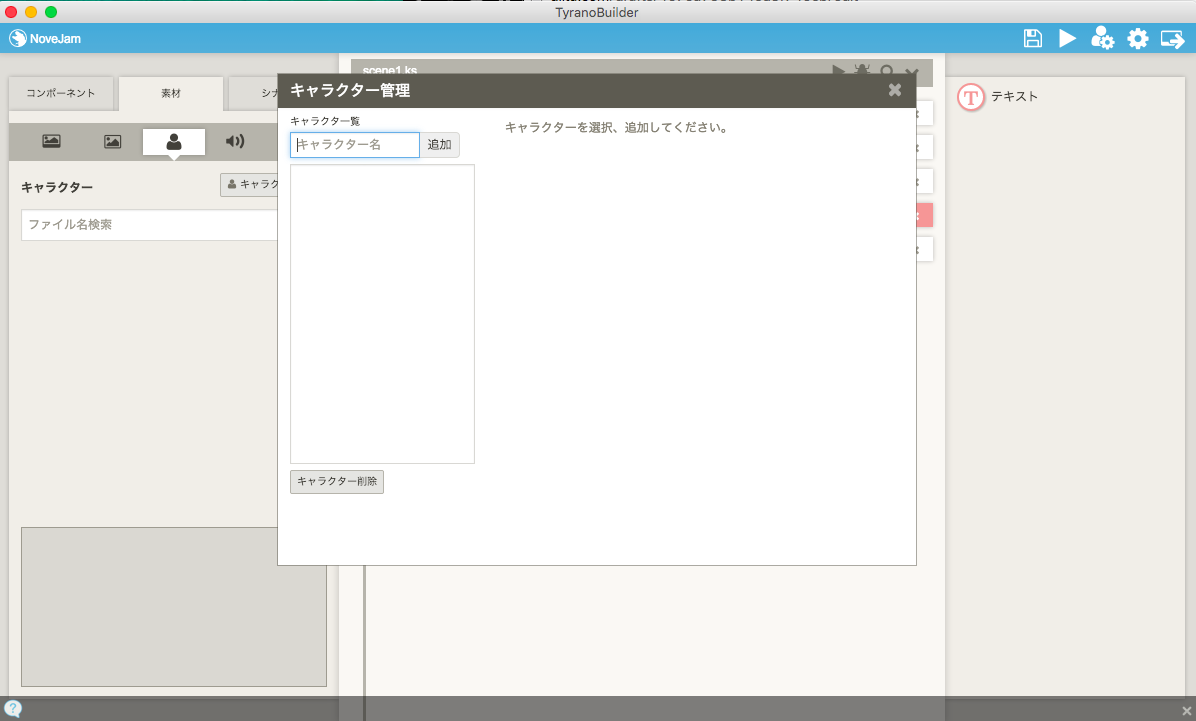
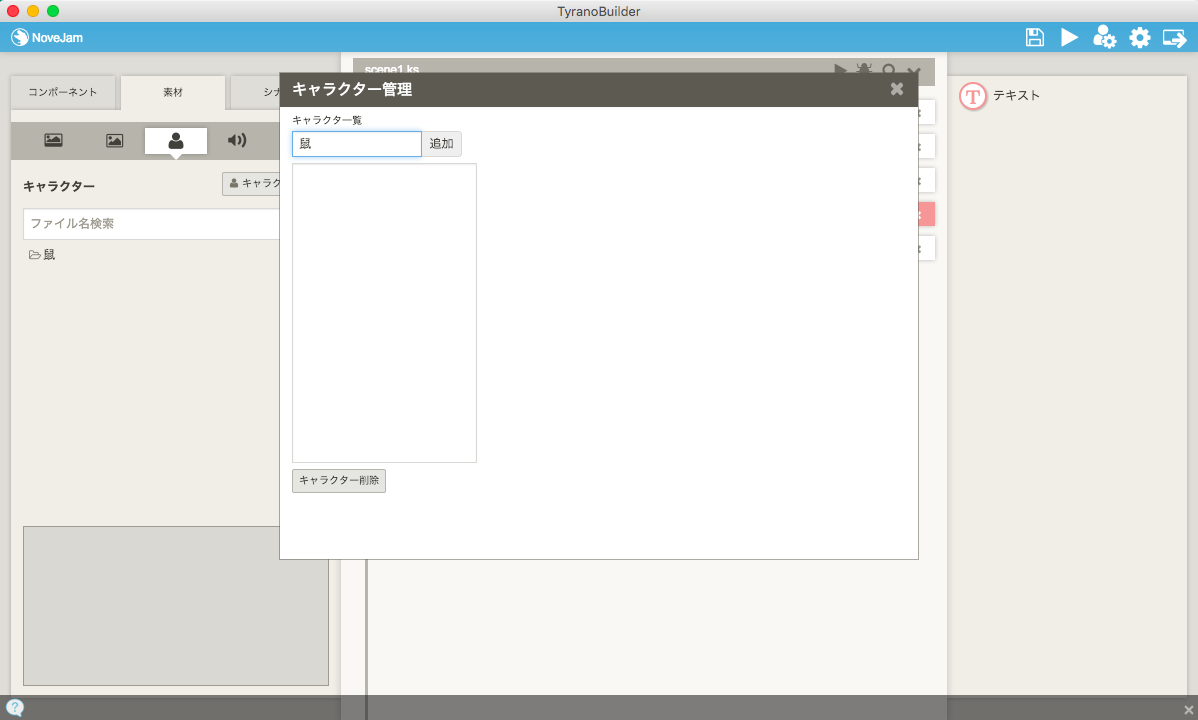
キャラクター管理画面が表示されるので、追加するキャラクター名を入力します。
キャラクター名を入力したら追加をクリック。
サンプルでは鼠と入力しています。
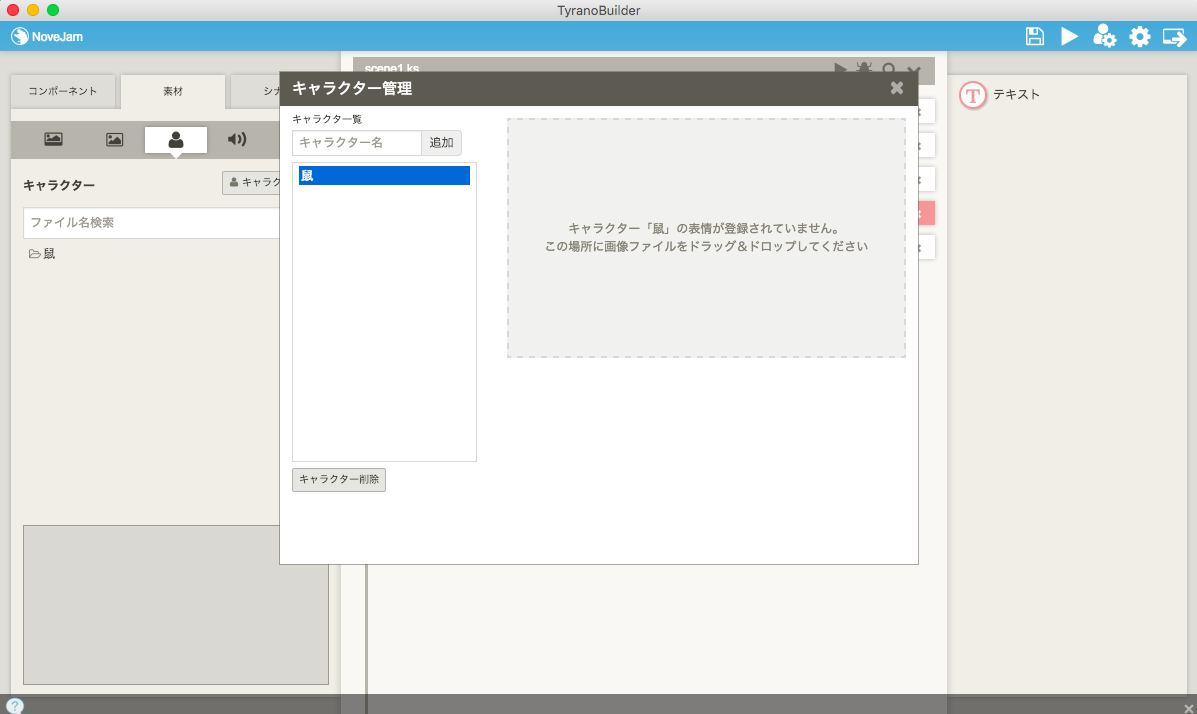
下の項目に入力したキャラクター名が追加されているので、クリックします。
サンプルだと鼠をクリックします。
選択するとドロップエリアが表示されるので、キャラクターに使用する立ち絵をドラッグアンドドロップで格納します。
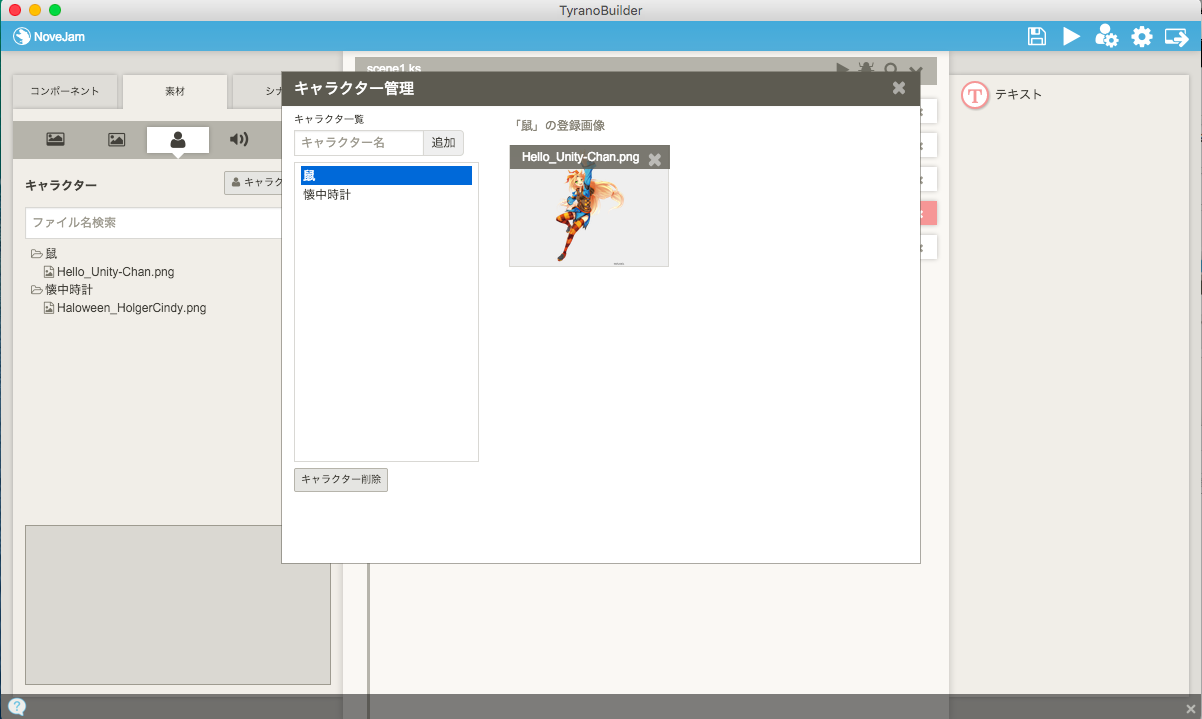
こんな感じで立ち絵が追加されます。
以下、同じ手順で立ち絵表示が必要なキャラクターを追加していきます。
サンプルでは「鼠」と「懐中時計」が必要なので、それぞれ立ち絵を追加しています。
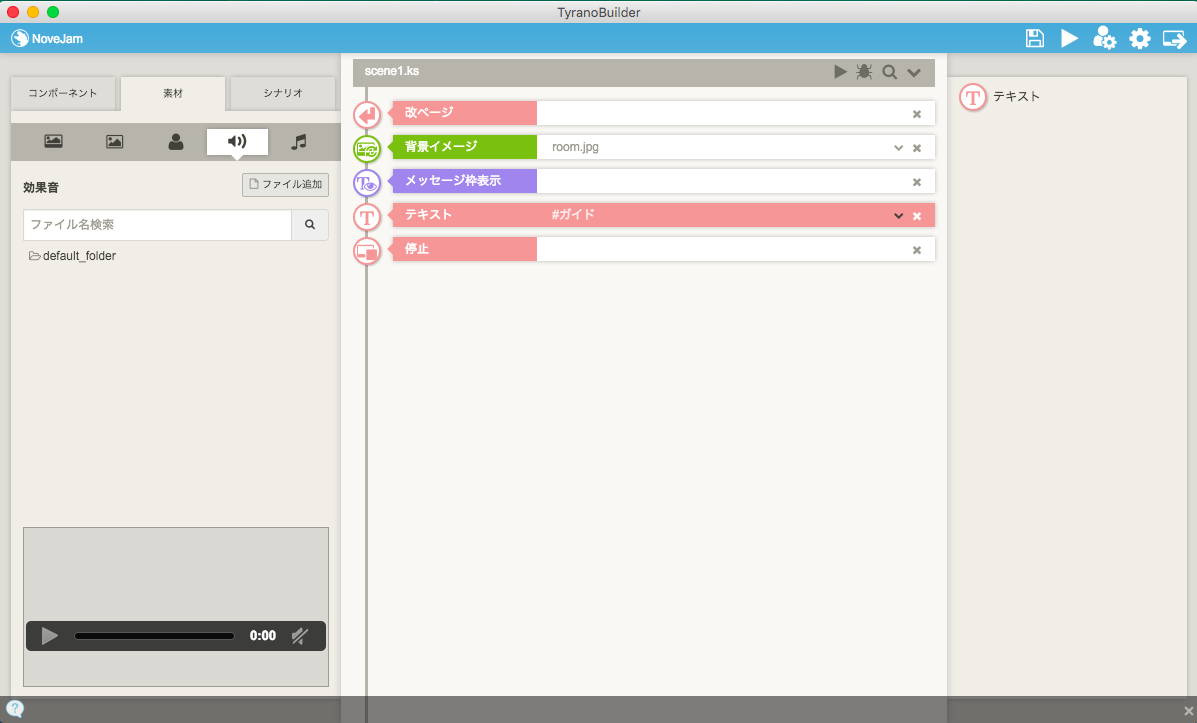
4.効果音追加(ボイス)
TYRANO BUILDERはボイスは効果音で再生するので、効果音に追加してください。
重要:対応している音楽ファイルの拡張子はoggのみです!
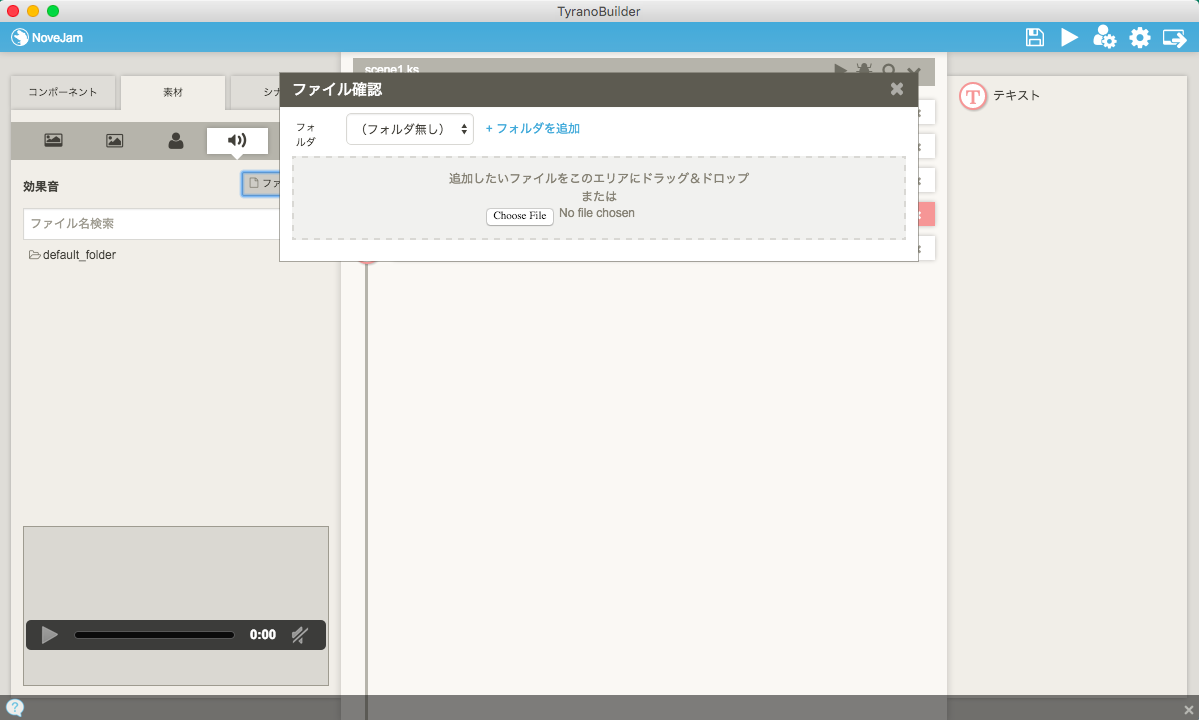
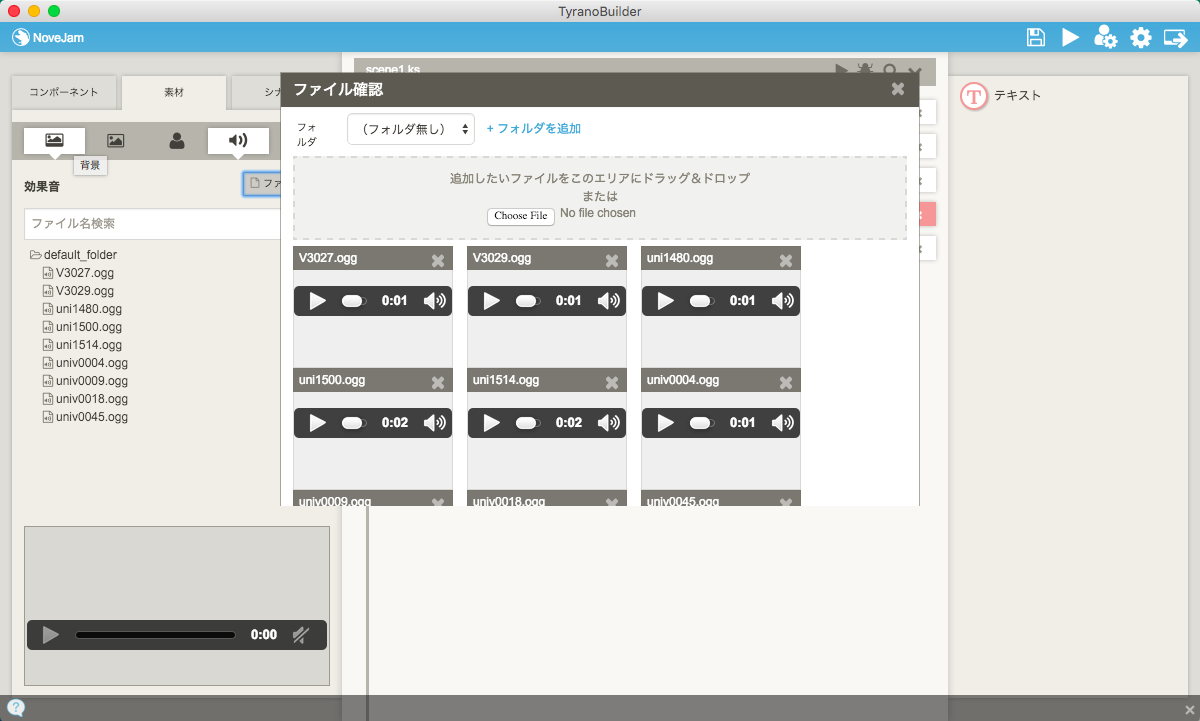
効果音を選択して、ファイル追加を選択
効果音に追加するoggをドラッグアンドドロップエリアに持って行ってください。
このように効果音(ボイス)が追加されます。
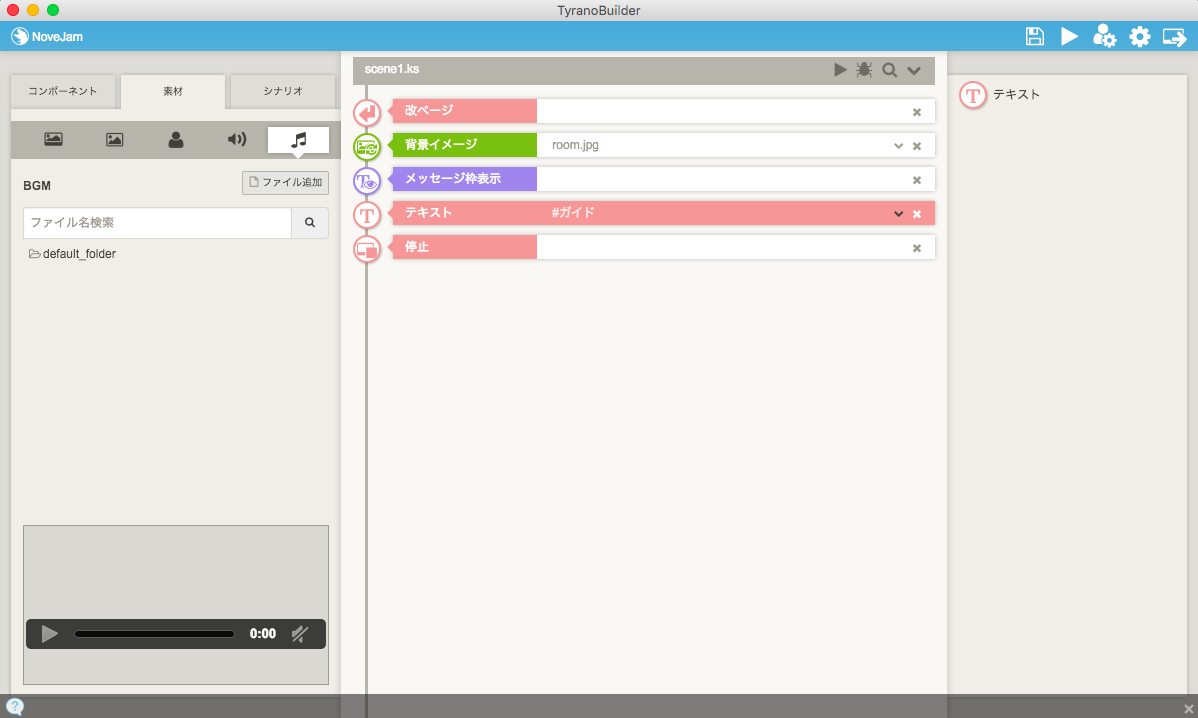
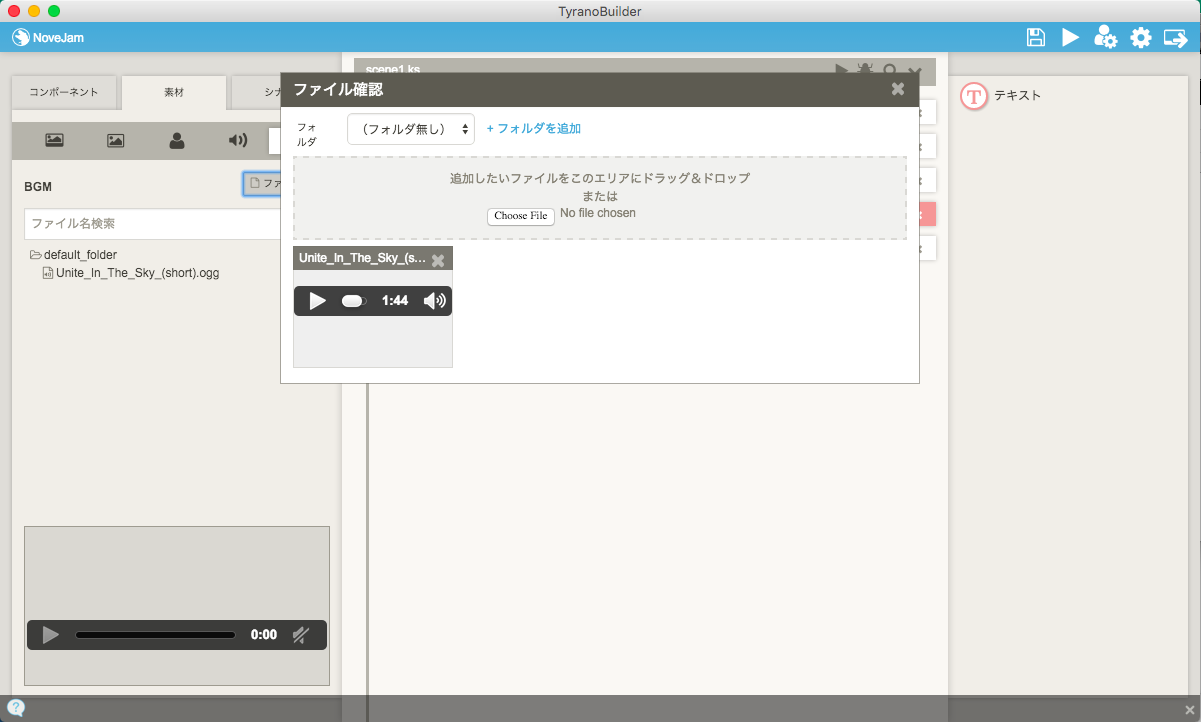
5.BGM追加
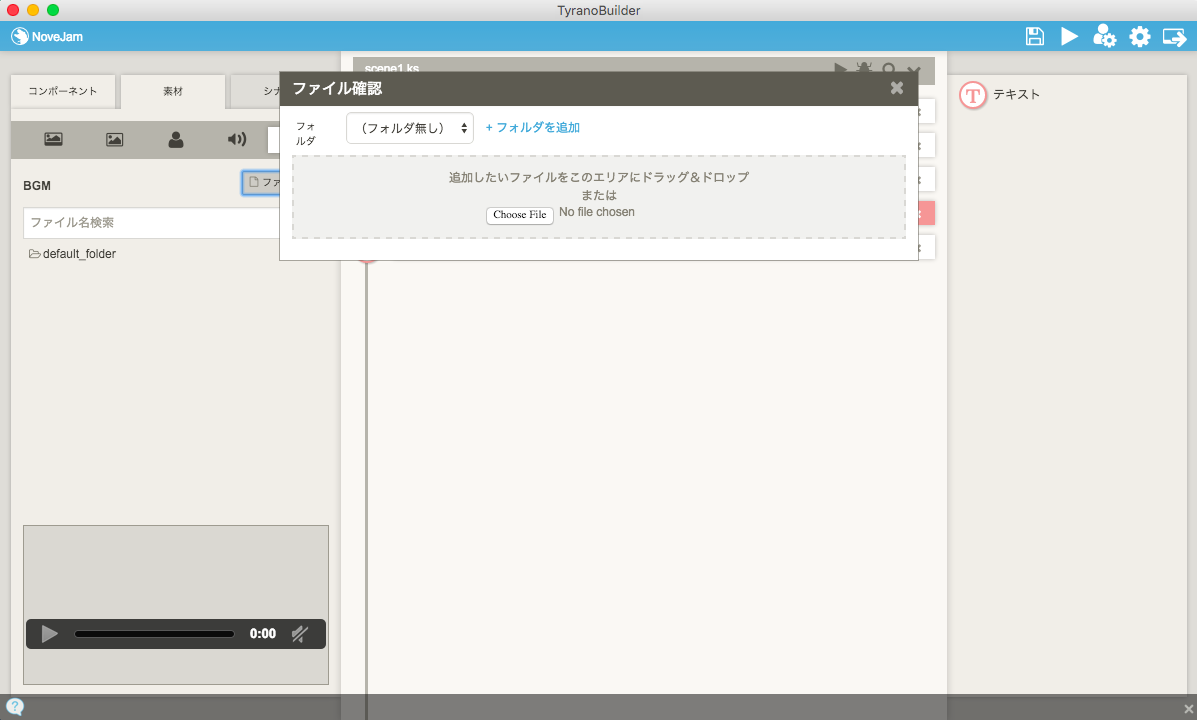
BGMを選択して、ファイル追加を選択
BGMに追加するoggをドラッグアンドドロップエリアに持って行ってください。
このようにBGMが追加されます。
以上で素材追加は終了です。
次はいよいよゲーム作成です。
画像素材、音素材、シナリオを記述
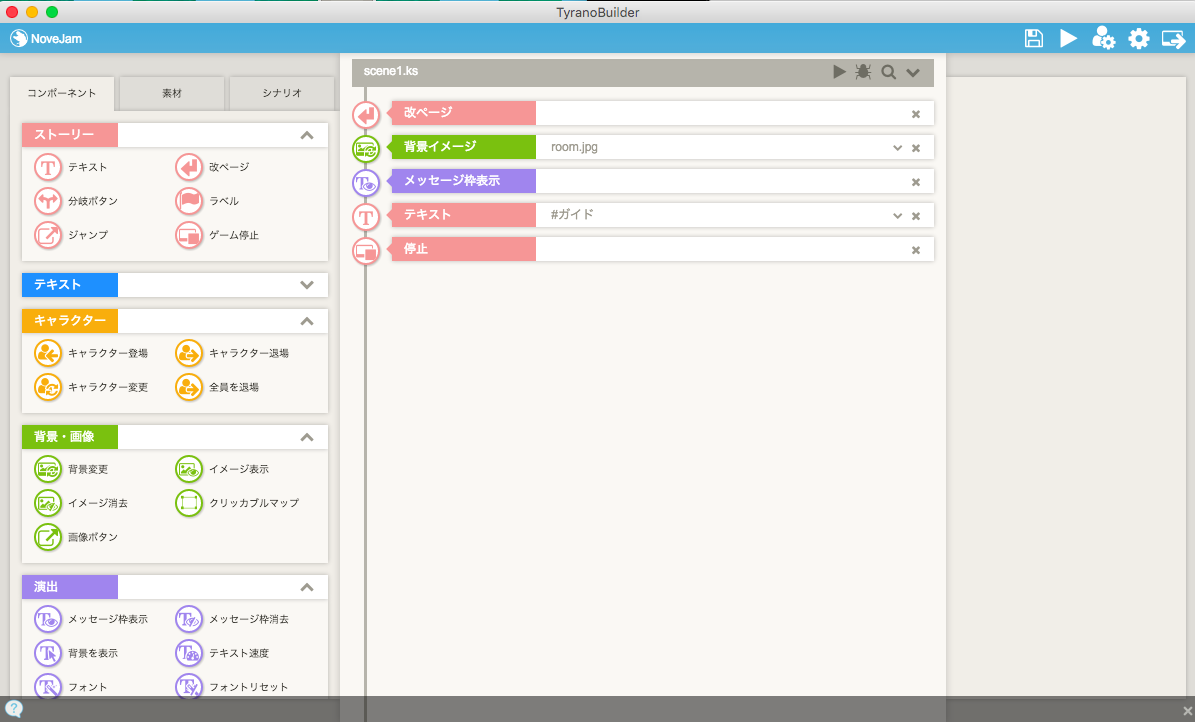
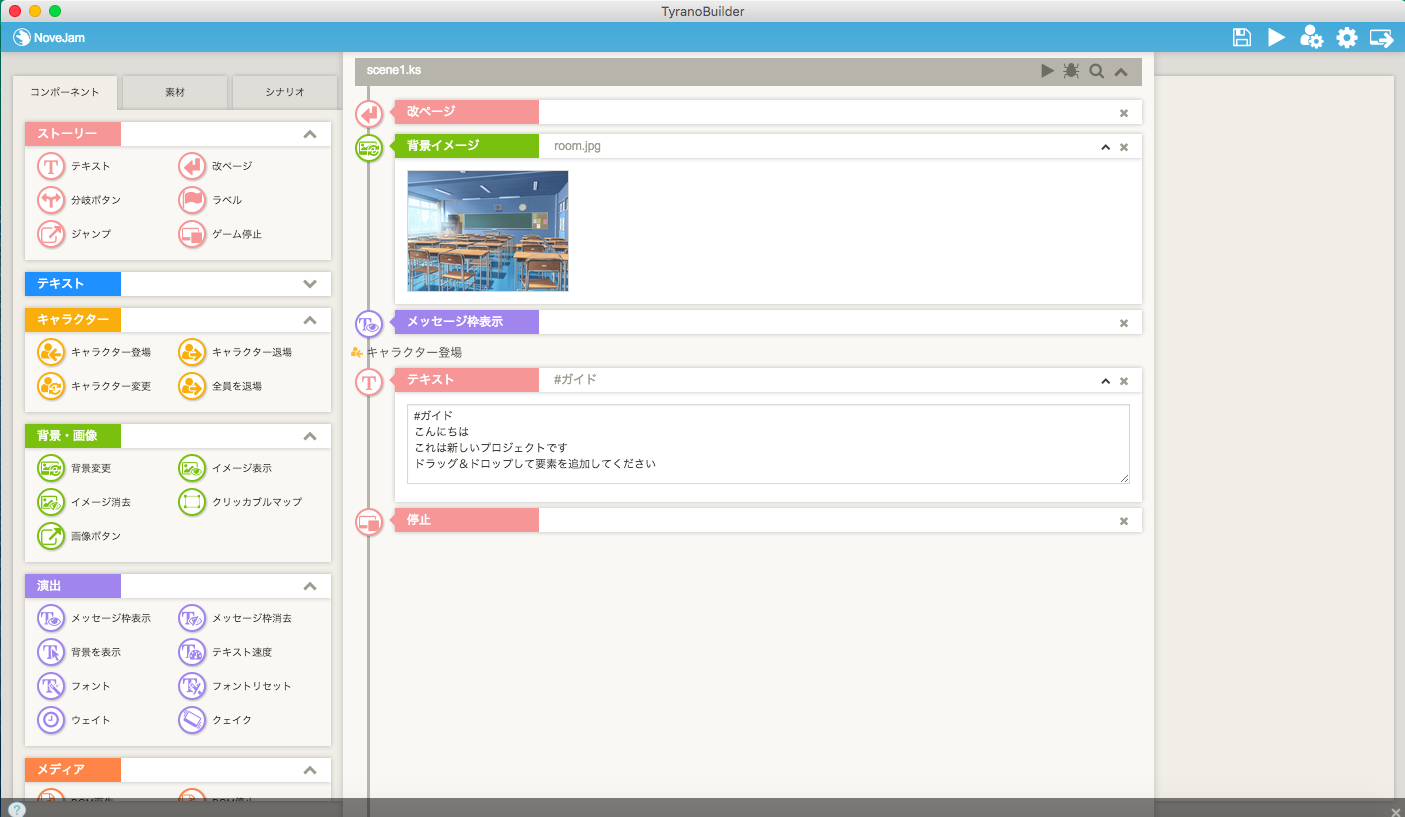
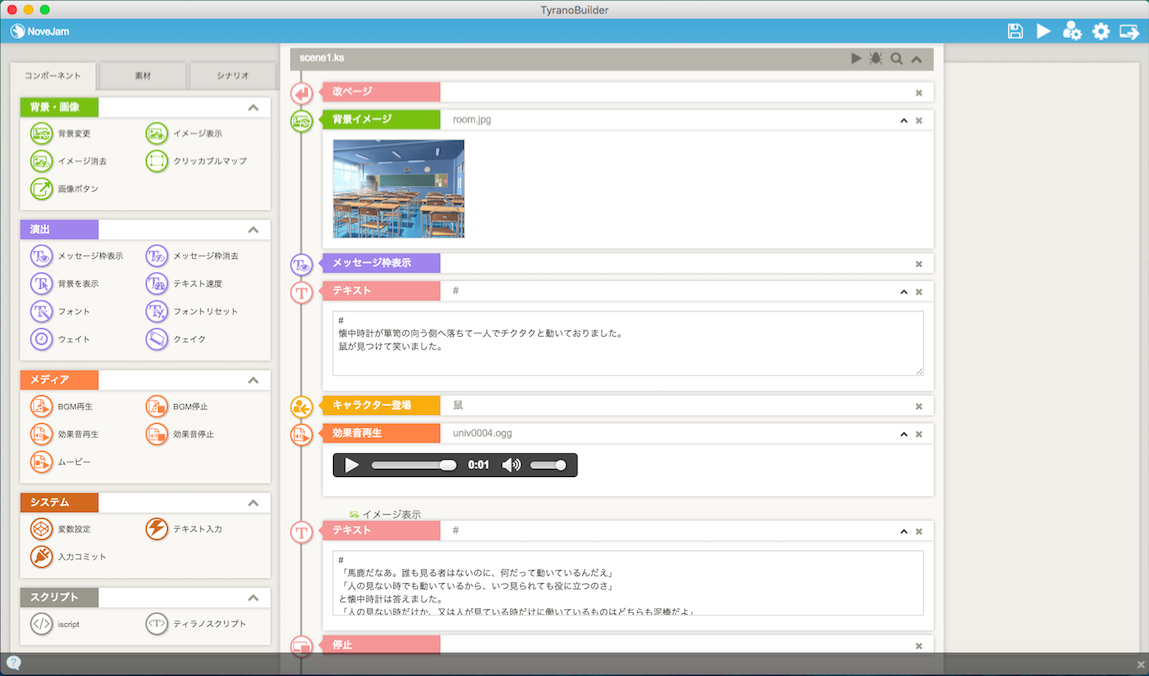
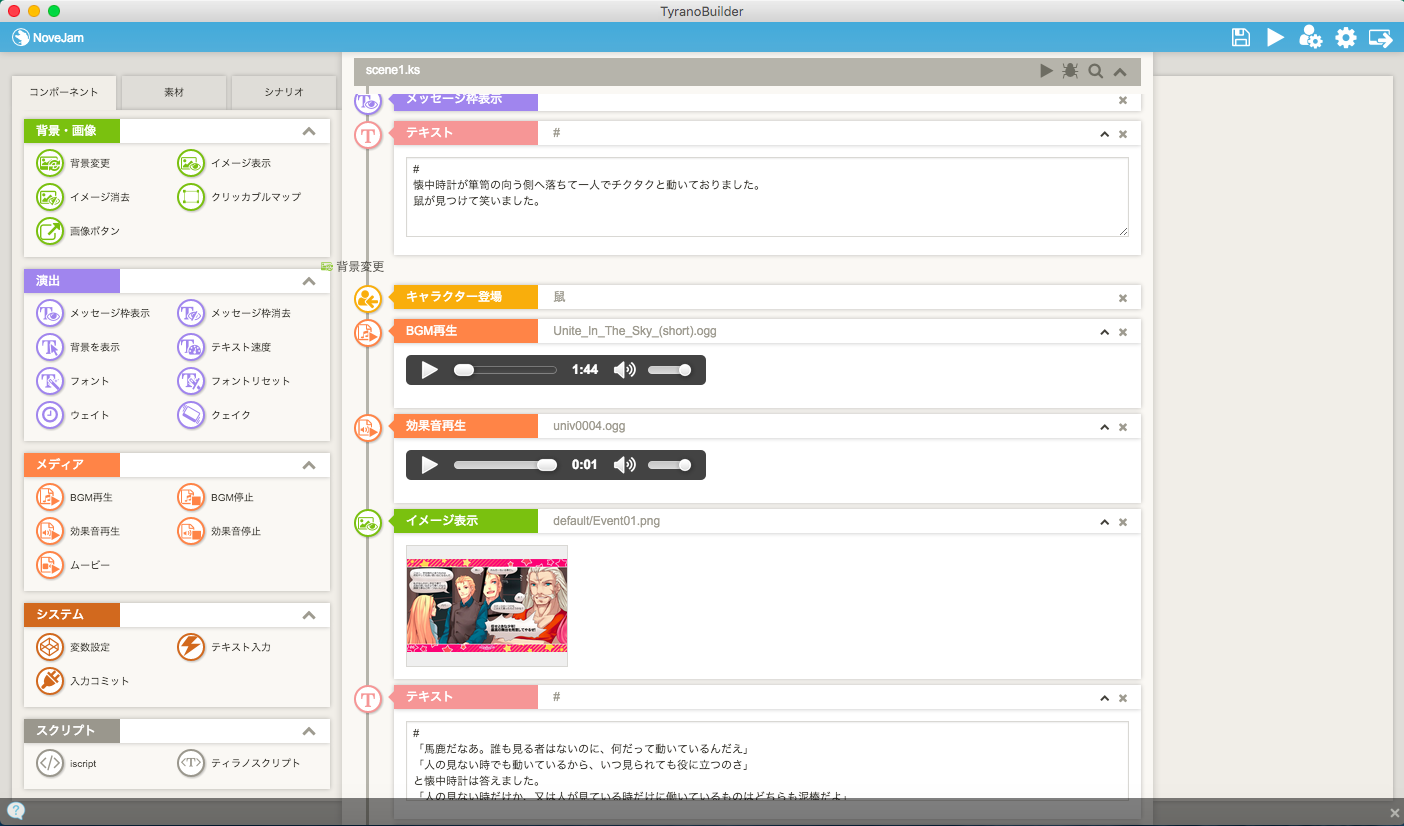
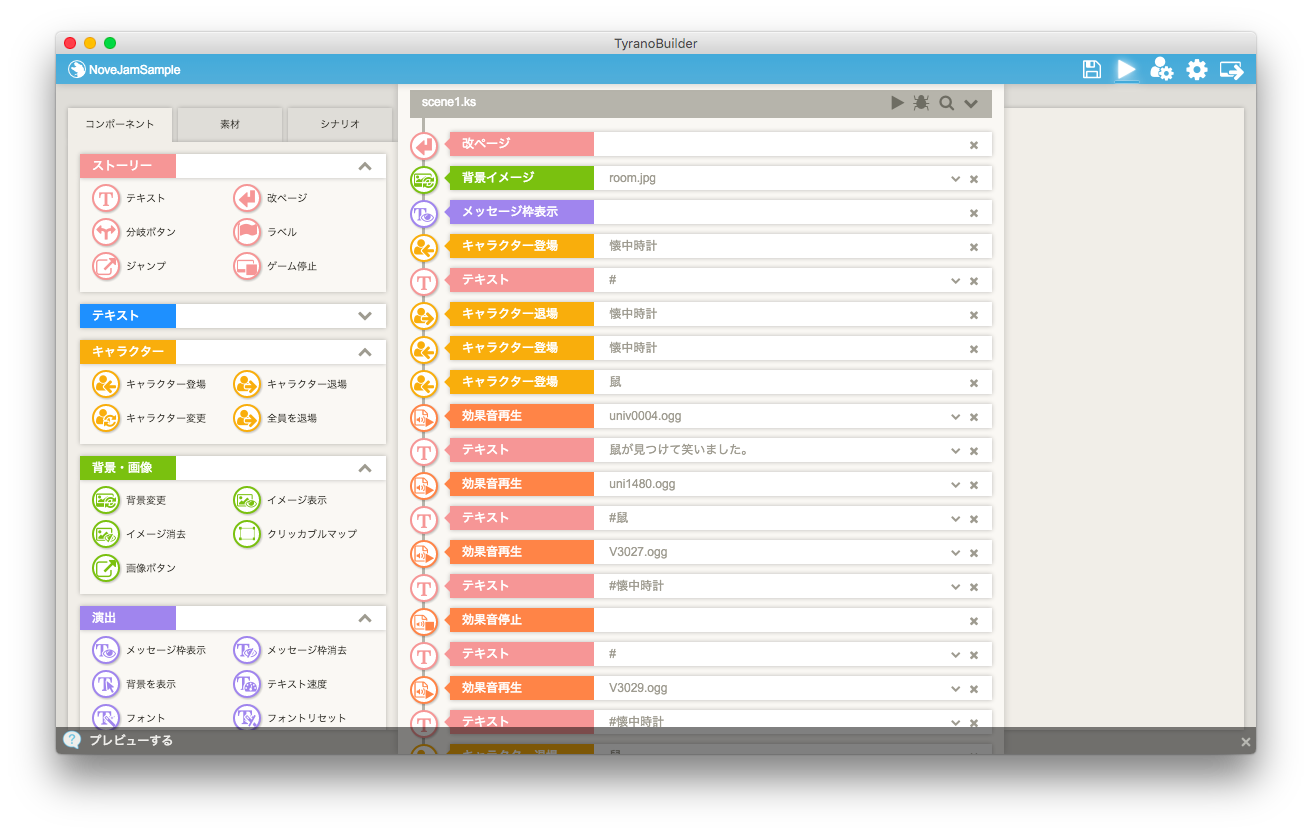
素材追加が終了したら、コンポーネントタグをクリックしてください。
ゲーム作成はコンポーネントから該当の処理をシナリオエリアにドロップして、パラメーターを指定するだけです。
個人的に、コンポーネントは
・背景変更
・イメージ表示(または削除)
・キャラクター表示(または削除)
・BGM再生(または停止)
・効果音再生(または停止)
・テキスト
の並び順でゲームを作成するとわかりやすかったです。
まず、キャラクターを表示してみましょう。
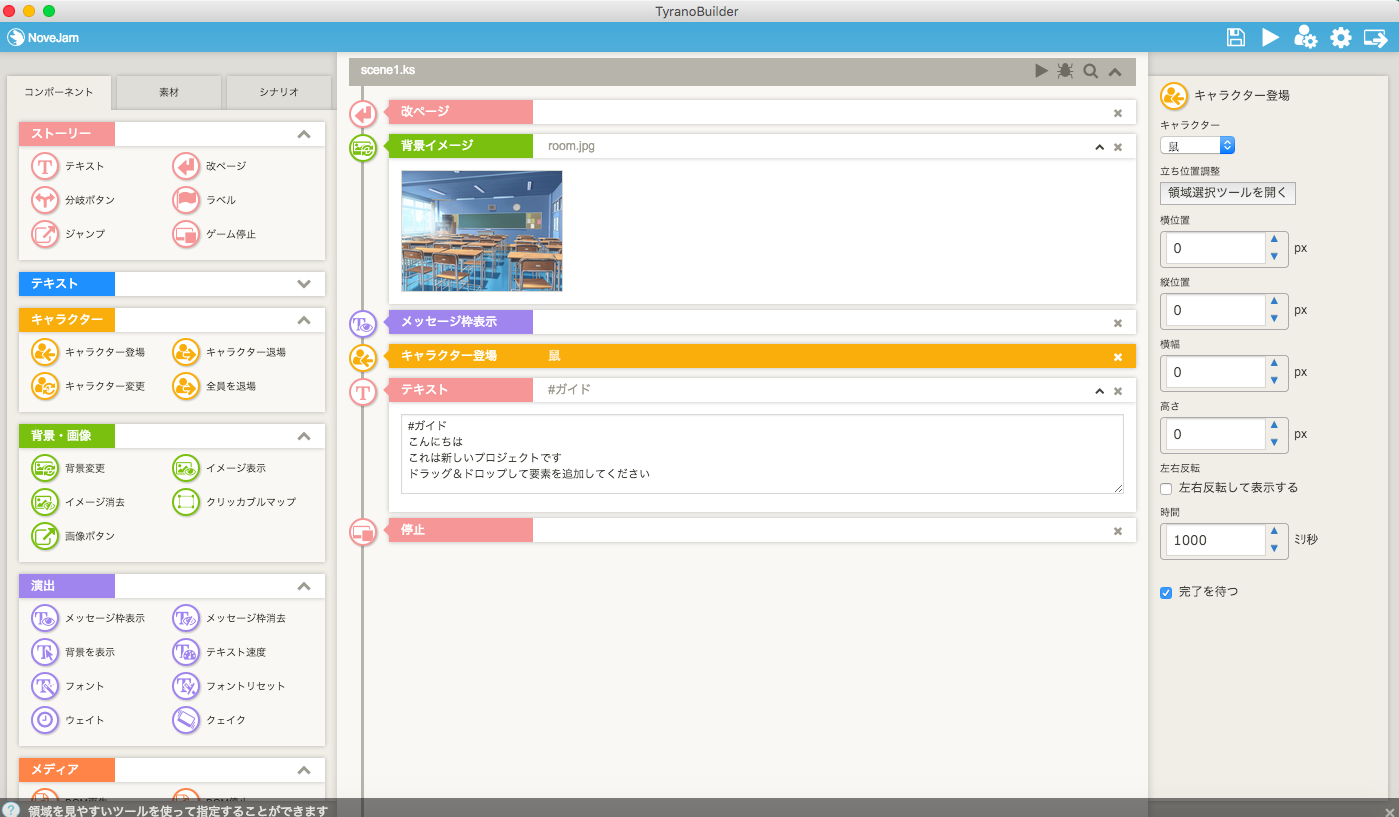
1.キャラクター追加
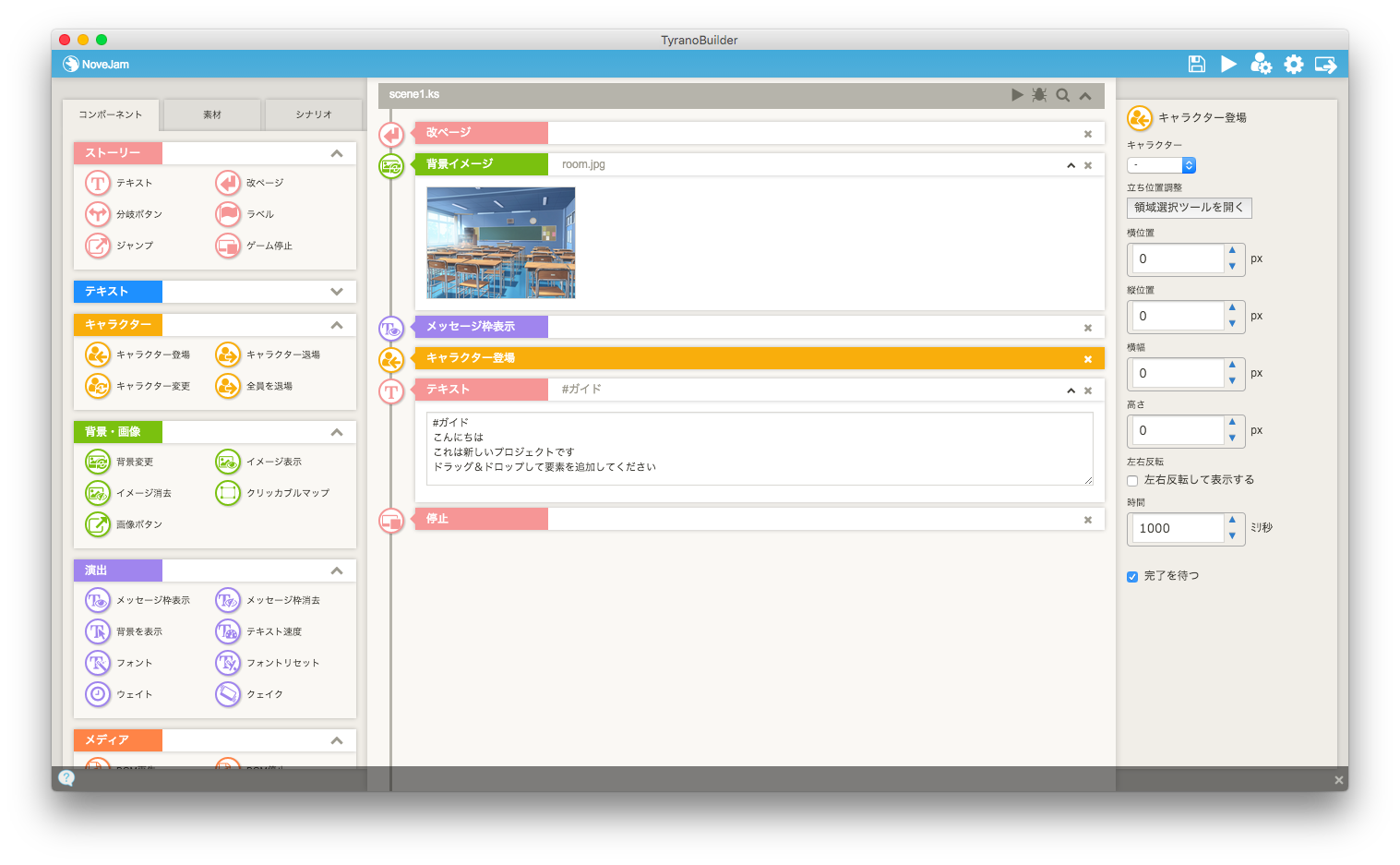
キャラクターから「キャラクター登場」をドラッグし、シナリオエリアにドロップします。
ドロップすると、キャラクター登場のパラメーターが表示されるので編集します。
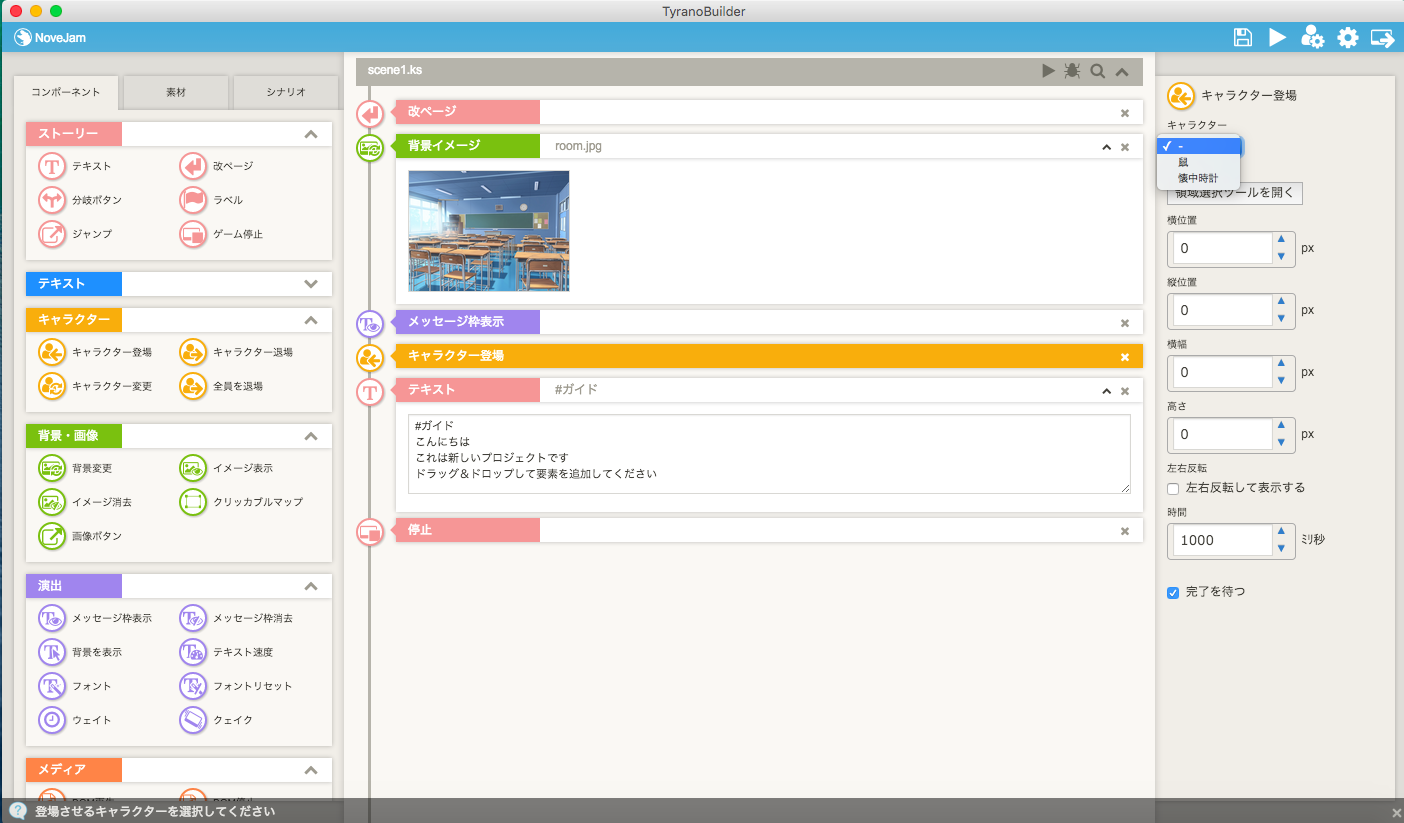
キャラクターのプルダウンから表示する立ち絵を選択します。
今回は鼠を選択します。
表示位置を設定するため、領域選択ツールを開くをクリックします。
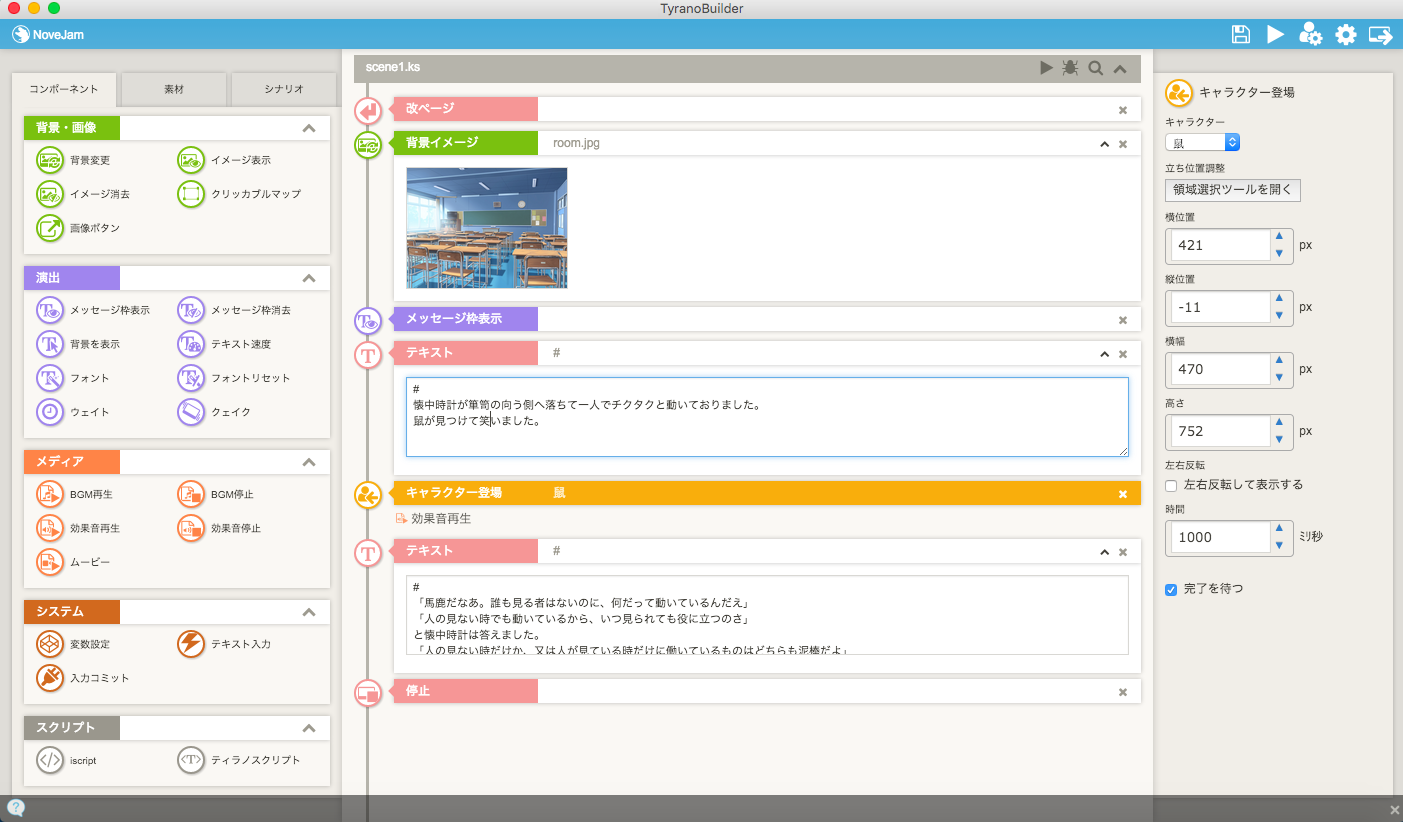
領域選択画面が表示されます。
領域選択では画像の大きさ、表示位置をペイントツールのように設定できます。
この機能は非常にいいですね!設定が非常に楽です。
以上でキャラクター表示は終了です。
2.ボイス(効果音)再生
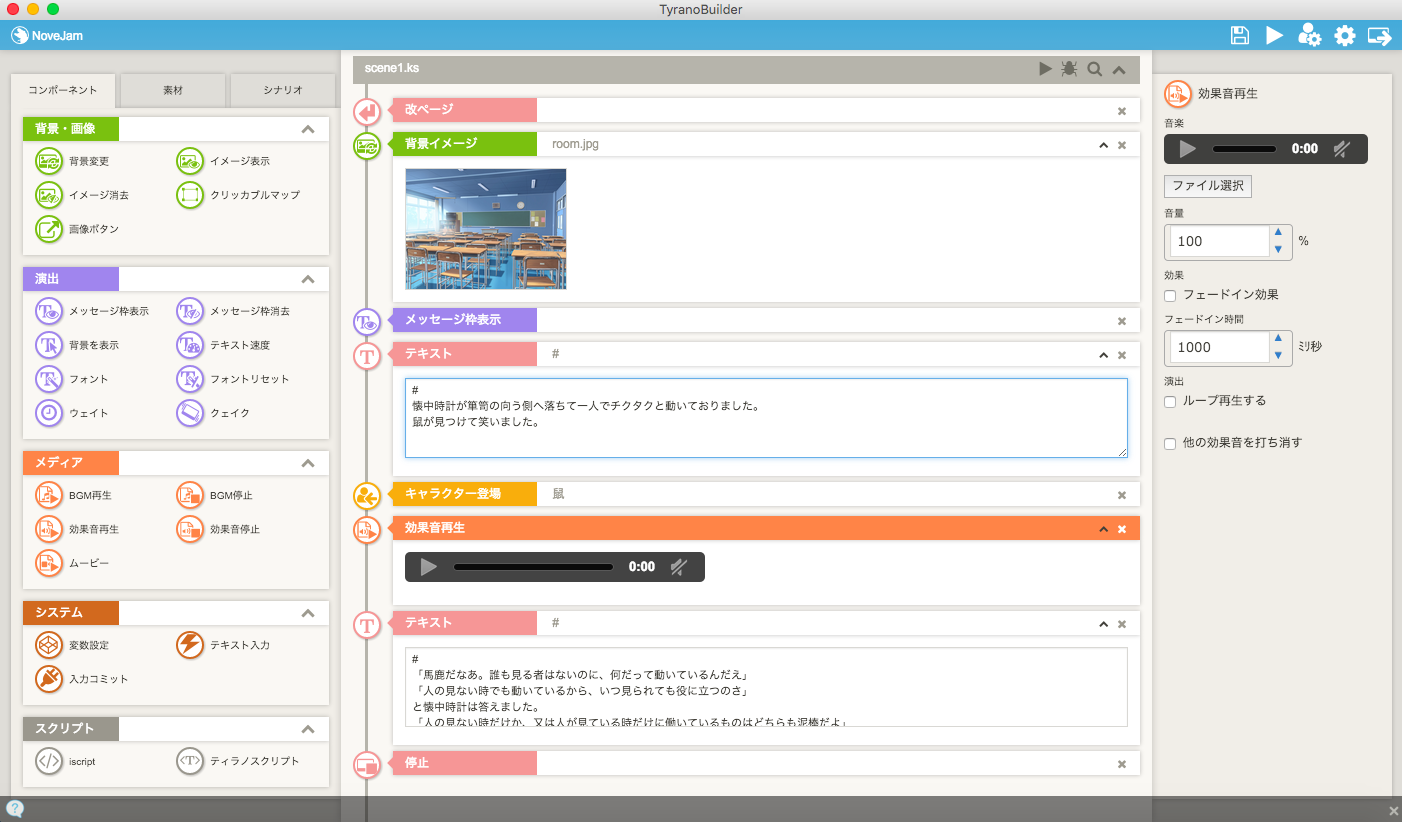
メディアから効果音再生ををドラッグし、シナリオエリアにドロップします。
効果音再生のパラメーターエリアからファイル選択をクリック
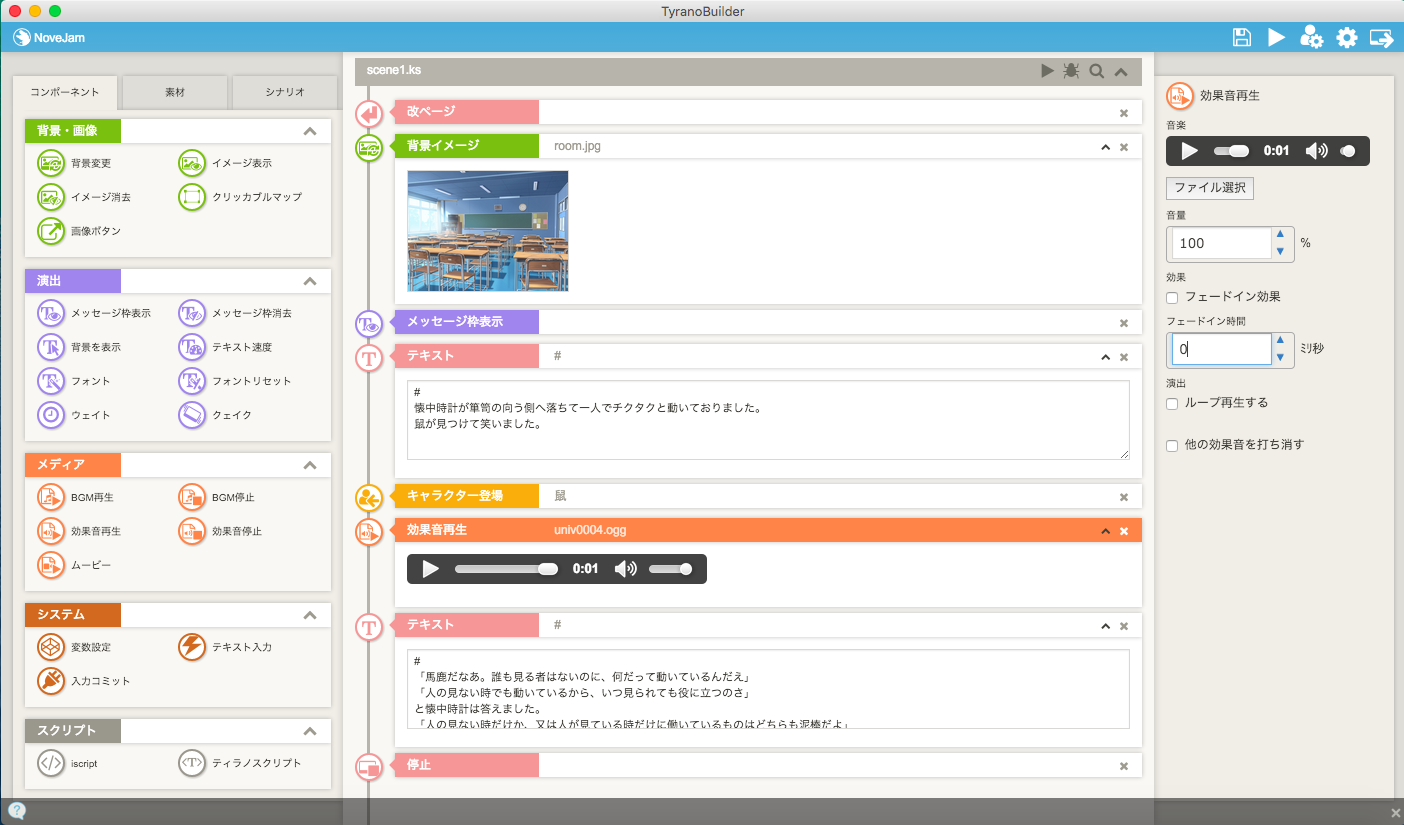
オーディオファイル選択から、再生する効果音(ボイス)を選択します。
効果音再生に選択した音楽ファイルが表示されています。
以上で終了です。とても簡単に設定できました。
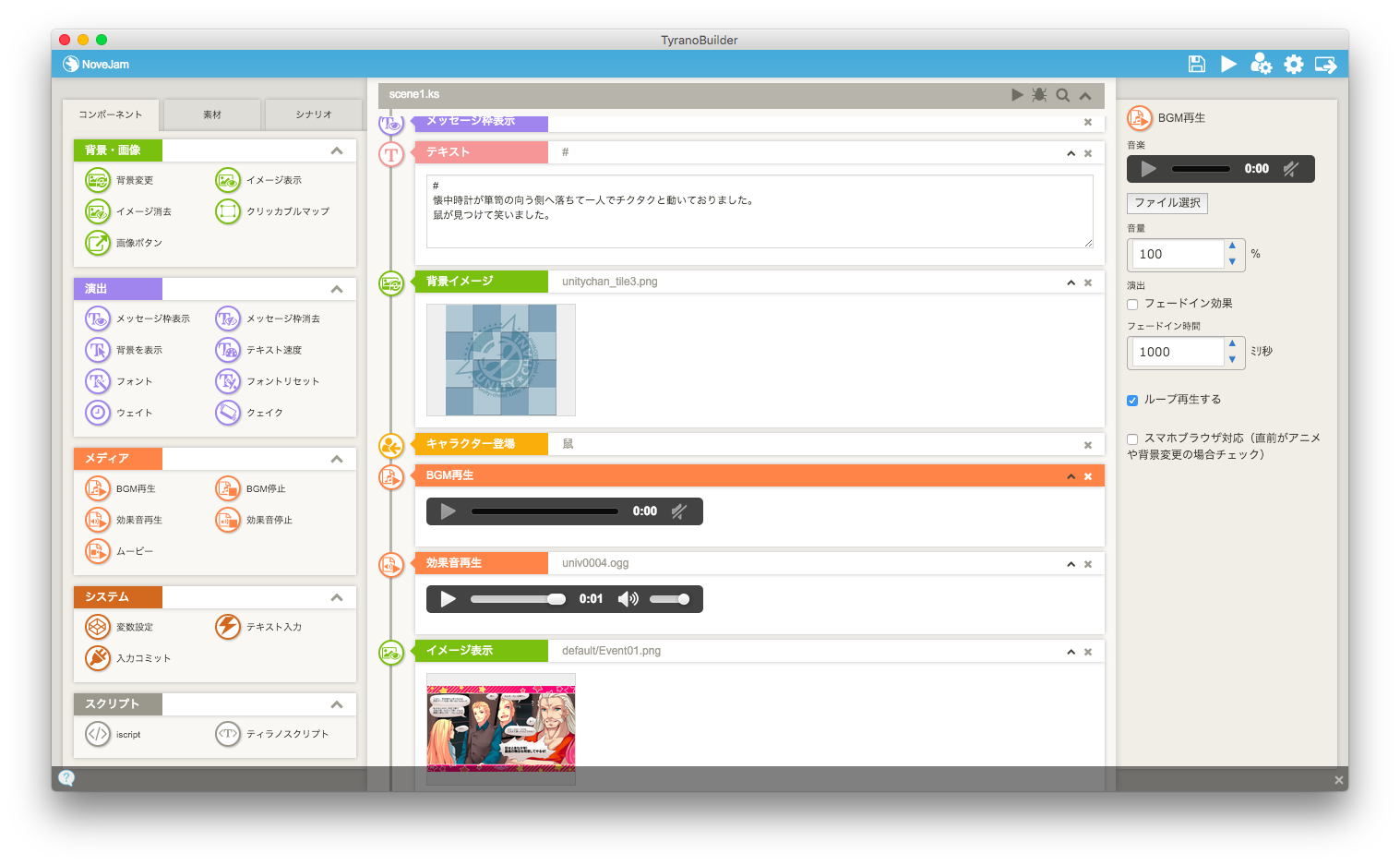
3.BGM再生
BGM再生も効果音再生と同様、BGM再生をシナリオエリアにドロップすれば、同じ手順で設定できます。
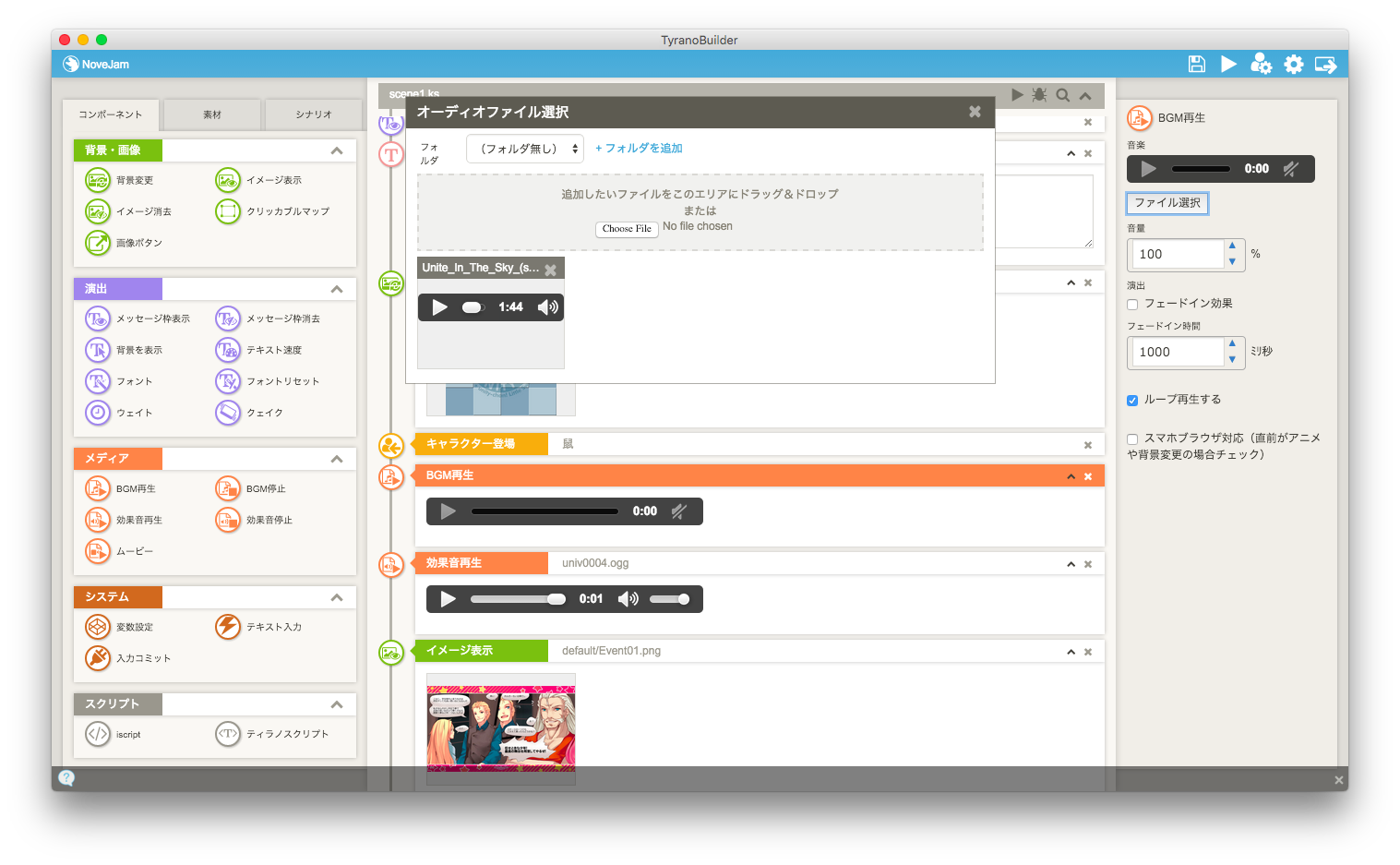
BGM再生のパラメーターエリアからファイル選択をクリック
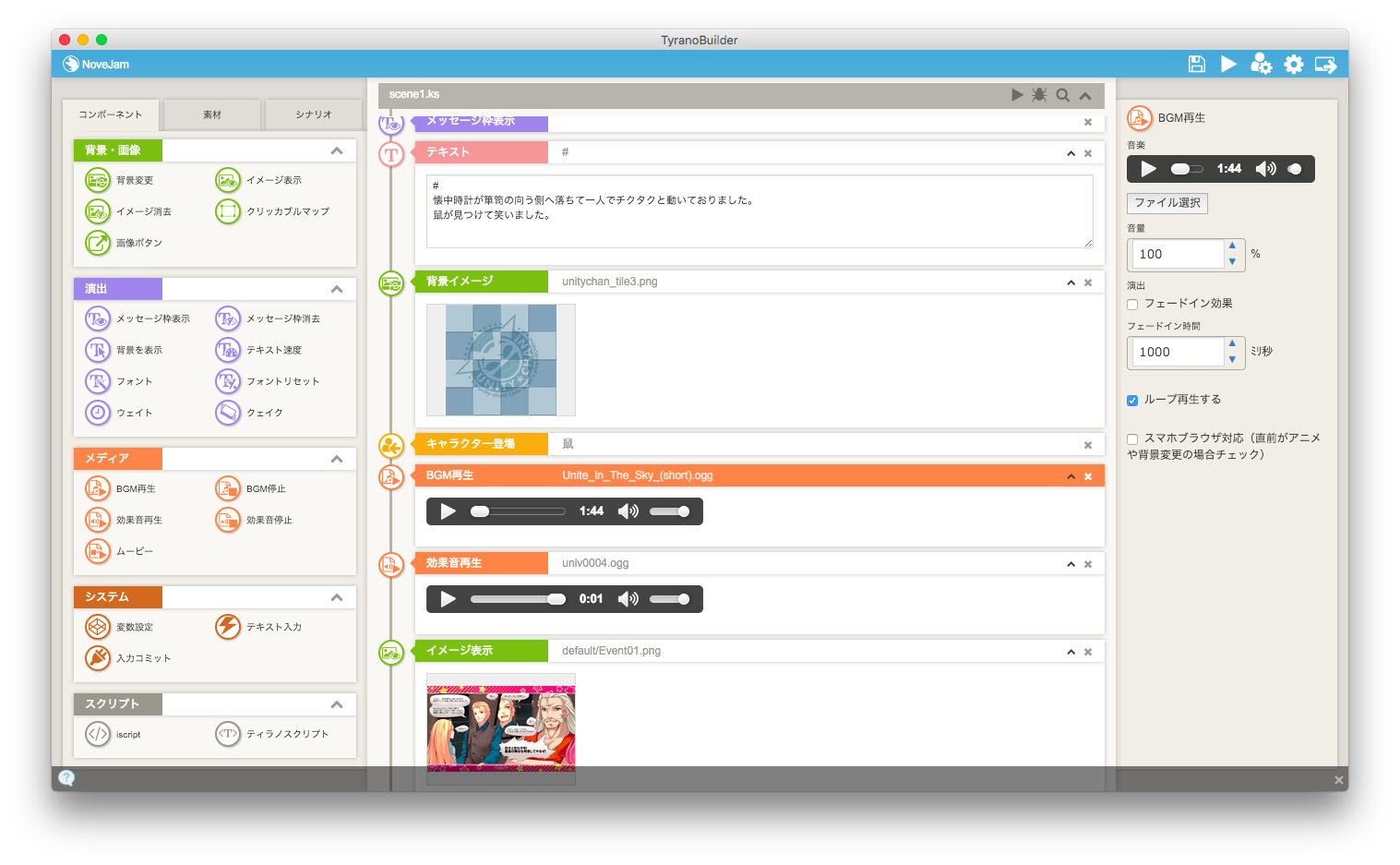
オーディオファイル選択から、再生するBGMを選択します
BGM再生に選択した音楽ファイルが表示されています。
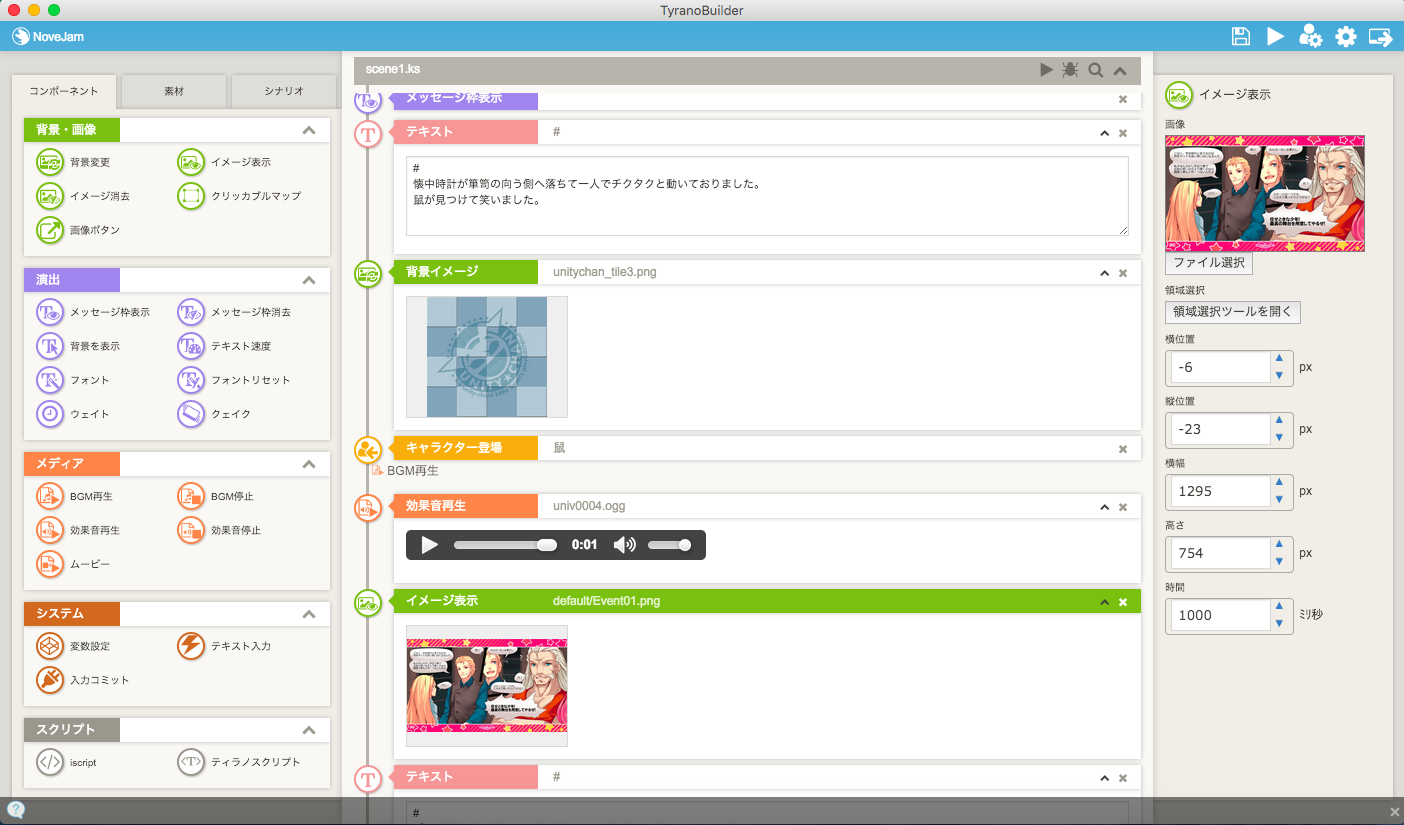
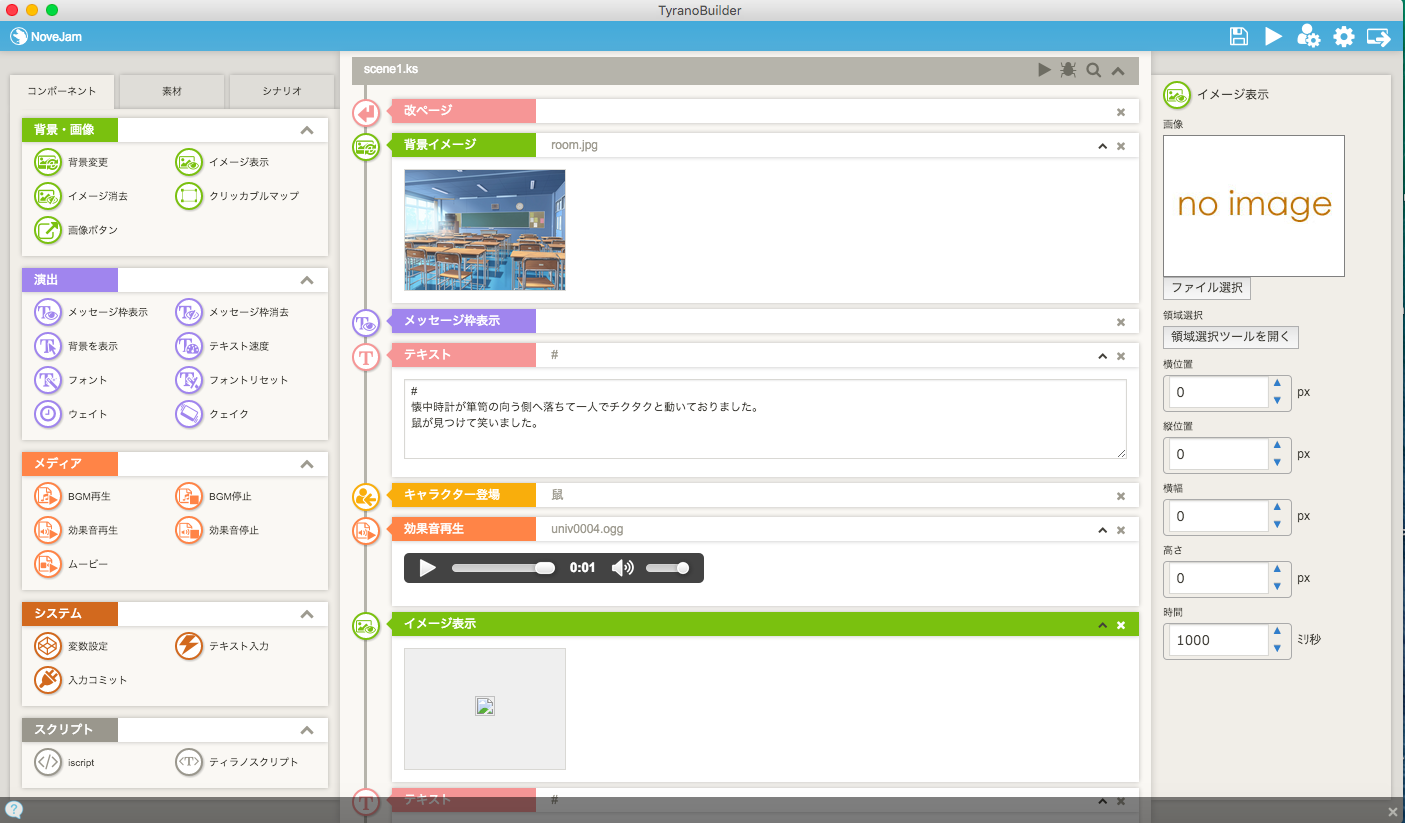
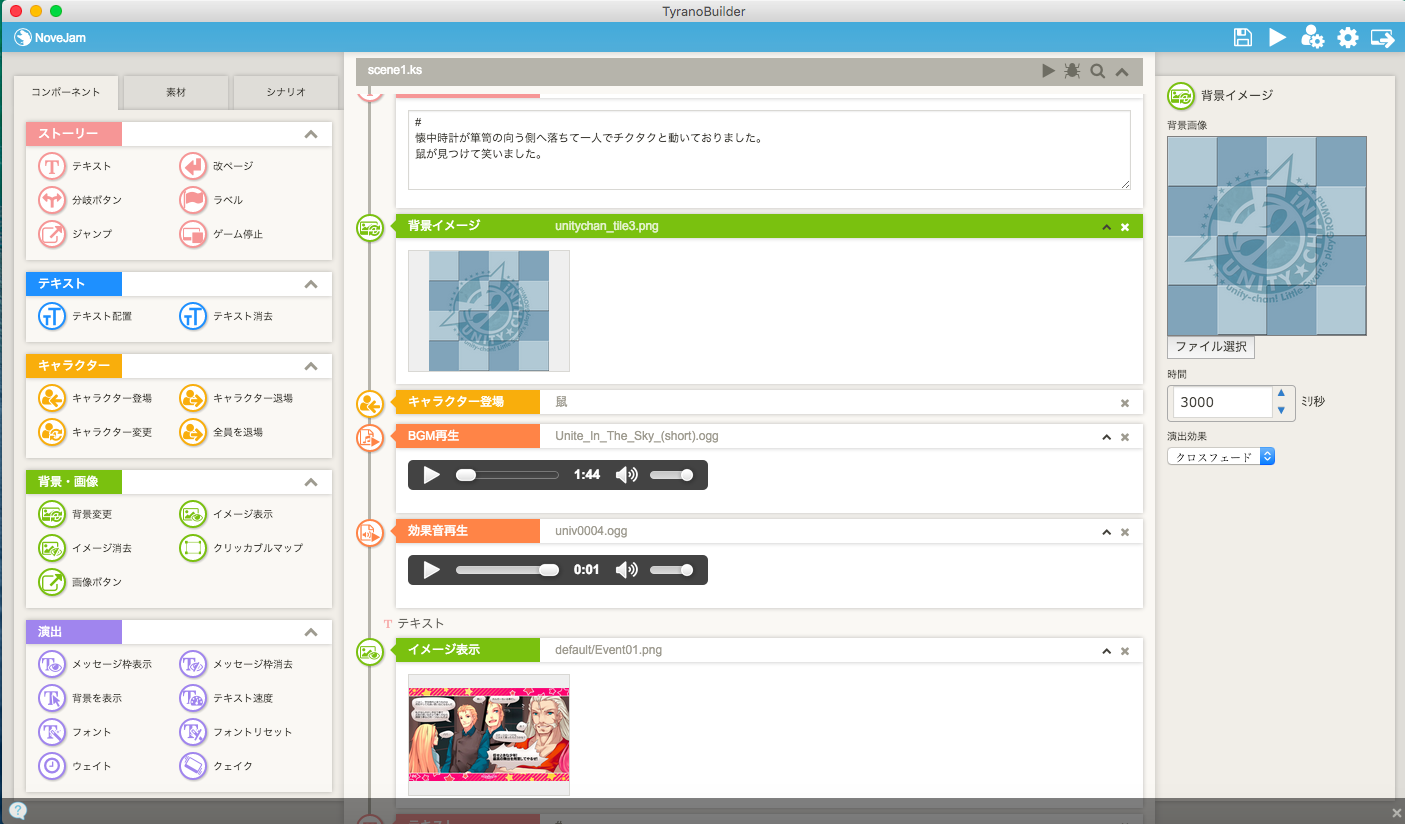
4.イメージ表示
背景・画像からイメージ表示をドラッグし、シナリオエリアにドロップします。
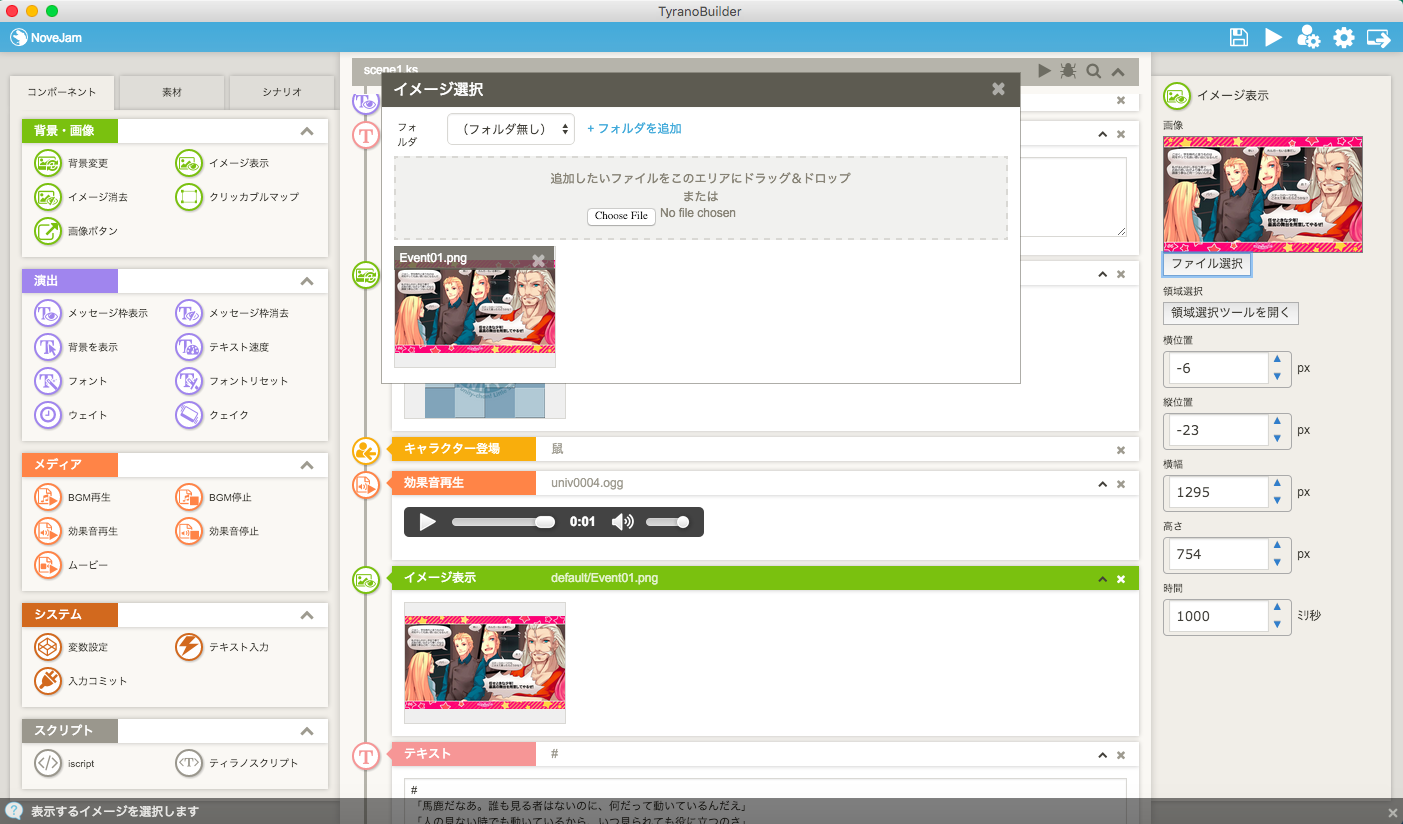
イメージ表示のパラメーターエリアからファイル選択をクリックします。
表示するイメージ画像を選択します。
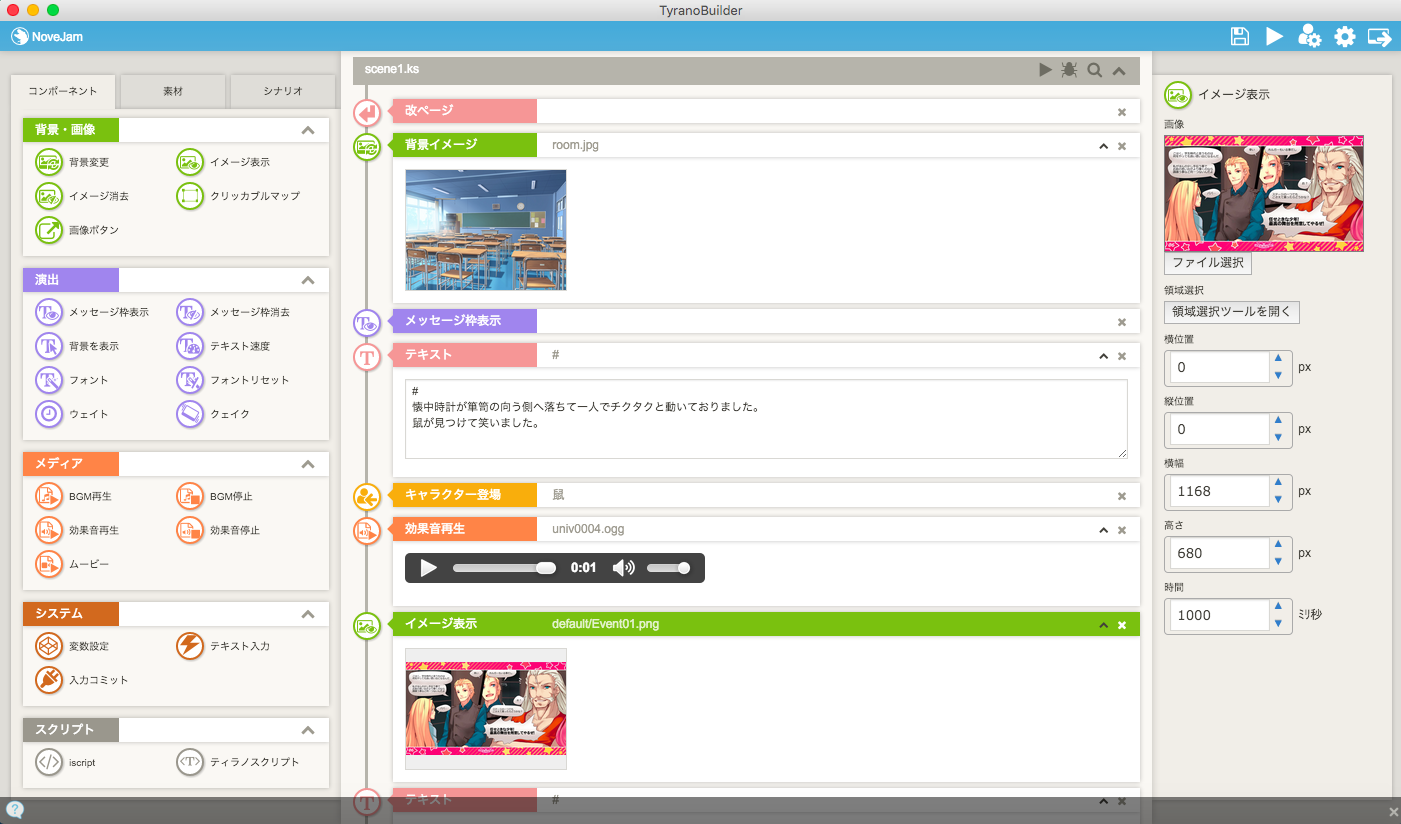
表示位置を設定するため、領域選択ツールを開くをクリックします。
キャラクターと同じ、領域選択画面が表示されます。
領域選択では画像の大きさ、表示位置をペイントツールのように設定できます。
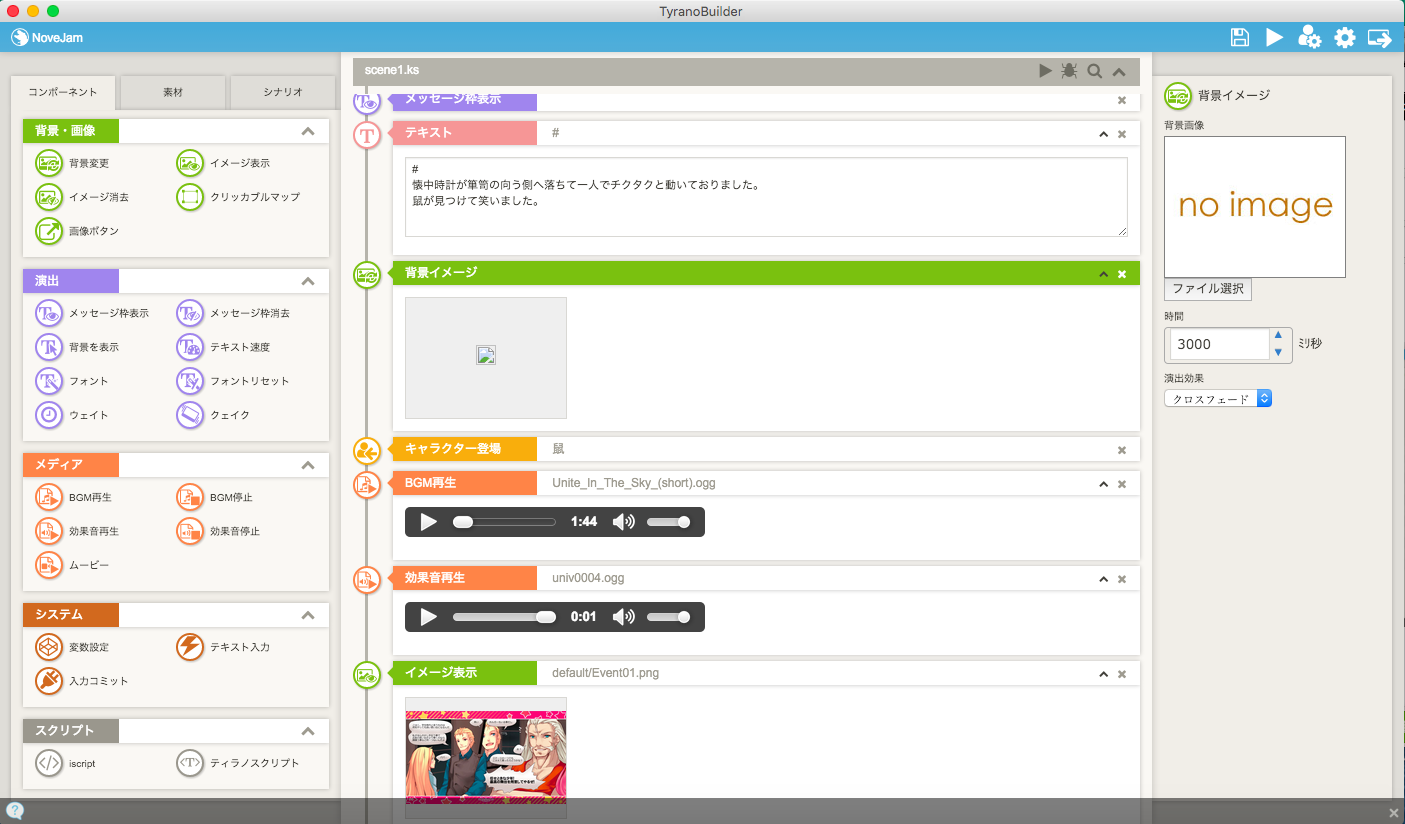
5.背景変更
背景・画像から背景変更をドラッグし、シナリオエリアにドロップします。
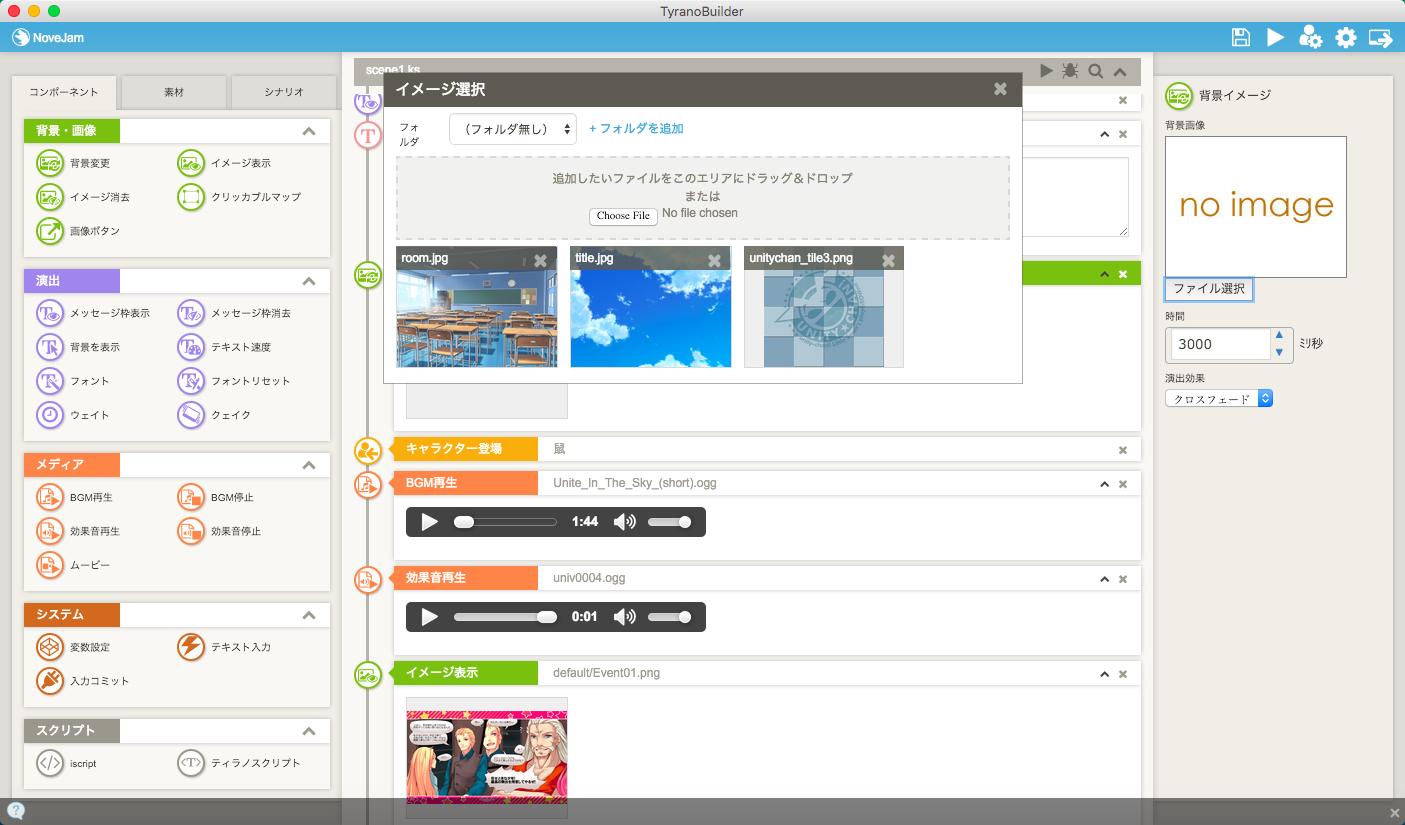
背景イメージのパラメーターエリアからファイル選択をクリックします。
表示する背景画像を選択します。
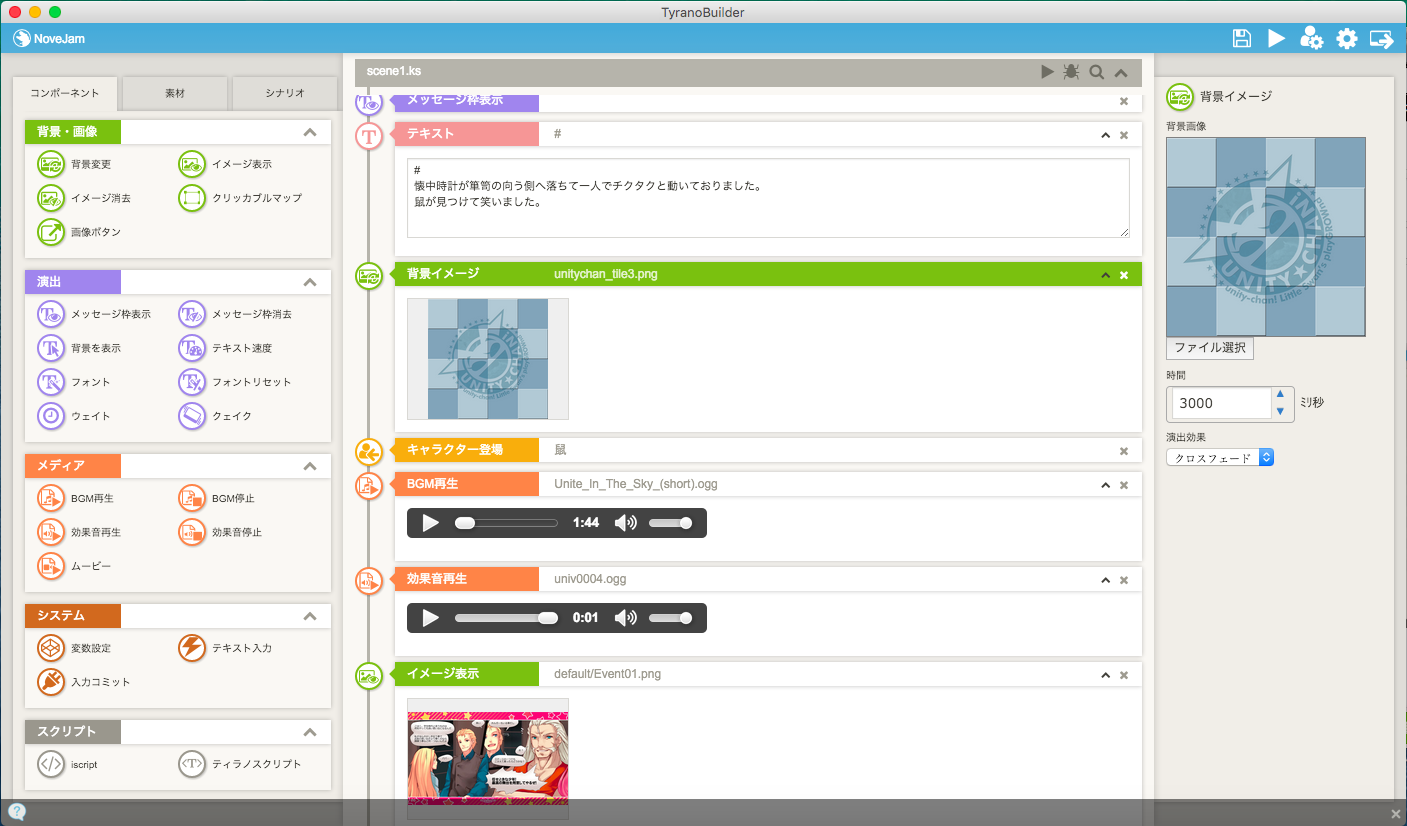
選択した背景画像が背景イメージに表示されます。
背景画像はゲームサイズに自動的に拡大縮小が行われます。
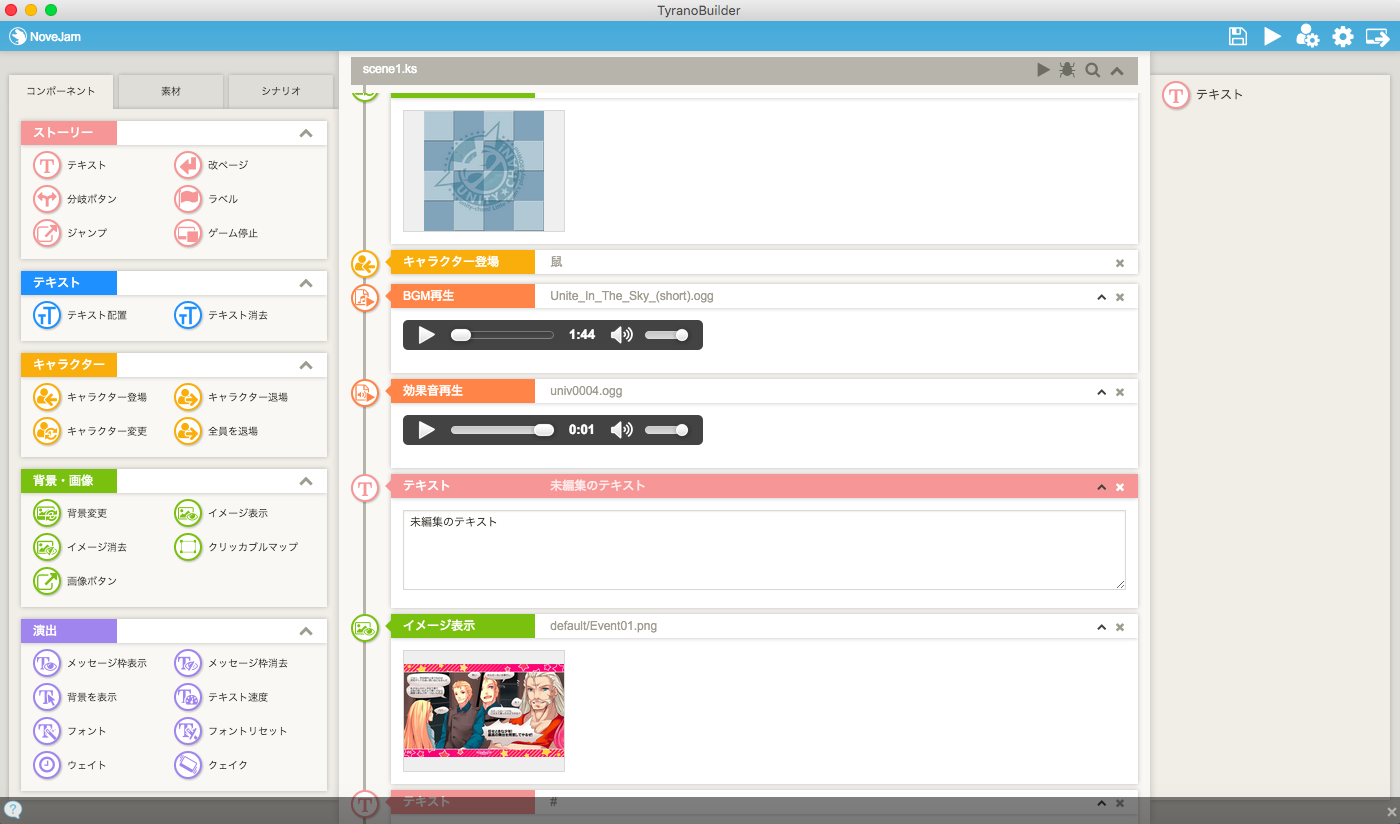
6.テキスト
ストーリーからテキストをドラッグし、シナリオエリアにドロップします。
テキストの入力エリアにある「未編集のシナリオ」を削除し、シナリオをペーストします。
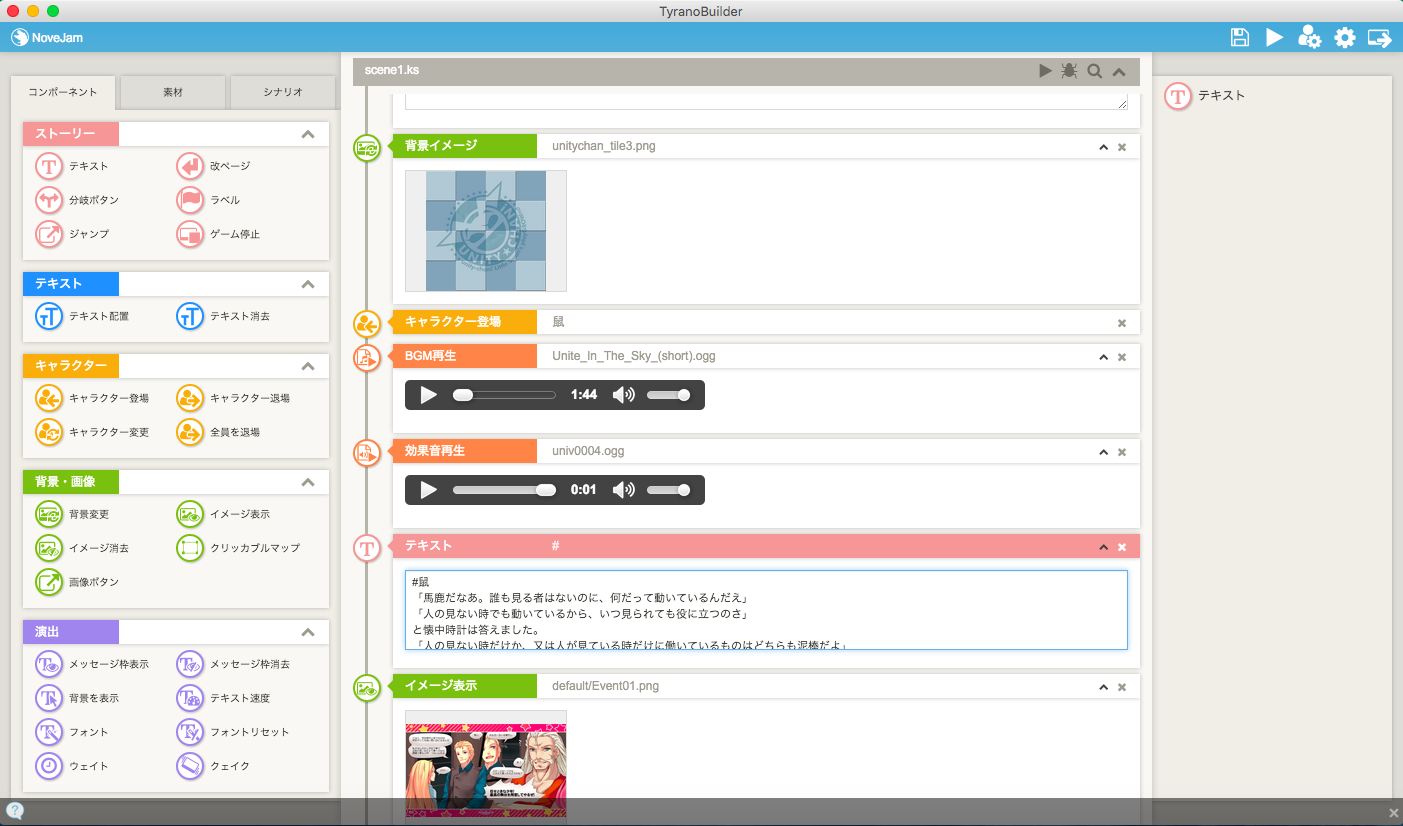
#はキャラクターの表示名です。
#鼠と書くと、キャラクター名表示欄に「鼠」と表示されます。
#のみだと、キャラクター名は表示されなくなります。
以上の手順を繰り返してノベルゲームを作成していきます。
他にも機能はたくさんありすぎてブログ内では書ききれないため、詳しくは公式サイトのチュートリアルを参照してください。
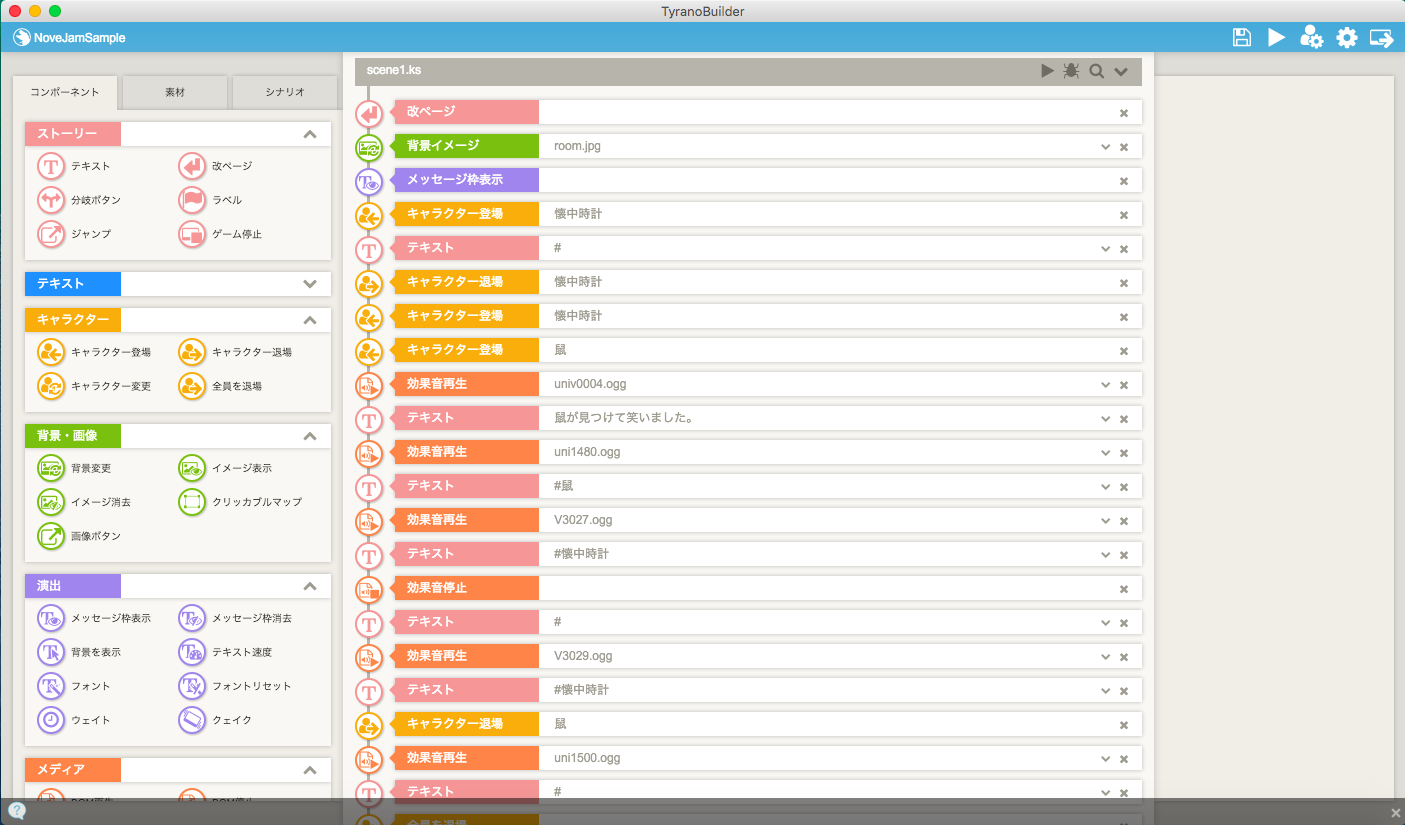
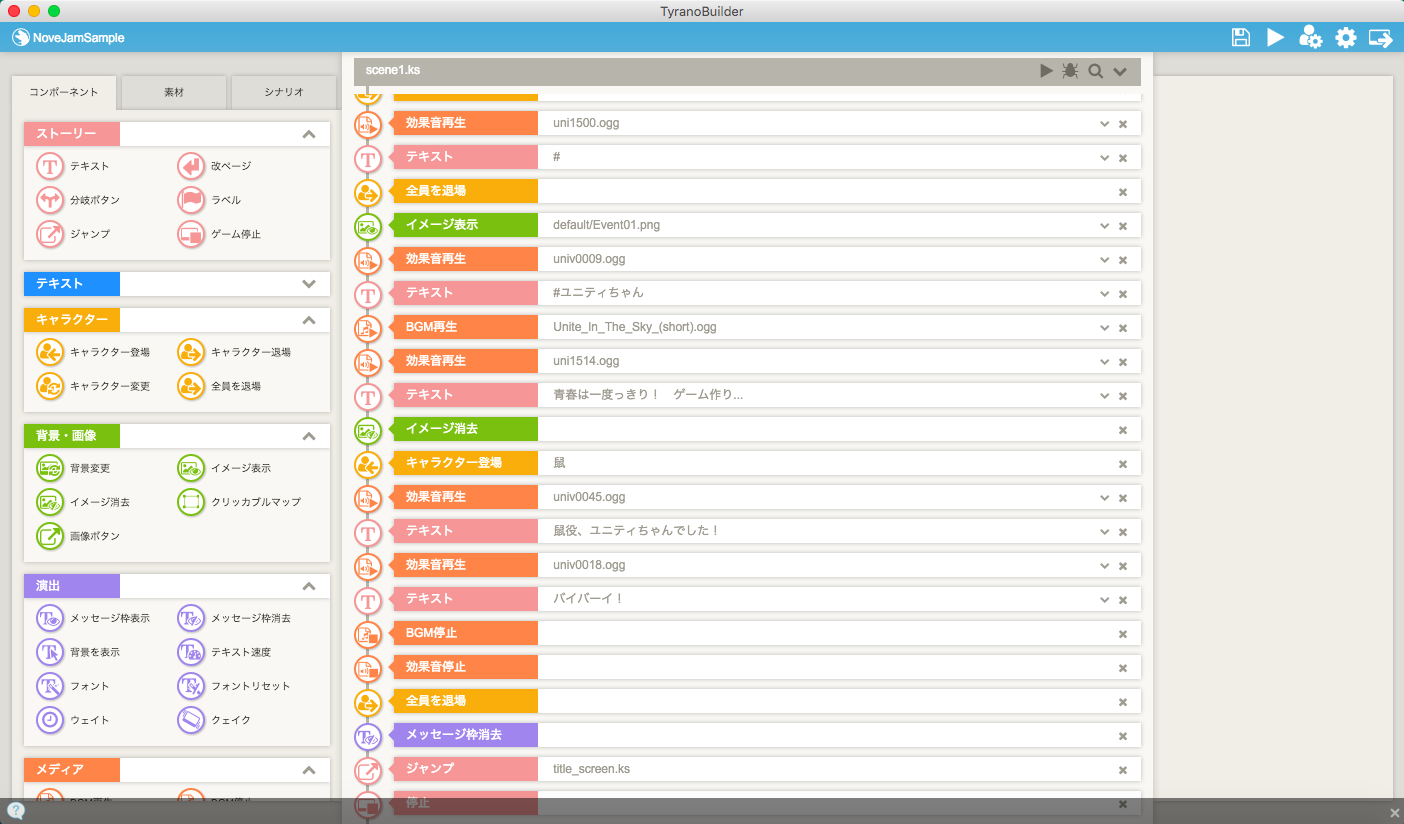
サンプルではこのように作成しました。
ほぼマウス操作だけでコーディングできました!
このように処理をアイコンや画像で表示し、機能をドロップして図形パズルのように組み立ててプログラミングするのは「ビジュアルスクリプト」と呼ばれています。
文字しかないプログラミング言語と違い、視覚的に処理の流れや、追加、変更がわかりやすいため、初心者に向いています。
デバッグ
一通りコーディングが終了したら、保存して右上にある再生ボタンをクリックすると作成したゲームをプレイすることができます。
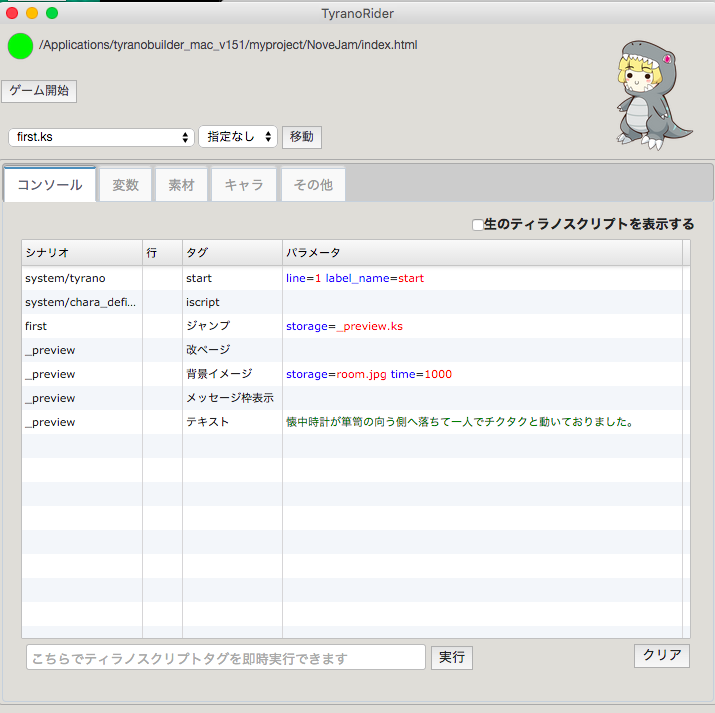
デバッグは昆虫のようなアイコンをクリックしてください。
デバッグのみ、デバッガーが開きます。
不具合が発生した時の調査に利用できます。
シナリオを最後まで再生出来たら、不具合はありません。
最後にシナリオに誤字脱字、画像素材の表示位置、BGMの再生漏れ等をチェックし、問題がなければノベルゲーム完成です!
一切プログラミング言語に触れず、エクセルすら使用しないで超単純なノベルゲームが作成できました!
ビルド方法
最後にプロジェクトをビルドし、実行ファイルを作成すればゲームの完成です。
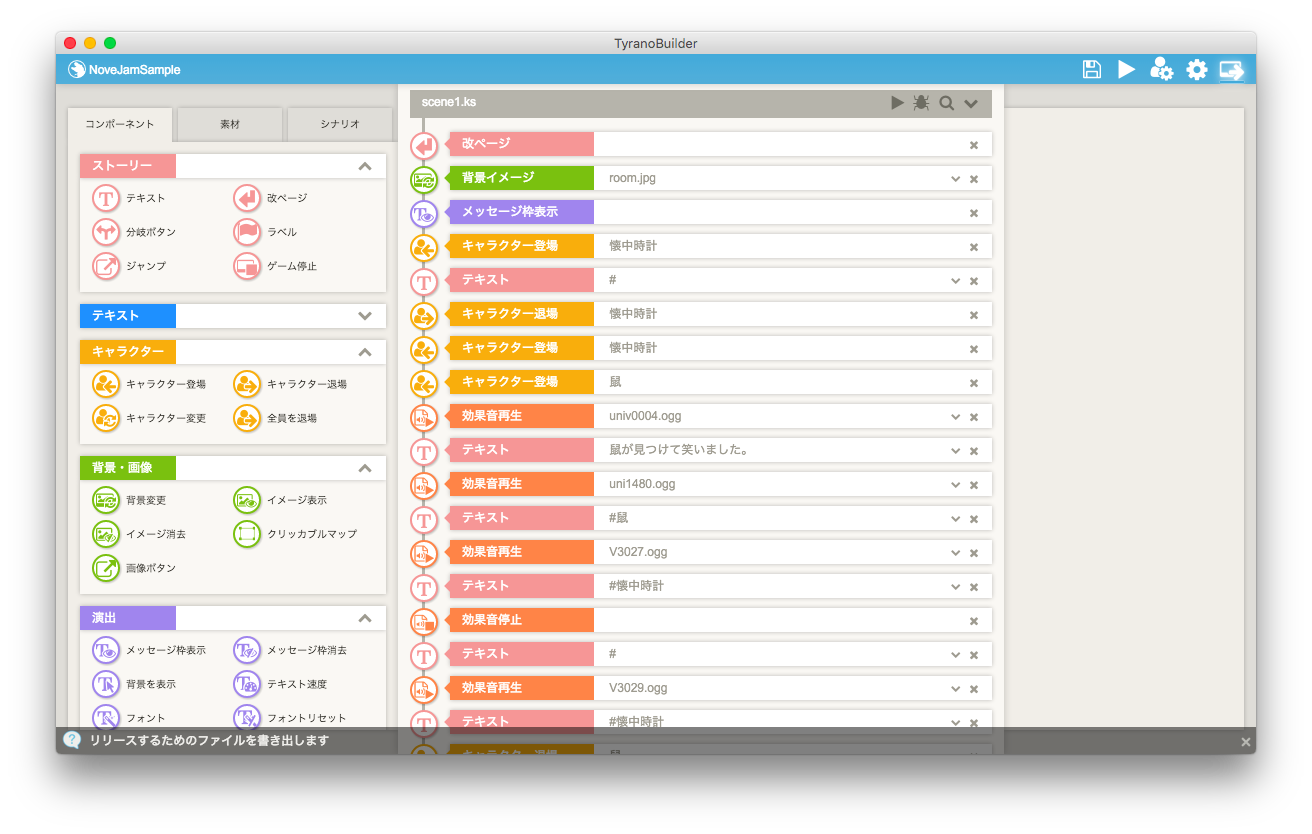
1.右上のゲーム書き出しアイコンをクリック
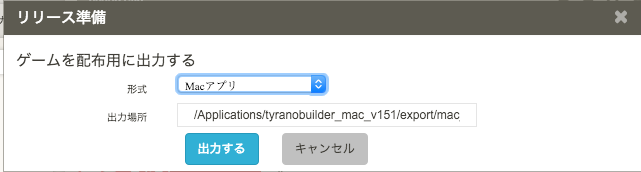
2.出力形式を選択
ノベじゃむ甲子園ではWindowsかMac上で動くアプリを提出する必要があるので、WindowsアプリかMacアプリを選択してください。
サンプルではMacアプリを選択しています。
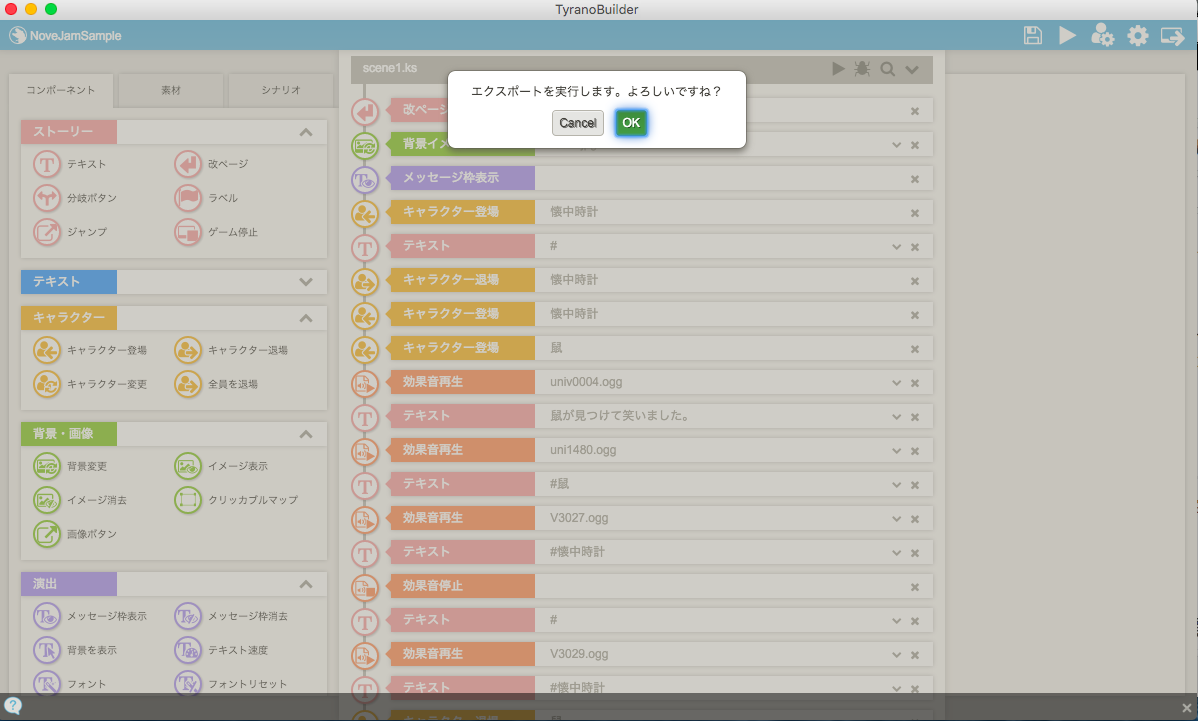
3.出力するをクリック
確認のアラートが表示されるので、OKをクリック
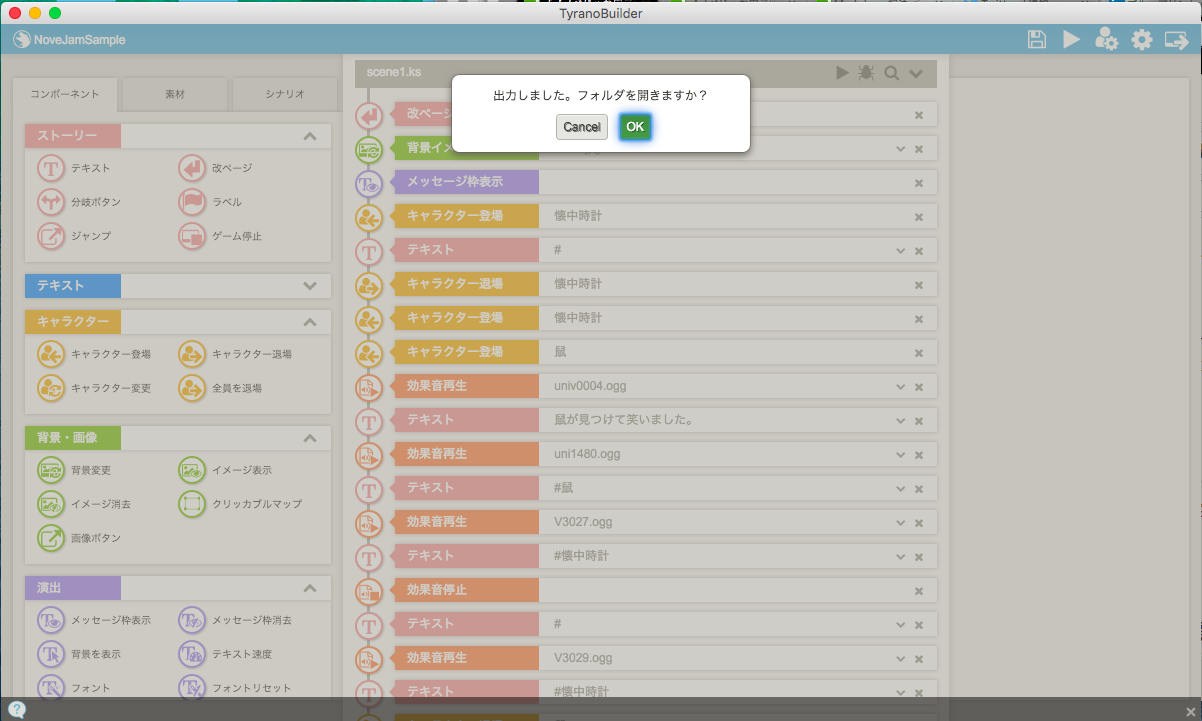
以下のアラートが表示されればビルド終了です。
最後に実行ファイルをクリックし、最後までゲームをプレイできれば無事完成です。
お疲れさまでした。
Pro(有料)と無料版との違い
公式サイトからの引用です。
Pro版とスタンダード版との違いについて
スタンダード版には1つのプロジェクト辺り、以下の制限がございます。
・キャラ数が10人まで(表情差分には制限なし)
・BGM数が10曲まで
・背景が30枚まで
上記でも、小〜中規模のゲームにおいては問題は少ないかと思います。
制限解除が必要な場合はPro版のご購入をご検討下さい
Pro版のみに搭載されている機能
Pro版にはゲーム制作を効率的に行える便利な機能が優先的に実装されます。
キャラクター左右反転
キャラクターを登場させる時、画像を左右反転させることが可能です。
テキスト配置アニメーション
画面上にテキストを配置出来る上、30種類以上のアニメーションさせる事ができます。
変数ウォッチ機能
デバッグモードにおいてゲームで設定したフラグの状態などを、ゲームをプレイしながら確認できます。
さらに変数の値をデバッグツールで変更するとプレイ中のゲームにリアルタイムに上書きすることができます。
変数ウォッチ機能が無料版にないのがかなり痛いですが、開発時間が約15時間しかないノベじゃむ甲子園では無料版で十分と考えます。
選択肢があるノベルゲームを作りたい場合
選択肢を表示、フラグを使用する等、少し凝った作りにしたい場合は公式のチュートリアルを参照してください。
チュートリアルを一通りこなせれば、だれでもノベルゲームを作ることができます。
ただし、宴ほど演出が自由に設定できないため、演出も凝った作りがしたい場合はTYRANO BUILDERは不向きと言えます。
まとめ
TYRANO BUILDERはノベルゲームの作成難易度を超大幅に下げる、素晴らしいゲーム制作エンジンです。
TYRANO BUILDERを利用すれば約15時間という短い開発時間でも、誰でも立派なノベルゲームを作ることが可能です。
TYRANO BUILDERをフル活用し、素晴らしいノベルゲームを作成しましょう!
© Unity Technologies Japan/UCL