UE4にてHTML5でパッケージングした時、ブラウザ上でエラーが起きたときのデバッグの仕方を簡潔に書きます。
ただコンソールでログを追うだけの記事なので、UE4、及びHTML5の初心者向け記事になります。
知っている方は当然の知識であるため、読み飛ばしていただいてかまいません。
ブラウザでデバッグ
ブラウザ上でエラーが起きた場合、当然ですがUE4のエディターではエラーを拾わないので、ブラウザに出力するようにJavaScriptを書くか、開発ツールを使用しなければいけません。
現在でのブラウザであれば標準的にコンソールツールが付いているはずです。
ブラウザは
「コンソールがついている」
「WebGLに対応している」
ものであれば何を使用しても問題ないです。
WebGLはFireFoxが一番安定しているので、今回はFireFoxの標準開発ツールを利用します。
FireFoxのコンソールを見てみよう
プラムさんから実際にエラーが起きているバイナリをお借りできたので、これを例にエラーを追っていきましょう。
※このバイナリはUE4.17で出力されているため、18以降では変わる可能性があることをあらかじめご了承ください
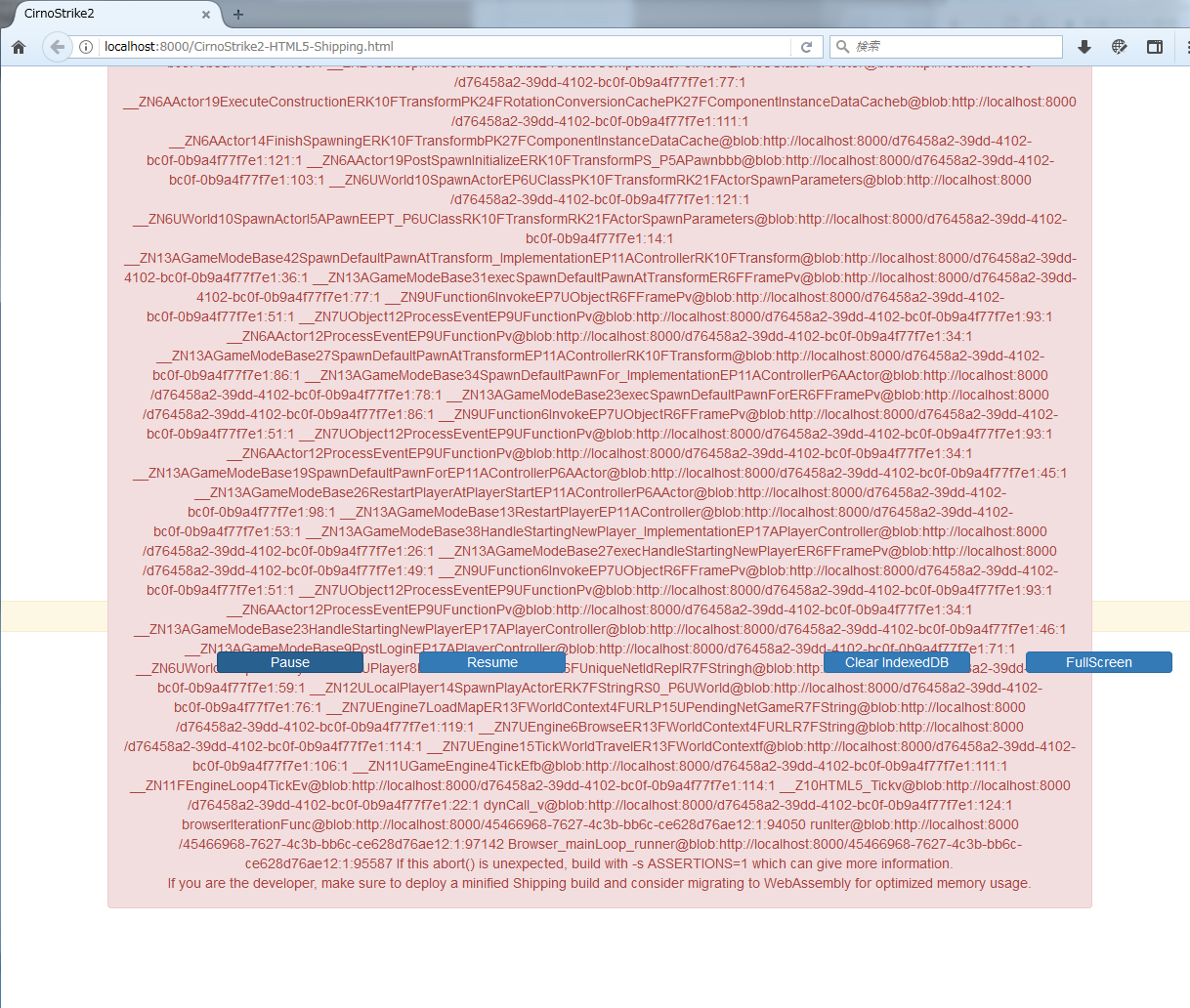
UE4から出力されたHTML5は、内部にエラーが発生した場合、上記の画像の通りエラーを画面に表示をしてくれますが、まぁ、きわめてわかりにくいですよねw
このままでは何が原因なのかよくわからないので、早速コンソールを見ていきましょう。
FireFoxのコンソールを開く
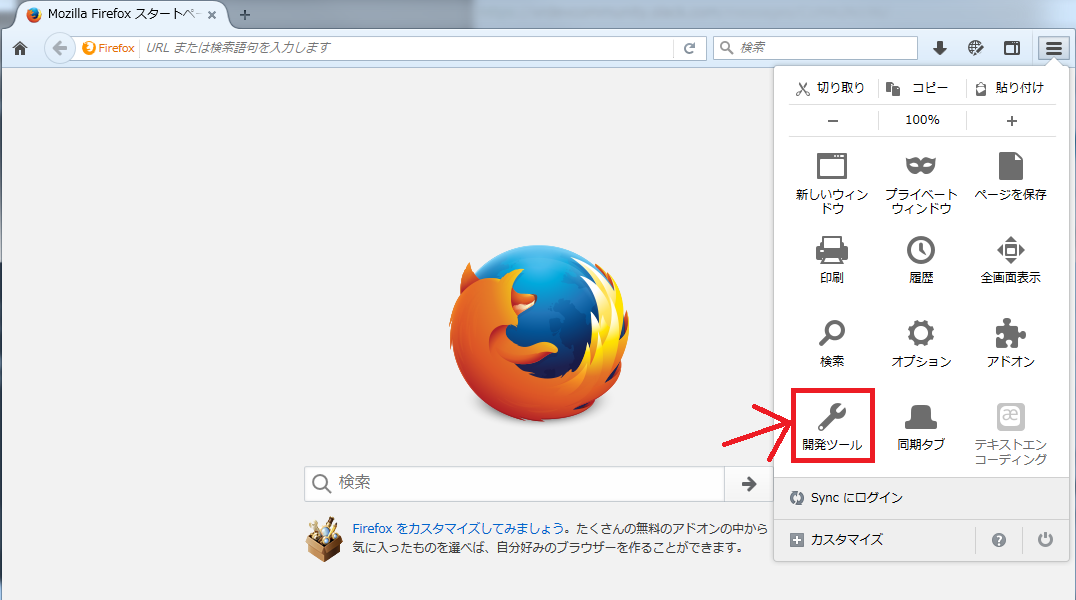
FireFoxで開発ツールを表示する場合、以下の画像の通り右端のメニューから開発ツールをクリックして開きます。

※Firebug等のアドオンを入れていない場合、F12のショートカットキーで開きます
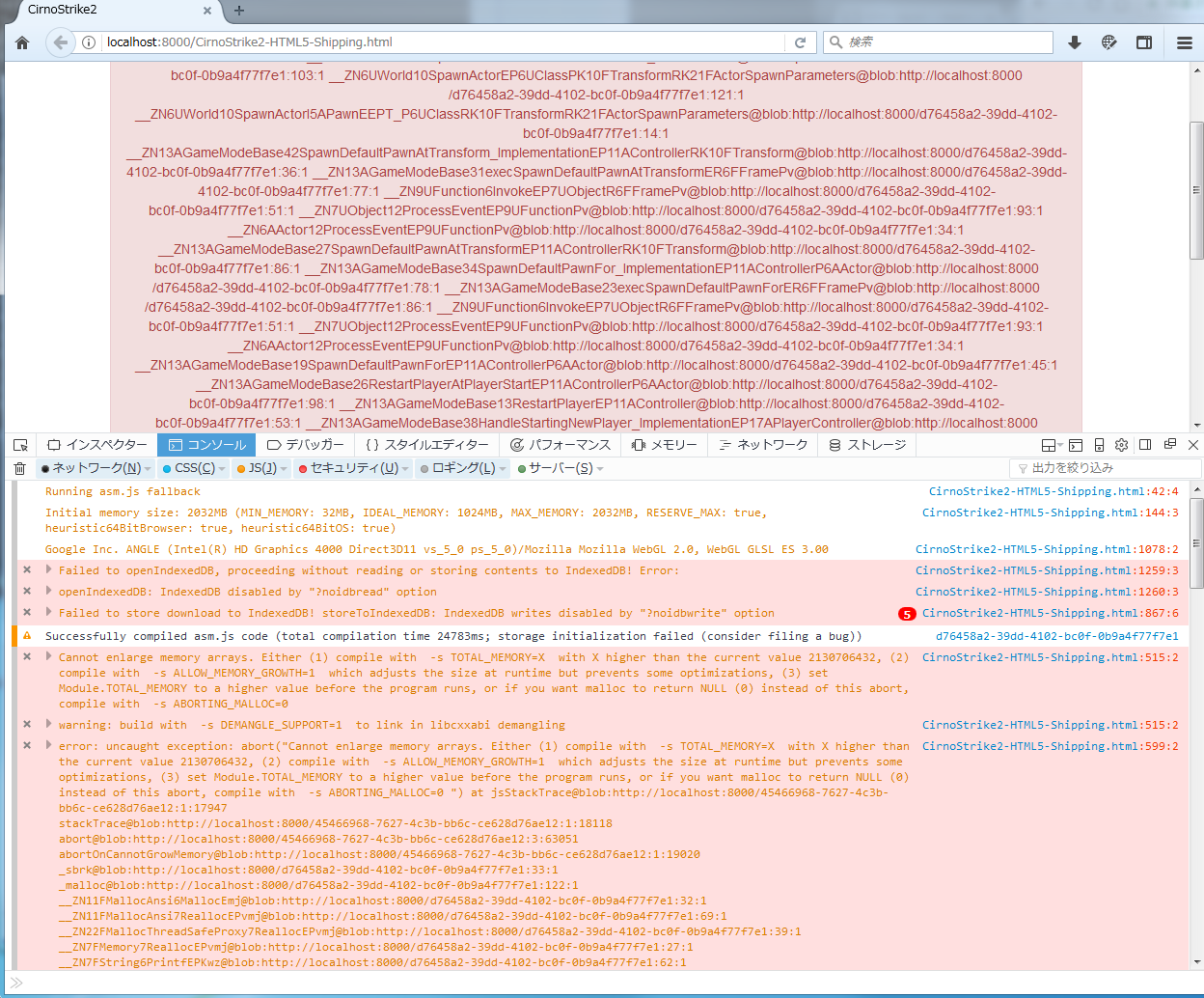
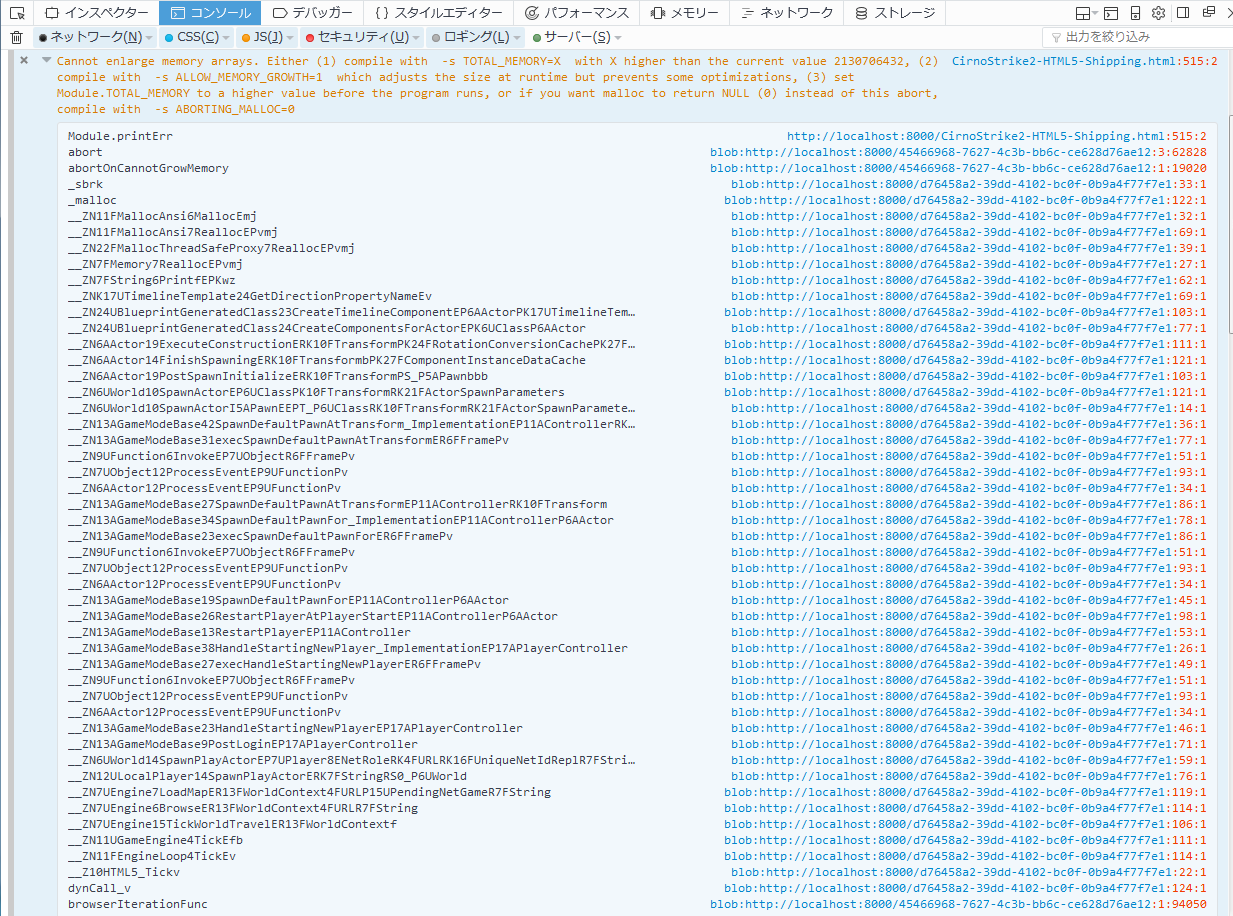
上記の画像の通り、たくさんのエラーがコンソールに出力されています。
ここから、エラーとなっている原因のログを追っていきます。
FireFoxのコンソールを見る
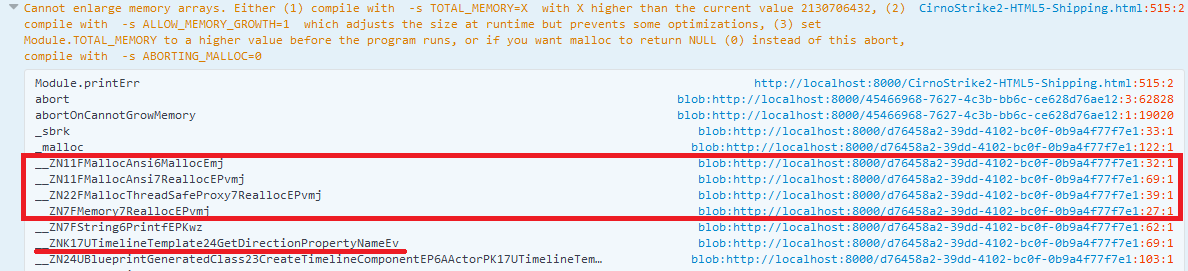
実際にコンソールを見ていきましょう。
どうやらメモリ上限エラーが発生しているようです。
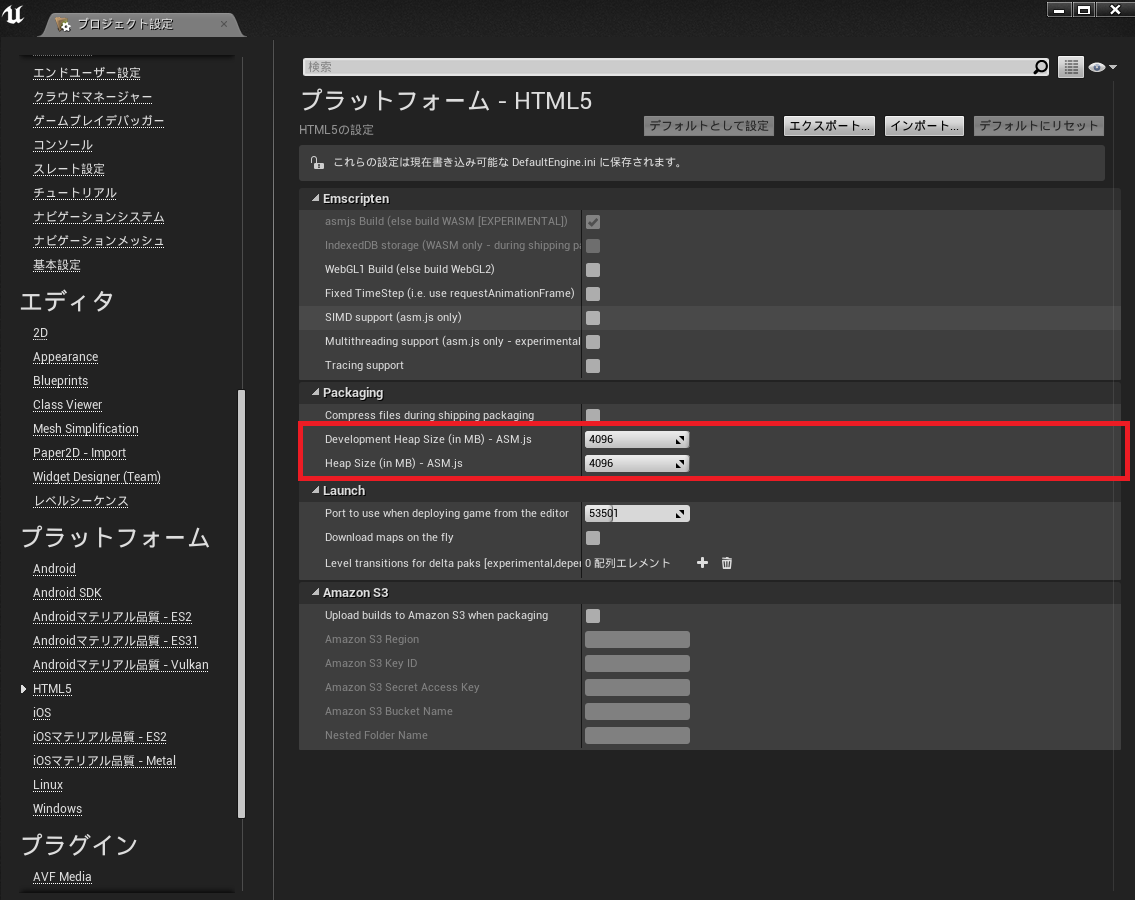
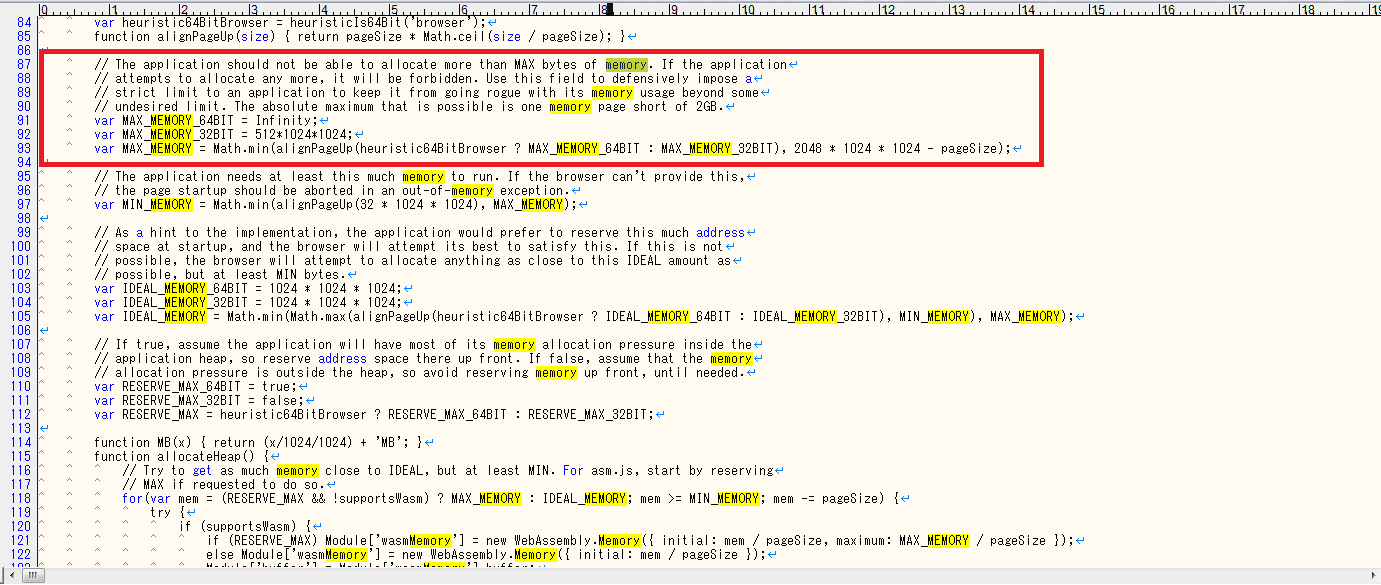
純粋にメモリ不足であれば、プロジェクト設定でHeapSizeを上げるか、HTMLファイルに書かれているメモリ使用量を変更すれば解決です。

※4.17時点で出力されるHTMLファイルのソースであり、WASMが対応する18以降では変わる可能性あり
このバイナリではメモリ上限が最大の2GBまで確保する設定にしても解決しなかったため、元のソース部分に何かメモリを消費してしまう原因があるようです。
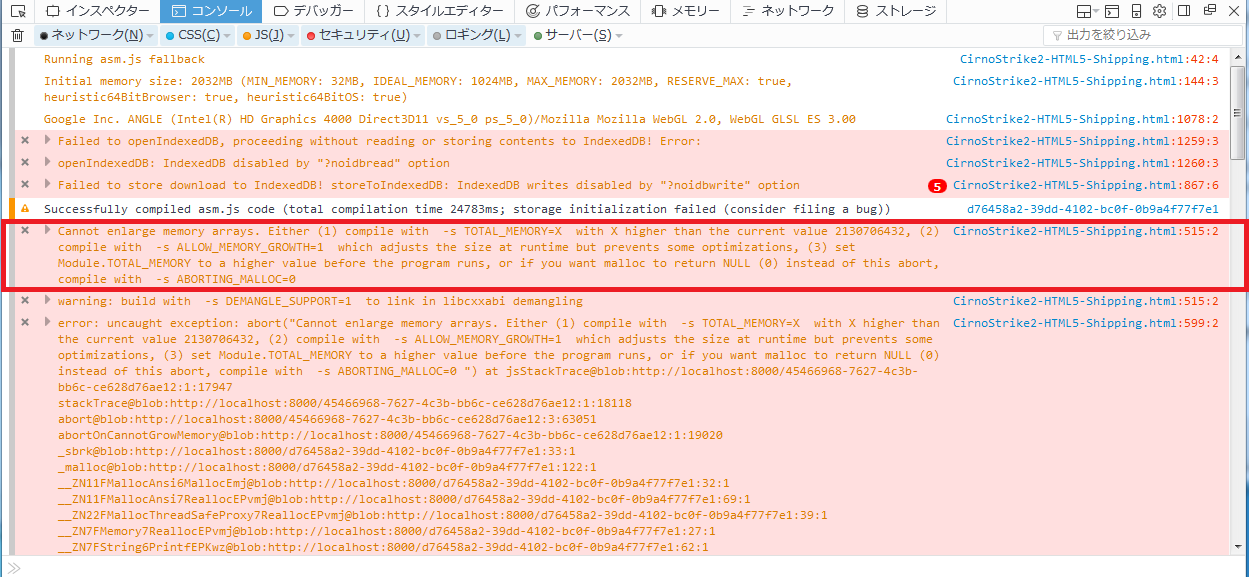
メモリ上限エラーの詳細を見ていきましょう。
▼の部分を押すと、ログの詳細が開かれます。

上記のエラーログを見た場合、怪しいのは以下の部分です。
どうやらどこかのタイムラインを呼び出したときに、メモリ確保の処理が走り、そのまま上限値に達してしまったようです。
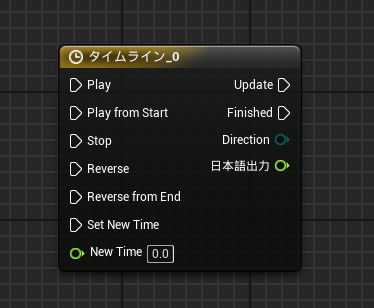
赤線の部分をみると「__ZNK17UTimelineTemplate24GetDirectionPropertyNameEv」となっているので、どこかタイムラインのプロパティ名に原因があるみたいです。
これで原因となっている部分が大体絞り込めました
プラムさんが再度調査したところ、今回のエラー原因は、タイムラインに日本語を使用していたのが原因でした。
全てのタイムラインを英語に変換したところ、無事HTML5で動作したとのことです。
まとめ
UE4はHTML5をパッケージングするときにEmscriptenを利用してC++からJavaScriptに変換しているため、エディター上では問題なく動作しても、ブラウザでは動かない、というようなことがよく起こります。
そんな時、ブラウザのコンソールを見れば何が原因なのか特定することがほぼ可能です。
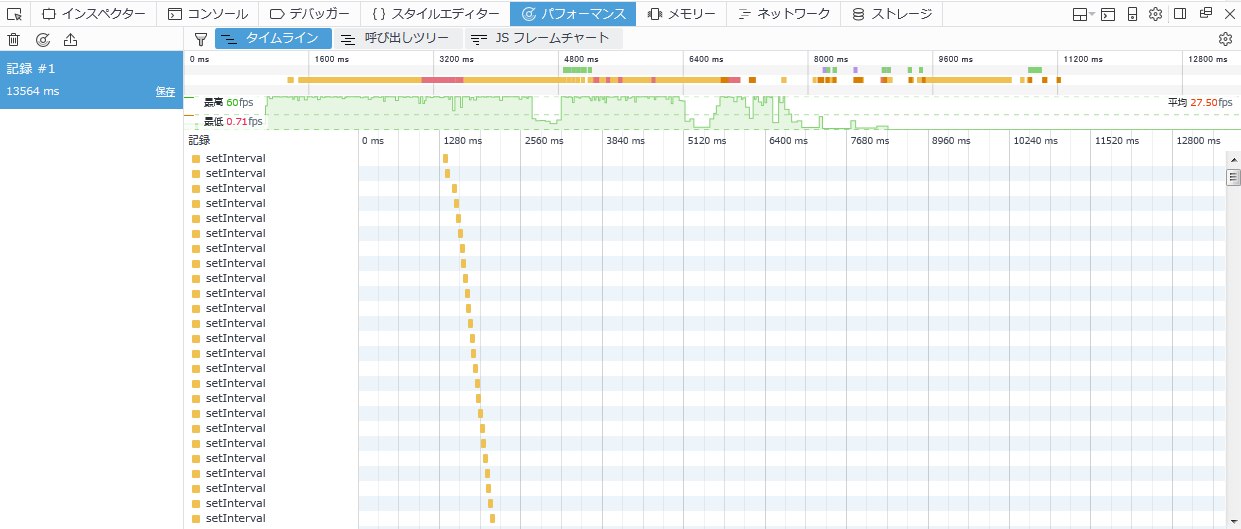
今回はコンソールだけでしたが、FierFoxの開発ツールはパフォーマンスも見ることができるので、どこがボトルネックになっているかの調査も可能です。
HTML5でデバッグする場合、かならずブラウザの開発ツールを開くクセをつけましょう。