はじめに
新人から相談を受ける中で、「これどうやって実装すればいいですか?」という質問が多くどこで躓いているのかな?と考えることがありました。少し複雑な機能になってくると、小さい単位で動作確認をしながら開発することが大事になってくるけど、それを簡単にできる方法を知らないことが原因ではと思い今回記事を書きました。初学者の人や言語を問わず活用できると思うので参考にしてみてください。
VSCodeを対象にしていて、動作確認の方法の一つにCode Runnerという拡張機能を使うことをあらかじめ述べておきます。
まずいくつかの大事なこと
一つ目は、ソースコードを眺めているだけでは実際にどんな動きをするかは人間には分からないことです。そこで、実際に動かして確認する必要があります。でも、実際のソースコードは巨大なものであり、その中の今実装中の部分だけを抜き出して動作確認というのはなかなか難しいものです。どうにかして、これを抜き出して実行しようとしますが、わざわざ新しいファイルを作ってそこに張り付けてコマンドを叩いて実行するのは面倒です。ファイルの後始末も毎回やっているとかなり面倒です。これらの問題を解決しようというのが一つ目の狙いです。
二つ目は、一つ目の方法で実際に動作確認してみて、「うん、思い通りに動いているな」と思うことがありますが、例外などが発生したときの動作はまだ確認できていません。無理をして例外チェックも上の方法で一つ一つソースコードを書いてあれこれこねくり回すことはできますが、これもなかなかに面倒です。しかも、書いたはいいけど後に残らないなんてもったいないです。そんな光景を想像したくもありません。この問題を解決するのが2つ目の方法です。
そろそろ、方法について
一つ目:速攻で動作確認
二つ目:テスト駆動で開発
動作確認のソースコードの内容は、[1,2,3,4,5] という配列がありその中身を2乗した[1,4,9,16,25]に変換するという内容で話を進めます。この簡単な内容でやり方で学んで実際の開発に活かしてください。
一つ目:速攻で動作確認
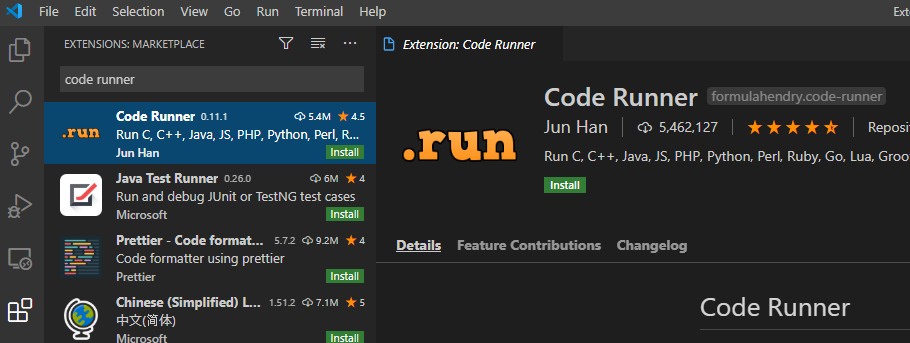
まず、Code Runnerをインストールします。
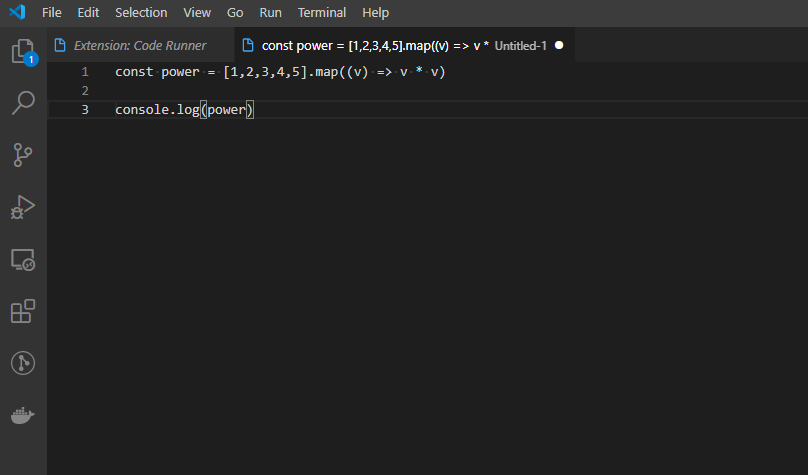
これで準備は完了で、インストール後、Ctrl + n で新しいファイルを開きます。
次に、動作確認したいソースコードを貼り付けます。白文字で見づらいですが、javascriptでソースコードで書いています。ほかの言語でも実行環境さえあれば問題ありません。
貼り付けた後は、CtrL + k を押した後にmを押すことでファイルの言語を選択できます。
今回は、javascriptを選びます。すると色がついて見やすくなります。
これで準備完了で、Ctrl + Alt + nを押すとターミナルに実行結果が出力されます。この方法で、簡単に動作確認をしながら開発を進められます。
二つ目:テスト駆動で開発
テスト駆動と書くと難しそうに見えますが、慣れるとスムースな開発につながり、費用対効果の高いスタイルだと思います。狙いは、まず自分が実現したい内容をテストファイルに書いてしまいます。このテストは関数一つなど小さい単位で構いません。テスト駆動と聞くと一気に全部テストを書いてしまうイメージがあるかもしれませんが、それは間違いで苦痛なだけです。小さい範囲でテスト駆動で品質を保ちながら開発するのが正しい姿勢です。下にjavascriptでの例を書いています。このようにテストをまず書いてしまい、そのあとで関数を実装することで動作を保証しながら開発を行うことができます。
※具体的なテストファイルはテストフレームワークに依存してしまいますが、jestというフレームワークを使った例を示します。
it("power関数は、配列の全要素を2乗する", () => {
const array = [1, 2, 3, 4, 5];
expect(power(array)).toEqual([1, 4, 9, 16, 25]);
})
it("power関数は、配列に数字以外の要素が来ると例外を返す", () => {
const array = ["1", "2", "3", "4", "5"];
try {
power(array);
} catch (error) {
fail(error) // テストを失敗で終わる
}
})
Code Runnerかテスト駆動かの判断基準
僕のスタイルでは、実装に必要になる外部パッケージや使い慣れていない文法に最初に慣れる段階ではCode Runnerで練習しています。この段階でのCode Runnerはキーボード操作だけで済むのでかなり便利です。その後、慣れてきて実装に入る際には、テスト駆動での開発を行っています。多くの場合、Code Runnerで簡単に試して、テストを書いて実装を進めるということが多いです。
まとめ
楽に動作確認しながらアプリを開発するために、Code Runnerとテスト駆動を行うという内容でした。今回の記事が参考になれば幸いです。