flaskで、簡単にcspの設定をできたので、以下に備忘録として書き記す。
flask-talisman
flaskのドキュメントでflask-talismanを紹介していたので、flask-talismanでCSPの設定を行っていく。
CSPの設定方法
flaskとflask-talismanのインストール
pip install flask
pip install flask-talisman
以下、pythonファイル
from flask import Flask
from flask_talisman import Talisman, ALLOW_FROM
app = Flask(__name__)
csp = {
'default-src': [
'\'self\'',
#以下に読み込む必要のあるドメインを書いていく
'*.qiita.com'
]
}
talisman = Talisman(app, content_security_policy=csp)
@app.route('/')
#CSPの設定を適用するところに以下のデコレータを設置
@talisman(frame_options=ALLOW_FROM, frame_options_allow_from='*')
def index():
return '<h1>Hello World!</h1>'
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0', port=10000)
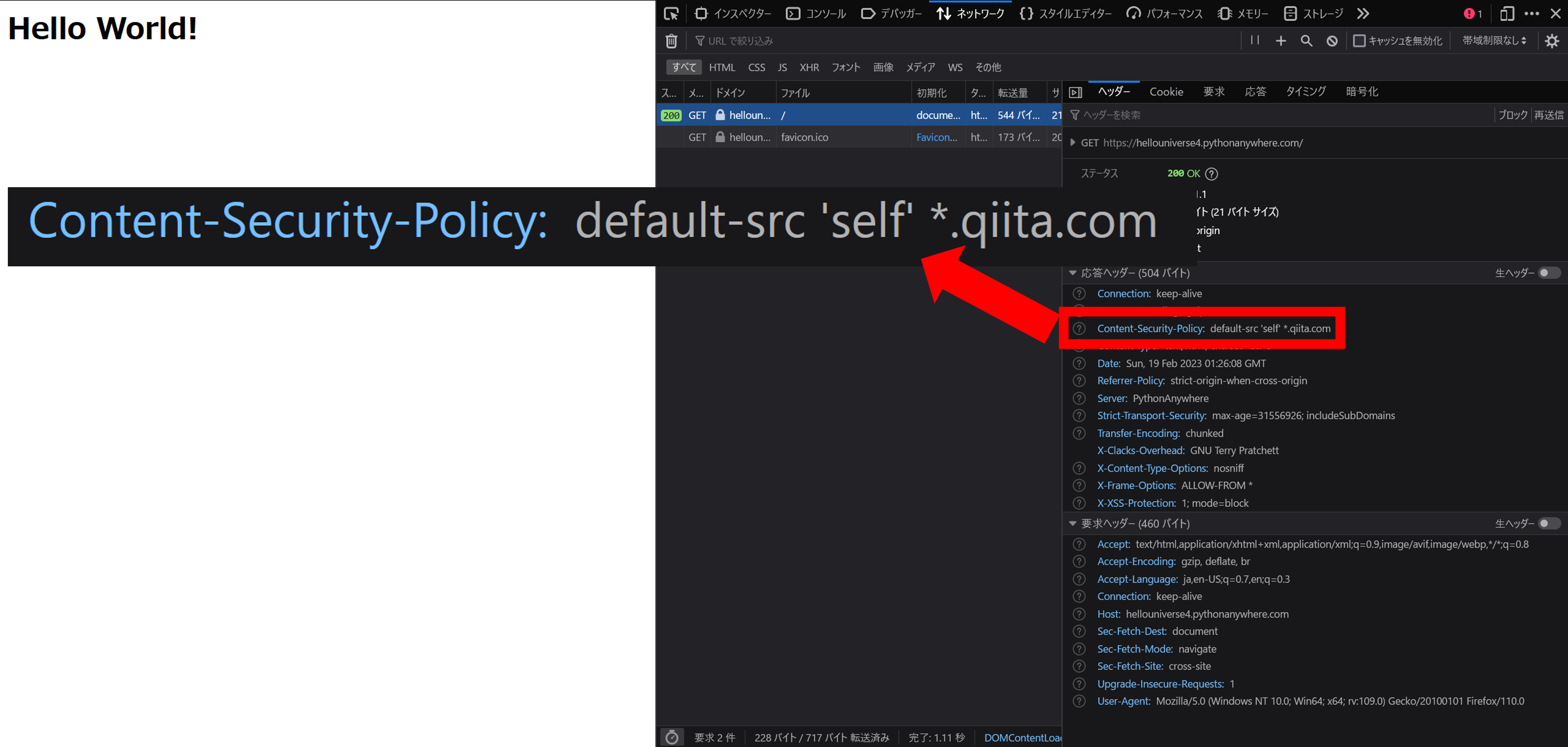
実行結果
以下、PythonAnyWhereでHostingしたものをスクショした画像

この記事のコードで作成したflaskのサイト
https://hellouniverse4.pythonanywhere.com/
あとがき
flaskでCSPの設定を行う方法を紹介した。筆者自身、思っていたよりも簡単に実装できて驚いている。今後もflaskライフを楽しんでいこうと思う。
参考記事
https://github.com/GoogleCloudPlatform/flask-talisman
https://msiz07-flask-docs-ja.readthedocs.io/ja/latest/security.html