はじめに
フロントエンドスキル向上のため書籍やudemyでインプットを行っていますが、アウトプットも並行して進めるべく@Sicut_studyさんのReact100本ノックを始めることにしました。
ルール
- 主要なライブラリやフレームワークはReactである必要がありますが、その他のツールやライブラリ(例: Redux, Next.js, Styled Componentsなど)を組み合わせて使用することは自由
- TypeScriptを利用する
今回作るもの
ボタンを押すと、数値が増減するカウンターコンポーネント
条件
1. 表示領域: 数字を表示するエリアが存在する。
2. インクリメントボタン: このボタンをクリックすると、表示されている数字が 1 増える。
3. デクリメントボタン: このボタンをクリックすると、表示されている数字が 1 減る。
4. 初期表示: アプリを起動した際の数字は 0 である。
5. ステート管理: React の useState や useReducer を使って、カウントの数字を管理する。
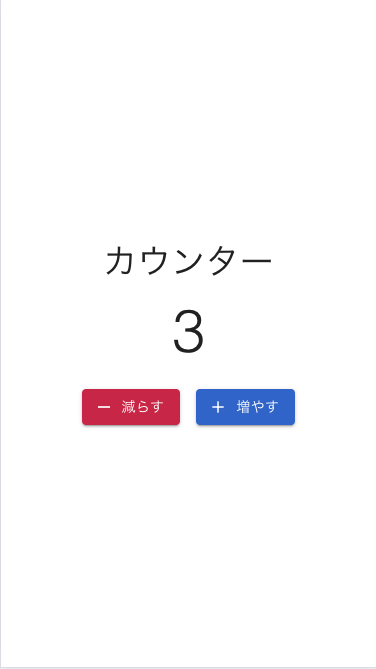
成果物
使用技術
- React
- TypeScript
- MUI
前回はEmotionを使いましたが、今回はMUIを使ってスタイルを実装しました。
PC
SP
感想
useStateの使い方を理解することができました。
個人的にはデザインをもうちょっとこだわって作りたかったのですが、今回はあくまでuseStateについて理解することが第一目的だったのでこのくらいで。。。