この記事では、Symbolの機能が紹介されているWEBページであるSymbolドキュメンテーション(Symbolの技術資料)について紹介します。
全体的な概要について
Symbolの機能を使う際、どんな機能が用意されているのかは、以下ページを読む必要があります。
https://docs.symbolplatform.com/ja/index.html
この資料は、よしゆき氏(https://twitter.com/44uk_i3)によって日本語で翻訳され。ここにSymbolのノードの作成方法やSymbolの機能に関する説明が記述されています。このページに入ってみます。
ここで、「はじめてのアプリケーションを作成」に入ります。ここに送金に関する基本プログラムが書かれています。
ここに、サーバー側から送るSymbol CLI(Command Line Interface)が書かれていたり・・・
何かサンプルコードが書かれています。
その他に、Symbolの各機能が紹介されています。
この詳細は以下のようになります。
このように、アカウントの作成、マルチシグ、ノードの立ち上げ方法等があります。
このように、具体的にSymbolの機能が紹介されています。
プログラミングをする時は、Referenceの「SDK」の項目を見る事は大事になります。
ここで、How to Guidesにある「アカウントの作成」を見ると・・・・
このように、アカウントの作成方法が紹介されています。
プログラミングをするときはSDK、サーバー関連ならばCLIを使う事になります。
なのでSDKでは、どのようにプログラミングを組めば、アカウント作成できるのかを調べる事ができます。
またSDKの中身をさらにくわしく知りたい方は、これから述べる以下の方法で調べる事になります。
Symbol SDKの使い方について
ここで、SDKとは「Software Developper Kit」の略称で、開発に必要なプログラムをひとまとめにしたパッケージです。現在(2020年11月1日現在)はサーバー向けのJavascript、Typescript、JAVAが提供されています。
また、Symbolはオープンソースなので、どんな言語でもSDKに移植することができます。
ここで、こちら(https://docs.symbolplatform.com/ja/sdk.html)のページに進んで、サポート言語をみてみます。
ここで、赤い四角で囲んだところ(Repository)に、SDKのソースが掲載されています。どんな内容が書かれているのかは、各自確認を!!
また、その横にあるドキュメントで、SDKを使う事でどんな機能があるのかを確認できます。ドキュメントをクリックすると、以下の画面になります。
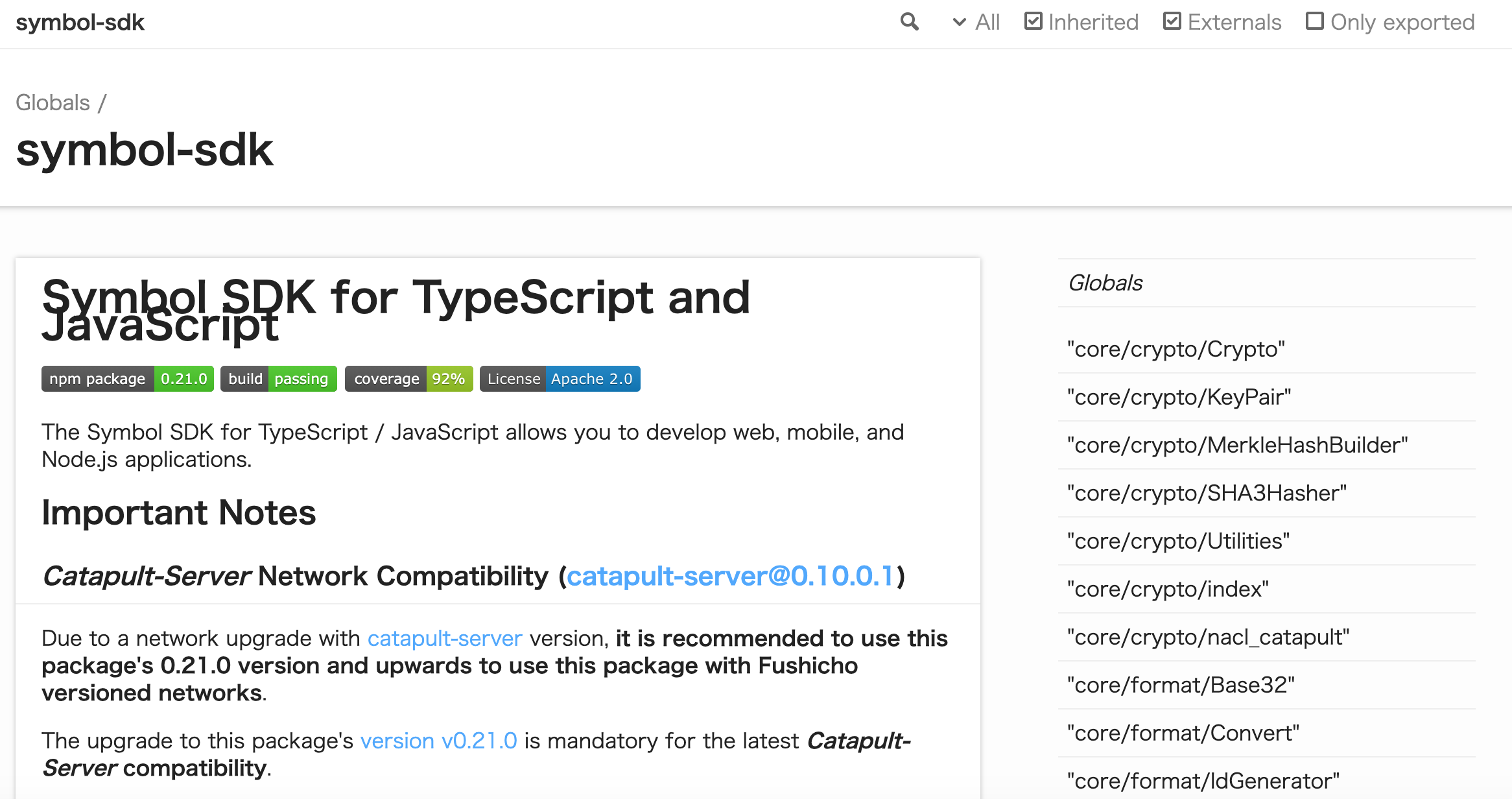
最新版である0.21.1を見てみます。
このように、Symbolの機能を見る事ができます。
例えば、accountHTTPとはどんな機能なのかを調べたいとします。
ここで、AccountHttpに入ります。
すると、以下の画面になります。
一例として、getAccountinfoを見つけてみます。
すると、以下のようになっているようです。
パラメータはaddressであり、返ってくるのがAccountinfoであるのが、ここでわかります。
ここで、Accountinfoをクリックすると、以下のようになっています。
ここで、mosaicsをクリックすると
mosaicというオブジェクトがあるのがわかります。
ここで、Mosaicをクリックすると・・・
下に行くと・・・
ここを見ると、プロパティにamountとidがあるのがわかります。
じゃあ。amountとidとは・・・
このようにして、プログラミングをするときにSymbolの機能をこの資料を確認しながら組み立てていくことになります。
Symbolの使用例
また、このドキュメンテーションにはSymbolの使用例が書かれています。
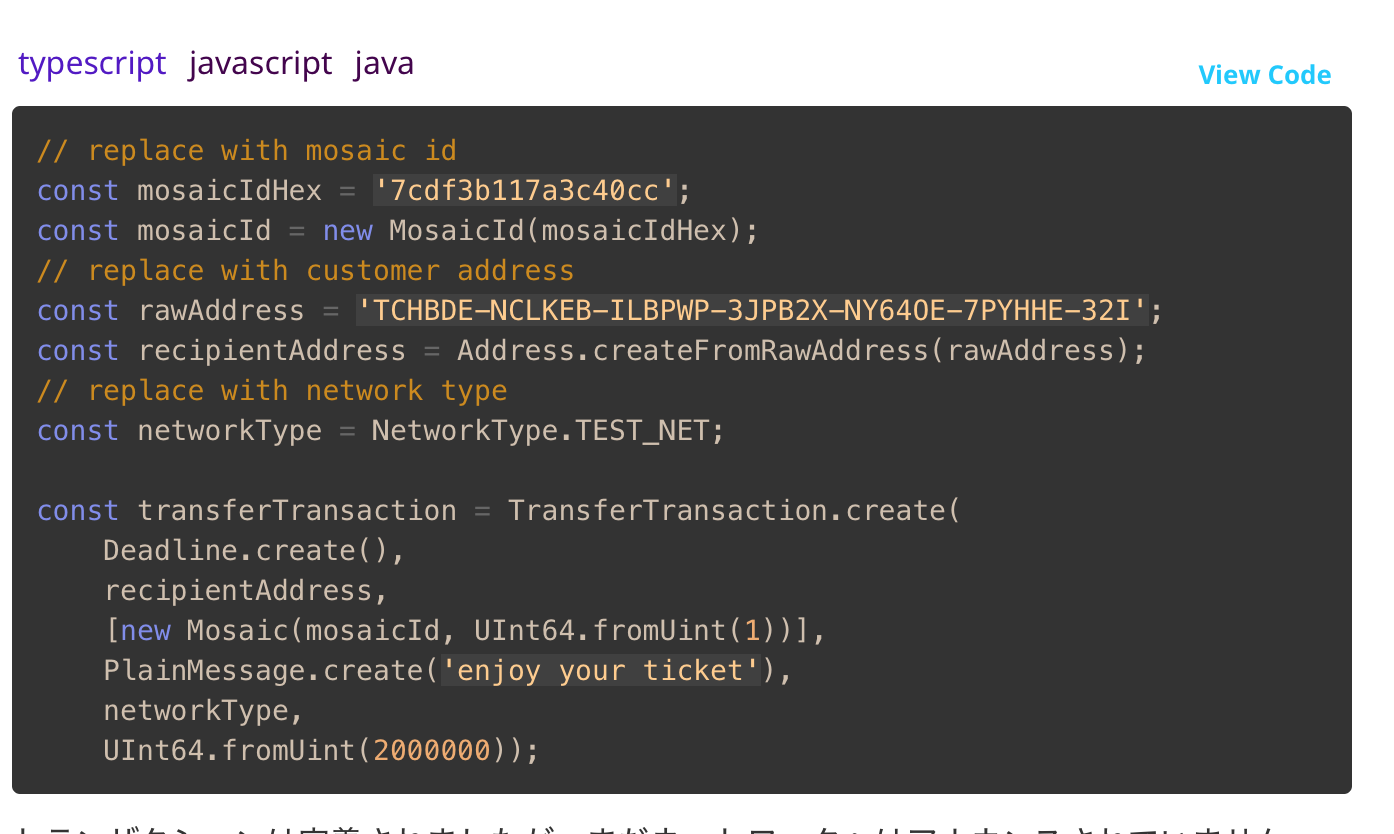
この使用例の場合のコードも書かれています。
ここで、「View Code」をクリックすると、全体のコードを確認できます。
Symbol自体はC++で書かれていますが、Symbolの作法とJavascriptがわかれば、送金等ができるようになります。
Symbolで何か開発をしたい人は、Symbolドキュメンテーションをブックマークをしてはどうでしょうか!!
この記事は、nemlogにて投稿された記事(https://nemlog.nem.social/blog/51340)をQiitaに投稿したものになります。