背景
Amazon LightsailでRedmineを構築したので、ついでに初期設定と独自設定系をまとめておこうという趣旨です。今更感はありますが、Redmineの設定の感覚が合う方にとっては備忘録っぽく見れるかも。
あとはRedmine触ったことないメンバーにざっくり見てもらうのに使います。
※大した内容でもないので限定共有
環境
bitnami Redmine 4.2.3-5
※その他は「【2021/12】Amazon LightsailでRedmine構築」参照
【2021/12】Amazon LightsailでRedmine構築
今回のスコープ
・(デフォルトユーザー接続取得)
・ユーザー作成
・ユーザー設定(管理者変更)
・二要素認証
・テーマ設定
・プロジェクト作成
・認証設定
・プロジェクト作成(サブプロジェクトもついでに)
・チケット作成(確認作業)
・トラッカー/ステータスの設定
・ロールと権限設定
・ワークフロー設定
・プラグイン設定
デフォルトユーザー接続取得
不要な場合が多いと思うのでおりたたみ
パスワードはSSHクライアントで接続して確認します。
【公式】https://lightsail.aws.amazon.com/ls/docs/ja_jp/articles/log-in-to-your-bitnami-application-running-on-amazon-lightsail
ユーザー作成
「管理」>「ユーザー」>「新しいユーザー」と辿って、新規ユーザーを作成していきます。


必須項目以外は「言語(日本語)」「タイムゾーン(Tokyo)」「メール通知(通知しない)」に設定していますが、その辺を含めて好みやで設定してしまって問題ないです。後でも変えられますし。
※今回は「システム管理者」と「二要素認証」を後から変更してます。

新規ユーザーが作成できましたので、ログアウトしてログイン確認してみます。

これでユーザー作成して、ログインまで確認できました。
#ユーザー設定(管理者変更)
任意のユーザー(今回は先ほど作成したユーザー)を管理者に設定し、デフォルトユーザーをロックしてしまいましょう。新規ユーザー作成時にシステム管理者に設定することもできますが、無意識に管理者を設定してしまう癖がつかないように、僕は手順を分けています。
※管理者ユーザーでログインする必要があります。


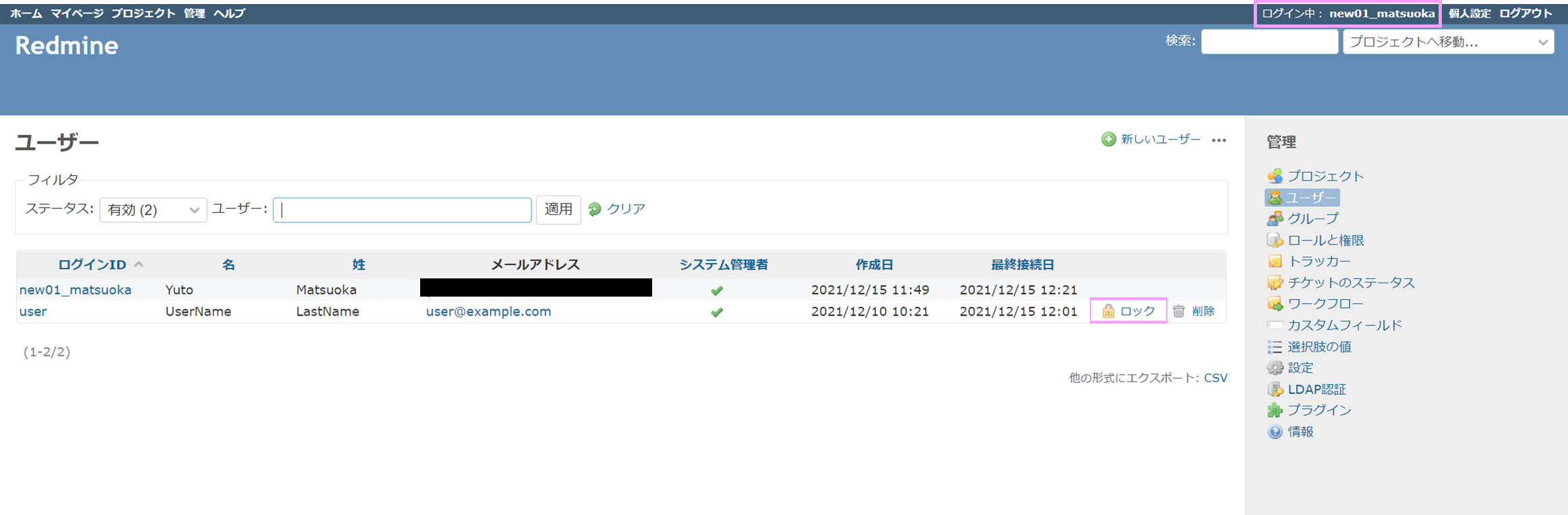
先ほど作成したユーザーが管理者ユーザーとなりました。
※その他の設定変更も同様の手順で実施できます。
続いてログインし直して、デフォルトユーザーをロックします。


フィルタを変更すれば、ロックしたユーザーを確認、アンロック等の操作もできます。

当然ですがロック中のユーザーはログインできません。

これで管理者ユーザーの変更とデフォルトユーザーのロック完了
二要素認証
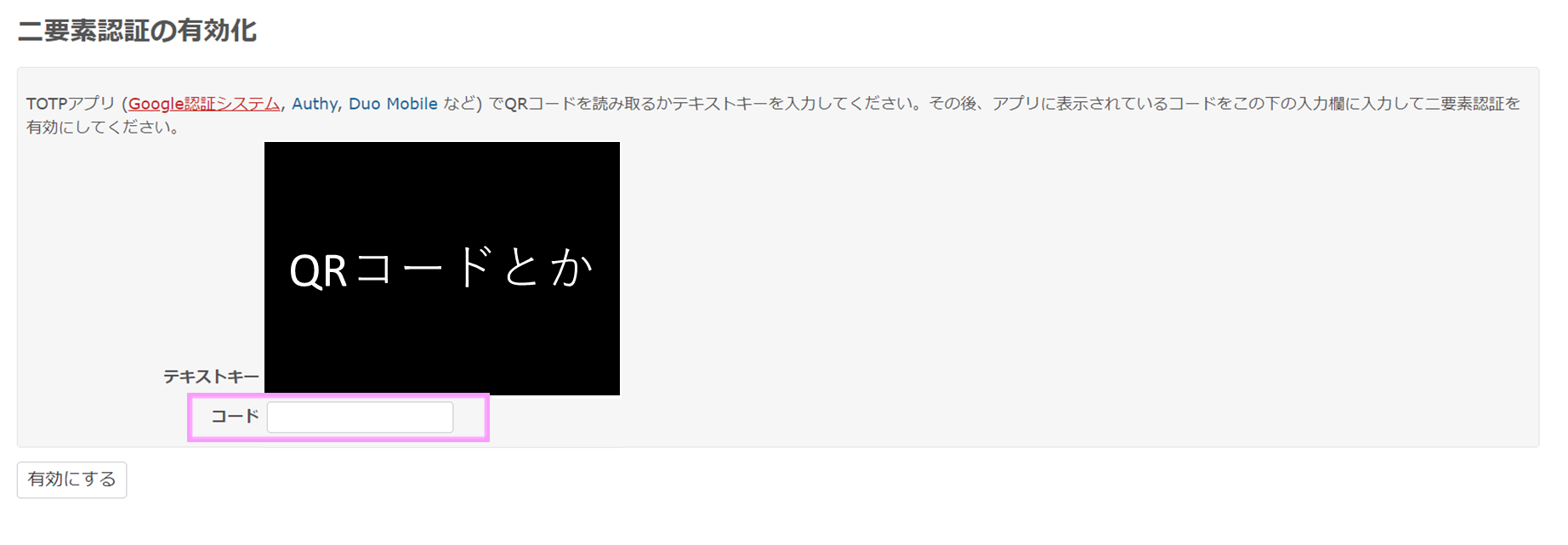
「右上部メニュー」>「個人設定」より「二要素認証の有効化」画面で設定します。(今回はクラウドに乗せてるので一応)

スマホに認証アプリをインストールする必要があります。
QRをアプリで読み取ってワンタイムパスワードを発行できる状態にしたら、「コード」を入力して有効化しましょう。
⇒「Google Authenticator」か「Microsoft Authenticator」が個人的なおすすめ。今回は「Google Authenticator」を使用しました。

スマホが死んだとき用にバックアップコードも生成しておきます。

先ほど登録した認証アプリのコード(ワンタイムパスワード)を入力します。

生成したバックアップコードは、二要素認証が使用できなくなった場合の、暫定的なワンタイムパスワードになりますので、どこか別の場所に控えておきましょう!(「1234 abcd 05ef」といった単位での1ブロックで1つのコードです。)

最後にログインし直して二要素認証が求められれば設定完了です。



テーマ設定
Redmine公式からテーマを選びます。
(独自テーマ作成もできますが、僕はデザイナーでも無いので、必要に迫られたら変更するスタイルです。)
色々見てみた結果「Gitmike」が好みでしたので今回はそれで。
【公式】https://www.redmine.org/projects/redmine/wiki/theme_list
【Gitmike】https://github.com/makotokw/redmine-theme-gitmike
「管理」>「設定」>「表示」からテーマを設定します。

「Gitmike」はデフォルトで用意されてないので今回はテーマを追加する必要があります。
gitからclone
これだけで「Gitmike」がテーマに追加るので、早速設定します。

※「Minelab」はテーマを選ぶ際の確認の残りものなんで気にせず。

お、良い感じですね。
これでテーマ設定は終わり。
認証設定
忘れていましたが「管理」>「設定」>「認証」からテーマを認証設定を行います。(プロジェクト作成前に気づいて良かった。。。)
※パスワードポリシーとかも必要に応じてここから。

プロジェクト作成(サブプロジェクトもついでに)
テーマ変更で見栄えも良くなったので、早速プロジェクトを作成します。
(と、言っても今回は後続のplugin確認等にむけてのサンプルプロジェクトで、実際に使用するものは後ほど作り直しますが。)
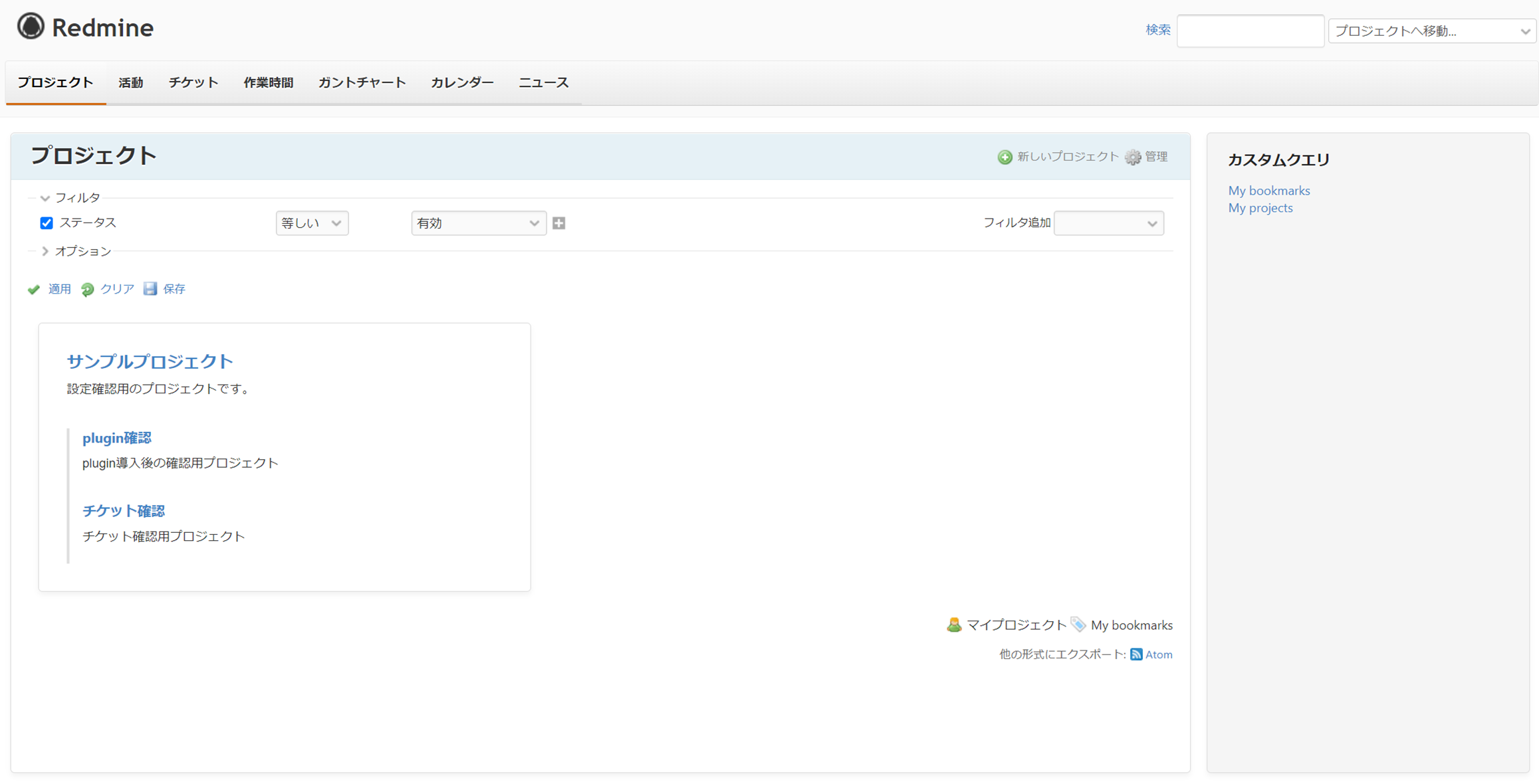
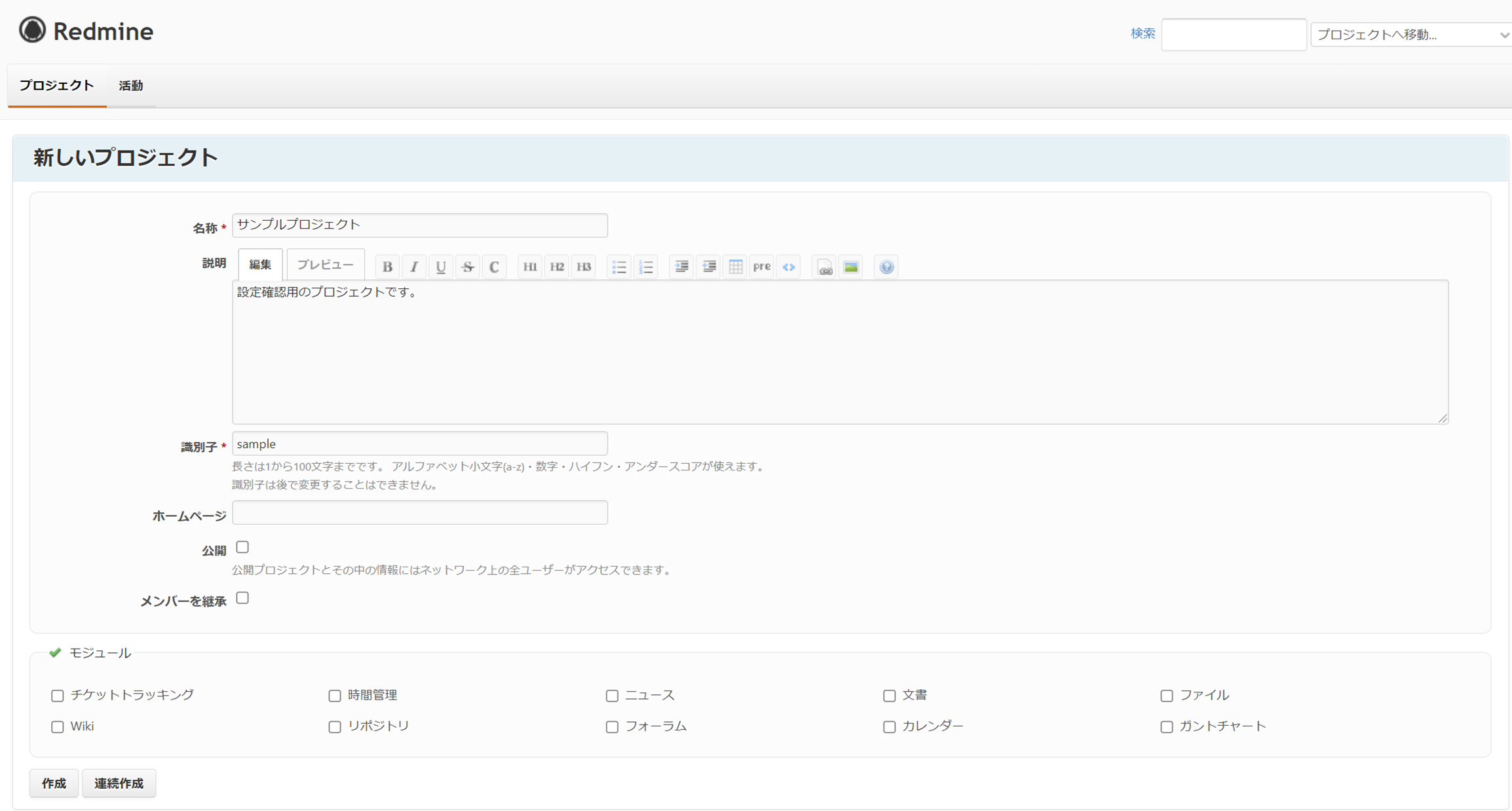
手順としてはまず「左上部メニュー」>「プロジェクト」>「新しいプロジェクト」よりプロジェクト作成画面を開きます。


モジュール欄等は後から変更手順も作るため、一旦全部チェックを外しておきます。(入れても当然OKです。)

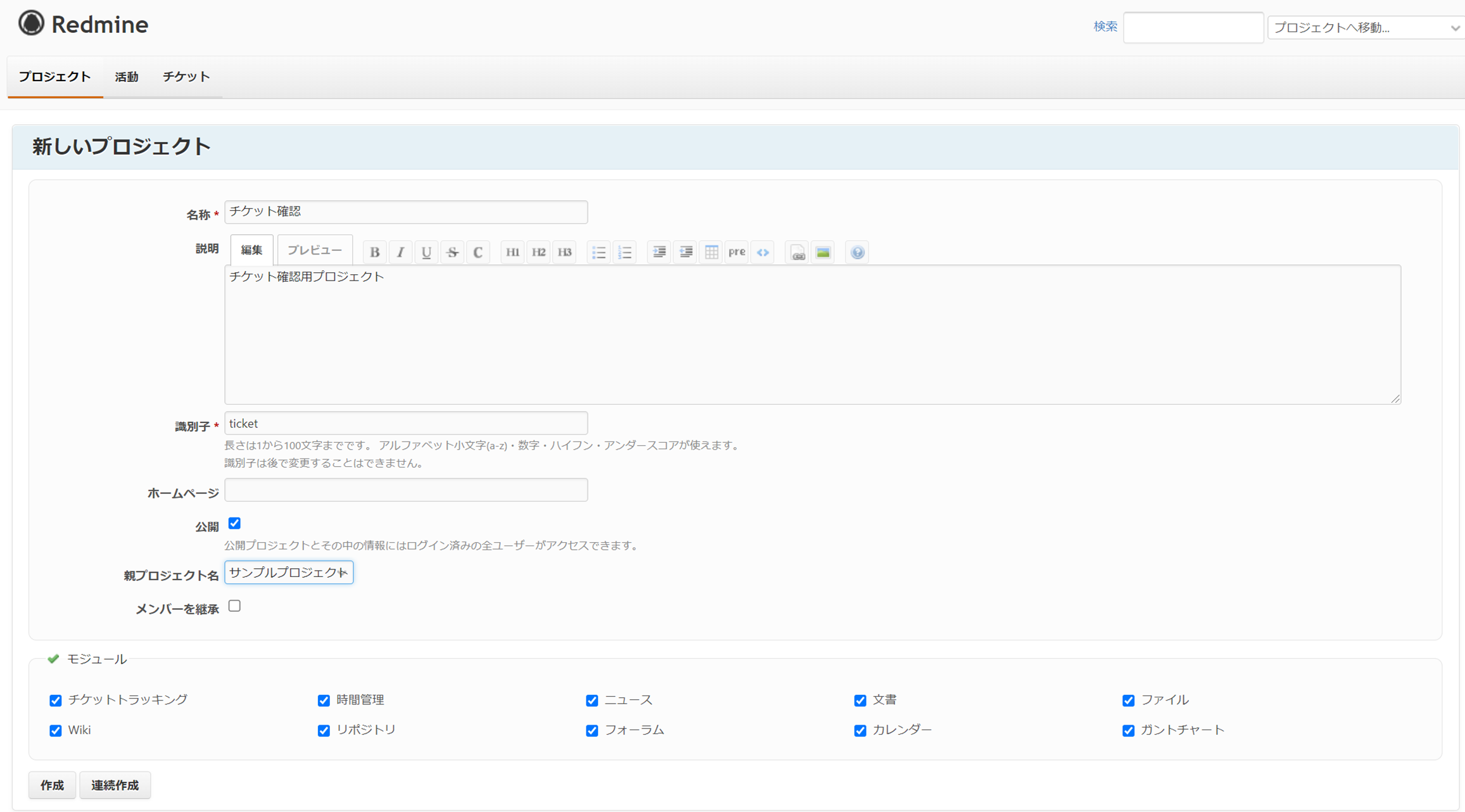
無事プロジェクトが作成できましたので、子プロジェクトも作成していきます。
今回は個人的な作業用に「plugin確認」プロジェクトと「チケット確認」の二つを作成しています。


※後の確認用に設定はまちまちにしておくのが個人的なおすすめ。
チケット作成(確認作業)
先ほど作成した「plugin確認」プロジェクトにチケットを作成します。


トラッカー/ステータス/優先度/その他入力項目の設定は後ほど。
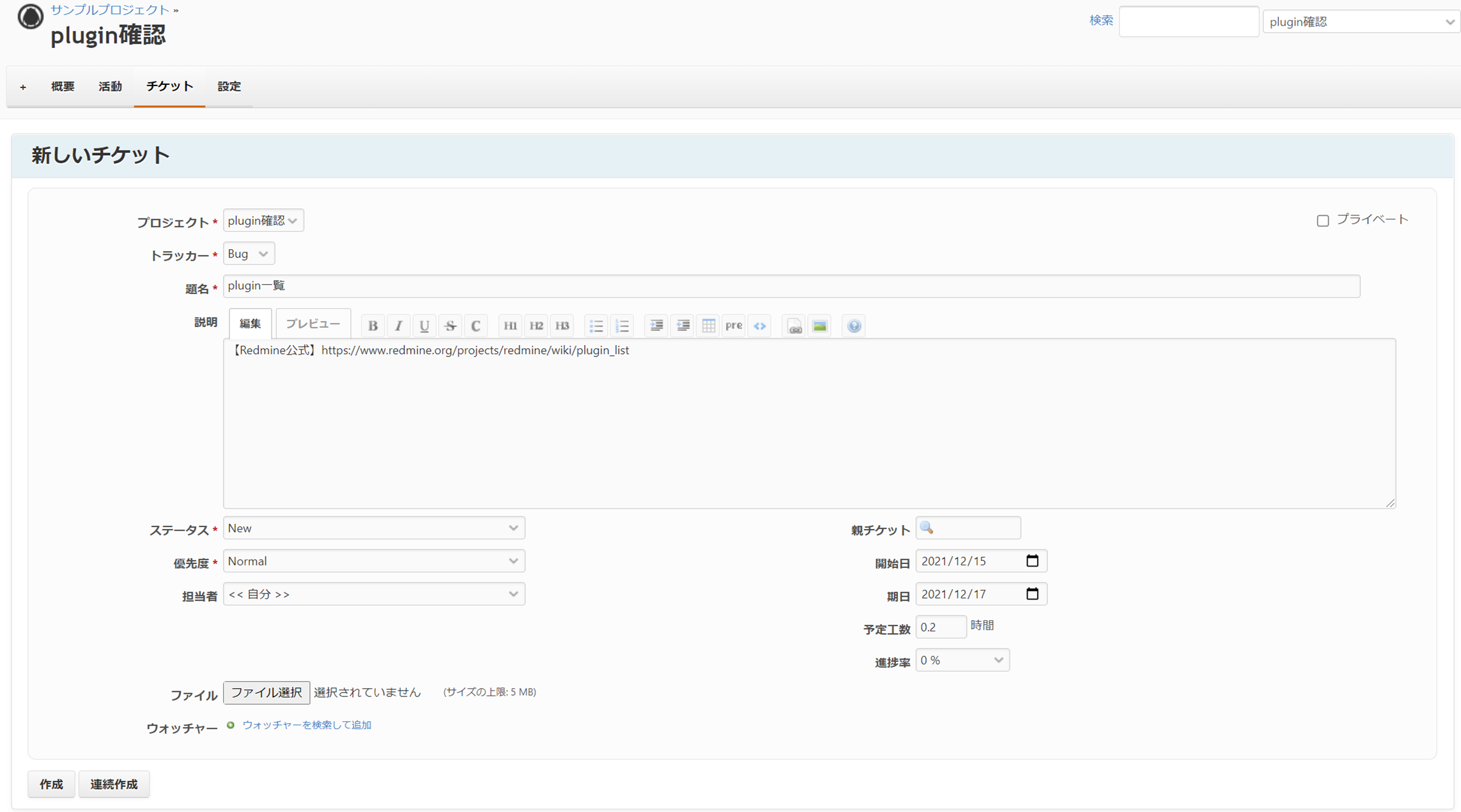
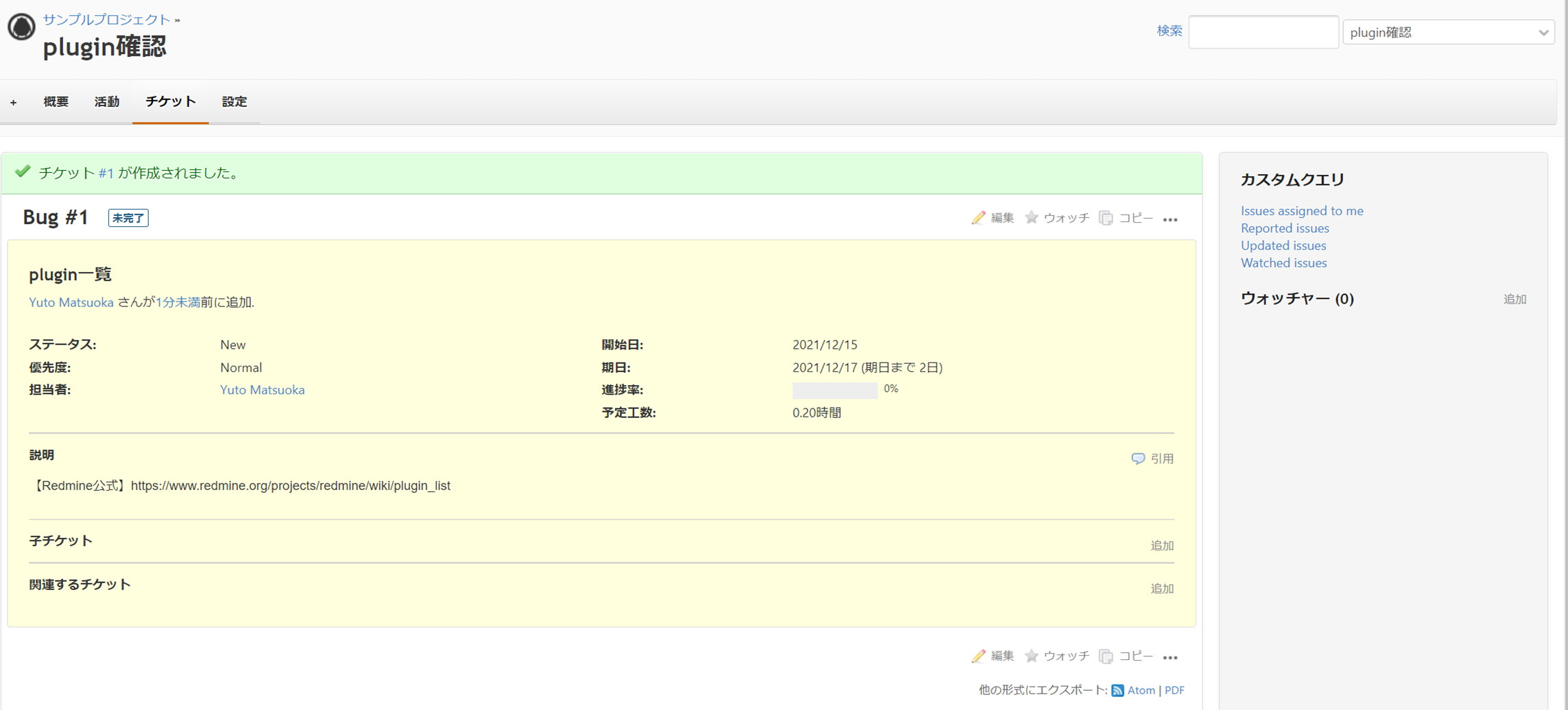
一旦、適当な内容でチケットを作成します。



チケット作成終わり。
トラッカー/ステータスの設定
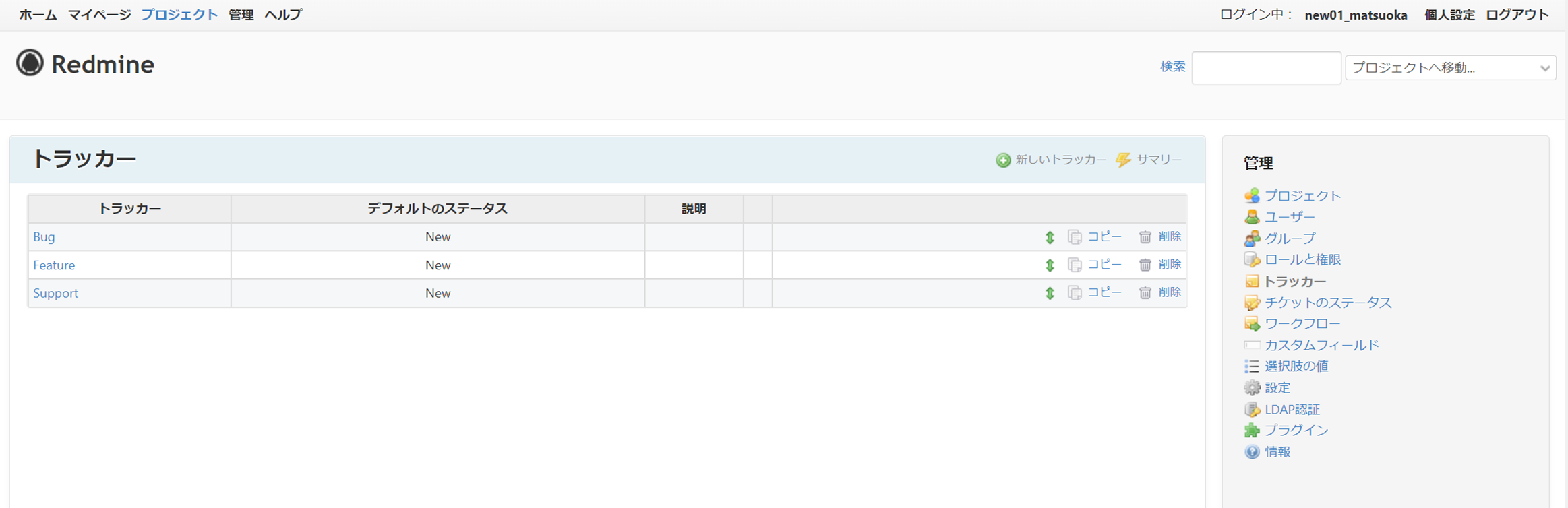
先ほどチケットを作成しましたが、トラッカーの「Bug/Feature/Support」とか使いづらいのでその辺を設定していきます。
「左上部メニュー」>「管理」>「トラッカー」よりトラッカーの管理画面を開きます。

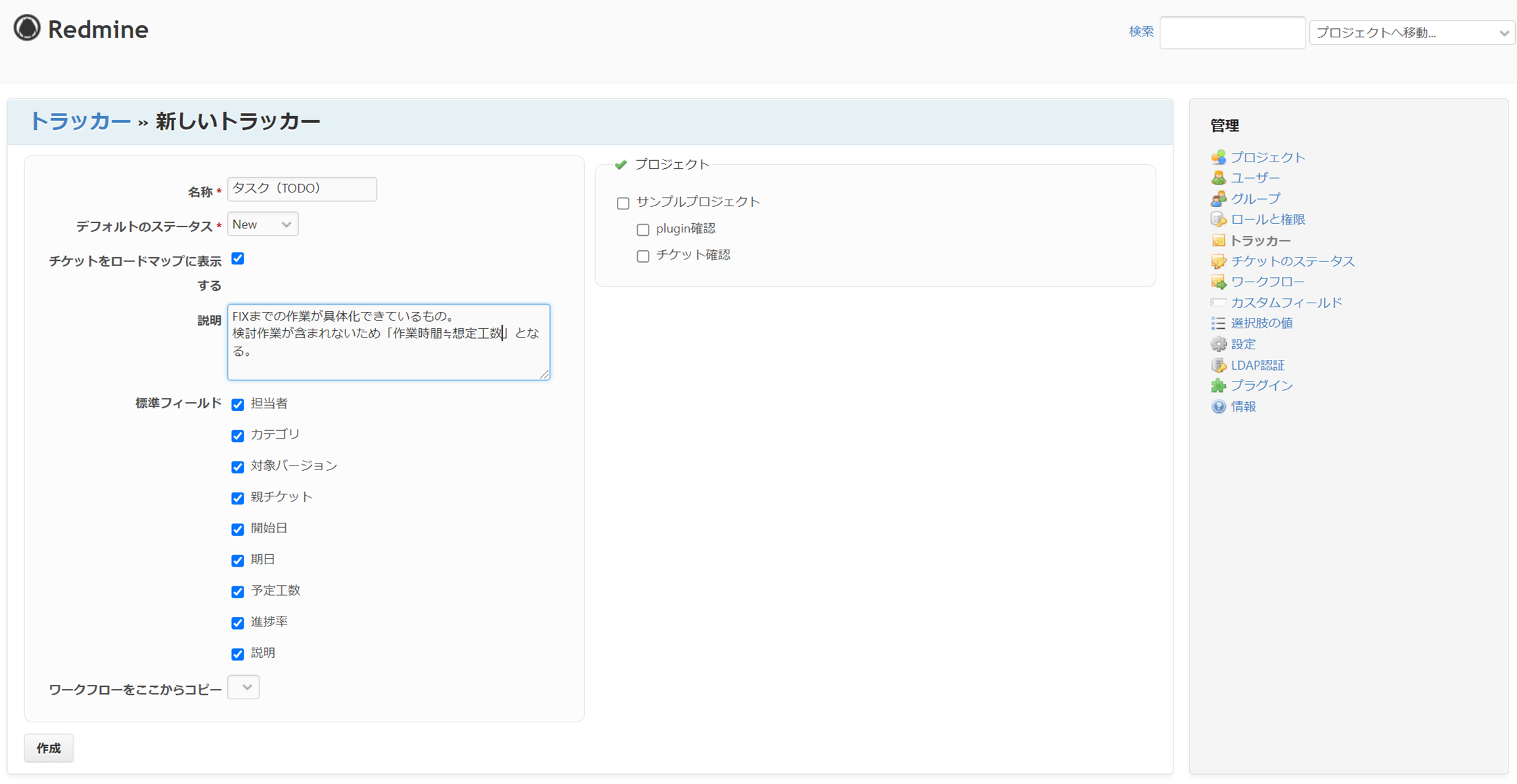
「新しいトラッカー」から作成画面を開きます。

こんな感じで作成できます。
※「Feature/Support」は邪魔だったので消しました。
残りも好みの設定に変えます。(と言ってもTODOと課題だけです。)
トラッカーが多いのはあんまり好きではないので。
※Bugについても先ほど作成したチケットを変更した後、削除します。

続いてステータスですが「左上部メニュー」>「管理」>「ステータス」よりステータスの管理画面を開きます。

「新しいステータス」から作成画面を開きます。

まぁ、入力項目で特に考えることもないと思いますので、こんな感じに管理しやすい好みの設定にしておきます。
※Newについては先ほど作成したチケットを変更した後、削除します。

以上、トラッカーとステータスの設定でした。
(トラッカーは後ほど個人的に追加予定です。)
ロールと権限設定
先ほどからちょくちょく表示される警告を消すために、ワークフローを定義していきますが、その前にロールと権限を設定しておきます。
・管理者
・開発者
ってとこでしょうか。
大規模プロジェクトだとRedmineも権限の簡単な設計した方がよさげですね。
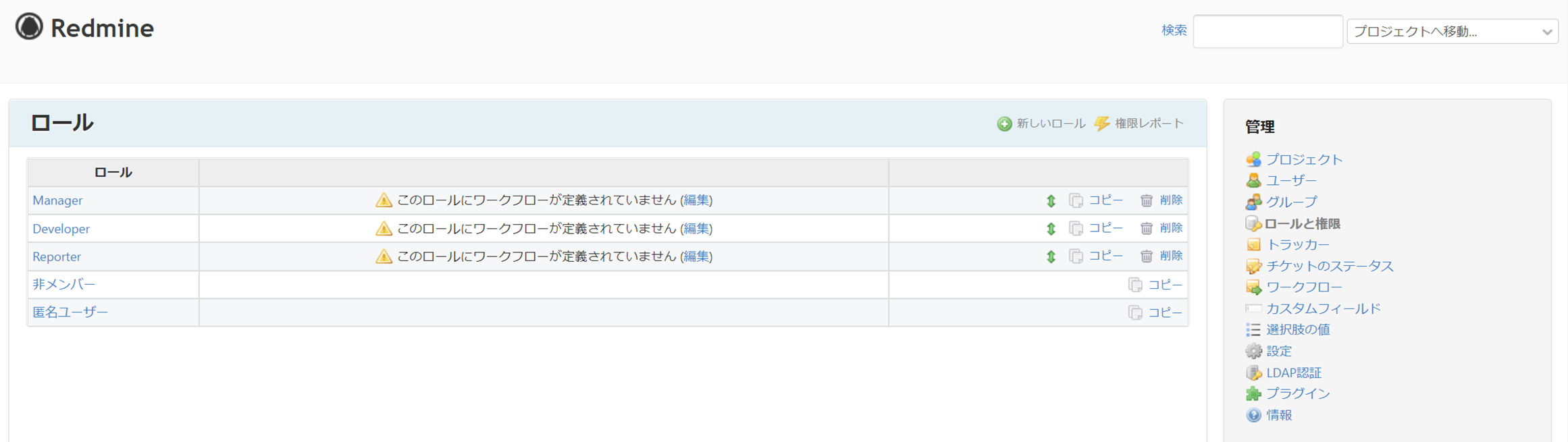
「左上部メニュー」>「管理」>「ロール」よりロールの管理画面を開きます。

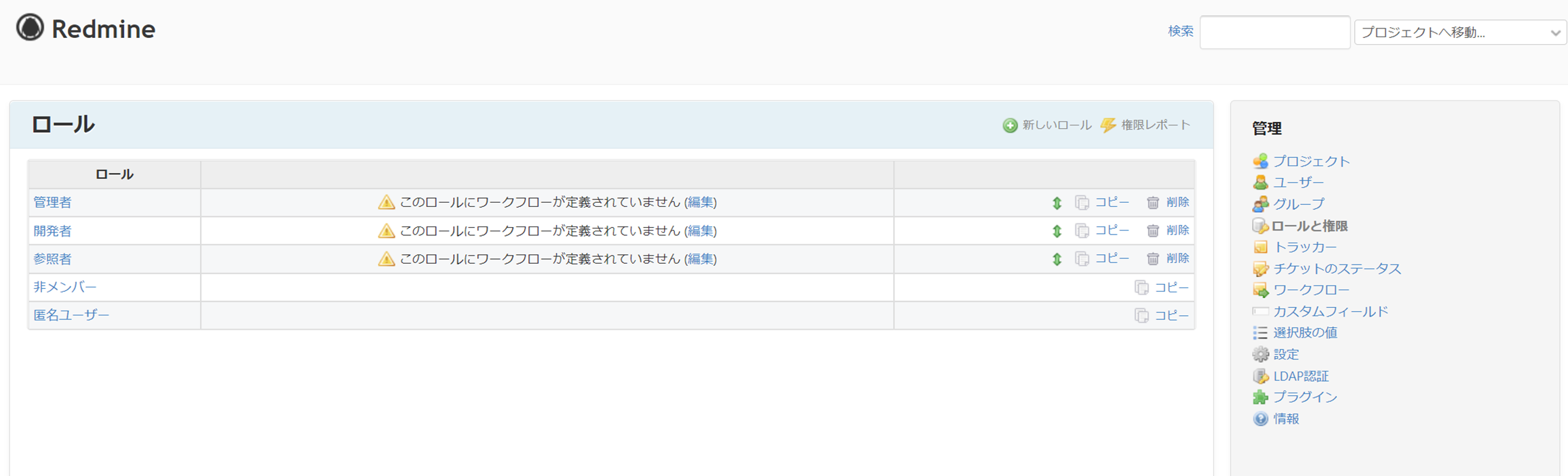
あら、最初から近しいロールが揃ってますね。非メンバーと匿名ユーザーは組み込みロールと呼ばれるデフォルトのロールみたいですね。まぁ、勉強がてら近しい者達を削除して新規で先ほどのロールを作ります。
※適当に作って後ほど不便があったら表右上の「権限レポート」で全ロールの権限を一括で更新できます。

※細かい権限設定している際に「参照者」は不要かと思い、後ほど削除しました。
ワークフロー設定
「左上部メニュー」>「管理」>「ワークフロー」よりワークフローの管理画面を開きます。チケットステータスの遷移制御とステータス毎の項目制御が設定できます。
(完了後に説明を変更できなくする、等)


こちらも大規模プロジェクトだと設計した方がよさげですね~
今回は顔見知りメンバーで開発するので、一旦こんなもんで良いでしょう。
プラグイン設定
通知系、表示系、機能拡張系、連携系の大きく4種類かと勝手に認識していますが、基本的には都度追加していくスタイルでやってます。今回は「clipboard image paste」だけ先に入れときます。これを入れるとRemineにファイルアップロードする際に、いちいちローカル保存する必要がなくなります。チケットの受け渡しは文章(メールとかチャット)で行うケースが多いと思いますので、画像ファイル共有してイメージを掴みやすくしてから相手に渡すのは結構大事だと思います。
【公式】https://www.redmine.org/projects/redmine/wiki/plugin_list
テーマ同様、SSHクライアントでRedmineサーバに接続して「clipboard image paste」プラグインを追加します。
※キャプチャ取るの忘れましたが、テーマ設定の時と同じ感じ
※ディレクトリは環境によってまちまちですので、適宜読み替えて実施。
gitからclone
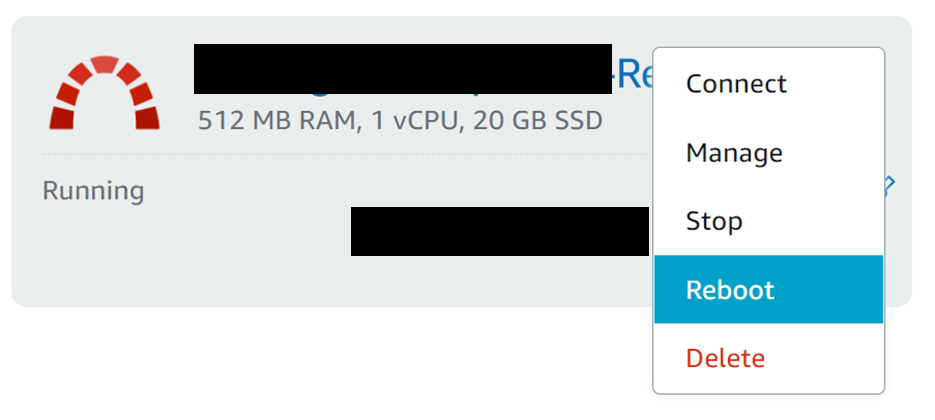
その後Redmineサーバーを再起動(今回はLightsail使ってます。)

(プラグイン導入前のチケット編集欄)
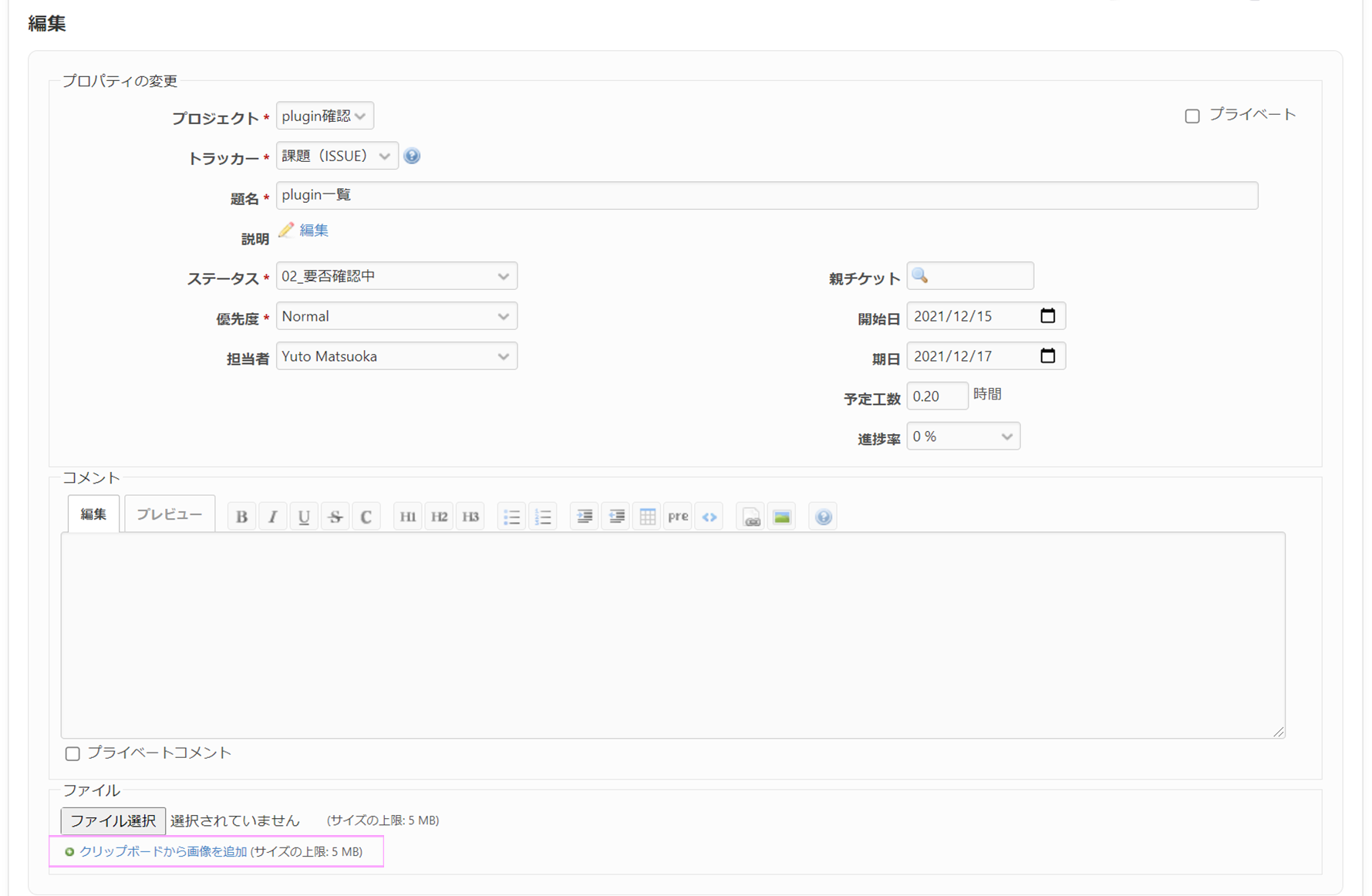
プラグイン導入後のチケット編集欄

クリップボードからファイル添付できるようになりました~
おわり
使いながら都度カスタマイズだとは思いますが、小規模プロジェクトでもこれくらいは設定しておいた方が良いのではないかリストでした。グループなどは実際にメンバーが増えていった際に検討する方が良いと考えています。
(小規模だと個人個人で権限設定して、うまく運用できているのを確認してから、それをグループにする、みたいな。)