これは エキサイトホールディングス Advent Calendar 2021 23日目の記事です。
はじめに
iXIT株式会社の小長谷です。
2021年11月にポケットモンスターのシリーズ最新作が発売されましたね!
なのでポケモン図鑑を作ってみたいなと思い、TypeScriptでポケモン図鑑を作ってみました。
今回はその際に利用したAPI、UIライブラリの紹介をしたいと思います。
完成サイト
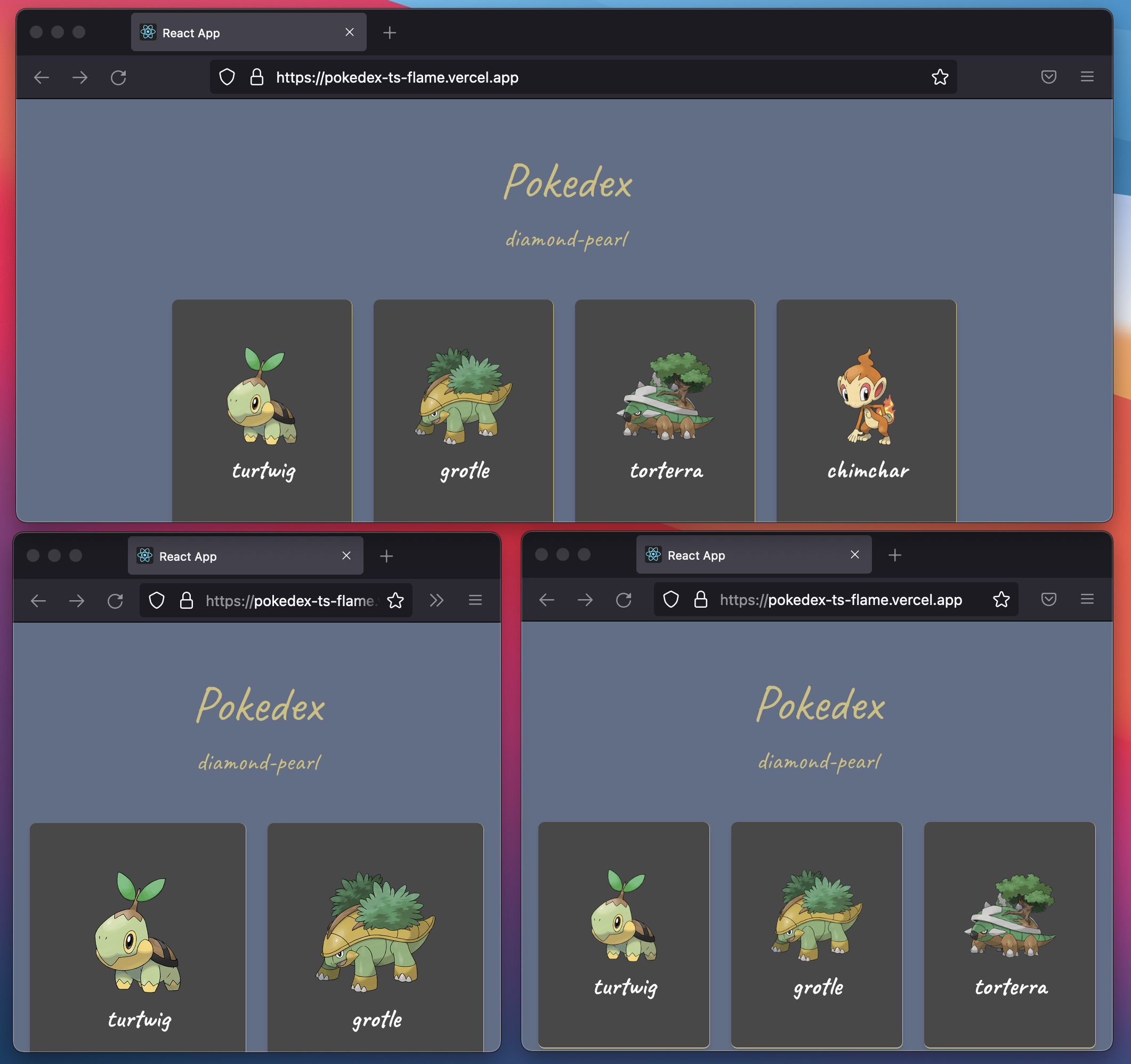
見た目は以下のようになっています。

以下のサイトでぜひご覧ください!
https://pokedex-ts-flame.vercel.app/
ソースコードは以下になります。
https://github.com/kngy0306/pokedex-ts
使用言語など
- TypeScript
- React
- Chakra UI
ポケモンAPIについて
ポケモンのデータはすべてPokeAPIから取得しています。
PokeAPIからはポケモンの名前、図鑑番号など様々なデータを取得することが可能です。
今回作成したものは、シンオウ地方という地域に生息するポケモンのみを表示しているので、図鑑番号を387番から493番に絞ってデータを取得しています。
Chakra UIについて
Chakra UIは、ReactのUIコンポーネントライブラリで、様々なコンポーネントが用意されています。その中で今回の開発に使用したコンポーネントを紹介します!
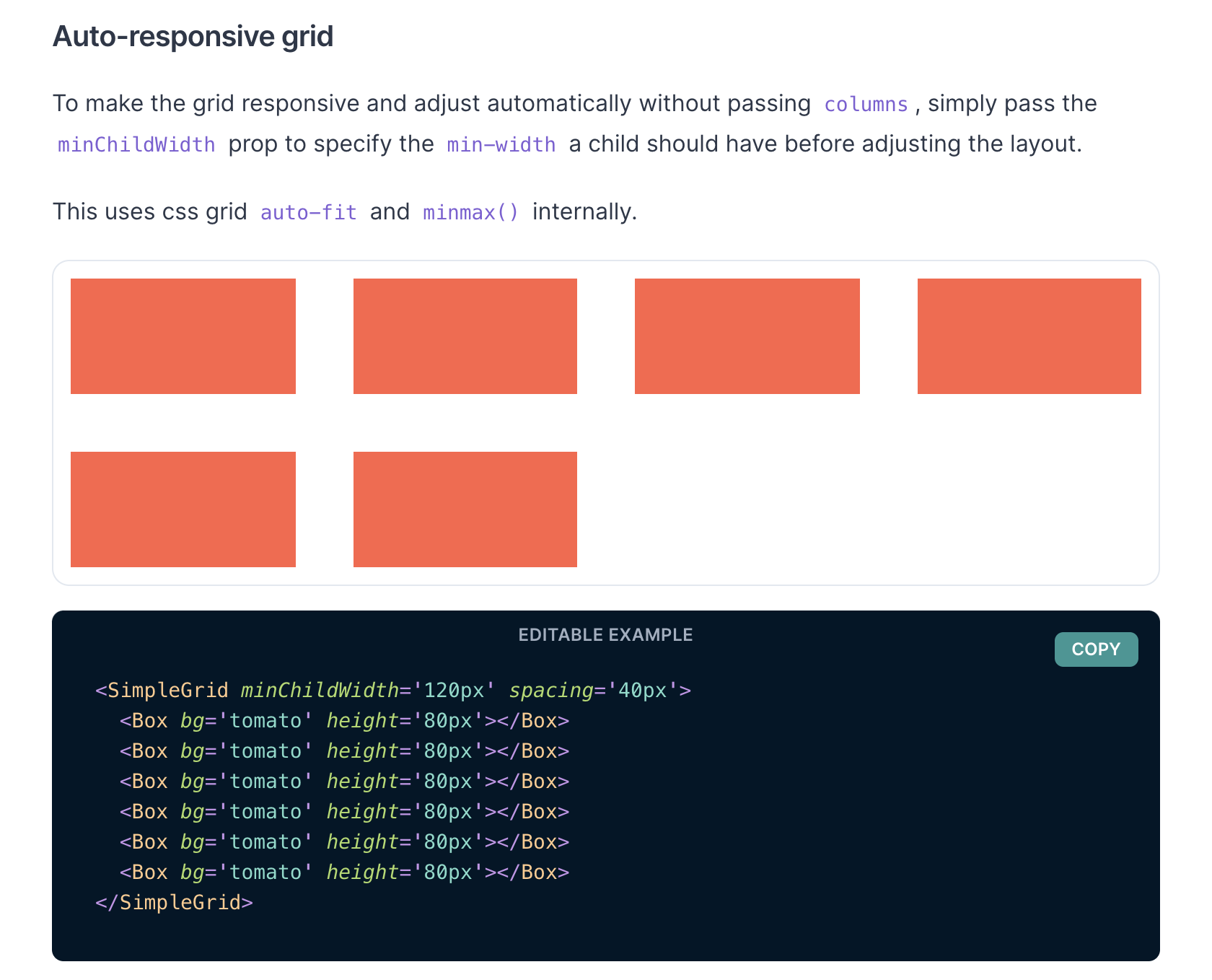
SimpleGrid
ポケモンの表示は、画面サイズによって列数を変えるようにしました。SimpleGridというコンポーネントを利用して簡単に作成することができました。


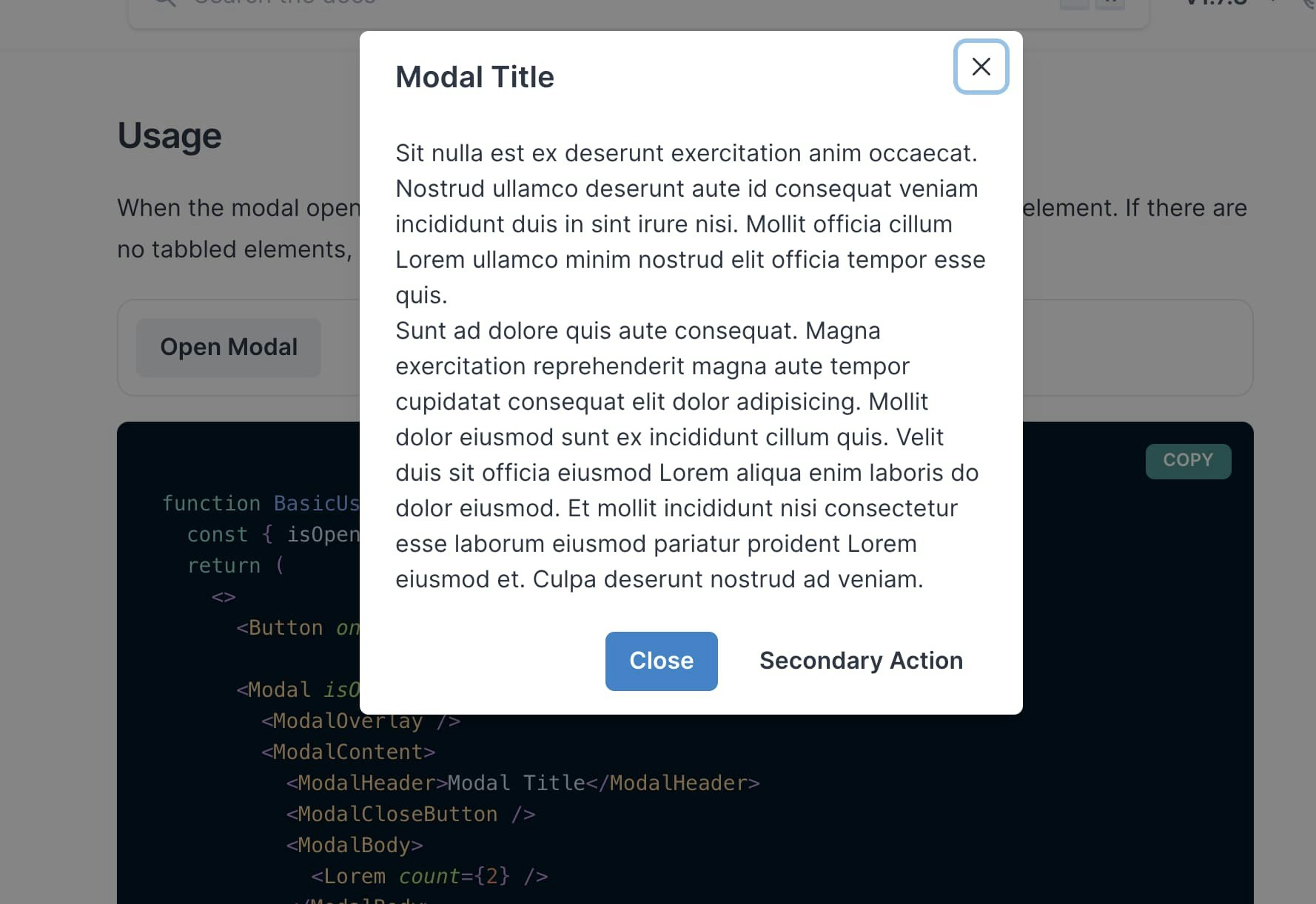
Modal Dialog
このサイトではポケモンをクリックすると、モーダルでポケモンの詳細を表示するようにしています。ドキュメントのサンプルを参考にアレンジしました。こちらはModal Dialogというコンポーネントを使用しました。


最後に
ポケモン図鑑をChakra UIフル活用で作成してみました。
ドキュメントには実際の挙動と、そのコードがすぐ下に記載されているのでとても便利です。ほとんどCSSを書くことなく見た目を作ることができるので、とてもおすすめです!
アドベントカレンダーはまだまだ続きます!お楽しみに!