はじめに
勢いでIntelliJ All Products Pack買いました!
衝動買い楽しい。
せっかくだしちゃんと勉強しながら色々と使いこなせるようにメモします。
この機能の紹介をぜひー!とかこれ忘れてないなどあればどんどんお教えいただけますと幸いです。追記していきます!!
あと、サムライズムさんとかIntelliJとかお金もらってかいているわけではないです。
色々あるけど・・・
いろんな機能があって色々と扱えるものも違ってきます。
ちなみに最強はIntelliJ IDEA Ultimate Editionです。
plugin で追加さえすればめちゃめちゃ捗ります。
僕がweb開発とアプリする人間なので、それ以外にどうするべきなのかはわからないです。
値段は年間ですが、3年目まで毎年安くなっていきます。
JavaScripter
webStormで要件を満たせます。
年間6300円で、三年目だと3700円です。
webStormは、HTML/CSS、js, ts, coffe scriptを扱うことができます。なので、フロントエンドだろうが、バックエンド(nodeでの話)だろうがこれ一個で大丈夫です。
goに関してはプラグインでなんとかできるけど辛いみたい・・・。
そして、WebStormはかなり安いです。
ただし、こいつでDBを覗き見たりするのはpluginでできなくもないですが、Data Gripを買った方がいいかと。
二郎を食べたことない人が二郎の美味しさがわからないてきな感じでData Gripを触らない限りは他のフリーツールでも満足してやっていけます。
ただし、free trialでもData Grip触ろうものなら、もう戻ってこれなくなります。
pythoner
pyCharm professional Edition(PE)で要件を満たせます。
年間9600円で三年目だと5700円です**
pythonはCommunity Edition(CE)って無償のバージョンがありますが、これは基本的にはデータサイエンス向けでweb開発用に転用していくのは結構無理がでます。データサイエンスだけのためならCEでよいです!jupyterも動かせます!
そして、こいつはなんとHTML/CSS, js, ts, CoffeScriptも扱うことができます!
なのでこれを買えば、フロンエンドだろうが、バックエンド(python or node)だろうがこれ一個で大丈夫です。
ただし、値段はちょっと高いです。
phper
phpStormです。
年間9600円で三年目だと5700円です
webStormの上位互換ににあたります。
そして、こいつもなんとHTML/CSS, js, ts, CoffeScriptも扱うことができます!
なのでこれを買えば、フロンエンドだろうが、バックエンド(php or node)だろうがこれ一個で大丈夫です。
上位互換なので値段はやっぱちょっと高いです。
Rubyer
RubyMineです。
年間9600円で三年目だと5700円です**
僕はあんまりRubyに関して明るくないです・・・。
が、Rubyを扱うことができ、こいつもなんとHTML/CSS, js, ts, CoffeScriptも扱うことができます!
ということでこれもフロンエンドだろうが、バックエンド(ruby or node)だろうがこれ一個で大丈夫です。
go langer
go landです。
年間9600円で三年目だと5700円です
かっこいいですね。
これはHTML/CSS, js, tsを扱うことができます!
javer
IntelliJ IDEA ultimate Edition(UE)を使うことができます。
年間16100円で三年目だと9600円です
一応無償のCommunity Edition(UE)もありますが、で開店としてはHTML/CSS, js, markdownとかに対応していない点です。
java, kotolin, androidとかならCEで十分ですが、フロント周りをやろうとするならこれだとできないです。
pulanginをいれることで、多少python、Goなどに対して耐性をつけることもできます。
これだけ機能がたくさんあるためややお高い値段設定になっています。
swifter Objective-Cer
AppCodeがあります。
年間9600円で三年目だと5700円です
いままでXCode使ってきたので使用感はちょっと不明です・・・。というかReact Nativeエンジニアなので、そこまで必要なものでもない。
これは、swift, Objective-C/C++のほか、HTML/CSS、JavaScriptを扱えますが、ts、Coffieはできません。
なのでReact Nativeやる人からしてみてもAppCode買うかは微妙なところですね。
SQLer
Data Gripがあります。
年間9600円で三年目だと5700円です
これはめっちゃ良くてかなり重宝しています。
All Product Packは買いなの?
はっきし言ってAll Product Packは結構たかいです。
年間26900円で三年目だと16100円です
普通に開発しててもなんだかんだで2言語ぐらいできたら結構十分かと思います。
基本的に元を取ろうと思ったら3製品はちゃんと使わないともったいないです。
ですが、js系のものはだいたいどれもあつかえるので3製品使おうとするのは結構難しいです。
たとえば、僕の場合、
- フロントエンドやる
- アプリやるけどReact Nativeなのでswift、javaはそんなに触らない
- バックエンド node or python
- データサイエンスやる
- データベースみる
とかになってくると、pyCharmとDataGripあれば十分かなと言ったところです。
それと、基本的にアップデートの速さは固有の製品の方が早いみたいなので、前線をいく人は前線をいけるような製品チョイスを心がけた方がいいかもしれません。
なので中なかなかに絶妙な値段設定をしている感じがしますね・・・。
値段のまとめ
26900円コース
All Product Pack
16100円コース
IntelliJ IDEA Ultimate Edition
9600円コース
phpStorm, RubyMine, PyCharm, DataGrip, Goland, AppCode
6300円コース
webStorm
と言った感じです。なので、ここから自分に何が必要なのかを吟味して選んでいくといいかと思います!
あと、僕みたいに心配性だったり考えるのめんどくさ買ったりする人はAll Product Packを買うといいと思います。
intention Actions
option + enter
いろんなことができます。
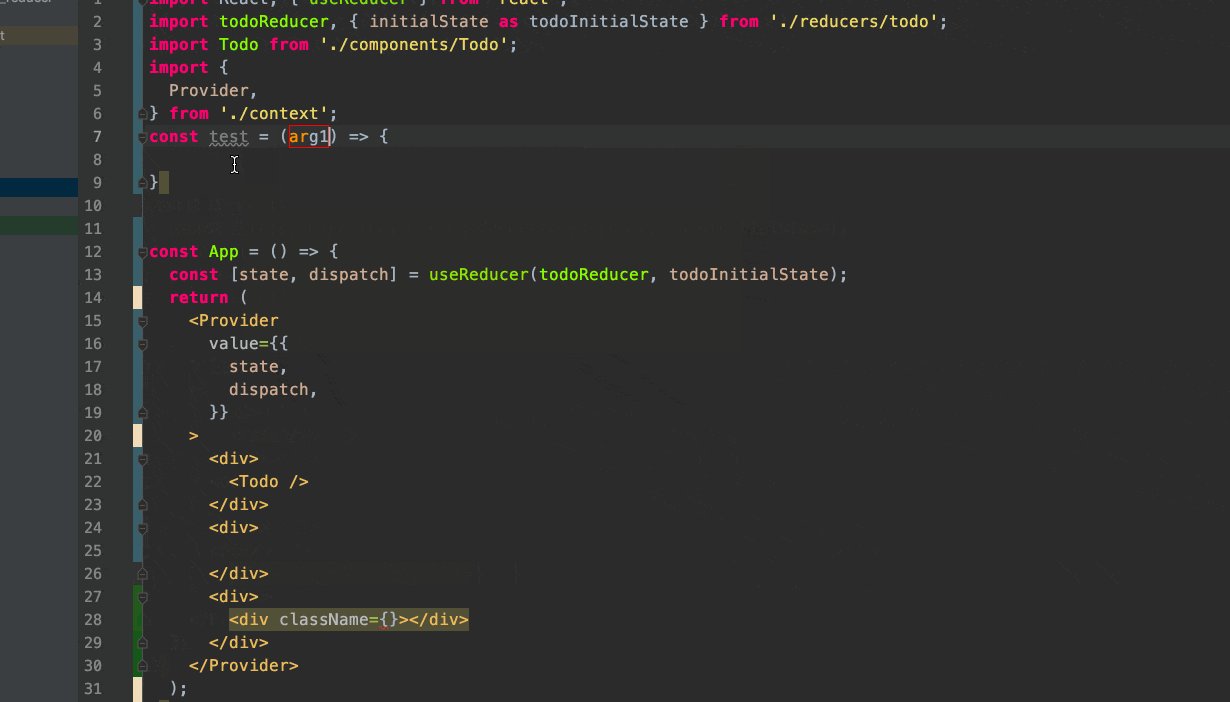
例えば、勢いでコード書いたけどファイルつくってなかった時とか、ここからさささっと作ることができます。
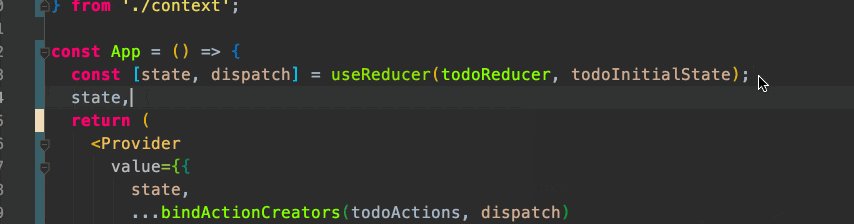
post completion
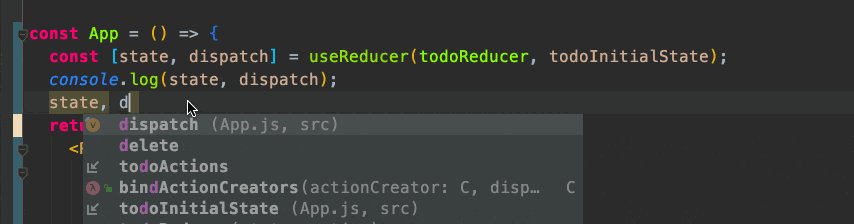
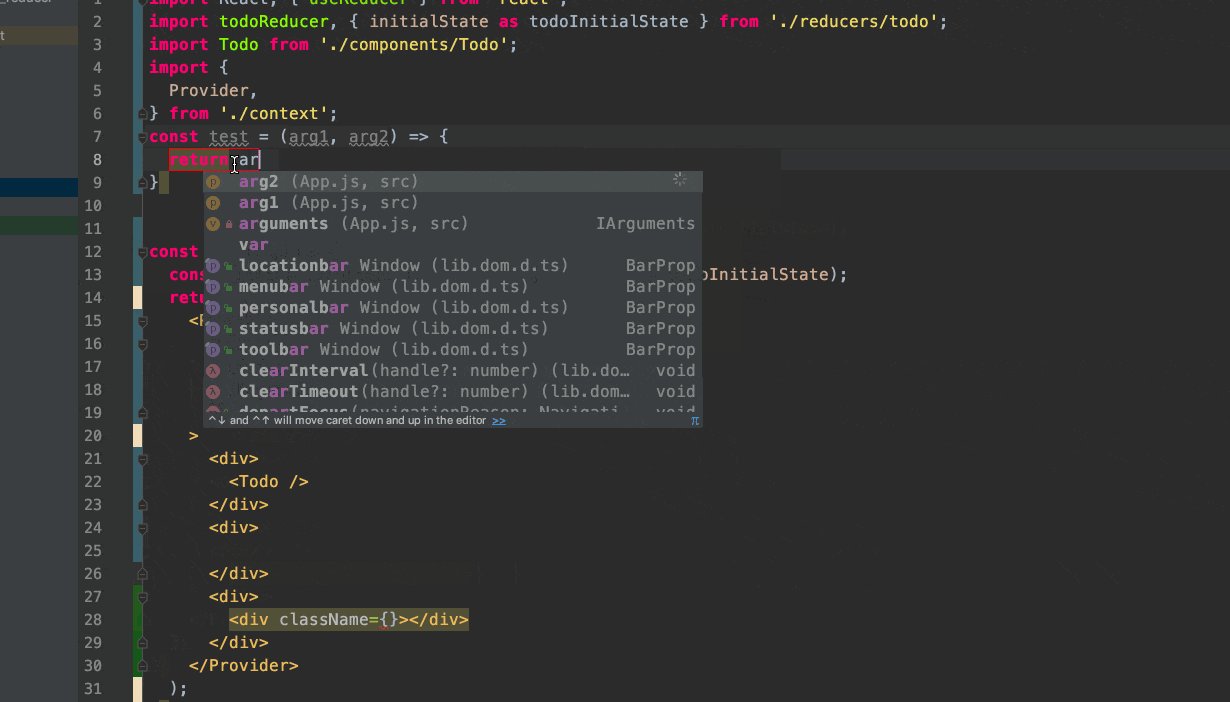
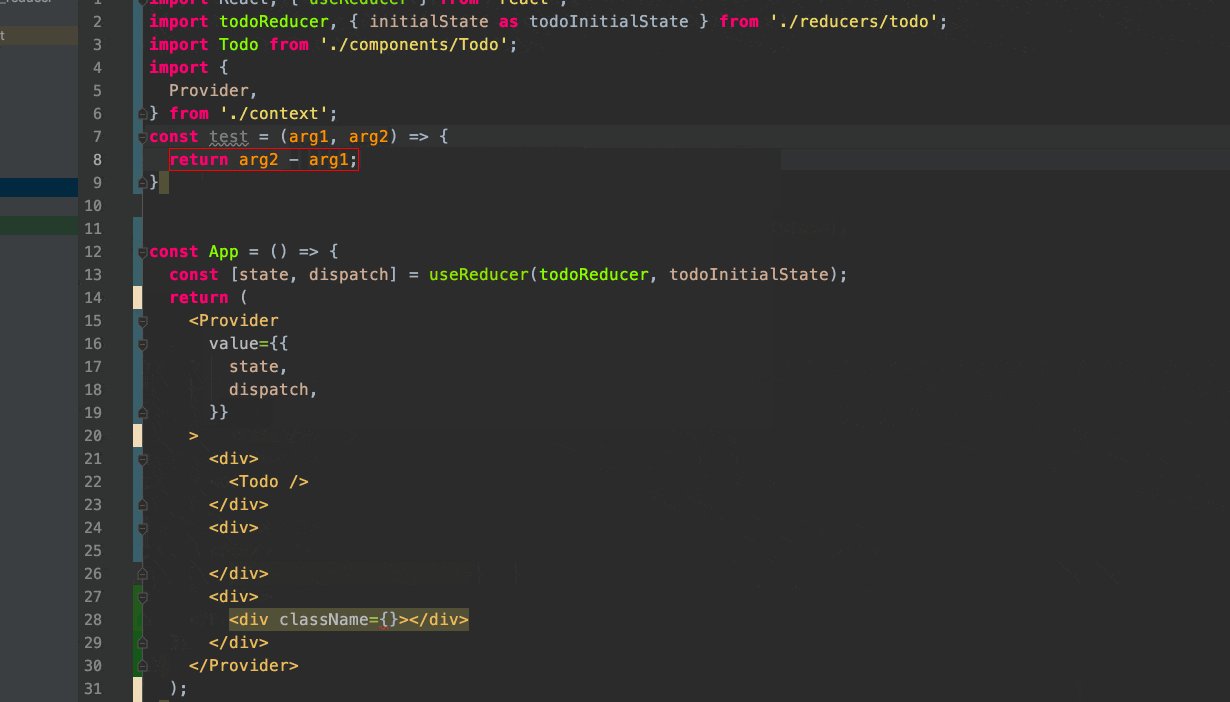
あと出しでコードを書く機能。
みてもらったほうが早い機能。そんなにいらないんじゃないって思うかもですが、なんだかんだ言って覚えれば便利な機能です。
一覧はpreference > editor > general > Postfix Completionからみれます。

独自定義もできます。

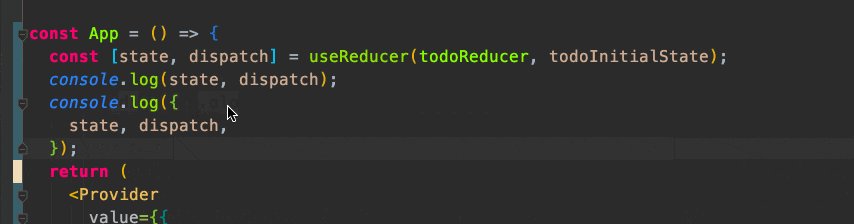
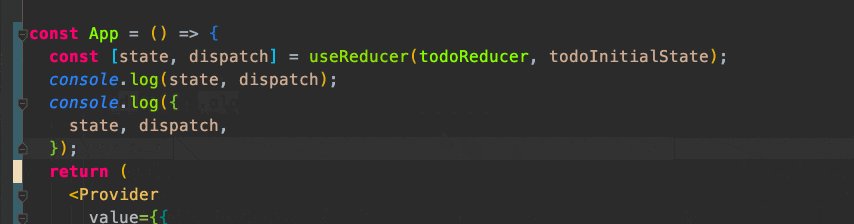
割と便利な
console.log({
a,
b,
});
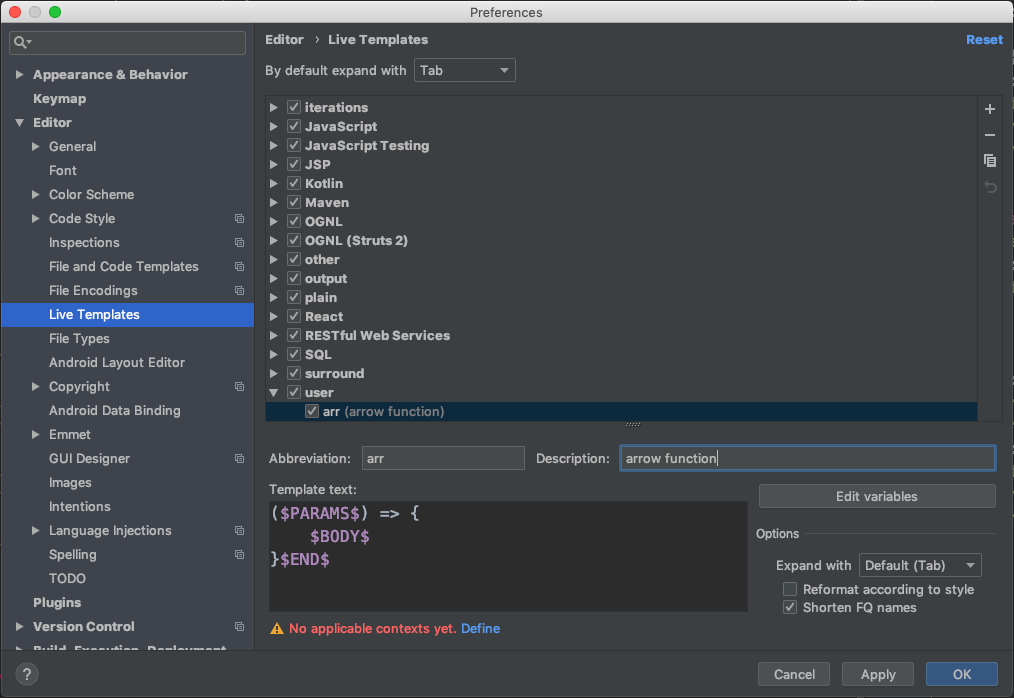
live template
色々な機能がある。アロー関数をfarrowとして追加してみた。
こちらを参考にした。
タブを押すたびに引数、処理と言ったことができる。
こんな感じで追加する。ワーニングっぽいのでてたらどの言語でできているかわからないっていっているので、どの言語で使えるかを設定してあげましょう。
($PARAMS$) => ({
$BODY$
})$END$;
こんな感じで定義すると、param -> body -> endにtabを押すたびに遷移する。
一応、テンプレート的なのは、範囲を選択 -> tools -> save as livetemplateっていうのを押すと、選択範囲のコードが入った状態で始められる親切設計。
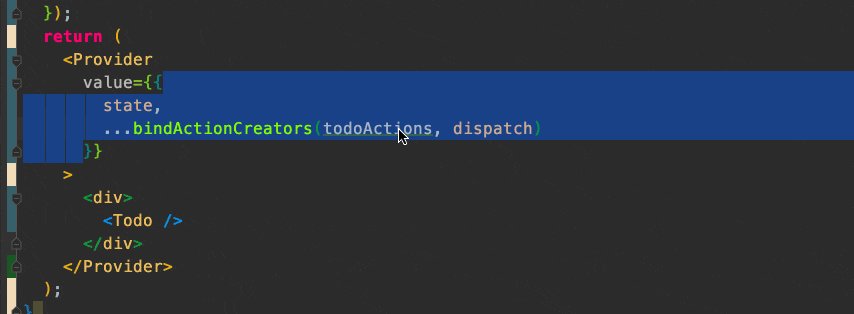
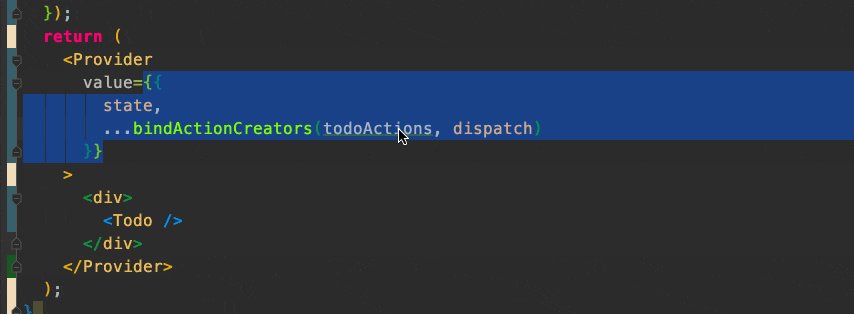
expand selection
いい感じに選択範囲をする機能です。
option + ↑で回数に応じて範囲が広がります。逆に戻したい場合はoption + ↓です。
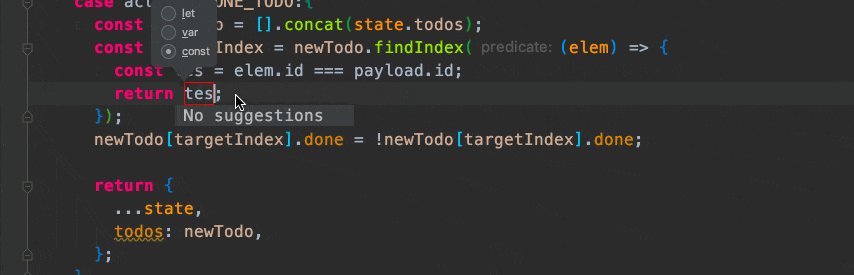
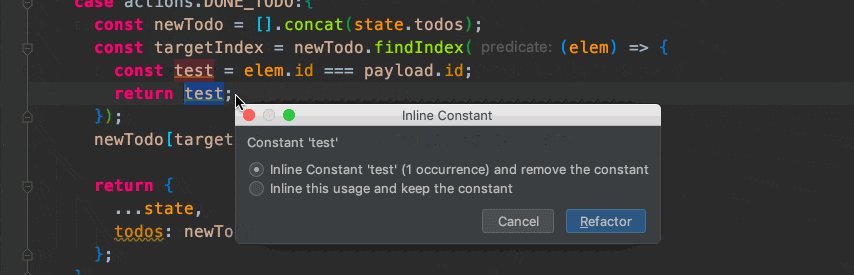
変数化とインライン化
名前的に変数化したかったり、戻したりを一瞬でできます。
cmd + option + v 変数化します。
cmd + option + n で戻します。
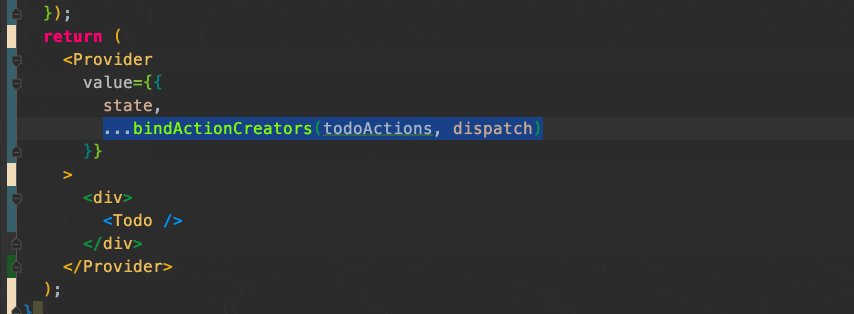
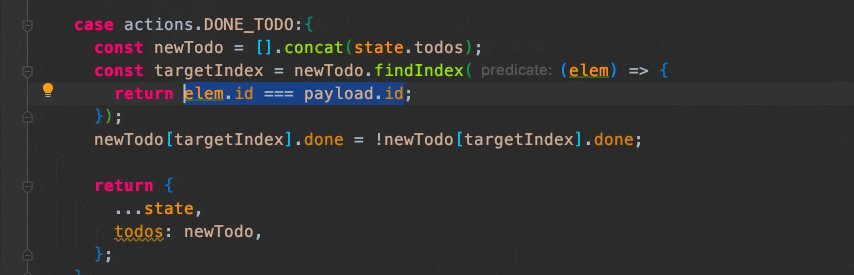
parameter hint name
こんな形でパラーメーター名を表示できます。
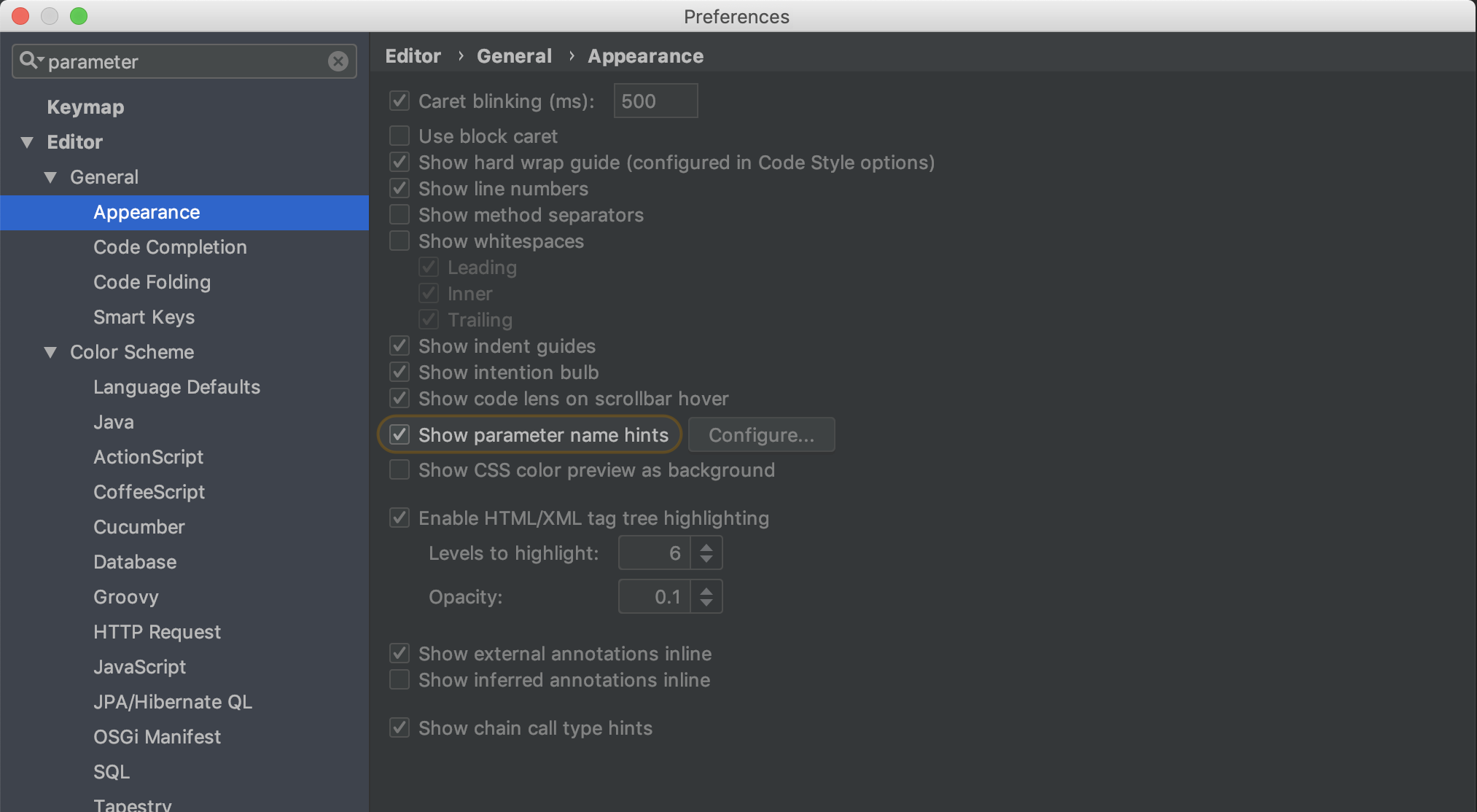
設定はここで切り替えられます。

ショートカット
| 効果 | コマンド |
|---|---|
| Undo | cmd + z |
| Redo | cmd + shift + z |
| 検索 | cmd + f or cmd + shift + f (プロジェクト全体) |
| 置換 | cmd + r or cmd + shift + r (プロジェクト全体) |
| 複製 | cmd + d |
| プロジェクトにwindowを開く閉じる | cmd + 1 |
| ファイル作成 | cmd + n |
| コードの折りみと展開 | cmd + . |
| preferenceを開く | cmd + , |
| help or Action | cmd + shift + a |
| expand selection | option + ↑ (回数で変わる) |
| 予測補完を出す(macだとデフォで行けないので後述。ここに書いたのは自分用メモ) | cmd + 4 |
| smart補完を出す(macだとデフォで行けないので後述。ここに書いたのは自分用メモ) | cmd + 5 |
| intention Actions | option + enter |
| 変数化 | cmd + option + v |
| インライン化 | cmd + option + n |
| パラメーターヒント | cmd + p |
| 定義元ジャンプ(とにかく素晴らしい) | cmd + b |