React Native Advent Calender12/24への投稿記事です!
メリークリスマス
色々なコンポーネントがありますが、探すのって大変ですよね・・・・。
それに探しても探し切れなかったりなどなど。なので面白そう、あるいはすごそう、使ってみたことあるなどなどのコンポーネント紹介していきます!
また、こっちの方がよいぞー!これとかどう?などなどあればお教えいただけますと幸いです!
react-native-router-flux
名の知れたルーティングライブラリ。react-routerライクな書き方で使うことができます。
tabだってアニメーションだってできてしまう万能な子。
Sceneを使ってルーティングを定義します。そして戻るアクションやスワイプバックは自動実装。
tabについても書くだけでタブ遷移の仕組みも実装してくれます。
如何せんドキュメントがよくわからなくてソース見に行くこともしばしば。そしてなんともならないこともあるのもしばしば。
つらみと嬉しみの集合体であることは間違いありませんが簡単実装、良い動きなのは間違いないと思っています。
React Native Router Fluxを使ってみませんか・・・?
という記事も書きました。
こんな実装になります。
import {Scene, Router} from 'react-native-router-flux';
class App extends React.Component {
render() {
return <Router>
<Scene key="root">
<Scene key="login" component={Login} title="Login"/>
<Scene key="register" component={Register} title="Register"/>
<Scene key="home" component={Home}/>
</Scene>
</Router>
}
}
react-native-vector-icons
いつもお世話になっているライブラリ。アイコンを出すことができる。使うための事前準備がめんどくさいけどあとは素晴らしい。様々なアイコンがあるんだけど気がつくと自分はmaterial-iconばかり使っています。
実際に使われている方も多いのでご存知の方も多いほどよく使われているコンポーネントです。
ちょっと初期設定がめんどくて、React Nativeを触り始めた頃は初めて触るXCodeに発狂しました。
こんな感じで使います。
<Icon name="ios-person" size={30} color="#4F8EF7" />
実際に使われている方は非常に多いのかもです・・・?
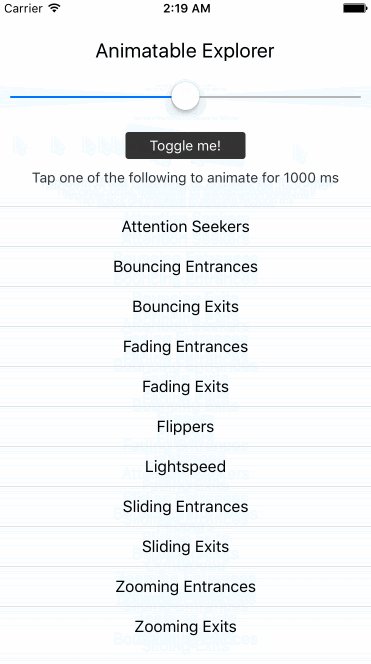
react-native-animatable
react-native meetup#3にてshohey1226さんが発表の中でちらっと紹介してくださったライブラリ。アニメーションのタイミングをロジックを合わせるのに苦労されたそうですが、ヌルヌル動きまくることこの上ないほどのすごいライブラリ。個人的にヌルヌルなアニメーションをアプリに採用することで幸福感が得られる気がしている・・・。
やはりアプリがアプリたるためにはヌルヌルな動きはマストですね!
ちなみに次回のReact Native meetup#4は1/26開催です!
皆様にお会いできるのを楽しみにまっております!
<Animatable.Text animation="zoomInUp">Zoom me up, Scotty</Animatable.Text>
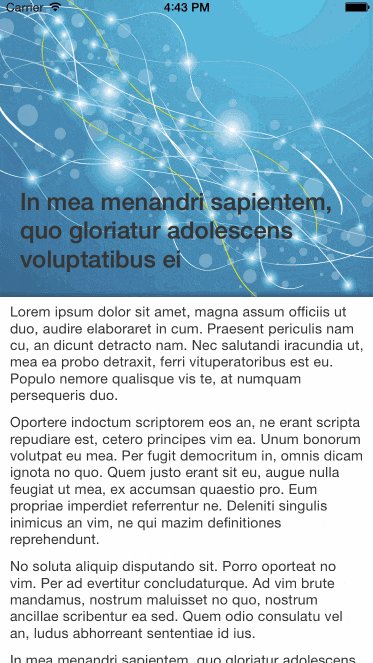
react-native-parallax-view
引っ張ると伸びて上にあげる引っ込むコンポーネントです。ツイッターとかのプロフィールもこんな感じだったような気がする。これをつかうと途端にアプリ感がかなり割り増しされて幸福感もます気がします・・・。
もちろんReact Nativeはこうゆうの使わなくてもCordovaアプリとは違ってアプリ感に満ち溢れています(ネイティブアプリとかわらないので)が、おおおお!アプリだ!という感じがより満ち溢れてきます。
使い方も簡単で個人的には好きなコンポーネントです。
これは本当にオススメです!!が如何せん使いたい場所は限られるかもです・・・。
どかっと画像をトップに表示させるようなシチュエーションはバッチこいかもです。
実装はこんな感じ、
<ParallaxView
backgroundSource={require('image!backgroundImage')}
windowHeight={300}
header={(
<Text style={styles.header}>
Header Content
</Text>
)}
scrollableViewStyle={{ backgroundColor: 'red' }}
>
<View>
// ... scrollview content
</View>
</ParallaxView>
scrollview contentのところに、画像下部に表示させたいものを入れるといいのかもです。
headerに検索フォームをいれて、scrollview contentのところに検索結果をだす。そんなアプリをつくっている途中だったりします。
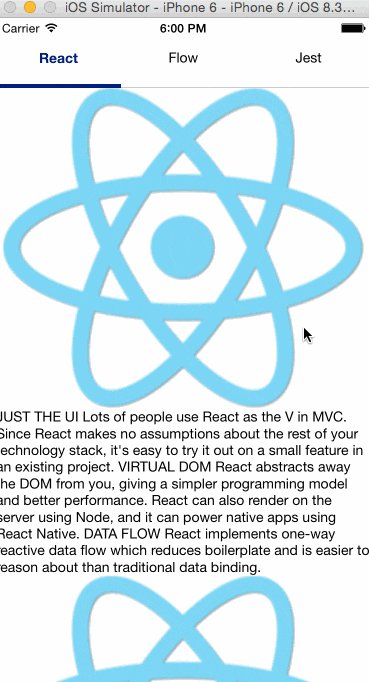
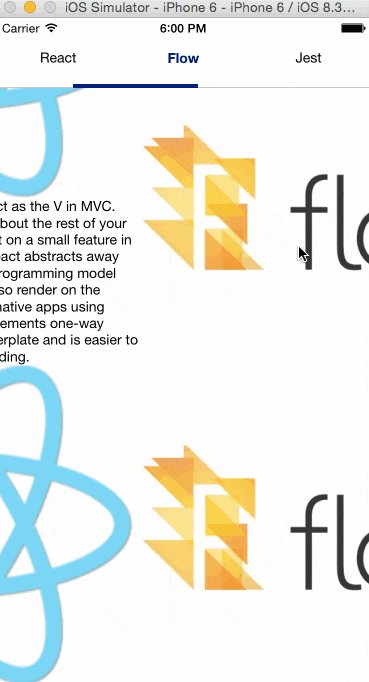
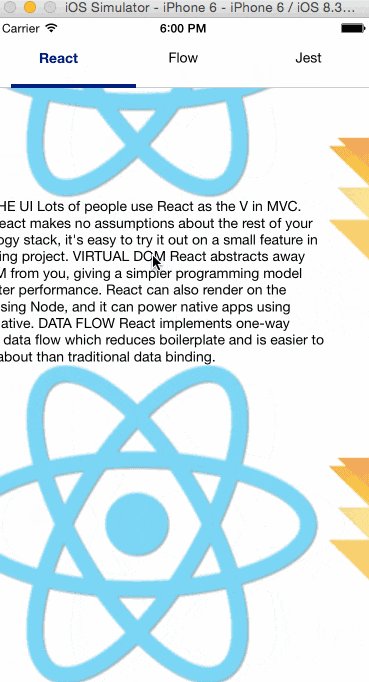
react-native-scrollable-tab-view
鉄板なスクロールビュー。
これも簡単だけど、幸福感に溢れるコンポーネントです。
とてもつかいやすい・・・。
これの素晴らしいところは、スワイプしてうごくだけでなく、押したら遷移するし、タブエリアも作ってくれる。
使いようによってはカルーセルの代用もできるのでは・・・?
実装はこんな感じになります。
const App = () => (
<ScrollableTabView>
<ReactPage tabLabel="React" />
<FlowPage tabLabel="Flow" />
<JestPage tabLabel="Jest" />
</ScrollableTabView>
);
ScrollableTabViewの中にコンポーネントを打ち込むだけです。
それなりに色々なpropsを設定できてカスタマイズ性も高いと思います。
react-native-carousel
カルーセル系コンポーネント。とても使いやすく、現在位置を示し、押したら進んだり戻ったりするあのポッチを再現。簡単実装良い動きです。
しかし、ポッチは実は文字列で構造的にポッチの上下左右に当たり判定ができてしまうのが欠点。
react nativeに順番がzindex制度でなく、zindexプロパティが実装されれば簡単に、この問題をなんとかできるのですが・・・。
実装はこんな感じ
const App = () => (
<Carousel
width={width}
indicatorColor="#008080"
animate={false}
indicatorOffset={100}
>
<View style={styles.container}>
<Text>Page 1</Text>
</View>
<View style={styles.container2}>
<Text>Page 2</Text>
</View>
<View style={styles.container3}>
<Text>Page 3</Text>
</View>
</Carousel>
);
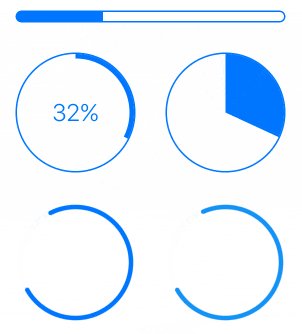
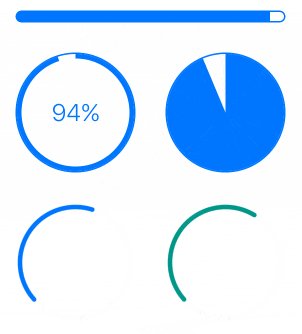
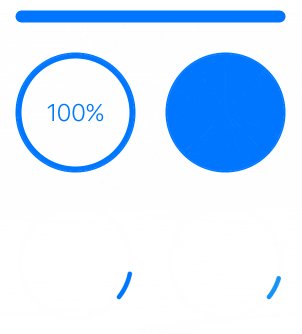
react-native-progress
かっこいい。ただそれだけの言葉しかでないほどにカッコいいコンポーネント。
React ART を使っている。ローディング中のぐるぐるにうってつけのコンポーネント。
使い方も簡単で ART使っているだけあって本当に綺麗に見える。
jQueryのローダー画像みたいなの出より、これのCircle Snail出すとおおおと個人的にはなります。
子供みたいですが、動き目で追っていくだけでも楽しいのでよりまっている時間が辛くなくなるような気がしています。
実装はこんな感じ
import { CircleSnail } from 'react-native-progress'
const Preloader = () =>(
<CircleSnail
color="#008080"
size={90}
direction="clockwise"
thickness={4}
/>
);
これでグルグルを出すことができます。
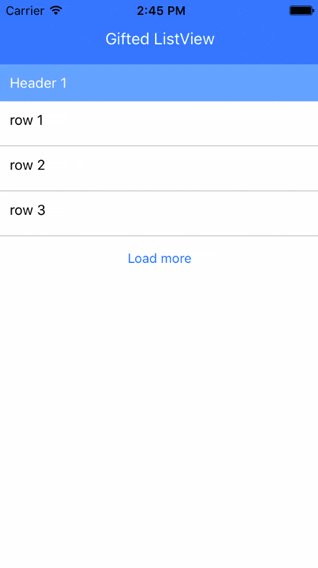
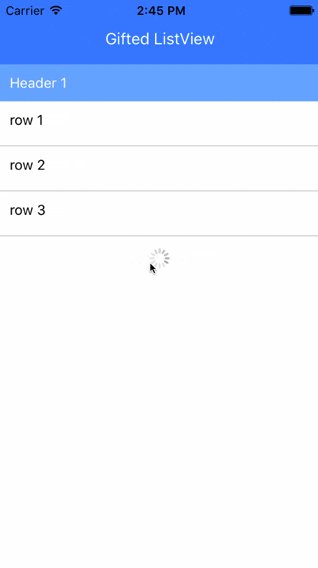
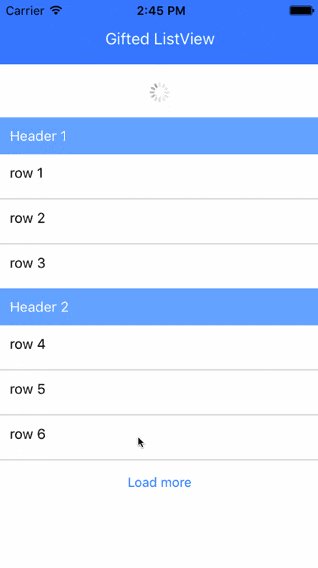
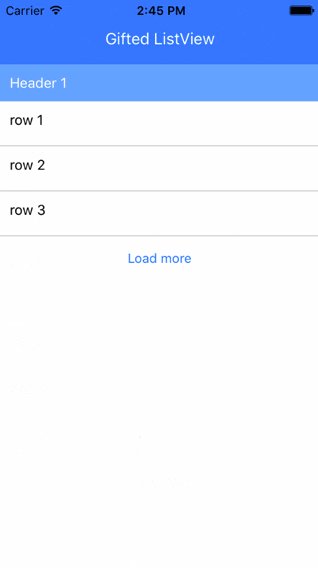
react-native-gifted-listview
引っ張ると更新される、リストビューを作ることができます。
ちょっと扱いが難しかったですが、ツイッターとかgmailとかの更新するときのあの動きを実装することができます。
始めたての頃使ったのですが、なかなかに苦戦させられたコンポーネント。
実装はこんな感じです。
<View style={styles.container}>
<View style={styles.navBar} />
<GiftedListView
rowView={this._renderRowView}
onFetch={this._onFetch}
firstLoader={true} // display a loader for the first fetching
pagination={true} // enable infinite scrolling using touch to load more
refreshable={true} // enable pull-to-refresh for iOS and touch-to-refresh for Android
withSections={false} // enable sections
customStyles={{
paginationView: {
backgroundColor: '#eee',
},
}}
refreshableTintColor="blue"
/>
</View>
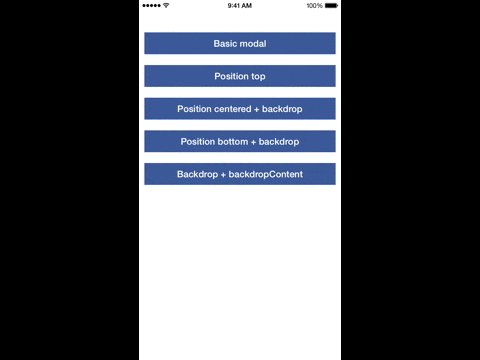
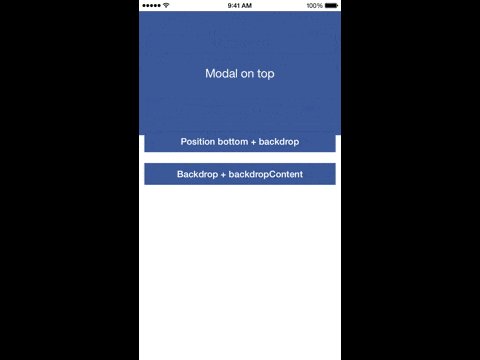
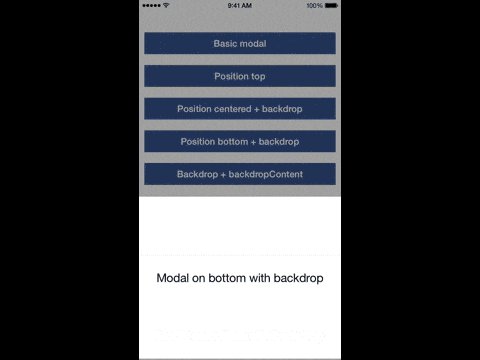
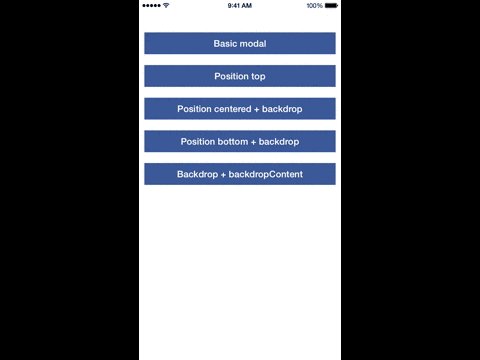
react-native-modalbox
下からぽろんって出てきて、反対方向に動かすと引っ込むコンポーネントです。出しては引っ込め出しては引っ込めを無駄に繰り返してしまいます。僕の好きなコンポーネントです。
フローティングアクションボタンを押した時に出てくる入力フォームなどに使うことができるかと思います。
出てきた方法に押しやると引っ込むという挙動はとても直感的で分かりやすく感じます。
import Modal from 'react-native-modalbox';
const App = () => (
<Modal
style={{height:300 }}
ref={this.modalRef}
isOpen={addModal}
onClosed={closeAddModal}
>
<View style={CommonStyle.ModalContainer}>
・・・content
</View>
</Modal>
);
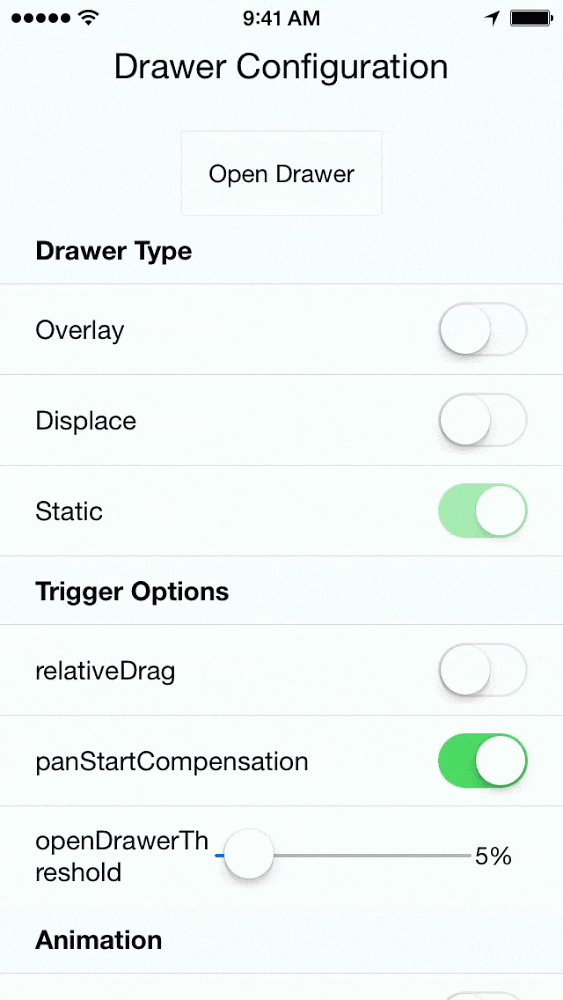
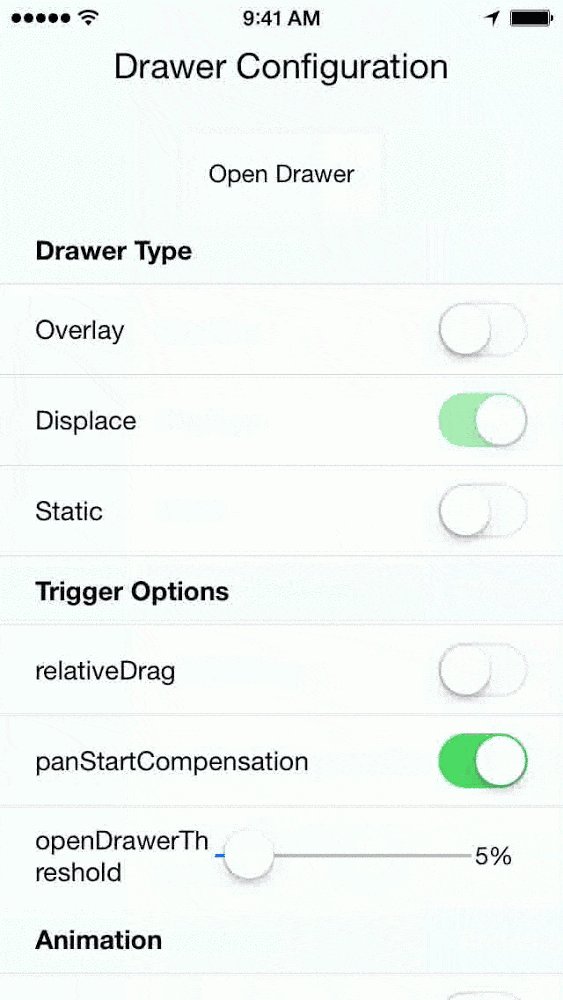
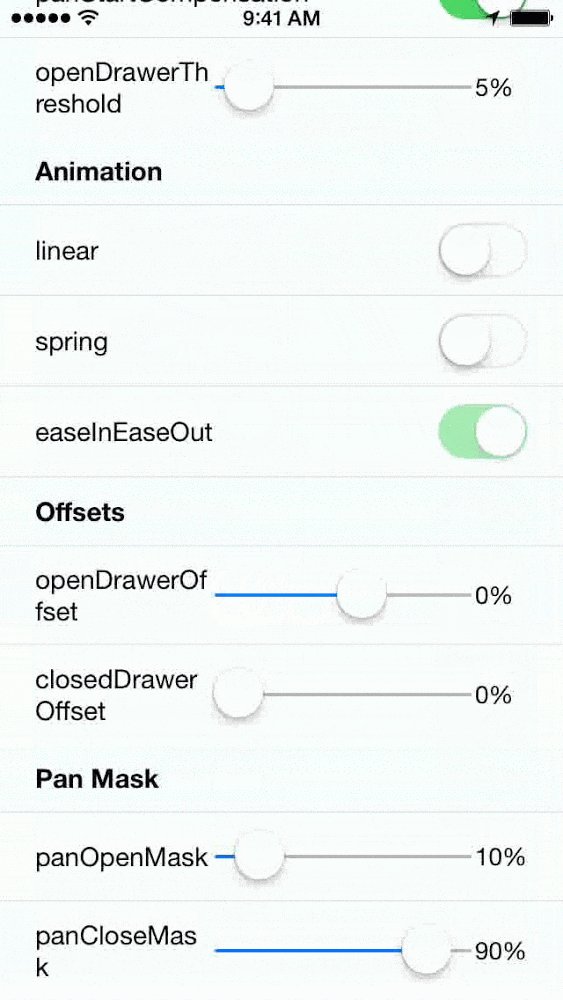
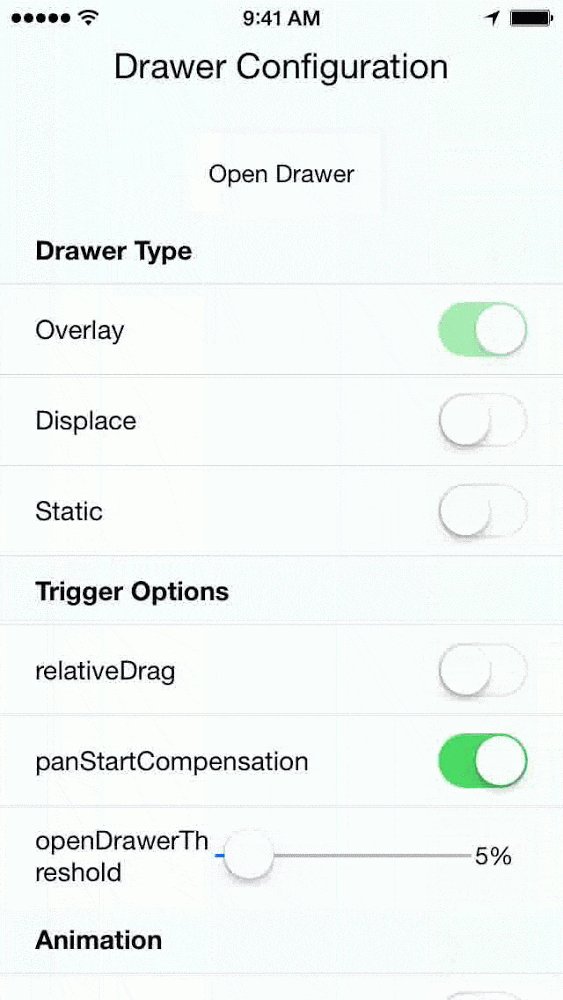
react-native-drawer
かつて、react-native-side-menuをつかって実装したことがありましたが、これは微妙でした。
drawerをつくるならこちらのreact-native-drawerを使うのが良いみたいです。スター数もすごい。

実装はこんな感じ
import Drawer from 'react-native-drawer'
class Application extends Component {
closeControlPanel = () => {
this._drawer.close()
};
openControlPanel = () => {
this._drawer.open()
};
render () {
return (
<Drawer
ref={(ref) => this._drawer = ref}
content={<ControlPanel />}
>
<MainView />
</Drawer>
)
}
})
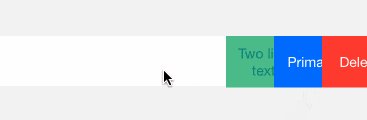
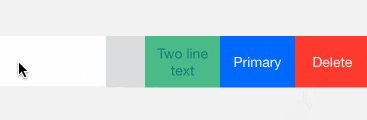
react-native-swipeout
こちらも大変かっこいいコンポーネントです!
一回試しに使ってみましたがかなり脳汁がでました。
gmailなどにある、「消す」、「アーカイブ」などなどを出しているあの動きのような挙動を取り入れることができるようになります。
実装はこんな感じです。
<Swipeout
left={rowData.left}
right={rowData.right}
rowID={rowID}
sectionID={sectionID}
autoClose={rowData.autoClose}
backgroundColor={rowData.backgroundColor}
close={!rowData.active}
onOpen={(sectionID, rowID) => this._handleSwipeout(sectionID, rowID) }
scroll={event => this._allowScroll(event)}>
<View style={styles.li}>
<Text style={styles.liText}>{rowData.text}</Text>
</View>
</Swipeout>
rightとなっている箇所に左にスワイプさせたら出てくるものを指定の形式に沿って記載します。
終わりに
いかがでしたでしょうか?お読みくださりましたありがとうございました!![]()
今後も快適なReact Nativeライフを送っていただけますと幸いです!