はじめに
Cesium ion(セジウムアイオン) は、ブラウザで3D地図や都市の景観を表示したり、そこに3Dデータをアップロードして配置したりできる、とても便利なWebサービスです。英語でも「セジウム・アイオン」と言い、世界中の3D技術者からの信頼を得て、広く使われています。
「難しそう」と感じるかもしれませんが、スタートには特別な知識がなくても大丈夫。Cesium ion には3Dの地球儀や世界中の建物などが最初から用意されているので、ブラウザだけで簡単に始められます。
そして、Cesium ion の大きな魅力は、公式の体験学習サイト Sandcastle(サンドキャッスル) が用意されていることです。その名の通りに作っては壊すことを繰り返しながら学べるので、あれこれと試しながら技術を理解できます。
この連載記事では、全く未経験の方でも、Sandcastle を使って Cesium ion を体験するためのステップをご紹介して行きます。
Step 1: Cesium ion の無料アカウントを作ろう
まずは、Cesiumのデータ管理・ホスティングサービス「Cesium ion」に無料登録しましょう。
手順1: ブラウザで Cesium ion サイトを開く
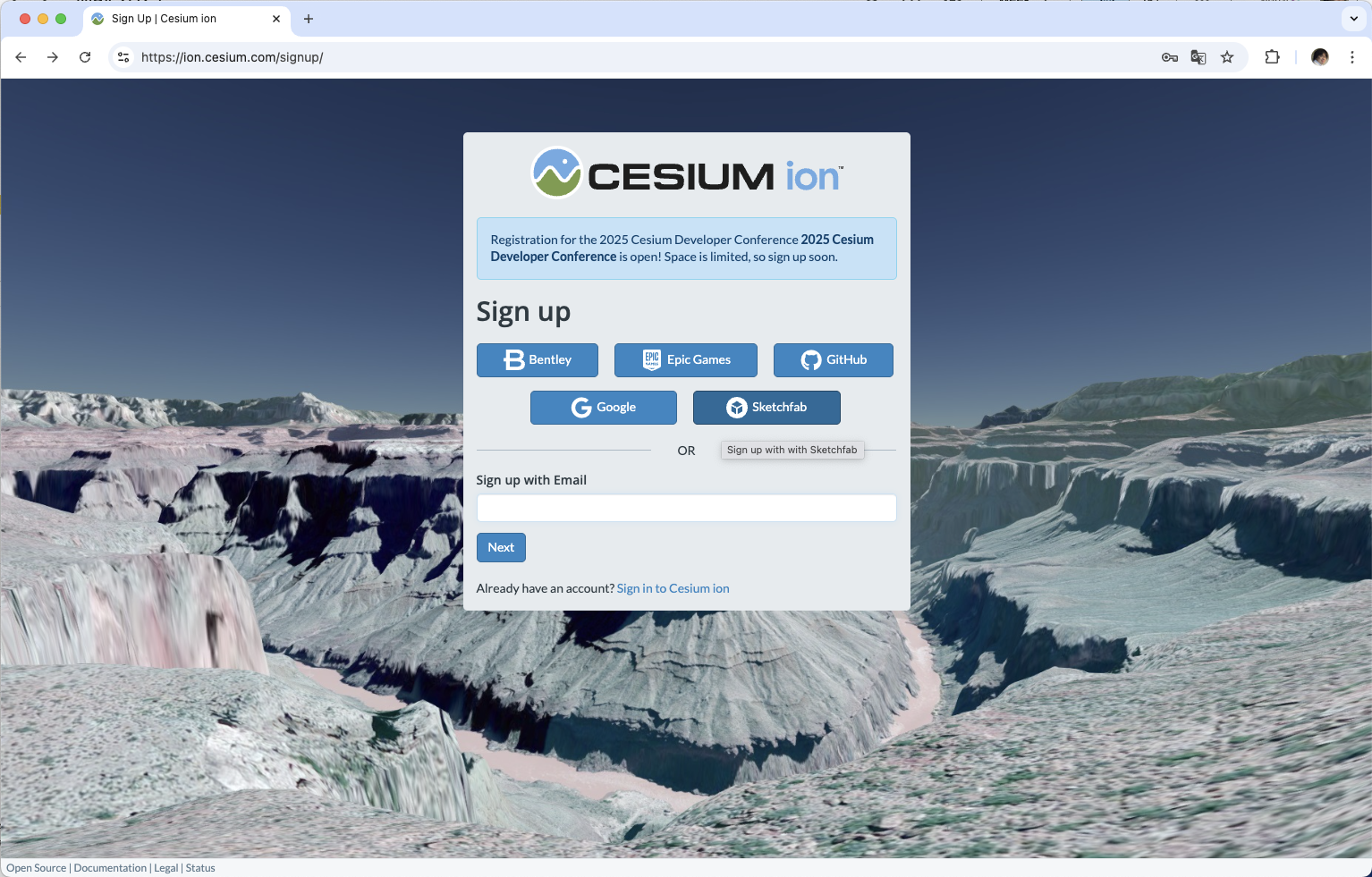
お使いのブラウザで、https://cesium.com/ を開きます。
ここで、右上の「SIGN UP FREE」の黄色いボタンを押すと、アカウントを作る画面が開きます。
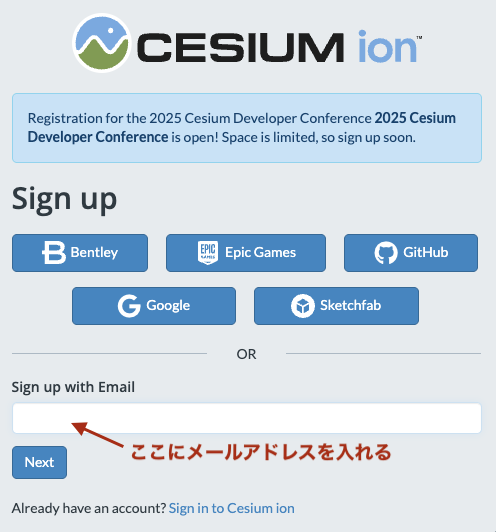
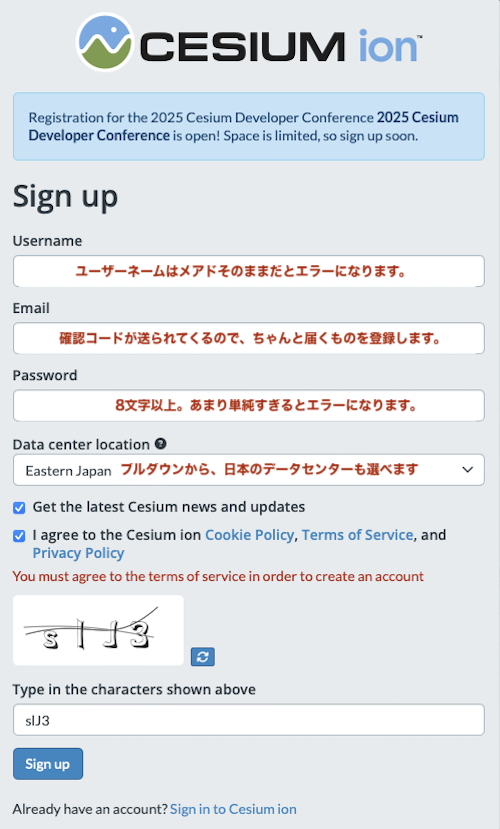
手順2:メールアドレスとパスワードを入力してアカウントを作成
メールアドレスはちゃんと届くものを入れましょう。
その他の項目も設定します。
手順3:確認コードを入れる
メールアドレスを登録すると、6桁の確認コードが送られてきますので、
この画面のCode欄に入れて「Verify」ボタンを押します。
手順4:利用条件を読む
確認が終わると、Cesium ion の Community アカウント(無償)の利用条件の説明画面が出てきます。この画面で言っているのは、Community アカウントで許可されている用途が以下の3つだということです。
Community アカウントの使い方の制限
①Non-commercial personal projects
非商用の個人プロジェクト
②Exploratory development
試験的な開発・テスト
③Unfunded educational activities
資金提供のない教育目的の活動
初めて Cesium ion に触れる皆さんは、いきなり商用利用ではないと思いますので、ここは「Okay」ボタンを押して次に進みましょう。商用で使うことになった場合は、ちゃんと有償アカウントが用意されていますので、ご心配なく!
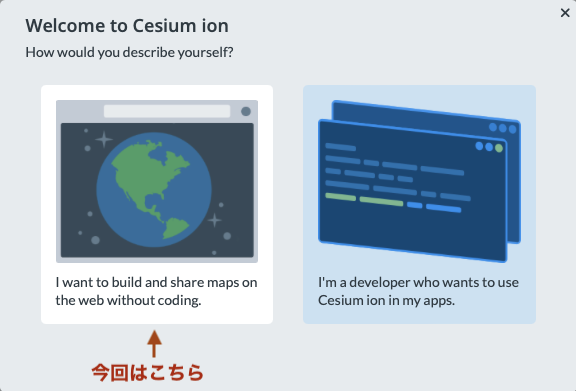
手順5:ユーザータイプ選択
次に「ユーザータイプ選択」画面が表示されます。
①左側(プログラムをしないで、ノーコードで使いたい人向け)
「プログラムのコーディングをせずにウェブ上で地図を作成・共有したい」
開発者じゃない人は、こちらを選んでおきましょう。
いや、わたしは開発をしたいんだ、という方も、いったんこちらを選んで先に進んで大丈夫です。
この連載の第2回からは、少しずつですが、内側(コード)を見ていくことになりますので!
②右側(開発者向け)
「開発者で、Cesium ion を使ったアプリを作りたい」
すぐに開発を始めたい人はこちらを選んでも良いですが、たぶんそんな方は、このガイドよりも Cesium ion のチュートリアルから始める方が良いかもしれません。
どちらを選んでも、データアップロードや3Dビューアなどの基本機能は共通です。
手順6:Cesium Stories は今回スルーで
前の画面で、左側の「ノーコード」の方を選択すると、Cesium Stories(セジウム ストーリーズ)というメッセージが画面右下に出てきます。
ここで言っているのは、
「Cesium Stories を見てみましょう。これは、3D地理空間プレゼンテーションやストーリーをウェブ上で作成・共有できるアプリケーションです。」
とのことですが、今回このお誘いはスルーしておきます。
※右側の白いボタン「Open Tutorial」は押さないで!そちらに飛んでいってしまうので😂
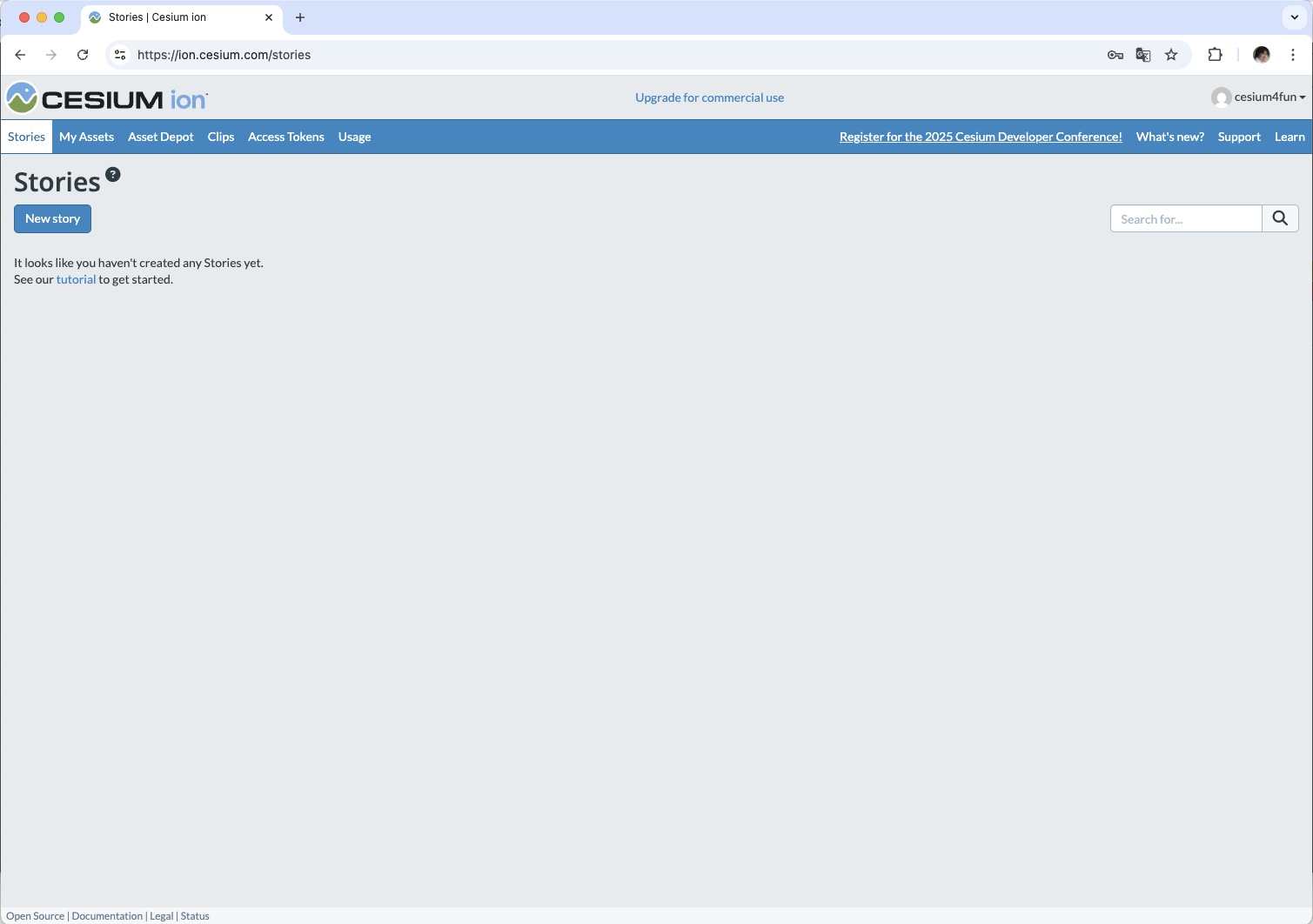
皆さんはこんな画面が表示できていますか?何もない灰色の画面が開くので、あれ?と思われるでしょうけど、大丈夫です。まだ、ここには何も登録されていないだけです。
全然違う画面が出ちゃった?😱
もし、ひとつ前の「Cesium Stories」画面にあった白いボタン「Open Tutorial」を押して、画面が下のようになっている人は、右側の黄色いボタン「OPEN ION」を押して戻ってきてください。
さて、画面の上の方にはこんなボタンが並んでいますか?
ここまで到達したら、この章はおしまいです。無事に Cesium ion のアカウントを作成できました。
Step 2: My Assets タブから Sandcastle を開く
手順1:My Assets(マイ アセッツ = 私の財産)タブを選択
My Assets はユーザーが自分の3Dデータを入れておく場所です。
ここには、Cesiumが最初からいくつかの3Dデータ(アセット)を置いてくれています。
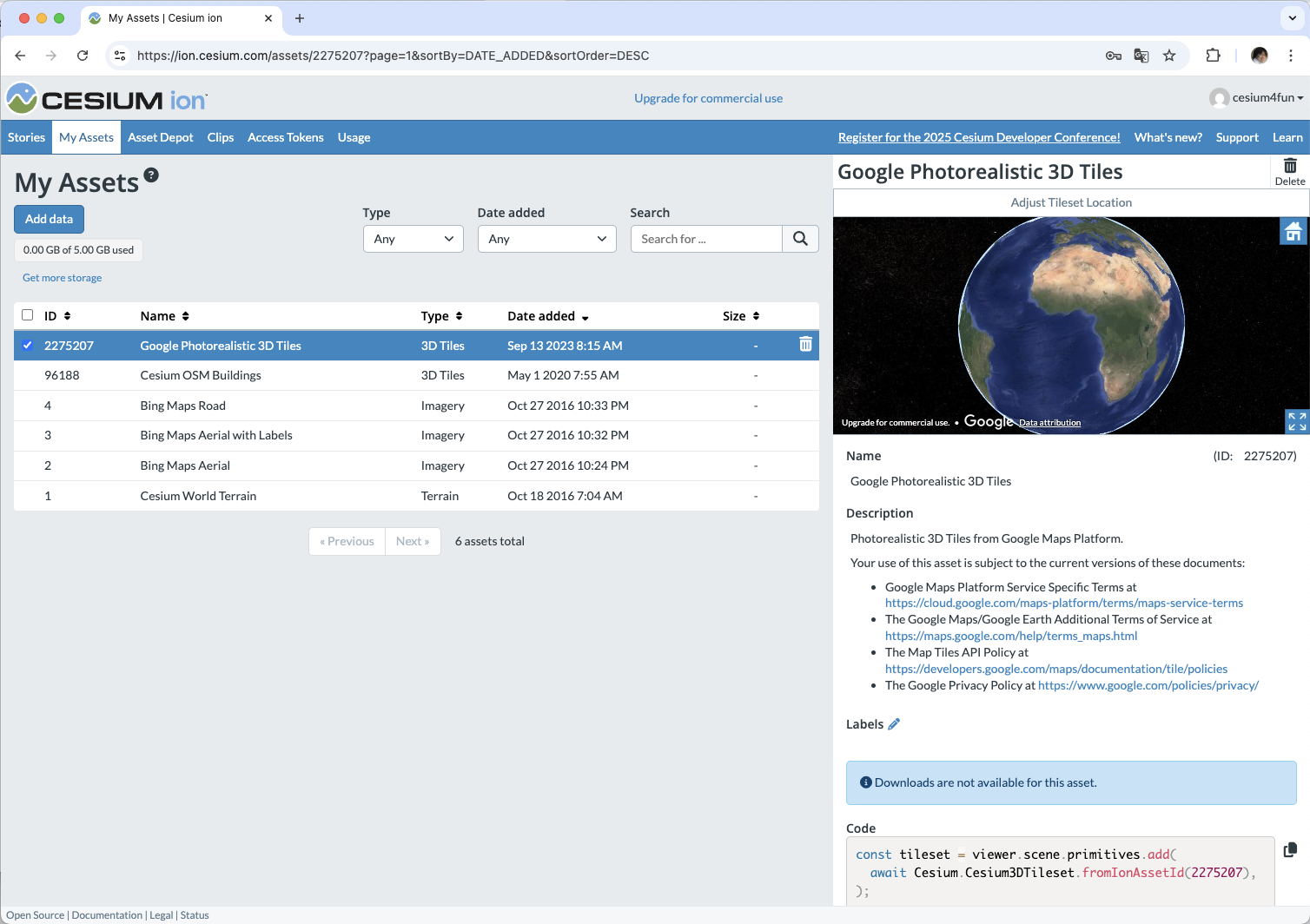
My Assetsの初期状態です。
ここには最初から以下のようなアセットが登録されています。
① Google が提供している世界中の建物のフォトグラメトリデータ(写真から3Dオブジェクトを作ったもの)
② OSM(Open Street Map)の建物データ。OSM はオープンソースの地図を作っている団体です
③ Bing Maps の道路地図、Bing Maps はマイクロソフトが提供している地図サービスで、Cesium の標準地図に採用されています。
④ Bing Maps のラベル付き航空写真
⑤ Bing Maps の航空写真
⑥ Cesiumが提供している3D地形
手順2:Google Photorealistic 3D Tiles を選択
一覧の中から1番上の “Google Photorealistic 3D Tiles”(グーグル フォトリアリスティック 3Dタイルズ)を選択してください。
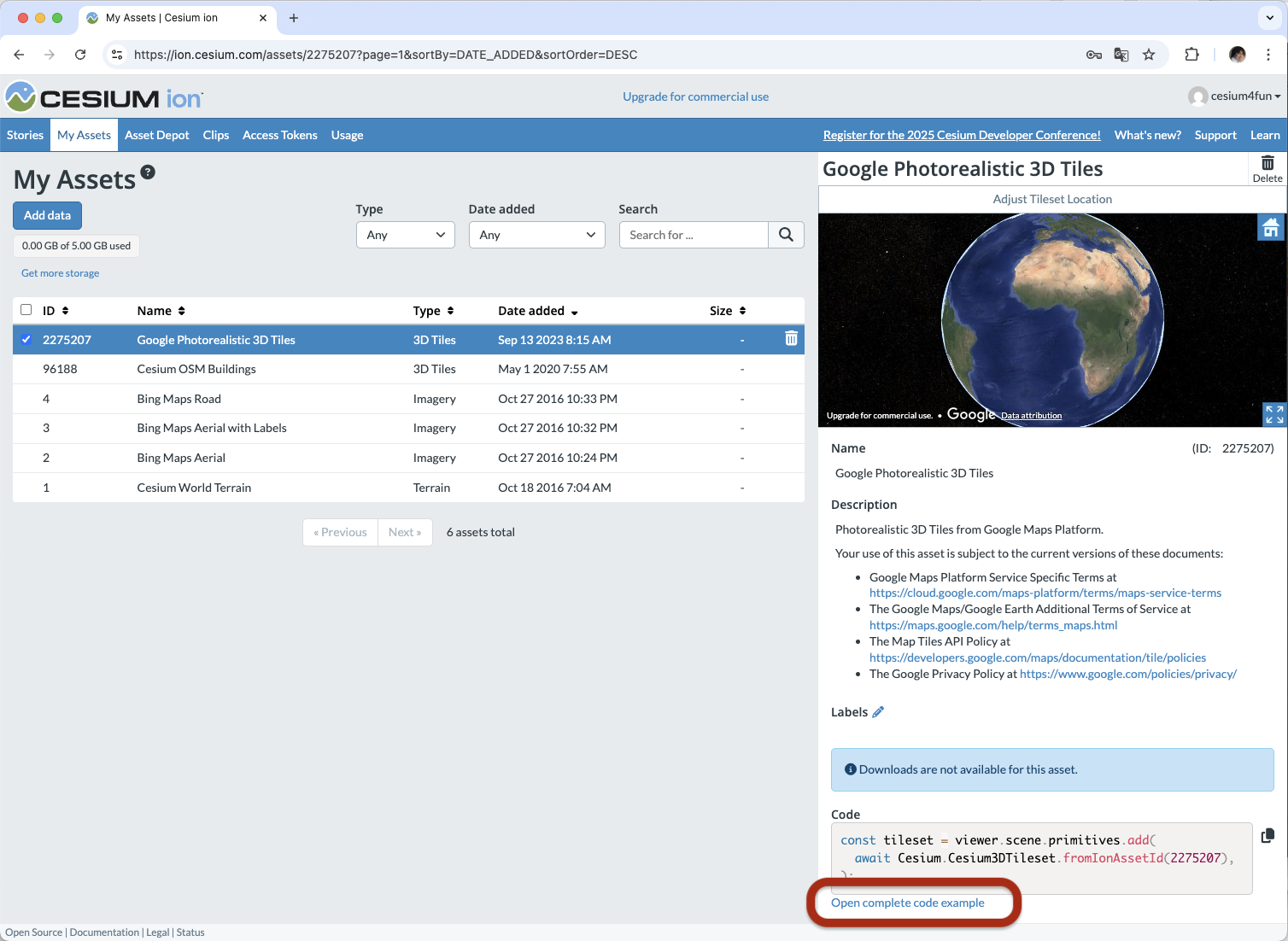
そうすると、画面の右下に「Open complete code example」というリンクが表示されます。
手順3:Sandcastle を開く
このリンクをクリックすると、 Cesium ion の Sandcastle(コード実験環境)画面が新しく開きます。

ついに Sandcastle(サンドキャッスル = 砂の城)に到達しました!😂
Step 3: Sandcastle を見ていく
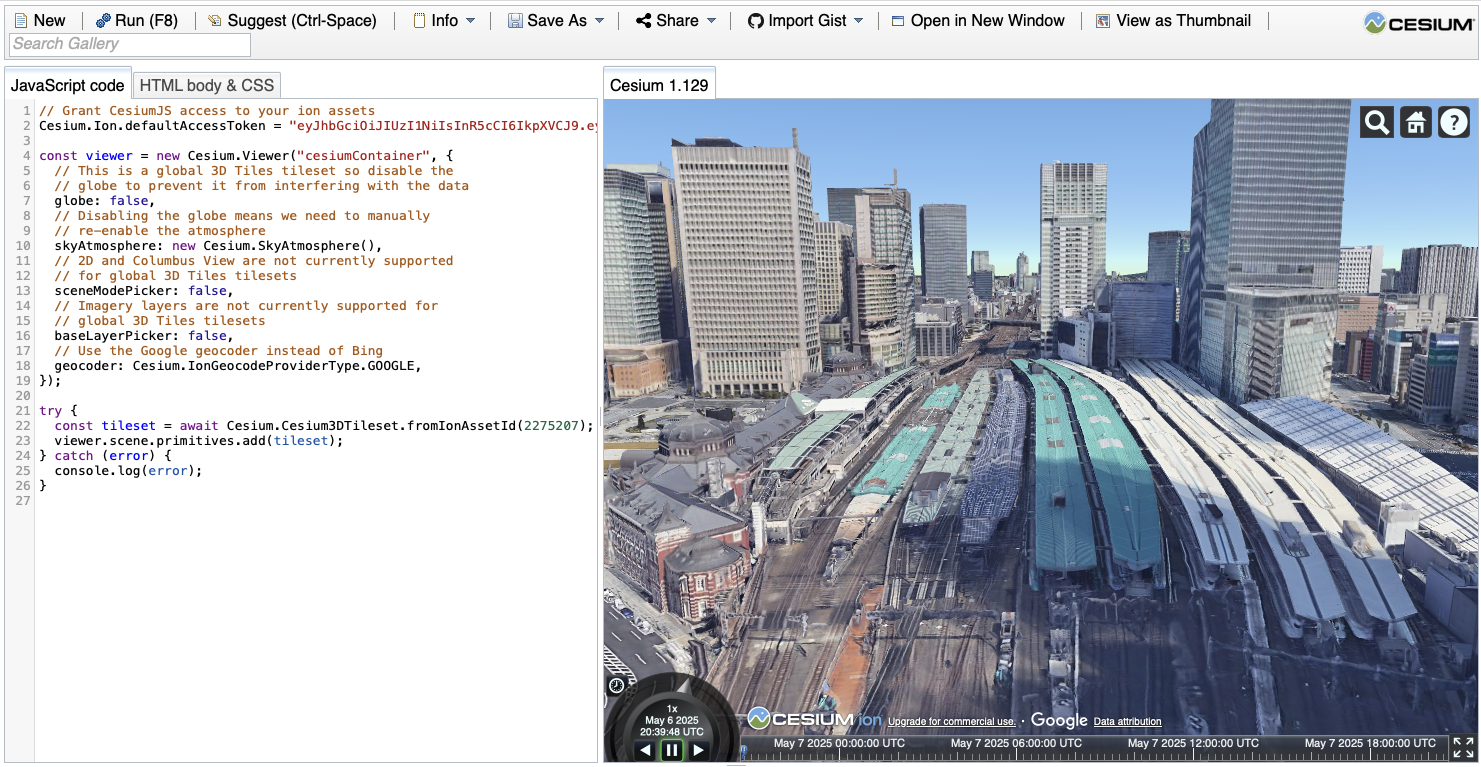
手順1:Sandcastle 画面を眺める
画面の左側には JavaScript(ジャバ スクリプト)のプログラム、右側には3Dビューアに地球儀が表示されていますね。
この3Dビューアが Cesium ion が提供している Cesium Sandcastle(セジウム サンドキャッスル)というものです。「砂の城」という名前には、何回でも作り直して遊びながら Cesium の使い方を学ぼう、という意味が込められています。
あらためて画面を見ると、左側のプログラムは、先ほどみなさんが選択した Google Photorealistic 3D Tiles を表示するためのプログラムです。右側の地球儀は、そのプログラムに書かれた通りに、 Google Photorealistic 3D Tiles のデータを Cesium ion が可視化したものです。
たったこれだけのプログラムで、Cesiumの地球儀データの上に、Googleの建物データが乗っています(今は見えていないけど😅)。
手順2:日本にズームイン!
早速、建物を見てみましょう。
マウスをクリックしながら地球儀を回して(マウスドラッグで)、日本を見つけてください。

マウスホイールを回すと地図が拡大/縮小します。マウスドラッグで場所を調整しながら、日本にズームインしていきます。好きな場所を拡大します。
もしマウスではなくトラックパッドを使っているなら、トラックパッドをクリックしながら指を動かすと、地球儀が回ります。そして2本指で上下に動かすとズームイン、ズームアウトします。
以下の例では、東京駅のあたりを拡大しています。なにやら3Dぽい建物が見えてきましたね。左側の緑は皇居です。
全力で拡大しすぎて地面に突っ込んでしまったら、ズームアウトして戻ってください。わけわからない状態に陥ったら、左上のRunボタンで最初に戻ることもできます。
地面に潜った...
最初に戻る...
手順3:立体的に見る
いい感じにズームインしたら、建物を横から立体的に見てみましょう。それには、キーボードの「control(CTRL)」キーを押しながら、マウスをクリックして前後左右に動かす(ドラッグする)だけです。
どうですか?驚きの3Dシーンを見ることができましたか??
おわりに
今回は Cesium ion のアカウントを作って、Sandcastle の簡単な操作でリアルな3次元建物を見ることができました。
次回は、国交省のプロジェクト PLATEAU(プラトー)で作られている、日本の3D都市モデルとリアルな地形を組み合わせて見てみましょう。さらに、自分の3Dモデルをその世界においてみる方法もご紹介します。
世界中の 3D技術者はこの Sandcastle で遊び、学びました。あなたも、これから一緒に Sandcastle で遊びながら、Cesium で3D技術のプロフェッショナルになりましょう!
連載記事一覧
第2回では Cesium ion Sandcatsle の左側のコードで遊びます。
Sandcastleで始めるCESIUM ion 超入門(連載 第2回)
https://qiita.com/YutakaYasoshima/items/ca6d1fe495fd446090e1