想定読者
何の拡張機能を入れたらいいのかわからない人向け
駆け出しエンジニアだけど拡張機能何も入れてないぜ!な人向け
前提
エンジニアの業務としてよく使っているChromeの拡張機能を紹介します。
おまけで日常で使っているのもあります。
プログラミング系
プログラミングをするときに情報収集したりするときによく使う拡張機能です。
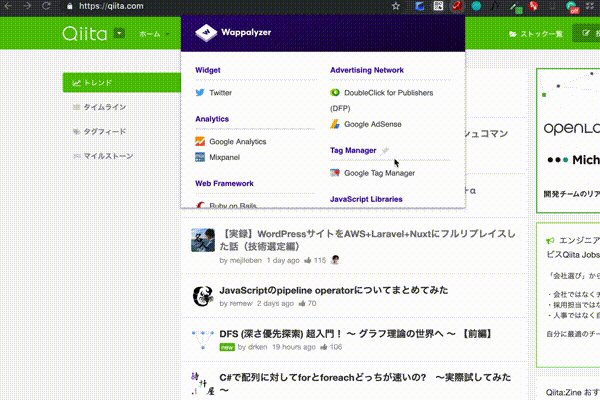
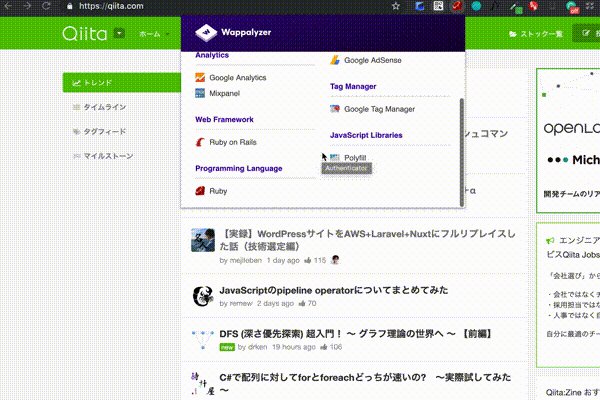
Wappalyzer
そのサイトで使われている、言語やインフラの情報を見ることができます。
競合他社が何を使っているのか調べるときによく使います。

WhatFont
ブラウザで表示されているフォントの種類がわかります。
このフォント使いたいなーってときによく使います。

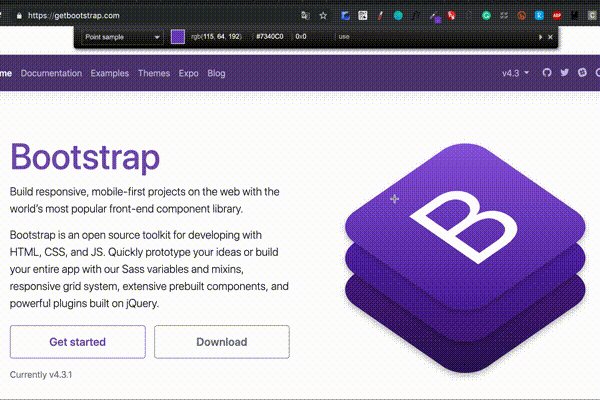
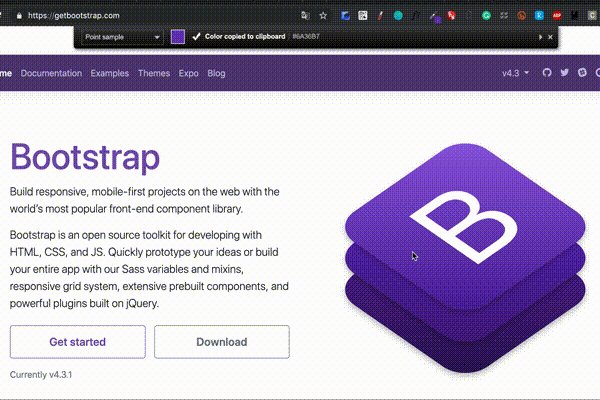
ColorZilla
ブラウザで表示されている色を選択すると、カラーコードがわかり、そのままコピーしてくれます。
そのまま貼り付けるだけで使えるので、便利です。
この色使いたいなーってときによく使います。

Web Maker
ブラウザ上で瞬時にエディタが開きます。
HTML&CSS、JSのコードが書けてプレビュー画面を見ることができます。

業務系
エンジニアの仕事の8割はコミュニケーションです。
コミュニケーションを楽にできるための拡張機能を教えます。
また、マーケティングもやっているので、
後半はマーケティングで使用する拡張機能も紹介しています。
Gyazo
ブラウザをスクショできます。
便利なのがそれをクラウドに保存することができます。
無駄にPCのストレージに増やさなくていいです。
相手に見せたい画面をチャットワークやSlackでURLで共有することができます。

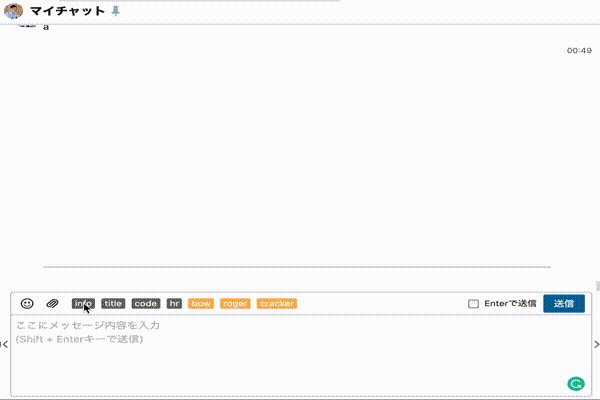
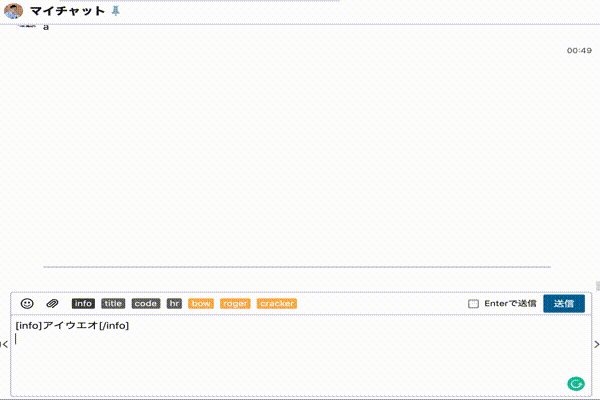
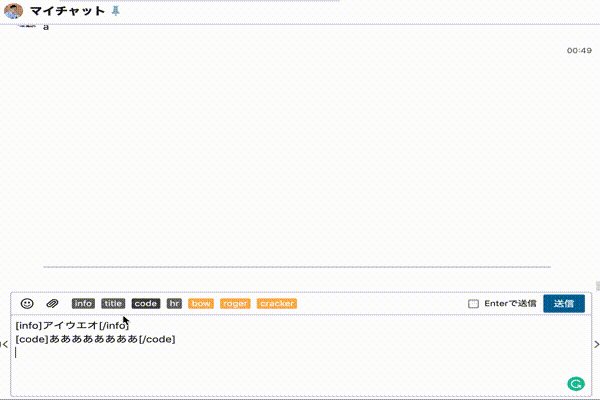
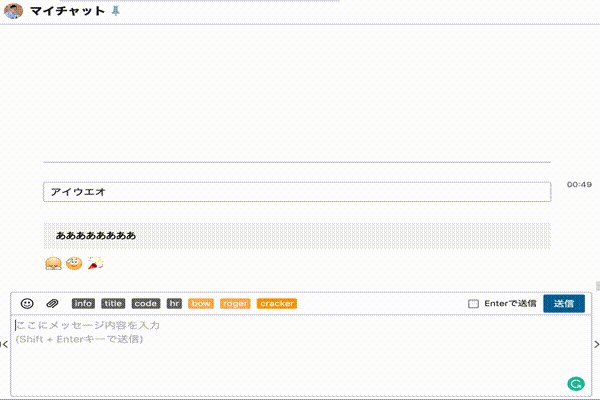
Chatwork Input Tools
業務ではChatworkを使う会社が多いのではないでしょうか。
[code][/code]や[info][/info]、よく使う絵文字をワンクリックで使うことができます。
わざわざ直接書く必要が無くなります。
Authenticator
2段階認証系を管理してくれる拡張機能です。
いちいちスマホを見に行かなくても、ブラウザで完結します。
(セキュリティ系の拡張機能なので、Gif、写真はありません...)
Google Analytics オプトアウト アドオン (by Google)
Googleアナリティクスを仕事で使うのですが、
自分がアクセスした時はユーザとしてカウントしないようにすることができます。
(こちらも写真、Gifはありません。)
Twitcher - Twitter Account Switcher
Twitterのアカウントを手軽に切り替えることができます!便利!
英語系
前に記事を書いたので、それを確認してくれると!
ITエンジニアの、ITエンジニアによる、ITエンジニアの為の英語学習ツール、サイト、書籍のまとめ
日常系
エンジニアじゃなくても使うかな...
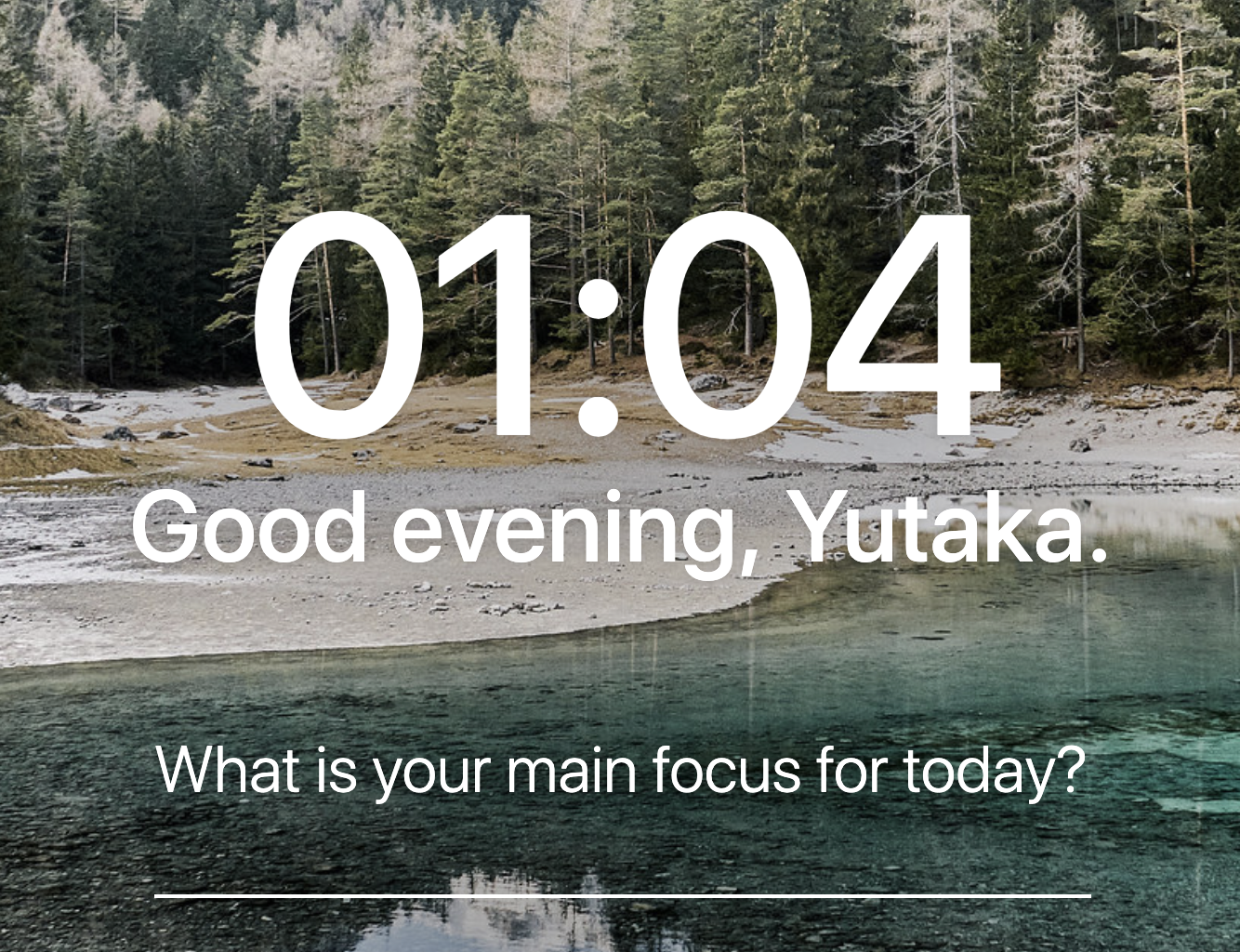
Momentum
新しくブラウザを開くと綺麗な画面になります。
日別で変わります。
画像は一部です。

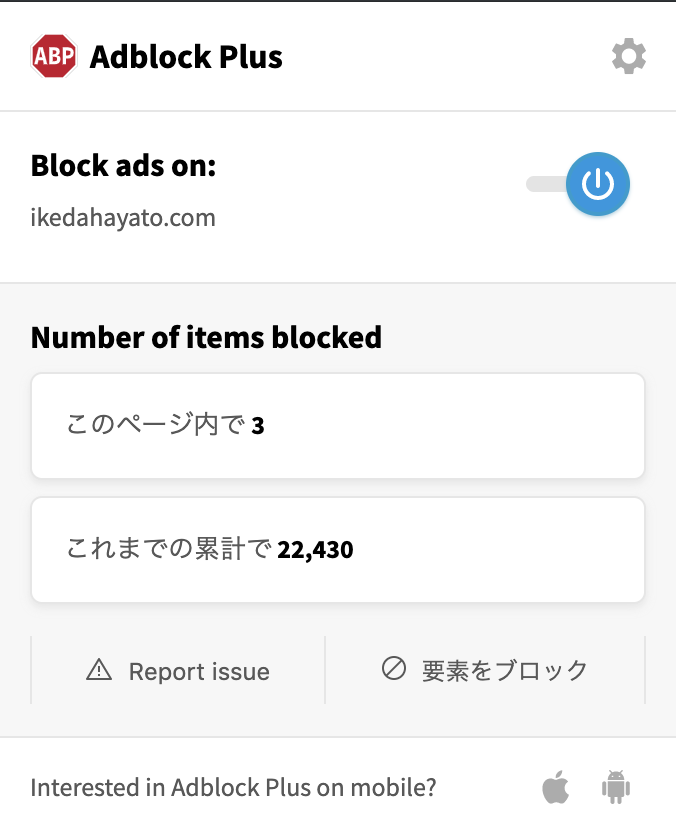
Adblock Plus - free ad blocker
必要のない広告を勝手にブロックしてくれます。
別にやましいところにアクセスしていません。
onとoffも手軽に切り替えることができます。

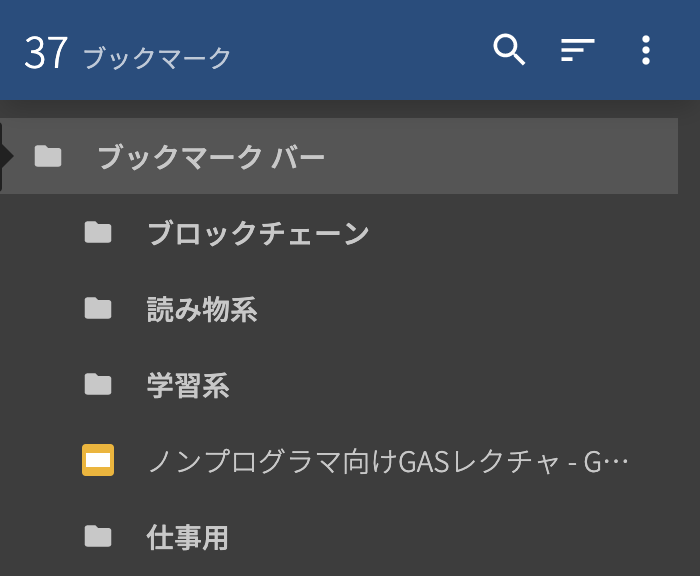
ブックマークサイドバー
ブックマークをいい感じに表示ができます。
設定で色々変更できるのでオススメです。

最後に
以上が拡張機能の紹介になります!
まだまだたくさんあると思うので、もしこんなのがあるよって方は教えてください!
それではまた!