WordPressにMarkdown記法で投稿できるようにしたい
私事ですが、実は昨日WordPressでブログを開設いたしました。
祝開設!みたいな気分で毎日投稿するとか書いちゃってます。どうしよう・・・
QiitaにはMarkdownで気軽に投稿できるのに、ブログ(HTML)となるとなんだか気が重い・・・
ぼく「そうだ!Markdownで記事を書けるようにすればやる気出るかも説!!」
ということでWordPressにMarkdownで投稿出来るようにしたいと思います。
Markdownってなんぞ?
Wikipedia先生曰く、
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。しかし、現在ではHTMLのほかパワーポイント形式やLaTeX形式のファイルへ変換するソフトウェア(コンバータ)も開発されている。各コンバータの開発者によって多様な拡張が施されるため、各種の方言が存在する。
だって。
簡単に言うと、
「きれいな文書を、簡単な書き方で、わかりやすく書けるようにしたもの、だよ!」
ということです。
例として、HTMLで見出しを作ろうとすると、
<h1>私が見出しだ</h1>
このHTMLはMarkdownで書くと
# 私が見出しですわよ
こうなる。めっちゃ簡単ですやんね。
というわけでここQiitaだの、Githubだの、Trelloだの、様々なWebサービスで使われる、エンジニアなら覚えて損はない記法なのである。(というか知っとくべきと思う)
WordPressにプラグインを入れる。
ここからが本編。と言っても公式のプラグインを入れるだけだけど。
-
プラグイン>新規追加からプラグインを検索
markdownとかで検索すればOKです。 -
「Markdown Editer」をみつけてインストール
比較的、更新日時が近かったのと、最新のWPに互換性ありとのことなのでこいつに決定
Markdown Editor — WordPress プラグイン -
インストールが完了したら有効化を忘れずに。
これでおしまいです。
早速動作確認!
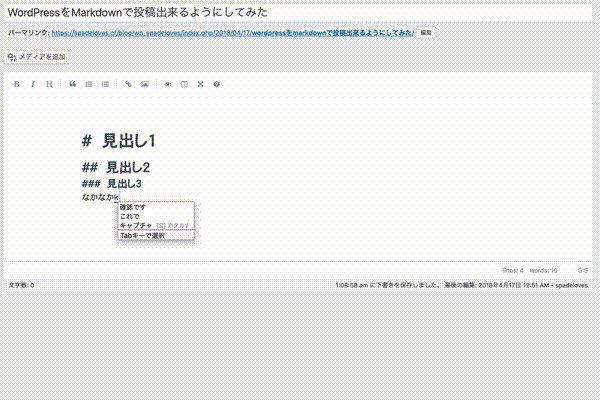
詳細を調べずにプラグインを入れたのでドキドキしながらいざ動作確認です!

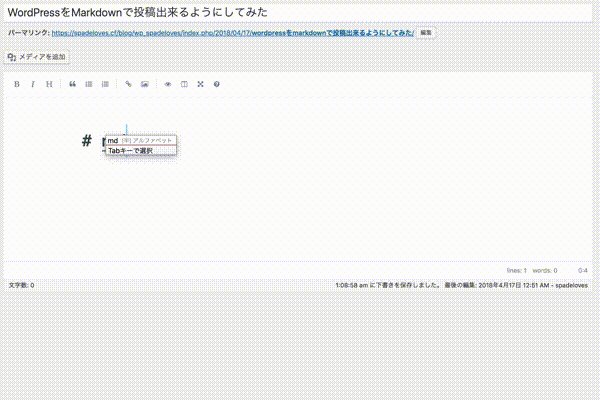
なかなかいい感じ・・・(録画してると緊張してタイプミスしまくり)
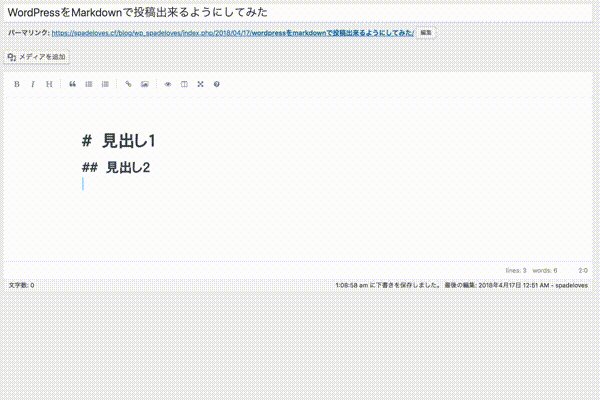
見出しについては記述に直接文字サイズが当たるみたいですね!
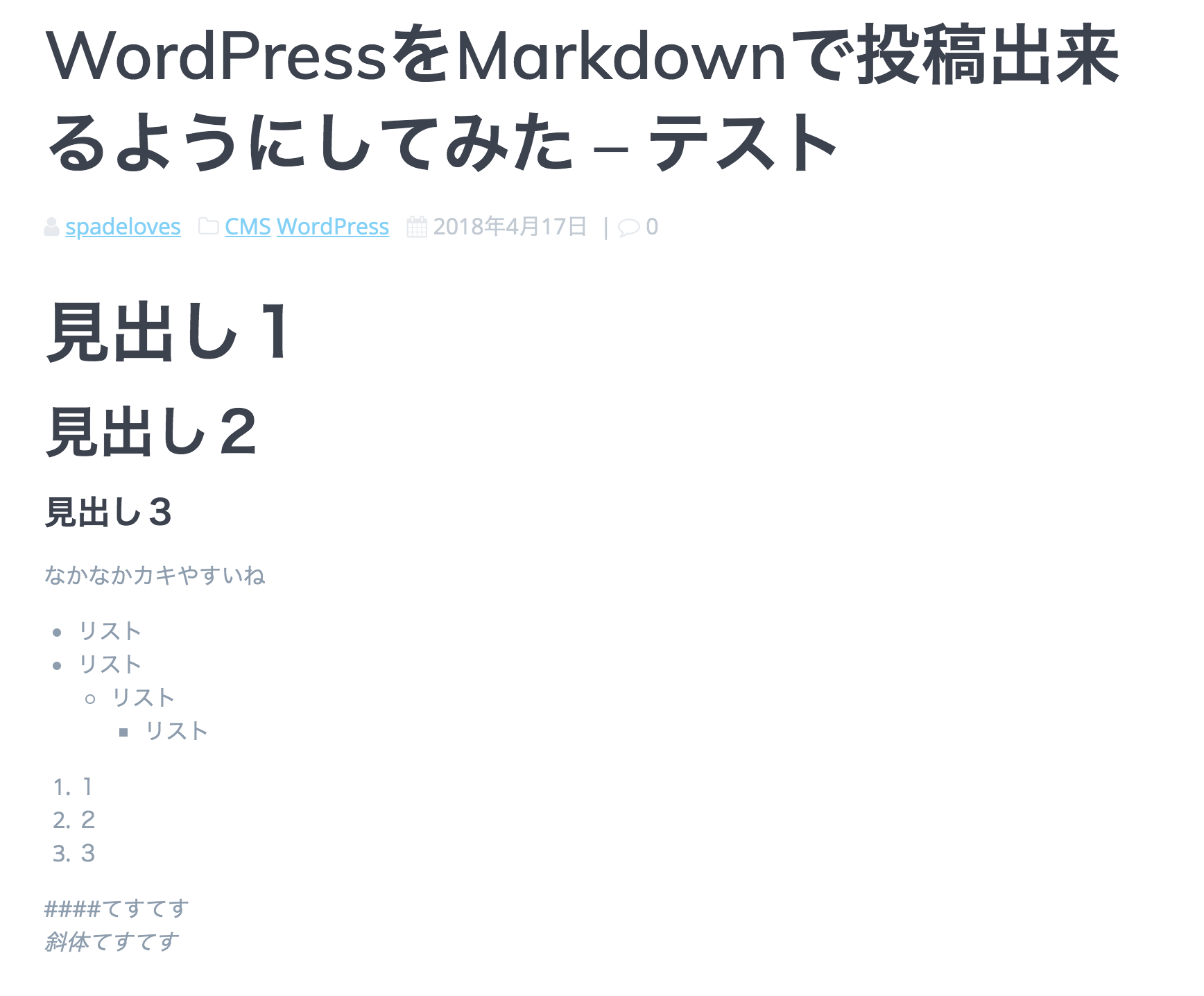
そして、このQiita記事用のMarkdownをそのまま貼り付けてどうなるかやってみました!
それがこちらになります(3分クッキング風)
ちょっと見出しが大きすぎる・・・でもこれはテーマとの相性の問題でもありますね!
一旦このプラグインを使ってみることにします!
もし、Markdownならこのプラグインいいよ! みたいなのがあったら教えてください。
更新したいと思います。