datepickerって何がいい??
昨年末からWebアプリケーションを作成していて、dateapickerの機能が必要になり、どのライブラリを使おうかと、色々と調べていたところ、pickadate.jsのdatepickerが最高だったので、概要と簡単な使い方を共有したいと思います。
datepickerライブラリのまとめ
[結局、どのdatepickerが一番使い勝手がよいのか]
(https://qiita.com/knt45/items/6d74f6785cd4547ae53b) - @knt45 さん
※参考にさせてもらいました![]()
pickadate.jsの概要
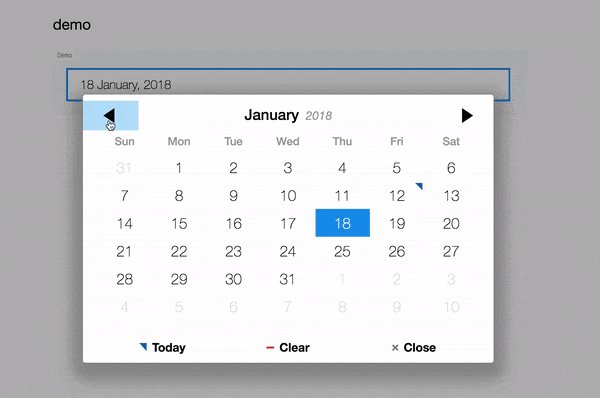
 【実装できるdatepicker】
【実装できるdatepicker】

インストール
インストールを実行すると以下のファイル群がインストールされ、その中から以下のjsファイルと、cssファイルを読み込ませます。

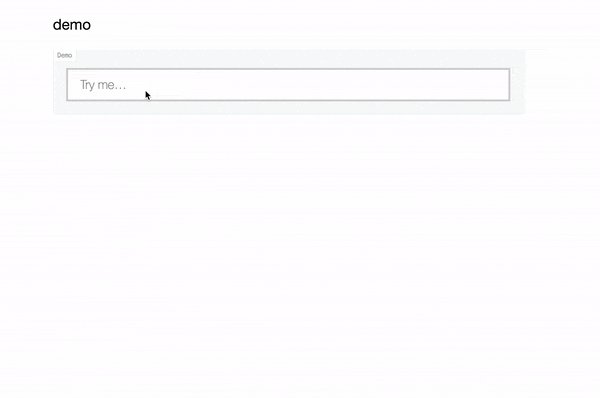
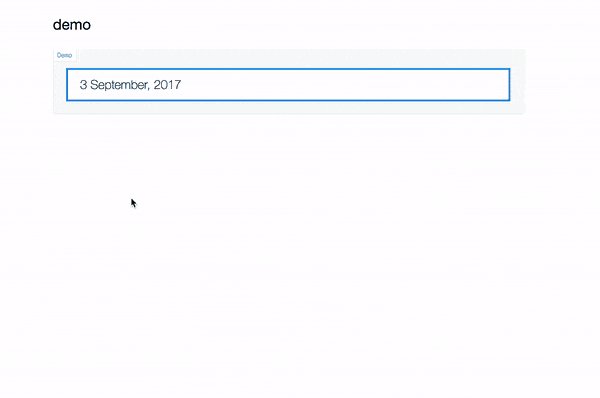
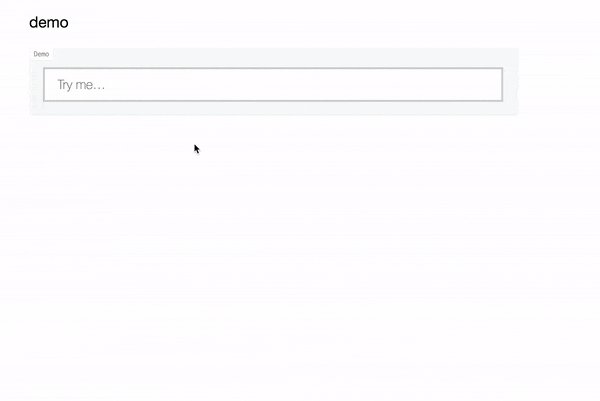
pickadate.jsデモ
デフォルトdatepickerデモ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>pickadate.js demo</title>
<!-- 最新 -->
<link rel="stylesheet" href="assets/css/main.css">
<link rel="stylesheet" href="assets/css/default.css">
<link rel="stylesheet" href="assets/css/default.date.css">
<!-- クラクシック版 -->
<!-- <link rel="stylesheet" href="assets/css/classic.css">
<link rel="stylesheet" href="assets/css/classic.date.css"> -->
<script src="http://code.jquery.com/jquery-1.10.0.min.js"></script>
<script src="assets/pickadate/picker.js"></script>
<script src="assets/pickadate/picker.date.js"></script>
<script src="assets/pickadate/legacy.js"></script>
<script src="assets/pickadate/lang-ja.js"></script> <!-- 日本語化 -->
<script src="assets/js/main.js"></script>
</head>
<body>
<section class="section">
<div class="section__block section__block--scoped">
<h3>demo</h3>
<fieldset class="fieldset fieldset--demo">
<div class="fieldset__wrapper">
<input id="demo" class="fieldset__input js__datepicker" type="text" placeholder="Try me…">
</div>
</fieldset>
</div>
</section>
</body>
</html>
$(function() {
$('#demo').pickadate();
});
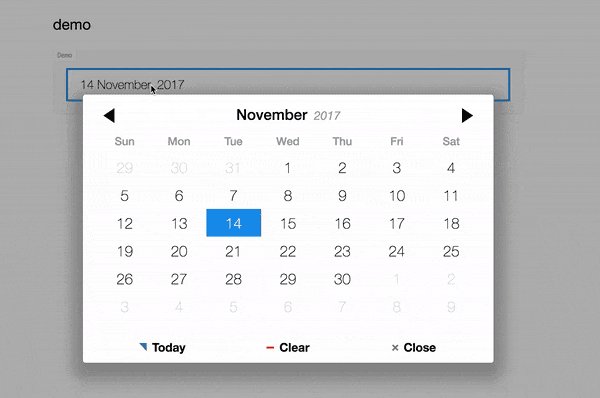
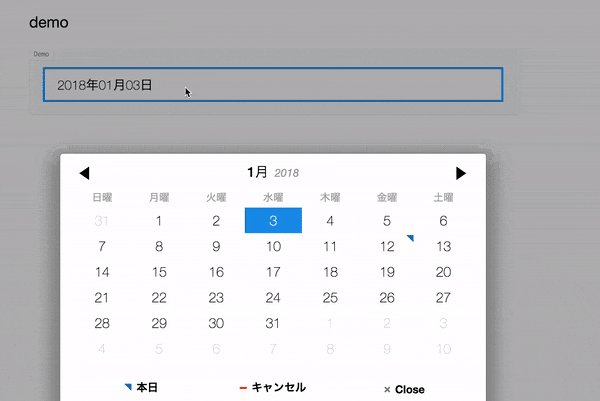
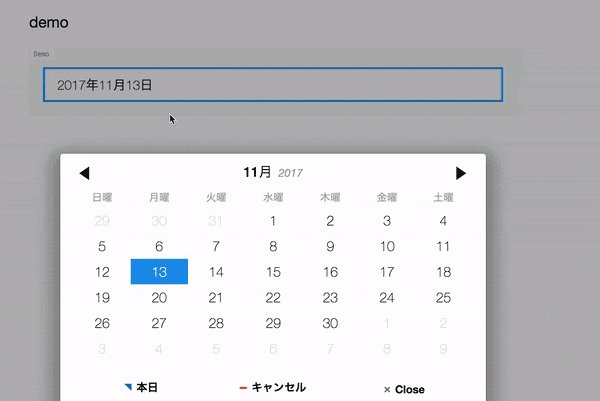
日本語対応datepicker
日本語化したい方は以下のjsファイルを読み込ませれば、日本語のdatepickerが出力できます。フォーマット等もかなり自分ようにカスタマイズすることができます。
jQuery.extend( jQuery.fn.pickadate.defaults, {
monthsFull: [ '1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月' ],
monthsShort: [ '1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月' ],
weekdaysFull: [ '日曜' , '月曜', '火曜', '水曜', '木曜', '金曜', '土曜'],
weekdaysShort: [ '日曜' , '月曜', '火曜', '水曜', '木曜', '金曜', '土曜'],
today: '本日',
clear: 'キャンセル',
format: 'yyyy年mm月dd日'
});
ライブラリの詳しい使い方については、オフィシャルのHPにも記載されているので、参考にしてみください。
デモページ & Github
デモページ
http://tech-portfolio.org/demo/pickadate
Github(ソース)
https://github.com/FujiyamaYuta/pickadate_demo