僕はWebサービスを開発するとき、UIの部分については極力CSSのフレームワークの使っています。フレームワークを用いることで、HTML・CSSの開発速度が大幅にスピードアップします。現在は数多くのフレームワークが公開されており、どれもクオリティが高く、どのフレームワークを選ぶのがベストプラクティスなのか、迷ってしまうことってありますよね。うれしい悲鳴です。
少し前まではBootstrapを愛用していましたが、Semantic UIに出会い、このフレームワークの虜になりました。デザインが洗練されており、種類も豊富なため表現の幅が広がります。
Semantic UIに関する記事は、あまり出回っていない...?ので、Semantic UIで作ったWebサービスを紹介しながら、簡単な使い方などを説明していきます。Semantic UIは本当にいいフレームワークなので、もっと普及してほしいなと思っています。
Semantic UI - 準備
【モジュールのダウンロード】
『Simpler Setup』からダウンロードすることができます。
Semantic UI - モジュールダウンロード

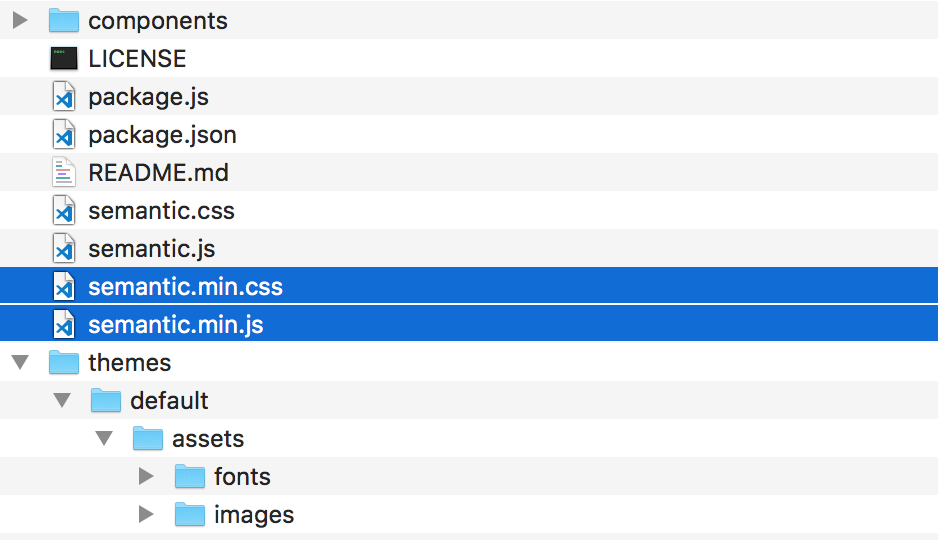
ダウンロードが完了したら、以下のCSS・JSファイルを読み込みます。

※ Semantic UIのコンポーネントはjQueryで実装されているので、ダウンロードしたファイルと一緒にjQueryファイルも読み込んでください。
CDNもあるよ
<!-- semantic.css -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.min.css">
<!-- semantic.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.min.js"></script>
Githubからもダウンロードできるよ
Semantic UI - 触る
Semantic UIにはクラス名に意味があり、原則として以下のようなクラス名を記述します。
<div class="ui コンポーネントの名称"></div>
classのuiがSemantic UIを表しており、この後にコンポーネントの名称を追加すれば、コンポーネントのデザイン・機能を呼び出すことが可能になります。また、semantic.jsの関数を呼び出し、アニメーションなどを追加することも可能です。
Semantic UI - Button
See the Pen Semantic-UI - button by YutaFujiwara (@fujiyamayuta) on CodePen.
Semantic UI - Card
See the Pen Semantic-UI - Card by YutaFujiwara (@fujiyamayuta) on CodePen.
Semantic UI - Label
See the Pen Semantic-UI - Label by YutaFujiwara (@fujiyamayuta) on CodePen.
Semantic UI - Header
See the Pen Semantic-UI - Header by YutaFujiwara (@fujiyamayuta) on CodePen.
Semantic UI - Grid
See the Pen Semantic-UI - Grid by YutaFujiwara (@fujiyamayuta) on CodePen.
Semantic UI - Loader
See the Pen Semantic-UI - Loader by YutaFujiwara (@fujiyamayuta) on CodePen.
紹介したのは一部になっており、他にも豊富なデザインが用意されているので、試してみてください↓↓
Semantic UI - 一覧
jQueryだけ?
Semantic UIのコンポーネントをjQuery以外のVue、React、RiotなどのJSフレームワークで実装したい場合などがあると思います...。その場合のは、以下のパッケージが公開されています。
※ これらのパッケージはオフィシャルではないので、全てのコンポーネントが使えるわけではありません。それらを考慮してお使いください🙇
Vue
Semantic UI Vue
React
Semantic UI React
Riot
Semantic UI Riot
対応ブラウザ
IEもVersion11+から対応しています。
| 対応しているブラウザ |
|---|
| Last 2 Versions FF, Chrome, Safari Mac |
| IE 11+ |
| Android 4.4+, Chrome for Android 44+ |
| iOS Safari 7+ |
| Microsoft Edge 12+ |
Semantic UI - 作る
準備をして、触ったら次はサービスを作ってみます!
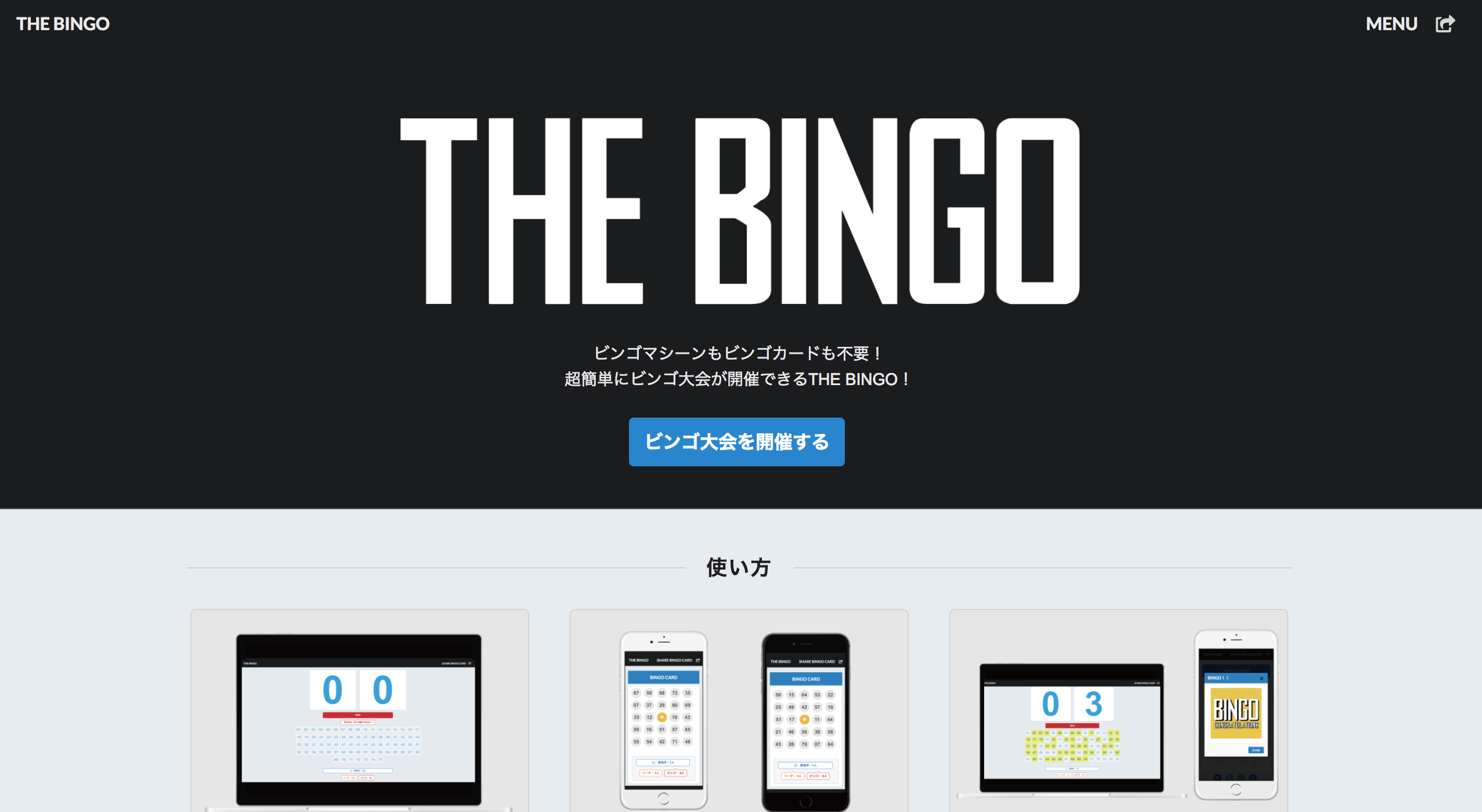
THE BINGO
https://the-bingo.jp/
サービスの概要
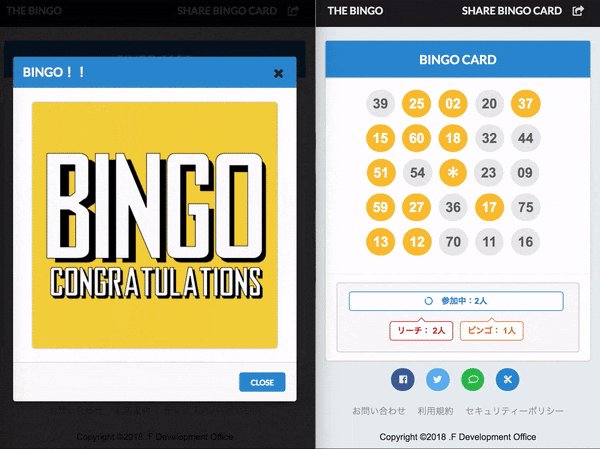
THE BINGOというサービスを作りました。
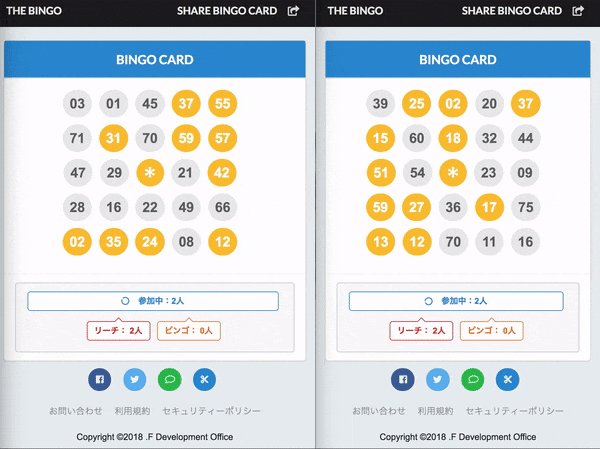
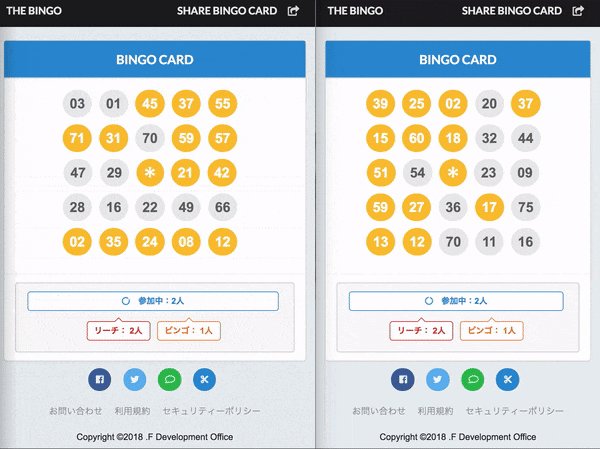
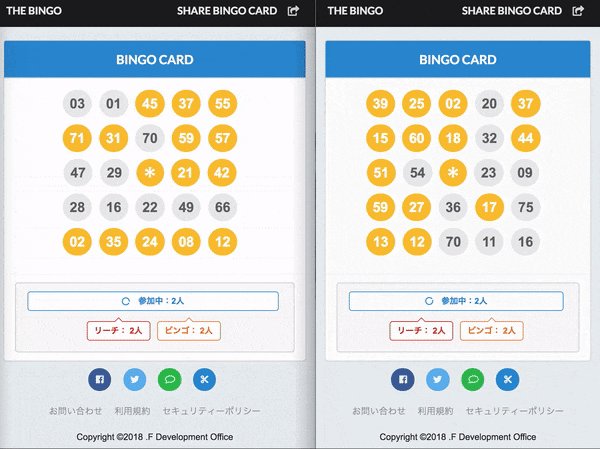
このサービスは、会員登録・アプリのダウンロードなど不要で、簡単にビンゴ大会が開催できるWebサービスです。ビンゴマシン(親)がビンゴカード(子)のURLをLINEやFacebookやTwitterやQRコードなどで共有して、共有されたURLをクリックするだけでビンゴカードを作成して、ビンゴ大会を開催することができます。またFireabseのRealTime Databaseを使って参加人数、リーチ・ビンゴの人数をリアルタイムで共有しています。
ビンゴ・リーチの判定などは全て自動化しています。
このTHE BINGOは、ほぼSemantic UIでデザインされており、オリジナルのCSSは、ほとんど書いていません。
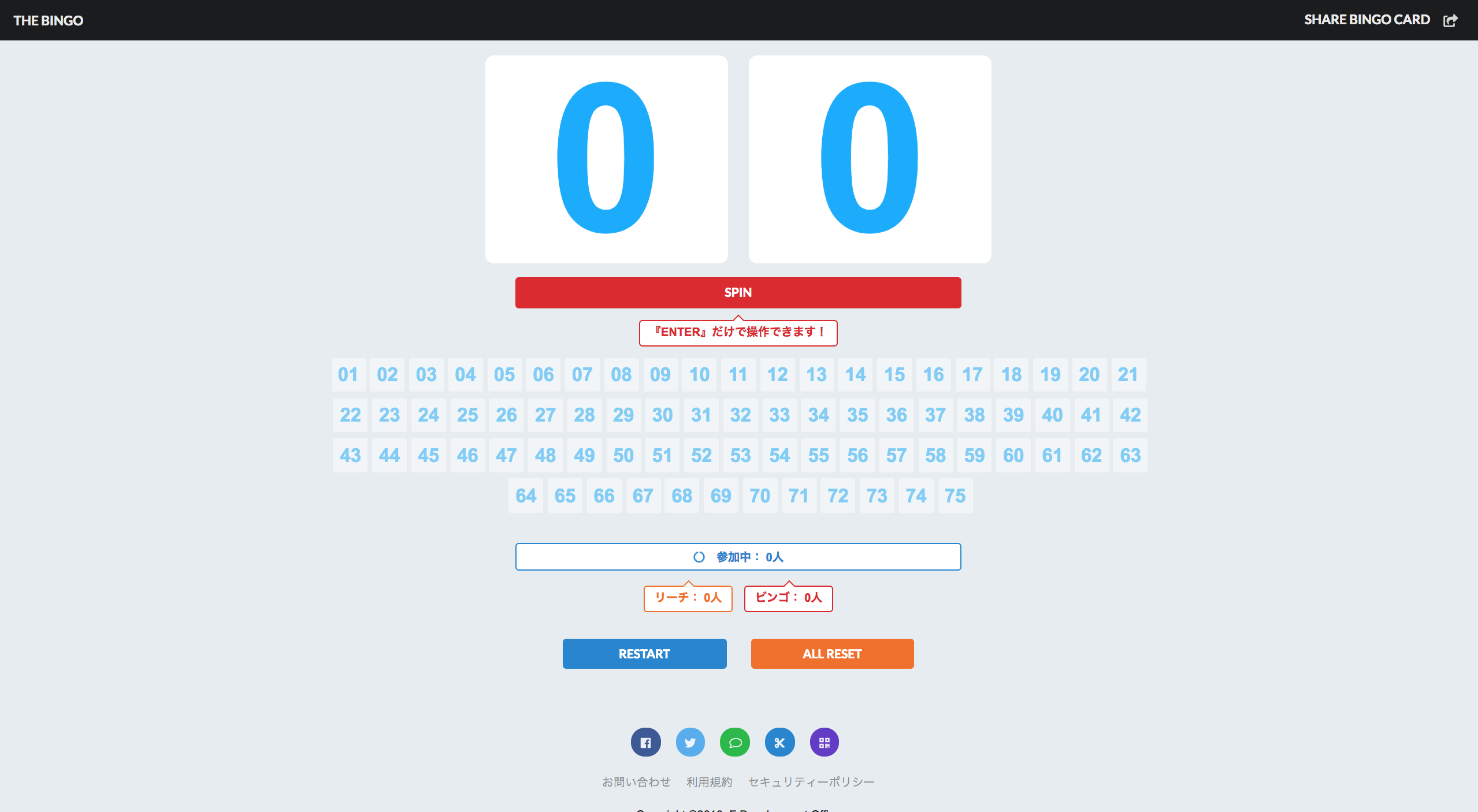
使い方
- 親:ビンゴマシンにアクセスする
- 親:ビンゴカードのURLをシェアする
- 子:ビンゴカードのURLに各々アクセスする
- 親:ビンゴを回す
- 子:ビンゴを待つ → 自動で更新される
- 親・子:ビンゴになる → ビンゴの演出
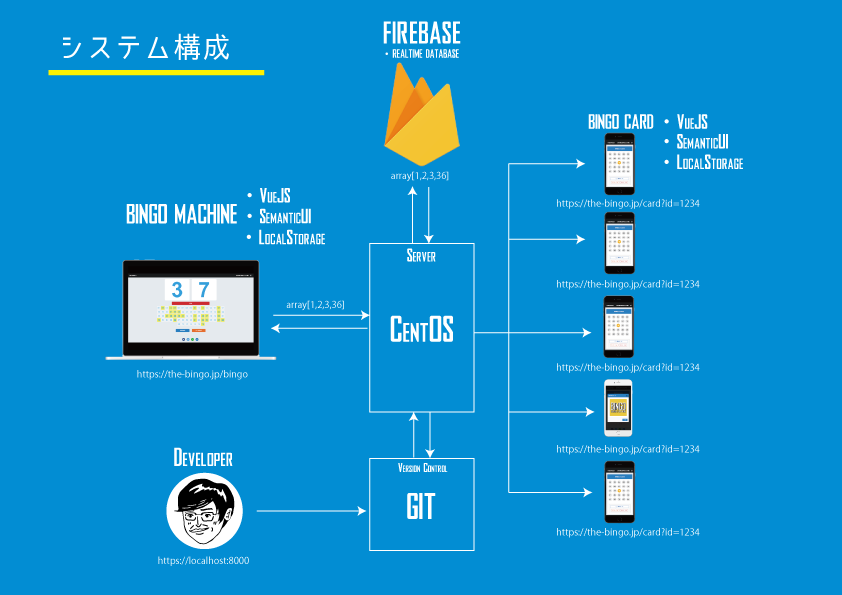
システム構成
UI部分の実装についてはSemantic UIとVue.jsで実装しています。データベースについてはFirebaseのRealTime Databaseを使っています。
なぜ作ったのか?
結婚式の二次会とか、会社の忘年会などでビンゴをする機会って結構ありますよね...(僕は一年に2〜3回はあります)。
ビンゴ大会の準備って、とても大変ですよね。ビンゴマシンを用意して、ビンゴカードを買いに行って...etc。当日もカード配ったり、ビンゴを回したり、出た目を確認したり、景品を渡したり、やることが沢山あって幹事はとても大変です。当日は準備が忙しくて全然話せなかったり、お酒も全然飲めなかったり...。
そんな幹事を救うためにTHE BINGOを開発しました。
ビンゴ大会を開催するときは、ぜひ使ってみてください🙇