ちょっとしたランディングページ(LP)を作りたいときってありませんか?
ちょっとしたサービスを公開したとき、ちょっとしたイベントがあるとき...。LPを作りたいけど時間がかかるし、デザイナーさんにお願いするお金もないし、テンプレートを探すのも時間かかるし...。
そんなとき、サクッとLPを作れるアプリがあります。Bootstrap Studioです。豊富なテンプレートが用意されているため、選択するだけでベースとなるLPを簡単に作成することができます。
以前にも紹介する記事を書いたんですが、
今回はレスポンシブでダサくないLPを作る方法を共有します。
※Bootstrap Studioは有料のアプリです![]()
【以前の紹介記事】
最高のモックアップツールかもしれないBootstrap Studio
Bootstrap Studioの概要

特徴
- 25$ → 2,700円くらい
- bootstrapのcssフレームワークを使ってモックが作れる
- 基本的にはドラック&ドロップで編集
- CSSは直接変更可能
- 変更したモックを即時にブラウザで確認することができる
- 一生使うことができる(買い切り型)
- HTMLとCSSとJavascriptのファイルが自動で生成される
作り方
①Bootstrap Studioのインストール
インストールをしてアプリを開きます。「CREATE NEW DESIGN」を選択します。
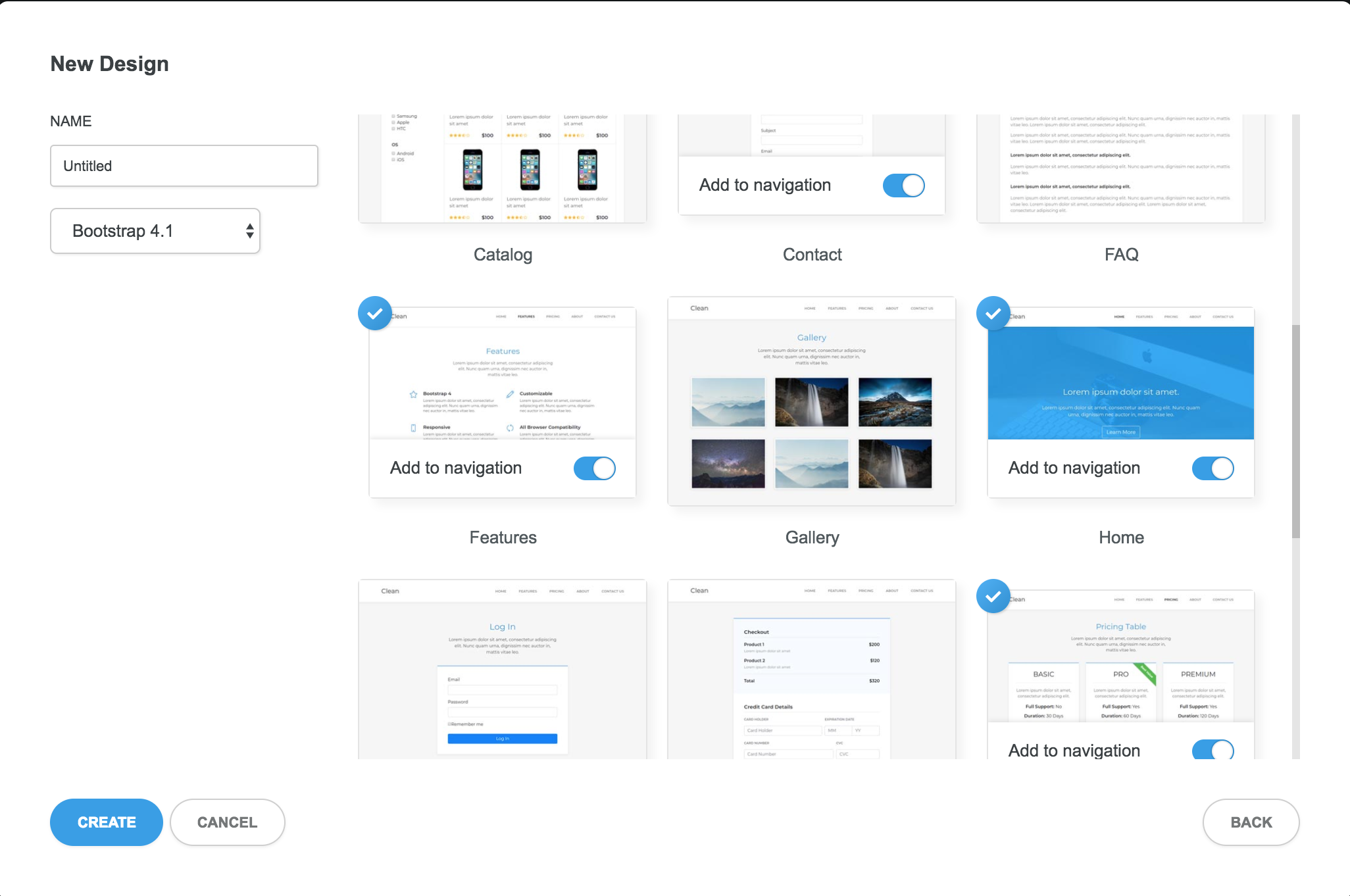
②組み込みたいセクションを選択
NewDesignのページに遷移するので、組み込みたいセクションを選択します。
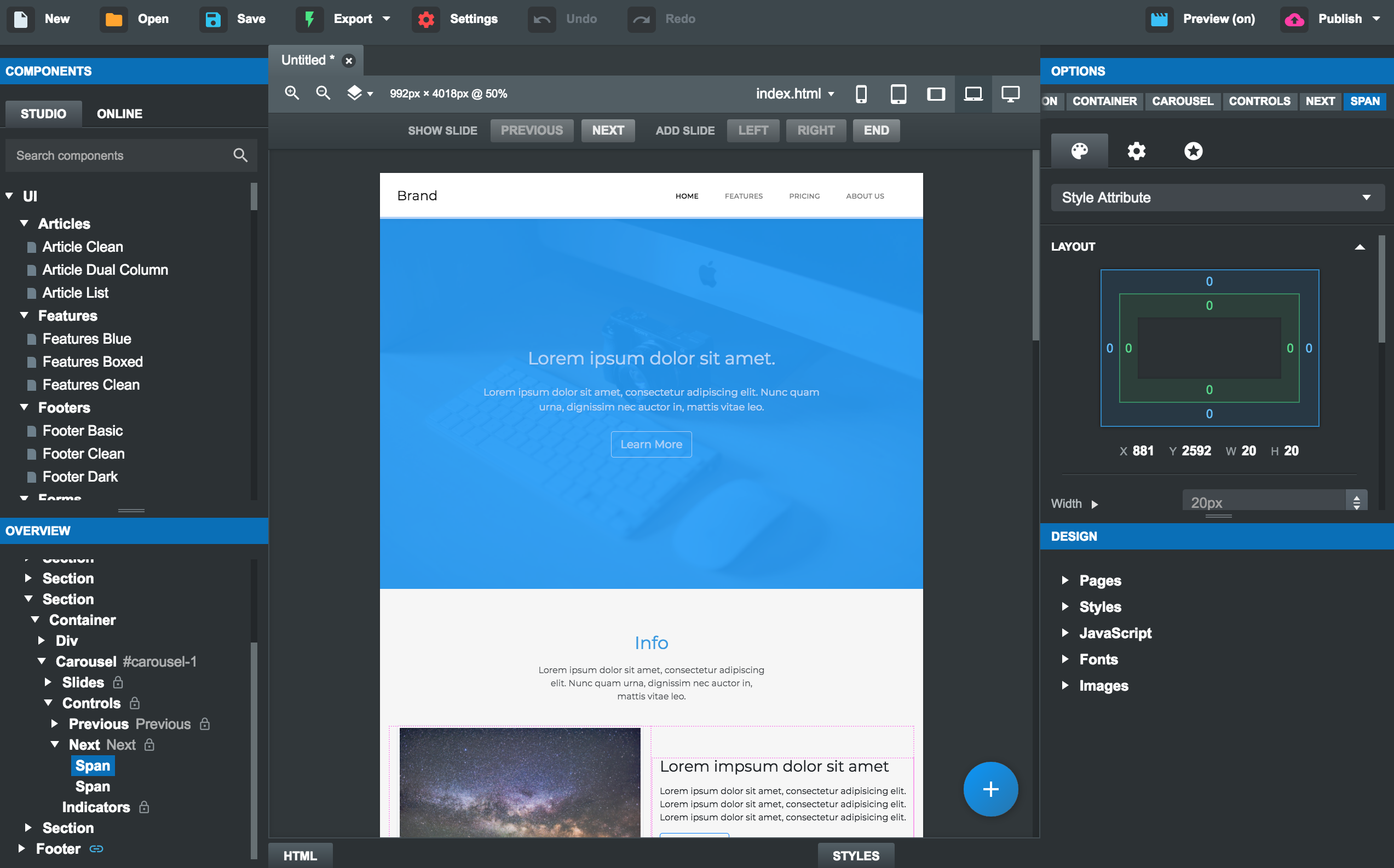
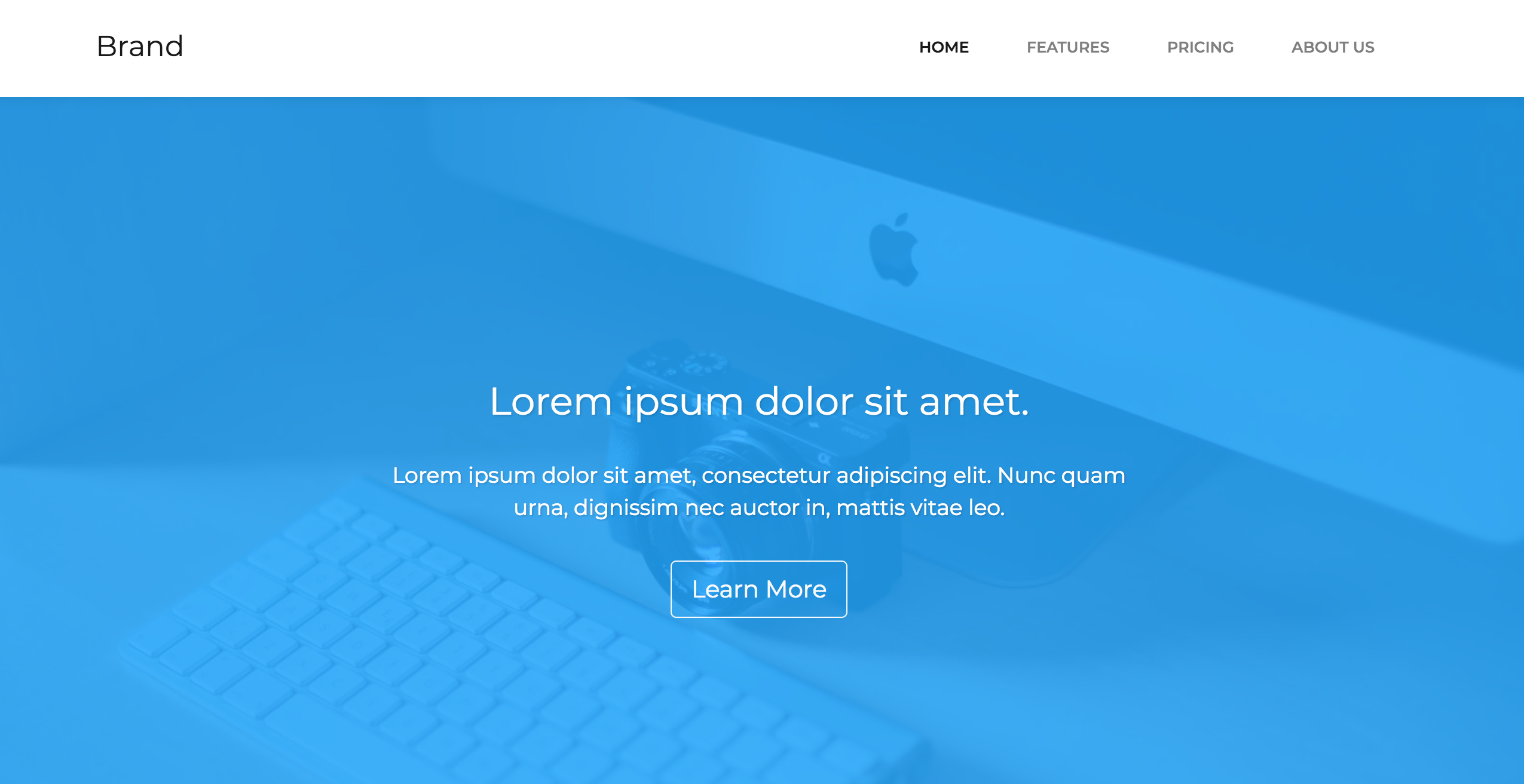
③ テンプレート完成
ベースの部分はこれで完成です。後はリンクを変更したり、写真を入れ替えたりすればOKです。細かい部分を自分の目的に合わせて編集してください。
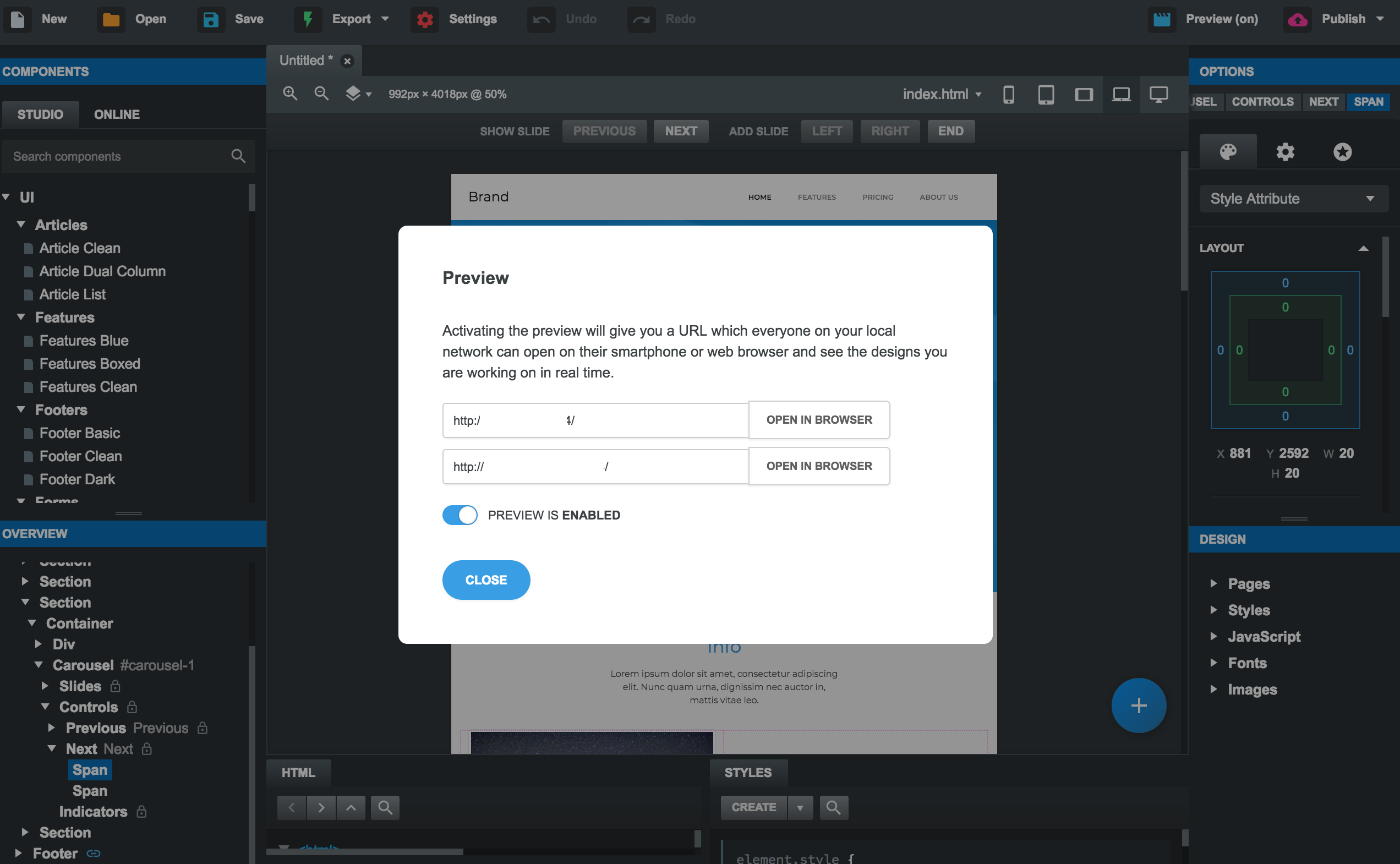
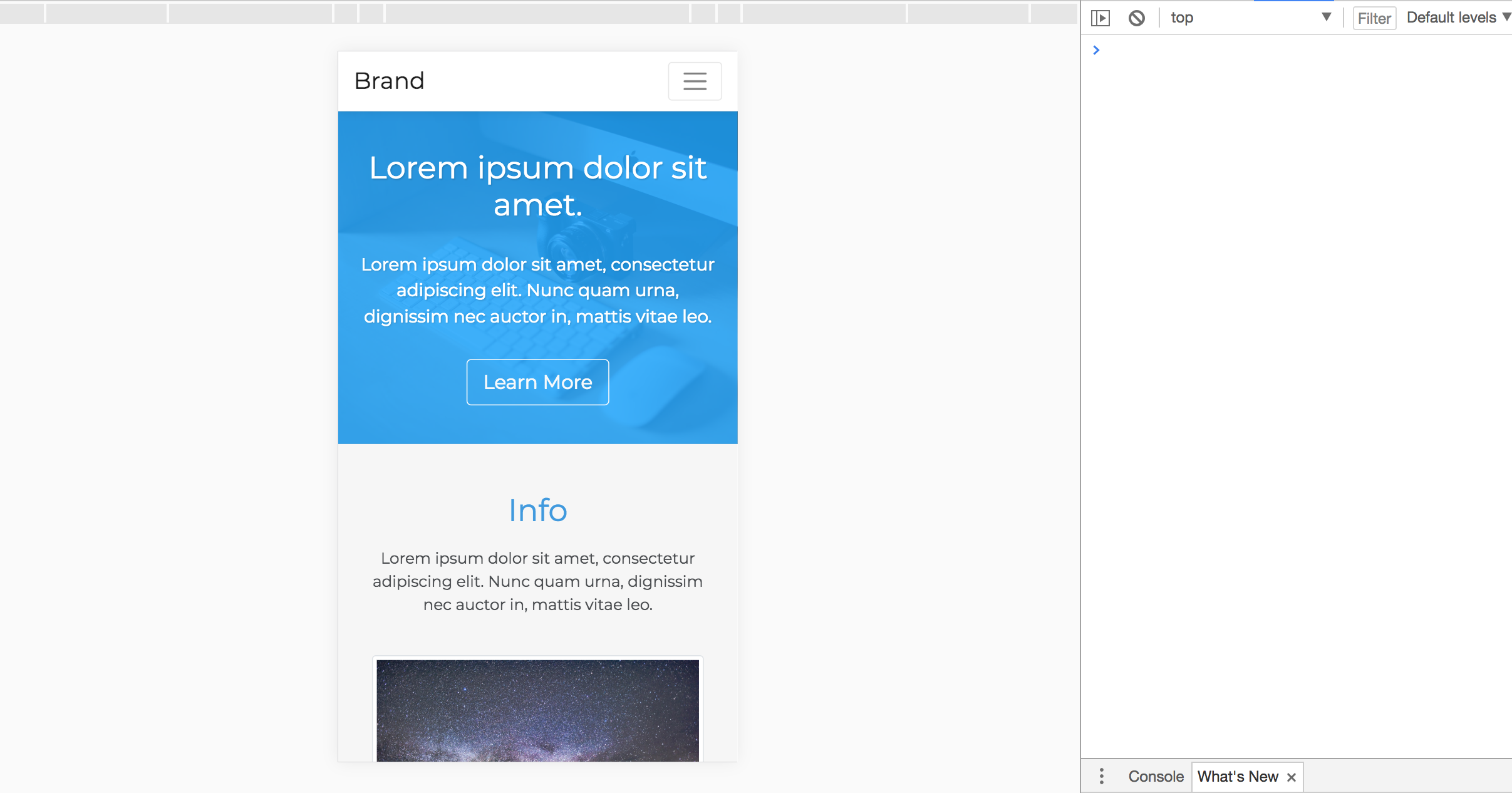
④ブラウザで確認
右上の「Preview(ON)」を選択して「OPEN IN BROWSER」のボタンを押すと、編集中のページがブラウザで表示されます。
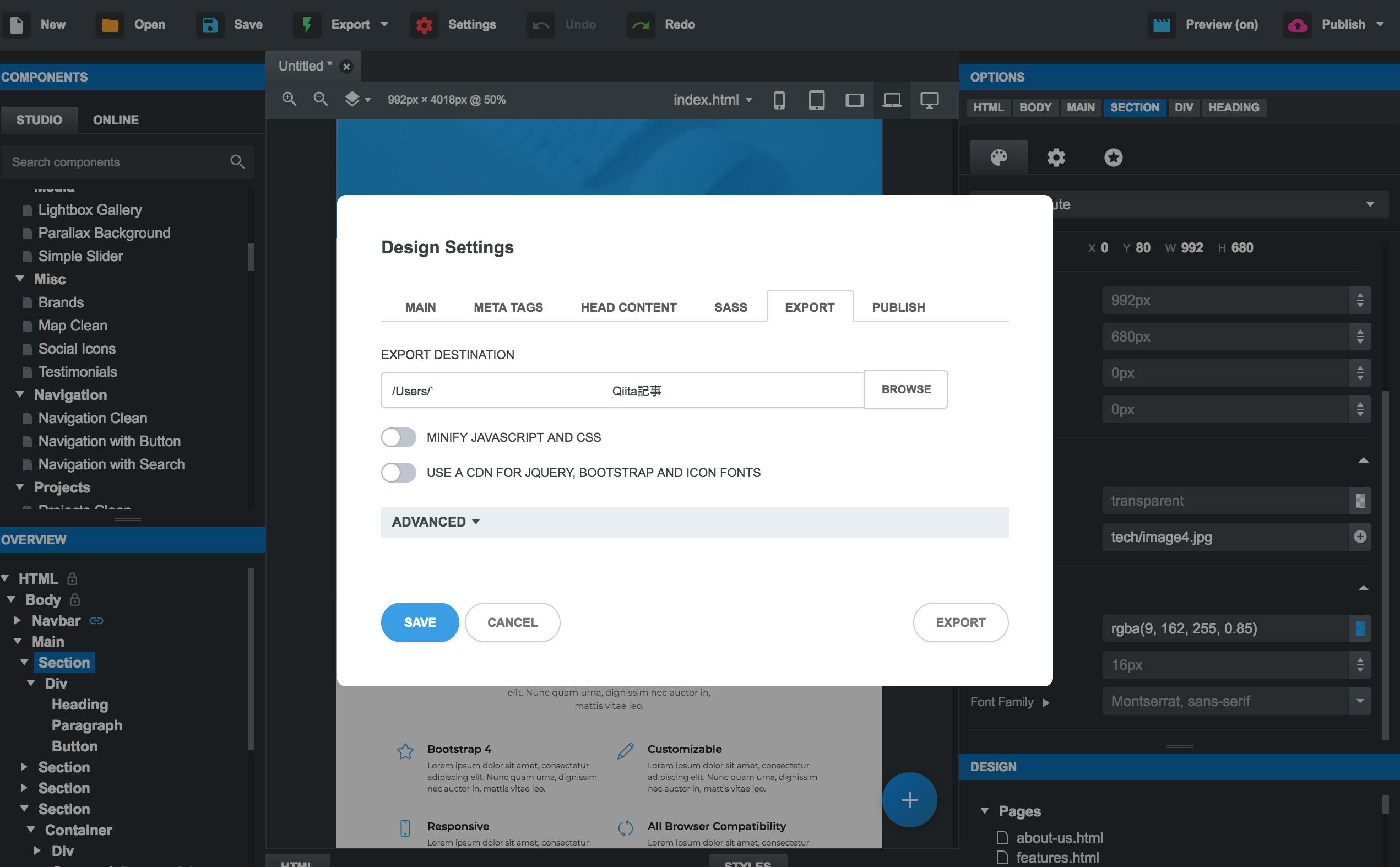
⑤ファイルを出力
「Export」のボタンをクリックして、Exportするディレクトリを選択すれば、編集していたファイルが一式出力されます。
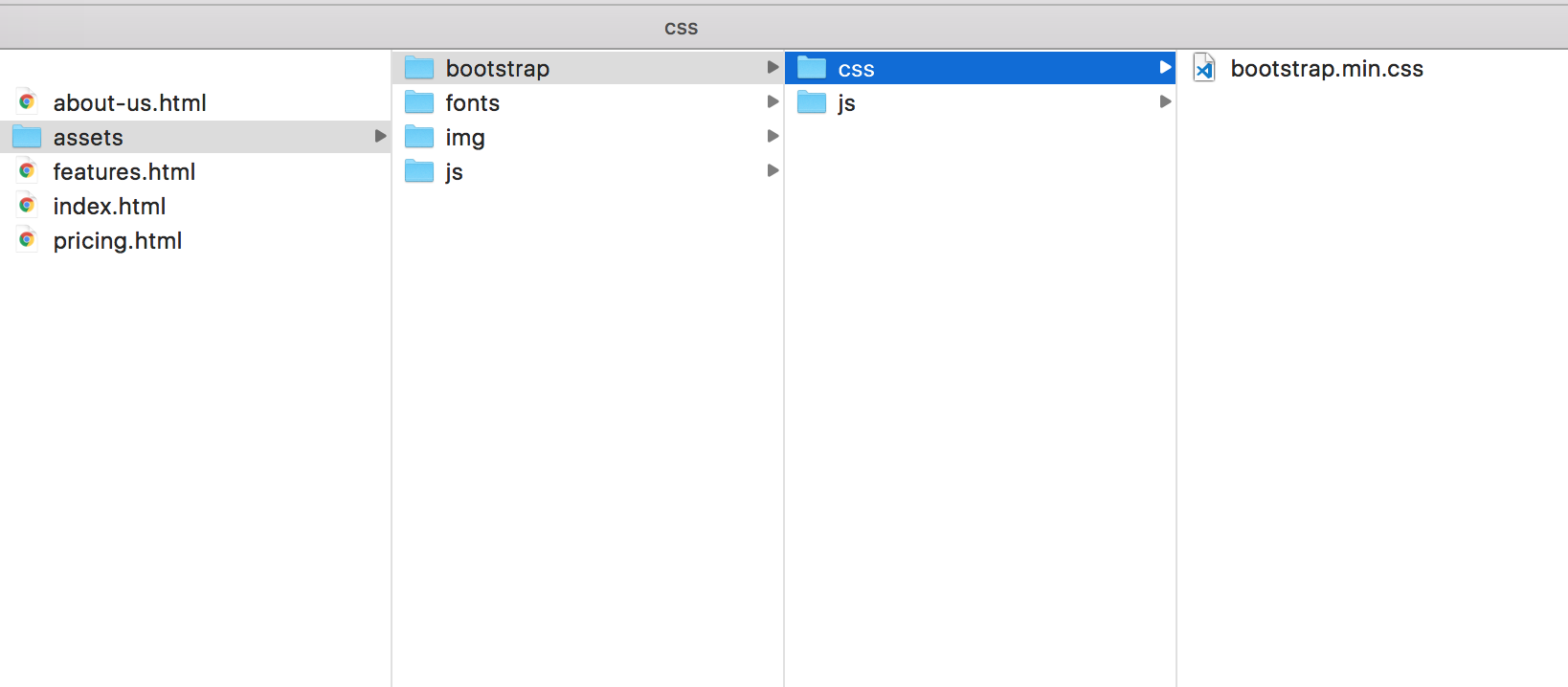
⑥ファイル転送
ローカルにエクスポートしたファイルを、サーバーに転送します。ファイル転送の方法は、色々ありますが、僕はTransmitを使用しています。有料ですがとても便利です。ファイル転送ツールは無料(寄付)アプリであればCyberduckなどがあります。
⑦完成!
URLにアクセスして、編集していたページが開けば完成です。
まとめ
LPをゼロから作ろうと思うと、時間と費用がかかってしまいますが、Bootstrap Studioを使えばレスポンシブでダサくないLPが簡単に作れます。僕はLPを作成するとき、このツールを使って作成しています。
Bootstrap Studioは有料ですが、それ以上の価値を発揮してくれるツールだと思うので、興味のある方はぜひ使ってみてください![]()