クソアプリアドベントカレンダー 15日目を担当します!@Yuta_Fujiwaraです。
STOPボタンが出たら、なるべく瞬時に押すゲームを作りました
STOP CLOCK
https://stopclock.netlify.com
STOP CLOCKのイメージ
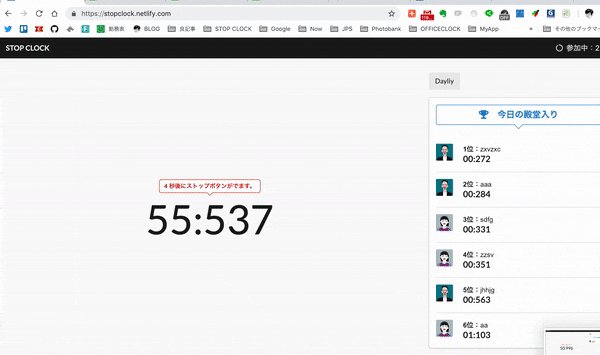
TOP

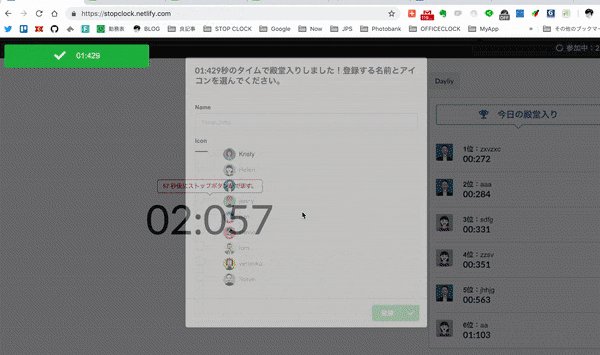
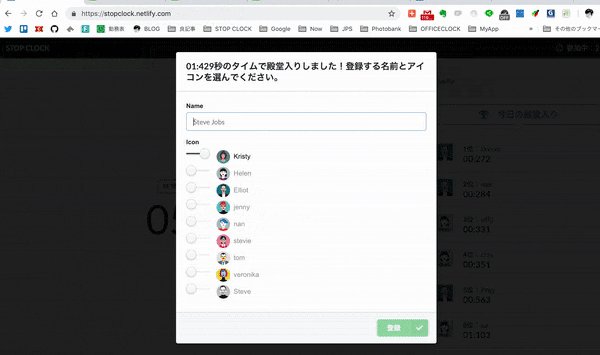
殿堂入り画面

STOP CLOCKの概要
個人開発が趣味で『なんとかCLOCK』というシリーズモノを作る癖があり、そのシリーズの第4弾です⏰
- 1分間に1回STOPボタンが出てくるので、そのボタンをなるべく速く押してね!
という、ゲームです。 - 速く押した人10名まではデイリーの殿堂入りとして、名前とアイコンを残すことができます。
- 参加している人数もリアルタイムでわかります。
- STOPボタンが出る前に押したらSTOPボタンが出ません(連打禁止)
自分でも作りながら何が面白いのかわからなくなってきたので、親友に見てもらったら『何が面白いの理解できない』と言われたので、これは本当のクソアプリかもしれません...。みなさんも使ってみて感想を呟いてください🙇♂️
使っている技術
STOP CLOCKは以下の技術を採用しています。
- Netlify - ホスティング
- Firebase - データストア
- Vue.js - フロントエンド
- SemanticUI - UI
- Gitlab - バージョン管理
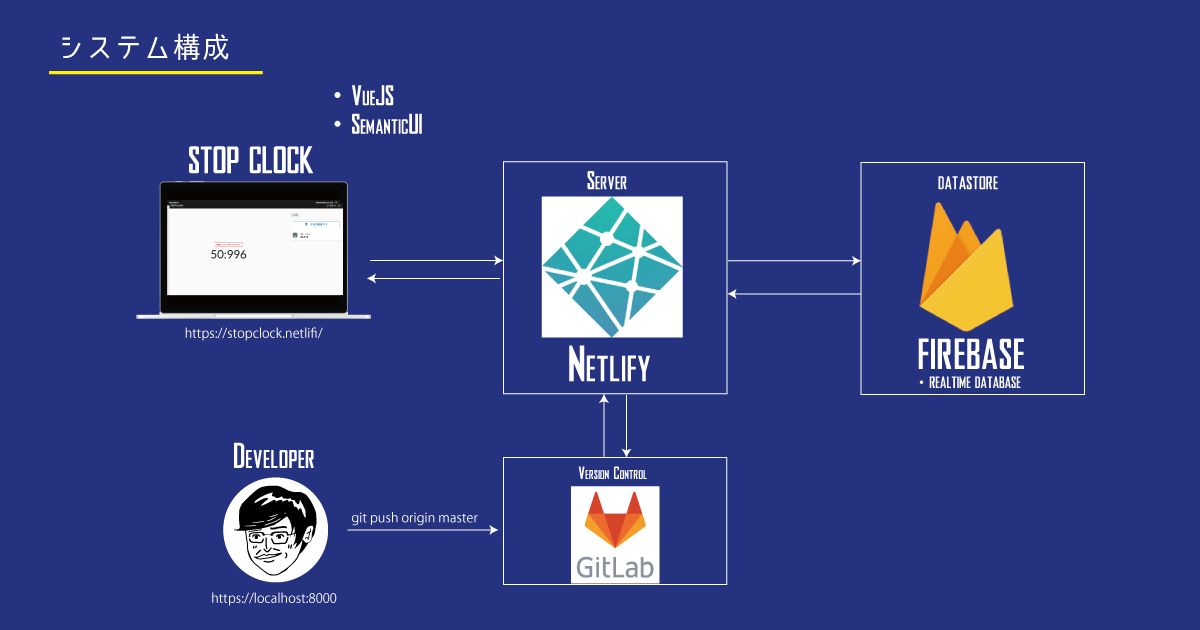
システム構成
システム構成についてはサーバレスな構成にしてみました。
新しく使ってみた技術 - Netlify
今回はホスティングにNetlifyを使ってみました。
CI自動化が簡単
Gitlabとも連動しており、pushされたイベントをトリガーにして、自動でリリースしてくれるCI周りの設定もとても簡単で驚きました。
無料で使える
Gitlab×Netlifyで無料でサービスを公開できて、しかもバージョニングもできるという、開発者に優しい世界が出来上がってますね。本当にありがたいです。
独自ドメイン、SSLなども無料で設定することができます。
参考にした資料
Netlifyについては技術書店で@nabettuさんが書かれた『ゼロから始めるNetlify』を読んで勉強させてもらいました🙏(とてもわかりやすかったです!)
Amazonのwebサービス本に便乗して「ゼロから始めるNetlify」も値下げします!
— nabettu🍲渡邊達明 (@nabettu) 2018年11月10日
git管理しているサイトがあったら速攻でサイト公開出来る便利なサービスNetlifyの、たくさんある機能をとにかく使い倒す本です。ご一緒にどうぞ!
webサービスもこれでサッと公開出来ます。https://t.co/xyCNz78SUW
まとめ
みなさんもSTOPボタンを押して殿堂入りを目指してみてください!
そしてツイートしていただけるとうれしいです🙏
よろしくお願いします!