自作ビンゴマシン
成果物はこちら↓
THE BINGO
会社の記念式典行事で、ビンゴ大会があったので、JavaScriptを使ってビンゴマシンを自作しました。本番ではローカルで実装しましたが、サーバにもあげているので公開します。
結婚式の二次会、忘年会、記念式典などでビンゴをする機会があればプロジェクタから投影して使ってみてください!

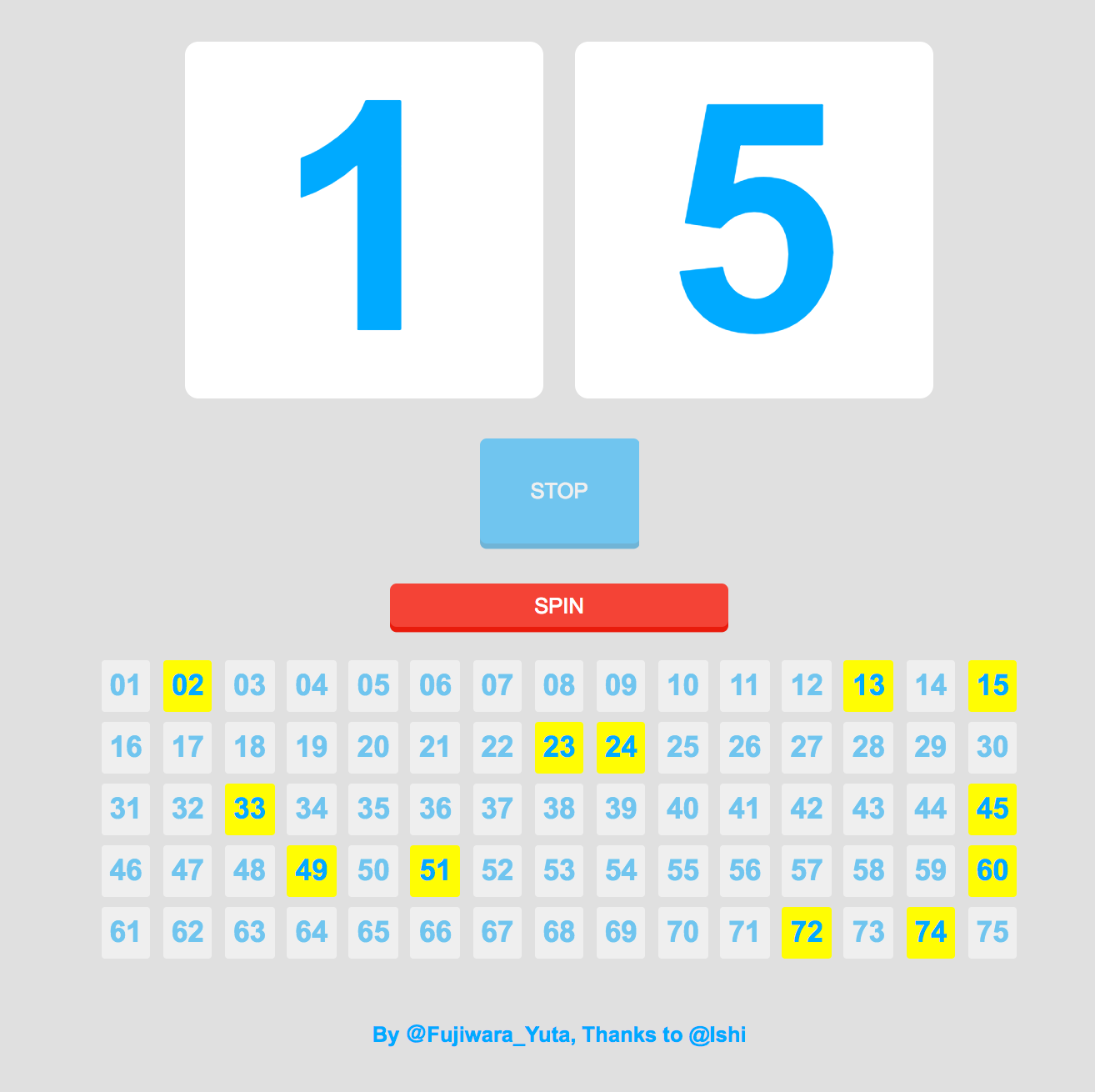
ビンゴマシン仕様
- 『SPIN』のボタンを押下するとランダムで数字が表示される。
- 『STOP』のボタンを押下すると1〜75までの数字がランダムで選択される。
- 同じ数字は選択されない。
- 選択された数字は下の表示が黄色に変わる
ソース
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BINGO MACHINE</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div>
<div class="panel" id="panel1">︎</div>
<div class="panel" id="panel10">︎</div>
</div>
<div class="btn inactive" id="btn0">STOP</div>
</div>
<div id="spinButton">SPIN</div>
<div id="result">
</div>
<div></br></br>
<div class="copy">By <a href="https://twitter.com/Fujiyama_Yuta">@Fujiwara_Yuta</a>, Thanks to @Ishi </div>
</div>
<audio id="audio_drum" src="audio/drumroll.wav"></audio>
<audio id="audio_cymbal" src="audio/cymbal.wav"></audio>
<script type="text/javascript" src="jquery/jquery.min.js"></script>
<script type="text/javascript" src="jquery/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/Bingo.js"></script>
</body>
</html>
Bingo.js
(function() {
'use strict';
// //ビンゴの数字の数 75
var Bingo = (function(from, to) {
for(var tmp = []; from <= to; from++) {
tmp.push(('0' + from).slice(-2));
}
return tmp;
})(1, 75);
var timers = [];
var results = [];
var stopCount = 0;
var isPlaying = false;
//乱数によってセレクトされた数字
var bingoNum = 0;
//bingoNumでセレクトされた数字をBingo配列から削除する変数
var delArrayNum = 0;
var panel1 = document.getElementById('panel1');
var panel10 = document.getElementById('panel10');
var btn0 = document.getElementById('btn0');
var spinButton = document.getElementById('spinButton');
var soundManager = SoundManager();
// ビンゴの結果エリアのレンダリング
var renderBingo = function(){
var fragment= document.createDocumentFragment();
var divWrapper;
Bingo.forEach(function(elem, index){
if( index % 15 === 0 ){
divWrapper = fragment.appendChild(document.createElement("div"));
}
var numDiv = divWrapper.appendChild(document.createElement("div"));
numDiv.className = "bingo";
numDiv.innerHTML = elem;
});
var result = document.getElementById("result");
result.appendChild(fragment);
};
renderBingo();
//『SPIN』ボタン押下後の処理
spinButton.addEventListener('click', function() {
if (isPlaying) return;
soundManager.playDrum();
isPlaying = true;
this.className = 'inactive';
btn0.className = 'btn';
panel1.className = 'panel';
panel10.className = 'panel';
runSlot(0, panel1);
runSlot(1, panel10);
});
//『SPIN』ボタン押下後の処理
function runSlot(n, panel) {
var num = Bingo[Math.floor(Math.random() * Bingo.length)];
bingoNum = num;
//ランダムで表示されている数字を1のくらいと、10のくらいで分割して表示させる
var num1 = num.substr(0,1);
var num10 = num.substr(1,2);
//表示
panel1.innerHTML = num1;
panel10.innerHTML = num10;
timers[n] = setTimeout(function() {
runSlot(n, panel)
}, 25);
}
btn0.addEventListener('click', function() {
stopSlot(0, panel1 ,panel10, this);
});
//『STOP』ボタン押下後の処理
function stopSlot(n, panel1, panel10, btn) {
if (!isPlaying || results[n] !== undefined) return;
btn.className = 'btn inactive';
soundManager.stopDrum();
soundManager.playCymbal();
clearTimeout(timers[n]);
clearTimeout(timers[n+1]);
//ランダムで選択された数字bingoNumをBingo配列から選定
delArrayNum = Bingo.indexOf(bingoNum);
if(delArrayNum >= 0){
//Bingo配列から削除
Bingo.splice(delArrayNum,1);
}
stopCount++;
if (stopCount === 1) {
stopCount = 0;
spinButton.className = '';
var bingoDiv = document.querySelectorAll(".bingo");
// change color
bingoDiv[bingoNum-1].innerHTML;
bingoDiv[bingoNum-1].className = 'bingo unmatched';
// init
isPlaying = false;
spinButton.className = '';
timers = [];
}
}
//wavファイルを実行するメソッド
function SoundManager(){
var drum = document.getElementById('audio_drum');
var cymbal = document.getElementById('audio_cymbal');
return {
playDrum : playDrum,
stopDrum : stopDrum,
playCymbal : playCymbal
}
function playDrum(){
if(drum == null){
return;
}
drum.currentTime = 0;
drum.play();
}
function stopDrum(){
if(drum == null){
return;
}
drum.pause();
}
function playCymbal(){
if(cymbal == null){
return;
}
cymbal.currentTime = 0;
cymbal.play();
}
}
})();