Google Maps APIについて業務で使うことになったので予習もかねて使い方をまとめておきます。
動作環境
Maps JavaScript API version 3.37
コンストラクタ
google.maps.Map(mapDiv:Node, opts?:MapOptions )
Node
地図を表示する位置を指定します。
DIV要素でマップを配置する場所を用意しておいて、document.getElementById()を利用してその要素への参照を渡してあげます。
MapOptions
地図を表示する際のオプションを指定します。
オプションには、centerとzoomは必須項目となっています。
centerには座標を指定します。
zoomには0~22までのズームレベルを指定します。
具体的なズームレベルについては以下の記事が参考になります。
Google Maps APIのズームレベルまとめ
サンプル
<body>
<style>
# map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=(APIキー)&callback=initMap"></script>
</body>
マーカーをつける
google.maps.Marker
マーカーをつけるにはMarkerクラスを利用します。
var marker = new google.maps.Marker({
position: {lat: 35.665498, lng: 139.75964},
map: map
});

mapには、Mapクラスのインスタンスを渡します。
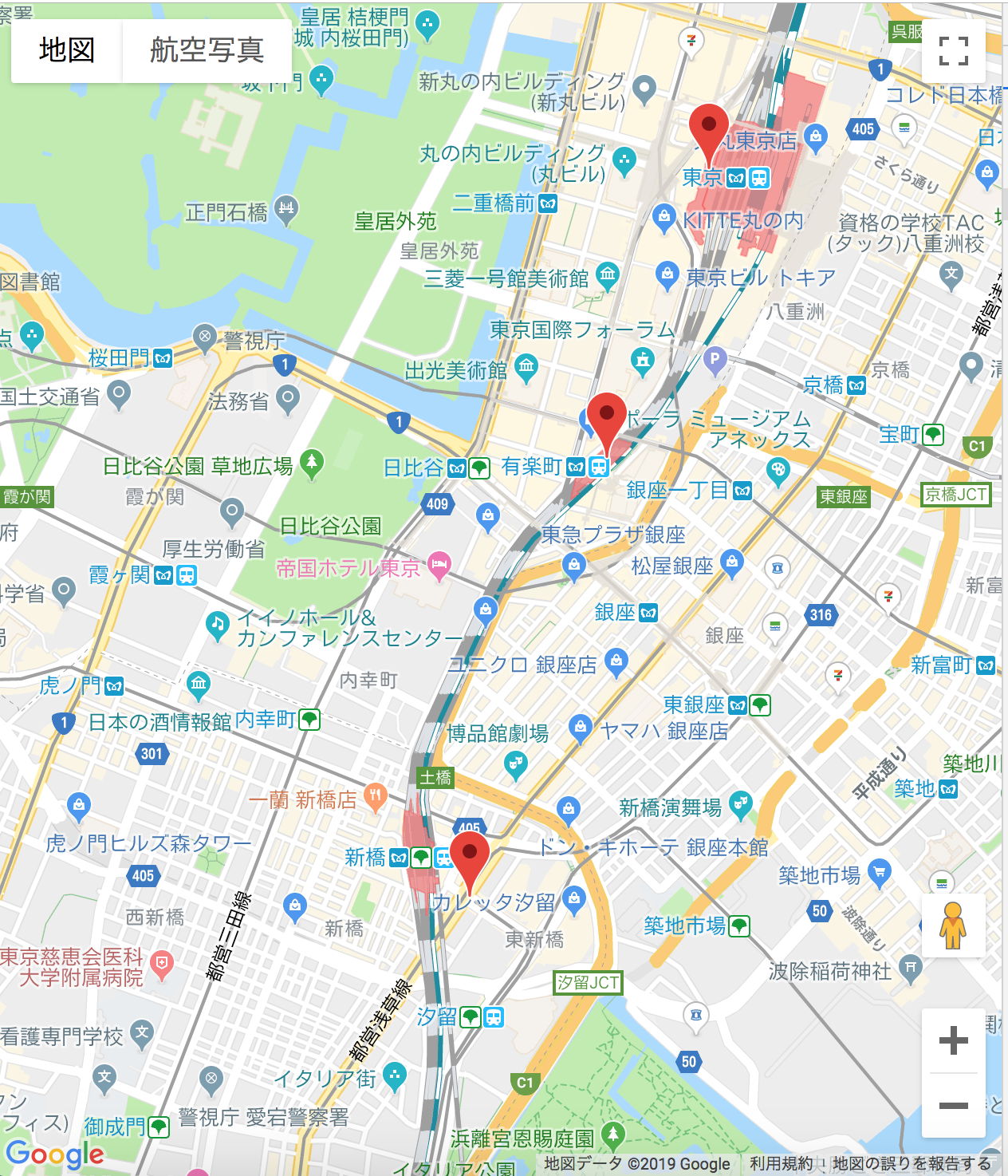
複数のマーカーをつける場合
作成したいマーカー分のMarkerインスタンスを生成します。
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 14,
center: {lat: 35.665498, lng: 139.75964}
});
var markers = locations.map(function(location) {
return new google.maps.Marker({
position: location,
map: map,
});
});
}
var locations = [
{lat: 35.665498, lng: 139.75964},
{lat: 35.681382, lng: 139.76608399999998},
{lat: 35.675069, lng: 139.763328}
]

座標はこちらを参考にしました。
山手線停車駅の座標一覧
吹き出しをつける
マーカーに吹き出しをつけることも出来ます。
google.maps.InfoWindow
var infowindow = new google.maps.InfoWindow({
content: '新橋駅'
});
infowindow.open(map, marker);
吹き出しの中にHTML
吹き出しの中にはHTMLを書くことも出来ます。
Nodeをcontentに渡せばそのHTMLが表示されます。
var box = '<div class="box">' +
'<p>新橋駅</p>' +
'</div>'
var infowindow = new google.maps.InfoWindow({
content: box
});
infowindow.open(map, marker);
イベント処理
各種イベント処理についてです。
Google Maps APIでクラス化したインスタンスに対してaddListenerを利用することでイベント処理を行うことが可能です。
clickイベント
クリックした時に処理を実行します。
こんな感じです。
map.addListener('click', function(e) {
alert(e.latLng);
});

markerに対しても設定可能です。
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 4,
center: {lat: 35.665498, lng: 139.75964}
});
var marker = new google.maps.Marker({
position: {lat: 35.665498, lng: 139.75964},
map: map,
});
marker.addListener('click', function() {
alert(marker.getPosition());
});
}

dragイベント
地図を移動させる際にイベント発火します。
少しでも移動させるたびにイベント発火するので重たい処理をするのは注意です。
map.addListener('drag', function(e) {
document.getElementById("latlng").innerHTML = map.getCenter();
});

center_changedイベント
先ほどのdragイベントと似ています。
中心位置が変更になった際に発火するイベントです。
map.addListener('center_changed', function(e) {
document.getElementById("latlng").innerHTML = map.getCenter();
});
bounds_changedイベント
こちらは地図を動かしたり、ズーム値を変更した際に発火します。
map.addListener('bounds_changed', function(e) {
document.getElementById("latlng").innerHTML = map.getCenter();
document.getElementById("zoom").innerHTML = map.getZoom();
});

idleイベント
このイベントは地図を動かしたり、ズーム値を変えたりして落ち着いた状態になった際に発火するイベントです。
drag、center_changed、bounds_changedイベントでは操作中すぐにイベント発火しましたが、idleイベントでは少し待ってから処理が稼働するので安定します。
map.addListener('idle', function(e) {
alert("座標:" + map.getCenter() + " ズーム値:" + map.getZoom());
});

その他クラス
Circle
指定した範囲の円を作成します。
var circle = new google.maps.Circle({
map: map ,
center: {lat: 35.665498, lng: 139.75964},
radius: 500,
});
rediusには円の半径を指定します。メートル単位です。

Polygon
ポリゴンを作成します。
var polygon = new google.maps.Polygon({
map: map,
paths:[
{lat: 35.672557, lng: 139.752634},
{lat: 35.669437, lng: 139.765691},
{lat: 35.660302, lng: 139.764317},
{lat: 35.665253, lng: 139.751786}
],
});

参考
[Google Maps JavaScript API V3 Reference](https://developers.google.com/maps/documenta
tion/javascript/reference/)
Maps JavaScript API公式
Google Maps APIのズームレベルまとめ
山手線停車駅の座標一覧

