はじめに
最近になってFirebaseのRemoteConfigを使う機会があったので、
このサイトに残しておこうかと思います。
ほぼ、ドキュメント通りなので、
気になる方だけ読んでいただければと思います。
RemoteConfigとは
アプリをアップデートすることなく、アプリの動作や外観を変更できる機能になります。
行なっている事としてはRemote Config Serverから設定されているパラメーターを取得して、
その値によって動作や外観を変更します。
RemoteConfigとは
環境
Xcode 11.3
swift 5
Firebase 6.15.0
FireBaseのインストール
インストール手順は省きます。
以下、公式ドキュメント
Firebase を iOS プロジェクトに追加する
RemoteConfig設定
remoteConfig = RemoteConfig.remoteConfig()
let settings = RemoteConfigSettings()
settings.minimumFetchInterval = 0
remoteConfig.configSettings = settings
ドキュメントにあるようにシングルトンオブジェクトを作成し、通信を抑えるために同期する間隔を設定します。。。。が、早速ハマりました、、、、
settings.minimumFetchInterval = 0
フェッチ間隔を上記のように設定しても反映されいっぽい、、、(なぜ?)
一応、設定の優先度は以下のようです。
- fetch(long) のパラメータ
- FIRRemoteConfigSettings.MinimumFetchInterval のパラメータ
- デフォルト値(12 時間)
別にfetch(long)のパラメータに設定してないんだけどなぁ〜
仕方ないのでfetch(long)のパラメータで設定すると、今度はうまく反映されるようになりました。
var expirationDuration = 0.0
func fetch() {
self.remoteConfig.fetch(withExpirationDuration: self.expirationDuration) {
(status, error) in {}
}
ってことで続き
デフォルト値の設定
struct TestRemoteConfig: Codable {
var isTest: Bool
}
class RemoteConfigTest {
var defaultValue: NSObject {
let encoder = JSONEncoder()
encoder.keyEncodingStrategy = .convertToSnakeCase
let value = try? encoder.encode(TestRemoteConfig(isTest: true))
return value as NSObject? ?? "" as NSObject
}
func setDefault() {
remoteConfig.setDefaults(["test_remote_config": self.defaultValue])
}
}
デフォルト値を設定しておくことで、
RemoteConfigがバックエンドから値を取得していない場合や、
値が無い場合でも正常にアプリを動作させることができます。
デフォルト値はplistファイルから取得できますが、今回はNSDictionaryオブジェクトを作成してます。
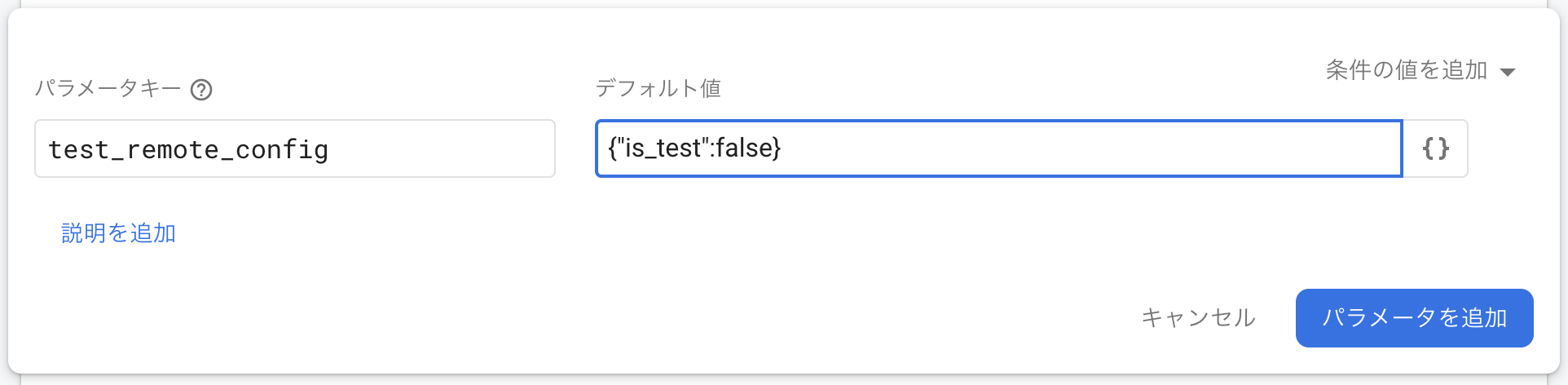
パラメータの設定
FireBaseコンソール画面でパラメーターを設定します。
Json形式の方が扱いやすと思うので今回はJson形式で設定。
値のフェッチと有効化
remoteCongig.fetch(withExpirationDuration: self.expirationDuration) { (status, error) in
if let error = error {
// error処理
}
if case .success = status {
// 有効化
self.remoteConfig.activate { (error) in
if let error = error {
// error処理
}
}
}
}
パラメータの取得
remoteConfig.configValue(forKey: "test_remote_config").dataValue
上記のメソッドでfetchされた値を取得できます。
func configValue() throws -> TestRemoteConfig {
let data = self.remoteConfig.configValue(forKey: "test_remote_config").dataValue
let decoder = JSONDecoder()
decoder.keyDecodingStrategy = .convertFromSnakeCase
return try decoder.decode(TestRemoteConfig.self, from: data)
}
Json形式で定義していたので、デコードすれば"isTest"の値を自由に使えるようになります。
以上がRemote Configになります。
この機能を用いてA/Bテストも実施できるので是非やってみましょう!!