Bubbleとは
ウェブサービスを作るためのノーコードサービスです。
学習コストも低く、直感にしたがってUIやロジックを組み立てれるのが特徴です。
新規事業の仮説検証に使ってみたのですが、非常に高速にプロトタイプを作ることができました。
慣れてしまえば、今回紹介する簡単なTwitter風アプリなら5分程で作ることができます。
この記事では、非エンジニアでも作れるようにスクショ多めで解説してますので、もしこの記事にたどり着いた方は再現してみてください。
Bubbleを学ぶ方法
最初はBubbleが提供しているチュートリアルを一通り行うことを強くお勧めします。
チュートリアル後はとにかく手を動かすことだと思っています。その一歩目となれるように基本的な機能のみでTwitter風アプリを作っていく過程を細かめに説明したいと思います。
この記事で学べるBubble技術
- Input Form
- Work Flow
- Data (モデル)
- Repeating Group
- Popup (モーダル)
BubbleでTwitterを作る
アプリケーションを作成する
Bubbleにアクセスし、「New application」を押します。
アプリケーションの名前などを入力して、「Create a new app」をクリックします。
アプリケーションの名前が他のアプリケーションと被っていては作成できないので、お好きな名前にしてください。
また、その他の入力項目も今回作るアプリケーションには特に影響しないので、お好きなものを選んでください。

準備
デフォルトでBubbleのLPのような画面が作られていると思いますので、まずはこちらを全て消していきましょう。
「Elements tree」には画面を構成するElementたちが表示されているので、「右クリック→削除」で全て消してください。

最終的にスマホで見ることを想定して、画面の横幅と高さを設定しましょう。
画面上にあるグレーの部分をダブルクリックするとそのElementの設定パレットが出てくるので、WidthとHeightを設定してください。今回は「375 x 812」で作っていきます。

ツイートを投稿 (Input From, Data, Work Flow)
ツイートを投稿できるフォームを作っていきましょう。
と言ってもやることは、「UI Builder」の中にあるElementから「Input」と「Button」を設置するだけです。

これだけでツイートを投稿する上で必要な画面は完成です。
次はツイートの内容を保存するデータベースを作っていきましょう。
画面左のDataタブからデータベースの作成ができます。
①「New Type」にTweetと入力し、Createを押すと、これでデータタイプ(モデル)ができます。
②「Create a new field」からツイートの内容を保存するフィールドを作成できます。
これでTweetを保存するデータベースの準備は終わりです。


では続いて、ツイートボタンを押した時に、Input Elementに入力されたテキストを保存するロジック(workflow)を作っていきます。
Designタブに戻り、ツイートするボタンを選択し、設定パレットの「Start/Edit workflow」を押すと、workflowタブに移動します。

「ボタンを押された時」に、「Data」に「新たなオブジェクトを作成」するというworkflowを作成します。
「Button ツイートする is clicked」→「Data(Things)」→「Create a new thing...」を選択し、パネルにて保存するデータを設定します。

TypeにはTweetを選択し、「Set another field」から「contents = Input Tweet's value」とすることで、入力欄に入れたテキストがTweetのcontentsフィールドに格納されるようになります。

ついでに、「ツイートボタンを押した時」に、「入力欄の中身をリセットする」というworkflowを作っていきます。
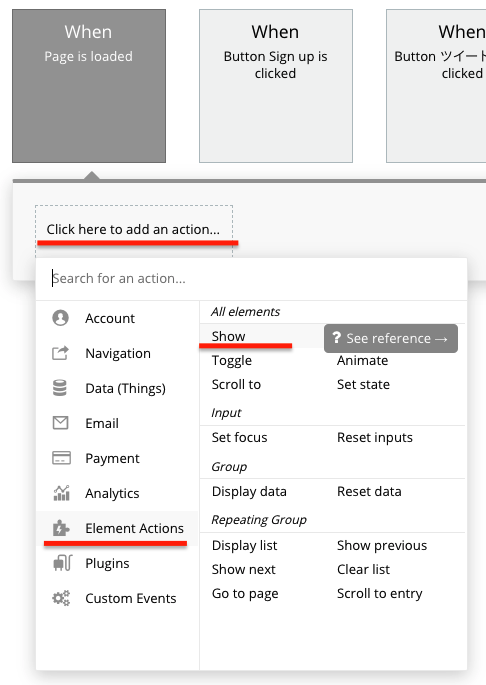
「Click here to add an action...」→「Element Actions」→「Reset inputs」を設定するだけで、リセットされるようになります。

これでツイートを投稿は完成です。
ツイートを表示 (Repeating Group)
では、投稿されたツイートを表示する部分をRepeating Groupを使って作成していきます。
Designタブで「UI Builder」→「Containers」→「Repeating Group」を選択し、画面の下部に設置します。
Repeating Groupの設定パネルにて、Type of contentとData sourceをそれぞれ以下で設定してください。
・Type of content:「Tweet」
・Data source:「Do a Search for」→「Type: Tweet」
これにより、Repeating Groupの1セルに対して、データベースに格納された1ツイートのデータが割り当てられます。

しかしまだ、これだけではツイートの内容は表示されません。
Tweetのデータベースに格納されたcontentsフィールドの内容を表示するために、「UI Builder」の「Text」をRepeating Groupの一番上のセルに配置します。
Textの表示内容には「Insert dynamic data」から「Current cell's Tweet」→「contents」を選択します。
これでツイートの中身が随時Repeating Groupに表示されていきます。

ここで一度表示確認のため、Bubble画面の右上にある「Preview」を押して、表示を確認してください。
ツイート内容を入力し、ボタンを押すとその内容が随時表示されていきいます。
サインアップ機能 (Popup, Sing up)
これだけでは物寂しいので、サインアップ機能とツイートと一緒にユーザー名を表示するように作っていきます。
まず初めにサインアップ画面を作っていきます。
今回はPopup(モーダル)を使って、画面を作っていきます。「UI Builder」→「Containers」→「Popup」を選択し、画面中央に配置します。
またそのPopup上に、「user name」「mail」「password」の入力欄と「Sing up」ボタンを作成します。
ここまでできれば、あとは「Sign up」ボタンにworkflowを作成していくだけです。
先ほどと同じようにWorkflowタブを開きます。
「Sign upボタンが押された時」に「ユーザーSign up」を行う。というWorkflowを作ります。

EmailとPasswordには、先ほど作った入力欄の値をそれぞれ入れてください。
「User name」は、現状ではUserモデルにフィールドがないため、保存できませんが、このWorkflow設定パネル上から新たなフィールドを作成することができます。
「Change another field」→「Create a new field」をクリックし、Field nameに「user_name」、Field typeを「text」とすることでユーザー名を格納するフィールドを作成できます。
EmailとPassword同様にuser_nameフィールドにも入力欄のvalueを格納するように設定します。

サインアップが成功した際には、モーダルを閉じて欲しいので、「Element Actions」→「Hide」→「ElementにPopup」を設定します。

最後にページが開かれた時に、モーダルが表示されるように設定しましょう。
「Click here to add an event」→「General」→「Page is loaded」でページが開かれた時のWorkflowを設定できます。

先ほどのモーダルを閉じるのと逆で「Show Popup」をActionに設定します。

これで、サインアップ機能の完成です。
ツイートにユーザー名を表示する (Repeating Group, Data)
Bubbleでは、「作成されたオブジェクトはどのユーザーによって作られたオブジェクトなのか?」という情報をデフォルトで保存するようになっています。
Dataタブで確認してみると、TweetモデルのフィールドにCreator(TypeはUser)というフィールドがあることが確認できます。
このフィールドにどのユーザーがこのTweetオブジェクトを作ったのかが保存されています。

つまり、ツイートにユーザー名を表示するためには、「Tweetオブジェクト」の「Creator」の「user name」を表示させれば良いということになります。
ここまでわかれば、ツイートの内容を表示した時とほとんど同じです。
UI BuilderからTextを選択し、「Repeating Group」の一番上のセルに配置して、「Current cell's Tweet」→「Creator」→「user_name」の順番で入力していきます。これだけでユーザー名を表示することができます。

最後に「Preview」を押して、表示確認してください。
サインアップした状態で、ツイートしユーザー名が一緒に表示されていればOKです。
