はじめに
私は株式会社qnoteにて、勉強会の幹事を務めております。
2023年度勉強会の珠玉のネタを2023Qiitaアドベントカレンダーに投稿していこうと思います。
対象者
この記事は下記のような人を対象にしています。
- 駆け出しエンジニア
- プログラミング初学者
結論
- JavaScriptで配列or連想配列を扱う際には、他言語と異なる挙動をする場合があるので要注意!
解説
const a = []
a.push('aaa')
const b = []
b['b'] = 'bbb'
const c = {}
c.c = 'ccc'
// 添字が数字の配列
console.log(a)
console.log('typeof(a) :' + typeof(a))
console.log('Array.isArray(a):' + Array.isArray(a))
console.log('a.length :' + a.length)
// 添字が文字列の配列(連想配列...ではない?)
console.log(b)
console.log('typeof(b) :' + typeof(b))
console.log('Array.isArray(b) :' + Array.isArray(b))
console.log('b.length :' + b.length)
console.log('Object.keys(b).length:' + Object.keys(b).length)
// JSの連想配列(=実質、オブジェクト)
console.log(c)
console.log('typeof(c) :' + typeof(c))
console.log('Array.isArray(c) :' + Array.isArray(c))
console.log('c.length :' + c.length)
console.log('Object.keys(c).length:' + Object.keys(c).length)
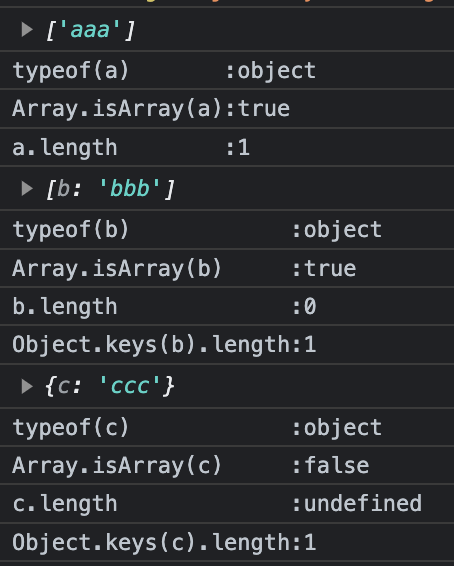
出力結果
おわりに
jsで連想配列を操作するときに気をつけることについてまとめました。
参考記事