今までiOSのアプリの開発では各デバイスのスケールに合わせて
x1 x2 x3 の画像ファイルを用意していました。
Xcode6からは、Assets Catalogにベクター画像が使用できるようになり、
ベクター画像を使うと、1つのファイルを用意するだけで、
全てのデバイスに対応できます。
かなり手間が省ける用になりました!
また、今まで画像はPNG形式のみだったのですが、
Xcode6からは JPEG形式 にも対応したようです。
リソースの容量削減ができますね!
またスプラッシュ、アイコンの画像については、こちらに記載しています。
ベクター画像を使うには
1.データを用意する
Assets Catalogでベクター形式の画像を取り扱う場合、
PDF 形式のファイルにする必要があります。
Adope IllustratorやAdope Photoshop等色々ツールはありますが
おそらくどれを使ってもPDFで出力はできると思います!
サイズについて
基本的には、x1のサイズで用意すればいいようです。
(例外については下の方で説明します)
拡大・縮小について
大きい物を小さく表示するものについては問題ありませんが、
小さいものを大きく表示すると、ぼやけます。
今までと一緒で、拡大には弱いようです。
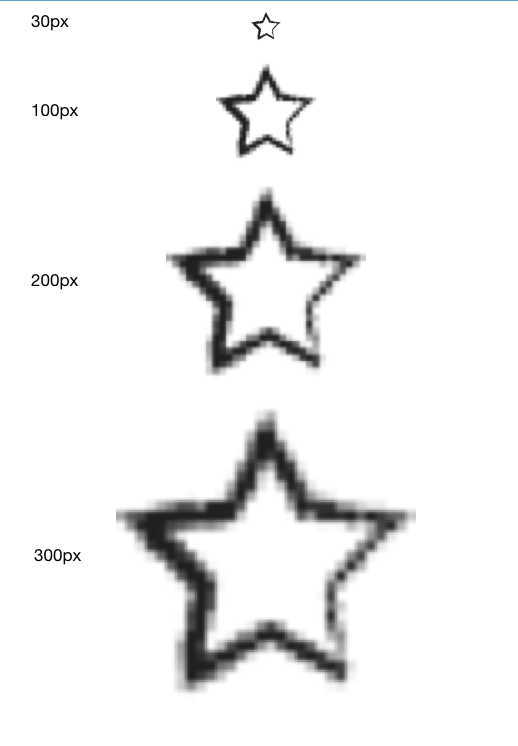
例
30x30(px)の画像を用意してみました。
30pxの時は綺麗にみえてますが、大きくなるに連れてぼやけてしまいますね。
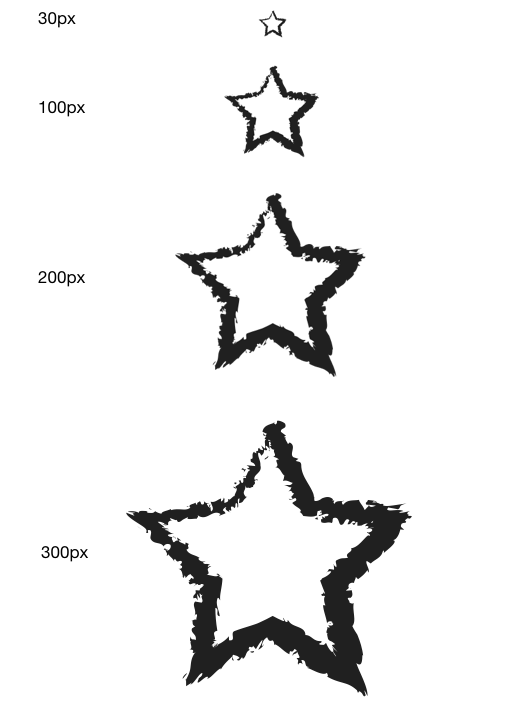
こんどは300x300(px)で用意します。
全てのサイズで綺麗に表示されました!
まとめ
PDFで画像を用意するときは、
実際に表示するサイズで作りましょう!
また、PNG形式だと、画像のサイズを大きくすると、比例してファイルサイズも大きくなりましたが、
PDF形式になったことで、 画像のサイズを大きくしてもほとんど変わらなくなりました!
リソースの容量を心配する必要もないようです。
2.Xcode Assetsに読み込む
では実際にプロジェクトに組み込んでいきましょう。
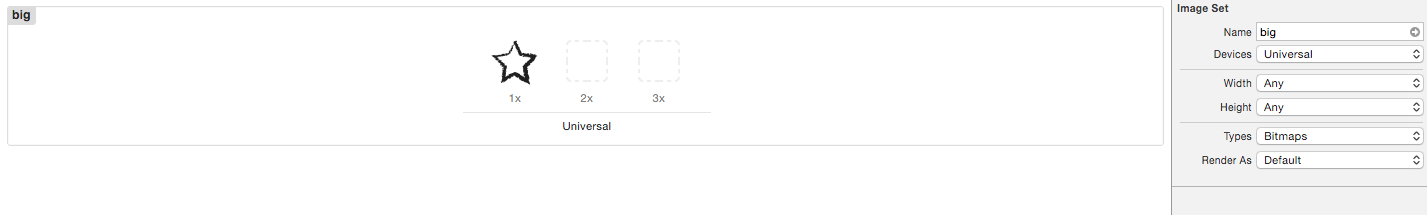
Step 1
今まで通りに xcassets の中にドラッグアンドドロップします。
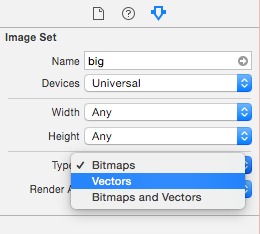
Step 2
右側を見てみると、新しく Type という項目が増えています。
その部分を Vectors に変更します。
Step 3
画像がUnassignedのままの場合、
Universalに移動します。
その他
Typeを Bitmap and Vectors にすると、
今までどおり、スケールによって使用する画像を変更できます。

それ以外にも、Xcode6から SizeClasses というものが導入されたので、
画面サイズに合わせて別のものを用意する、ということもできます。
使用するにあたって
パフォーマンス悪くなる?
iOSアプリの場合、PDFで用意したファイルは、ビルド時に自動で@1x,@2x,@3xのPNG画像が作成され、
実際はそれを表示する仕組みになっているようです。
ということは、表示については今までと同じなので、それが原因でアプリが重くなるということはないようです。
ローカライズは?
Xcode6になっても、XcodeAssetsのローカライズはできないようです。
なので、画像をローカライズしたい場合は今まで同様、PNG形式のファイルを用意して
プロジェクトに組み込む必要があります。
(XcodeAssetsをローカライズする方法はないわけではないのですが、公式的にはできないので省略します)
ソースコード上でサイズの指定は自由?
上記にあるように、ビルド時に@1x,@2x,@3xの画像が作成されているだけで、
完全なベクター画像ではありません。
ソースコード上で拡大や縮小をすると、ぼやけたりジャギーになったりします。(上記画像参照)
完全なベクターを使用したい場合はSVG形式のファイルをAssetsCatalog以外のところに入れて使用しましょう。
使用できるiOSのバージョンは?
どうやらiOS6以前では使えないようです。(XcodeAssetsに対応していないため)
ただ、iOS7ではちゃんと動くようなので、使用する場合は対応OSを iOS7以降 にする必要があるみたいです。
ipaの中ではどうなってるの?
ipaファイルの中を見てみると
Assets.car
というファイルにまとめられています。
zip形式のような圧縮方法ではないので、簡単には中身を見ることはできません。
なんかうまく動かないんだけど……
上記に書いたローカライズ等、まだ対応されていない部分はあるようです。
そういう場所では、AssetsCatalogを使用せずに、今まで通り、PNG/JPEG形式の画像を用意しましょう。
PDF形式以外の形式は使えるの?
ベクターといえばSVG形式等、いろいろありますが、
今のところ使える形式は PDF形式のみ のようです。
将来的には増えるかもしれませんが、PDF形式で用意しましょう。
スプラッシュやアイコンにも使えるの?
スプラッシュやアイコンはベクター画像に対応していません。
今までどおりPNG/JPEG形式で各サイズの画像を用意しましょう。
詳しくはこちらに記載しています。
画像の取得方法は?
[UIImage imageNamed:"画像名"];
で取得できます。
画像名については実際のファイル名ではなく、
Assets Catalogに登録した名前 で取得します。
ただし、 LaunchImage については特殊なので
詳しくはこちらを参照してください。