概要
map関数は元の配列を新しい配列として作り直す際に使用する関数。map関数の紹介
movieTypes.ts
型定義しているファイルになる
/* MovieItemType にオブジェクトとして型を定義している。
映画情報の型の定義
(id(数値型)、
poster_path:映画のポスター画像(文字列);
title:映画タイトル(文字列);
overview:映画の概要説明(文字列))*/
export type MovieItemType = {
id: number;
poster_path: string;
title: string;
overview: string;
};
// 下記は上で定義したオブジェクトの MovieItemType を配列に変換し、それを変数の MovieListType としている
export type MovieListType = MovieItemType[];
MovieList.tsx
map関数を使用しているファイルになる
import React from "react";
import { MovieListType } from "../../types/movieTypes";
import MovieItem from "../movieItem/MovieItem";
import styles from "./MovieList.module.scss";
/* {}内にある movieList にmovieTypes.tsファイルで
定義した型(MovieListType(配列))を適用している。
また、TopPage.tsxで使用する、
MovieListコンポーネントにわたすべきPropsの型も定義している */
type Props = { movieList: MovieListType };
// ↑で定義した型(porps)を下記のコードの引数に渡している
const MovieList: React.FC<Props> = (props) => {
/* 10行目で定義した、型付きの配列(movieList)を
map関数で展開するため1つ1つのMolvieItemに渡していく */
const movieList = props.movieList;
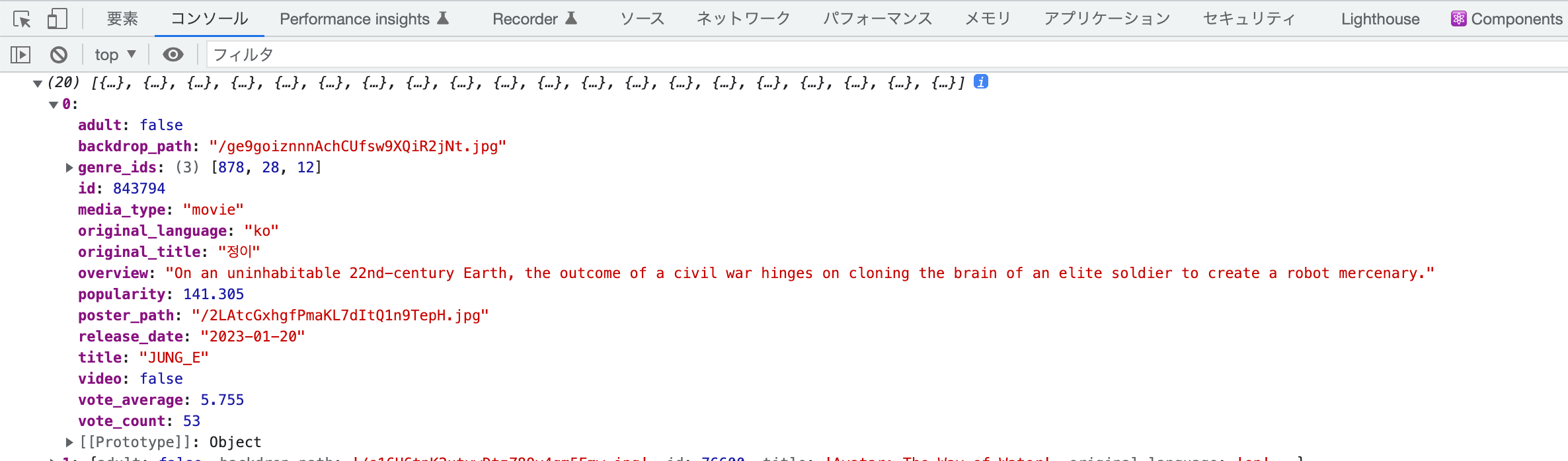
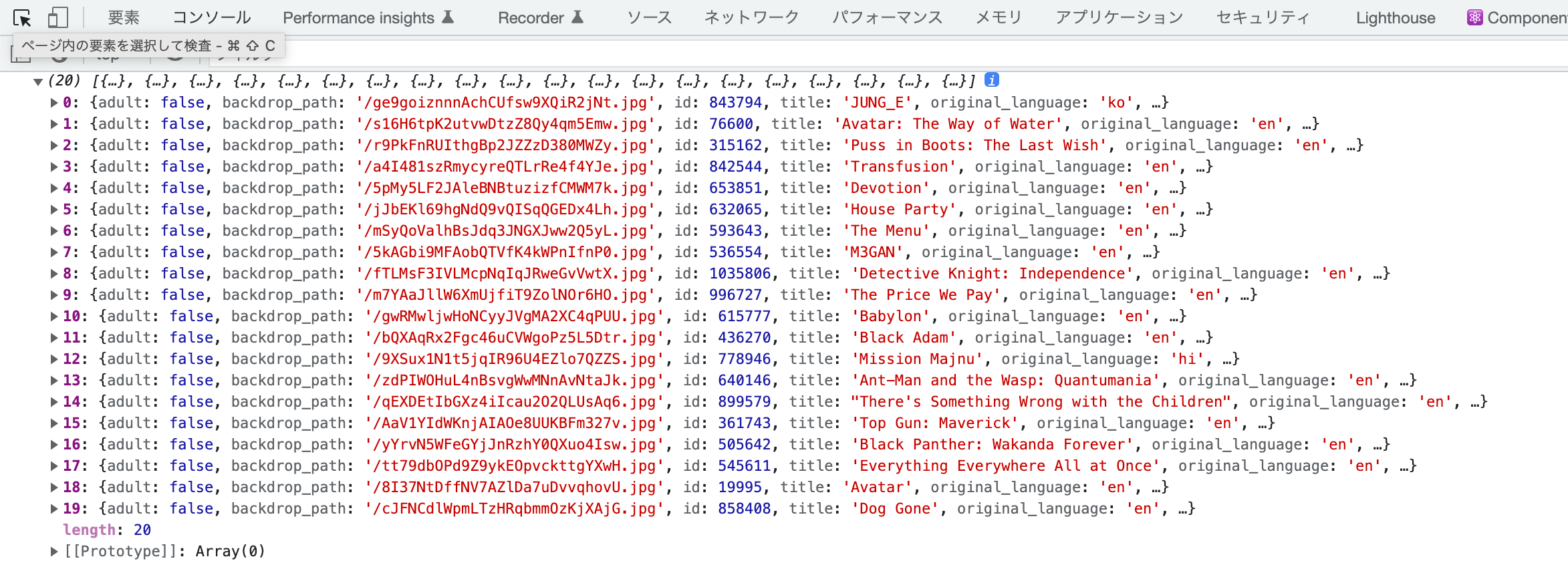
console.log(movieList);
// movieList配列(20個のデータ)の情報を1つ1つ展開している
return (
<div className={styles.root}>
{movieList.map((movie) => {
return <MovieItem item={movie} key={movie.id} />;
})}
</div>
);
};
export default MovieList;
/* {}内にある movieList にmovieTypes.tsファイルで
定義した型(MovieListType(配列))を適用している。
また、TopPage.tsxで使用する、
MovieListコンポーネントにわたすべきPropsの型も定義している */
type Props = { movieList: MovieListType };
// ↑で定義した型(porps)を下記のコードの引数に渡している
const MovieList: React.FC<Props> = (props) => {
/* { movieList: MovieListType };で定義した、型付きの配列(movieList)を
map関数で展開するため1つ1つのMolvieItemに渡していく */
const movieList = props.movieList;
console.log(movieList);
下記は上の処理が走ったときのコンソール画面になる
(20の配列データを取得している画面になる)

下記は上記のコードからmap関数部を取りだし、公式書いたコードになる
return (
<div className={styles.root}>
{配列が格納されている変数.map((任意の変数) => {
return <MovieItem item={任意の変数} key={任意の変数.id} />;
})}
下記はmap関数部を実際に書いたコードになる
return (
<div className={styles.root}>
{movieList.map((movie) => {
return <MovieItem item={movie} key={movie.id} />;
})}
下記のコードで配列データを格納したmovieListに任意の引数(movie) を設定したコードである。
{movieList.map((movie) => {
下記のコードで< MovieItem >コンポーネントに新しく作成した配列データを出力する。
return <MovieItem item={movie} key={movie.id} />;
内容としては
id(ユニークな数値)
original_title(映画タイトル)
overview(映画の説明)
poster_path(ホスター画像)
の今回使用するデータのみを取得し、出力している。
item={movie} は下記の様に型定義したpropsを参照している。
type Props = {
/* オブジェクト型
映画情報の型の定義(id、映画のポスター画像、映画タイトル、映画の概要説明)*/
item: MovieItemType;
};
key={movie.id} は以下の画像データにもある配列データがその配列データだと判断できるように
識別子をkeyで設定している。
今回はidを設定している。
まとめ
今回はmap関数でAPIから受け取った配列情報を必要な要素(今回使う配列要素)のみにする実装を行いました。
今後の参考になれば幸いです。