サンプルプログラム集
01Spriteの表示
enchant.js上でスプライト(Sprite)を表示させるためのプログラム
//くまというSpriteを準備する、画像内の表示される領域を設定する
var kuma = new Sprite(32, 32);
//くまに画像を適用する
kuma.image = game.assets['./img/chara1.png'];
//くまのX.Y座標を設定する
kuma.x = 100;
kuma.y = 120;
//画像上の表示したい画像の位置
kuma.frame = 1;
//ゲームのシーンにくまを追加させます
game.rootScene.addChild(kuma);
02Spriteの移動
Spriteの移動方法は2つある。
直接SpriteのX座標とY座標をいじる場合とGroupにSpriteを入れてGroupごと動かす場合がある。
Groupの話は○○で話します。
SpriteのX座標とY座標をいじる場合は
var kuma = new Sprite(32, 32);
kuma.image = game.assets['./img/chara1.png'];
kuma.x = 100;
kuma.y = 120;
kuma.frame = 1;
//毎フレーム呼ばれる
kuma.on('enterframe',function(){
//毎フレームくまのX,Yに+0.5する
kuma.x+=0.5;
kuma.y+=0.5;
});
game.rootScene.addChild(kuma);
とする。
03シーンについて
シーンは[Gameオブジェクト]が管理する。(新しく作ったシーンはGameオブジェクトに渡さなければならない)
enchant.jsは[Gameオブジェクト]を作成したら、[rootScene]という名前の[Sceneオブジェクト]が勝手に作成される。
新しいシーンは
//シーンを新しく作る
var secondScene = new Scene();
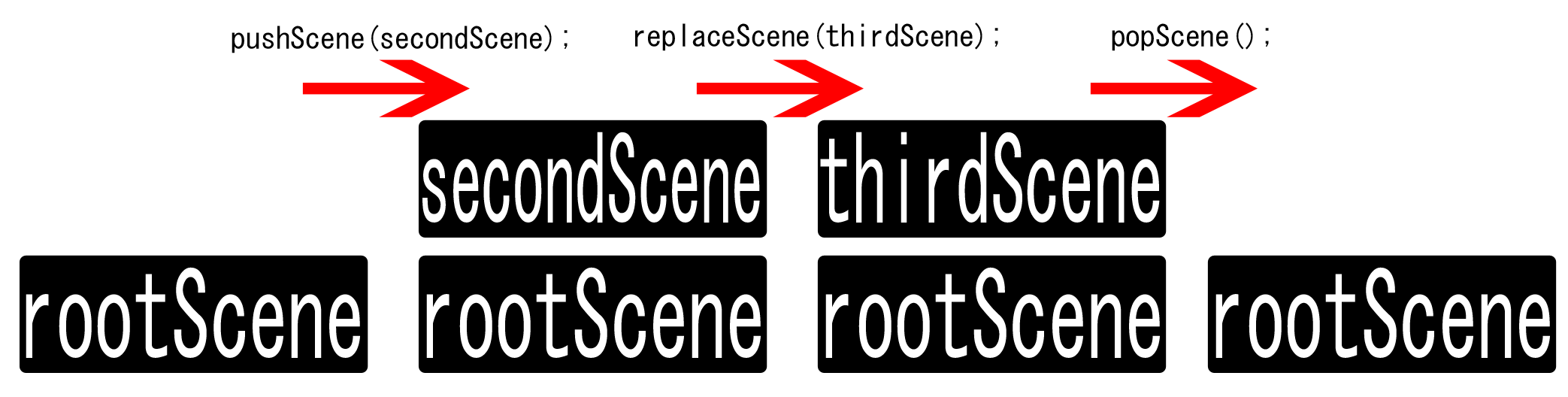
[Sceneオブジェクト]に追加する方法は
var secondScene = new Scene(); //2個目のシーン
var thirdScene = new Scene(); //3個目のシーン
//現在のシーンの上に追加(現在のシーンは存在するが表示されない)
game.pushScene(secondScene);
//現在のシーンを消して追加(現在のシーンは管理から外れる)
game.replaceScene(thirdScene);
//現在のシーンを消して下にあったシーンを表示する
game.popScene();
04文字の表示
enchant.jsでは文字表示にLabelクラスを使用します。
var label = new Label();
//座標
label.x = 5;
label.y = 5;
//文字の色
label.color = 'red';
//フォント
label.font = '14px "Arial"';
//文字の設定
label.text = 'test';
05キー入力
キー入力の中で十字キーに関しては、
[Gameオブジェクト]の[inputプロパティ]に[up][down][right][left]プロパティが用意されています。
なので。
[仮にくまをキー入力で動かす場合]
if (game.input.up) {
//↑キー
kuma.y -= 0.1;
}
if (game.input.down) {
//↓キー
kuma.y += 0.1;
}
if (game.input.right) {
//→キー
kuma.x += 0.1;
}
if (game.input.left) {
//←キー
kuma.x -= 0.1;
}
で使用できます。
その他のキーを使用したい場合は[keybind]を使用します。
[keybind]には[ASCIIコード番号]が必要になりますが、これも[Javascript]の[Stringクラス]の[charCodeAtメソッド]を用いることで解決します。
注意:charCodeAtに指定するのは大文字
[m]->×
[M]->○
//「M」キーを[aボタン]として使用する
game.keybind( 'M'.charCodeAt(0), 'a' );
if(game.input.a){
//aボタンを入力
}
ちなみに英数字以外のキーのコード番号は
tab 9
enter 10
del 11
shift 16
ctrl 17
alt 18
space 32
06クリック&タッチ座標
クリック&タッチ(以下クリック)した時の関数
//touchstart=タッチをした瞬間 touchend=タッチを離した瞬間
/*オブジェクト名*/.addEventListener('touchstart', function(){
// クリックした時の処理内容
});
画面上をタッチして、タッチ座標を調べる
game.rootScene.addEventListener(Event.TOUCH_START, function(e) {
//eの部分は自由
//座標を受け取る
var sax = e.x;
var say = e.y ;
}
07Spriteの大きさ&向き
Spriteを表示する際は元の画像の大きさがそのまま表示されます。
大きさを変更するためには[scaleX][scaleY]を使用する。
それぞれ、Xの大きさ。Yの大きさを表しており
[仮にくまの大きさをいじる場合]
var kuma = new Sprite(32, 32);
kuma.image = game.assets['./img/chara1.png'];
kuma.x = 100;
kuma.y = 120;
kuma.frame = 1;
kuma.scaleX = 0.5; //横方向の大きさが元の絵の大きさの半分になる
kuma.scaleY = 1.0; //縦方向の大きさが元の絵の大きさと同じになる
game.rootScene.addChild(kuma);
1.0が元の大きさとして。1.0以上なら画像が大きくなり 1.0以下なら画像が小さくなる

しかし、値が-になると
var kuma = new Sprite(32, 32);
kuma.image = game.assets['./img/chara1.png'];
kuma.x = 100;
kuma.y = 120;
kuma.frame = 1;
kuma.scaleX = -1.0; //横方向が負の数になると反転
kuma.scaleY = 1.0; //縦方向の大きさが元の絵の大きさと同じになる
game.rootScene.addChild(kuma);

この様に左右が反転する。
これを利用し、右に移動中の絵と左に移動中の絵と2つの絵を必要としたものが、左右どちらかの絵だけで済むようになる。
08クラス
クラスの作り方は、以下の通りです。
var Kuma = Class.create(Sprite, {
initialize: function(x,y){ //初期化(引数)
Sprite.call(this,32,32); //自分のSpriteの大きさ
this.x = x;
this.y = y;
this.image = game.assets['./img/chara1.png'];
this.frame = 1;
this.opacity = (Math.floor(Math.random()*101)/100; //アルファ値
//毎フレーム呼ばれる
this.on('enterframe',function(){
this.rotate(Math.floor( Math.random()*11 )); //時計回りにランダム度回転
});
game.rootScene.addChild(this);
}
});
09MAP
マップの作り方の説明。
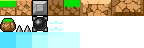
enchant.jsには最初のダウンロードしたファイルの中にサンプルの画像があるのでそれでMAPを作るとします。

↑の画像の左上から右に向かって[0,1,2,3,4...]となっている。
//ブロック
var blocks = [
[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],
[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],
[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],
[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],
[-1,-1, 7, 8,-1,-1,-1,-1,-1,-1],
[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],
[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],
[-1,-1,-1,-1,-1,-1,10,-1,-1,-1],
[-1, 0, 0, 0, 0, 0, 0, 0, 0,-1],
[-1, 1, 1, 1, 1, 1, 1, 1, 1,-1],
];
var map = new Map(16, 16); //絵の中の1種類の四角の大きさ
map.image = game.assets["./img/map2.png"]; //使う絵
map.loadData(blocks); //ブロック(二次配列)をMAPに入れる
10あたり判定
enchant.jsには簡単にあたり判定を取るための機能が2つある。
一つ目は、Sprite同士のあたり判定がある。
//obj1はobj2と当たっているか
if (obj1.intersect(obj2)) {
//当たっている
}
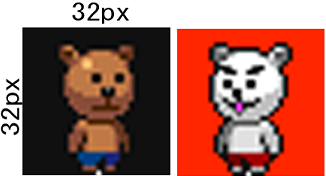
しかし、くまのSpriteを作ったときに[new Sprite(32, 32);]と大きさを(32,32)で指定した。この場合の当たる範囲は

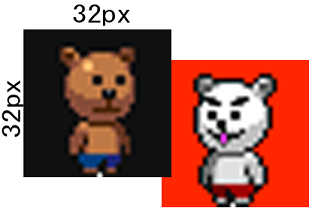
となってしまい、実際のくまの大きさよりも大きくなってしまう。

↑の状態でも当たっていると判断されてしまう。
なので、表示される[Sprite]以外にあたり判定用の矩形[Sprite]を用意してあげるとよい。

二つ目は、MAPを使用した時のあたり判定がある。
これは[MAPオブジェクト]の[collisionData]に通過設定を指定して作成する。
上記のMAPで言うと
var blocks = [
[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],
[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],
[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],
[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],
[-1,-1, 7, 8,-1,-1,-1,-1,-1,-1],
[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],
[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],
[-1,-1,-1,-1,-1,-1,10,-1,-1,-1],
[-1, 0, 0, 0, 0, 0, 0, 0, 0,-1],
[-1, 1, 1, 1, 1, 1, 1, 1, 1,-1],
];
//通過設定用の二次配列
var cBlocks = [
[ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[ 0, 0, 1, 1, 0, 0, 0, 0, 0, 0],
[ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[ 0, 0, 0, 0, 0, 0, 1, 0, 0, 0],
[ 0, 1, 1, 1, 1, 1, 1, 1, 1, 0],
[ 0, 1, 1, 1, 1, 1, 1, 1, 1, 0],
];
var map = new Map(16, 16);
map.image = game.assets["./img/map2.png"];
map.loadData(blocks);
map.collisionData(blocks); //通過設定用ブロック(二次配列)をMAPに入れる
//あたり判定
var atari = map.hitTest( x , y ); //xyは二次配列の用素数を表す trueの場合は通過できない falseの場合は通過できる