Sublime Text から VScode にエディタを移行しました。
そこで、Sublime Textを使っていた人でも、違和感なくVScodeを利用できる設定や拡張機能等をご紹介いたします。
前提
- 環境はmacOS
- VScodeはインストール済みとする
初期設定
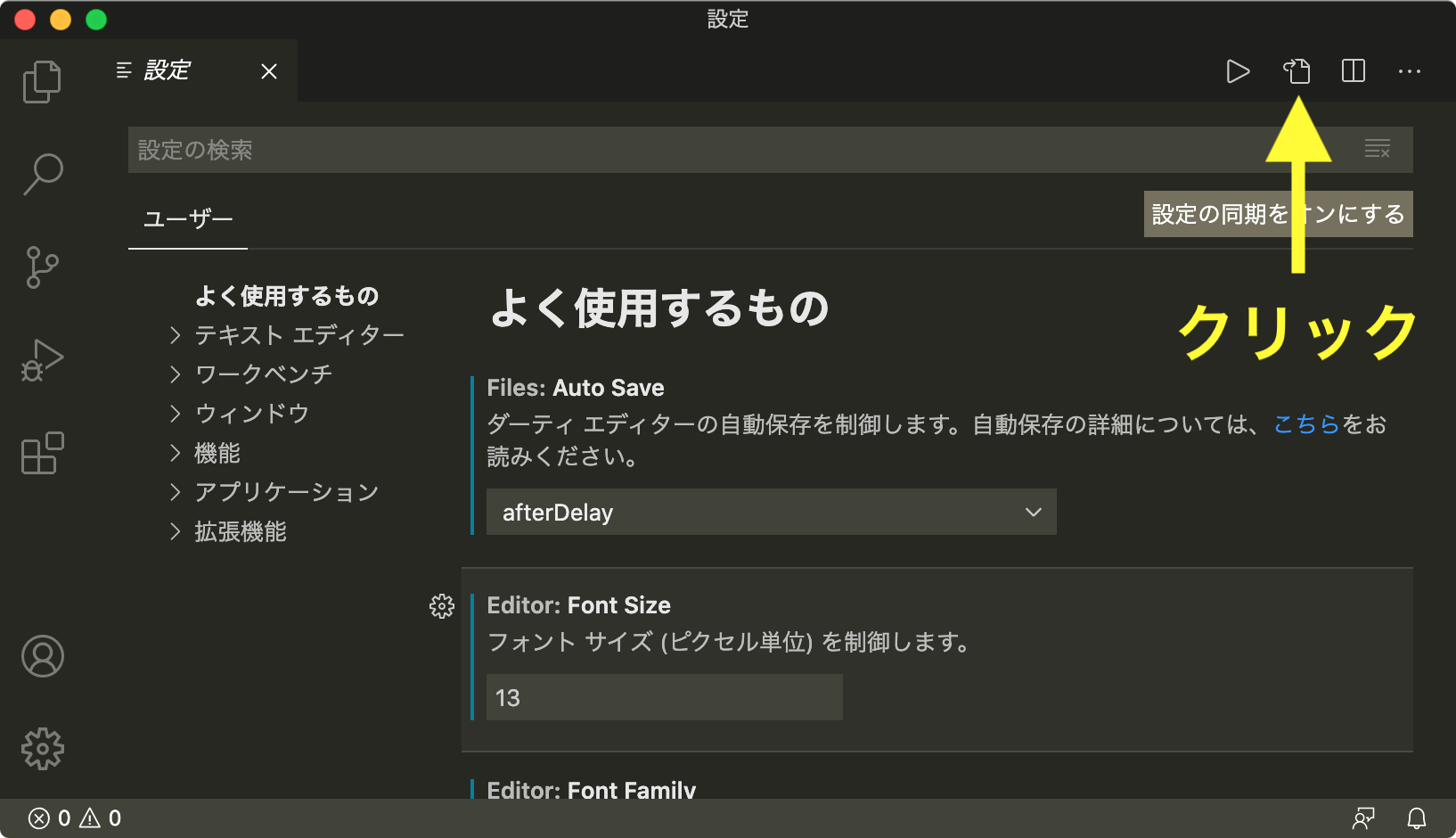
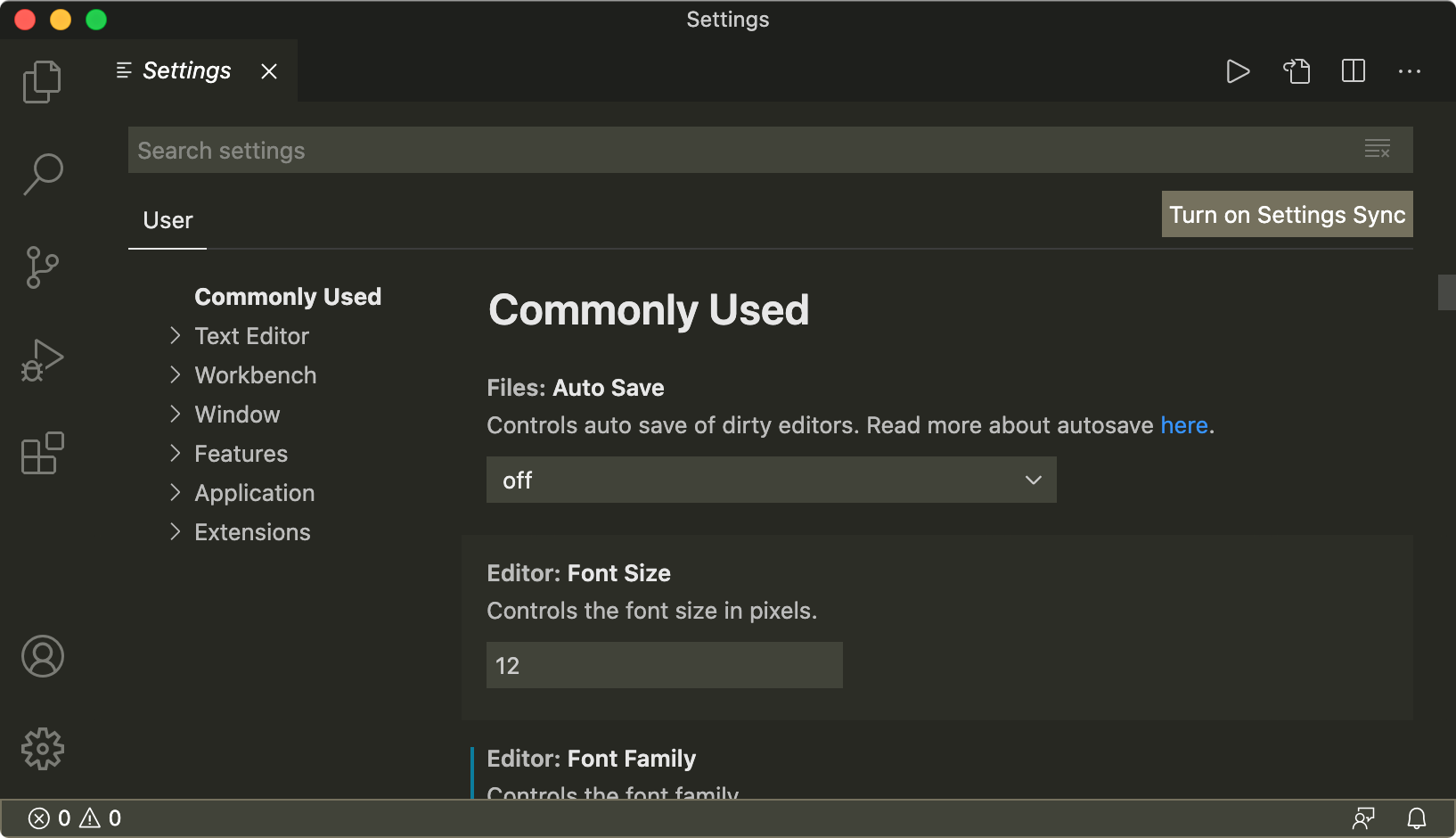
VScodeを開くとこのような画面になると思いますので、 command + , で settings画面を開きます。
それでは設定していきます。

・ Files: Auto Save を「afterDelay」に変更
こうすると、ファイル編集後に自動保存してくれます。
・ Editor: Font Size を「13」に変更

・ Editor: Word Wrap を「on」に変更
こうすると、行を折り返して表示してくれます。
配色テーマの変更
次に配色テーマをSublime Textと似ているものに変更します。
変更すると、画像のようなテーマになり、限りなくSublime Textに似ていると思います。
初期設定のテーマのままでOKな方は(次のステップ)まで飛ばして構いません。
では、変更していきます。

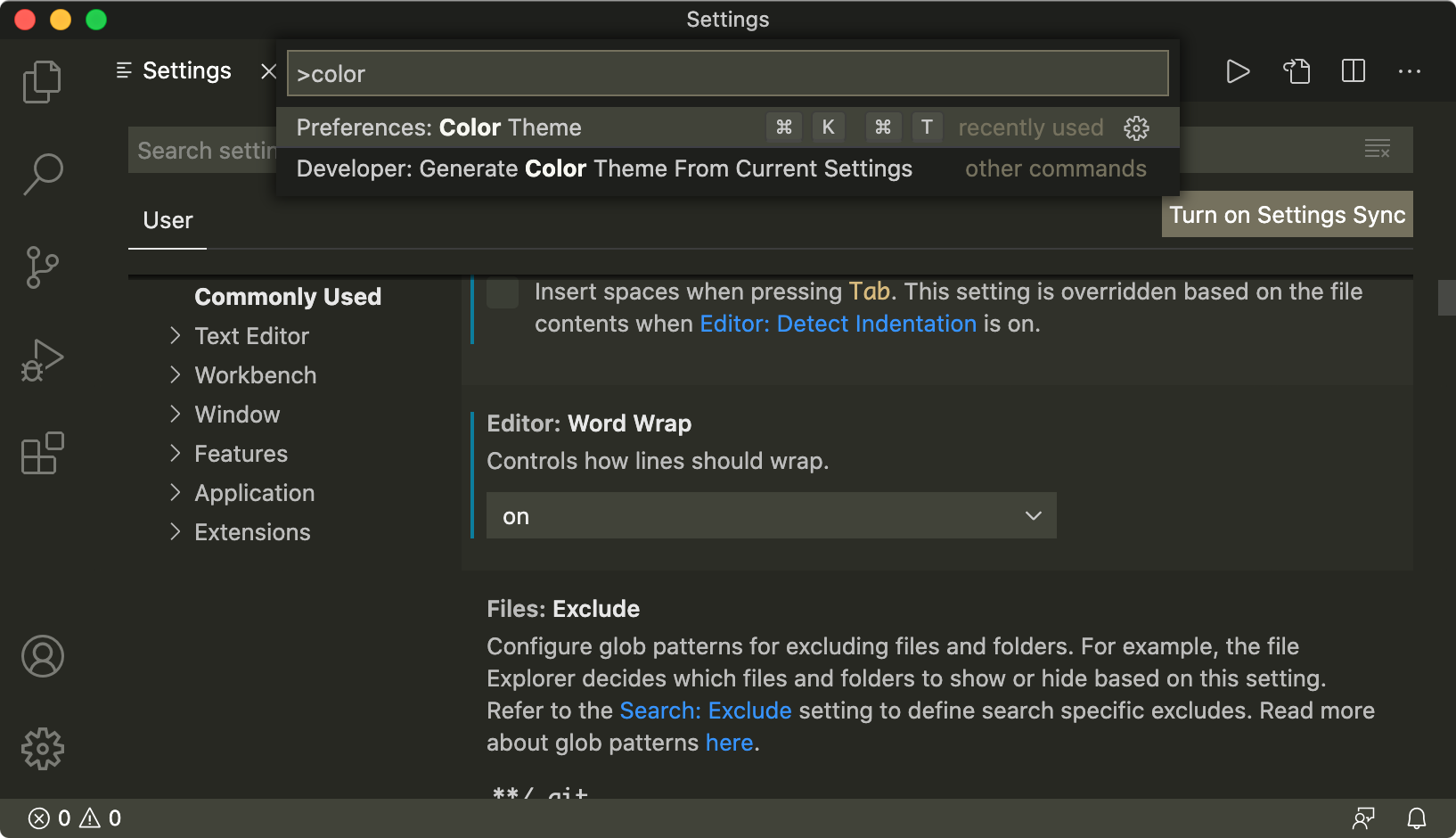
command + shift + P でコマンドパレッドを開き、フォームに color と入力し、Preferences: Color Theme が選択されていることが確認できたら、returnキーを押します。

さらに、 monokai と入力し Monokai が選択されていることが確認できたら、returnキーを押します。
これで、配色テーマが変更できたと思います。
プラグインのインストール
次に、必要なプラグインのインストールを行なっていきます。

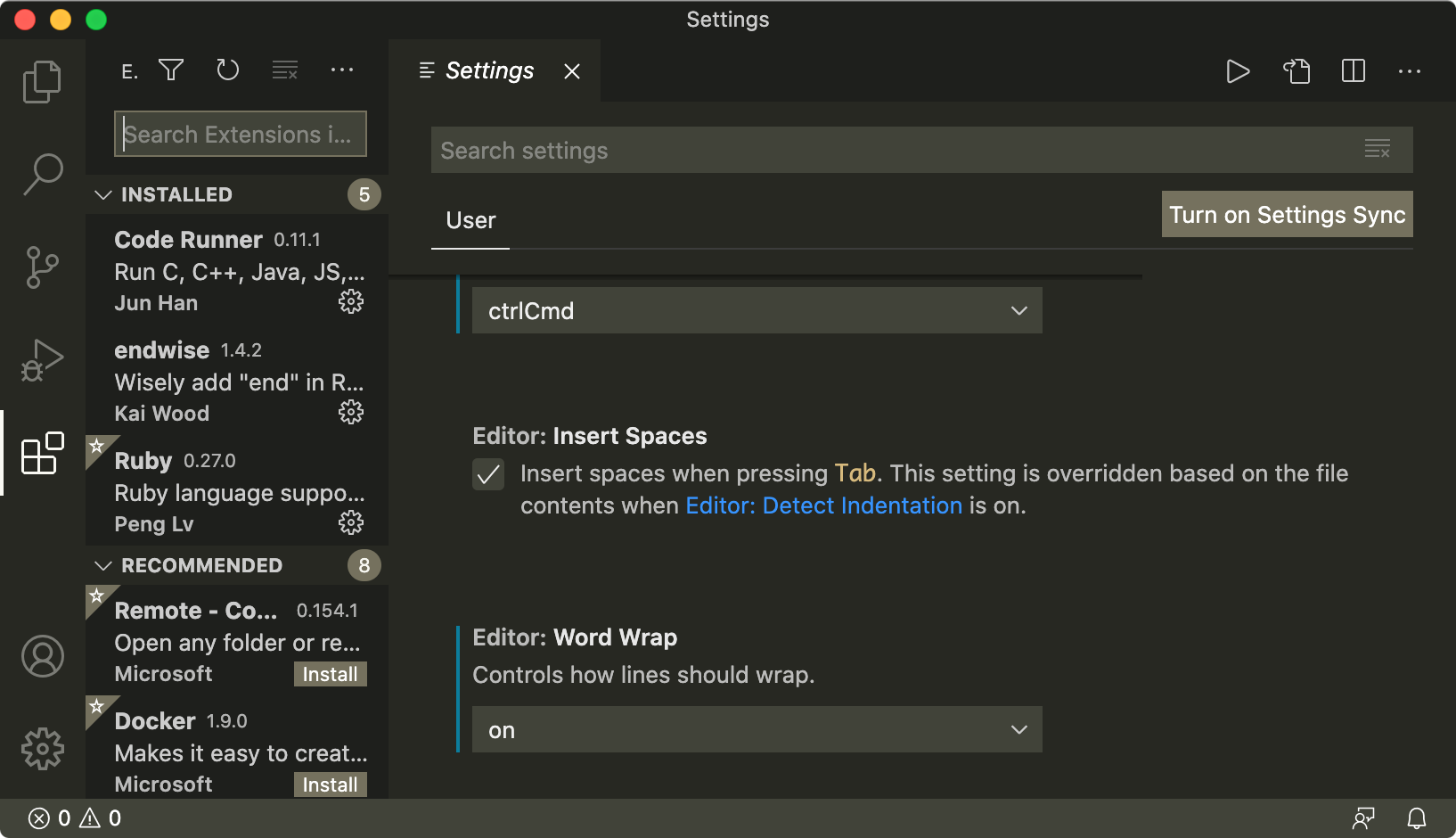
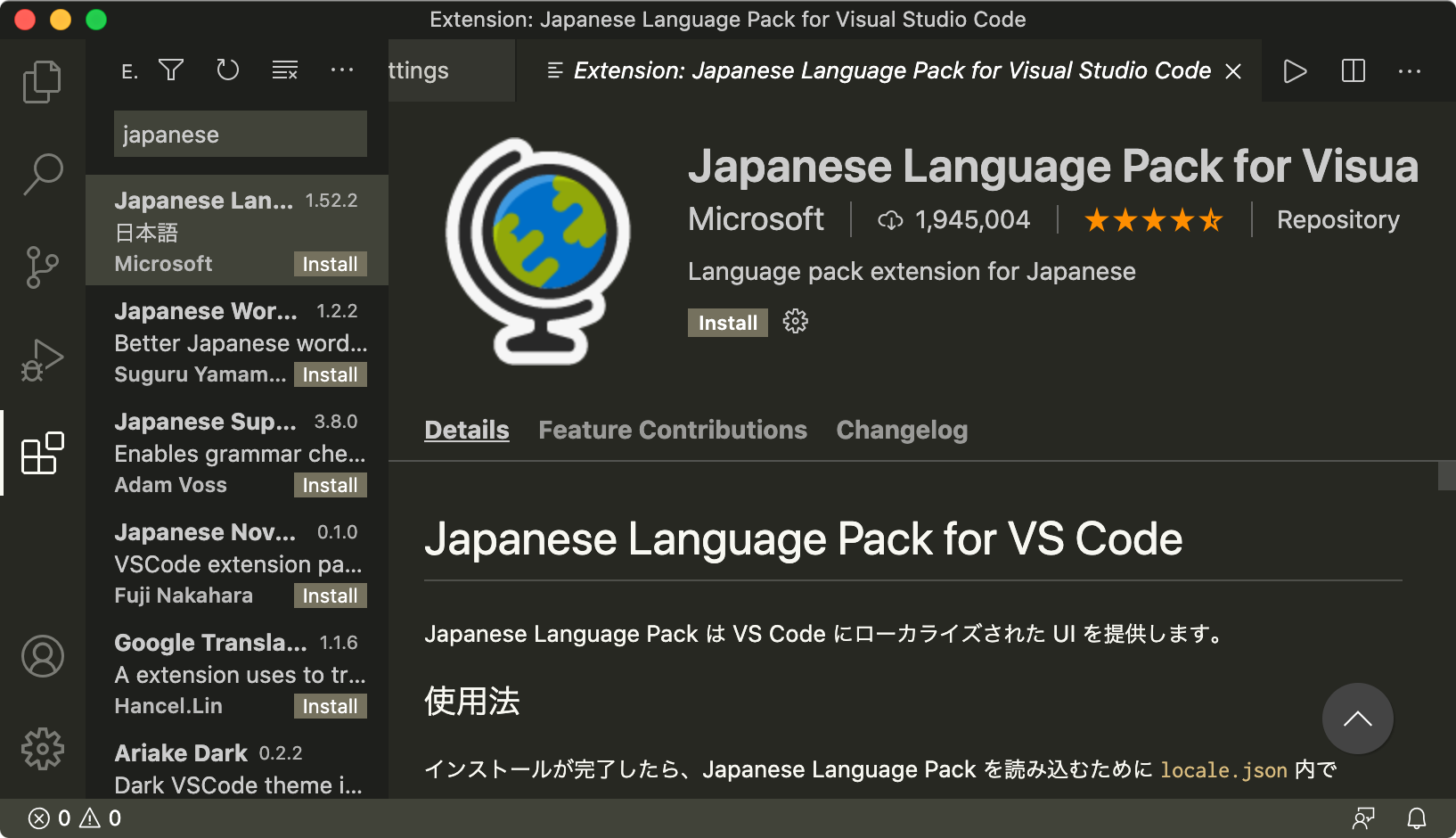
左のサイドバーの四角形が4つ並んだようなアイコンをクリックしてください。
するとプラグインを検索するフォームが表示されます。
(※上記写真は、私はすでにプラグインをインストールしているため、INSTALLEDの欄にインストール済のプラグインが並んでいますが、気にしないでください。)

フォームにインストールしたいプラグインの名前を入力し、選択、インストールしてください。
おすすめのプラグインをご紹介いたします。
・ Japanese Language Pack for Visual Studio Code
日本語化するプラグインです。
・ Ruby
Ruby言語サポートです。Rubyのコードを書くなら必須のプラグインです。
・ VSCode Ruby
上記のプラグイン Ruby をインストールすると自動でインストールされます。
ERBのシンタックスハイライトが有効になります。
・ endwise
Rubyの設定
最後にRubyの設定を行います。
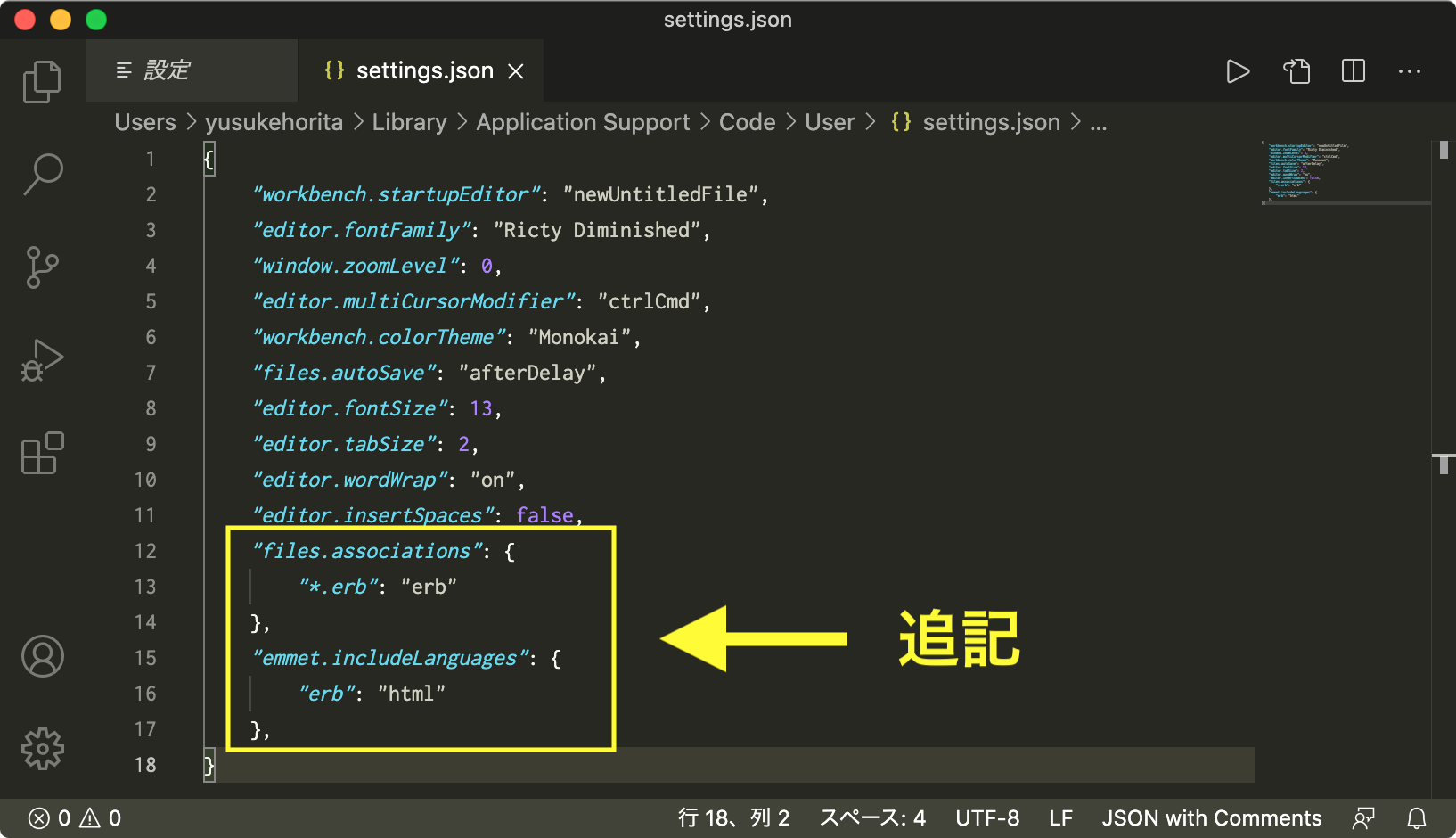
再度、 command + , で settings画面を開き、右上のファイルのようなアイコンをクリックし、settings.json を開きます。

画像のように、末尾に、下記を追記します。(元の設定項目の末尾と追記する設定の間に , を書くのを忘れないでください。)
"files.associations": {
"*.erb": "erb"
},
"emmet.includeLanguages": {
"erb": "html"
}
以上で設定は終わりです。
VScodeを再起動すれば、全ての設定が反映されます。