Railsアプリケーションにてslickでスライドショーを実装する方法をご紹介いたします。
環境
- Ruby 2.5.7
- Rails 5.2.4
前提
slickの導入
head内とスライドショーを実装したいhtmlファイルにそれぞれ以下を記述
application.html.erb
<head>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/>
</head>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
アプリケーションへの記述
HTML
スライドショー実装したいhtmlファイルに以下を記述
<div id="slider">
<% @posts.each do |post| %>
<%= attachment_image_tag post, :image, :fill, 1200, 800, format: "jpeg" %>
<% end %>
</div>
js
application.js
$(function() {
$('#slider').slick({
dots: true, //スライドの下にドットのナビゲーションを表示
autoplay: true, //自動再生
autoplaySpeed: 4000, //再生スピード
});
});
css
スライドの次、前ボタンの位置を調整
application.css
.slick-next {
right: 10px !important;
z-index: 100;
}
.slick-prev {
left: 10px !important;
z-index: 100;
}
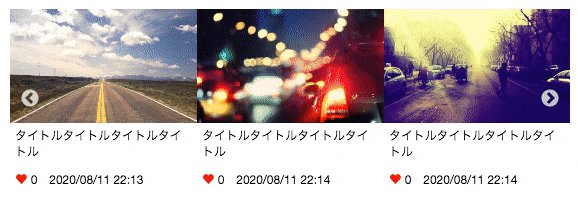
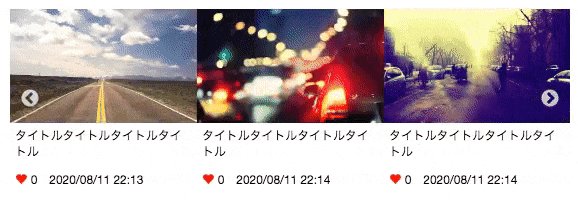
これで完成です。
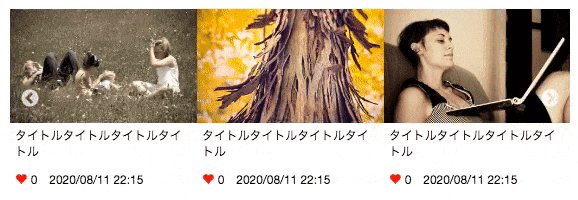
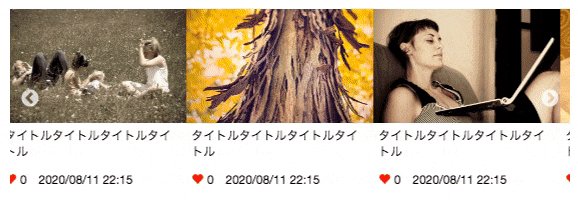
複数枚ずつのスライドの場合

上記のような複数枚のスライドを作る場合、jsの記述を少々変更します。
js
application.js
$(function() {
$('#slider2').slick({
autoplay: true,
autoplaySpeed: 4000,
slidesToShow: 3, //表示するスライドの数
slidesToScroll: 3, //スクロールで切り替わるスライドの数
//レスポンシブ対応させたい場合は以下も記述
responsive: [{
breakpoint: 768, //画面幅768pxで以下のセッティング
settings: {
slidesToShow: 2,
slidesToScroll: 2,
}
}]
});
});
参考記事
