■はじめに
jQuery のプラグインの vintageJS でもエフェクトを掛けられるみたいなので試してみました。
■vintageJS
vintageJS の公式サイトでエフェクトの確認が出来ます。
vintage, sepia, greenish, reddish と 自分で自由にパラメータを設定できるカスタムがあります。
■jQuery を Firefox OS で動かしてみる
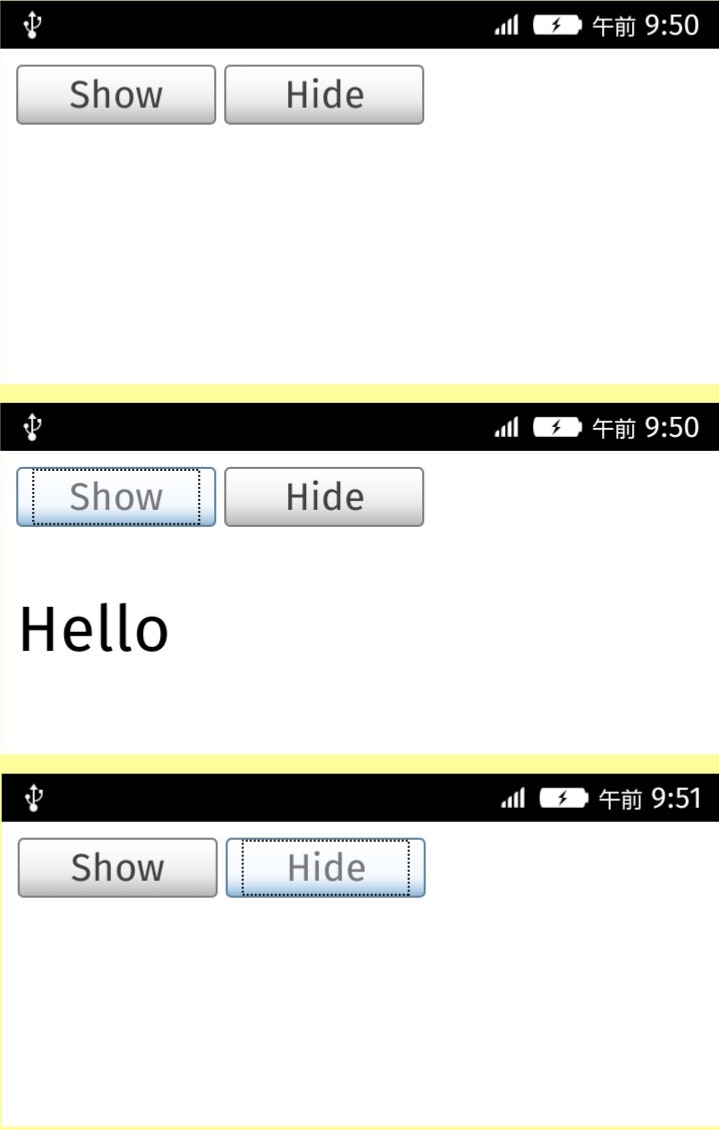
ボタンをクリックするとテキストの「表示/非表示」を行う、Hello World的なアプリを作成してみました。
jQuery のサイトから jquery-2.1.3.min.js を DL し、アプリを作成。
単純なコードなので一部のみ抜粋。
index.html
<script src="jquery-2.1.3.min.js"></script>
....
<body>
<button id="btn_show_text">Show</button>
<button id="btn_hide_text">Hide</button>
<p style="display: none">Hello</p>
</body>
app.js
$(function () {
$("#btn_show_text").click(function () {
$("p").show();
});
$("#btn_hide_text").click(function () {
$("p").hide();
});
});
作成したコードを Fx0 にインストールしてみる。
ちゃんと動きました!
次は、 vintageJS でエフェクトを掛けてみたいと思います。