Onsen UI を利用したサンプルアプリを Firefox OS で動かしてみました。
■サンプルアプリをDLする
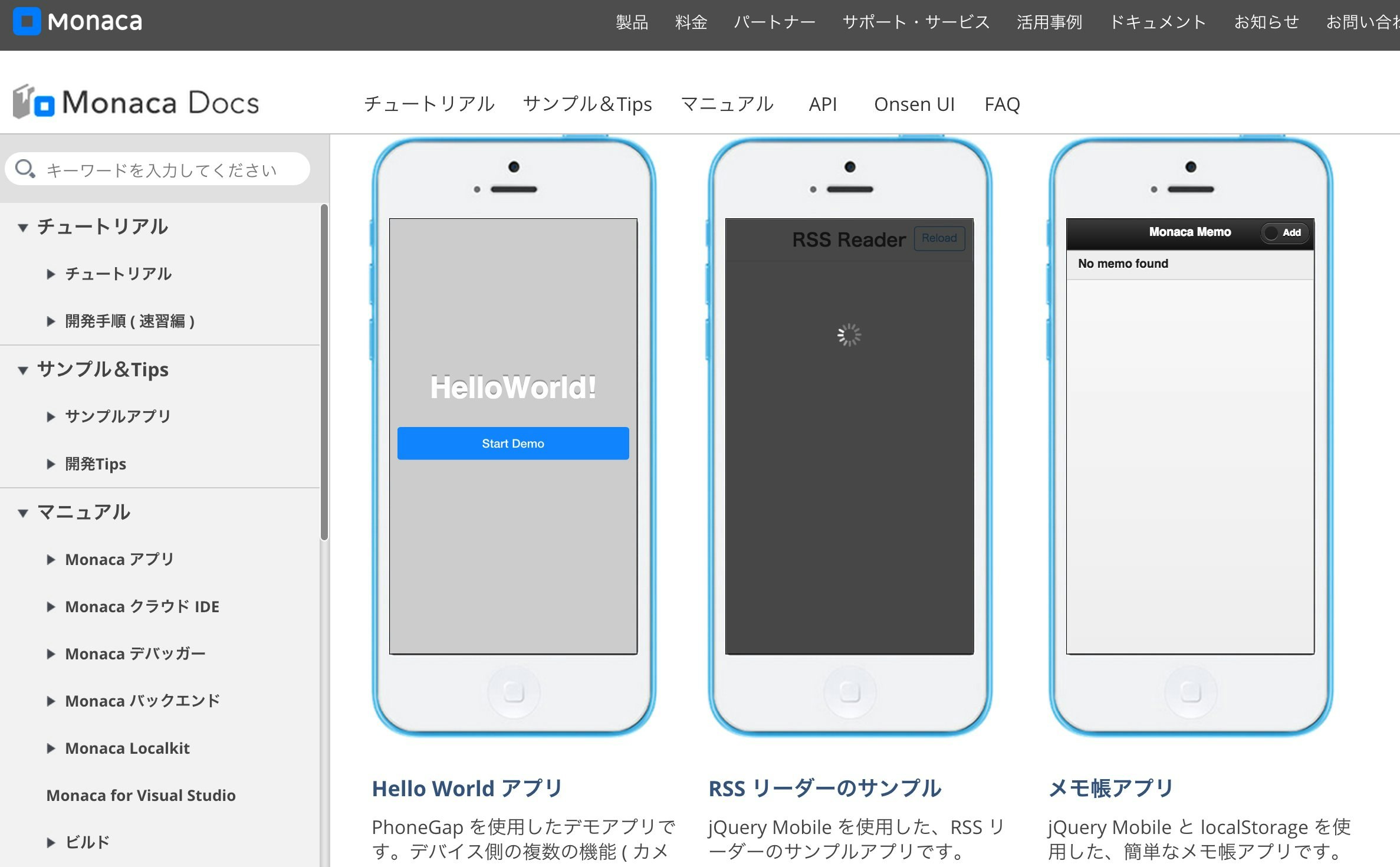
Monaca の公式サイトにサンプルがあります。
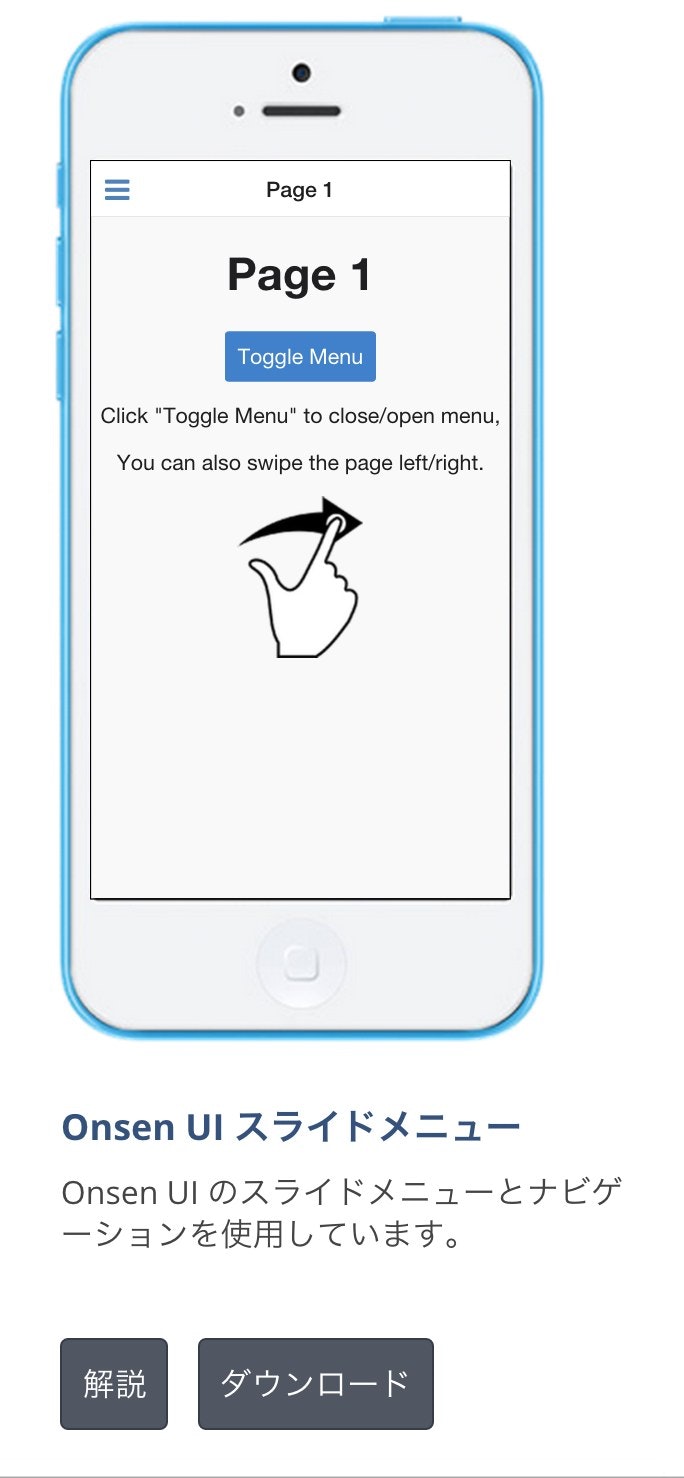
今回はOnsen UI スライドメニューを使用してみます。
Monacaの サイトから下記の UI スライドメニューをDLします。
以下から [Download ZIP]を選択し DL するか、 git clone にて取得して下さい。
https://github.com/monaca/project-templates/tree/dev
今回使用するサンプルは 8-ons-sliding-menu-nav/www です。
■Firefox OSで動かす
Firefox OS で動かしてみたいと思います。
まず、 Firefox ブラウザから WebIDE を起動しサンプルアプリを読み込みます。
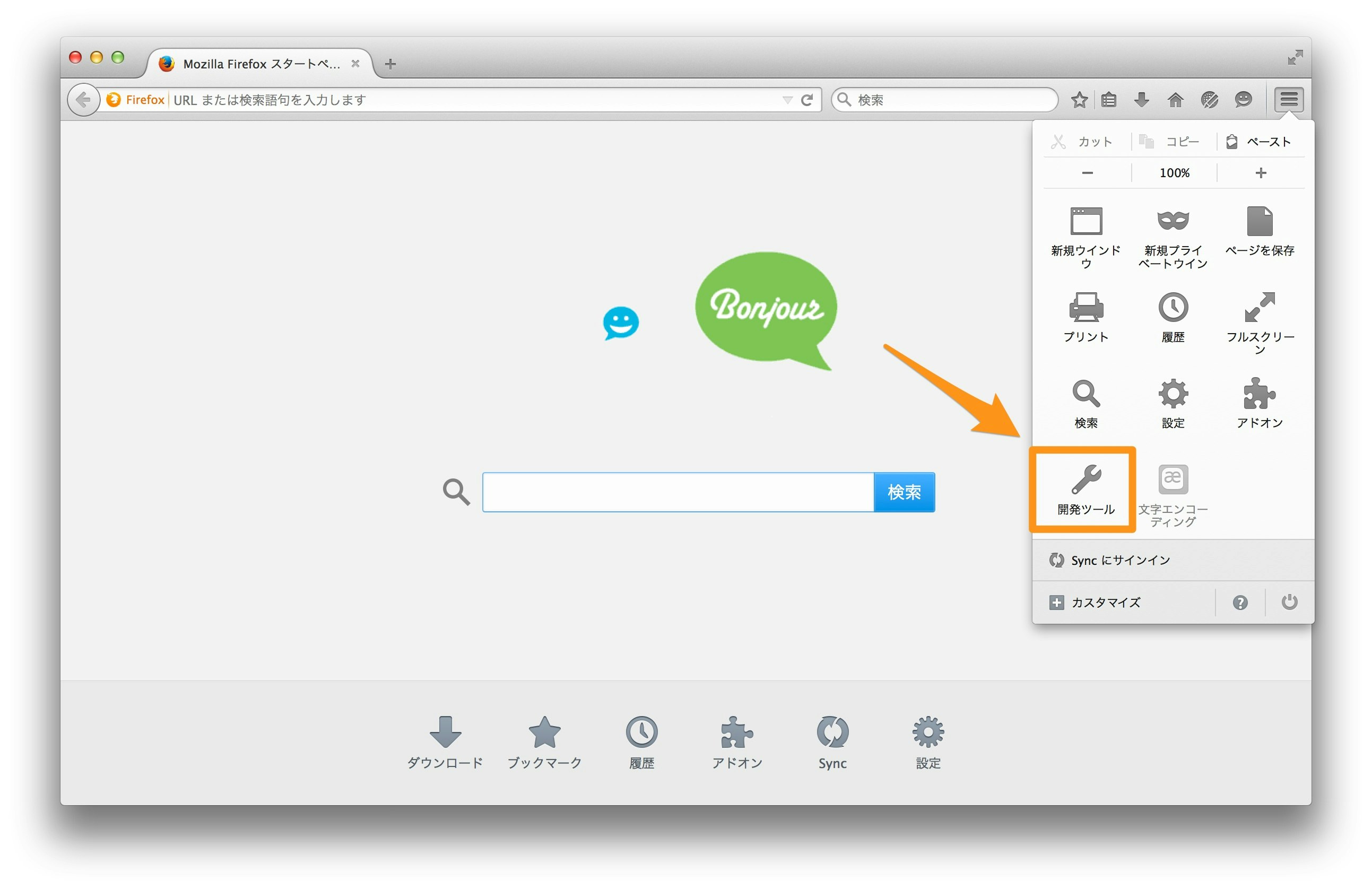
Firefox ブラウザを起動したらメニューから[開発ツール]を起動します。

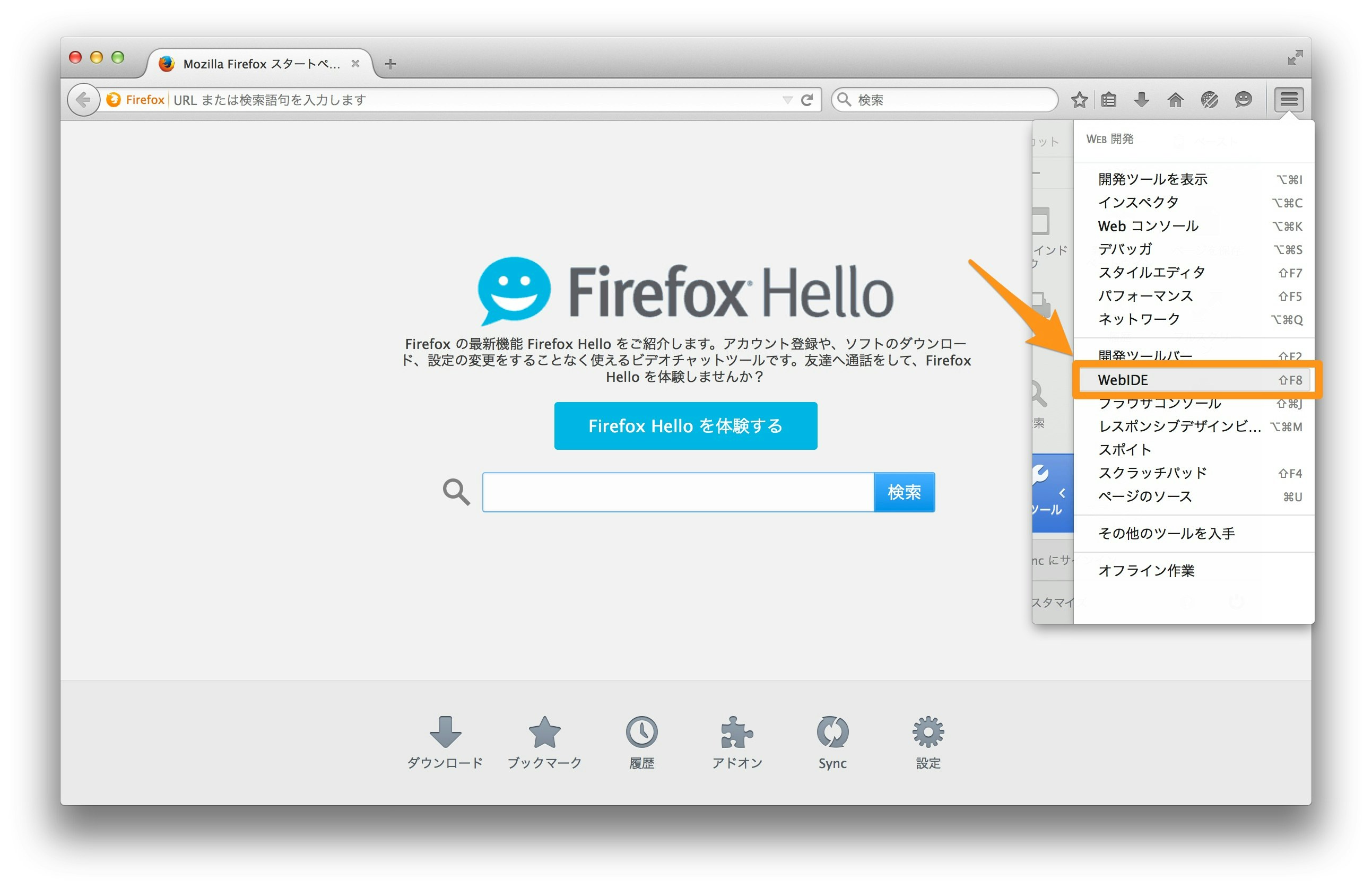
次に [WebID] を選択し、WebIDE を起動します。

WebIDE が起動した後は、先ほど DL したサンプルアプリを開いてみましょう。
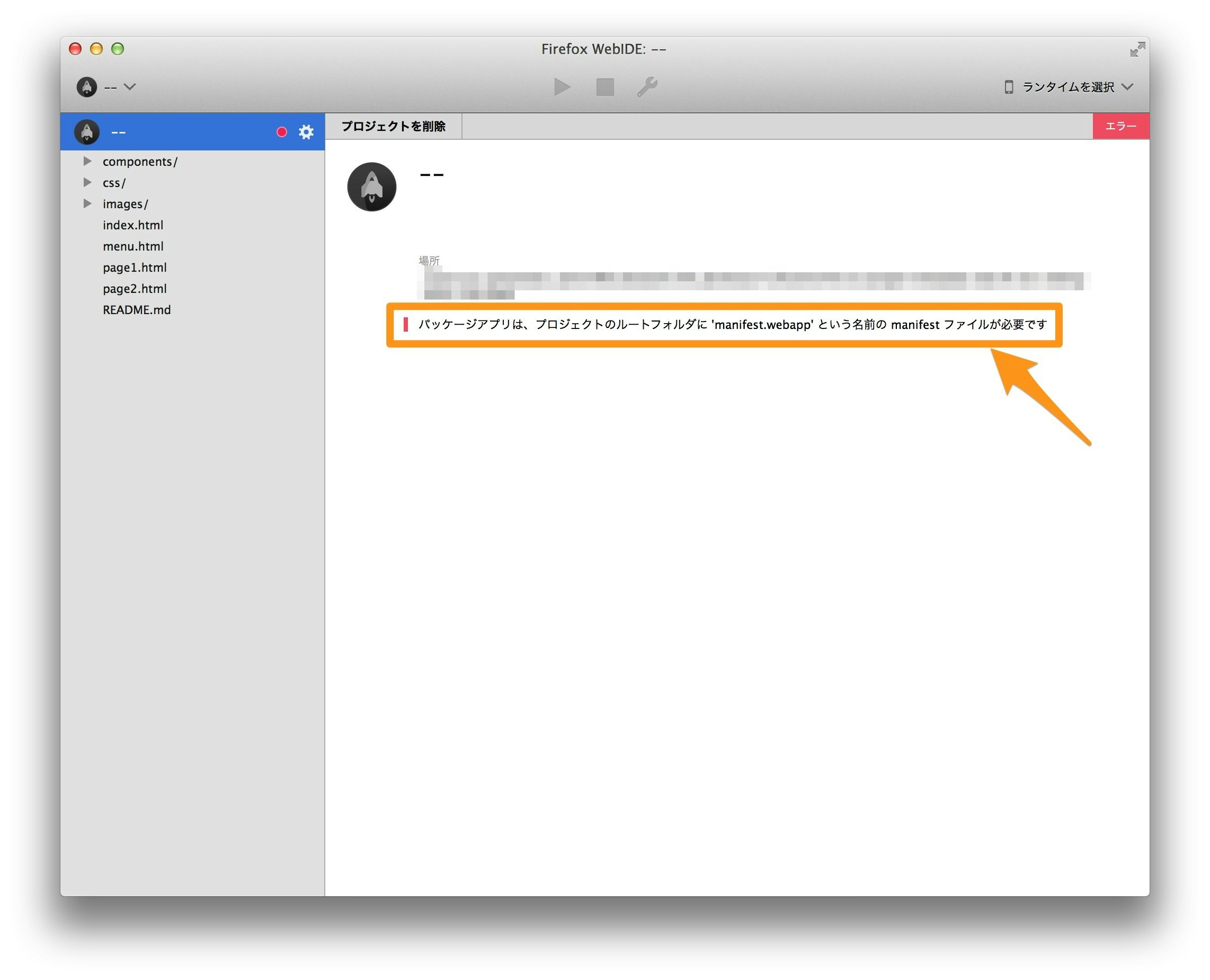
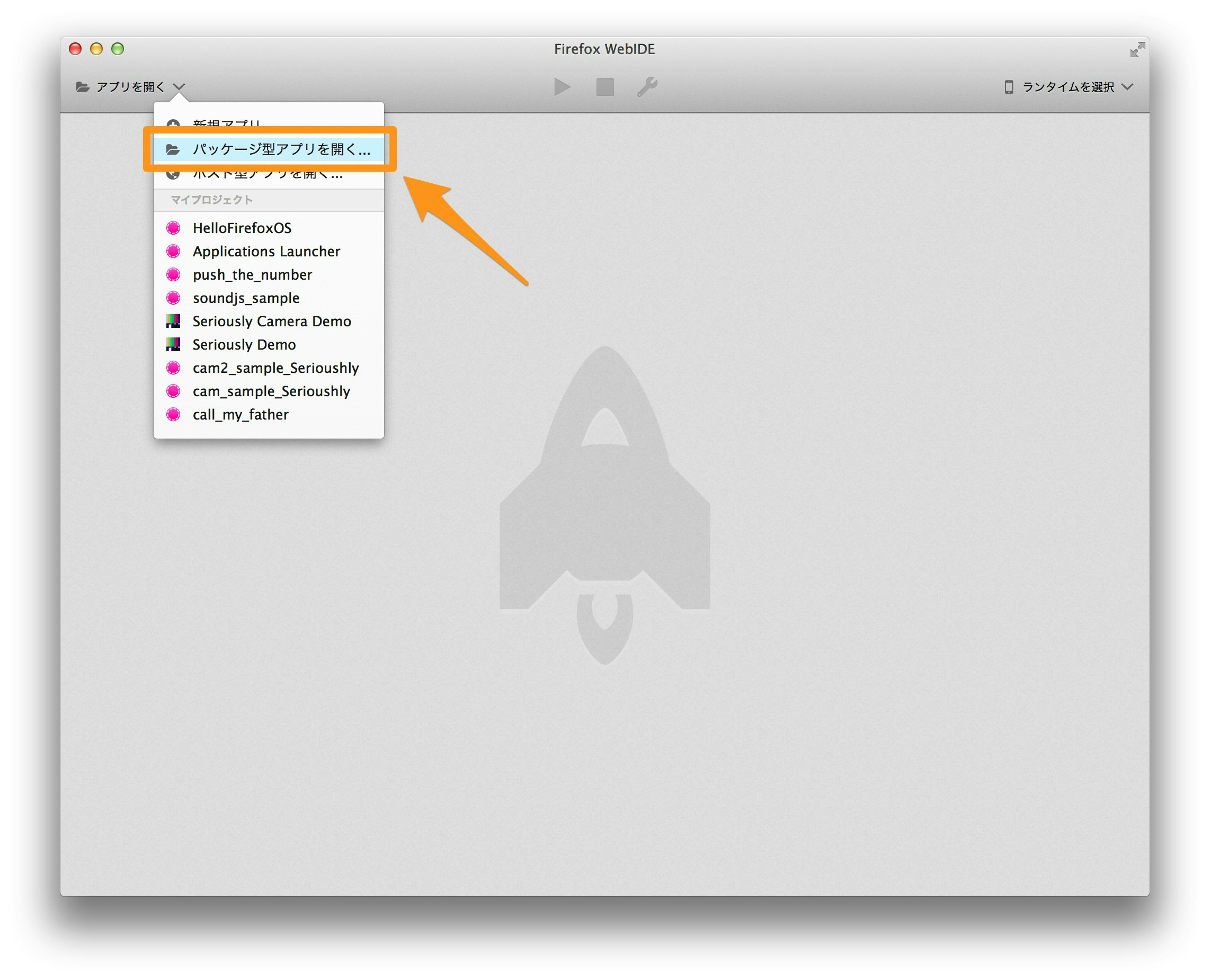
[パッケージ型アプリを開く]を選択し、 DL したサンプルアプリを選択して下さい。

「パッケージアプリは、プロジェクトのルートフォルダに 'manifest.webapp' という名前の manifest ファイルが必要です」
というエラーが表示されました。
Firefox OS アプリは manifest が無いとダメですので、manifestファイルを追加します。
{
"name": "OnsenUI slidemenu",
"description": "OnsenUI slide application",
"launch_path": "/index.html",
"icons": {
"512": "/img/icon-512.png",
"128": "/img/icon-128.png"
},
"developer": {
"name": "name",
"url": "http://your-homepage-here.org"
},
"default_locale": "ja"
}
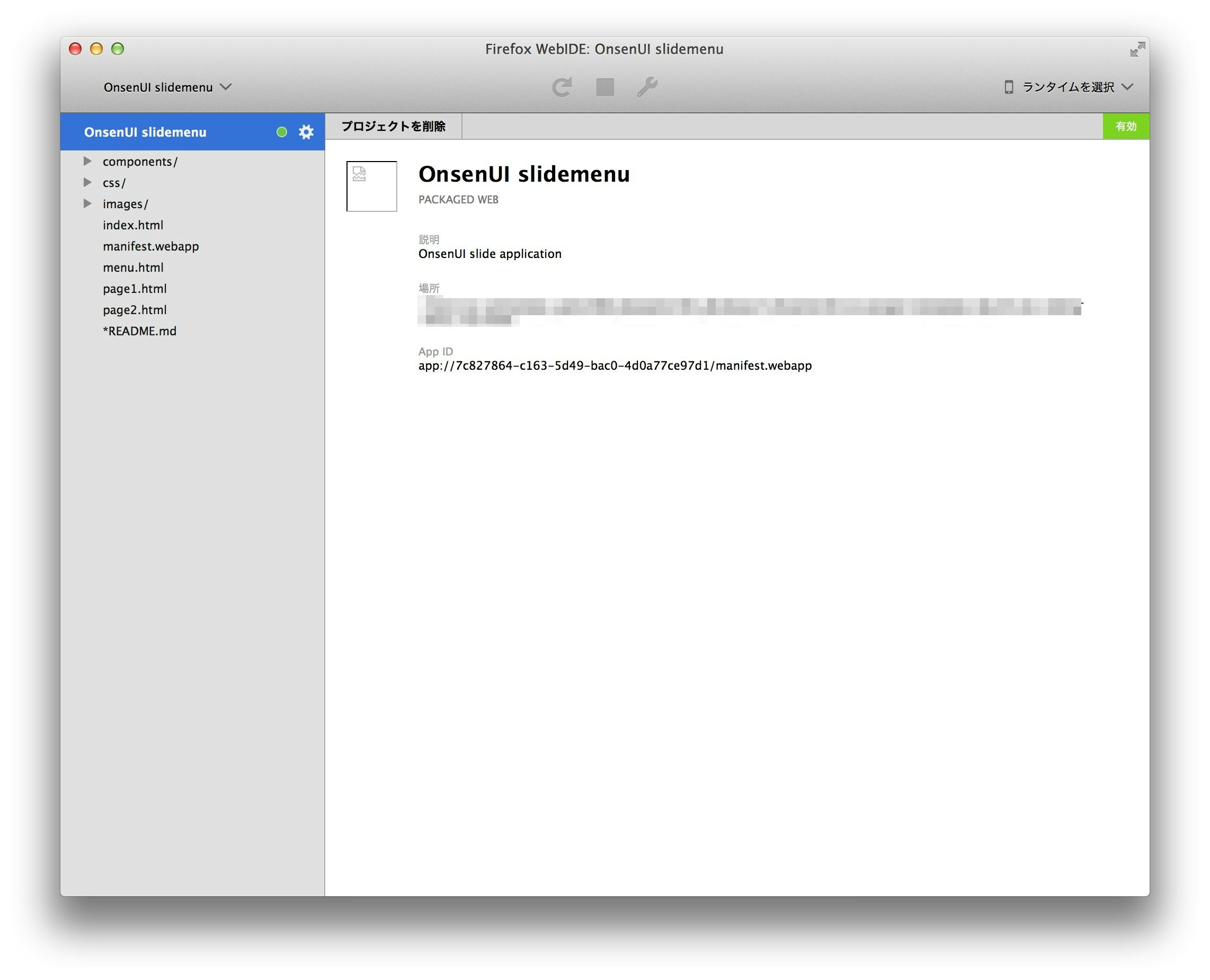
正しく追加できた場合、以下のようにエラー表示がされなくなります。
※今回はアプリアイコンの設定は行わないため、アプリアイコンは表示されないままです。
次に、シミュレータ上で起動させてみることにします。
右上の[ランタイムを選択]から[Firefox OS 2.2]を選択します。もし、項目が表示されていない場合は
[シミュレータをインストール]を選択し、Firefox OS 2.2 のシミュレータをインストールして下さい。
シミュレータの起動が完了した後、WebIDEの再生ボタンを選択し、シミュレータにアプリをインストールします。
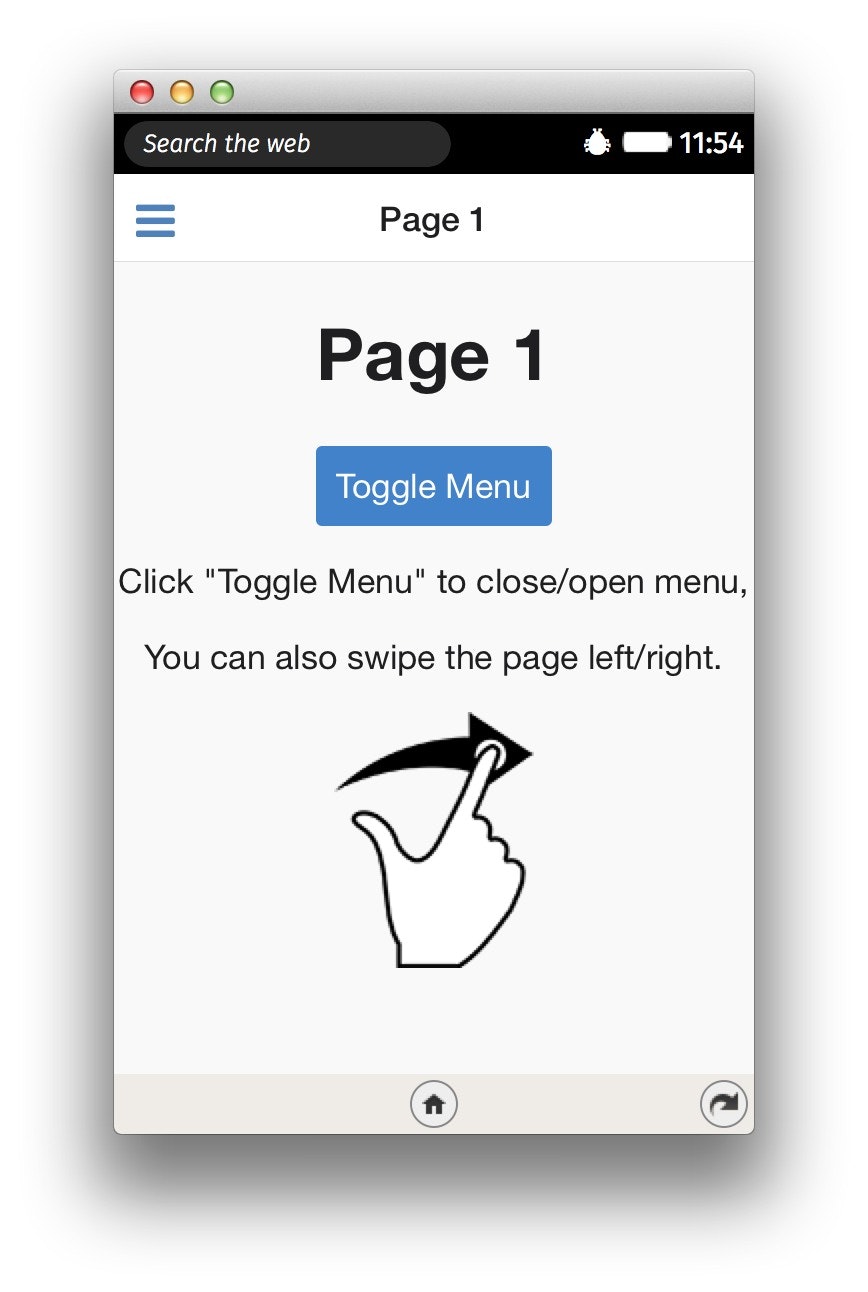
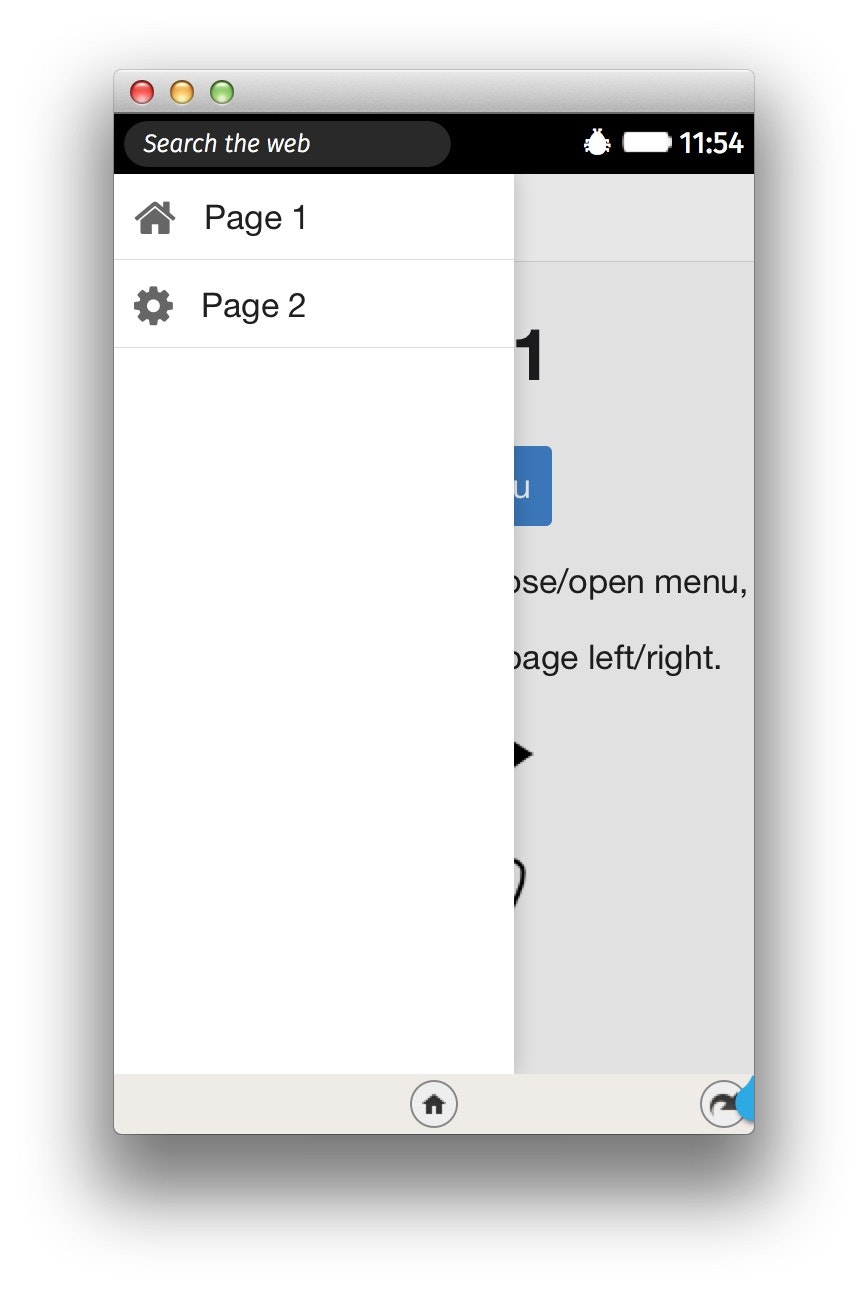
正しくインストールが出来れば、以下の様に起動するはずです。
左からフリックか画面上のボタンタップでメニューが表示されます。