背景
インターン先のプロジェクトでTypeScript AST Viewerを触る機会があり、備忘録として記事に残してみました。
現時点(2022/12/9現在)でTypeScript AST Viewerの細かなドキュメントがないのと、前提知識としてTypeScriptのAST(抽象構文木)の理解が必要で、使いこなせるようになるまでに時間がかかってしまいました。
TypeScript AST Viewerとは
知りたいTypeScriptのコードを与えてあげるとそのコードに関するASTの構造やその詳細を知ることができるツールです。
何に使われる?
TypeScirpt AST Viewerの作成者(David Sherretさん)が行ったTSconf 2018の登壇によると、コードの自動生成ツールやコードの静的解析を行うツールを作成する際に使われるケースが多いそうです。
使い方
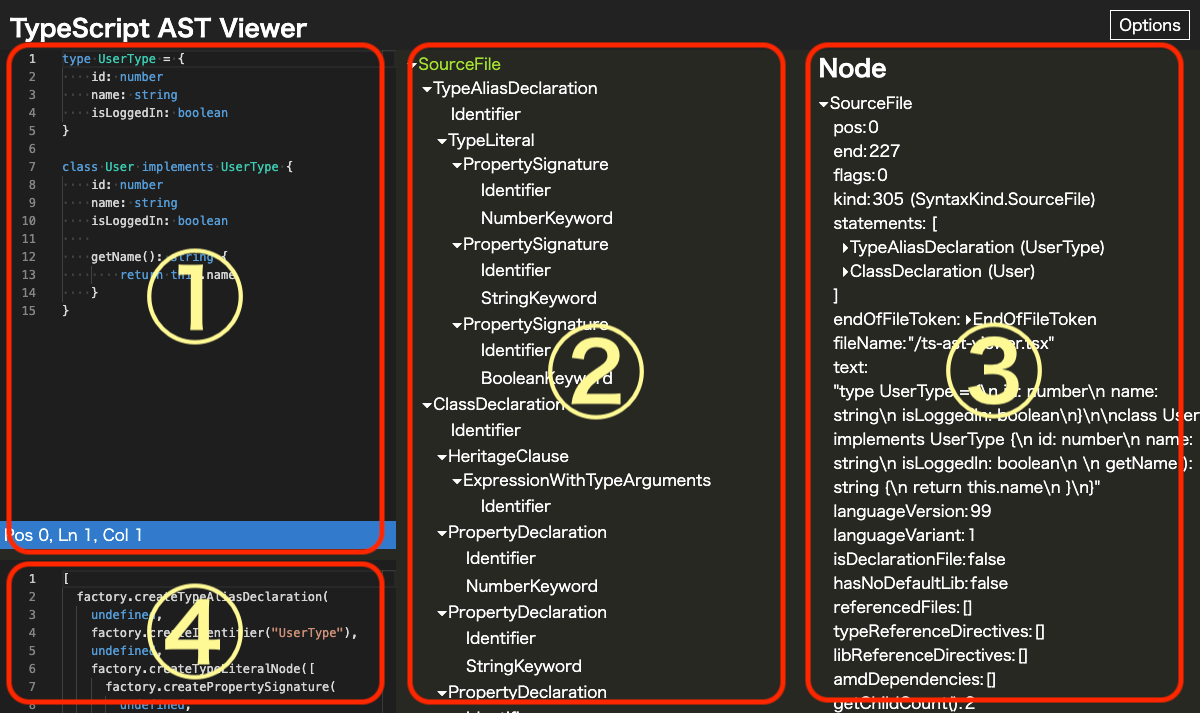
TypeScript AST Viewerは以下の画像のように4つのエリアに分かれています。これらのエリアについてみていきましょう。

① コードエディターエリア
画面左上のコードエディターエリアに調べたいコードを記入します。記入するとリアルタイムで②~④のエリアが更新されます。
また、下部の青いバーはカーソルの位置、行数、カラム数を示しています。

② ASTエリア
真ん中の②のエリアであるASTエリアは、①のコードエディターエリアに記入したコードのASTが表示されます。
一つ一つの項目をNodeと言い、表示される項目名はこちらのSyntaxKindで定義されています。
③ プロパティエリア
画面右側のエリア

②のASTエリアで選択した項目の詳細が表示されます。表示される種類として、
- Node
- Type
- Symbol
- Signature
- FlowNode
が表示されます。以下ではこれらを説明していきます。
Node
選択した項目のNodeの詳細が表示されます。
Type
選択した項目のNodeのTypeが表示されます。
Typeは選択された項目のNodeの型推論の内容を示しています。
flagsに番号が記入されているのはこちらのTypeFlagsで定義されている型の種類です。
Symbol
選択した項目のNodeのSymbolが表示されます。
Symbolというのは TypeScript Deep Dive に説明があったのですが、わかりづらかったのでこちらのページを参考にさせていただいました。
抜粋させていただくと、
シンボルに関しては理解が怪しいのですが、束縛を表すもので、それへの参照を解決するために生成されるオブジェクトだという理解です。例えば、以下のようにあるクラス Foo が宣言されている時、その下で new Foo() が呼び出されている時、この2つのノードはあるシンボルを通じて結ばれています。
class Foo {
name = 'Foo'
}
const foo = new Foo()
Signature
選択した項目のNodeのSignatureが表示されます。
こちらの記事を参考にさせていただくと、signatureは関数宣言やアロー関数を指しています。
FlowNode
選択した項目のNodeのFlowNodeが表示されます。
④ 自動生成コードエリア
①のコードエディタエリアで選択されたエリアを自動で生成してくれるコードが生成されます。(便利!!笑)
githubはこちら
まとめ
以上、TypeScript AST Viewerの説明でした!
紹介した以外にも色々なツールやユースケースがあるのでみなさんも調べてみてはいかがでしょうか。