Dart 2.6で導入されたdart2nativeの話を2日目の記事で書きました。
https://qiita.com/YusukeIwaki/items/28c7dc837cf1a0f9407b
今回はその応用編で、puppeteerを使ったggrksコマンドを作ってみます。
あらかじめ書いておきますが、実用性はありません。
pubspec.yamlの編集
name: ggrks
dependencies:
puppeteer: ^1.14.1
とりあえず最新の puppeteer を使います。
余談ですが、このpuppeteerのライブラリは非公式のものです。
なんですが、非公式にしてはとても完成度が高く、APIドキュメントなどがしっかり書かれているため、2019年12月現在でも(趣味の用途であれば)十分に使えます。
ブラウザ操作をする雛形
puppeteer-dartを使うときのボイラープレートコードは、macOSであればだいたい↓です。
import 'package:puppeteer/puppeteer.dart';
main() async {
final browser = await puppeteer.launch(
// MacにインストールされているChromeを使う。
executablePath: '/Applications/Google Chrome.app/Contents/MacOS/Google Chrome',
// ブラウザ画面を表示しながら(ヘッドレスモードを無効にする)。
headless: false,
args: [
// ゲストセッションで操作する。
"--guest",
// ウインドウサイズをデフォルトより大きめに。
'--window-size=1280,800',
],
// 人間味のある速度で入力/操作する。
slowMo: Duration(milliseconds: 80),
);
// 大抵のサンプルコードはここで単純に browser.newPage() しているだけのものが多いが、
// ブラウザを開いたときにすでに1つタブが開いている場合には、2つ目のタブが開いてしまう。
// それを防ぐため、すでにタブが開いている場合にはそれを使うようにする。
final browserPages = await browser.pages;
final Page page = browserPages.isNotEmpty ? browserPages.first : (await browser.newPage());
await page.setViewport(DeviceViewport(width: 1280, height: 800));
await page.goto("https://github.com/"); // 初期ページの表示
// ここで色々操作をする
await browser.close();
}
今回は、Google検索をしたいので、
final searchKeyword = "puppeteer"; // TODO: コマンドライン引数か標準入力を受けるように修正する
await page.goto("https://google.com/");
await page.type("input[name='q']", searchKeyword);
await page.keyboard.press(Key.enter);
// 3秒後に閉じる。
await Future.delayed(Duration(seconds: 3));
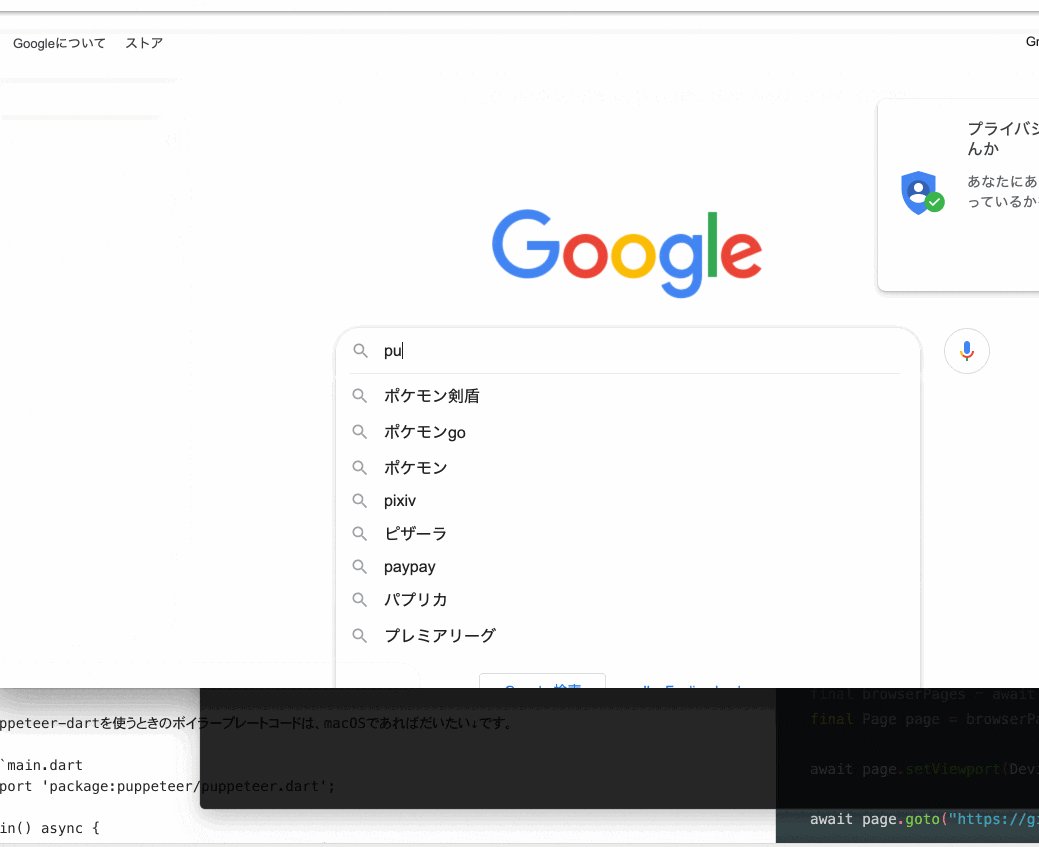
この時点で、 dart main.dart すれば
こんな感じでGoogleでキーワードをカタカタ入力して検索結果を表示することができます。
コマンドライン引数を受け付けるようにする
コマンドライン引数は、 args パッケージを使って解析するのが普通ですが、今回は面倒なので
main(List<String> args) async {
final searchKeyword = args.join(" ");
にしちゃいます。
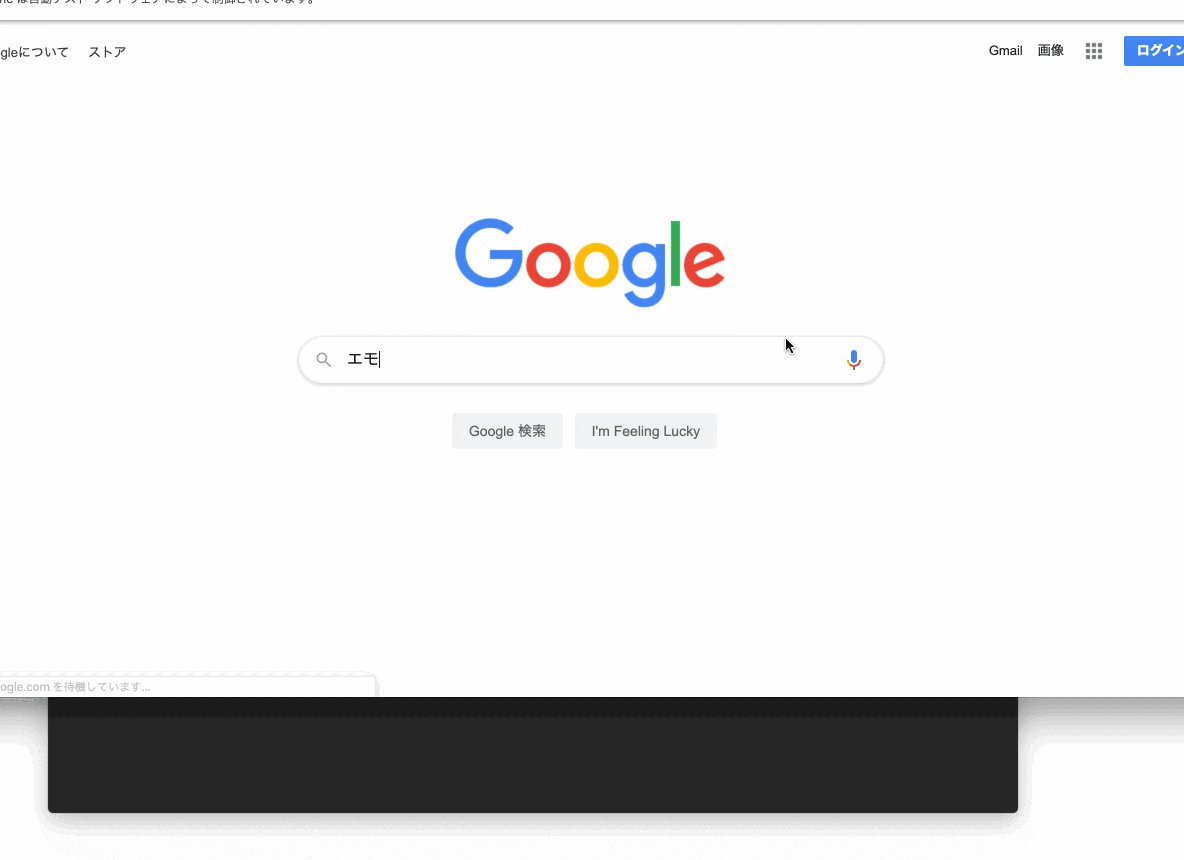
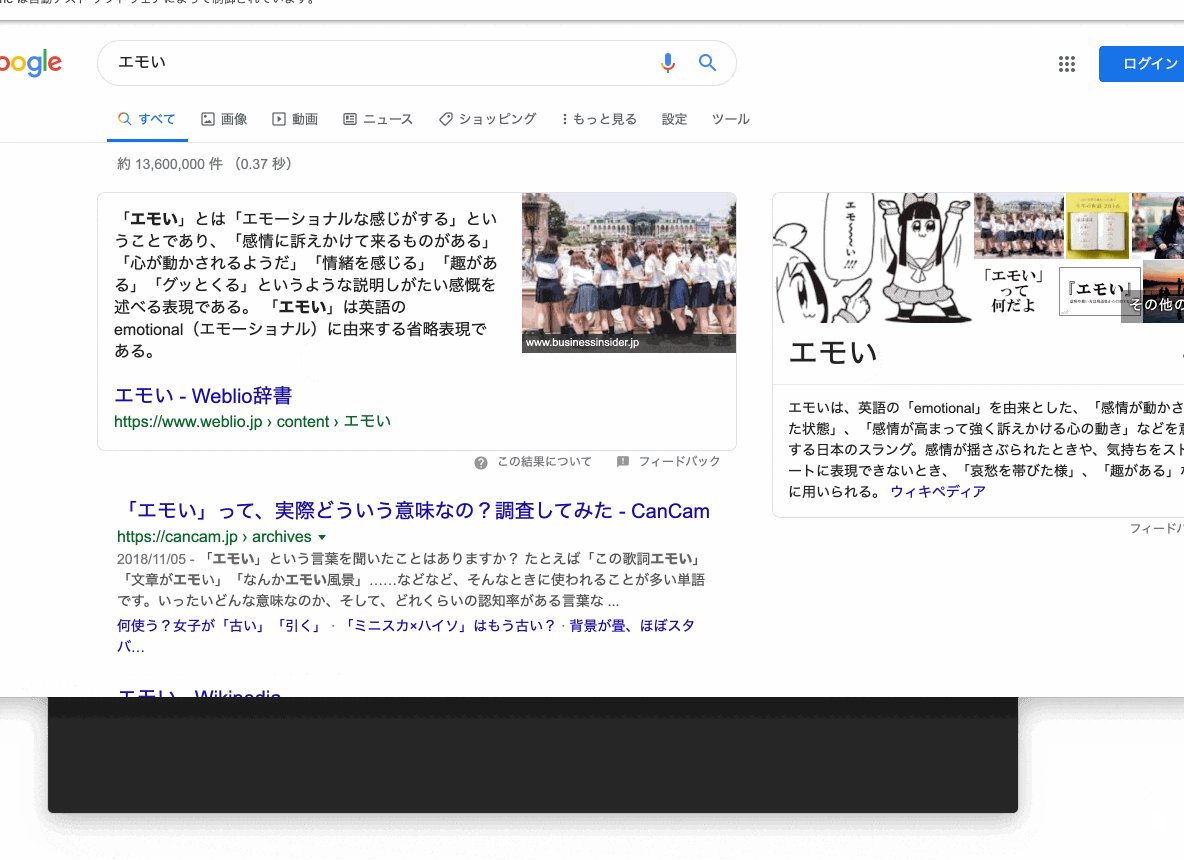
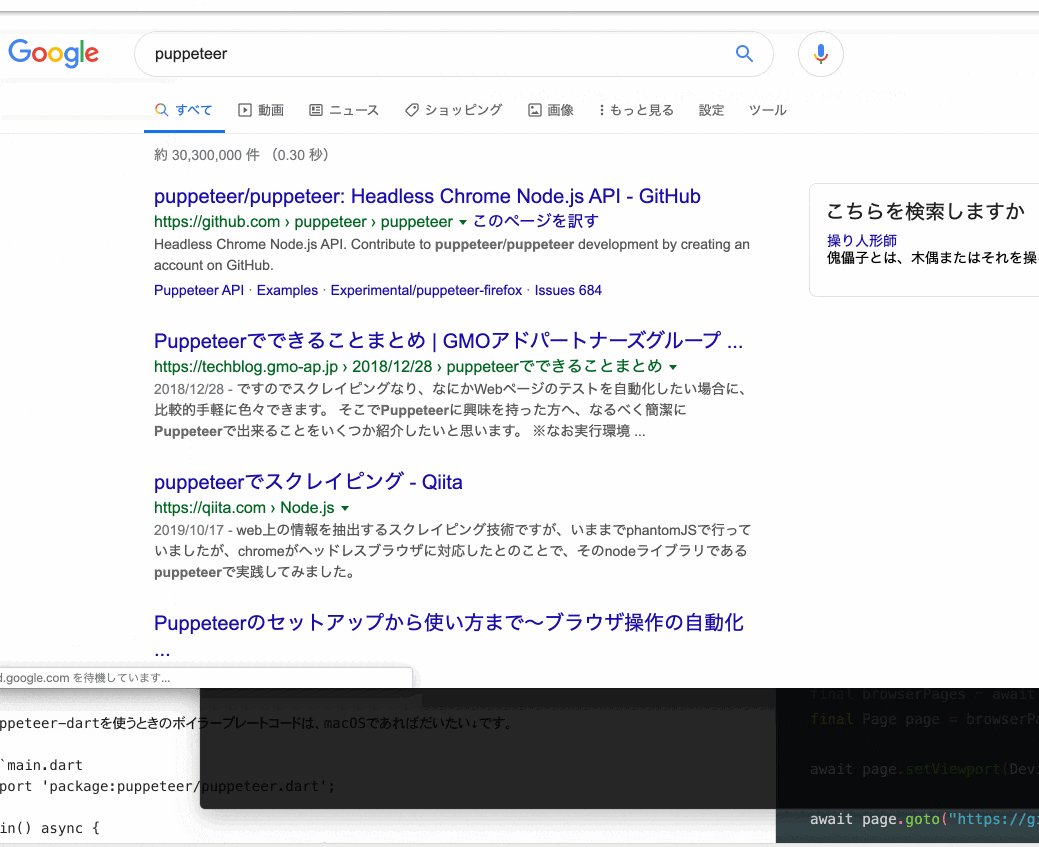
たとえば dart main.dart puppeteer 使い方 みたいに実行すると、
このように、引数がそのまま文字列になってググられるようにしたいからです。
(もちろんargs を使ってもそういうことはできるんですが、ggrksコマンドごときに -h(usage表示)とかいろいろ考えたくなかったのでww ![]() )
)
dart2nativeでシングルバイナリにする
これはとても簡単で、
$ dart2native main.dart -o ggrks
以上です。
ちなみに、ggrksは意外と便利w
完全に余談ですが、
$ sudo mv ggrks /usr/local/bin
しておけば、ちょっと調べたいときに、
$ ggrks よろしくお願いいたします 英語
3秒だけブラウザが開いて、地味に便利ですよw
(わざわざGoogleトップページでカタカタする必要はないといえばそうなんですがww)
まとめ
dart2nativeと puppeteer-dart を使って、ggrksコマンドを作る例を書いてみました。
puppeteer-dartは超便利なので、コマンドラインツールじゃなくてもぜひ使ってみると良いです。